单步调试找到 cy.visit 的实现源代码(一) - 找到了 BlueBird
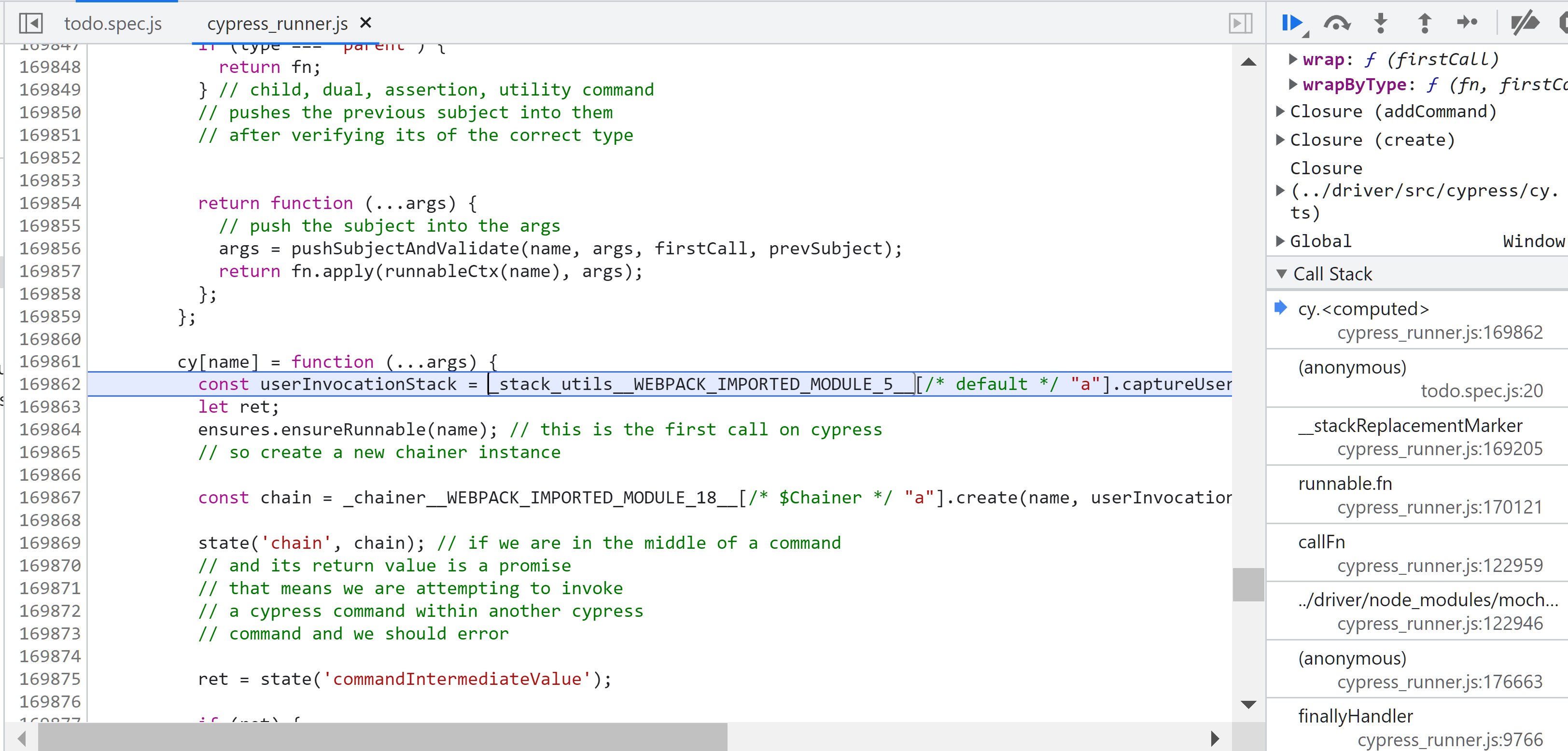
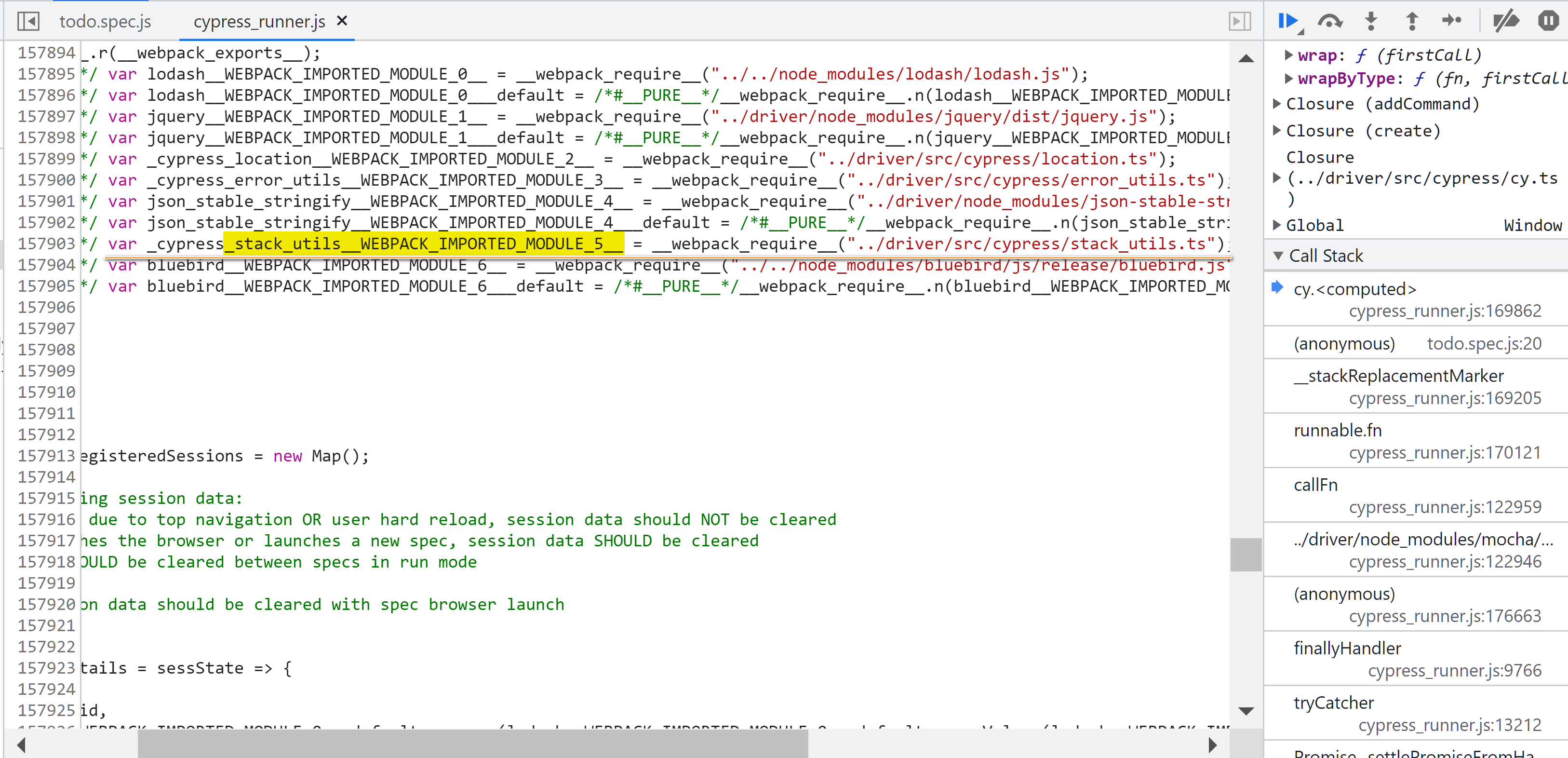
这里的 stack_utils__WEBPACK_IMPORTED_MODULE_5_,

