Chrome 开发者工具 Performances 面板里的参数解读
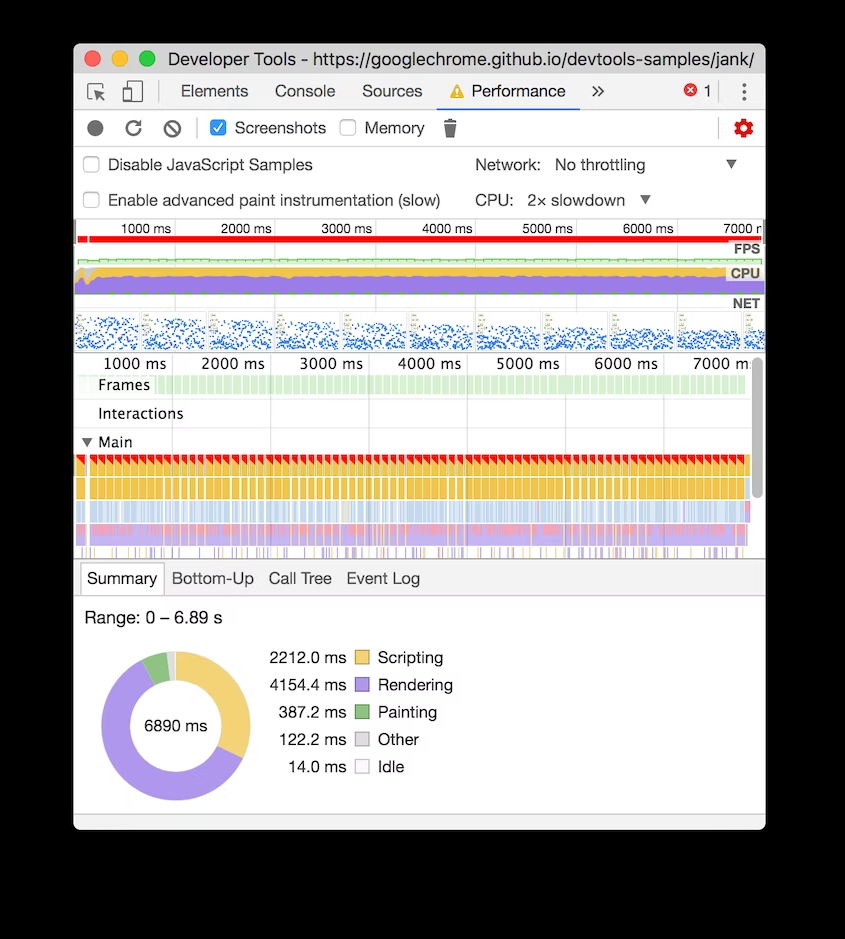
frame per second - FPS
每当我们在 FPS 上方看到红色条时,就意味着帧速率下降得太低,当 FPS 降到 60 以下时,会严重影响用户体验。 一般来说,绿色条越高,FPS 越高。


在 FPS 图表下方,可以看到 CPU 图表。 CPU 图表中的颜色对应于“性能”面板底部“摘要”选项卡中的颜色。 如果 CPU 图表充满各种颜色,意味着 CPU 在录制过程中已达到极限。 每当您看到 CPU 长时间用尽时,这就是寻找减少工作量的方法的提示。因为只有无色才代表 CPU 处于 Idle 状态。

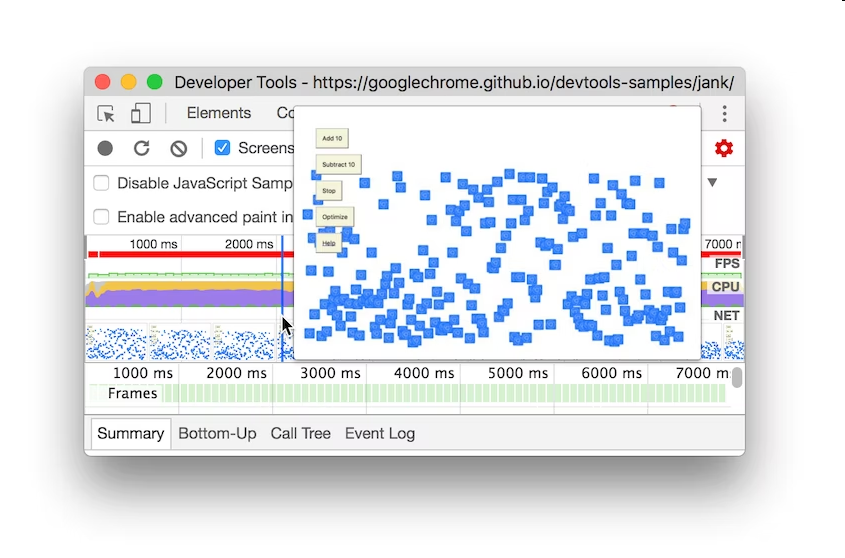
将鼠标悬停在 FPS、CPU 或 NET 图表上。 DevTools 会及时显示该页面的屏幕截图。 左右移动鼠标以进行重播。 这称为 scrubbing,它对于手动分析动画的进程很有用。

