Angular 应用如何回退到之前曾经浏览过的页面
我们使用下面的代码,将 Router 注入到应用程序 Component 的构造函数里,然后再调用其 navigate 方法,这种思路只能实现 SPA 应用间的静态路由跳转。
import { Router } from '@angular/router'
@Component({...})
export class UserDetailComponent {
constructor(private router: Router) {}
back(): void {
this.router.navigate('/users')
}
}
我们可以使用相对路由的思路。
两个点号 .. 代表相对路由:
back(): void {
this.router.navigate("..");
}
但是,这仅在列表组件注册为具有空路径的子组件时才有效,就像在下面的路由配置中所做的那样。
const routes: Routes = [
{
path: 'users',
component: UsersComponent,
children: [
{ path: '', component: UserListComponent },
{ path: 'active', component: ActiveUsersComponent },
{ path: ':id', component: UserDetailComponent },
],
},
{ path: '**', redirectTo: 'users' },
]
否则,您必须将点附加到定位的子路由(例如 …/list)。 实际上,这种方法只是在路由层次结构中向上导航一层。
绝对路径和相对路径都不一定会返回到用户之前去过的地方。 它们提供静态导航,并且在开发过程中已经很清楚相应的导航将在何处结束。 因此,即使这是用户在导航到详细信息视图之前所在的位置,也不容易返回到 /users/active. 我们需要找到另一种解决方案来促进这种行为。
浏览器的后退按钮基于浏览器历史记录(browser history)。它有一个 JavaScript API,我们可以使用它在我们的 Angular 应用程序中动态地来回导航。 事实上,Angular 甚至提供 Location 服务作为平台抽象。
该服务有一个 back() 方法,它完全符合我们的要求:它在浏览器的历史记录中向后导航一步。 我们可以将服务注入细节组件或任何中间组件,并在单击按钮时调用它:
import { Location } from '@angular/common'
@Component({...})
export class UserDetailComponent {
constructor(private location: Location) {}
back(): void {
this.location.back()
}
}
需要注意的是,有一种极端情况:如果应用程序是在打开浏览器或新选项卡后在详细信息路由器上启动的,那么历史记录中将没有可返回的条目。
在这种情况下,location.back() 会将用户从 Angular 应用程序中抛出。 也没有用于直接检查浏览器历史记录的 API,因为这可能会带来安全问题,但我们仍然有办法解决这个问题。
我们将创建一个用于包装后退导航的服务。 在那里,我们还将监听 NavigationEnd 类型的路由器事件,以管理特定于应用程序的导航历史记录。 现在,如果在从堆栈中弹出当前 URL 后历史仍然包含条目,我们可以安全地导航回来。 否则我们将回退到应用程序根目录:
import { Injectable } from '@angular/core'
import { Location } from '@angular/common'
import { Router, NavigationEnd } from '@angular/router'
@Injectable({ providedIn: 'root' })
export class NavigationService {
private history: string[] = []
constructor(private router: Router, private location: Location) {
this.router.events.subscribe((event) => {
if (event instanceof NavigationEnd) {
this.history.push(event.urlAfterRedirects)
}
})
}
back(): void {
this.history.pop()
if (this.history.length > 0) {
this.location.back()
} else {
this.router.navigateByUrl('/')
}
}
}
本文完整的源代码已经托管到了 StackBlitz 上,链接如下。
2023年1月17日更新
使用 location.replaceState() 将当前 URL 更改为新的给定 URL。 它取代了浏览器历史记录中的顶部项目。
这与 location.go() 非常相似,只有一处不同。 location.go() 将 URL 添加到浏览器历史记录中,而 location.replaceState() 将历史记录中的顶部项替换为新添加的项。
例子:
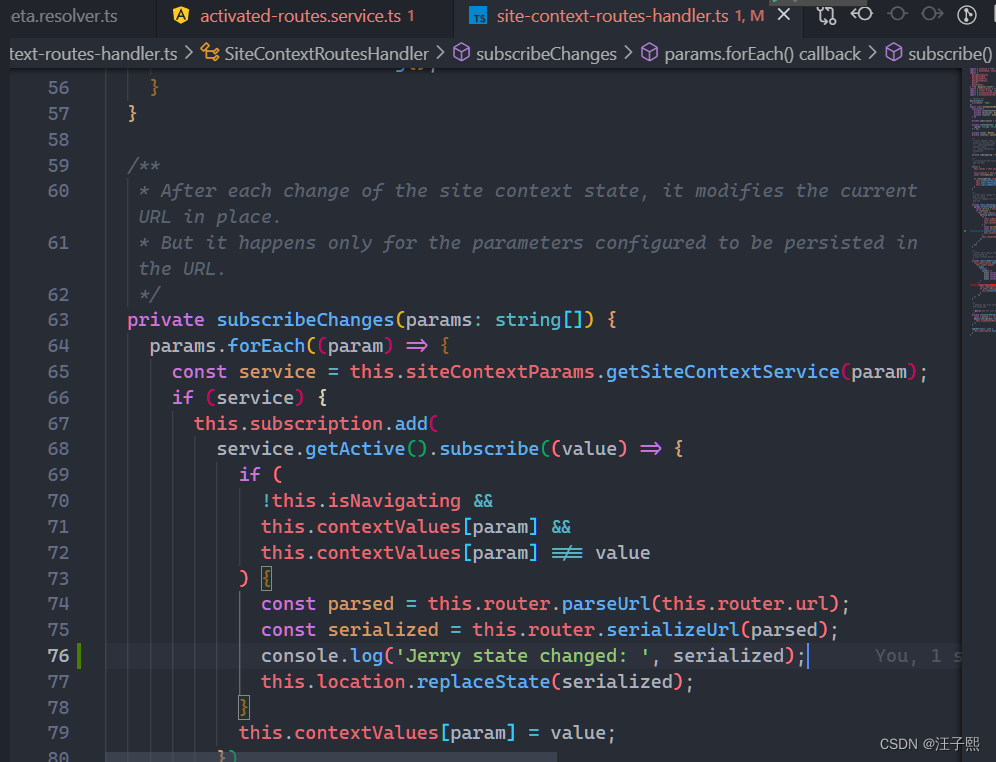
/projects/core/src/context/services/site-context-routes-handler.ts

- 点赞
- 收藏
- 关注作者


评论(0)