web 开发里 SSR,CSR 和 SSG 的区别
本文介绍这三种 Web 前端开发领域中的术语的区别。
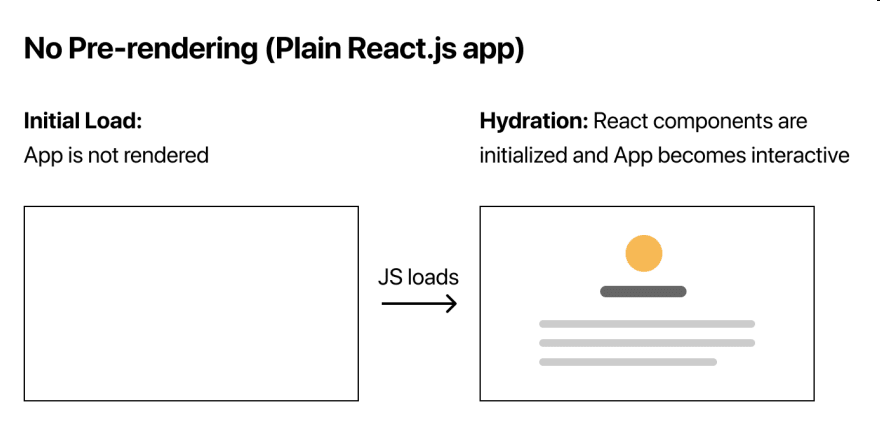
CSR - Client Side Rendering
一种在浏览器上执行 JavaScript 以生成 DOM 并在挂载后显示内容的方法。
页面初始加载不显示任何内容,hydration 完成后显示。
使用 Create React App 工具库创建的 React 应用程序以这种方式呈现。

SSR - Server Side Rendering
一种在服务器端评估和执行组件并以 HTML 和最少的 JavaScript 交付结果的方法。
每次向服务器发出请求时,都会在服务器端处理并生成 HTML。
Nuxt.js、Next.js 等都是这样渲染的。
内容从初始加载开始显示,然后通过 Hydration 变为交互式。 (例如, <Link /> 使其可跳转)
它被认为具有比 CSR 更好的性能和 SEO 友好。


SSG - Server Side Generation
与 SSR 一样,HTML 首先在服务器端生成。
SSG 和 SSR 的区别在于 HTML 是在构建时生成的,而内容是在每次发出请求时从 CDN 交付的。
这用于静态页面,例如博客、帮助站点和电子商务产品列表。
SSG 具有比 SSR 更好的性能,因为 HTML 是在构建时生成的。

默认情况下,Next.js 预渲染每个页面。 这意味着 Next.js 会提前为每个页面生成 HTML,而不是全部由客户端 JavaScript 完成。 预渲染可以带来更好的性能和 SEO。
每个生成的 HTML 都与该页面所需的最少 JavaScript 代码相关联。 当浏览器加载页面时,其 JavaScript 代码将运行并使页面处于完全可交互状态,这个过程称为 Hydration.
如何选择这三种渲染方式?
可以在用户请求之前预渲染页面吗?
如果是,请使用 SSG。
如果不是,请使用 SSR 或 CSR。
2022-12-5 更新
处理一个客户 SSR timeout 的问题,在其实现里请求一个 json 文件,需要将近1分钟才能返回。
- 点赞
- 收藏
- 关注作者


评论(0)