如何在 kitten 里生成动态个数个立方体(水平方向平铺)以及避免闪烁问题
效果如下: 一个立方体:

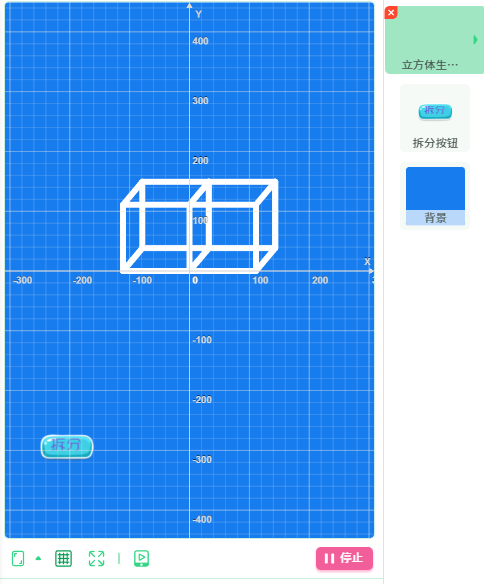
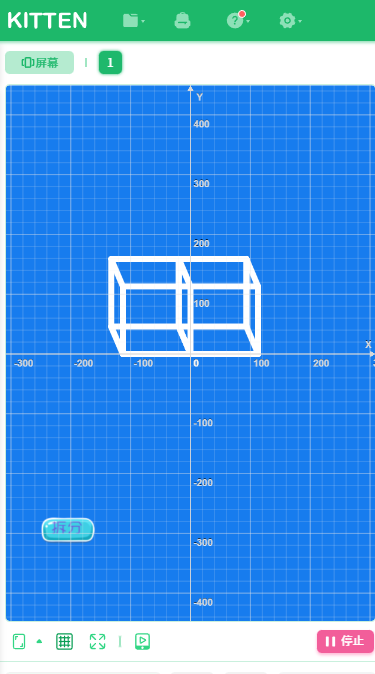
两个立方体:

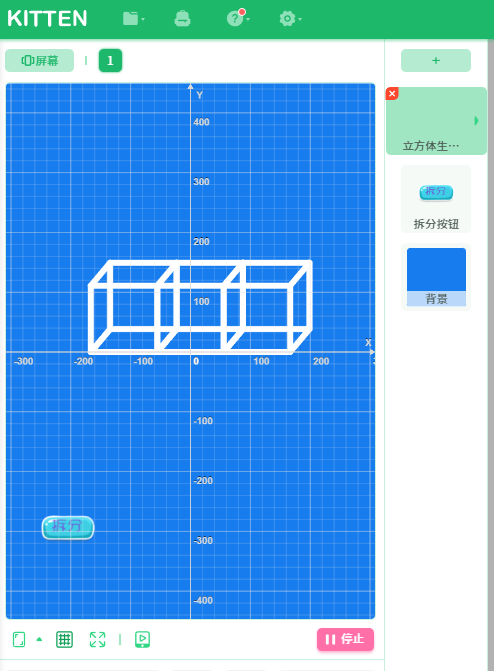
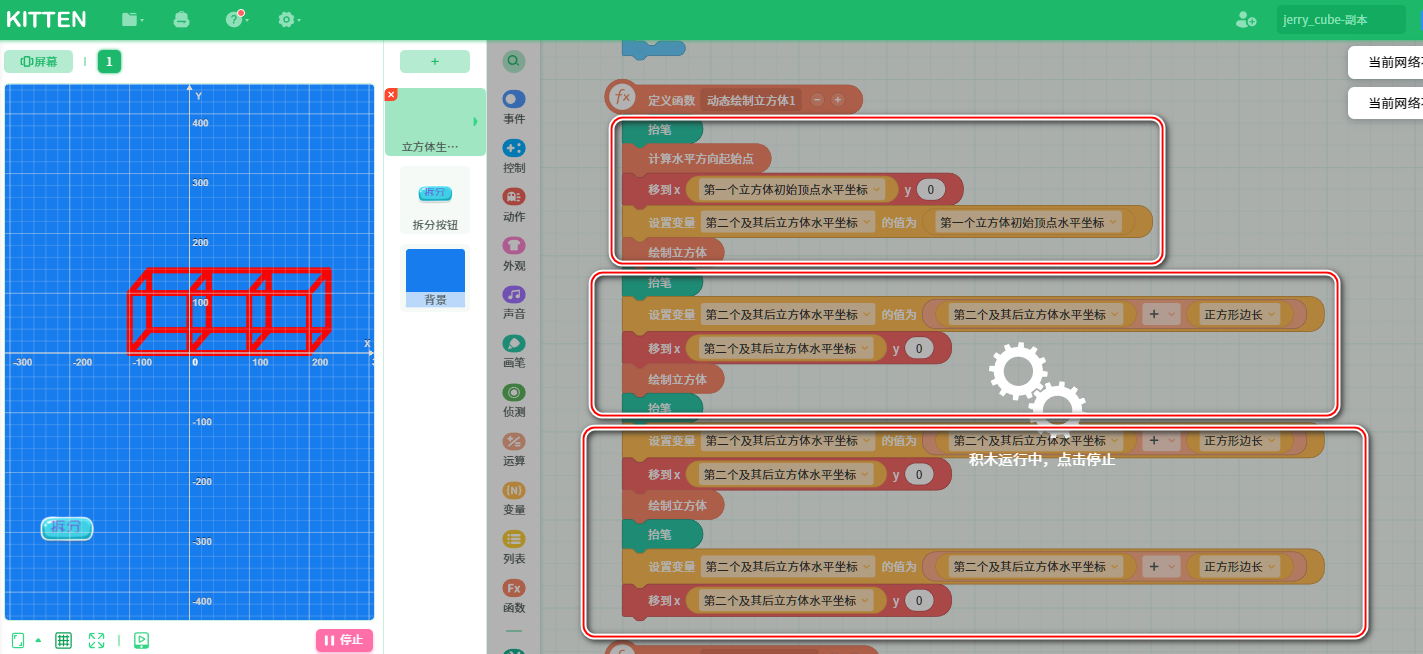
三个立方体:

实现思路
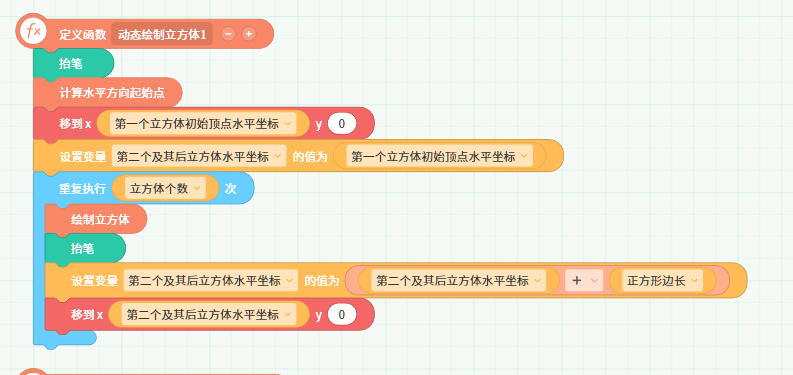
关键是求出第一个立方体开始绘制的第一个点的水平方向坐标。
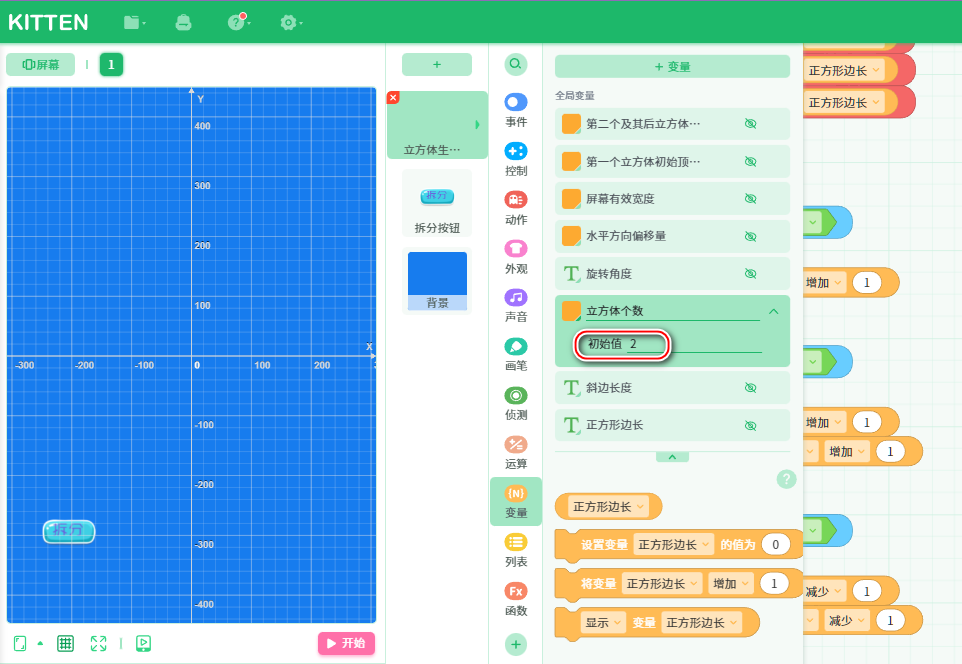
我引入三个变量,分别是立方体的个数,第一个立方体的顶点水平方向坐标和第二个及其之后的顶点水平方向坐标。

我期望将这些立方体尽可能布局在屏幕的正中,因此需要计算第一个立方体的初始顶点的水平坐标。后续的立方体定点坐标,只需在此基础上递增正方体的边长即可。换言之,这些立方体从左到右依次布局。

正方形变长 × 立方体个数的和再除以2,除以2保证第一个顶点在屏幕正中。
然后在循环体里绘制立方体。每绘制一次之后,将立方体定点水平坐标往右增加正方形边长的偏移量,然后将画笔抬至新的 x 坐标。

Kitten 里如何解决动态绘制立方体后出现的闪烁问题
问题:
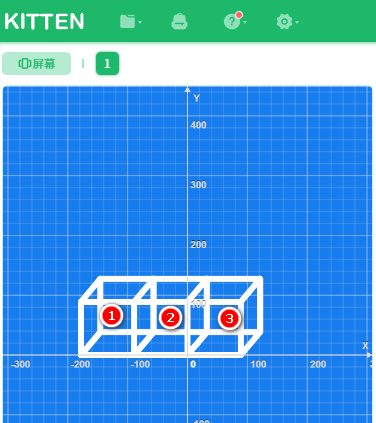
如果有三个立方体,则第二个和第三个,在响应用户事件重新绘制时,会出现 flicker 即闪烁问题。

如果将初始的立方体个数硬编码为2:

仍然会出现闪烁问题。

如果不加这个延时积木,第二个及其以后的立方体会频繁闪烁。如果加上,降低了闪烁的频率。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TTZrOwCT-1675757941682)(null)]
感觉第二个立方体的绘制有延迟,和第一个立方体一样不是立即完成的。难道第一个立方体没有清除掉?
时延加到 0.5秒就比较明显了。每次事件响应,第一个立方体总是立即出现,然后才是第二个立方体刷的一下出来。
我把循环体内的积木展开,发现没有任何闪烁问题,所以问题出现在循环积木本身。

最后的解决方案,将第一个立方体的绘制同其后立方体的绘制拆分开。后者放在循环体内。问题解决:

- 点赞
- 收藏
- 关注作者


评论(0)