软件测试|web自动化测试神器playwright教程(三)
前言
之前两篇文章,我们介绍了playwright框架以及简单使用,作为一款web自动化测试工具,元素定位是最基础的也算最重要的部分,我们在界面上的任何操作,其实都是对页面元素的操作,所以这部分是我们学习的核心。
本篇文章我们就来介绍一下playwright的元素定位与操作。
元素定位与操作
我们都知道selenium支持xpath,css_selector,text以及id、name等HTML属性定位方法,我们最为常用的还是xpath和css_selector两种定位方法。playwright也支持xpath,css_selector等常用定位方法。
下面是我们的定位操作示例:
我们可以先定位再操作
# 先定位再操作
page.locator('#kw').fill("theshy")
page.locator('#su').click()
或者直接调用fill 和 click 方法,如下:
page.fill('#kw', "theshy")
page.click('#su')
很显然,直接调用fill和click的代码更为简洁,因此,我们推荐使用下面的方法进行操作。
CSS与xpath定位方法
CSS定位和xpath定位是我们最常用的定位方法,使用也较为简单,示例代码如下:
# CSS and XPath
page.fill('css=#kw', "theshy")
page.click('xpath=//*[@id="su"]')
当然,playwright很聪明,我们可以省略掉我们的定位方法,只保留定位表达式,playwright会自动识别我们的定位方法,只要我们的表达式没有错误,就能正常执行,示例如下:
page.fill('#kw', "theshy")
page.click('//*[@id="su"]')
text 文本定位
text文本定位是非常实用的定位方法,只需要将我们看到的文本写入表达式就可以进行定位,xpath选择器对于text的定位如下所示:
- 完全匹配文本 //*[text()="theshy "]
- 部分匹配文本 //*[contains(text(),“theshy”)]
playwright 封装了text文本定位的方式,支持如下2种文本定位方式:
page.click("text=theshy")
page.click("text='Theshy'")
text=theshy 和 text=‘Theshy’ 的区别:
- text=theshy 没有加引号(单引号或者双引号),模糊匹配,对大小写不敏感
- text=‘Theshy’ 有引号,精确匹配,对大小写敏感
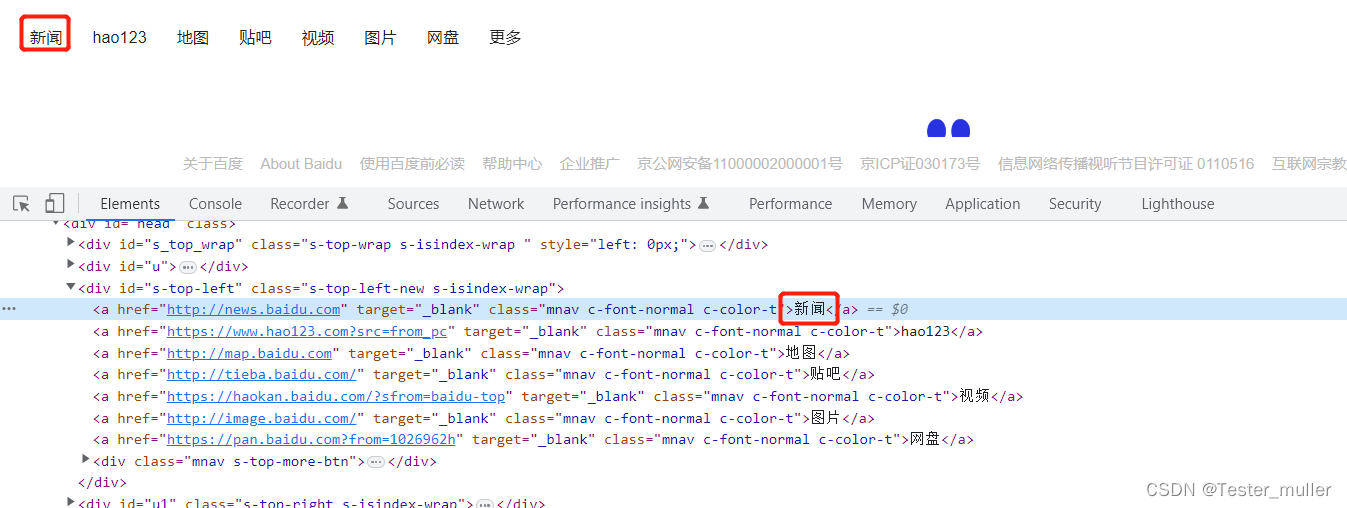
使用示例,比如点击百度首页上的“新闻” 文本,我们可以看到“新闻”是一个a标签

