Spartacus Storefront 里的 currency 和 language 的 store 设计
currency 和 language 都持久化在 local storage 里了:

app.config.ts?

Failing E2E tests: The site context tests are failing
涉及到的文件:
- currency-checkout-page.e2e-spec.ts
- language-checkout-page.e2e-spec.ts
文件路径:projects\storefrontapp-e2e-cypress\cypress\integration\regression\site-context\currency\currency-cart-page.core-e2e-spec.ts
一些相关的函数和文件:
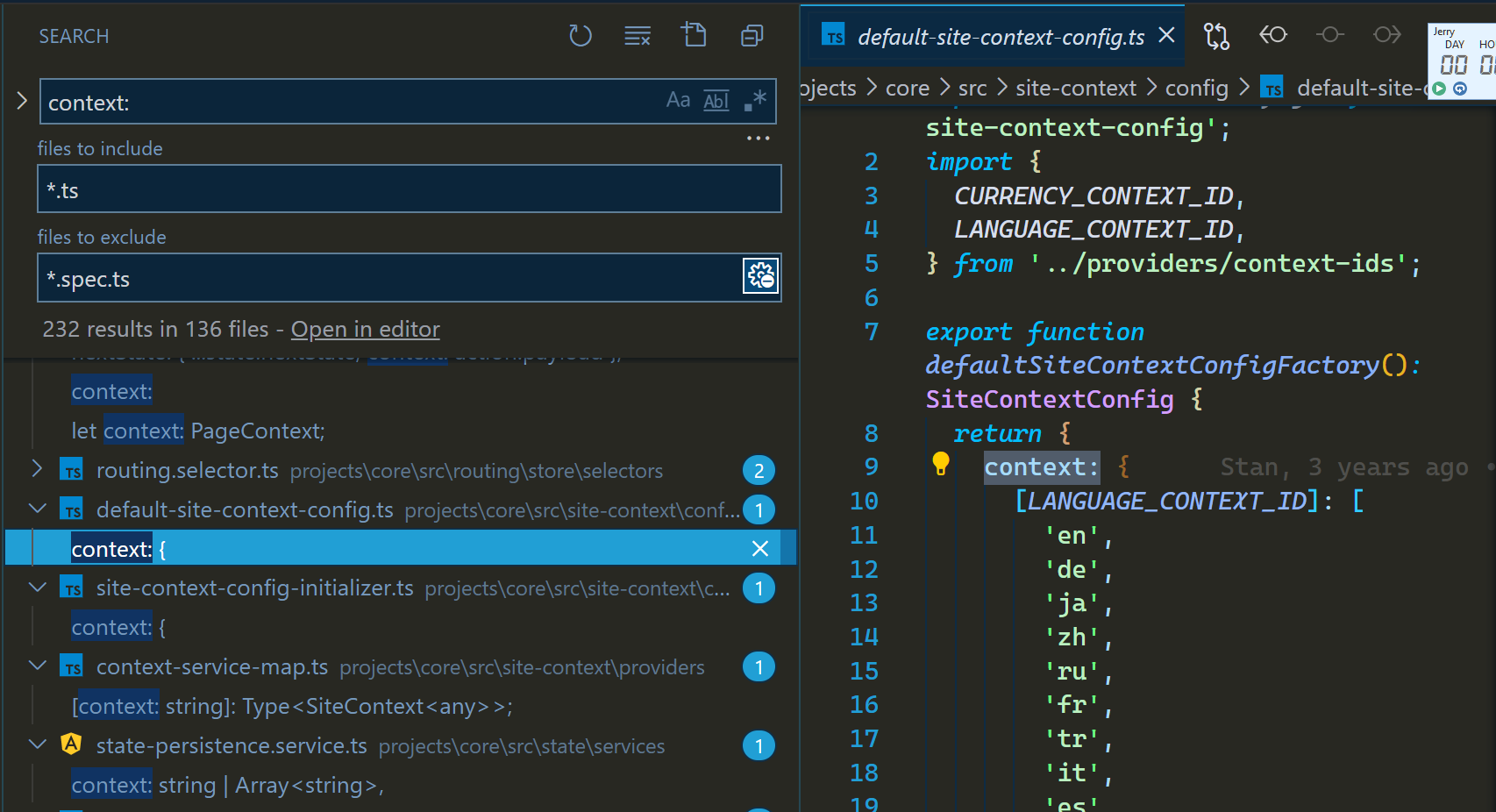
- default-site-context-config.ts
- site-context-config-initializer.ts

