Chrome 开发者工具 Console 面板里的 VM 是什么含义
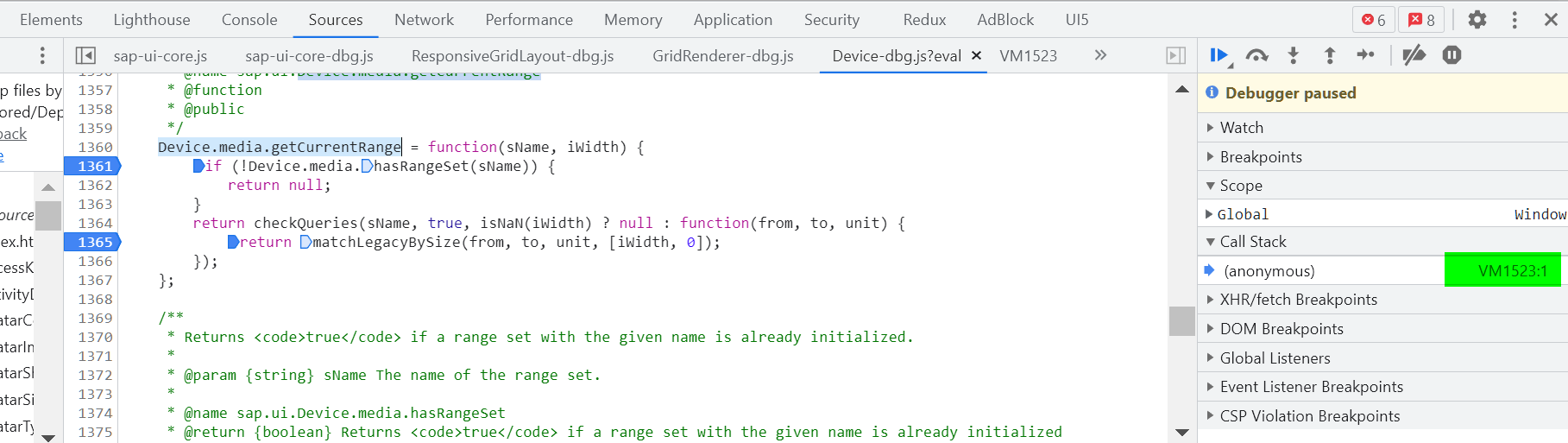
例子:我在 SAP UI5 框架某处代码设置断点,例如 Device.media.getCurrentRange:
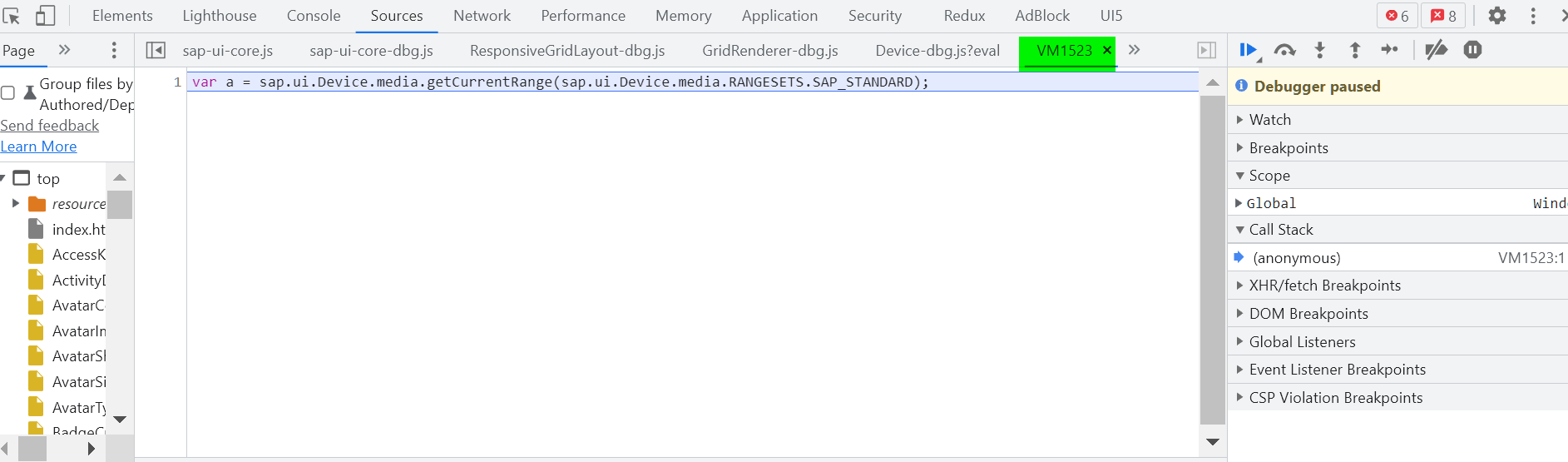
然后在 Chrome 开发者工具 Console 面板里直接调用这个函数,断点触发:

Chrome 开发者工具里显示 VM 加上一串数字:

VM 是短语 Virtual Machine 的缩写。 在 Chrome JavaScript 引擎(称为 V8)中,每个脚本都有自己的脚本 ID。
有时 V8 没有关于脚本文件名的信息,例如在 eval 的情况下。 因此 devtools 使用与脚本 ID 连接的文本 VM 作为这些脚本的标题。
一些网站可能会通过 XHR 获取许多 JavaScript 代码并对其进行评估。 如果开发人员想要查看这些脚本的实际脚本名称,她可以使用 sourceURL。 DevTools 解析并将其用于标题、映射等。
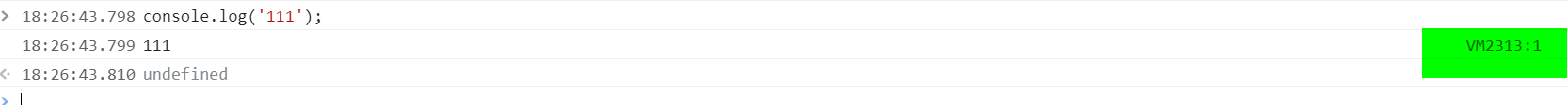
我们如果直接在 Chrome 开发者工具 Console 面板里使用 console.log 打印,则打印的字符串的右边,也会出现这些 VMXXXX 的源代码位置:

每当通过 AJAX 加载 HTML 内容并且该内容包含 <script> 标记时,脚本将使用 eval() 进行评估,并被 Chrome 的 Sources 视图识别为以 VM 开头的新文件。我们可以转到 网络 选项卡,找到 AJAX 请求,并查看整个 HTML 响应,包括您的脚本。
使用 eval 时,javascript 会被扔进 Chrome 调试器 VM。 为了在 Chrome Debugger Sources 下查看使用 eval 创建的 js,请在 js 的末尾设置此属性:
//# sourceURL=dynamicScript.js
或者,源映射将与生成的文件具有相同的名称,但具有“.map”扩展名。例如,对于“page.js”,将生成一个名为“page.js.map”的源映射。
如何将生成的代码链接到源映射?
虽然源映射格式旨在与语言和平台无关,但为 Web 服务器托管javascript 的预期用例制定一些约定是很有用的。
有两种建议的方法将源映射链接到输出。第一个需要服务器支持以添加 HTTP 标头,第二个需要在源中添加注释。
- HTTP 标头应提供源映射 URL 参考:
SourceMap: <url>
注意:本文档的先前版本建议标题名称为 X-SourceMap. 现在已弃用;现在需要 SourceMap。
- 生成的代码可能在源代码末尾包含一行,格式如下:
//# sourceMappingURL=<url>
注意:这个注解的前缀最初是 //@,但是这与 Internet Explorer 的条件编译冲突并被更改为 //#。工具也接受 //@ 是合理的,但首选//#.
- 点赞
- 收藏
- 关注作者


评论(0)