展开 Main 三角符号。 DevTools 向我们显示主线程上活动随时间变化的火焰图。 x 轴表示随时间推移的记录。 每个条代表一个事件。 条形越宽意味着该事件花费的时间越长。 y 轴表示调用堆栈。 当您看到事件堆叠在一起时,这意味着上层触发了下层事件。

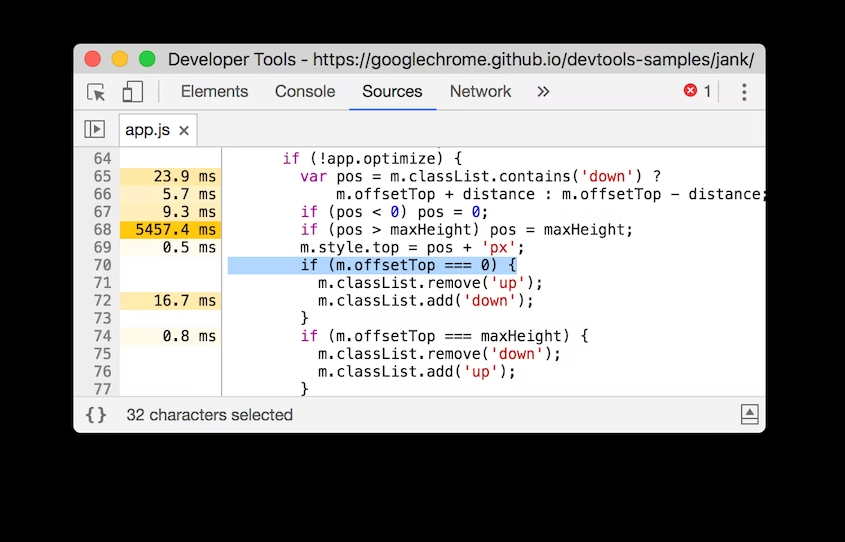
下面这行代码导致了 force layout 的发生。

这段代码的问题在于,在每个动画帧中,它会更改每个方块的样式,然后查询每个方块在页面上的位置。 因为样式改变了,浏览器不知道每个方块的位置是否改变了,所以它必须重新布局方块来计算它的位置。
什么是 Web 应用开发中的 forced reflows?
在 Web 应用开发中,Forced Reflow 是指由于对文档元素进行了计算尺寸、布局或渲染等操作,导致浏览器强制重新计算文档的布局和渲染流程的过程。
Forced Reflow 是 Web 应用性能瓶颈之一,因为它会影响页面的渲染速度和用户交互体验。浏览器通常需要进行大量计算和绘制才能完成 Forced Reflow,这可能会导致页面卡顿、滚动不流畅、动画效果不佳等问题。
为了减少 Forced Reflow 的影响,可以采取以下措施:
-
减少 DOM 操作:DOM 操作是触发 Forced Reflow 的主要原因之一。因此,尽可能减少 DOM 操作,例如缓存元素、使用事件委托等。
-
避免频繁修改样式:修改元素的样式也可能导致 Forced Reflow。因此,尽可能减少对元素样式的修改,例如将多个样式属性合并为一个 CSS 类,使用 CSS3 动画代替 JavaScript 动画等。
-
避免强制同步布局:在获取元素的尺寸或位置等属性时,浏览器需要进行计算和布局操作。如果频繁获取这些属性,可能会导致 Forced Reflow。因此,尽可能避免使用会强制同步布局的属性和方法,例如 offsetTop、getComputedStyle() 等。
-
使用批量操作:将多个操作合并为一个批量操作,例如使用 DocumentFragment、requestAnimationFrame() 等。
通过以上措施可以有效减少 Forced Reflow 的次数,提高页面性能和用户体验。
- 点赞
- 收藏
- 关注作者


评论(0)