单步调试找到 cy.visit 的实现源代码(二) - WebSocket?
系列1:单步调试找到 cy.visit 的实现源代码(一) - 找到了 BlueBird
我们的目标是找到 cy.visit 是如何向目标网站发起请求的:

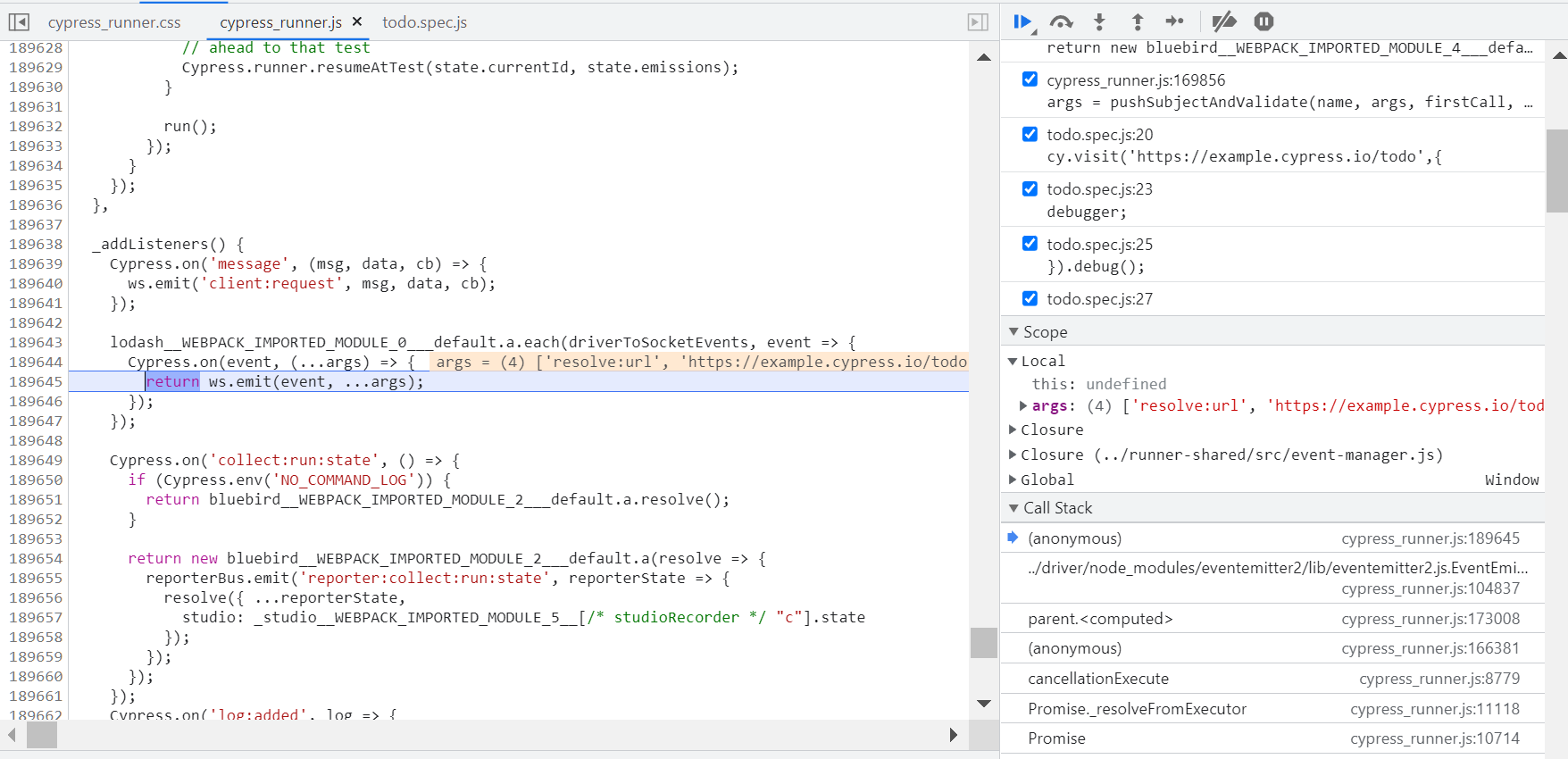
来到这行:
return this.emit('backend:request', eventName, ...args, fn);
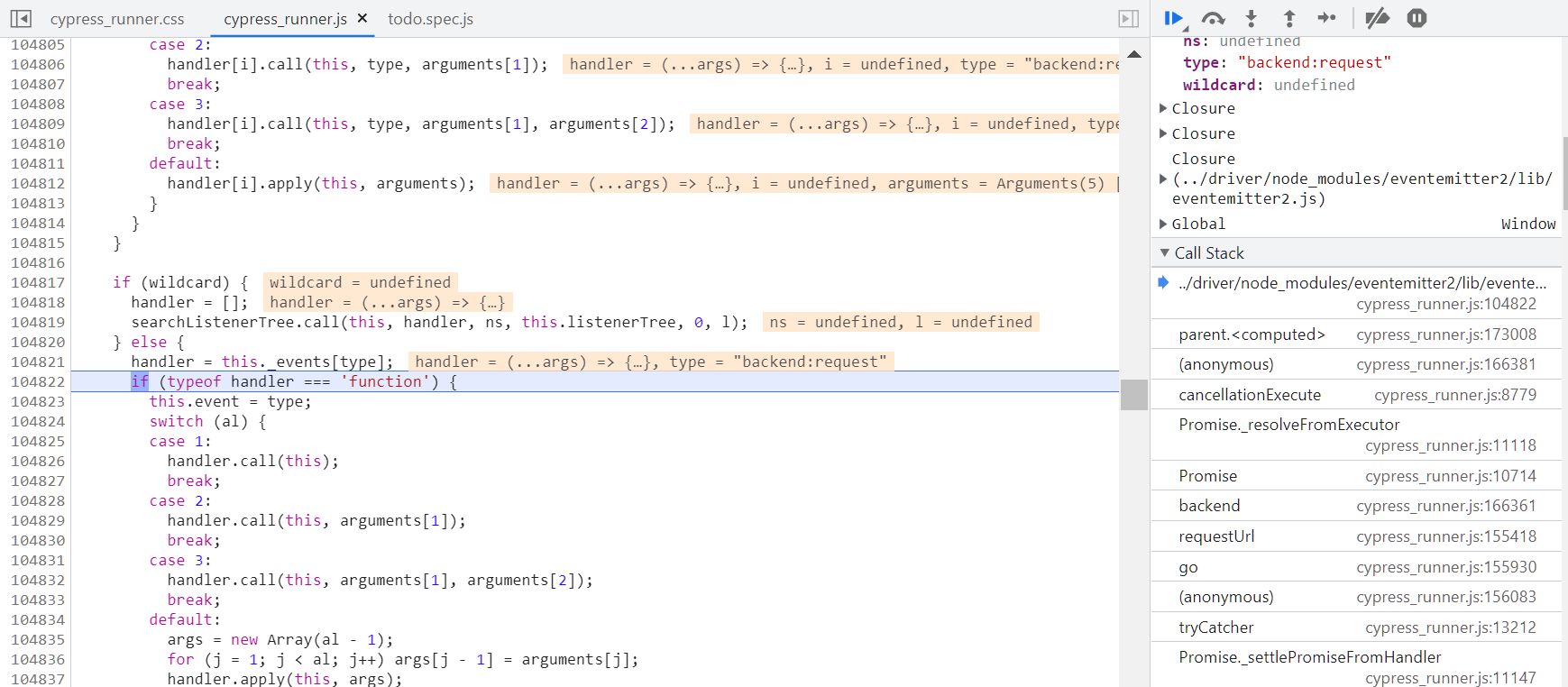
单步调试进去:

