软件测试|web自动化测试神器playwright教程(一)
前言
提起web自动化测试框架,我们首先想到的就是selenium,selenium基本上成为了必选的web自动化测试框架,测试工程师也必须学这个框架的使用,web自动化测试用例也依靠这个框架去执行。
直到2020年,微软开源了一个名为——playwright的工具,与selenium一样,入门简单,支持多语言,所以playwright开始被更多人注意到了,它甚至比selenium更好用更强大。
playwright的优势
我们上面说了,playwright甚至比selenium更好更强大,那么playwright有哪些优势呢?
- 跨浏览器和平台
- 跨浏览器。Playwright 支持所有现代渲染引擎,包括 Chromium、WebKit 和 Firefox
- 跨平台。在 Windows、Linux 和 macOS 上进行本地测试或在 CI 上进行无头或有头测试。
- 跨语言。在JavaScript、Python、.NET、Java中都使用 Playwright API
- 测试移动网络。适用于 Android 和 Mobile Safari 的 Google Chrome 浏览器的本机移动仿真。相同的渲染引擎适用于您的桌面和云端。
- 稳定性
- 自动等待。Playwright 在执行动作之前等待元素可操作。它还具有一组丰富的内省事件。两者的结合消除了人为超时的需要——这是不稳定测试的主要原因。
- Web优先断言。Playwright 断言是专门为动态网络创建的。检查会自动重试,直到满足必要的条件。
- 追踪。配置测试重试策略,捕获执行跟踪、视频、屏幕截图以消除薄片。
- 运行机制
- 多重一切。测试跨越多个选项卡、多个来源和多个用户的场景。为不同的用户创建具有不同上下文的场景,并在您的服务器上运行它们,所有这些都在一次测试中完成。
- 可信事件。悬停元素,与动态控件交互,产生可信事件。Playwright 使用与真实用户无法区分的真实浏览器输入管道。
- 测试框架,穿透 Shadow DOM。Playwright 选择器穿透影子 DOM 并允许无缝地输入帧。
- 完全隔离-快速执行
- 浏览器上下文。Playwright 为每个测试创建一个浏览器上下文。浏览器上下文相当于一个全新的浏览器配置文件。这提供了零开销的完全测试隔离。创建一个新的浏览器上下文只需要几毫秒。
- 登录一次。保存上下文的身份验证状态并在所有测试中重用它。这绕过了每个测试中的重复登录操作,但提供了独立测试的完全隔离。
- 强大的工具
- 代码生成器。通过记录您的操作来生成测试。将它们保存为任何语言。
- 调试。检查页面、生成选择器、逐步执行测试、查看点击点、探索执行日志。
- 跟踪查看器。捕获所有信息以调查测试失败。Playwright 跟踪包含测试执行截屏、实时 DOM 快照、动作资源管理器、测试源等等。
环境安装
Playwright 是专门为满足端到端测试的需要而创建的。Playwright 支持所有现代渲染引擎,包括 Chromium、WebKit 和 Firefox。在 Windows、Linux 和 macOS 上进行本地测试或在 CI 上进行测试。
注:playwright需要Python3.7或更新的版本
安装playwright只需要一条命令,就是pip安装命令,命令如下:
pip install playwright
安装好playwright之后,我们还需要安装所需要的浏览器,和selenium不同,我们不再是安装对应的浏览器驱动,所以不需要再头疼浏览器驱动版本的问题了。安装命令如下:
playwright install
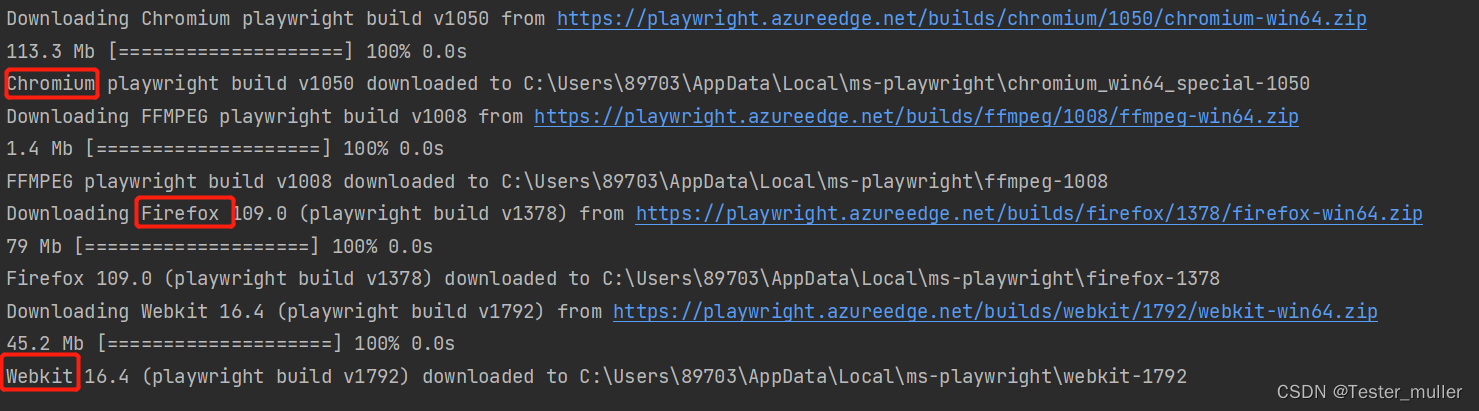
运行命令后,会安装chromium,firefox 和 webkit浏览器,如下图:

注:如果安装报错,提示缺少Visual C++,则需要安装Microsoft Visual C++ Redistributable 2019
直接点击就可以下载了,下载后直接安装即可。
总结
本文主要介绍了playwright的优势,以及讲解了playwright的安装,下一篇文章我们将介绍playwright的简单使用。
- 点赞
- 收藏
- 关注作者


评论(0)