JMeter笔记9 | JMeter参数化
【摘要】 1 测试对象我们使用禅道的创建用户接口,对创建用户的信息进行参数化;接口详情: 2 分析从接口看,我们需要参数化的有参数有account和password;其他的几个请求参数可以相同,不用做处理。 3 JMeter参数化 3.1 配置元件配置元件提供了参数化支持,如图:什么是参数化?其实通俗的讲,我们在准备测试数据时,对若要求每次迭代的数据不一样时,则需进行参数化,然后从参数化的文件中来读...
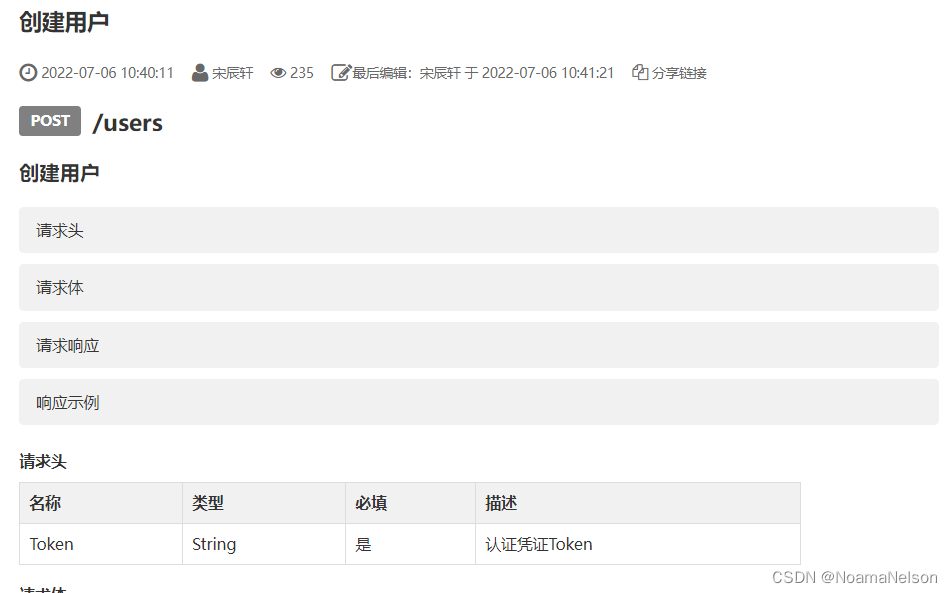
1 测试对象
- 我们使用禅道的创建用户接口,对创建用户的信息进行参数化;
- 接口详情:


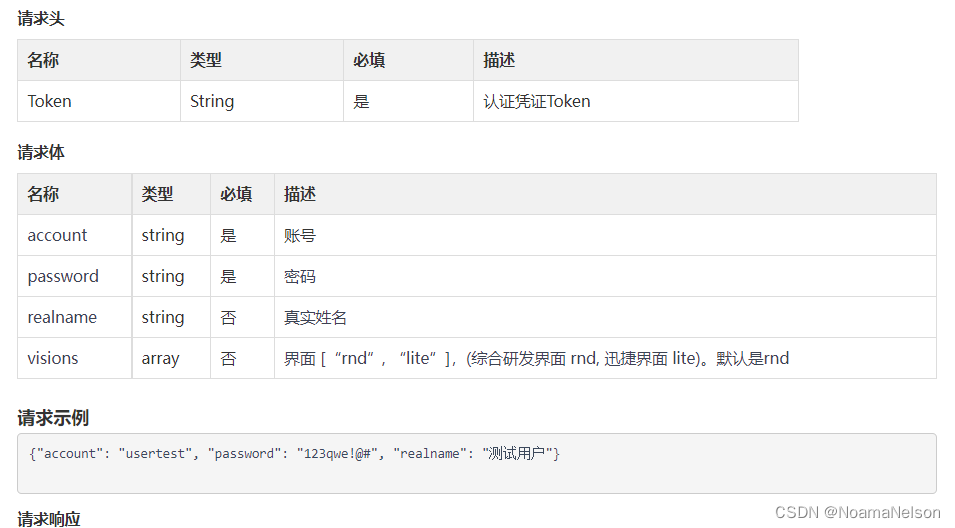
2 分析
- 从接口看,我们需要参数化的有参数有
account和password; - 其他的几个请求参数可以相同,不用做处理。
3 JMeter参数化
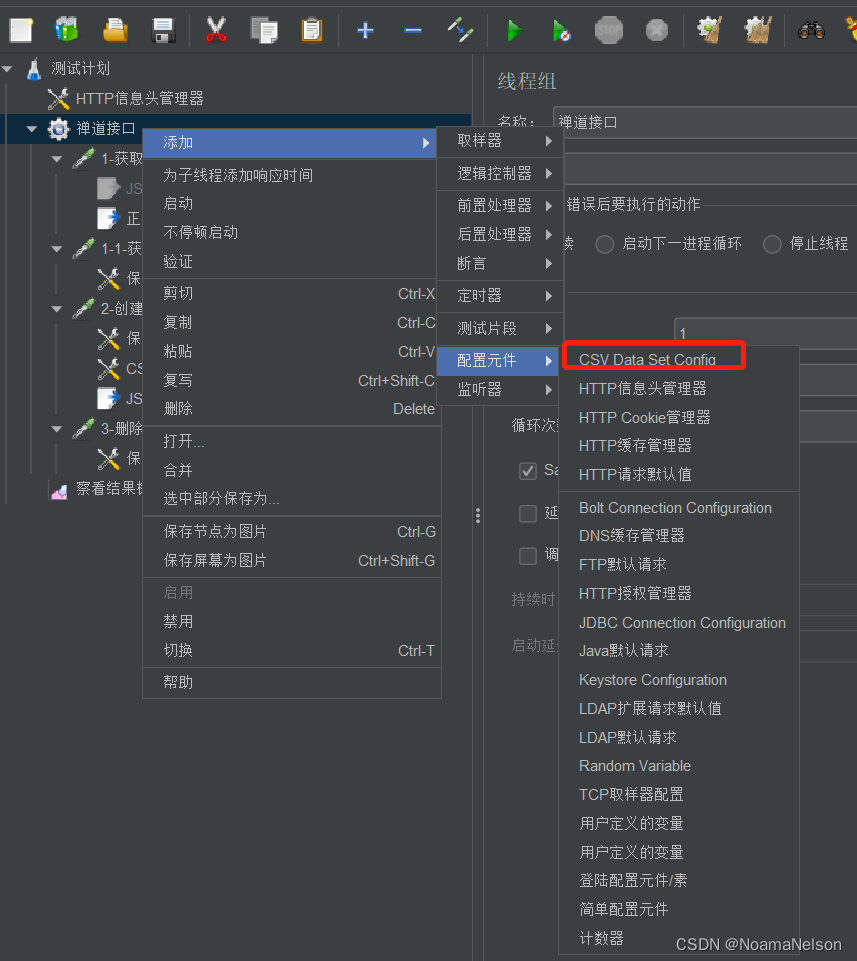
3.1 配置元件
- 配置元件提供了参数化支持,如图:

- 什么是参数化?其实通俗的讲,我们在准备测试数据时,对若要求每次迭代的数据不一样时,则需进行参数化,然后从参数化的文件中来读取测试数据;
- 这里我们参数化使用
CSV Data Set Config元件。
3.2 CSV Data Set Config
3.2.1 元件介绍
- 该元件是用来进行参数化的,可以指定的文件中一行一行的提取文本内容;
- 根据分隔符插接每一行内容并把内容与变量对应上;
- 然后取样器可以引用这些变量。
3.2.2 界面参数

| 参数 | 说明 |
|---|---|
| 名称 | 任意设置具有业务代表意义即可 |
| 注释 | 任意设置,可为空 |
| 文件名(Filename) | 引用文件地址,选择即可 |
| 文件编码(File encoding) | 读取参数文件用到的编码格式,建议UTF-8 |
| 变量名称(Variable Names) | 参数名称,逗号隔开,与文件中的参数对应 |
| 分隔符(Delimiter) | 用来分割参数,默认逗号,支持tab和\t |
| 是否允许带引号(Allow quoted data)? | 选是则允许拆分完成的参数里有分隔符 |
| 遇到文件结束符再次循环(Recycle on EOF)? | 选是则参数文件循环遍历 |
| 遇到文件结束符停止线程(Stop thread on EOF)? | 与Recycle on EOF的False复用,选是则停止测试 |
| 线程共享模式(Sharing mode) | 参数文件共享模式,分对所有线程共享、只对当前线程组、仅对当前线程 |
3.3 函数助手
- 可以用来生成不同的数据,后续专门学习函数助手,这次暂时不看了。


- 简单说一个场景,比如我们有多个线程组,第一个线程组是登陆获取token,第二个线程组是用户操作业务如数据查看。如果想跨线程组进行参数引用,比如第二线程组要用到第一个线程组的token,那么需要把token声明为JMeter的全局变量,那就要用到函数助手中的
setProperty进行声明全局变量,使用property获取全局变量。
3.4 请求地址参数化
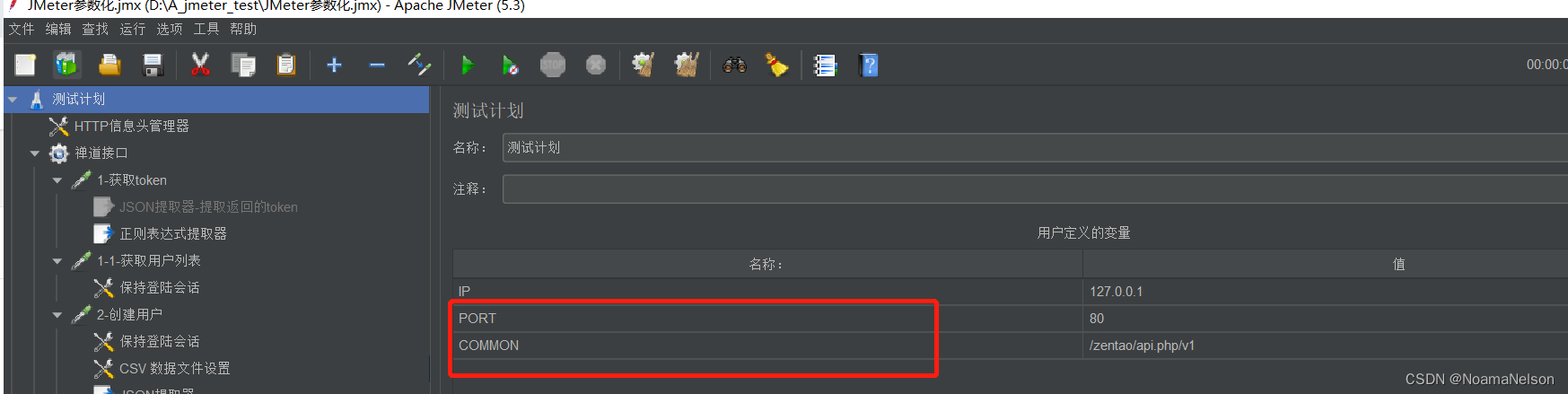
- 我们每个接口都有请求URL、PORT等信息,我们直接在测试计划中,把这两个参数进行设置用户变量,如下:

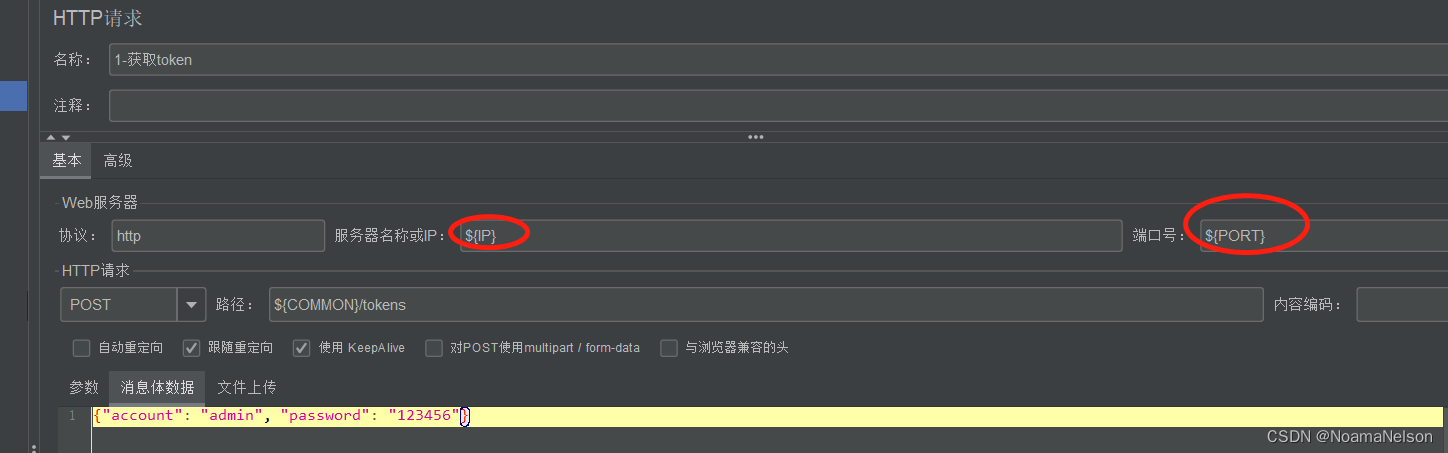
- 然后在http请求时直接使用
${变量名}进行引用或者参数化即可,如下:

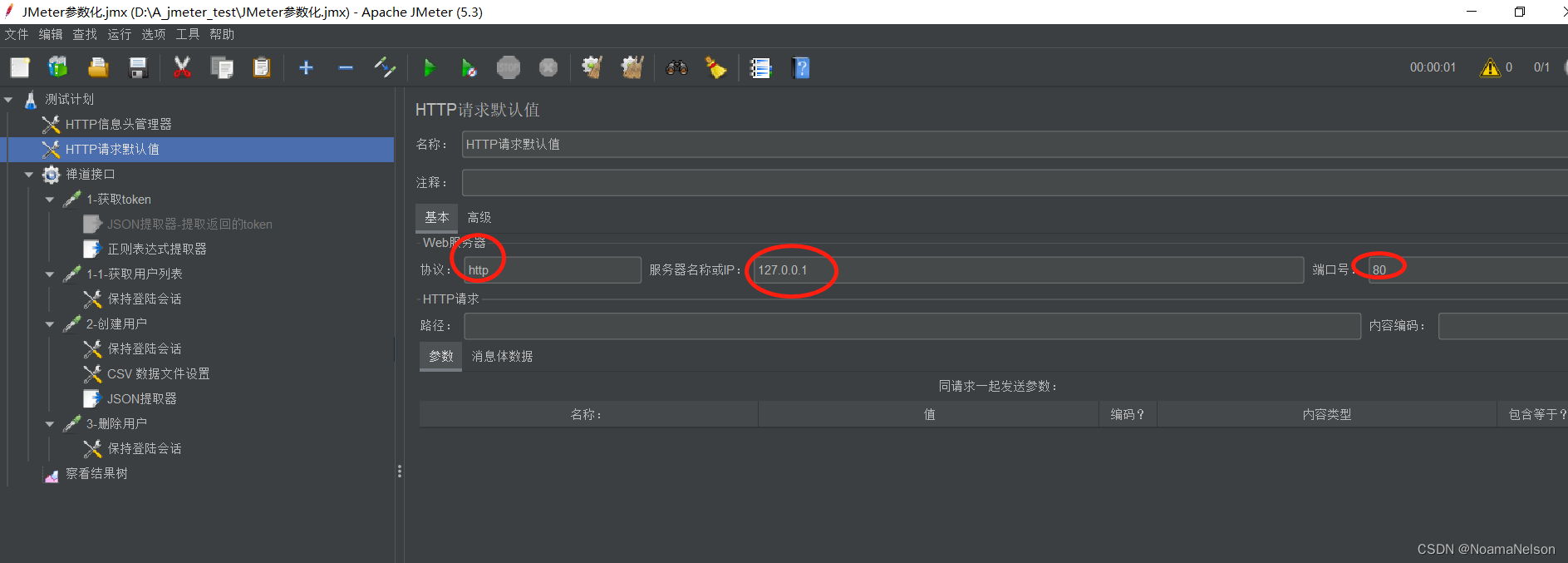
3.5 HTTP请求默认值
-
从测试过程中发现,禅道接口的请求地址是不变的,端口也是不变的,每个请求都写一遍的话,工作量比较大。JMeter提供一个【HTTP请求默认值】元件,可解决这样的问题;

-
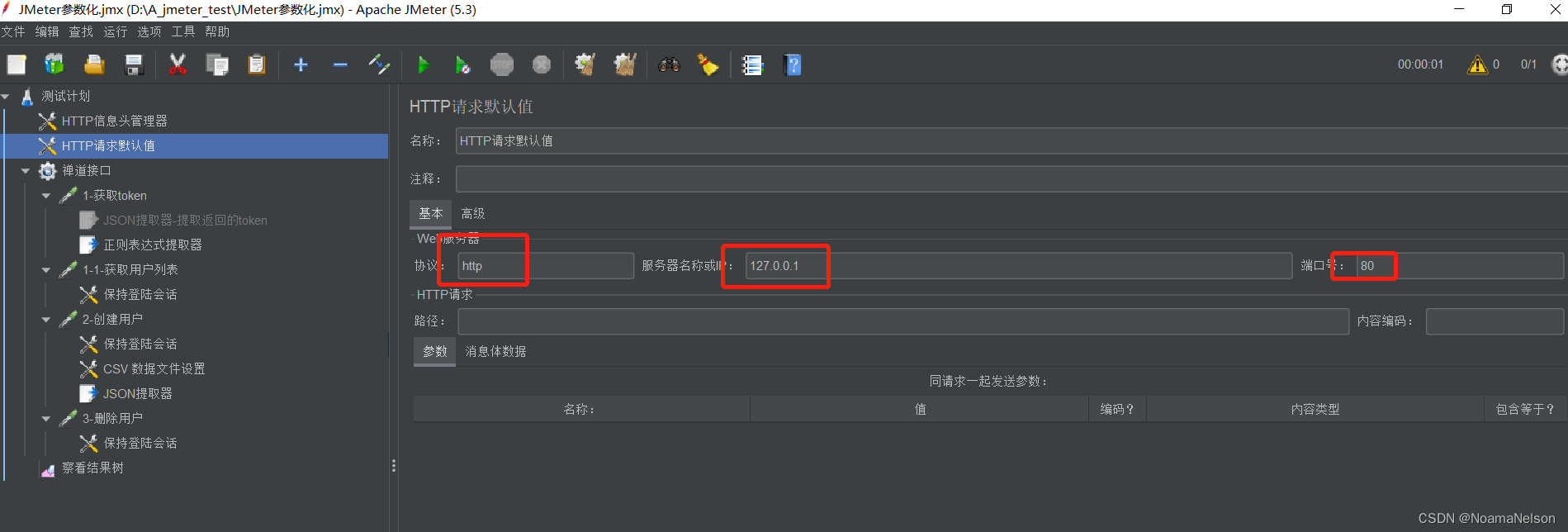
按照如图添加【HTTP请求默认值】元件,这样就不用每次都写ip和端口了。

4 实例说明
4.1 实现步骤
- 添加【HTTP信息头管理器】;
- 添加【HTTP请求默认值】;
- 获取token,并进行token提取;
- 获取用户列表信息,关联token;
- 创建用户,关联token,参数化用户名和密码;
- 删除某个用户,关联token。

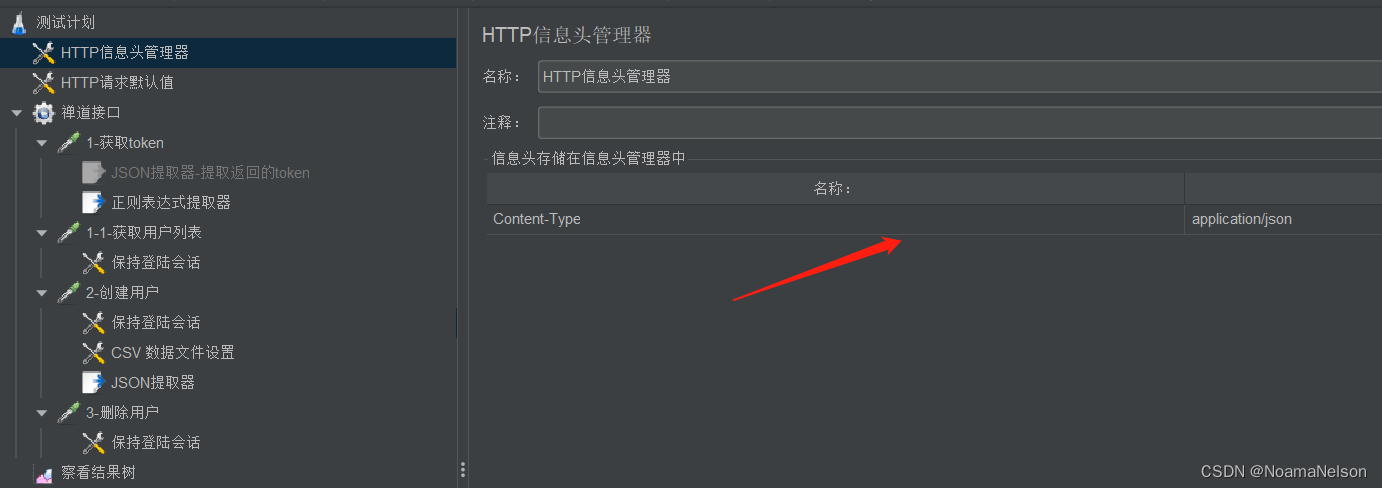
4.2 【HTTP信息头管理器】
- 在此之前,先在测试计划中设置一个全局变量,是接口中共有的路径,后续直接用
${变量名}引用,这个变量值为:/zentao/api.php/v1;

- 设置测试计划中各线程组的请求头:这里主要是请求方式 为
application/json;

4.3 【HTTP请求默认值】
- 在测试计划中,添加【HTTP请求默认值】,协议、ip、端口为默认请求值;