观察者发布者的讨论都一样,根据 event 找到 listener:

这个 ws,意思是 Web Socket 吗?

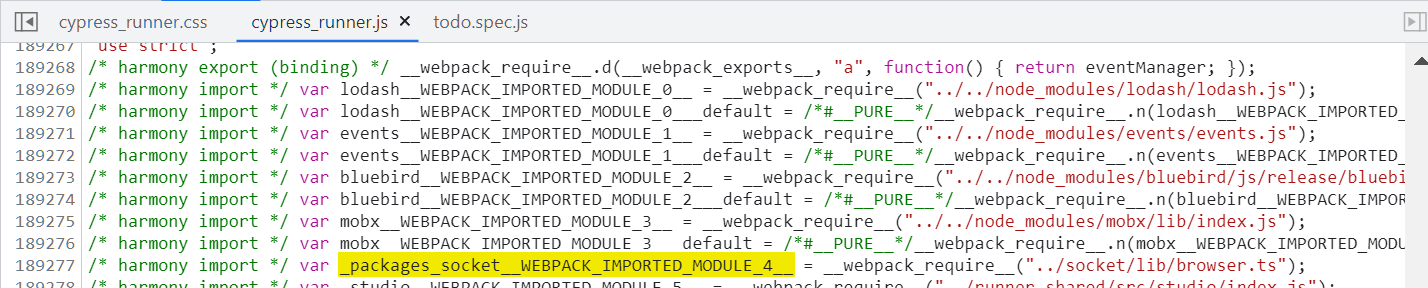
这个全局对象在此导入:packages_socket__WEBPACK_IMPORTED_MODULE_4_


