如何处理 Angular 单页面应用里的 a 标签,避免点击后重新加载整个应用
问题描述
客户已经实现了一些“free html”组件,它是 HTML 的标题和包装器,与 OCC 响应一起作为内容。
<div [innerHTML]="data?.content | safeHtml"></div>
这个 HTML 里包含了 anchor element:
<div class="starItem">
<a href="https://www.customer.com/de/jerry/c/010101">
<div class="starImg" style="background-image:url(https://media.customer.com/medias/webmaster/homepage/images/jerry/star1.jpg);"></div>
<p>jerry</p>
</a>
</div>
不幸的是这个 a 标签导致页面重新加载并且不使用 Angular 路由,换言之,它会终止 SPA 的状态。
如何避免这种行为?比如实现一些侦听器并检查点击是否应该改为执行一些路由器操作并 prevent default?
解决方案
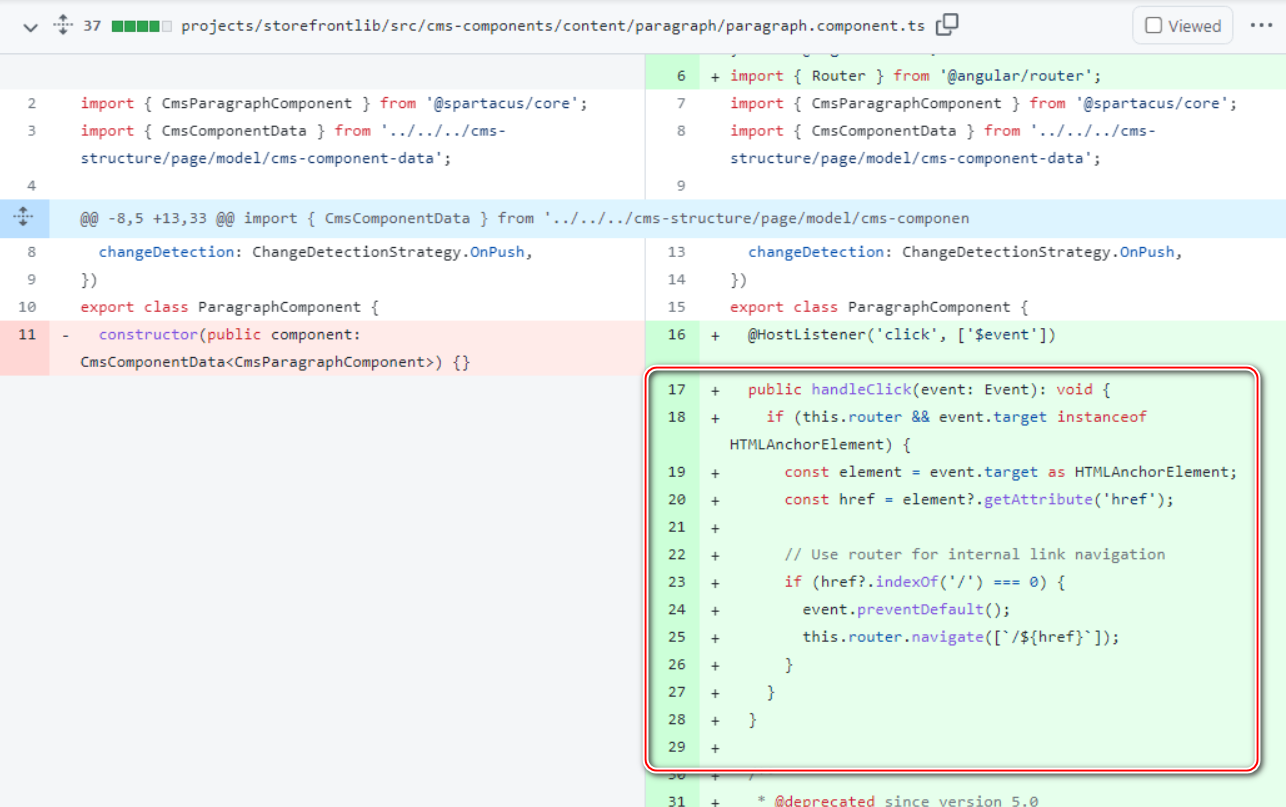
https://github.com/SAP/spartacus/pull/15317/commits
解决方案的详细实现:
-
在 Angular module 里,导入
RouterModule

-
使用 @HostListener,拦截元素的 click 事件。

当 handleClick 方法触发时,说明宿主元素已经被点击了。此时判断 event 对象的类型是否为 HTMLAnchorElement,如果是,说明确实是 a 这个元素被点击了。
然后使用 event 对象的 preventDefault 阻止 a 标签页造成的整个应用重新加载,然后使用 Angular route 的 navigate 进行页面内部跳转即可。
相关知识点
- Event 接口的 preventDefault() 方法告诉 user agent,如果事件没有得到显式处理,则不应像通常那样执行其默认操作。在我们这个例子,即阻止 a 元素被点击后触发的页面 reload 动作。
事件继续像往常一样传播,除非它的事件侦听器之一调用 stopPropagation() 或 stopImmediatePropagation(),其中任何一个调用都会立即终止事件的传播。
-
HTMLAnchorElement: HTMLAnchorElement 接口表示超链接元素,并提供特殊的属性和方法来操纵此类元素的布局和表示。该接口对应于
<a>元素。 注意不要与<link>混淆,后者由HTMLLinkElement表示。 -
route: 定义单个路由的配置对象。 一组路由收集在 Routes 数组中以定义 Router 配置。路由器尝试使用此对象中定义的配置选项将给定 URL 的段与每个路由进行匹配。本例我们使用了 router 的
navigate方法进行单页面应用的内部导航。
- 点赞
- 收藏
- 关注作者



评论(0)