SiteContext 是一个 interface,定义了三个方法:
export interface SiteContext<T> {
getAll(): Observable<T[]>;
getActive(): Observable<string>;
setActive(isocode: string);
}
Site Context 的实现位于 core 文件夹内。选择器是用于获取存储状态切片(slice)的纯函数,在 Spartacus 源代码实现中有着广泛的用途。
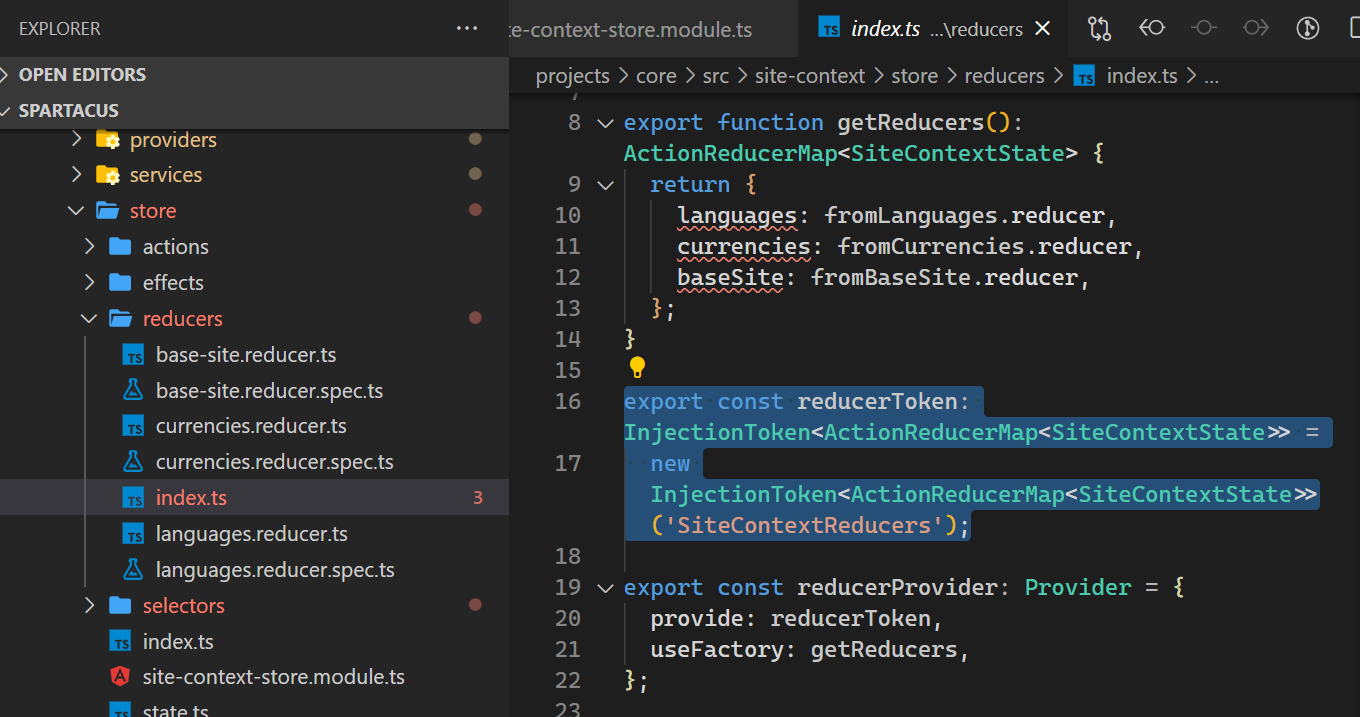
store
照例是分了好几个子文件夹。

