如何在 Kitten 里绘制两个相邻的正方体并响应用户输入事件
【摘要】 效果:按键盘的上下箭头,可以对正方体的棱长进行缩放。按键盘的左右箭头,可以对最上面的面的倾斜角度进行调整。按住键盘1,2,可以对正方体的斜边长度进行调整。 实现原理变量水平方向偏移量,用于定义第一个正方体绘制完毕后,绘制第二个正方体的画笔起点的 x 坐标。这里的 y 坐标硬编码为 0.这个偏移量的值永远等于立方体的棱长。在绘制两个正方体的函数里,分别从(0,0)和(偏移量,0) 两个点开始绘...
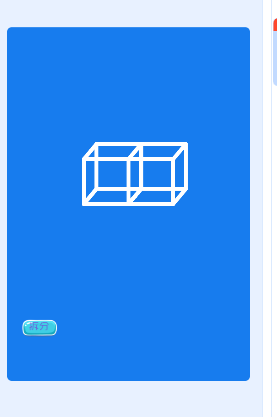
效果:

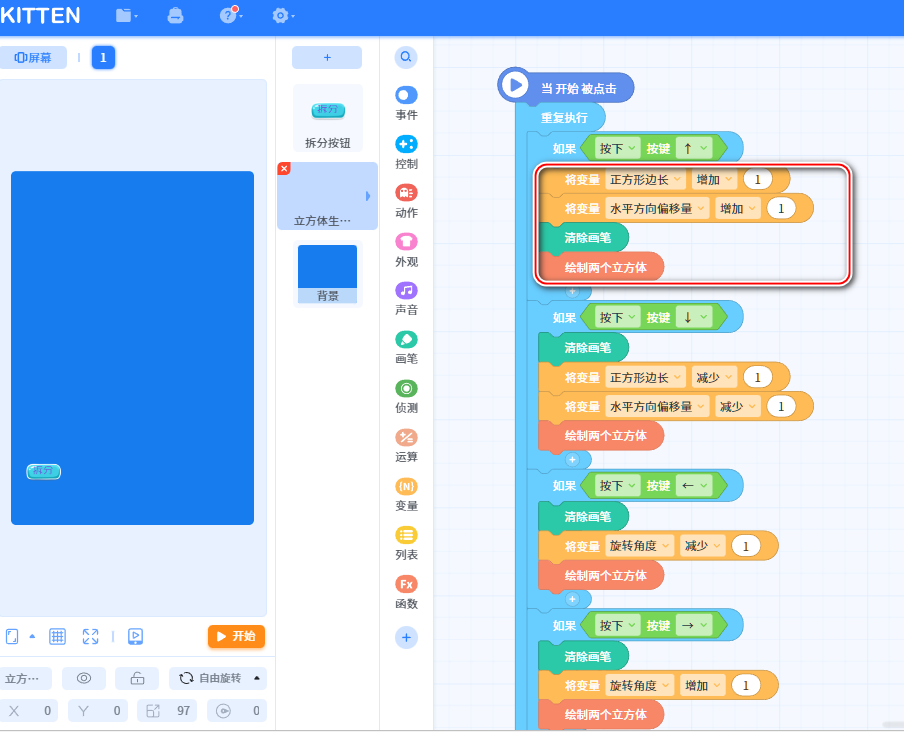
按键盘的上下箭头,可以对正方体的棱长进行缩放。

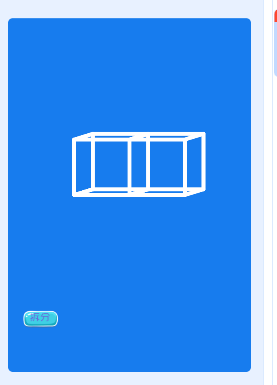
按键盘的左右箭头,可以对最上面的面的倾斜角度进行调整。

按住键盘1,2,可以对正方体的斜边长度进行调整。

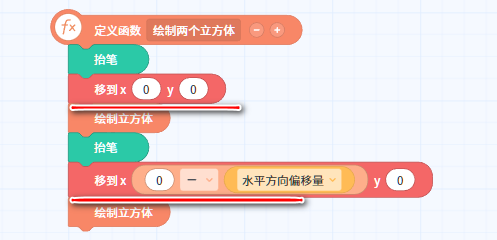
实现原理
变量水平方向偏移量,用于定义第一个正方体绘制完毕后,绘制第二个正方体的画笔起点的 x 坐标。这里的 y 坐标硬编码为 0.
这个偏移量的值永远等于立方体的棱长。

在绘制两个正方体的函数里,分别从(0,0)和(偏移量,0) 两个点开始绘制正方体。

当用户响应事件发生时,如果立方体棱长发生变化,记得同步更新水平方向的偏移量,使两个变量的值总是相同,然后清除画笔,让之前绘制的图形从 canvas 上消失,接着使用最新的棱长来绘制图形。

