关于服务器端渲染的 Web 应用的 504 错误问题
除非客户在 SSR 中添加了用于显式发送 504 的自定义逻辑,否则 504 不会来自 SSR。
在默认的 Spartacus/SSR 中,没有显式发送 504 的逻辑。 默认情况下它只发送 200 或 500(仅在 APP_INITIALIZER 失败的情况下)。
我们在浏览器里看到的这个 504 错误:
An error occurred.
Sorry, the page you are looking for is currently unavailable.

这个错误消息是由 nginx 生成的,并发送 504(网关超时),根据 MDN,这意味着:
504 Gateway Timeout 服务器错误响应代码表示服务器在充当网关或代理时,没有及时从上游服务器(the upstream server)获得完成请求所需的响应。
在这种情况下,上游服务器是 node.js 服务器。node.js 根本没有响应,于是 nginx 网关向客户端发回 504 错误码。
如果 Node.js 响应速度过慢,Nginx 就会直接将客户端发送过来的请求通过 504 错误码响应。
在某些特殊的场景下,有问题的请求在 Dynatrace 中实际上是不可见的。
个人的猜测是 Dynatrace 只有 在请求完成时才记录了该项目。所以那些永远不会完成的永远不会被 Dynatrace 记录。
例如,某些请求逻辑进入了无限循环(在 Java 代码中),导致线程从未结束,该请求从未记录在 Dynatrace 中。
下面这段代码可以模拟 Node.js 主线程被 block 的场景:
export class AppComponent {
constructor(protected location: Location) {}
ngOnInit() {
const url = this.location.path();
const shouldBlock = url.endsWith('?block-main-thread-super-long');
console.log({ url, shouldBlock });
if (shouldBlock) {
this.blockMainThreadSuperLong();
}
}
blockMainThreadSuperLong() {
const SUPER_BIG_BUMER = 1_000_000_000_000_000;
for (let i = 0; i < SUPER_BIG_BUMER; i++) {
// do nothing, just looping to simulate a slow operation
}
}
}
运行命令行 curl http://localhost:4200/electronics-spa/?block-main-thread-super-long,不会收到任何响应,因为主线程被 block 住了。
再发送其他请求 curl http://localhost:4200,也收不到任何回应,这也是预料中的结果,因为主线程被 block 了。
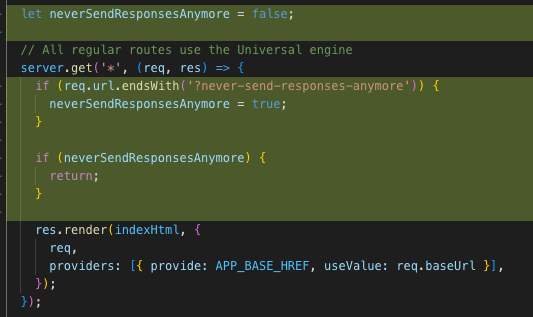
下面代码是模拟 Node.js SSR 不再响应任何请求的场景:
// server.ts
/*...*/
let neverSendResponsesAnymore = false;
// All regular routes use the Universal engine
server.get('*', (req, res) => {
if (req.url.endsWith('?never-send-responses-anymore')) {
neverSendResponsesAnymore = true;
}
if (neverSendResponsesAnymore) {
return;
}
res.render(indexHtml, {
req,
providers: [{ provide: APP_BASE_HREF, useValue: req.baseUrl }],
});
});
下面这段高亮代码会导致 SSR 不响应客户端请求:

这两段代码均来自我的同事 Kris.
- 点赞
- 收藏
- 关注作者


评论(0)