写给Python社群的第10课:Python 研发 Windows桌面程序,长长长的文
⛳️ 图形用户界面
常见软件操作界面有三类,第一种是 DOS 界面,即黑控制台,第二中是 Windows 为主的图形用户界面,第三种是在网页中呈现的 Web 用户界面,在本篇博客我们会以 PyQt5 为主,实现 Windows 操作系统界面风格的 Python 软件。
在正式开始前,依旧是准备知识的学习,第一点是图形用户界面,英文名为 Graphical User Interface,简称 GUI,也叫做图形用户接口,大白话就是用图形方式显示计算机操作。
任意一图形界面都包括如下概念。
组件(Components):按钮,复选框,下拉列表,输入框这些都被称为组件;窗体(Form):组件依托于窗体展现和执行;事件(Event):按钮的单击事件,双击事件,窗体的最大化,最小化事件;属性(Property):属性是窗体或者组件可编辑的值,例如标题,文字颜色,文字大小,背景图片;方法(Methods):方法是窗体或组件可调用的函数。
掌握上述概念之后,就可以使用第三方模块进行程序开发了,常见的 GUI 开发包有如下内容。
tkinter:Python 内置的 GUI 开发包;PySide:免费开源第三方包,主要对手是 PyQt,推荐;wxPython:跨平台 GUI 工具包;PyQt:一款基于 Qt 框架的 GUI 工具包,推荐;PyGTK:开源免费工具包,底层的 GTK+提供了各式的可视元素和功能;PyGObject:GUI 工具包。
各个工具包之间的差异不是很大,本篇博客重点为大家介绍 PyQt。
⛳️ PyQt 安装和 designer 工具
PyQt 的安装分为三种情况,分别如下所示。
第一种:命令行安装
在控制台输入下述命令,安装最新版本的 PyQt5。
pip install PyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simple/
除此之外,还需要搭配 pyqt5-tools 进行界面设计。
pip install pyqt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple/
第二种:下载软件安装
去 pip 官方查找对应的下载地址,下载完毕之后进行安装即可。
第三种:在 Anaconda 包中安装
如果你本地使用的是 Anaconda,那安装本软件之后,默认已经安装了 PyQt5 相关的工具包,直接使用即可。
界面设计工具 designer.exe 在目录 \Anaconda3_202011\Library\bin 中,可以查找到点击运行即可。
🔥 designer 工具
直接启动 designer.exe 之后,默认弹窗如下所示。

使用该软件可以大幅度降低我们设计窗体的效率,选择 Main Window 之后,点击创建按钮,即可进入窗体设计页面,
Designer 工具设计的窗体文件默认扩展名为 .ui。
接下来看一下 designer 这款工具的界面布局,这有利于后续设计软件界面。
窗体 MainWindow,可以摆放各种组件

组件库 Widget Box,可以拖动出各种组件

对象查看器,属性编辑器,资源浏览器,信号/槽编辑,动作编辑器,可以设计窗体,组件的属性,可以查看窗体对象

功能菜单,功能快捷键

这四个区域在后续 Windows 界面设计中,都会应用到,初学过程中可以勇于尝试,大胆点击。
⛳️ PyQt Hello World
接下来实现第一个 Window 桌面程序,在 MainWindow 中添加一个按钮和一个 Hello World 文本框,最终实现的效果如下所示。

实现步骤如下所示。
- 从左侧
Display Widgets展示组件中,选择Label,长按鼠标左键,拖动到 MainWindow,然后双击编辑文本为 Hello World; - 从左侧
Buttons组件组中,选择Push Button组件,长按鼠标左键,拖动到 MainWindow,双击修改按钮文本为 【第一个按钮】。
通过这两个步骤,你会发现使用拖动方式设置组件,大幅度提高了代码编写效率。
按下快捷键 Ctrl+S 保存代码,文件名为 Main.ui,接下来将 .ui 文件转换为 .py 文件,使用的命令为 pyuic5,在 Main.ui 所在目录执行下述命令。
pyuic5 -o PMain.py Main.ui
命令运行完毕,会生成一个 PMain.py 文件,打开之后可以看到 Python 代码,部分代码截取展示如下。
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "Hello World"))
self.pushButton.setText(_translate("MainWindow", "第一个按钮"))
下面就需要新建一个 Python 文件,命名为 CaApp.py,然后调用 PMain.py 文件。
import sys
from PyQt5.QtWidgets import QApplication,QMainWindow
import PMain # 导入刚刚生成的Python 文件
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建应用程序实例
MainWindow = QMainWindow() # 创建主窗口实例
ui = PMain.Ui_MainWindow() # 创建刚刚设计的 Main 窗口实例
ui.setupUi(MainWindow) # 将 PMain 窗体与 MainWindow 合并
MainWindow.show()
sys.exit(app.exec_()) # 执行退出命令
此时运行代码,就可以看到刚刚设计的窗体。
🔥 完善窗体
下面通过 designer 工具完善窗体属性,首先修改窗体的标题和图标。
修改 windowTitle 属性