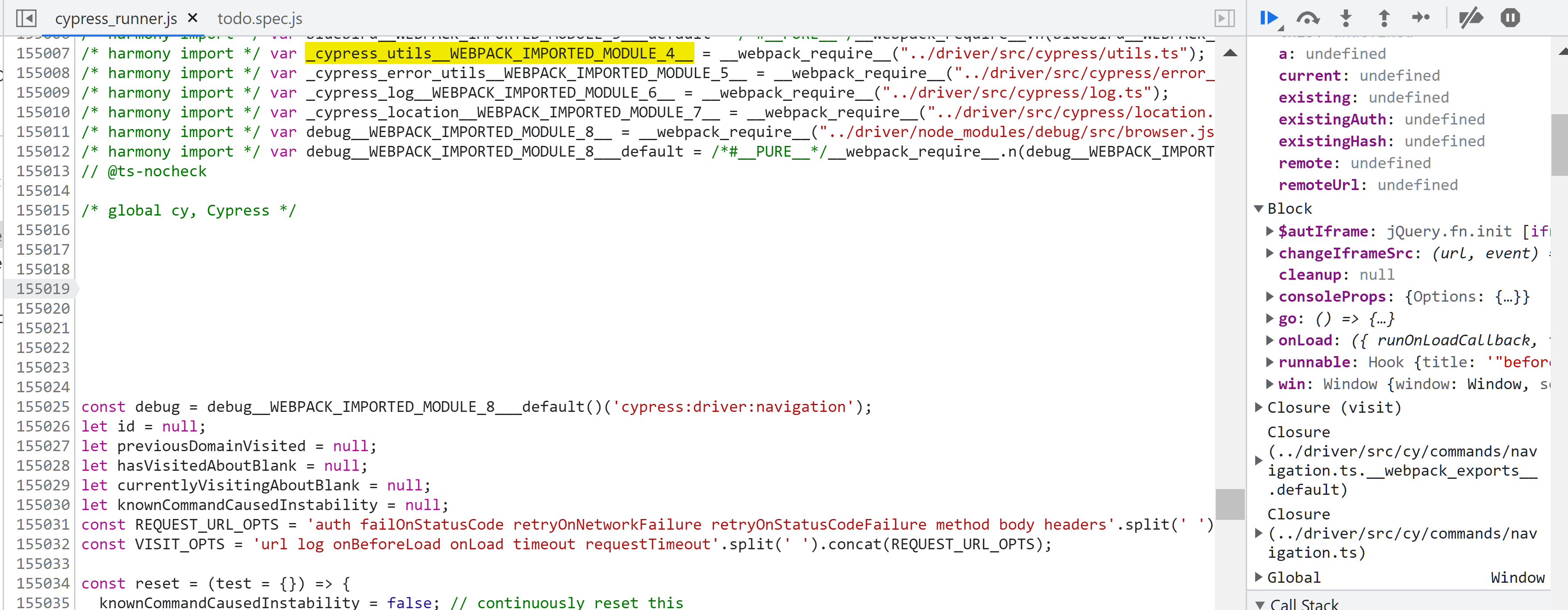
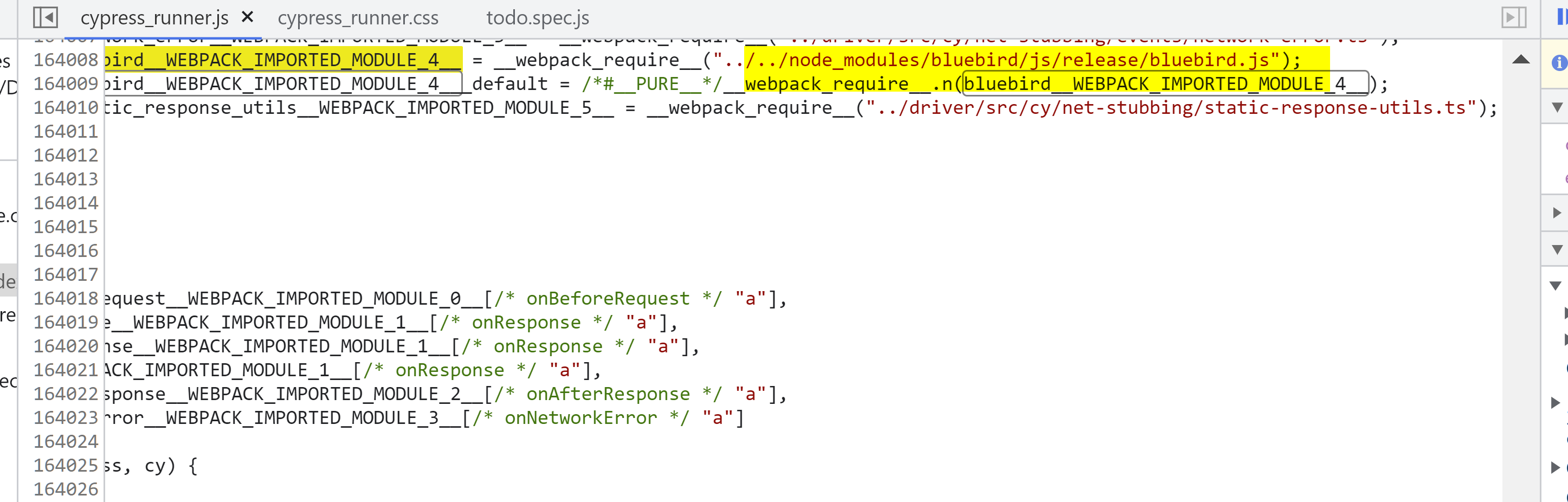
这些 imported module 可以在文件头看到:

harmony import:

cypress_runner.js 源码里这个 harmony import 的含义:
https://stackoverflow.com/questions/52871611/what-is-harmony-and-what-are-harmony-exports
其实就是 ES6 import 语法:
https://en.wikipedia.org/wiki/ECMAScript#4th_Edition_(abandoned)
As the first “ECMAScript Harmony” specification, it is also known as “ES6 Harmony”.
Harmony 是项目代号
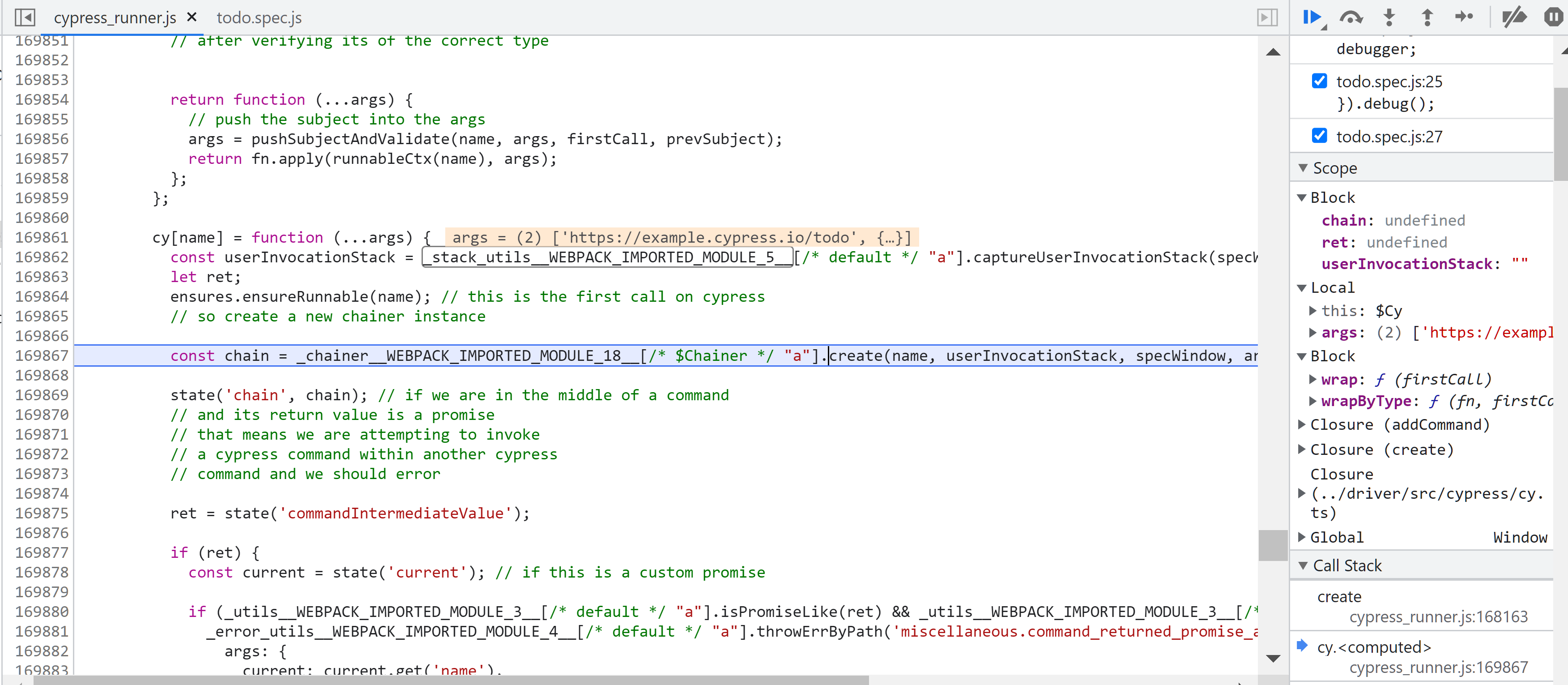
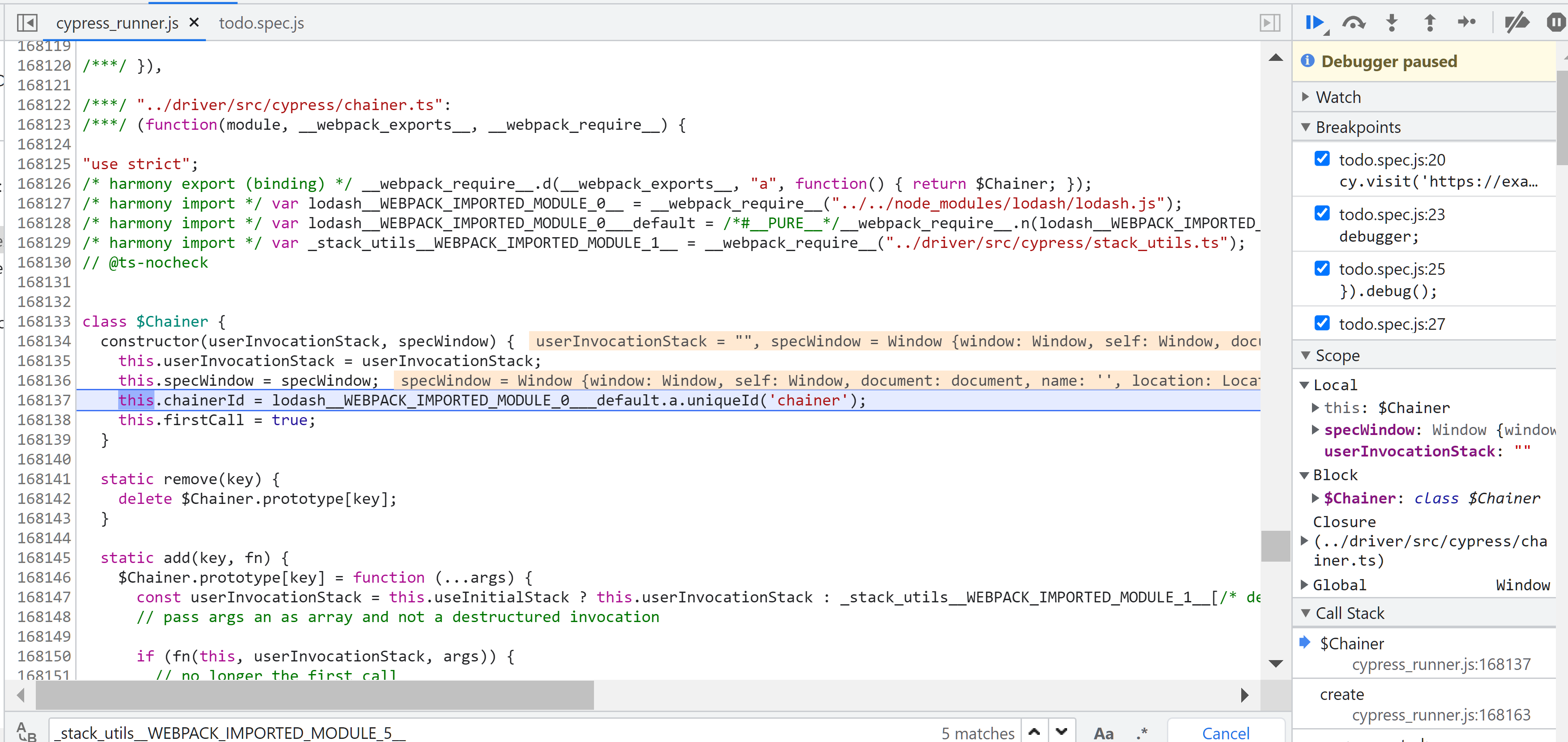
创建一个 chainer 实例,以便稍后访问:

chainer 实例的创建:

