Angular SSR 和 PWA 结合起来使用的一些现象观察
观察到的现象
部署 SSR 服务器,浏览器端发起请求,请求10次,发现只有第一次请求被 SSR 服务器处理了。其他 9 次请求没有落到 SSR 服务器上。
结论
第一个页面访问是由源站(SSR/CDN)渲染的。
然后 - 由于 PWA 功能(或者更准确地说:Service Worker),所有主要 assets(如 shell index.html、javascript 文件等)都由浏览器中的 Service Worker 缓存。
因此,对于后续页面访问(刷新),请求被浏览器中的 Service Worker 拦截并立即返回,而无需离开浏览器。
这就是为什么我们在随后的 9 个页面访问中看不到任何流量的原因。
Service Workers 非常适合提升 Web 应用的用户体验,因为它使得页面加载速度更快。但是对于开发人员来说,Service Worker 有时给开发人员的调试带来了麻烦。
有时我们可能需要手动 uninstall 在第一个页面访问期间 install 的 Service Worker。
例如当我们在重新加载页面时故意想要访问原始服务器(SSR)时。
以下是从站点卸载 Service Worker 的方法:
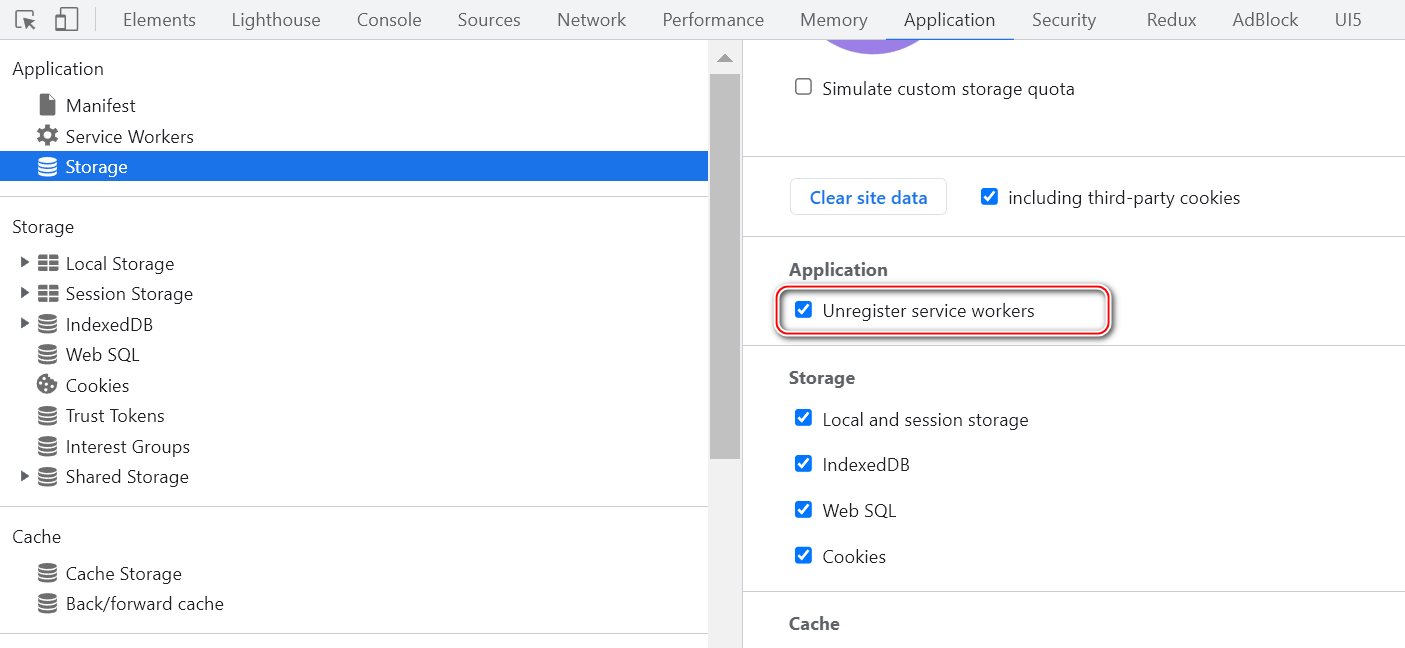
打开 Chrome 开发工具 -> 顶部选项卡 [应用程序] -> 左侧菜单 [存储] -> 在右侧面板中单击按钮 [清除站点数据]
顺便提一句。 在单击 [清除站点数据] 之前,请确保选中下面的复选框:

另一个选项是在浏览器中禁用 Javascript.
这样就不会发生 CSR,也不会发生 Service Worker 注册。
然后刷新页面后,总是会命中 SSR 服务器。
ngsw-worker.js 是 Angular Service Worker 的核心文件,用于实现离线缓存、预缓存、动态更新和推送通知等功能。
具体来说,ngsw-worker.js 主要有以下功能:
离线缓存:使用 CacheStorage API 将应用程序资源缓存到客户端,当应用程序处于离线状态时,可以从缓存中加载资源,以实现离线访问。
预缓存:在应用程序第一次加载时,将应用程序所需的所有资源缓存到客户端,以提高应用程序的性能和速度。
动态更新:在后台更新应用程序时,使用 ServiceWorkerRegistration.update() 方法获取更新的资源,并将它们缓存到客户端。当用户重新访问应用程序时,将使用更新的资源替换旧的资源。
推送通知:使用 Push API 和 Notification API 向客户端发送推送通知。
通过使用 ngsw-worker.js,可以将 Angular 应用程序转换为渐进式 Web 应用程序(PWA),从而提高应用程序的性能、速度和可用性。当用户第一次访问应用程序时,浏览器会下载和缓存 ngsw-worker.js 文件,并在后续的访问中使用缓存数据来提高性能和速度。
- 点赞
- 收藏
- 关注作者


评论(0)