修改窗体 icon 属性,即 windowIcon 属性

上述两个属性修改完毕,再次运行下述命令。
pyuic5 -o PMain.py Main.ui
生成界面的 Python 代码之后,就可以重新运行 CaApp.py 文件,得到最新的窗体视图了。

🔥 学习组件
使用 PyQt5 工具包最重要的就是熟悉组件,然后掌握各个组件的属性,在 designer 中,内置了大量可直接拖拽的组件,具体分类如下。
Layout:布局相关组件;Spacers:分割组件,水平线和垂直线;Buttons:按钮组件;Item Views:选项视图组件;Item Widgets:选项小组件;Containers:容器组件;Input Widgets:输入组件;Display Widgets:展示组件。
一个标准的组件重点要关注三方面,分别是属性,方法,事件。下面我们拿一个按钮组件 PushButton 举例学习。
拖拽一个新组件到 Main.ui 窗体中。
先学习按钮的相关属性。
Push Button 常用属性如下。
objectName:按钮名称,对象名称,唯一;text:按钮显示文本;icon:按钮小图标;font:设置按钮上字体相关属性;styleSheet:设置背景色,字体颜色;enabled:启用状态属性。
Push Button 按钮方法调用。
调用组件方法,需要将 .ui 文件转换为 .py 文件,然后通过对象调用其方法,例如下图所示内容,通过窗体对象或者按钮对象,然后通过 . 调用其方法。

Push Button 按钮事件
PyQt5 组件的事件由信号(Signal)和槽(Slot)实现,信号用于发送组件的事件处理命令,槽接收并处理事件操作内容。
还是拿按钮举例,按钮有 click() 鼠标单击事件,单击事件就是信号,自定义单击事件处理函数就是槽,下面我们通过信号/槽编辑器设置鼠标事件。

接下来是操作步骤,第一次操作的时候,一定要注意各步骤顺序。
选中要操作的按钮之后,点击快捷工具栏中的【编辑信号/槽】按钮,下图箭头指向的图标。

然后选中按钮按住鼠标左键,拖动出一个【地线】出来,如下图所示。

此时 PyQt5 会弹出一个配置连接的窗体,点击左侧的 clicked(),右侧出现空白窗体。

下面可以点击编辑按钮,添加槽函数,再新弹出的窗口中点击绿色【+】号,然后输入 show_box() 函数名。

返回配置连接页,选中 show_box() 函数名,点击 OK,完成信号/槽配置。

完全编辑完毕呈现如下状态。

此时再次执行将 .ui 文件转换为 .py 文件的命令。
pyuic5 -o PMain.py Main.ui
比对代码发现多了下图所示内容,此时还需要进行一点点的修改,即将 MaiWindow.btn_click 修改为 self.btn_click

同时将自定义函数 btn_click 内容补充并实现弹窗提示。
def btn_click(self):
QtWidgets.QMessageBox.information(self.pushButton_2,"弹窗","弹窗内容")
打开 CaApp.py 点击运行代码,查看一下运行结果,下图是成功运行的结果。

信号/槽学习完毕,可以再补充一下事件类型相关知识点。
鼠标相关
Clicked:单击事件;Pressed:左键按压事件;Released:左键释放事件;Toggled:控件状态改变时触发事件;
键盘相关textChanged:文本变化事件;textEdited:文本编辑事件;cursorPositionChanged:光标位置变化事件;returnPressed:回车事件;selectionChanged:下拉列表变化。
⛳️ 组件学习
掌握 PyQT5 桌面开发,最快捷的路线是依次学习常用组件,接下来我们就从简单组件入手,为你依次介绍各个组件。
🔥 Label 组件
标签组件,文本组件,该组件核心功能是在界面上提供文字展示功能,其在组件盒的 Display Widgets 分组中。