首先要找到这个 browser.ts 在本地什么位置,然后才能知道它是啥东西?
本地找了一圈,没找到这个文件。
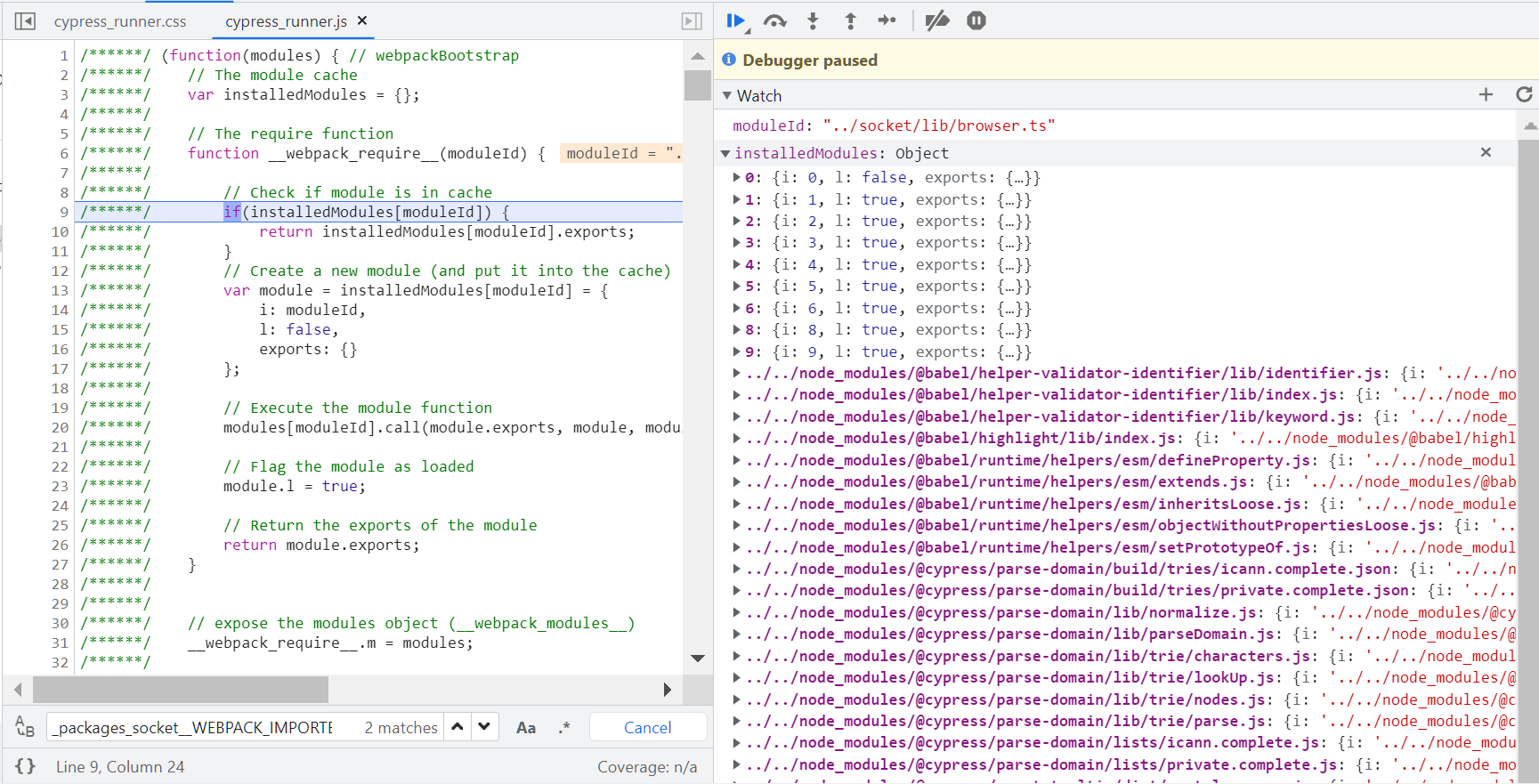
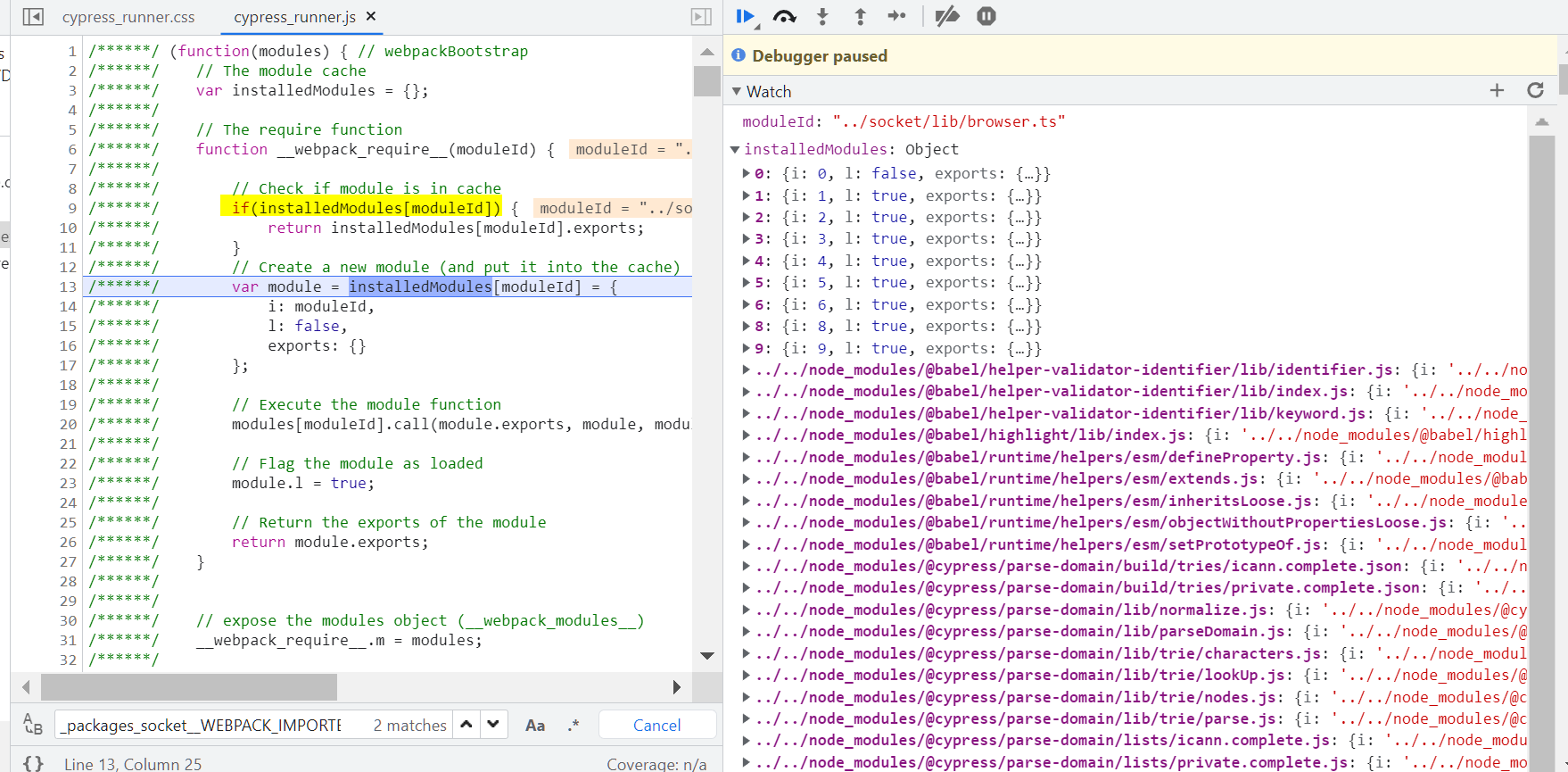
单步调试:

第九行的 if 语句进不去:

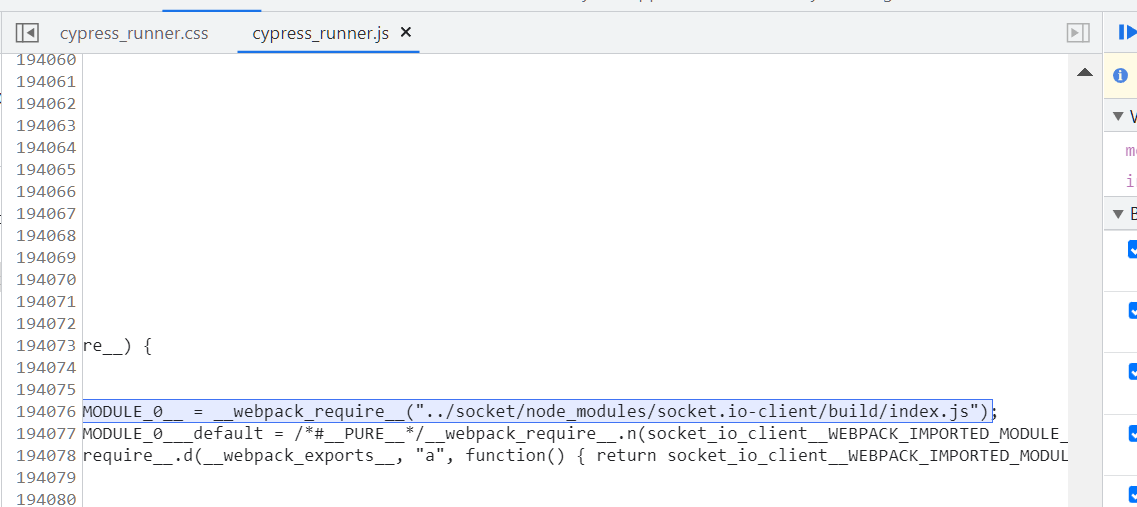
然后执行这个 index.js 文件:

注意这些嵌套的 Webpack_require 调用:

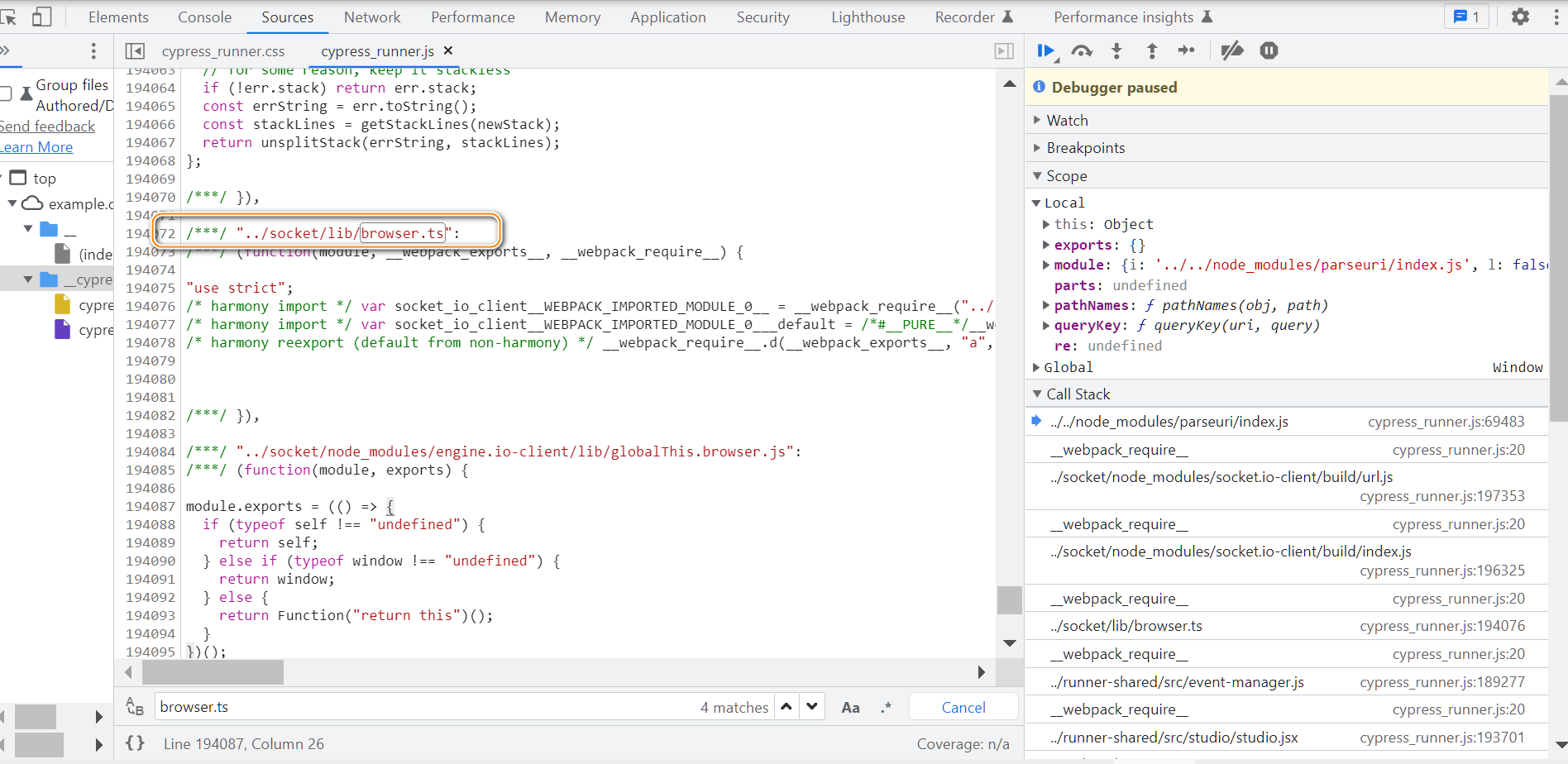
parseuri:

但是本地 node_modules 文件夹里,并没有这个叫做 parseuri 的文件夹。
而是这个 …/…/node_modules/parseuri/index.js,直接出现在 cypress_runner.js 源文件里:

这些出现在 cypress_runner.js 里的 browser.ts, 应该是从某个地方拷贝过来的吧。这里又涉及到一个问题,这个 cypress_runner.js 的生成逻辑和时机?

