关于 Angular 工程文件 angular.json 里的 inlineCritical 属性
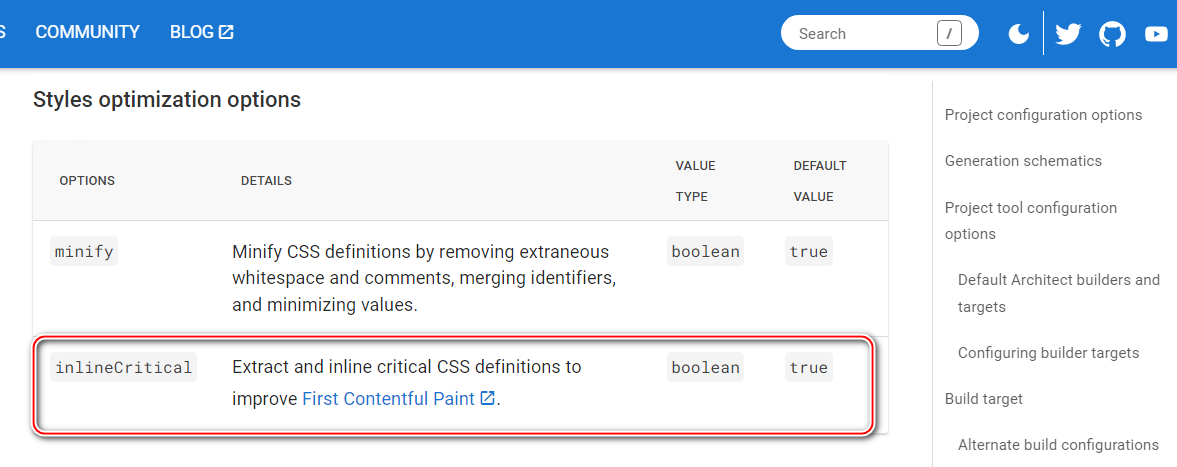
Angular 工作区根级别的 angular.json 文件提供工作区范围和项目特定的默认配置。这些用于 Angular CLI 提供的构建和开发工具。 配置中给出的路径值是相对于根工作区目录的。
其中有个参数:inlineCritical,用于提取和内联关键 CSS 定义以改进 First Contentful Paint,默认值为 true.

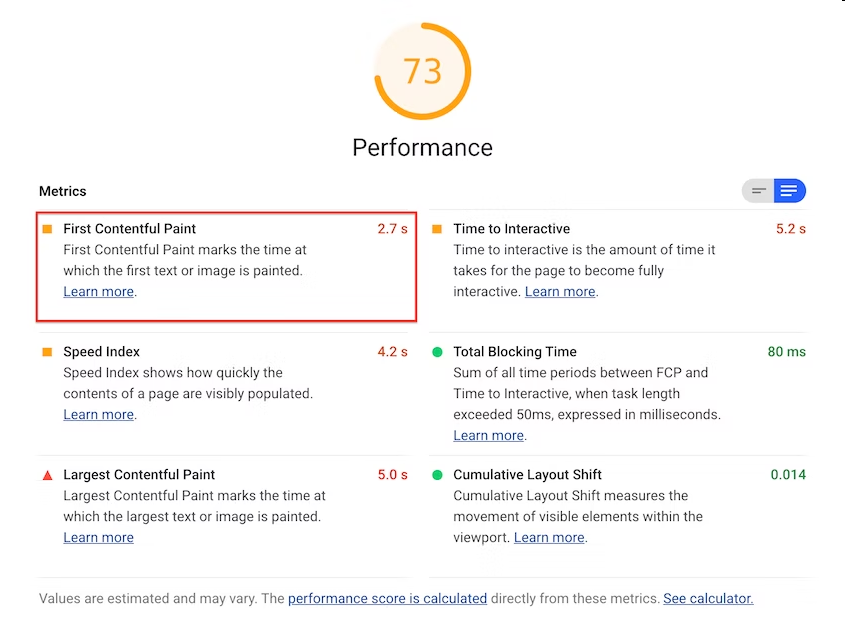
First Contentful Paint (FCP) 是 Lighthouse 报告的性能部分跟踪的六个指标之一。每个指标都捕获页面加载速度的某些方面。
在 Lighthouse 采集的指标里,First Contentful Paint 的单位是秒。

FCP 测量在用户导航到 Web 页面后浏览器呈现第一段 DOM 内容所花费的时间。
页面上的图像、非白色 <canvas> 元素和 SVG 被视为 DOM 内容; 不包括 iframe 内的任何内容。
某个网站的 FCP 分数是该网页的 FCP 时间与 FCP 数据库中真实网站的 FCP 时间的比较,基于 HTTP 存档中的数据。
例如,在第 99 个百分位数中执行的站点在大约 1.2 秒内呈现 FCP。 如果某网站的 FCP 为 1.2 秒,则其 FCP 分数为 99。

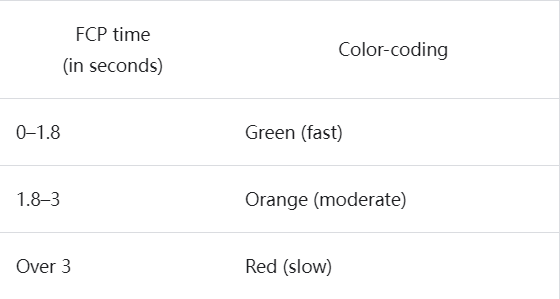
FCP 在 1.8 秒之内,显示为绿色;1.8 秒到 3 秒之内,显示为橙色,超过 3 秒显示为红色,被判定为慢速。
inlineCritical 设置对 Spartacus 的影响:
在 Angular 12 里会导致 Spartacus SSR 在加载完整样式后闪烁,出现 flicker 现象。
考虑下列配置:projects/storefrontapp/server.ts
server.engine(
'html',
ngExpressEngine({
bootstrap: AppServerModule,
// disable for SSR
inlineCriticalCss: false,
})
);
问题重现步骤
- yarn build:libs && yarn build
- yarn build:ssr
- yarn serve:ssr:dev
打开 Spartacus 并刷新几次 - 就可以注意到 SAP 大的 Logo 出现 flicker.
从 Chrome 开发者工具里能看到错误日志:
Unable to locate stylesheet: /Users/nikolazaric/dev/spartacus/ssr-inline-css-on-prod/dist/storefrontapp/https:/use.fontawesome.com/releases/v5.8.1/css/all.css
1 rules skipped due to selector errors:
.custom-file-input:lang(en)~.custom-file-label -> unmatched pseudo-class :lang
1 rules skipped due to selector errors:
.custom-file-input:lang(en)~.custom-file-label -> unmatched pse
升级到 Angular 14 后问题消失。
- 点赞
- 收藏
- 关注作者


评论(0)