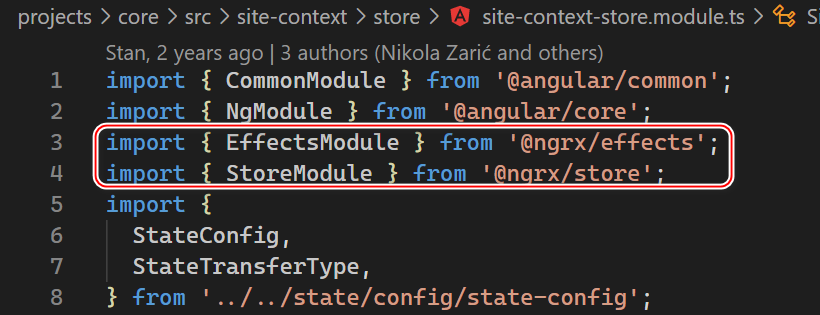
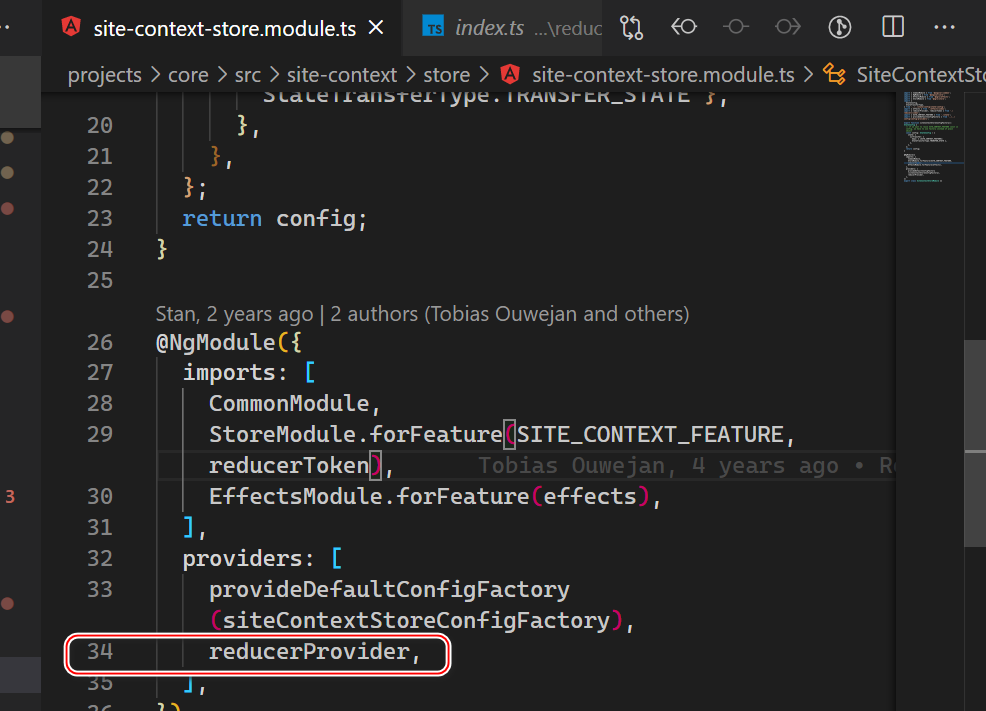
导入 EffectsModule 和 StoreModule 两个 module:

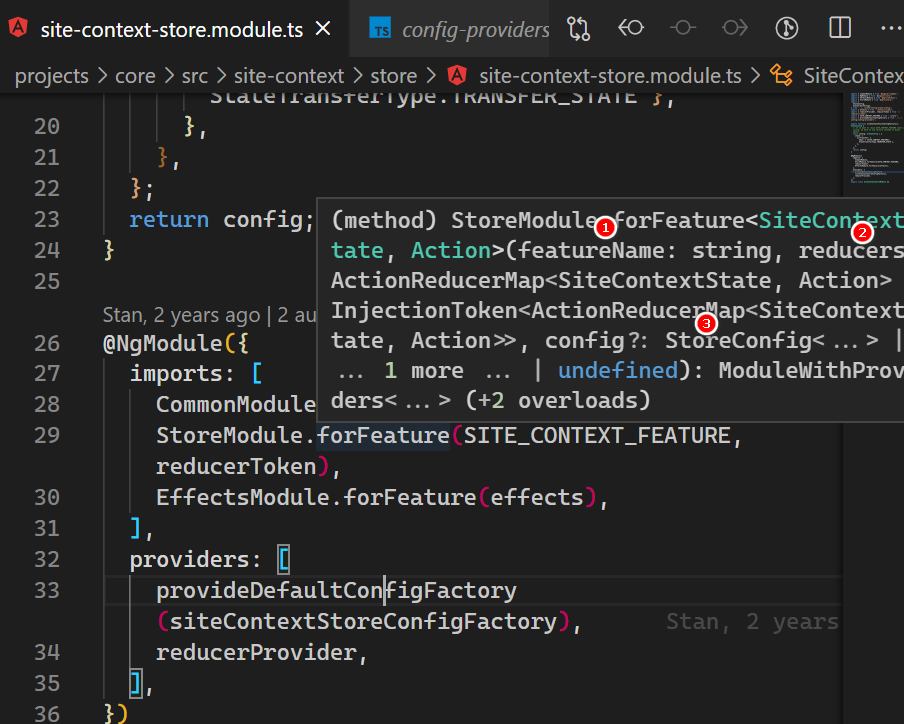
注意 StoreModule.forFeature 的第二个参数,传入一个 ActionReducerMap 或者 InjectionToken:

在 Spartacus 里,我们使用的是一个 InjectionToken:

export const reducerToken: InjectionToken<ActionReducerMap<SiteContextState>> =
new InjectionToken<ActionReducerMap<SiteContextState>>('SiteContextReducers');
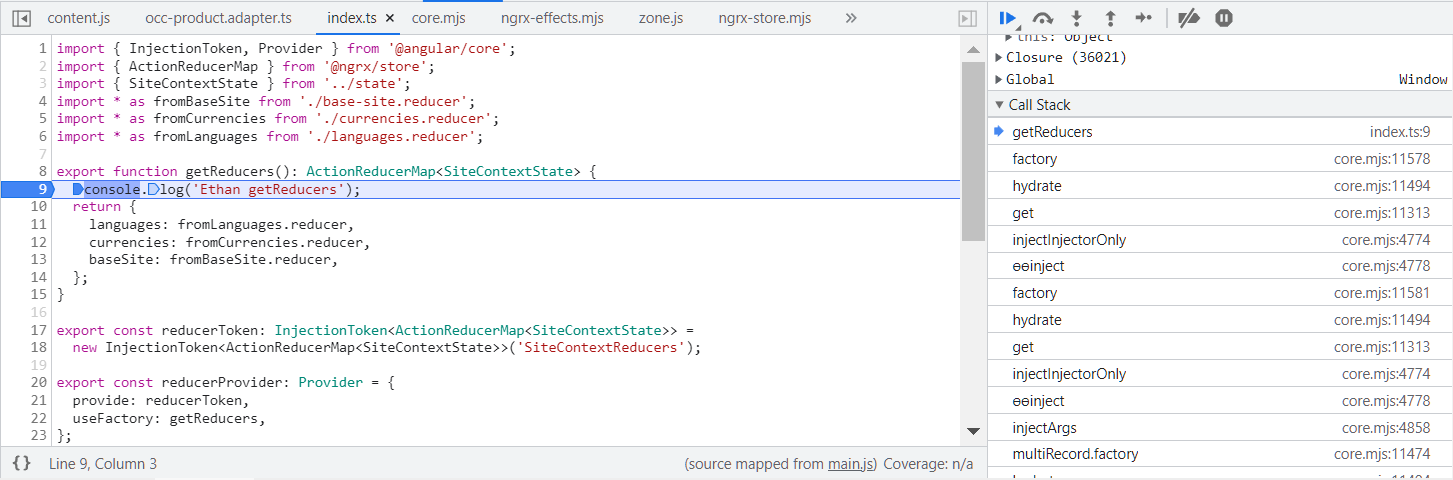
token 对应的 providers 在下图第 34 行代码处:


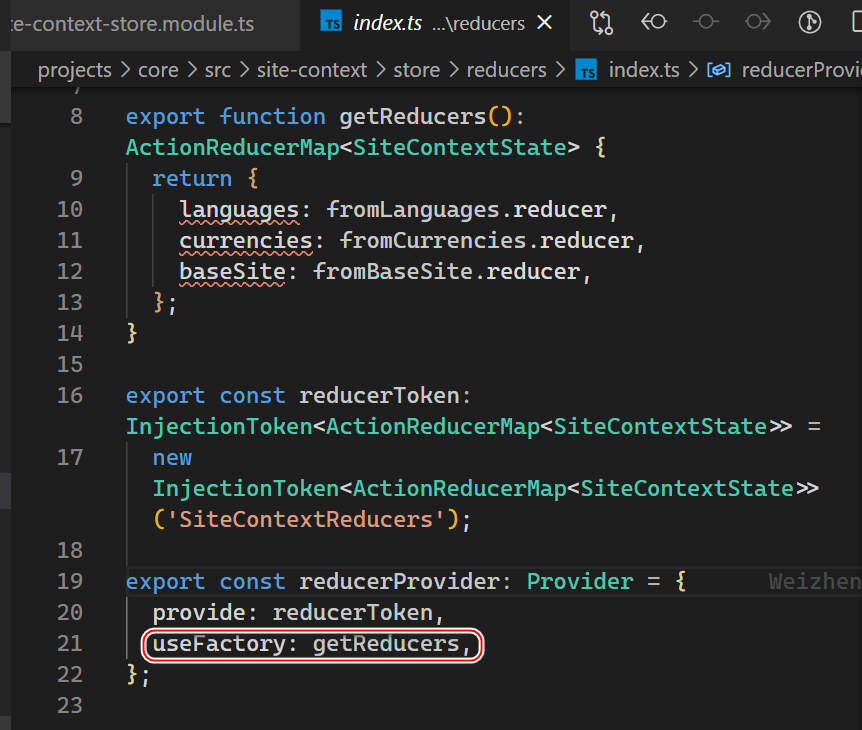
这个 provider 通过工厂函数提供:

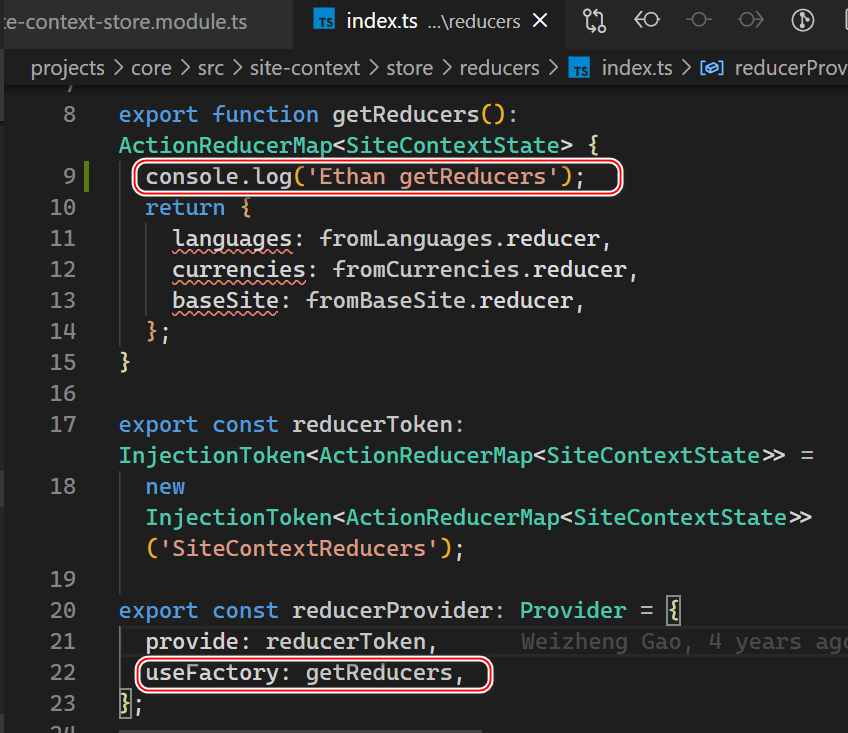
在应用程序初始化时就会执行:

在 Angular Routing 和 ngx-bootstrap 的领域里,forRoot 有助于在指令和组件的多个实例之间共享 providers,以实现应用程序的全局关注。 例如,ngx-bootstrap 对模态对话框组件使用此约定。 虽然在应用程序的标记中可能定义了许多模态实例,但模态会接管整个 UI.
在路由的情况下,应用程序只有一个 window.location,因此即使可能有子路由和路由器出口组件的各种实例,它们都需要窗口位置的一个全局依赖关系,以便它们可以一起工作。
总之,forRoot() 约定代表了一种使用 ModuleWithProviders 接口导入 NgModule 及其提供程序的方法。
当一个feature NgModule 导出需要共享相同自定义提供程序实例的组件和指令时,请考虑使用 forRoot() 方法在根 NgModule 中注册这些提供程序。 这可以帮助确保所有子 NgModule 都可以访问相同的提供者实例,而无需消费者显式处理提供者注册。
- 点赞
- 收藏
- 关注作者



评论(0)