Spartacus 使用 Command 设计模式之后对以前 Connector 实现的重用
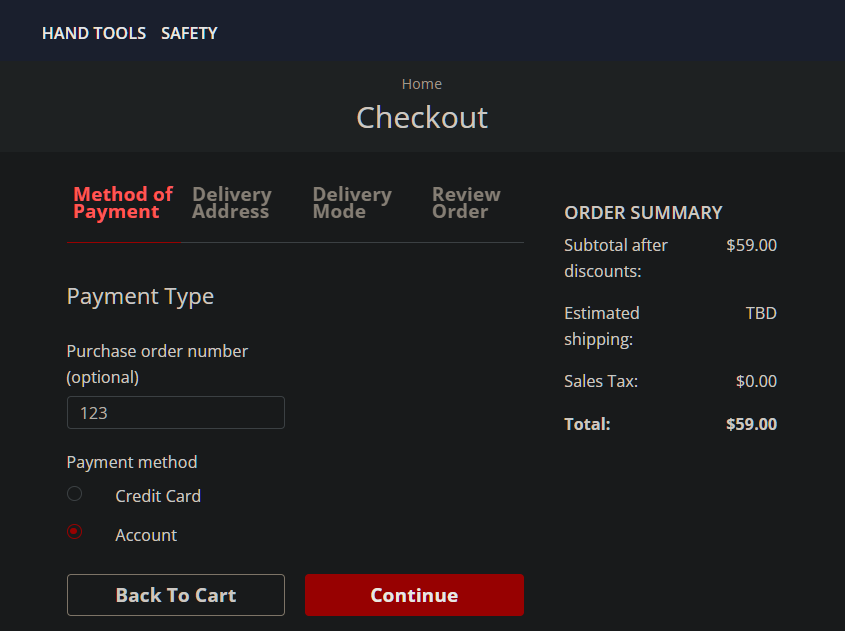
Command 设计模式提供了一种强大且简化的方式来处理状态(换句话说,加载和缓存),并针对后端系统执行操作,比如 Spartacus Storefront B2B 场景下设置 Payment Method,即切换下图所示的 Radio button,对应的后台实现就通过 Command 方式触发一个发送到 Commerce Cloud 后台的 HTTP PUT OCC 请求。