工程文件夹里也没有叫 socket 的文件夹。

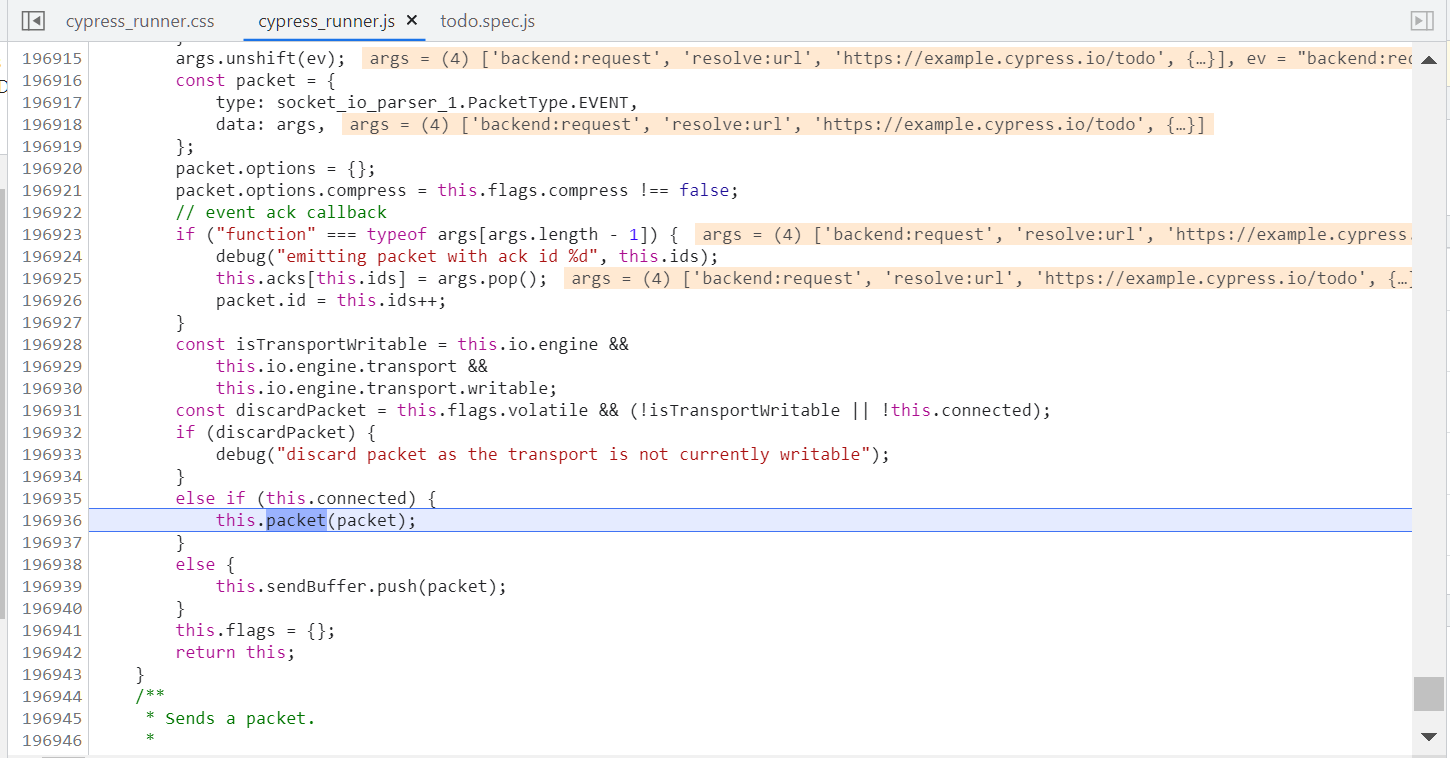
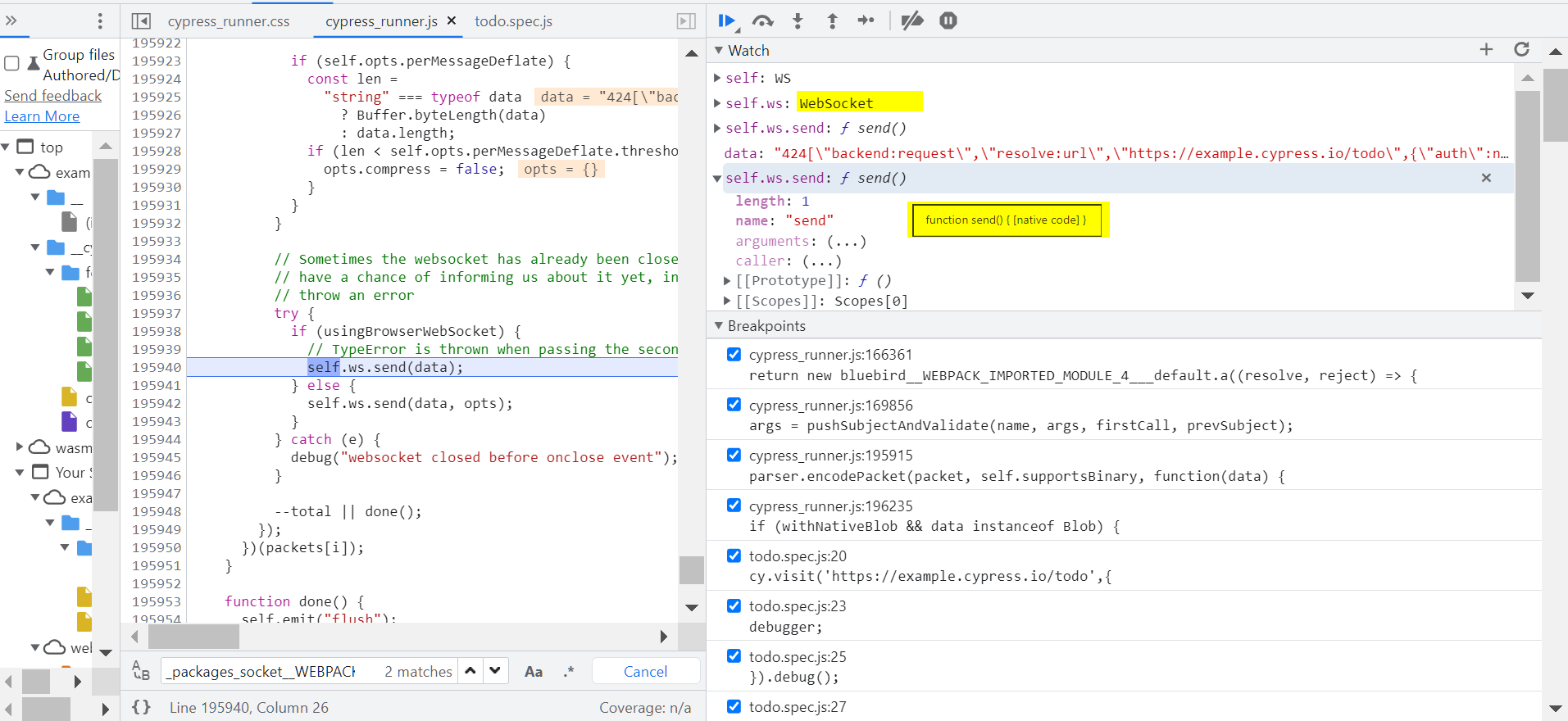
最后发现,使用的是浏览器原生的 WebSocket 的 send 方法,发送请求到目标网站:

遗留问题:
- cypress_runner.js 这个文件哪里来的?
- 使用 WebSocket 的好处?
第一个问题我们回答不了,因为我们还不知道我们使用命令行 yarn cypress:open 之后,背后都发生了什么。

这里又引出第三个有趣的问题:

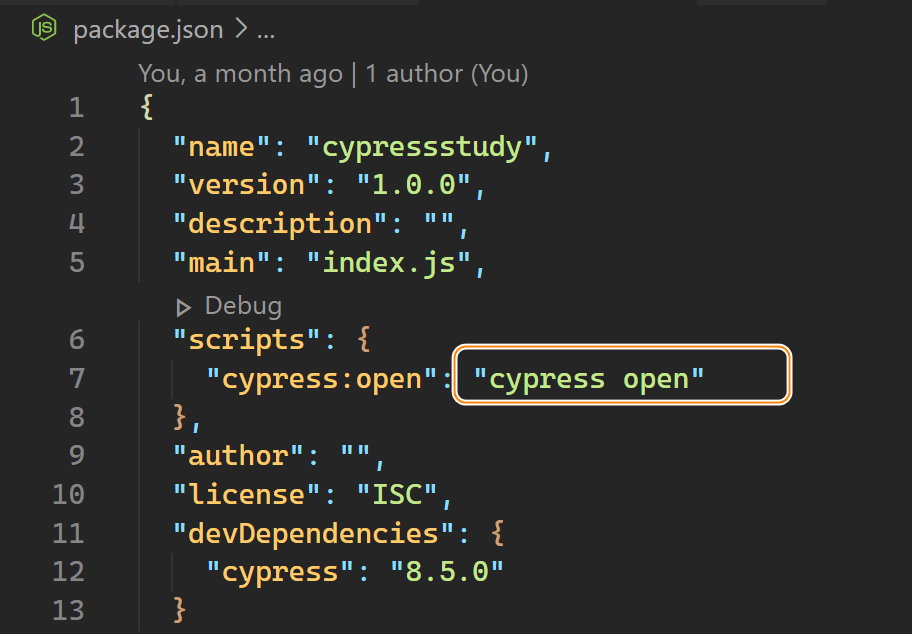
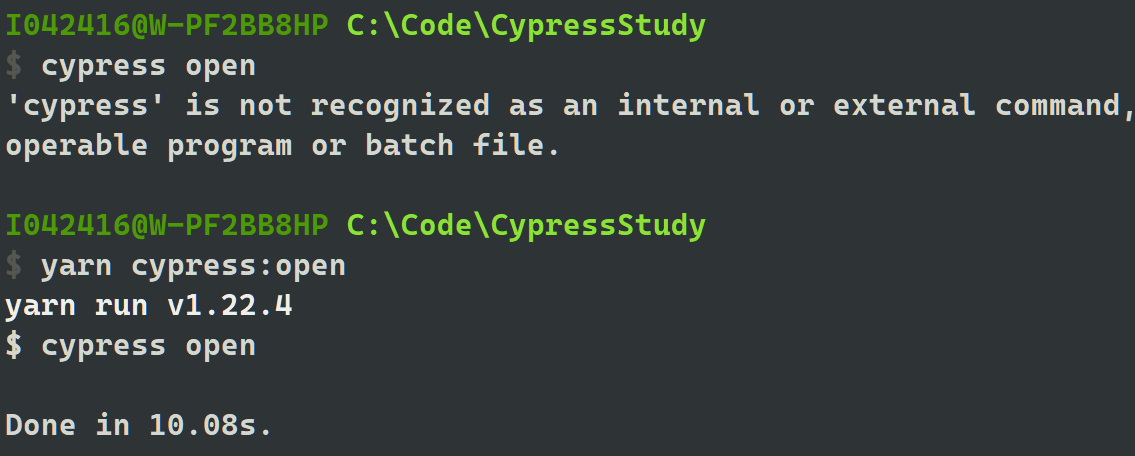
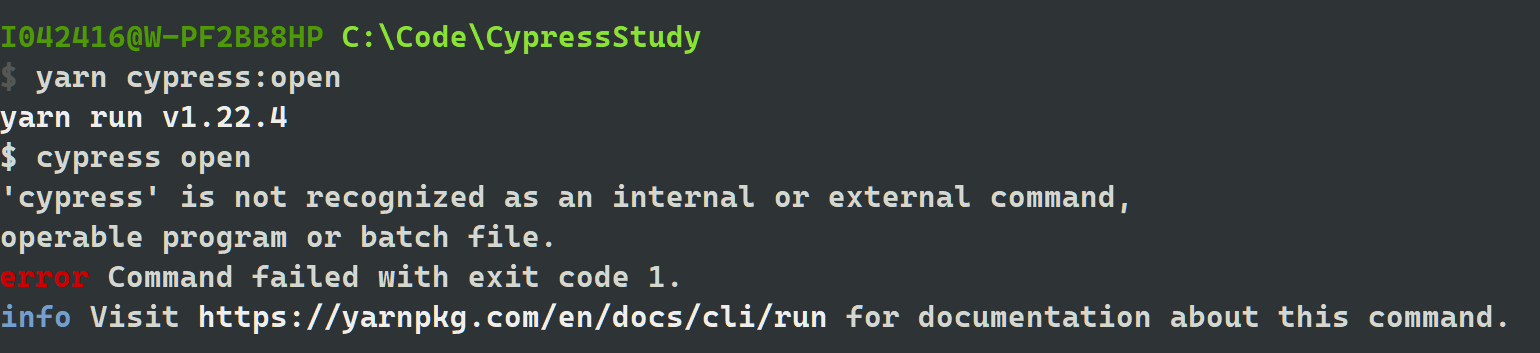
我们在 package.json 给 cypress:open 指定的命令行是 cypress open,但是我们直接在命令行窗口里使用 cypress open, 是无法启动的:

但为啥用 yarn cypress:open 就可以?
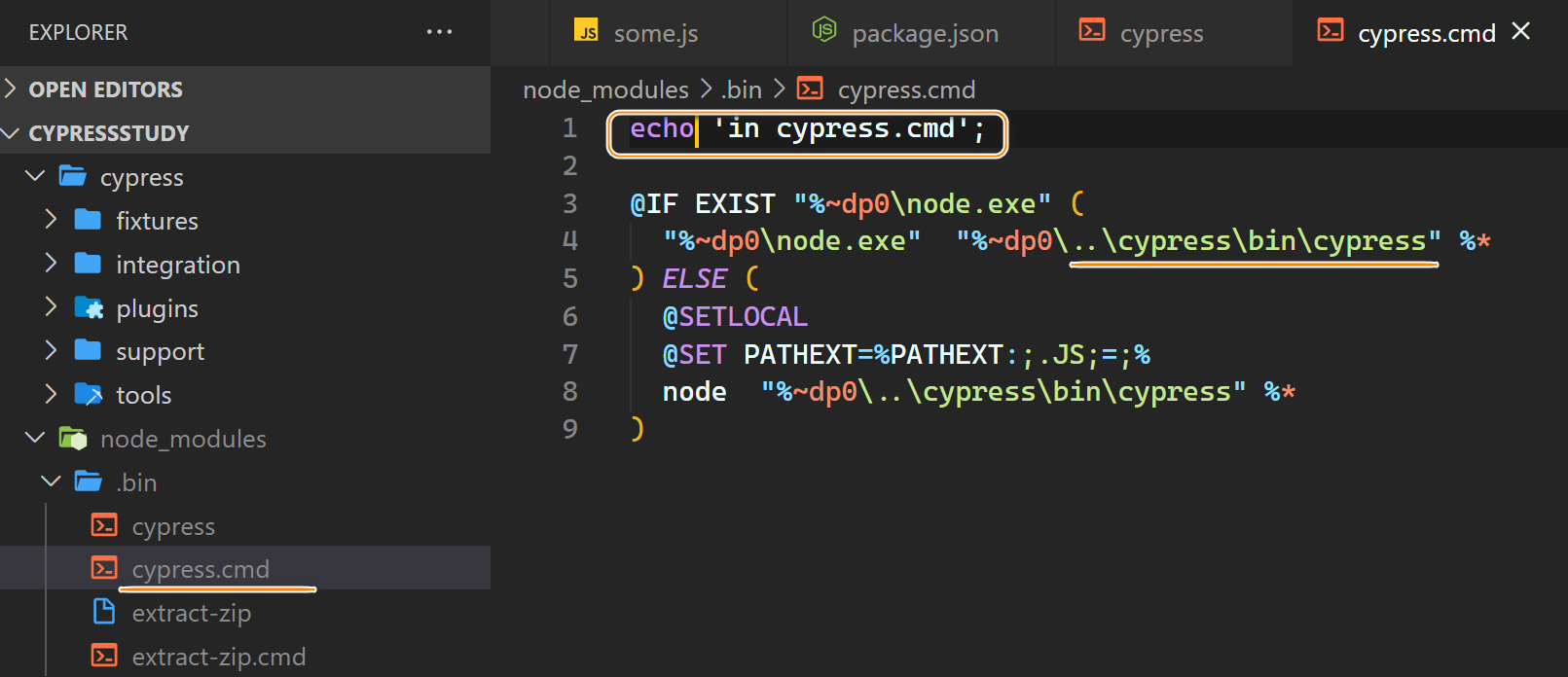
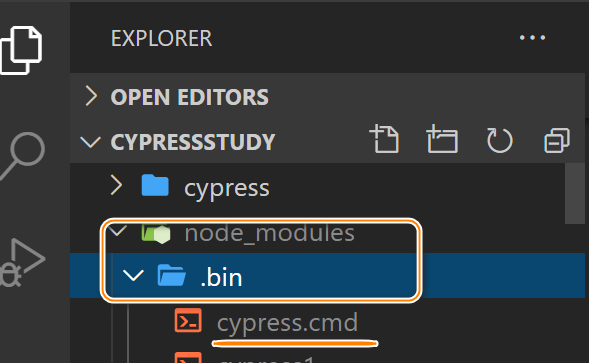
在 node_modules 文件夹下的 .bin 文件夹里的 cypress.cmd 里加一行打印语句:

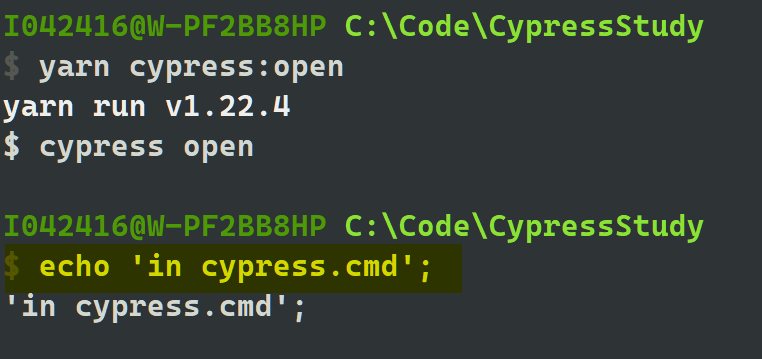
运行时的输出:

说明 yarn cypress:open 命令行,会调用到 .bin 文件夹内的 cypress.cmd:

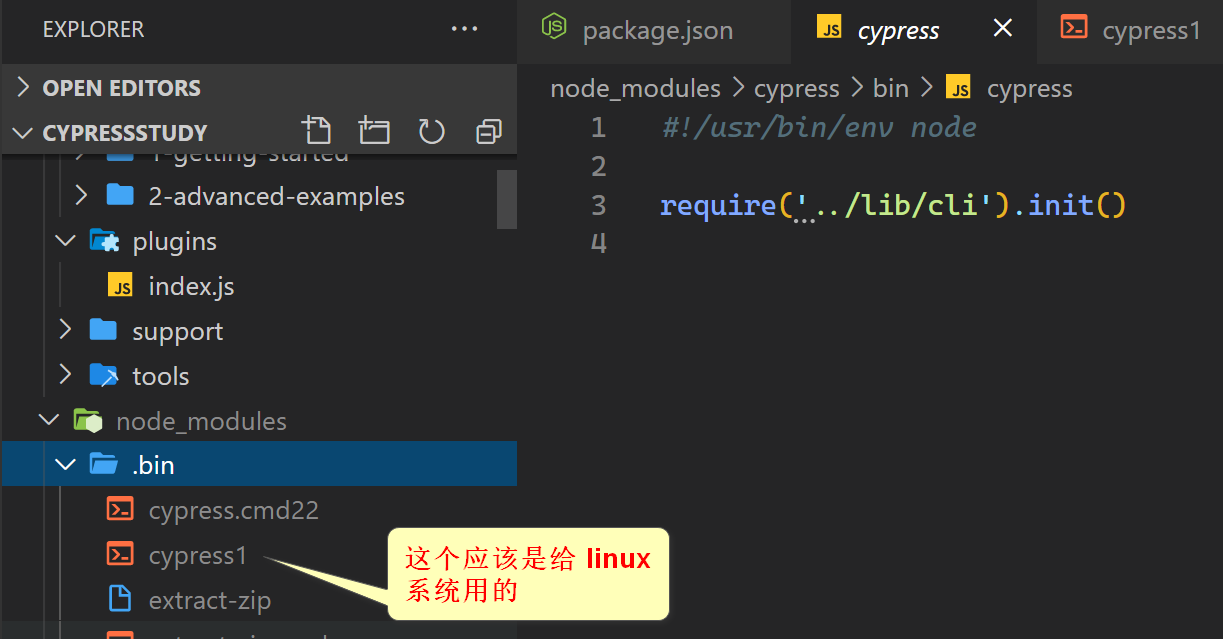
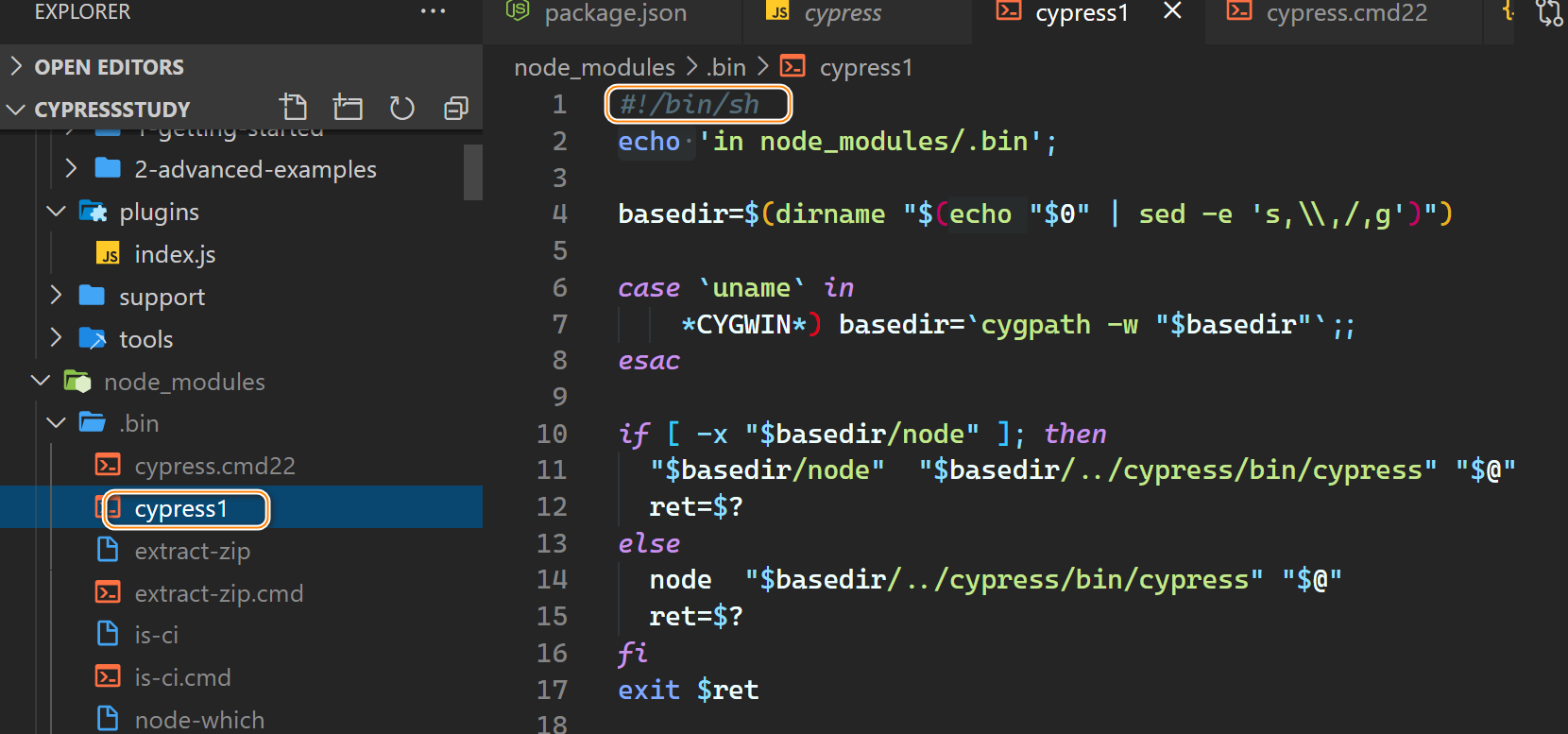
把 .bin 下的 cypress 改成其他名称,对 windows 系统下的命令行运行也没有影响:

但是把 cypress.cmd 改成其他名称,比如 cypress.cmd22, 运行命令行就会出错了,进一步说明 node_modules\.bin\cypress.cmd 是 windows 下 cypress open 命令的入口。

至此我们又引入了第四个问题:
node_modules 根目录下的 .bin ,

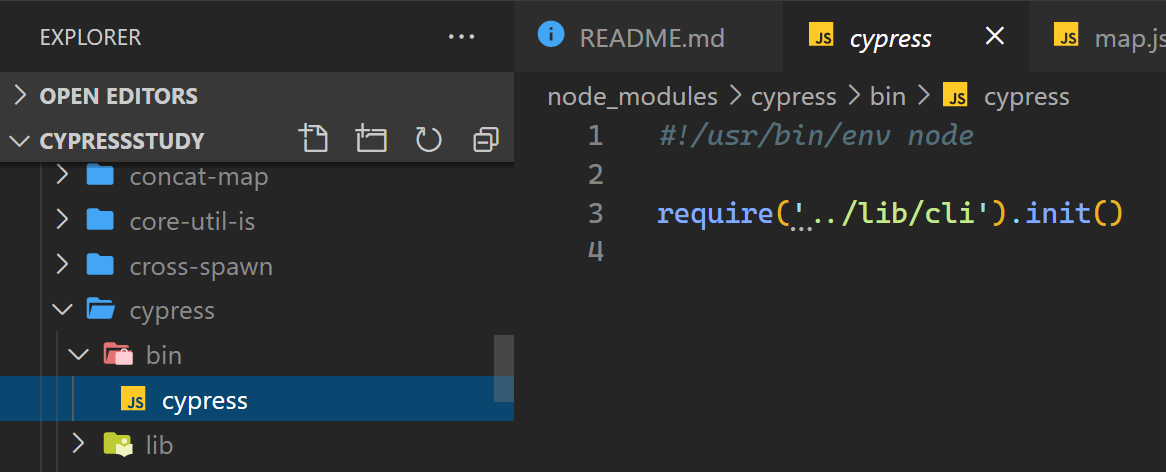
和 node_modules/cypress/bin 这两个 bin 文件夹的联系?

- 点赞
- 收藏
- 关注作者


评论(0)