Angular HTTPClient 发送请求的触发方式讨论
对于所有 HttpClient 方法,该方法不会开始其 HTTP 请求,直到开发人员在该方法返回的 observable 上调用 subscribe()。
这适用于所有 HttpClient 方法。
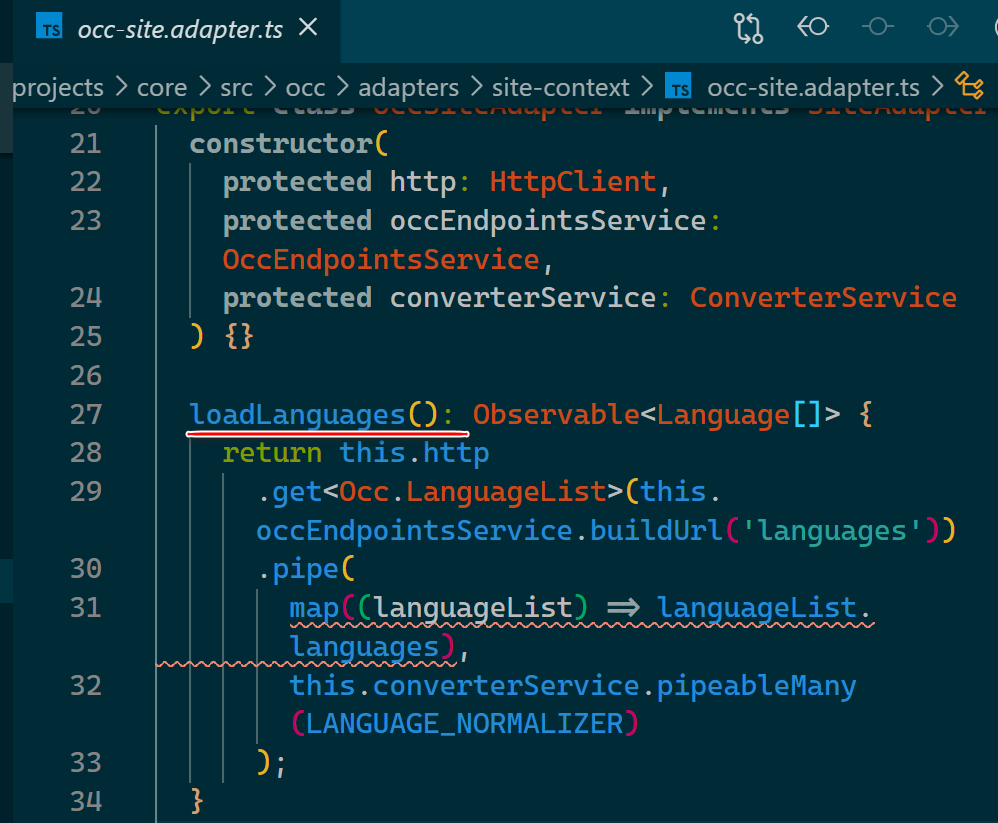
下图的 loadLanguages 是 SAP Spartacus 前端实现里获取语言列表的方法,里面第 28 行调用了 HTTPClient 输入的实例 http 的 get 方法。这个方法返回一个 Observable.

Angular 里直接调用 loadLanguages 是不会触发真正的 HTTP 请求的。这是因为,从 HttpClient 方法返回的所有 observables 在设计上都称之为 Code Observable 。 HTTP 请求的执行被延迟,让开发人员可以在实际发生 HTTP 请求发送之前,使用诸如 tap 和 catchError 之类的附加操作来扩展 observable。
只有调用 subscribe() ,才会触发 observable 的执行,并导致 HttpClient 编写 HTTP 请求并将其发送到服务器。
将这些 observables 视为实际 HTTP 请求的blueprints.
事实上,每个 subscribe() 都会启动一个单独的、独立的 observable 执行。 订阅两次会产生两个 HTTP 请求。
因此,我们如果在 SAP Spartacus 代码里,使用变量来存储代码27 行 loadLanguages 返回的 Observable,并且订阅两次这个变量,会触发两个发送往 SAP Commerce Cloud 后台的 HTTP 请求。
我们查看 SAP Spartacus 代码,SiteConnector 调用了 SiteAdapter 的该方法。再查看哪个方法调用了 SiteConnector 的 getLanguages 方法。可以使用 Visual Studio Code 的 Ctrl+Tab 快捷键来加速文件间的切换。

SAP Spartacus 使用了 NgRx 框架来进行 State management,LanguagesEffects 类的实现里,调用了 siteConnector 的 getLanguages.

这里代码第 26 行使用了 exhaustMap,这个 Operator 的效果和 switchMap 相反。
如果请求 A 已经发出但尚未被服务器端处理,那么请求 B 再发出,switchMap 会自动 cancel A 请求,发送 B 请求。
如果替换成 exhaustMap,则 B 请求会被忽略,而 A 请求则不受影响。
exhaustMap 适用于应对那些当点击了一个按钮之后发觉页面没有任何反映,于是倾向于重复点击同一按钮的用户。
- 点赞
- 收藏
- 关注作者


评论(0)