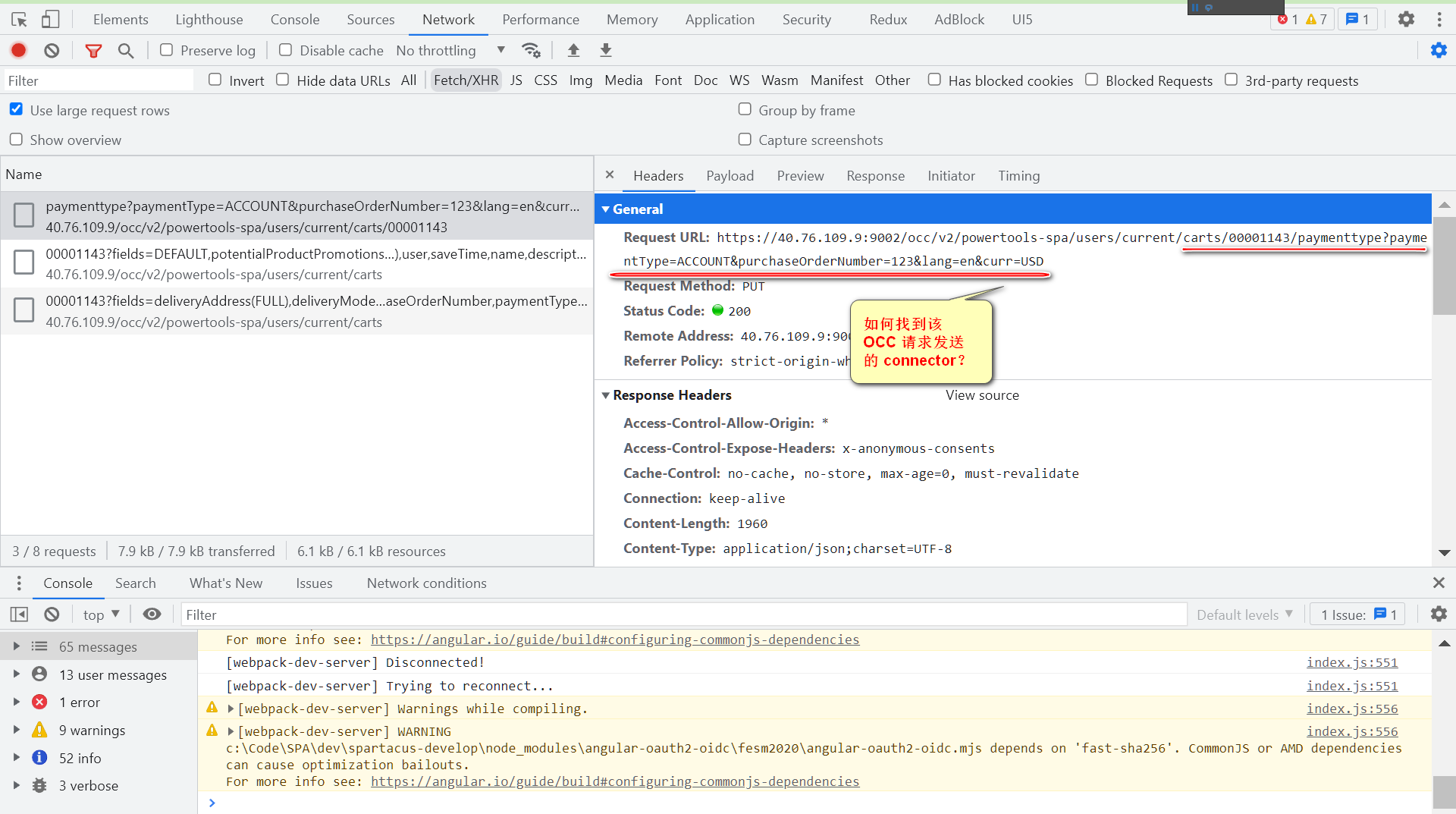
Command 表示一种可以更改系统状态的操作,通常是通过向后端发出 REST 调用来完成。想想上图 Spartacus 的例子,如何找到该 Command 对应的 OCC 请求准确的发起位置?还有 Connector 参与吗?

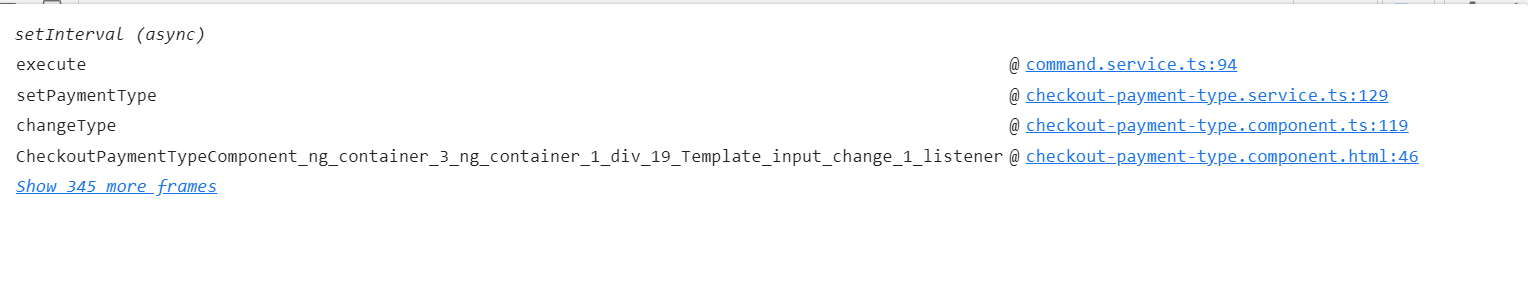
把鼠标移到 network 标签页的 Initiator 栏,查看函数调用列表。乍一看,我们在 Spartacus B2B Storefront 发起的 OCC API 请求里,看不到 connector 的参与了?