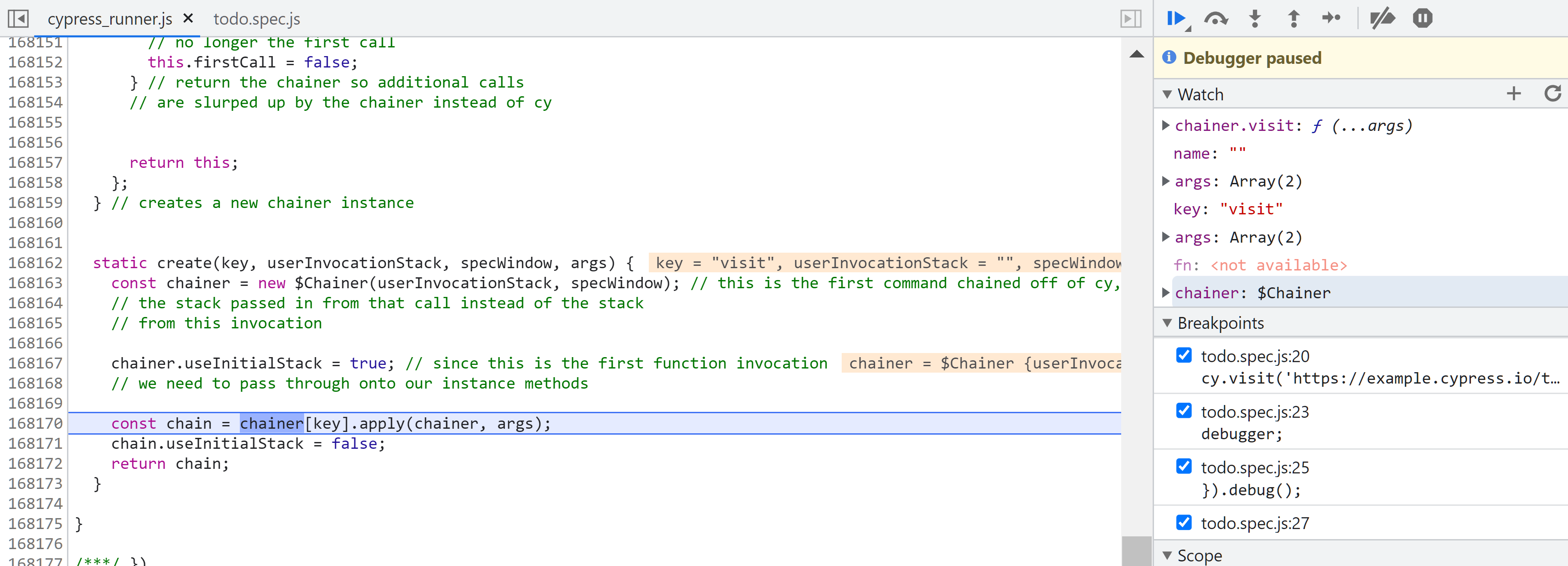
调用 chainer 实例的 visit 方法:

chainer 实例原型链上有个 visit 方法:

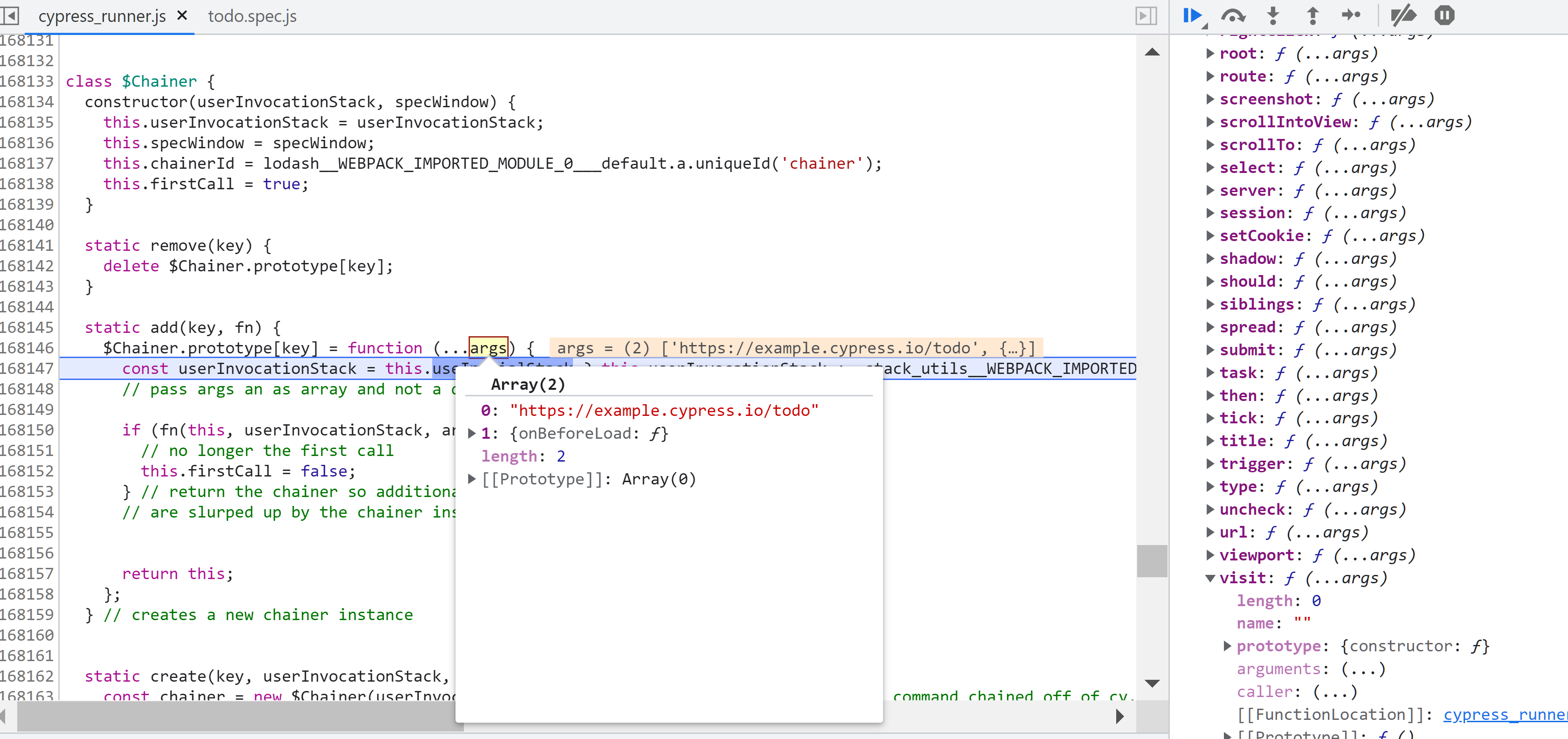
参数为 visit 传入的 url 和 beforeHook:

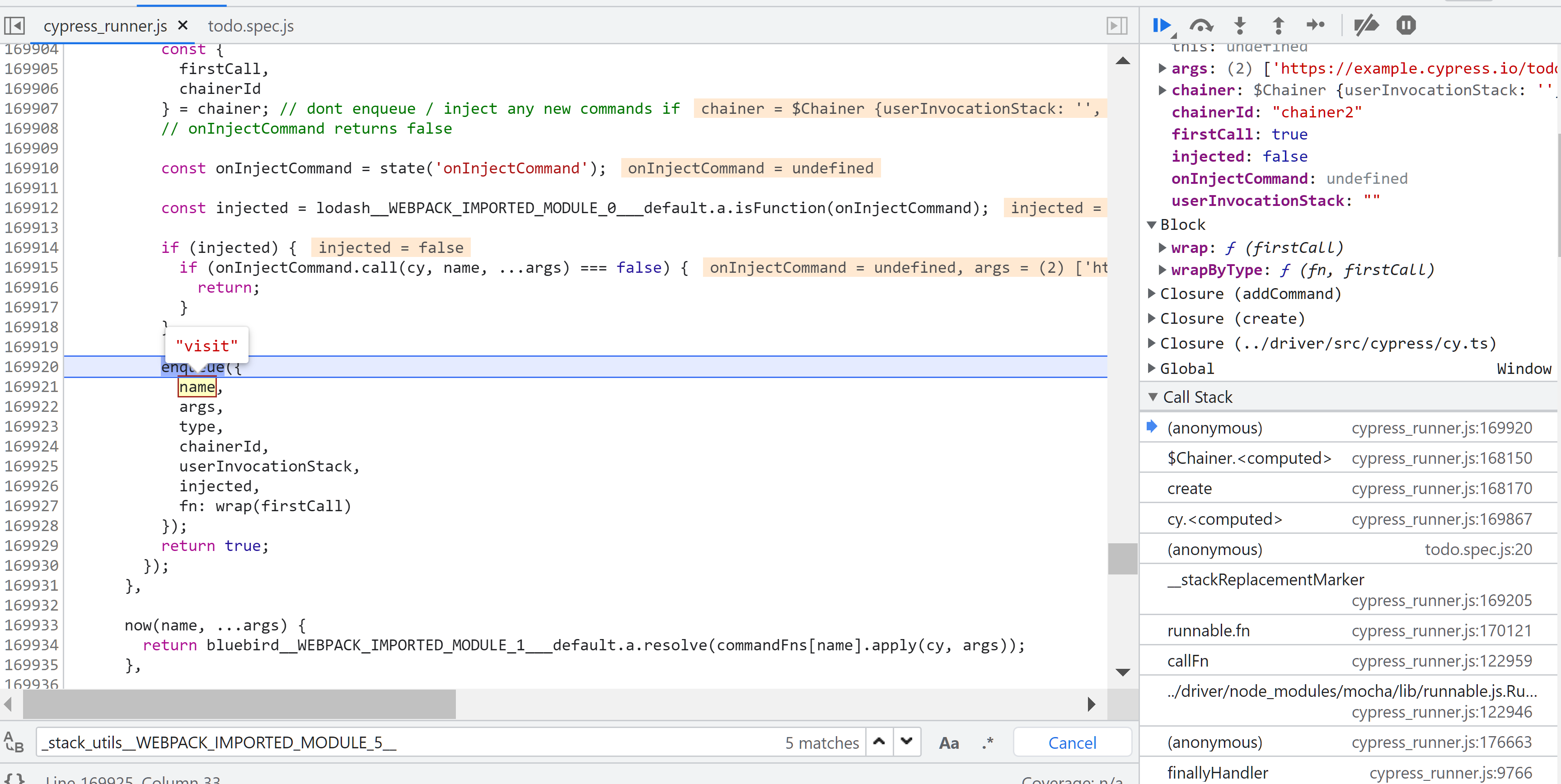
这里 enqueue 的是创建好的 chainer id 和对应 command 的 name,参数。