Label 拖拽之后的,重点关注属性编辑器,其重要属性值如下。
objectName:组件名称,设置该值之后可以很方便的在代码中调用该组件;text:展示文本;font:设置字体样式。
除了上述三个重要属性外,还可以给 Label 组件设置图片,即属性编辑器中的 pixmap。

点击该属性右侧的下拉三角,在弹出的菜单中选择文件,在电脑中选择对应图片即可完成设置,此时会发现图片仅显示了局部,可以通过修改属性编辑器中的 scaledContents 属性,将其修改为 True。即可实现图片自适应。


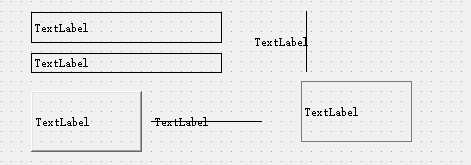
Label 组件还提供了简易外观设置,对应的属性是 QFrame 分组中的 frameShape 属性,可以选择如下内容。
Box:增加边框;Panel:三维样式,需要将 frameShadow 设置为 Raised,可以查看效果;Hline:水平居中线;Vline:垂直居中线。
测试效果如下所示。

🔥 Line Edit 组件
单行输入框组件,该组件结合 Label 组件,可以快速实现一个登录窗口,如下所示。

Line Edit 组件可以设置 placeholderText 属性,展示用户提示信息。
学习时可以对 Line Edit 组件设置信号/槽,然后查看其事件,如下图所示。

🔥 Date/Time 组件
日期/时间组件,也是我们经常接触的一类组件,其包括 Time Edit,Date Edit,Date/Time Edit 三个组件。

这三个组件默认展示风格是英国的,需要手动进行设置,在属性编辑器中找到 displayFormat 属性,可以对其进行修改,这里仅拿 Date/Time Edit 举例,修改上述属性值为:yyyy 年 M 月 d 日 H 时 mm 分 ss 秒,即可得到下述效果。

🔥 Check Box 组件
复选框组件可以解决用户的多选问题,在 Buttons 分组中拖拽 Check Box 组件到窗体中,然后设置 checked 属性为 True,即选中状态。

🔥 Combo Box 组件
下拉选择框组件,也被成为下拉列表,拖拽该组件到窗体中,直接双击即可编辑可选项,如果设置出错,可以继续双击进行修改

为了学习 Combo Box 组件的相关事件,可以切换到信号/槽设置,然后拖拽出【地线】,在弹出的配置连接窗口可以看到其内置好的所有事件名称。

除此之外,Combo Box 组件还提供了一些常用方法,清单如下。
additem(v):添加项;additems(v):批量添加元素;clear():删除所有值;count():统计值的个数;currentText():返回选中的值;currentIndex():返回选中的索引。
🔥 List View 组件
列表选择器组件可以为窗体提供一竖列数据的显示和选取功能,从组件库拖拽一个 List View 到界面中,然后在组件上点击鼠标右键,选择 变型为,之后选择 QListWidgets,接下来的操作就是双击组件,然后编辑内容了,最终得到的效果如下所示。

List View 组件常用的方法如下。
setModel():设置列表视图的数据模型;selectedItem():获取鼠标选中项目;isSelected():判断列表中某条数据是否被选中。
List View 组件常用的事件信号如下。
clicked():单击事件;doubleClicked:双击事件。
更多事件信号依旧采用切换到信号/槽视图,然后拉出地线弹窗查看。
🔥 Tree View 和 Table View 组件
Tree View
树状视图,也叫做树表结构,是以树状图的形式显示数据项,最常见的就是 windows 操作系统的文件目录结构。
在 designer 中拖拽 Tree View 到界面中,然后选择变型为 QTreeWidgets,接下来依旧是双击编辑项目,然后输入对应内容,完成树表数据添加。
添加数据的时候注意列和项目,依次添加最终得到如下效果。

Table View
最后一个要给大家介绍的组件是表视图,就是表格,它可以分行分列展示数据,其在编码时核心通过 setModel(model) 方法绑定数据模型。
拖拽 Table View 组件到窗体中,然后设置变型为 QTableWidgets,接下来双击组件就可以添加行列数据了。

注意在编辑的时候,需要现有行列,再有项目。

📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 750 篇原创博客
- 点赞
- 收藏
- 关注作者


评论(0)