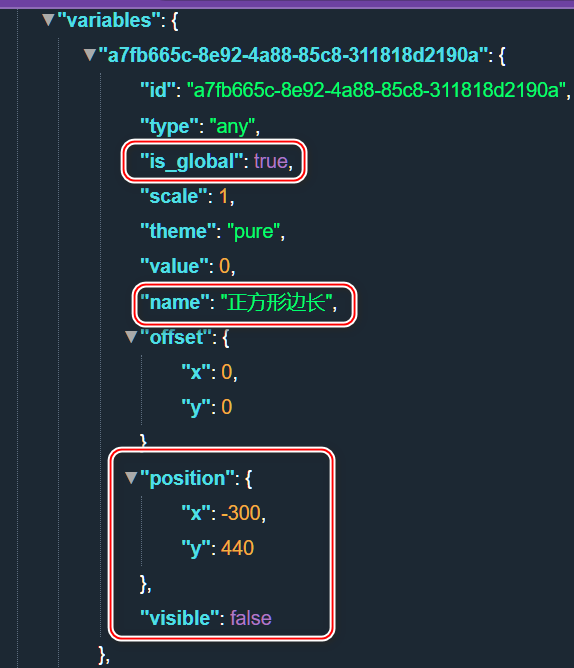
从最后保存的项目工程文件能够看出,kitten 里的变量很有意思,也能显示在画布上,不过大多数时候我们都将 visible 属性设置为 false,将其隐藏:

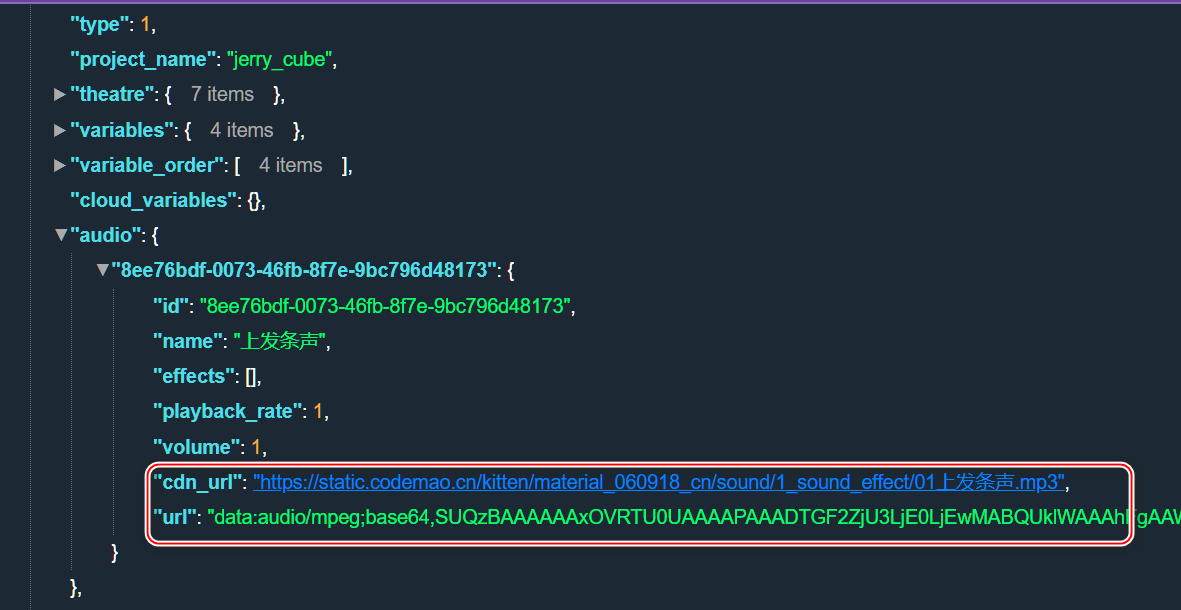
并且我们在项目里使用的音频文件,也是以 CDN 和嵌入的方式包含在内的。

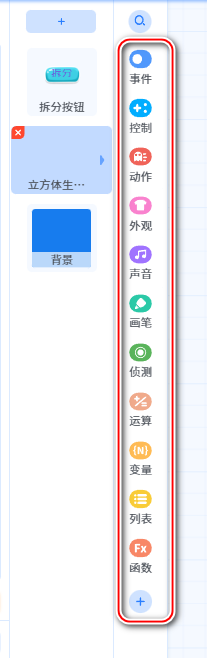
kitten 编辑器里工具栏这些积木的顺序:

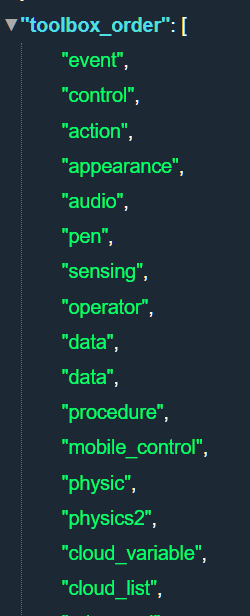
在 toolbox_order 这个数组里定义:

这个在线的 kitten 编辑器,需要 WebGL 的支持。

在背包里新建我的素材集:

可以将素材移动到背包里:

点击右键可以给积木添加全局注释:

点击某个积木,可以给其添加局部注释:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)