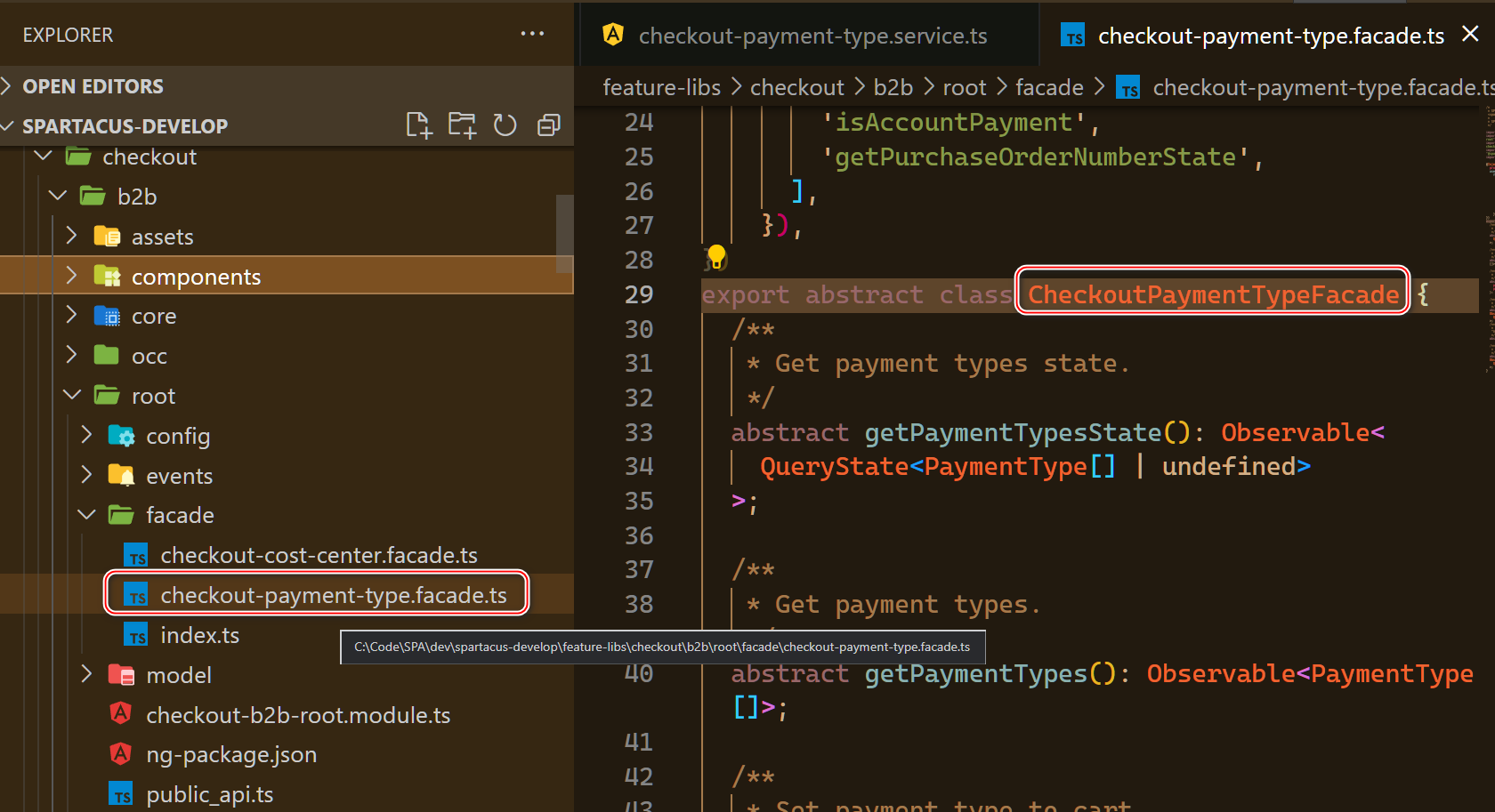
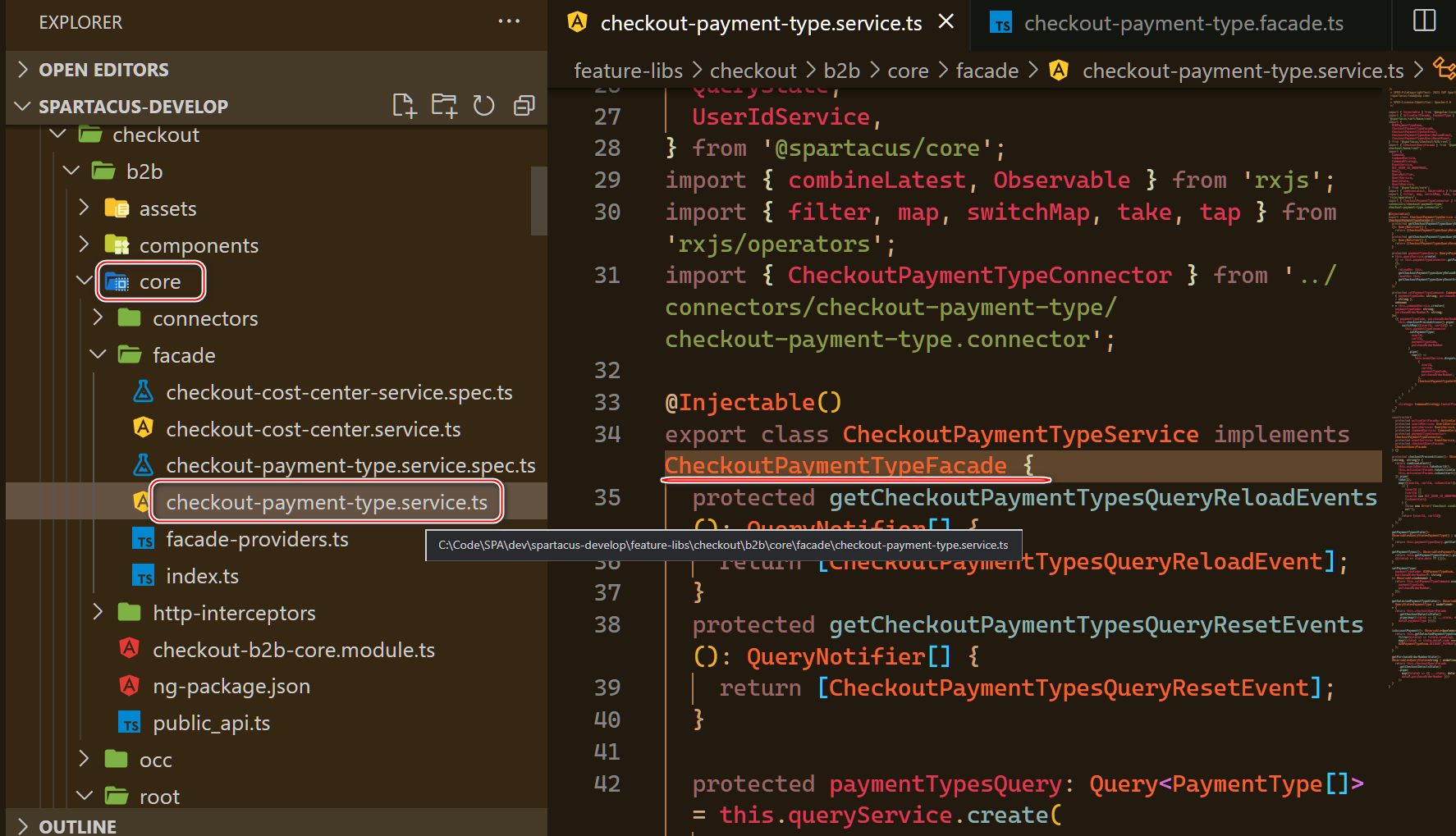
checkoutPaymentTypeFacade 定义在 checkout/b2b 的 root 文件夹之下:

core 文件夹下的 service 实现了这个 facade:

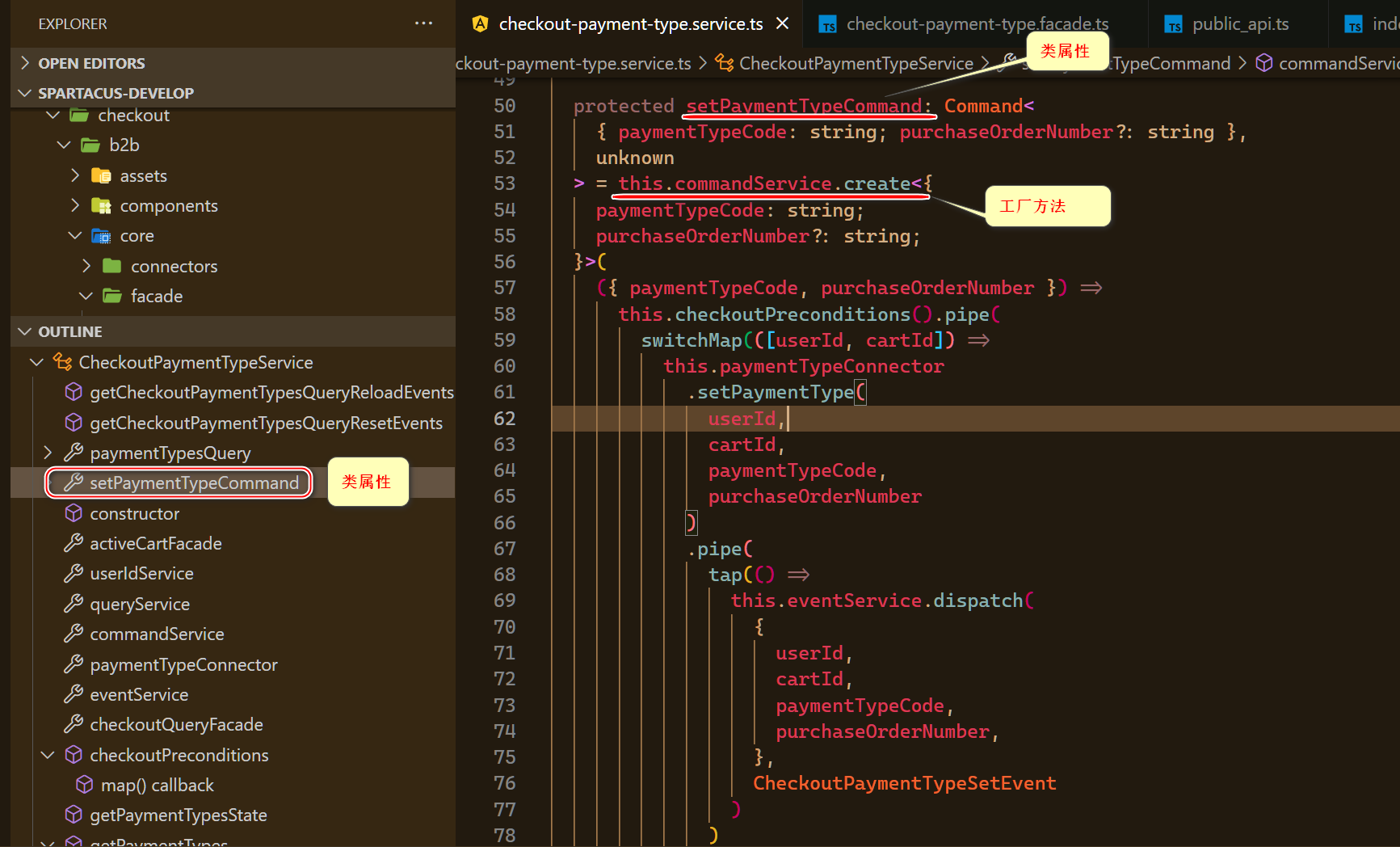
通过存储 CommandService.create 工厂方法调用的结果,可以将命令实例定义为类的属性。

创建命令的工厂函数里,具有以下参数:
(1) 调度命令的函数(通常是对连接器的调用)
(2) 一个选项对象(通常用于指定策略)
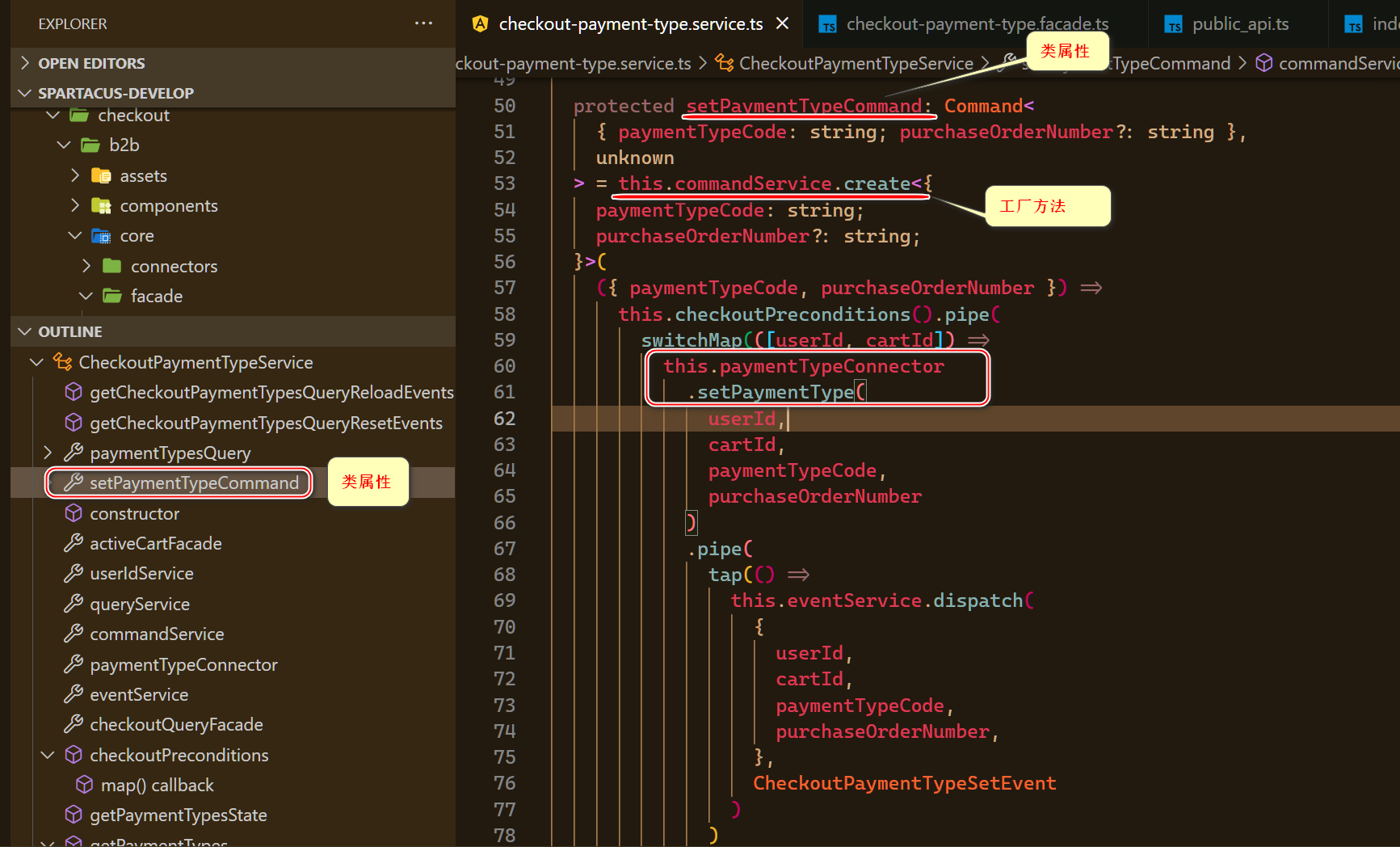
上图 command 创建时,传入的调度函数第 60 行,就是 paymentTypeConnector 的连接器调用:

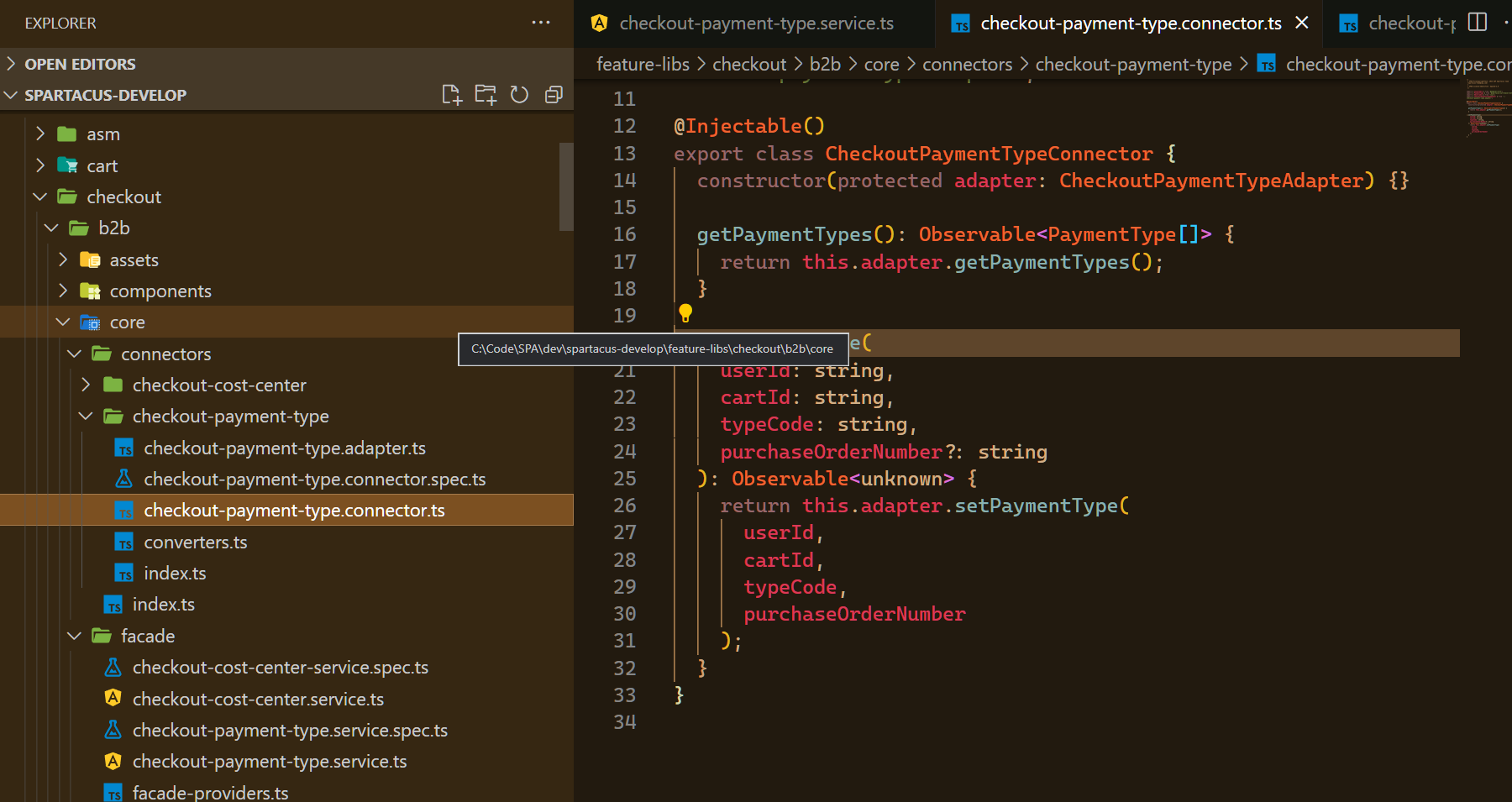
connector 调用 adapter:

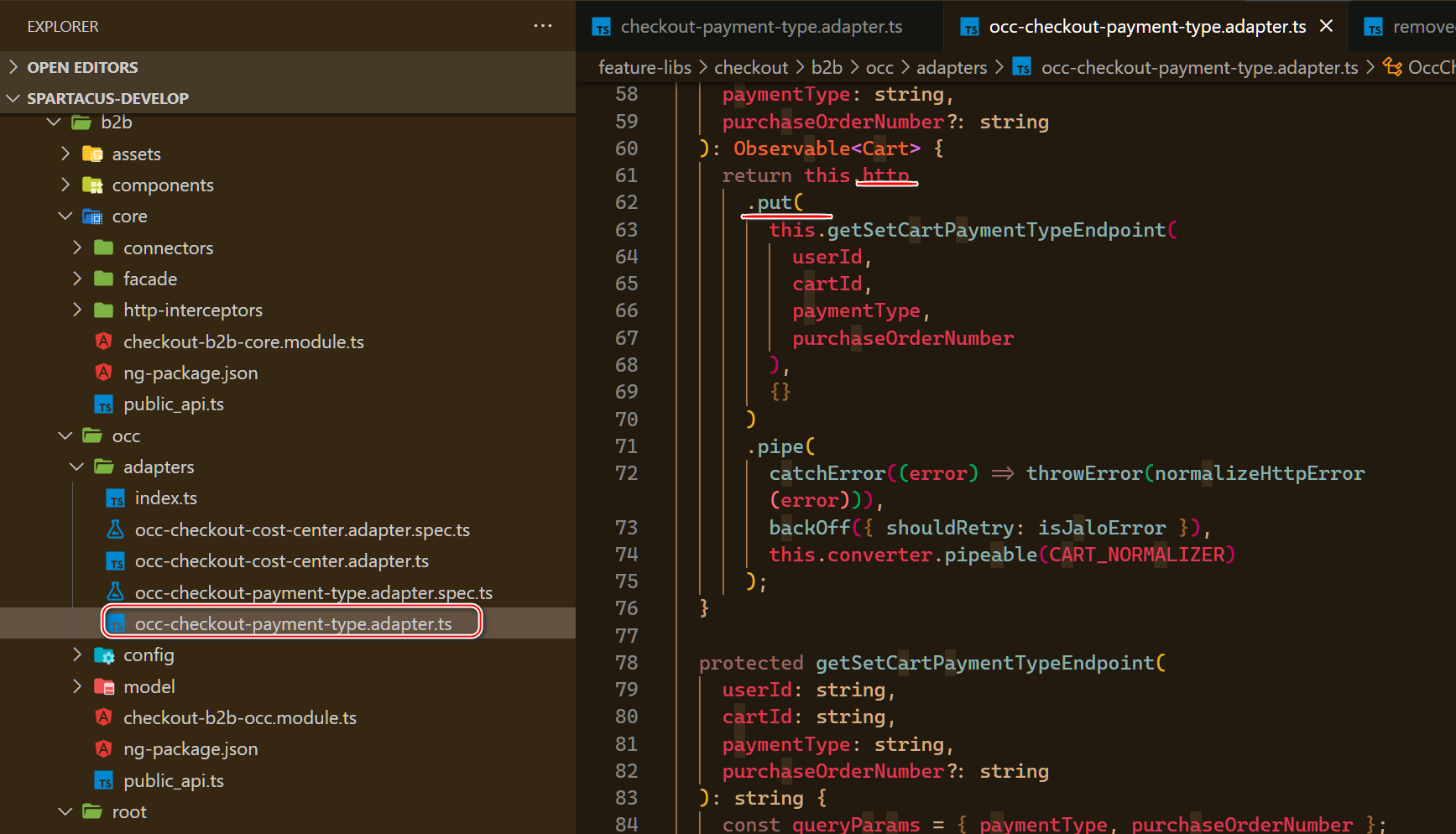
adapter 调用 HTTP client 的标准 put 方法:

工厂函数的第二个参数是 Command 的 Strategy,有下列四种选择:
- Parallel 并行执行所有命令。
- Queue 将命令排队并按顺序执行,这是默认策略。
- CancelPrevious 开始新的命令执行并取消前一个命令,如果它尚未完成。此时前一个执行的结果流将完成而不会发出,可以类比 RxJs 的 SwitchMap Operator.
- ErrorPrevious 开始新的命令执行,如果前一个命令尚未完成则抛出错误(前一次执行的结果流将抛出错误)。
- 点赞
- 收藏
- 关注作者


评论(0)