代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False, slow_mo=1000)
page = browser.new_page()
page.goto("https://www.baidu.com")
print(page.title())
page.click('text=新闻')
page.wait_for_timeout(5000)
browser.close()
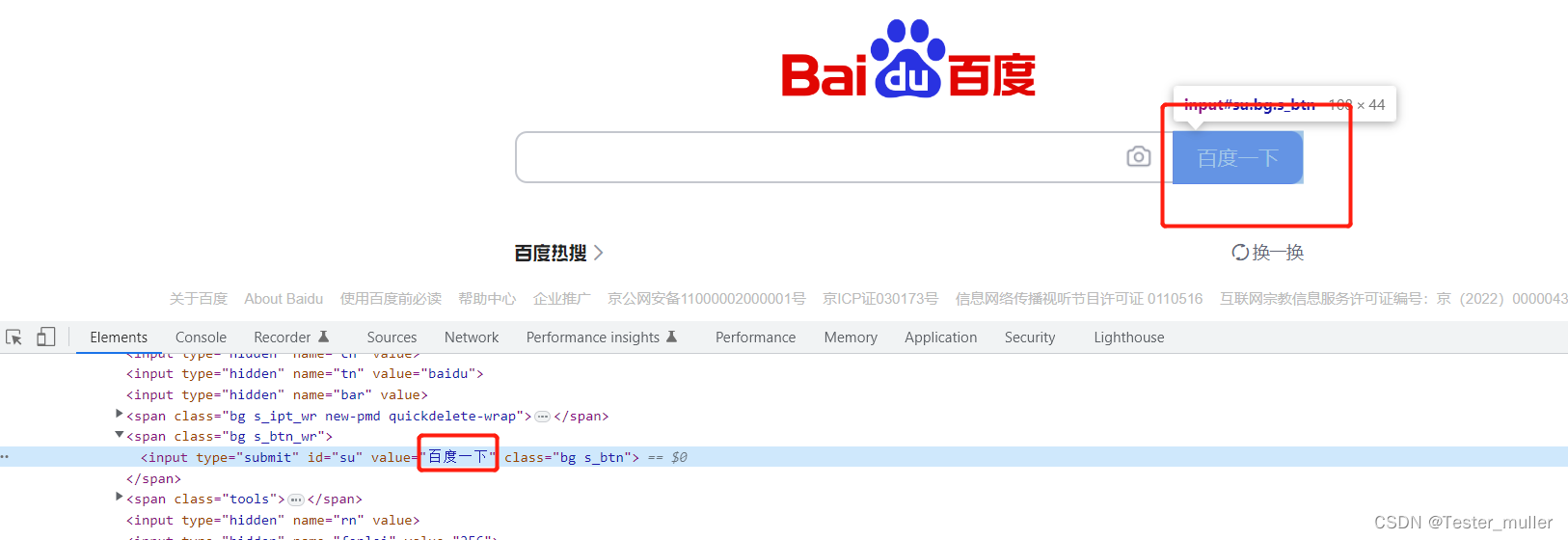
除了a标签,文本定位也可以用于对button的定位,比如百度首页的“百度一下”按钮

定位代码如下:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False, slow_mo=1000)
page = browser.new_page()
page.goto("https://www.baidu.com")
print(page.title())
page.fill("#kw", "theshy")
page.click('text=百度一下')
page.wait_for_timeout(5000)
browser.close()
其他定位方法
playwright还提供了其他内置的定位方法,常用的如下:
- page.get_by_role()通过显式和隐式可访问性属性进行定位
- page.get_by_text()通过文本内容定位
- page.get_by_label()通过关联标签的文本定位表单控件
- page.get_by_placeholder()按占位符定位输入
- page.get_by_alt_text()通过替代文本定位元素,通常是图像
- page.get_by_title()通过标题属性定位元素
- page.get_by_test_id()根据data-testid属性定位元素(可以配置其他属性)
使用示例
page.get_by_label("User Name").fill("theshy")
page.get_by_label("Password").fill("secret-password")
page.get_by_role("button", name="Sign in").click()
expect(page.get_by_text("Welcome, theshy!")).to_be_visible()
总结
本篇文章主要介绍了playwright的定位方式,playwright支持CSS和xpath这两种最常用的定位方式,还有部分内置的定位方式。后续我们将介绍playwright对元素操作的方法。
- 点赞
- 收藏
- 关注作者


评论(0)