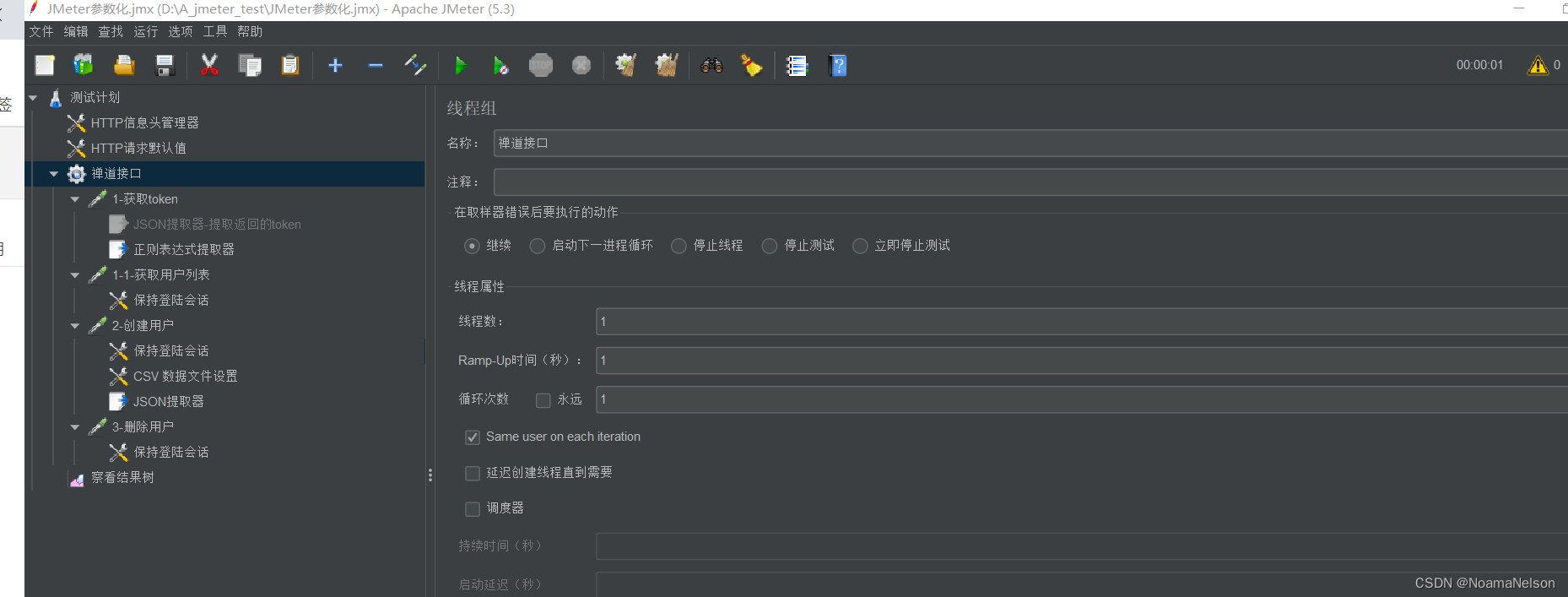
4.4 创建线程组
- 名为“禅道接口”,其它默认;

4.5 获取token,并提取
- 创建http请求,名为“1-获取token”,请求参数为
{"account": "admin", "password": "123456"},如图:

- 添加后置处理器【正则表达式提取器】,设置相关提取参数:

4.5 关联token,获取用户列表
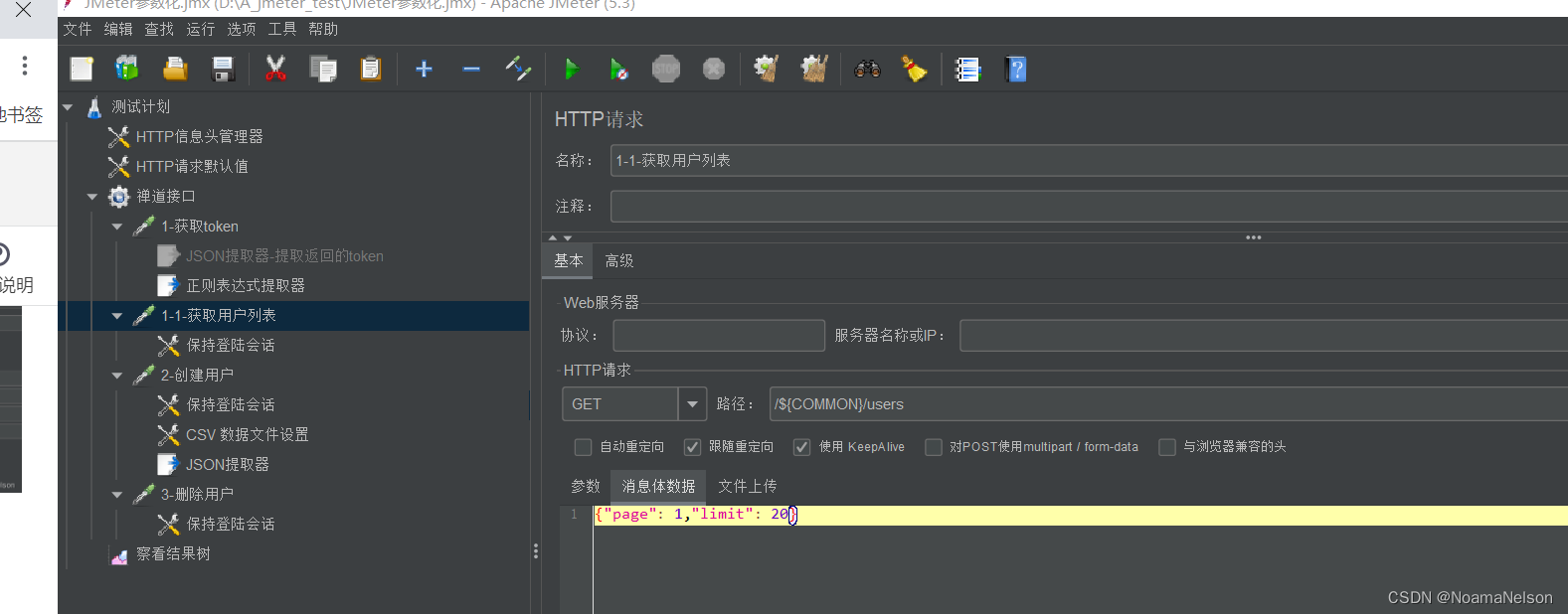
- 创建http请求,名为“1-1-获取用户列表”,请求参数为
{"page": 1,"limit": 20}:

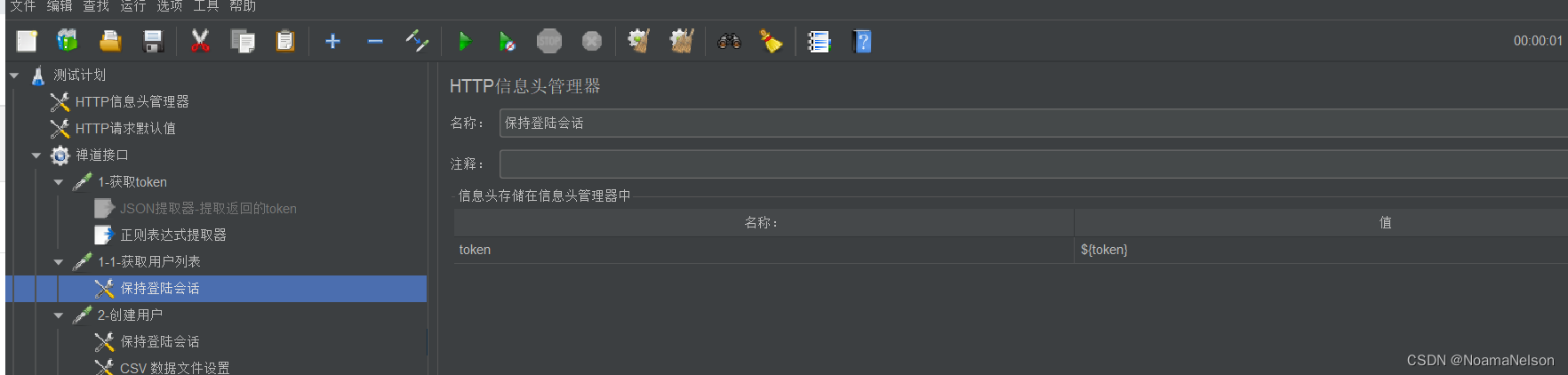
- 添加【HTTP信息头管理器】,关联token:

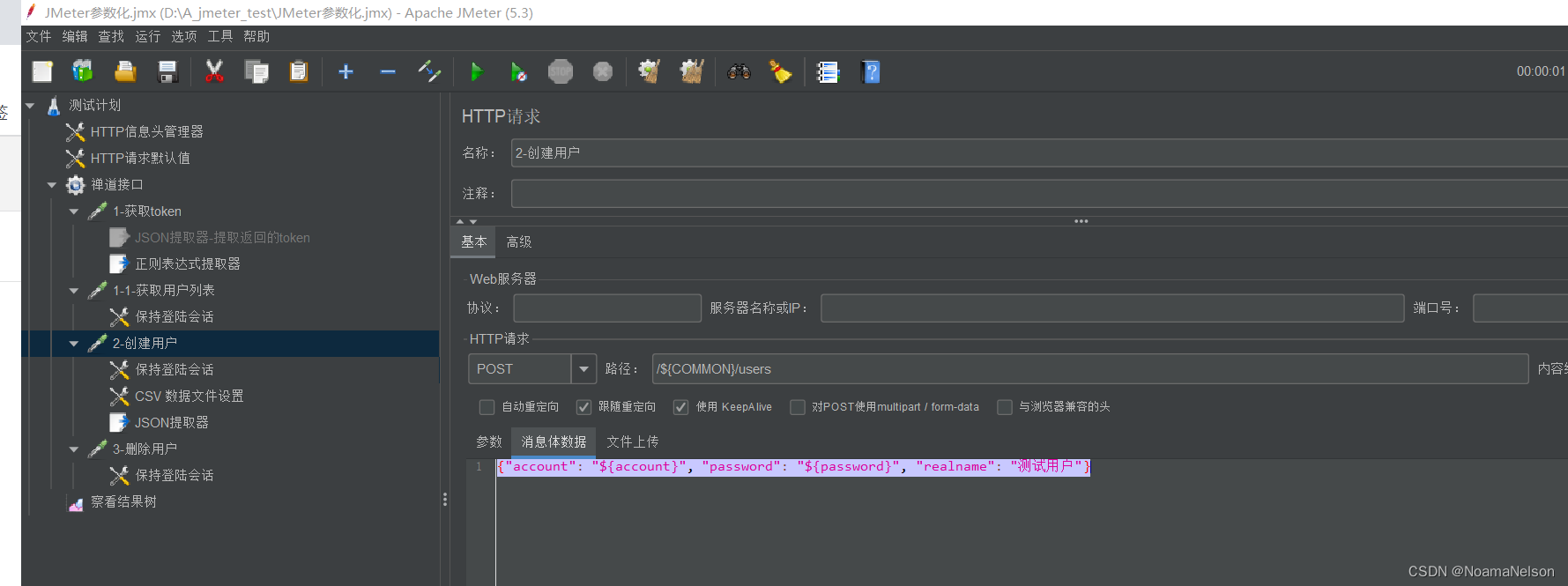
4.6 关联token,创建用户,提取用户id
- 创建http请求,名为“2-创建用户”,请求信息
{"account": "${account}", "password": "${password}", "realname": "测试用户"};

- 关联token,同之前一样;
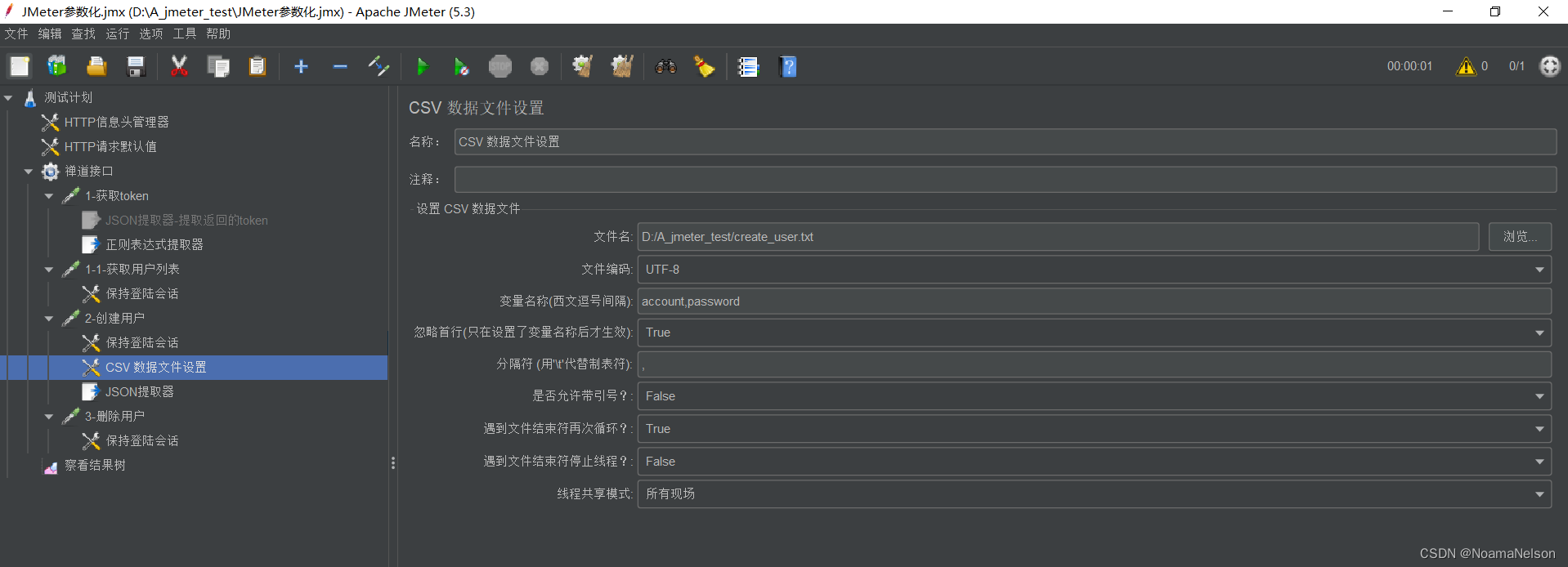
- 添加配置元件【CSV Data Set Config】,设置相关参数如图:

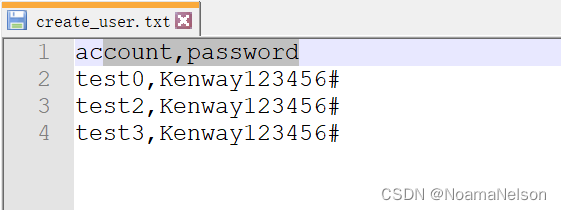
- 参数文件内容为:

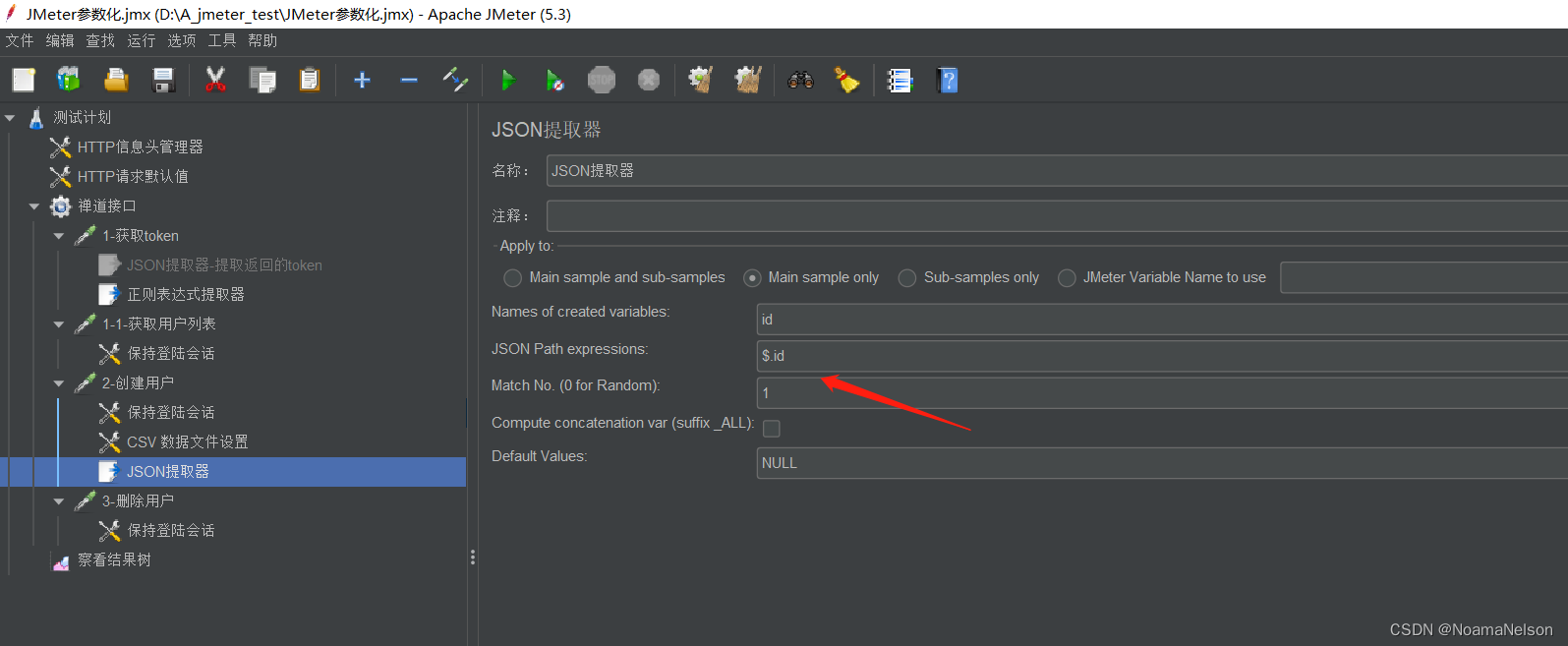
- 添加【JSON提取器】,提取用户id,用于后续删除用户接口引用;

4.7 关联token,根据id删除用户
- token关联和之前一样。创建http请求,名为“3-删除用户”,引用id:

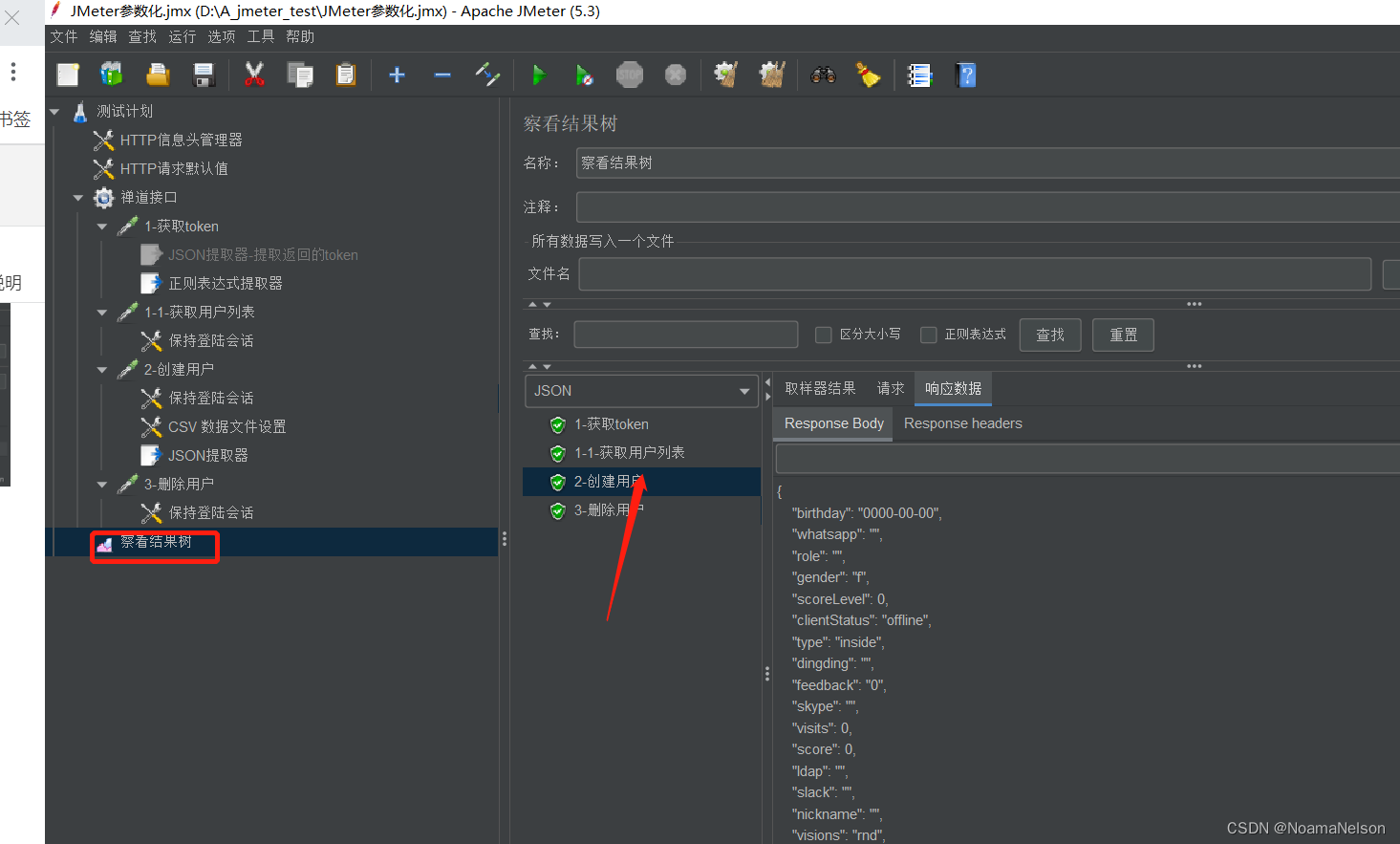
4.8 添加【查看结果树】
- 添加监听元件【查看结果树】,并运行测试计划,查看运行结果:

5 本文涉及到的脚本
<?xml version="1.0" encoding="UTF-8"?>
<jmeterTestPlan version="1.2" properties="5.0" jmeter="5.3">
<hashTree>
<TestPlan guiclass="TestPlanGui" testclass="TestPlan" testname="测试计划" enabled="true">
<stringProp name="TestPlan.comments"></stringProp>
<boolProp name="TestPlan.functional_mode">false</boolProp>
<boolProp name="TestPlan.tearDown_on_shutdown">true</boolProp>
<boolProp name="TestPlan.serialize_threadgroups">false</boolProp>
<elementProp name="TestPlan.user_defined_variables" elementType="Arguments" guiclass="ArgumentsPanel" testclass="Arguments" testname="用户定义的变量" enabled="true">
<collectionProp name="Arguments.arguments">
<elementProp name="COMMON" elementType="Argument">
<stringProp name="Argument.name">COMMON</stringProp>
<stringProp name="Argument.value">/zentao/api.php/v1</stringProp>
<stringProp name="Argument.metadata">=</stringProp>
</elementProp>
</collectionProp>
</elementProp>
<stringProp name="TestPlan.user_define_classpath"></stringProp>
</TestPlan>
<hashTree>
<HeaderManager guiclass="HeaderPanel" testclass="HeaderManager" testname="HTTP信息头管理器" enabled="true">
<collectionProp name="HeaderManager.headers">
<elementProp name="" elementType="Header">
<stringProp name="Header.name">Content-Type</stringProp>
<stringProp name="Header.value">application/json</stringProp>
</elementProp>
</collectionProp>
</HeaderManager>
<hashTree/>
<ConfigTestElement guiclass="HttpDefaultsGui" testclass="ConfigTestElement" testname="HTTP请求默认值" enabled="true">
<elementProp name="HTTPsampler.Arguments" elementType="Arguments" guiclass="HTTPArgumentsPanel" testclass="Arguments" testname="用户定义的变量" enabled="true">
<collectionProp name="Arguments.arguments"/>
</elementProp>
<stringProp name="HTTPSampler.domain">127.0.0.1</stringProp>
<stringProp name="HTTPSampler.port">80</stringProp>
<stringProp name="HTTPSampler.protocol">http</stringProp>
<stringProp name="HTTPSampler.contentEncoding"></stringProp>
<stringProp name="HTTPSampler.path"></stringProp>
<stringProp name="HTTPSampler.concurrentPool">6</stringProp>
<stringProp name="HTTPSampler.connect_timeout"></stringProp>
<stringProp name="HTTPSampler.response_timeout"></stringProp>
</ConfigTestElement>
<hashTree/>
<ThreadGroup guiclass="ThreadGroupGui" testclass="ThreadGroup" testname="禅道接口" enabled="true">
<stringProp name="ThreadGroup.on_sample_error">continue</stringProp>
<elementProp name="ThreadGroup.main_controller" elementType="LoopController" guiclass="LoopControlPanel" testclass="LoopController" testname="循环控制器" enabled="true">
<boolProp name="LoopController.continue_forever">false</boolProp>
<stringProp name="LoopController.loops">1</stringProp>
</elementProp>
<stringProp name="ThreadGroup.num_threads">1</stringProp>
<stringProp name="ThreadGroup.ramp_time">1</stringProp>
<boolProp name="ThreadGroup.scheduler">false</boolProp>
<stringProp name="ThreadGroup.duration"></stringProp>
<stringProp name="ThreadGroup.delay"></stringProp>
<boolProp name="ThreadGroup.same_user_on_next_iteration">true</boolProp>
</ThreadGroup>
<hashTree>
<HTTPSamplerProxy guiclass="HttpTestSampleGui" testclass="HTTPSamplerProxy" testname="1-获取token" enabled="true">
<boolProp name="HTTPSampler.postBodyRaw">true</boolProp>
<elementProp name="HTTPsampler.Arguments" elementType="Arguments">
<collectionProp name="Arguments.arguments">
<elementProp name="" elementType="HTTPArgument">
<boolProp name="HTTPArgument.always_encode">false</boolProp>
<stringProp name="Argument.value">{"account": "admin", "password": "123456"}</stringProp>
<stringProp name="Argument.metadata">=</stringProp>
</elementProp>
</collectionProp>
</elementProp>
<stringProp name="HTTPSampler.domain"></stringProp>
<stringProp name="HTTPSampler.port"></stringProp>
<stringProp name="HTTPSampler.protocol"></stringProp>
<stringProp name="HTTPSampler.contentEncoding"></stringProp>
<stringProp name="HTTPSampler.path">/${COMMON}/tokens</stringProp>
<stringProp name="HTTPSampler.method">POST</stringProp>
<boolProp name="HTTPSampler.follow_redirects">true</boolProp>
<boolProp name="HTTPSampler.auto_redirects">false</boolProp>
<boolProp name="HTTPSampler.use_keepalive">true</boolProp>
<boolProp name="HTTPSampler.DO_MULTIPART_POST">false</boolProp>
<stringProp name="HTTPSampler.embedded_url_re"></stringProp>
<stringProp name="HTTPSampler.connect_timeout"></stringProp>
<stringProp name="HTTPSampler.response_timeout"></stringProp>
</HTTPSamplerProxy>
<hashTree>
<JSONPostProcessor guiclass="JSONPostProcessorGui" testclass="JSONPostProcessor" testname="JSON提取器-提取返回的token" enabled="false">
<stringProp name="JSONPostProcessor.referenceNames">token</stringProp>
<stringProp name="JSONPostProcessor.jsonPathExprs">$.token</stringProp>
<stringProp name="JSONPostProcessor.match_numbers">1</stringProp>
<stringProp name="JSONPostProcessor.defaultValues">无</stringProp>
</JSONPostProcessor>
<hashTree/>
<RegexExtractor guiclass="RegexExtractorGui" testclass="RegexExtractor" testname="正则表达式提取器" enabled="true">
<stringProp name="RegexExtractor.useHeaders">false</stringProp>
<stringProp name="RegexExtractor.refname">token</stringProp>
<stringProp name="RegexExtractor.regex">"token":"(.*?)"</stringProp>
<stringProp name="RegexExtractor.template">$1$</stringProp>
<stringProp name="RegexExtractor.default"></stringProp>
<stringProp name="RegexExtractor.match_number">1</stringProp>
</RegexExtractor>
<hashTree/>
</hashTree>
<HTTPSamplerProxy guiclass="HttpTestSampleGui" testclass="HTTPSamplerProxy" testname="1-1-获取用户列表" enabled="true">
<boolProp name="HTTPSampler.postBodyRaw">true</boolProp>
<elementProp name="HTTPsampler.Arguments" elementType="Arguments">
<collectionProp name="Arguments.arguments">
<elementProp name="" elementType="HTTPArgument">
<boolProp name="HTTPArgument.always_encode">false</boolProp>
<stringProp name="Argument.value">{"page": 1,"limit": 20}</stringProp>
<stringProp name="Argument.metadata">=</stringProp>
</elementProp>
</collectionProp>
</elementProp>
<stringProp name="HTTPSampler.domain"></stringProp>
<stringProp name="HTTPSampler.port"></stringProp>
<stringProp name="HTTPSampler.protocol"></stringProp>
<stringProp name="HTTPSampler.contentEncoding"></stringProp>
<stringProp name="HTTPSampler.path">/${COMMON}/users</stringProp>
<stringProp name="HTTPSampler.method">GET</stringProp>
<boolProp name="HTTPSampler.follow_redirects">true</boolProp>
