PWA 技术诞生的前世今生漫谈
倡导原生应用开发的观点认为,网络浏览器在访问硬件方面存在很多局限性。然而,最近谷歌、微软和 Mozilla 推出了一些有趣的技术:
- 剪贴板 API
- Presentation API 可以检测外部显示器是否打开,
- Web Share API 用于在社交网络中分享页面
- Web 蓝牙 API 可用于与附近的物理设备集成。 例如,物联网解决方案可以使用它。
通用传感器 API 用于与传感器一起工作,例如加速度计、陀螺仪、光传感器、指南针等。
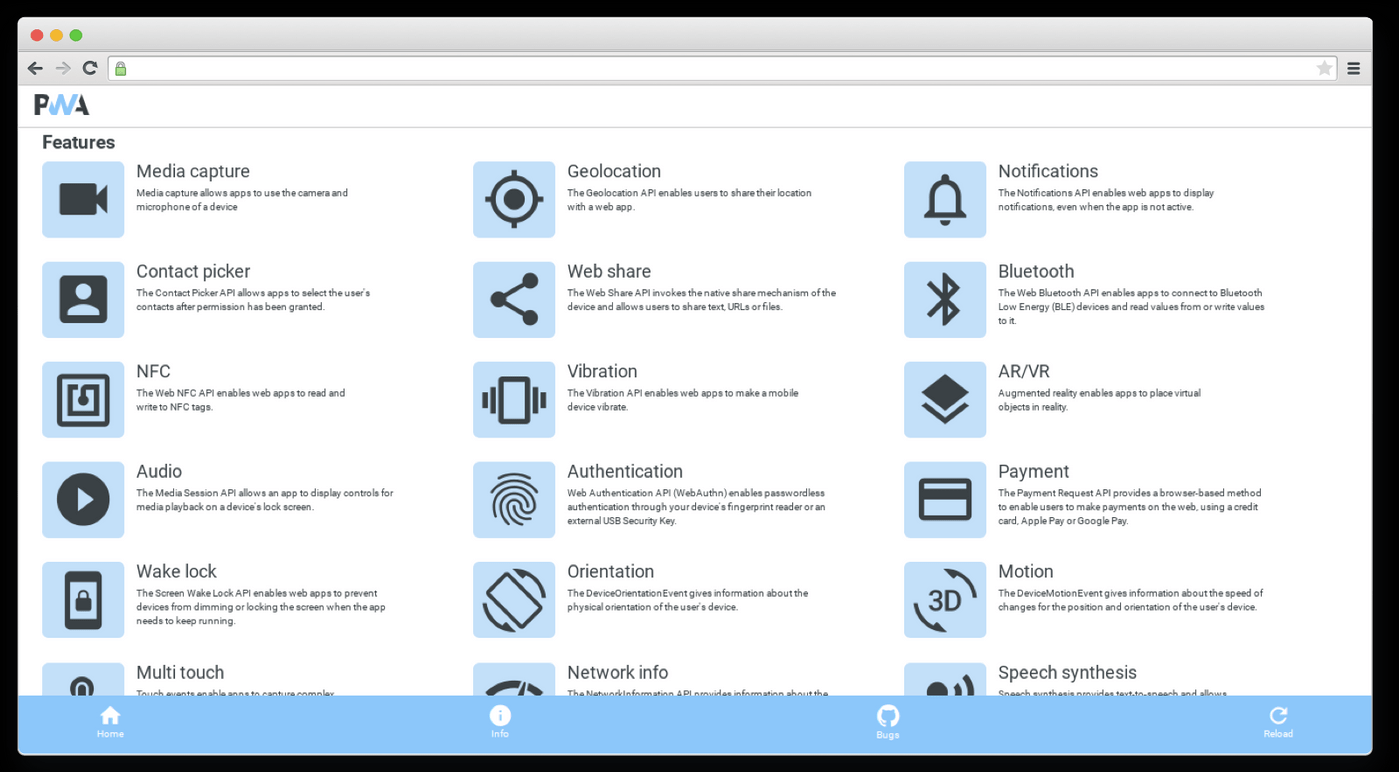
https://whatwebcando.today/ 是一个很好的资源,它列出了浏览器中最新实现的功能。可以想象的是,Web 应用程序将从原生应用程序中获取越来越多的东西。
多平台桌面软件(multi-platform desktop software)有类似的技术:Electron。
例如,Skype 和 Atom 是用 Electron 构建的。 Electron 通过将 Chromium 和 Node.js 组合成一个单一的运行时(single runtime)来实现这一点,并且可以为 Mac、Windows 和 Linux 打包应用程序。
早在 2015 年底,谷歌就公开了一种令 web 应用开发人员兴奋的开发新方法,这预示着将摆脱行业中普遍存在的功能受限现状和平台锁定设计。
这种新方法被恰当地称为 progressive web app 或 PWA.

这个概念带来了提供将网络的最佳品质与原生应用程序相结合的体验承诺。
PWA 不是一个框架或工具集,而是一个概念,是开发人员需要在应用程序中实现的一组功能,以便将应用程序的用户体验提升到一个新的水平上。
我们可以称某网站在某种程度上是 PWA. 它满足的 PWA 清单中的功能越多,它就越接近这个概念。
换句话说,开发人员手中具备开发工具,比如 Service Worker、Push Notifications 等,并且明确努力的目标:开发出快速、可靠、吸引用户的应用程序。
开发人员能够将一个应用程序的 PWA 特性实现到何种程度,完全取决于其自身花费的时间和精力。一个应用程序符合 PWA 特性的程度,也称之为 PWA-ness.

PWA 的主要特点是:
-
渐进增强(Progressive enhancement):应用程序在尽可能多的环境中运行。 如果它需要服务,它应该使用任何可用的服务,并在没有服务的情况下优雅地降级。
-
响应式用户界面(Responsive user interface):该应用程序适应各种输入方式(触摸、语音等)和输出方式(不同的屏幕尺寸、振动、音频、盲文显示等)。
-
连接独立性(Connectivity-independence):该应用程序在离线状态下以及间歇性或低带宽网络连接下也能运行良好。
-
App-like UI:应用程序采用原生平台的 UI 元素,包括快速加载的用户界面(可以通过 Service Worker 缓存重要的 assets 来实现)。
-
持续更新(
Continuous updates,有时也称 freshness):Service Worker API 定义了一个将应用程序自动更新到新版本的过程。 -
安全通信:该应用程序通过 HTTPS 提供服务和通信,以防止窥探和攻击。
-
应用程序发现:W3C 网络应用程序清单等元数据,使搜索引擎能够找到网络应用程序。
-
推送交互(Push interaction):推送通知等功能可以主动让用户了解最新信息。
-
本机可安装性(Natively installable):在某些平台上,可以安装 Web 应用程序,使其感觉像本机应用程序(主屏幕上的图标,应用程序切换器中的单独条目,浏览器 chrome 可选)。所有这些过程都无需通过本机应用程序商店来进行。
-
可链接性(Linkability):通过 URL 轻松共享应用程序,无需安装即可运行。
- 点赞
- 收藏
- 关注作者


评论(0)