一款开源的 Angular Storefront 应用介绍,代号 Spartacus 诞生的历史背景
长期以来,人们认为原生应用(native Application)是网站移动和桌面版本的良好辅助。 这意味着开发人员必须维护至少四个不同的系统:iOS 和 Android 的移动应用程序,以及分别用于移动设备和桌面设备的 Web 应用程序。 这就是 Hybris 多年前的样子。 我们有一个单独的文件夹用于移动模板、桌面模板和一个用于创建 iOS 和 Android 应用程序的 SDK。
后来,移动和桌面版本合并为一个响应式网站,能够针对不同的设备类型和屏幕分辨率呈现不同的网站。 这将不同代码库的数量从四个减少到三个。随着时间的推移,许多应用程序被废弃或过时,因为同步所有这些产品的成本太高。
安装新应用对很多人来说是一个挑战,安装数量太少,而让它们与网页版同步的成本很高。 最终,只有大型电子商店才能提供适用于 Android 和 iOS 的独立 native 应用。
根据 Comscore 的数据,尽管用户花在移动应用上的时间比花在浏览器上的时间更多,但一半的美国智能手机用户每月下载应用的次数为零。
因此,我们发现原生应用在支持和开发方面过于复杂和昂贵。 这就是为什么越来越多的开发人员使用跨平台开发工具开发原生应用程序,例如 PhoneGap、Apache Cordova、React Native、Xamarin 或 Flutter.
曾几何时,人们普遍认为,原生应用程序比 javascript 开发的移动应用运行速度快得多。
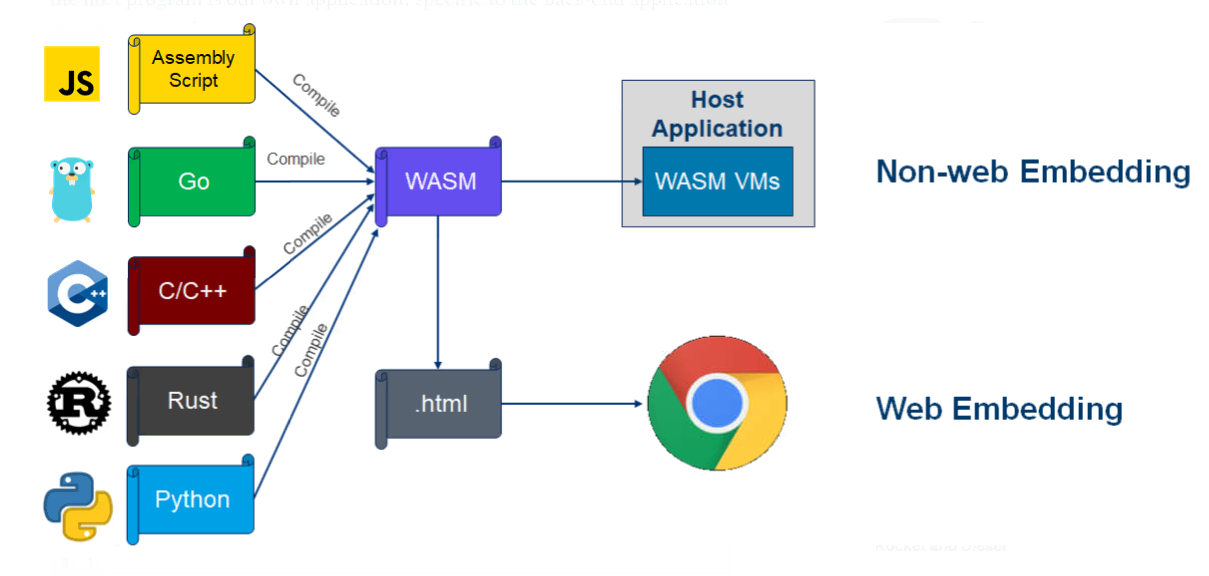
当 WebAssembly 宣布时,越来越多的开发者正在重新审视这一观点。

WebAssembly 使代码的执行速度几乎与运行本机机器代码一样快,并且它被设想为补充 JavaScript 以加速 Web 应用程序的性能关键部分,并在以后支持使用 JavaScript 以外的语言进行 Web 开发。 关键片段可以用 C/C++ 重写,并使用 Emscripten 转换为 Javascript。一些计算量大的组件现在可以在设备上执行,而不是在服务器上执行。
一个很好的例子是 AutoCAD Online。 对于电子商务网站的移动版本,当然不需要这样的性能。然而,AR/VR和音视频处理可能会改变这一局面。 例如,Tensorflow.js 允许开发人员在 Javascript 中使用机器学习算法,即使其设备未处于 online 状态。
- 点赞
- 收藏
- 关注作者


评论(0)