<boolProp name="HTTPSampler.auto_redirects">false</boolProp>
<boolProp name="HTTPSampler.use_keepalive">true</boolProp>
<boolProp name="HTTPSampler.DO_MULTIPART_POST">false</boolProp>
<stringProp name="HTTPSampler.embedded_url_re"></stringProp>
<stringProp name="HTTPSampler.connect_timeout"></stringProp>
<stringProp name="HTTPSampler.response_timeout"></stringProp>
</HTTPSamplerProxy>
<hashTree>
<HeaderManager guiclass="HeaderPanel" testclass="HeaderManager" testname="保持登陆会话" enabled="true">
<collectionProp name="HeaderManager.headers">
<elementProp name="" elementType="Header">
<stringProp name="Header.name">token</stringProp>
<stringProp name="Header.value">${token}</stringProp>
</elementProp>
</collectionProp>
</HeaderManager>
<hashTree/>
</hashTree>
<HTTPSamplerProxy guiclass="HttpTestSampleGui" testclass="HTTPSamplerProxy" testname="2-创建用户" enabled="true">
<boolProp name="HTTPSampler.postBodyRaw">true</boolProp>
<elementProp name="HTTPsampler.Arguments" elementType="Arguments">
<collectionProp name="Arguments.arguments">
<elementProp name="" elementType="HTTPArgument">
<boolProp name="HTTPArgument.always_encode">false</boolProp>
<stringProp name="Argument.value">{"account": "${account}", "password": "${password}", "realname": "测试用户"}</stringProp>
<stringProp name="Argument.metadata">=</stringProp>
</elementProp>
</collectionProp>
</elementProp>
<stringProp name="HTTPSampler.domain"></stringProp>
<stringProp name="HTTPSampler.port"></stringProp>
<stringProp name="HTTPSampler.protocol"></stringProp>
<stringProp name="HTTPSampler.contentEncoding"></stringProp>
<stringProp name="HTTPSampler.path">/${COMMON}/users</stringProp>
<stringProp name="HTTPSampler.method">POST</stringProp>
<boolProp name="HTTPSampler.follow_redirects">true</boolProp>
<boolProp name="HTTPSampler.auto_redirects">false</boolProp>
<boolProp name="HTTPSampler.use_keepalive">true</boolProp>
<boolProp name="HTTPSampler.DO_MULTIPART_POST">false</boolProp>
<stringProp name="HTTPSampler.embedded_url_re"></stringProp>
<stringProp name="HTTPSampler.connect_timeout"></stringProp>
<stringProp name="HTTPSampler.response_timeout"></stringProp>
</HTTPSamplerProxy>
<hashTree>
<HeaderManager guiclass="HeaderPanel" testclass="HeaderManager" testname="保持登陆会话" enabled="true">
<collectionProp name="HeaderManager.headers">
<elementProp name="" elementType="Header">
<stringProp name="Header.name">token</stringProp>
<stringProp name="Header.value">${token}</stringProp>
</elementProp>
</collectionProp>
</HeaderManager>
<hashTree/>
<CSVDataSet guiclass="TestBeanGUI" testclass="CSVDataSet" testname="CSV 数据文件设置" enabled="true">
<stringProp name="filename">D:/A_jmeter_test/create_user.txt</stringProp>
<stringProp name="fileEncoding">UTF-8</stringProp>
<stringProp name="variableNames">account,password</stringProp>
<boolProp name="ignoreFirstLine">true</boolProp>
<stringProp name="delimiter">,</stringProp>
<boolProp name="quotedData">false</boolProp>
<boolProp name="recycle">true</boolProp>
<boolProp name="stopThread">false</boolProp>
<stringProp name="shareMode">shareMode.all</stringProp>
</CSVDataSet>
<hashTree/>
<JSONPostProcessor guiclass="JSONPostProcessorGui" testclass="JSONPostProcessor" testname="JSON提取器" enabled="true">
<stringProp name="JSONPostProcessor.referenceNames">id</stringProp>
<stringProp name="JSONPostProcessor.jsonPathExprs">$.id</stringProp>
<stringProp name="JSONPostProcessor.match_numbers">1</stringProp>
<stringProp name="JSONPostProcessor.defaultValues">NULL</stringProp>
</JSONPostProcessor>
<hashTree/>
</hashTree>
<HTTPSamplerProxy guiclass="HttpTestSampleGui" testclass="HTTPSamplerProxy" testname="3-删除用户" enabled="true">
<elementProp name="HTTPsampler.Arguments" elementType="Arguments" guiclass="HTTPArgumentsPanel" testclass="Arguments" testname="用户定义的变量" enabled="true">
<collectionProp name="Arguments.arguments"/>
</elementProp>
<stringProp name="HTTPSampler.domain"></stringProp>
<stringProp name="HTTPSampler.port"></stringProp>
<stringProp name="HTTPSampler.protocol"></stringProp>
<stringProp name="HTTPSampler.contentEncoding"></stringProp>
<stringProp name="HTTPSampler.path">/${COMMON}/users/${id}</stringProp>
<stringProp name="HTTPSampler.method">DELETE</stringProp>
<boolProp name="HTTPSampler.follow_redirects">true</boolProp>
<boolProp name="HTTPSampler.auto_redirects">false</boolProp>
<boolProp name="HTTPSampler.use_keepalive">true</boolProp>
<boolProp name="HTTPSampler.DO_MULTIPART_POST">false</boolProp>
<stringProp name="HTTPSampler.embedded_url_re"></stringProp>
<stringProp name="HTTPSampler.connect_timeout"></stringProp>
<stringProp name="HTTPSampler.response_timeout"></stringProp>
</HTTPSamplerProxy>
<hashTree>
<HeaderManager guiclass="HeaderPanel" testclass="HeaderManager" testname="保持登陆会话" enabled="true">
<collectionProp name="HeaderManager.headers">
<elementProp name="" elementType="Header">
<stringProp name="Header.name">token</stringProp>
<stringProp name="Header.value">${token}</stringProp>
</elementProp>
</collectionProp>
</HeaderManager>
<hashTree/>
</hashTree>
</hashTree>
<ResultCollector guiclass="ViewResultsFullVisualizer" testclass="ResultCollector" testname="察看结果树" enabled="true">
<boolProp name="ResultCollector.error_logging">false</boolProp>
<objProp>
<name>saveConfig</name>
<value class="SampleSaveConfiguration">
<time>true</time>
<latency>true</latency>
<timestamp>true</timestamp>
<success>true</success>
<label>true</label>
<code>true</code>
<message>true</message>
<threadName>true</threadName>
<dataType>true</dataType>
<encoding>false</encoding>
<assertions>true</assertions>
<subresults>true</subresults>
<responseData>false</responseData>
<samplerData>false</samplerData>
<xml>false</xml>
<fieldNames>true</fieldNames>
<responseHeaders>false</responseHeaders>
<requestHeaders>false</requestHeaders>
<responseDataOnError>false</responseDataOnError>
<saveAssertionResultsFailureMessage>true</saveAssertionResultsFailureMessage>
<assertionsResultsToSave>0</assertionsResultsToSave>
<bytes>true</bytes>
<sentBytes>true</sentBytes>
<url>true</url>
<threadCounts>true</threadCounts>
<idleTime>true</idleTime>
<connectTime>true</connectTime>
</value>
</objProp>
<stringProp name="filename"></stringProp>
</ResultCollector>
<hashTree/>
</hashTree>
</hashTree>
</jmeterTestPlan>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者









评论(0)