CSS Flex 布局的引入背景
Flexbox 布局(Flexible Box)模块(截至 2017 年 10 月的 W3C 候选推荐)旨在提供一种更有效的方式来布局、对齐和分配容器中 item 元素之间的空间,即使它们的大小未知和/或动态,这就是布局名称中 弹性 的由来。
flex 布局背后的主要思想是让容器能够改变其项目的宽度/高度(和顺序)以自适应地填充可用空间(主要是为了适应所有类型的显示设备和屏幕尺寸)。弹性容器扩展 item 以填充可用的可用空间,在必要时也会收缩容器内元素的宽度,以防止溢出(overflow).
最重要的是,与常规布局(基于垂直的块和基于水平的内联)相比,flexbox 布局是方向不可知的。虽然基于垂直块的布局和基于水平方向的内联布局也能够工作,但它们缺乏灵活性来支持大型或复杂的应用程序,尤其是在涉及方向更改、调整大小、拉伸、收缩等方面时更显得力不从心。
Flexbox 布局最适合应用程序的组件和小型布局,而 Grid 布局适用于大型布局。
由于 flexbox 是一个完整的模块而不是一个单一的属性,它涉及很多东西,包括它的整个属性集。 其中一些要设置在容器(父元素,称为 flex container)上,而剩下的属性要设置在子元素(称为 flex item)上。
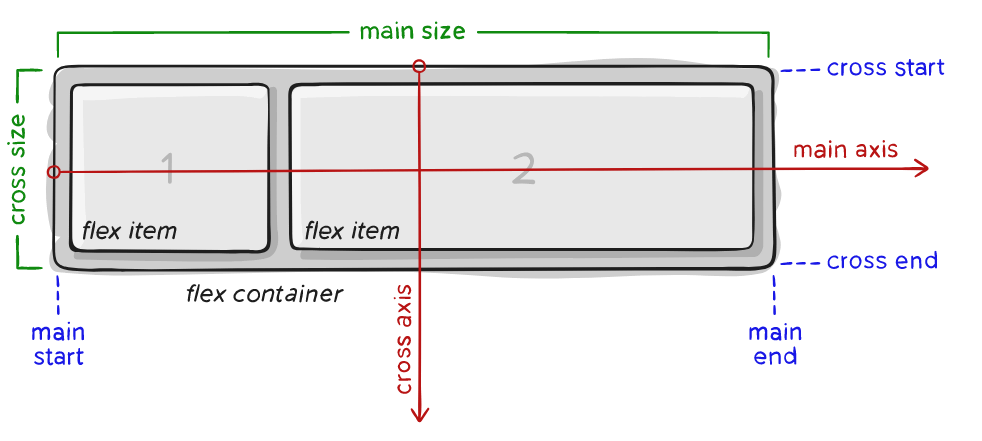
如果常规布局基于块和内联流向,则弹性布局基于弹性流向。 下面这张图解释了 flex 布局背后的主要思想。

Flex 容器里的 items 元素,要么沿着 main 轴方向布局,要么沿着 cross 轴方向布局。
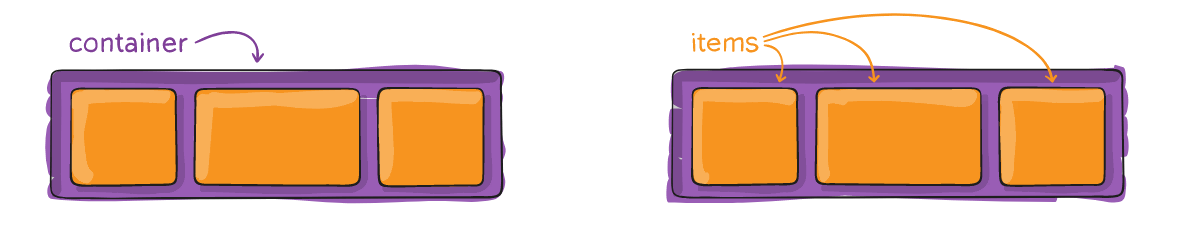
Flex 容器和容器里的 item 元素的对应关系如下图所示:

display:flex 这个 css 属性即可将一个容器设置成 Flex 布局的容器:

- 点赞
- 收藏
- 关注作者


评论(0)