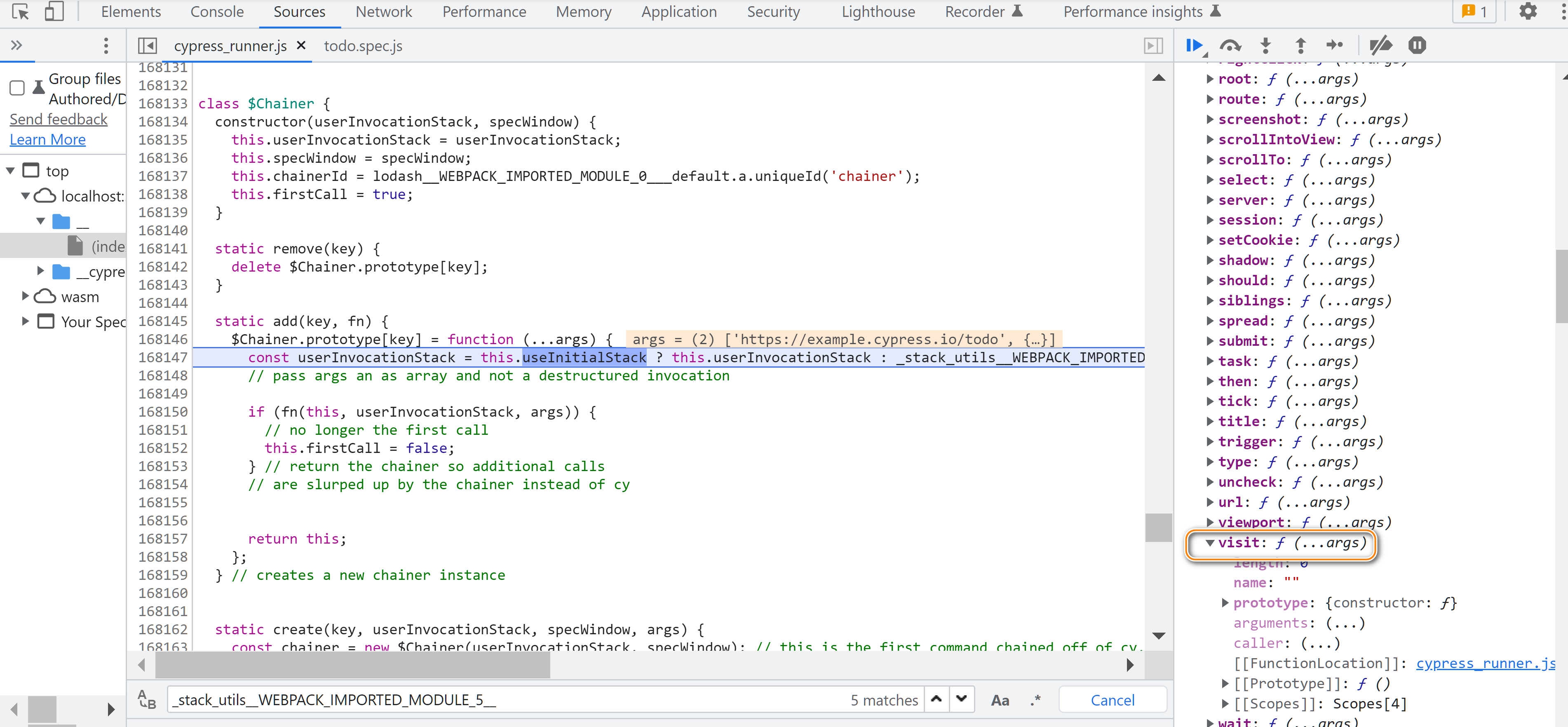
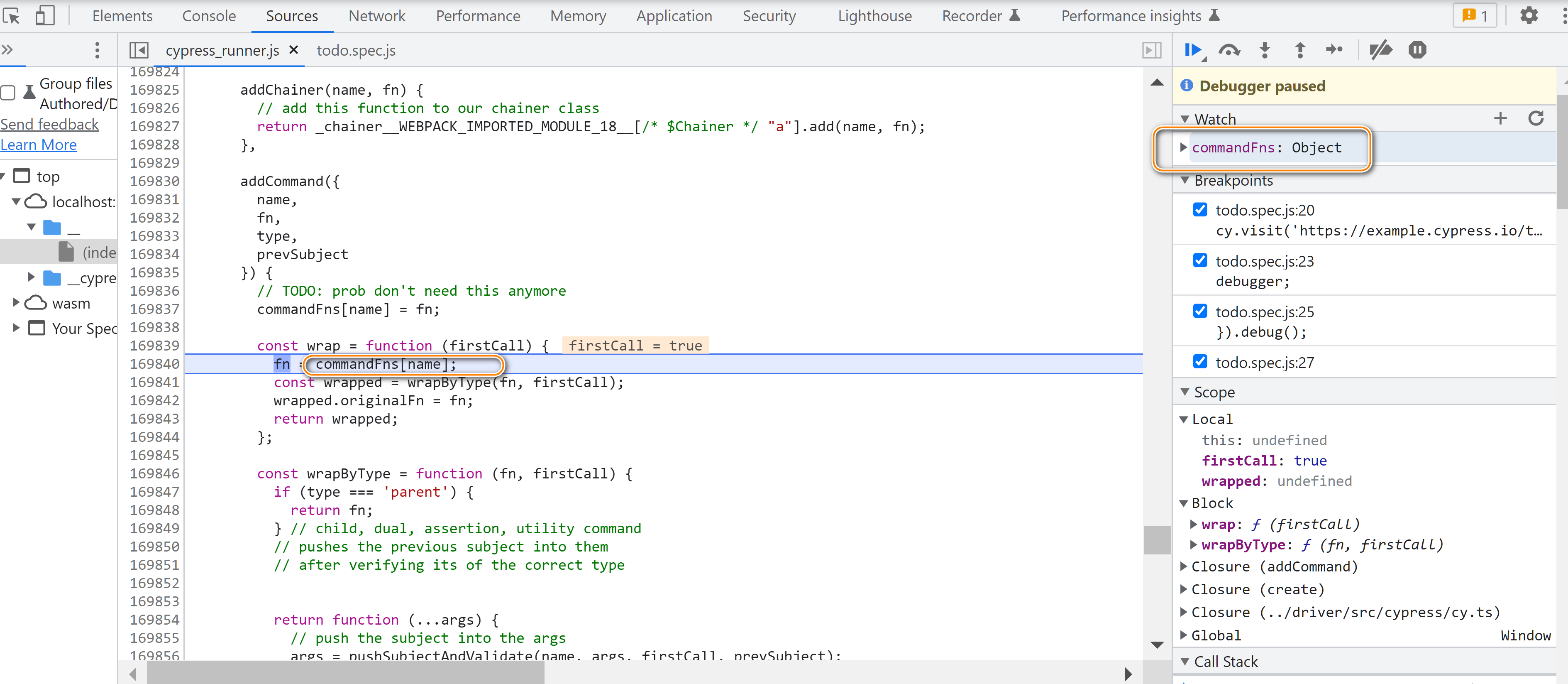
单步调试进去:找到这个 commandFns 对象:

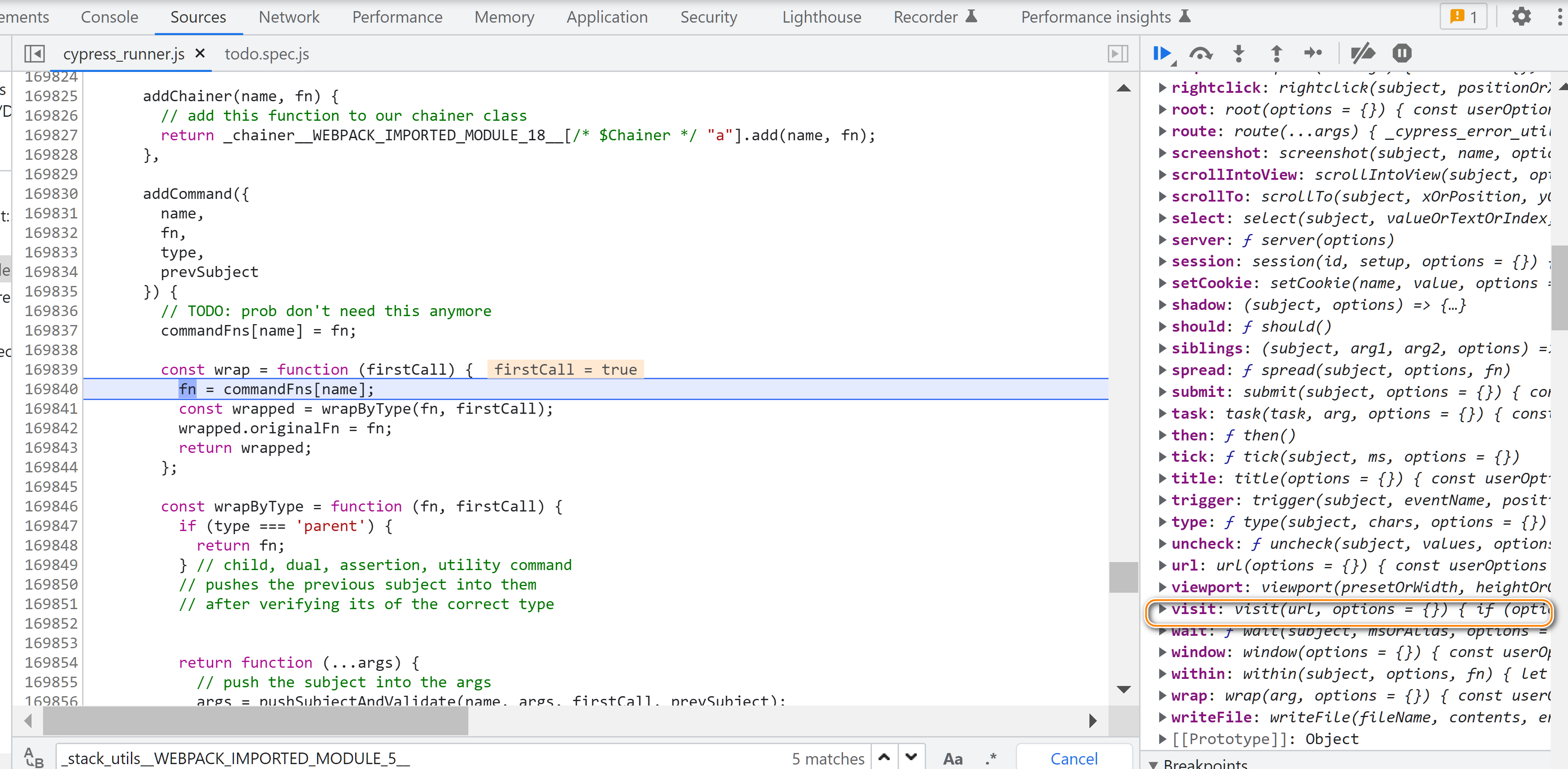
visit 的实现也在里面:

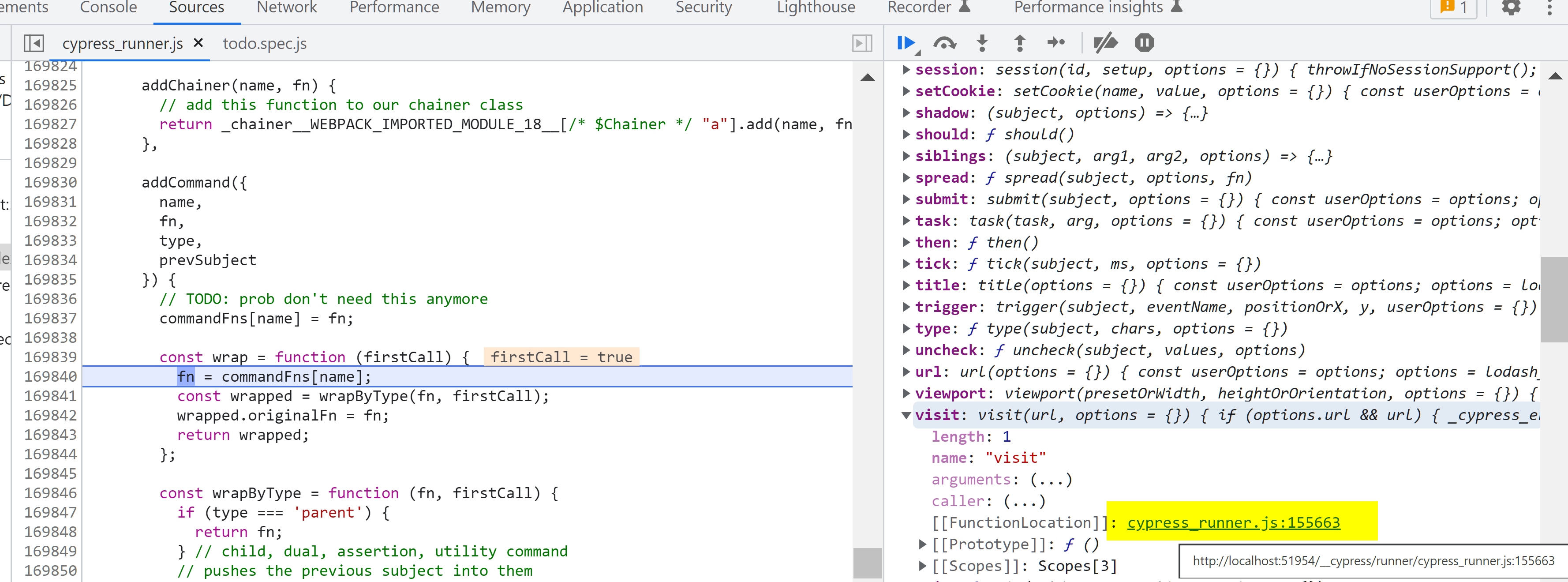
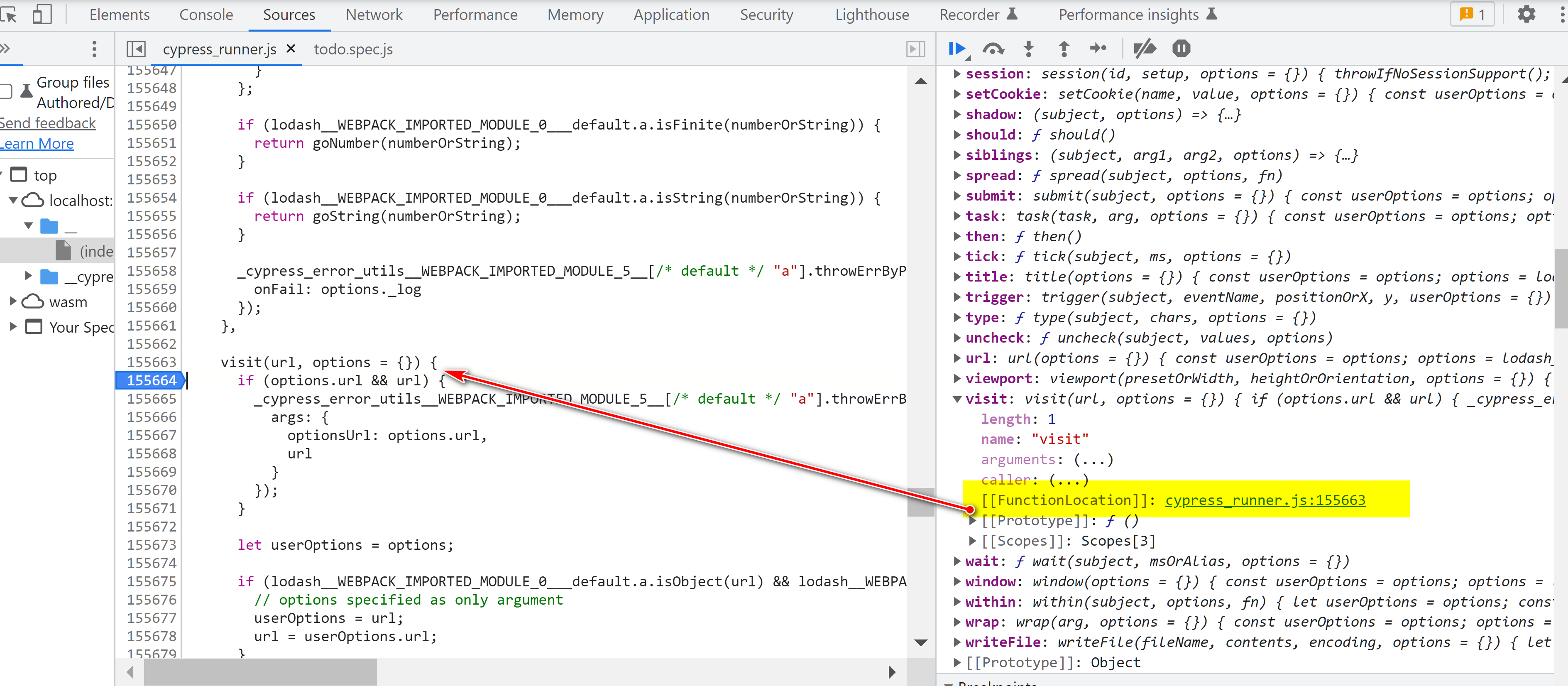
这里能看到 visit 实现的具体位置:

单击这个超链接进去,设置一个断点:

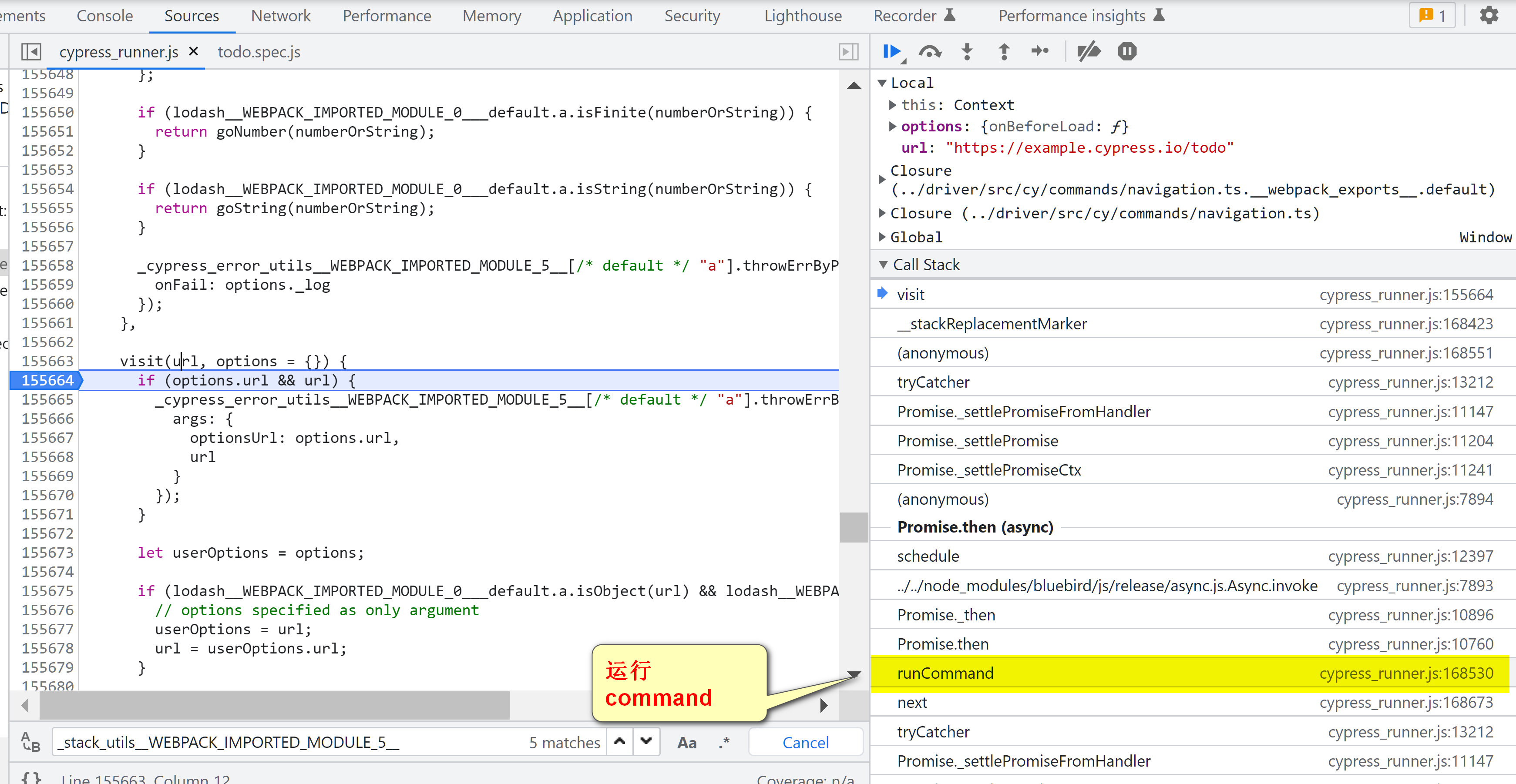
然后继续执行 Cypress,断点触发,可以看到这个 visit 命令是如何得到调度的:

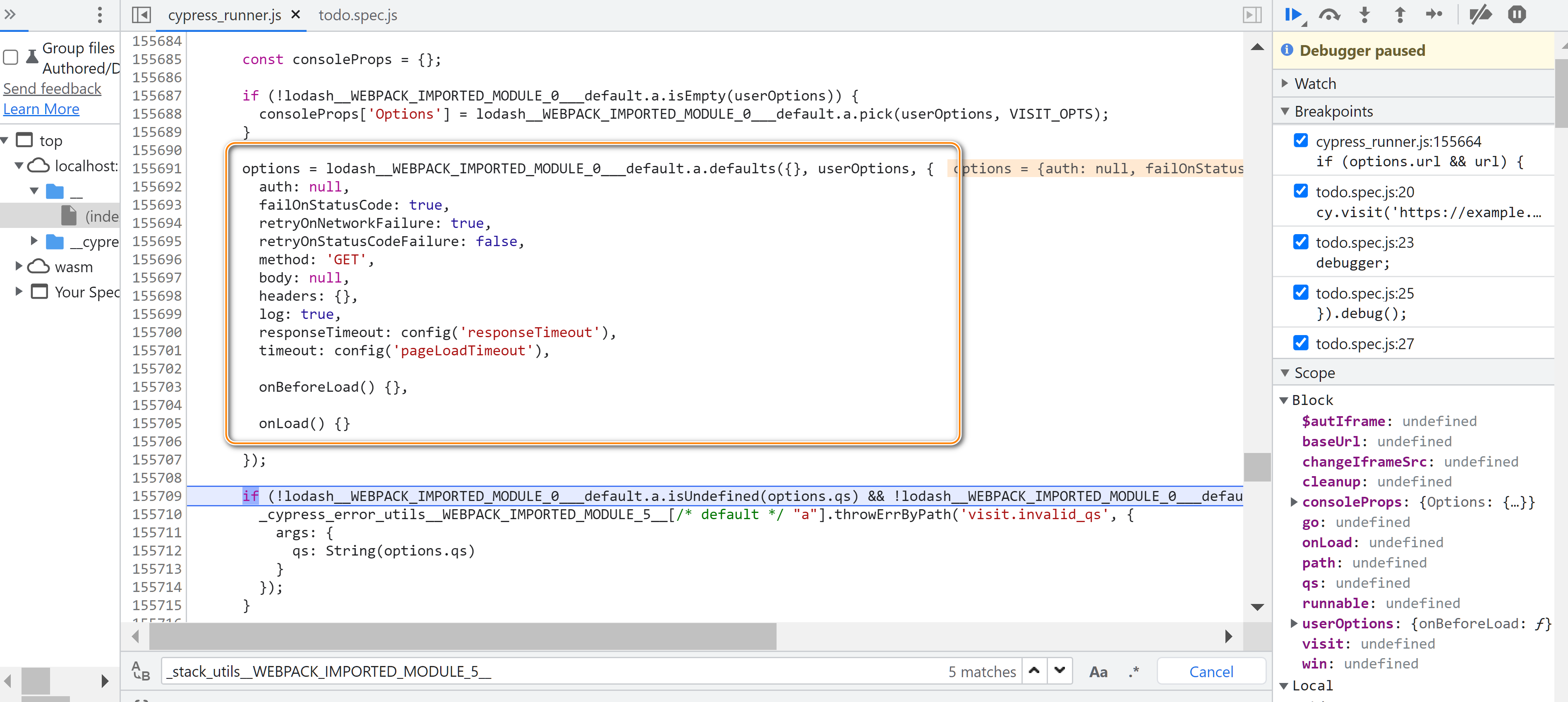
这个 options 填充的代码,很像 AJAX 或者 fetch API 调用之前的 option 或者 header 填充准备工作:

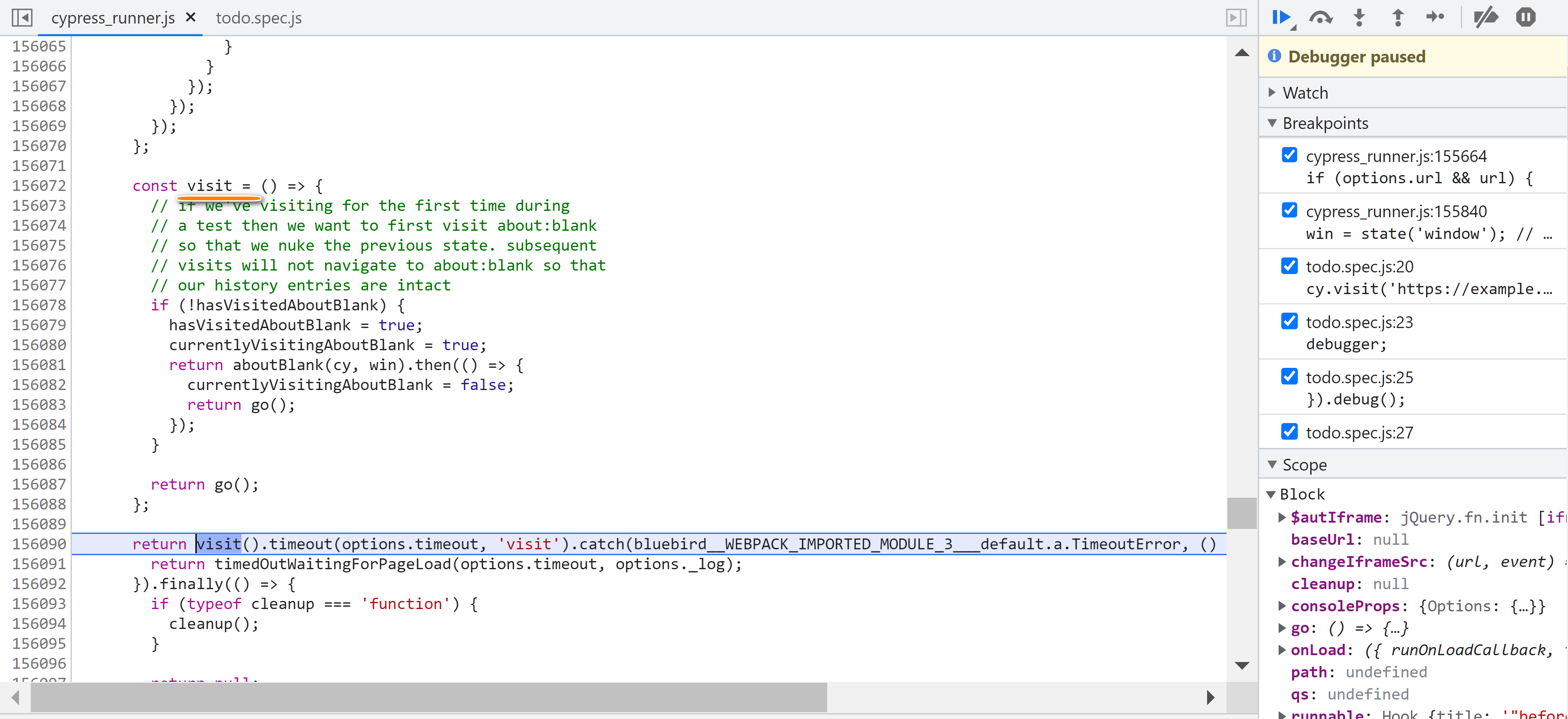
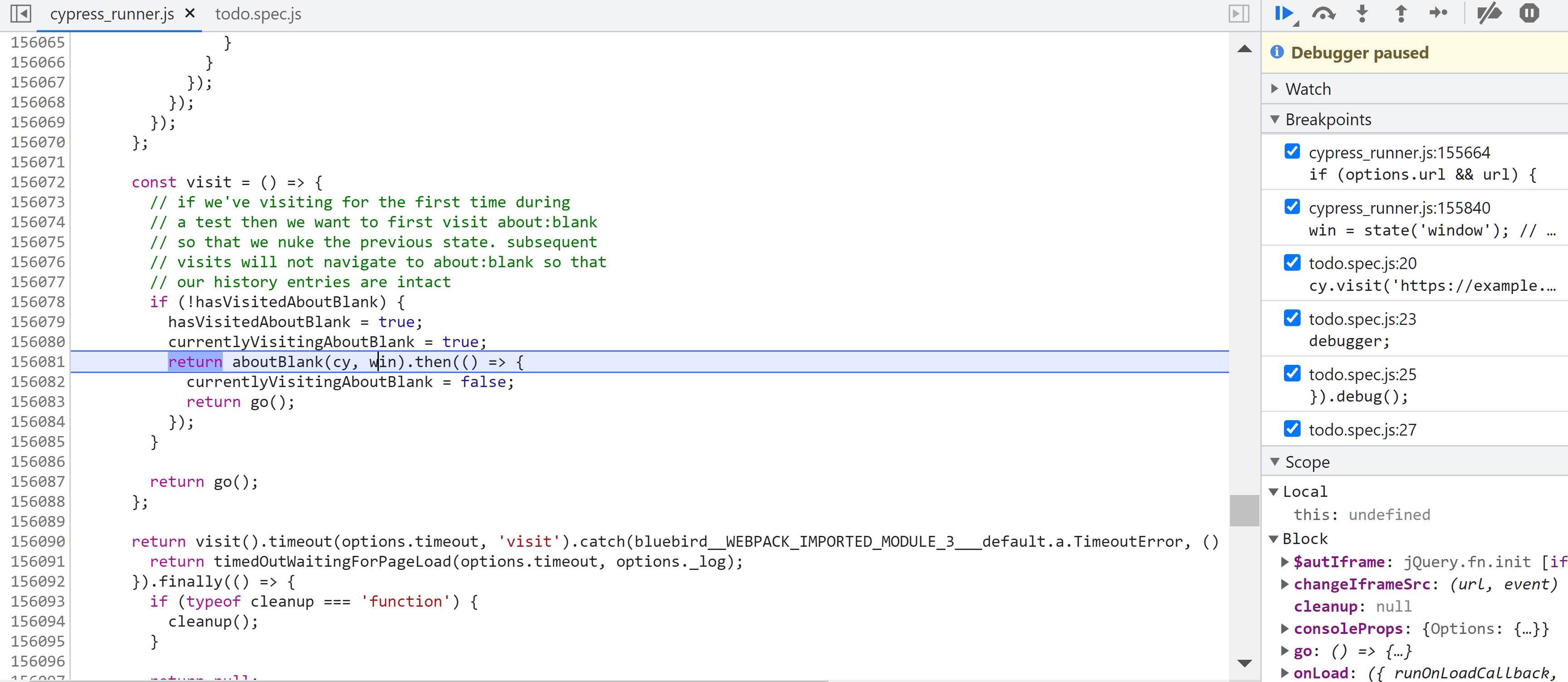
先把一个箭头函数赋给常量 const visit,然后立即执行这个箭头函数:

我们调用 cy.visit 时指定的 url 到哪里去了呢?

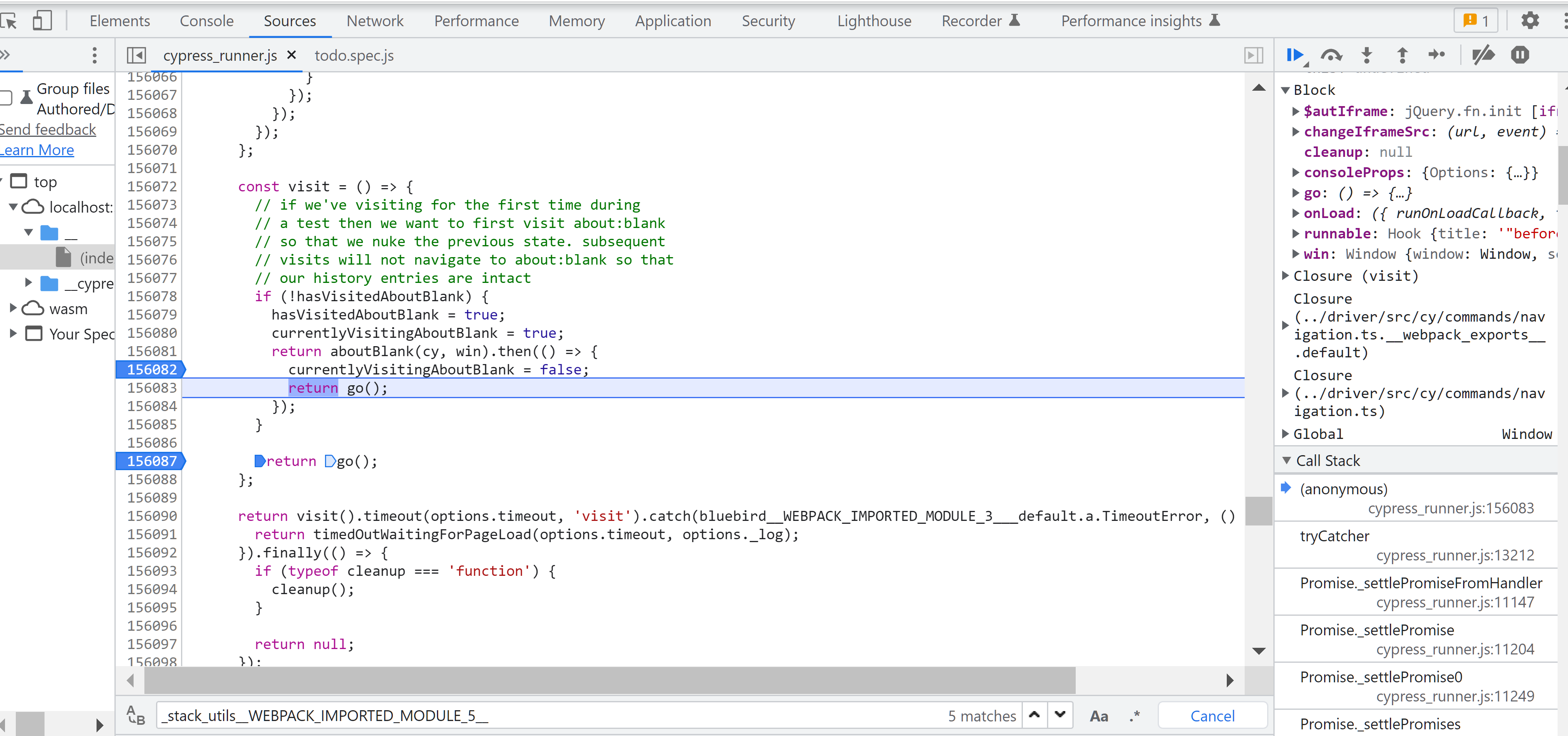
继续执行,进入 then 指定的回调函数:


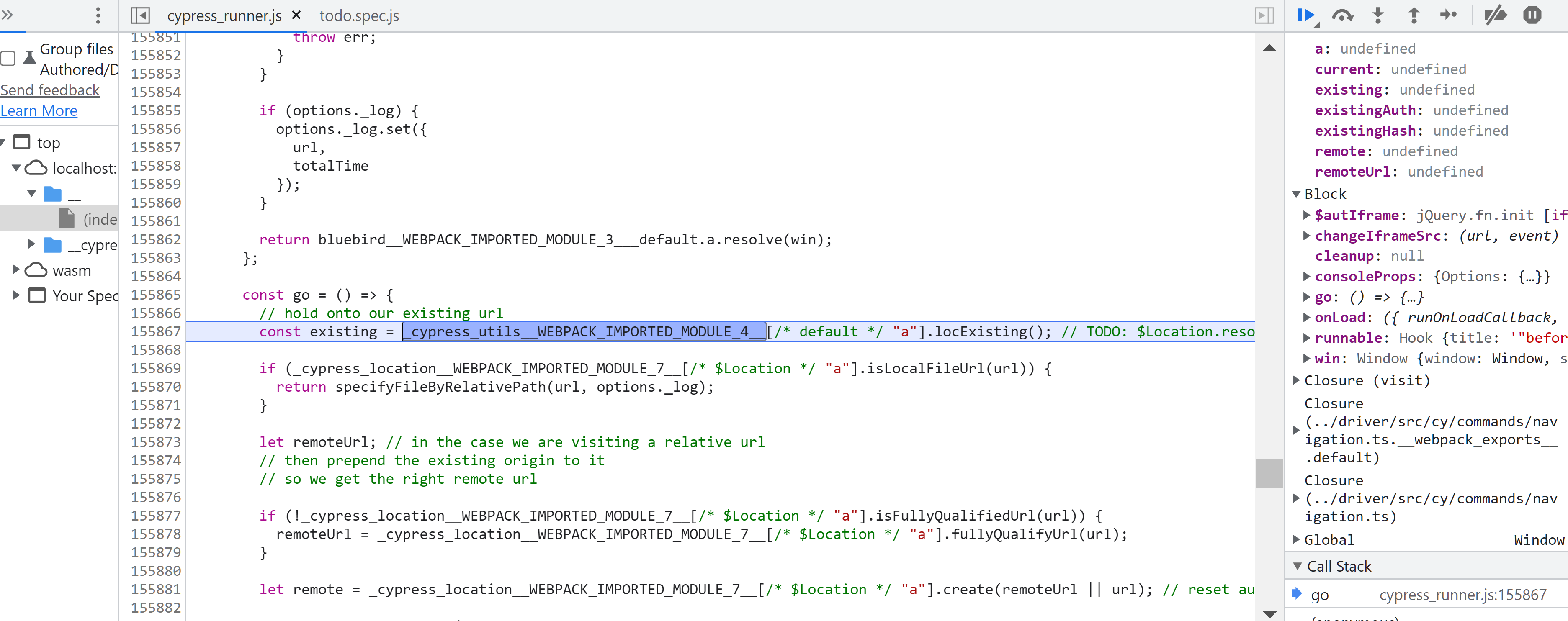
下图代码的意思是,调用 ../driver/src/cypress/utils.ts 文件里的工具函数:

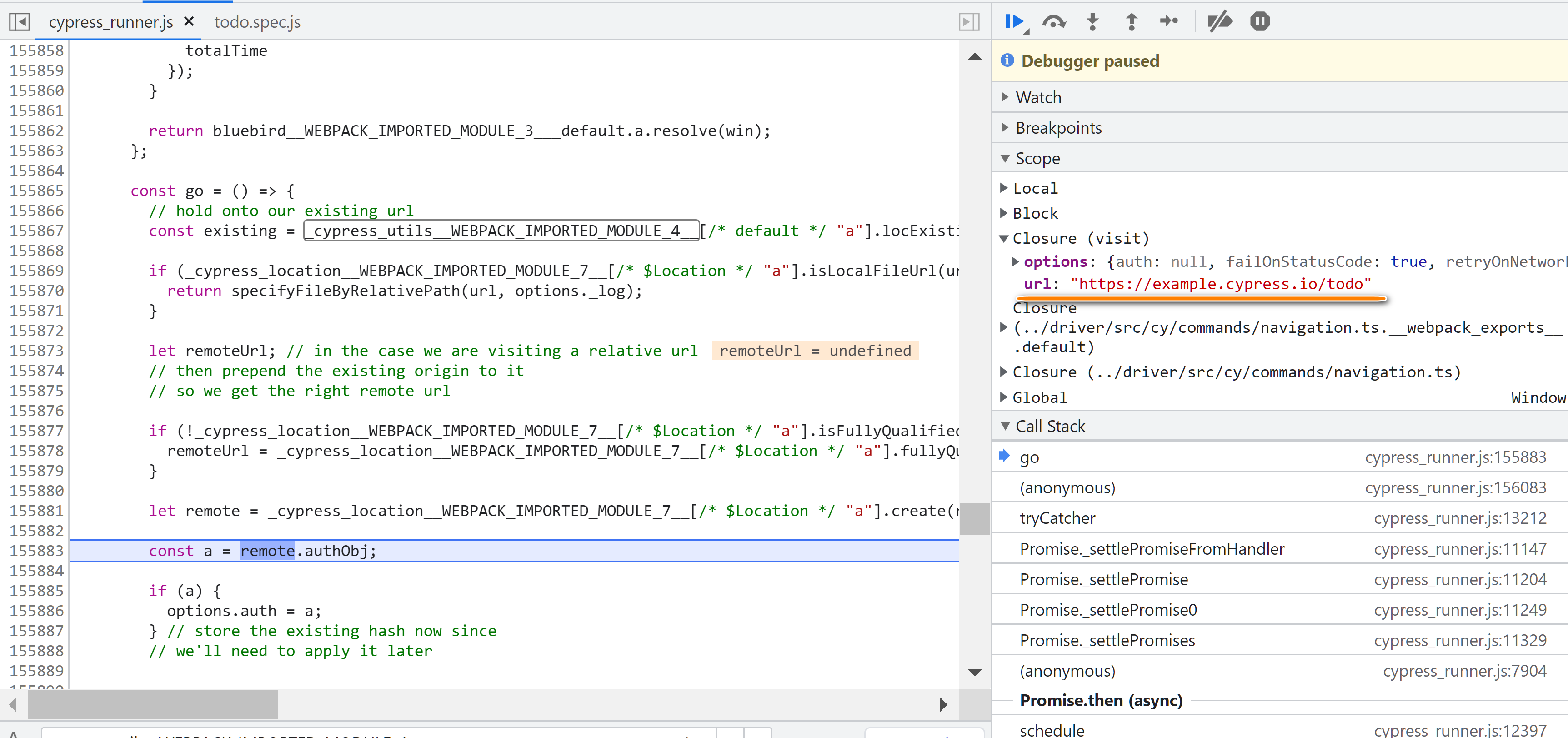
通过闭包维护的 url:

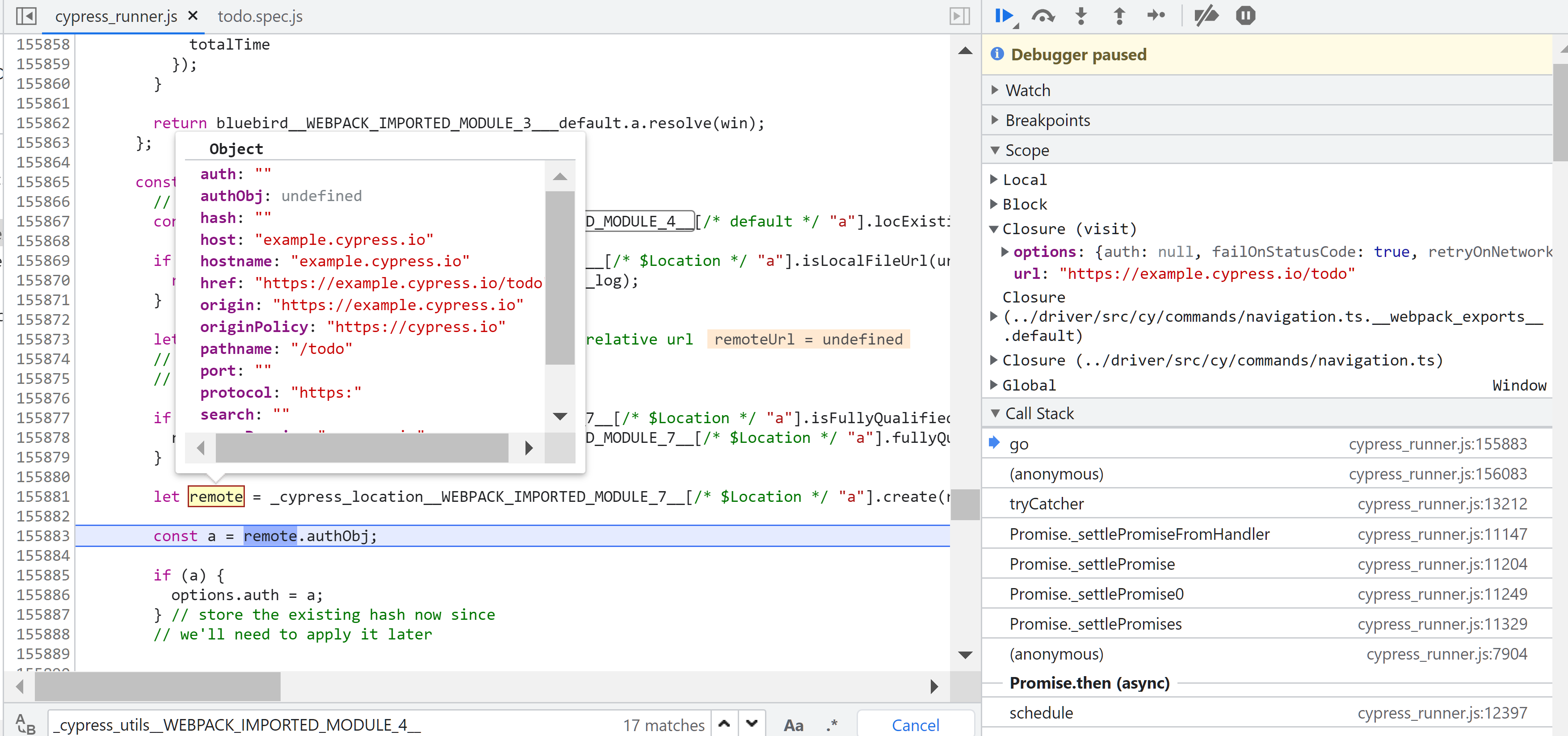
为这个 url 封装一个对象:

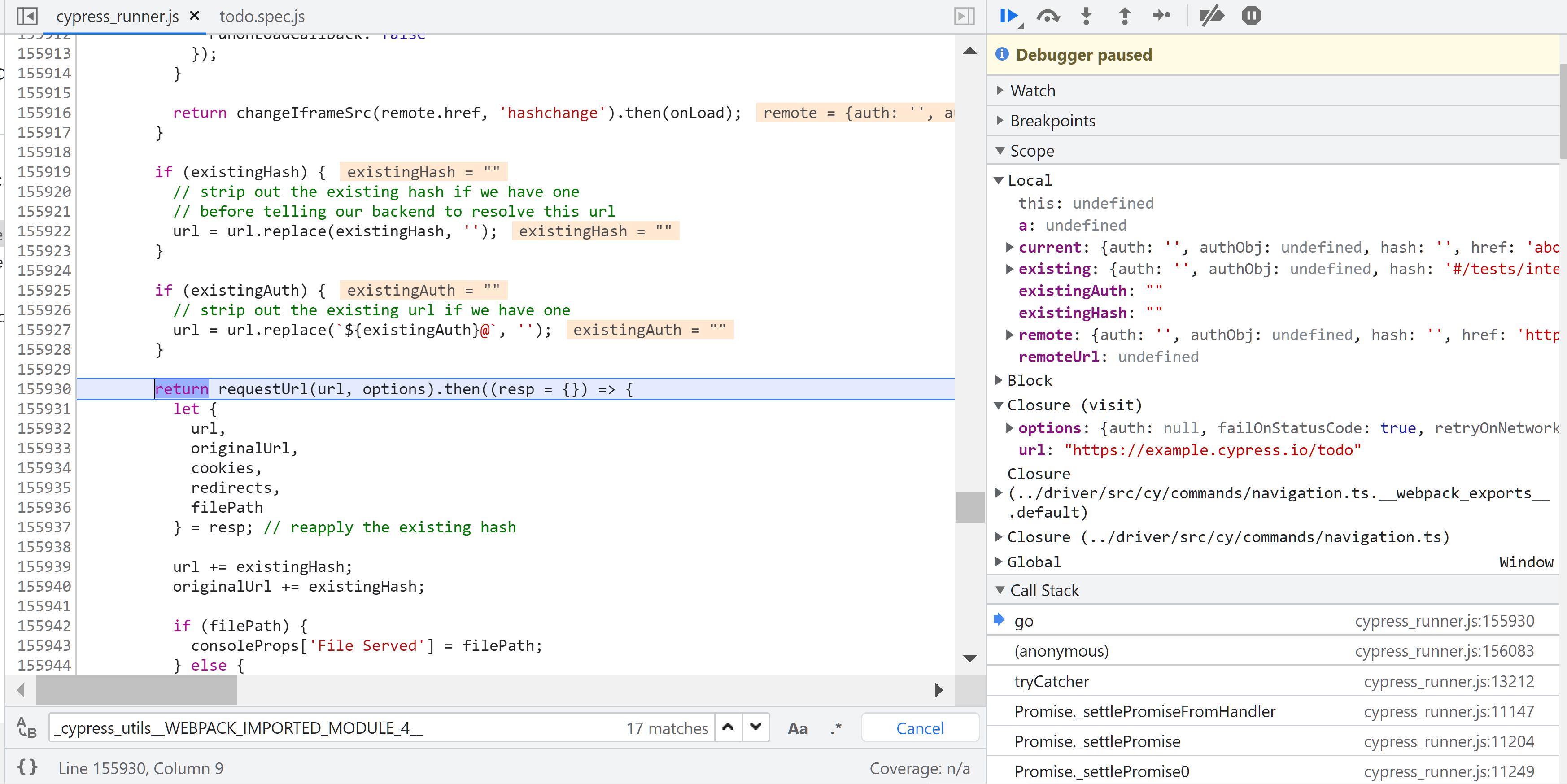
终于看到曙光了,requestUrl 函数,看名字判断,应该离我们寻找的目标很接近了:

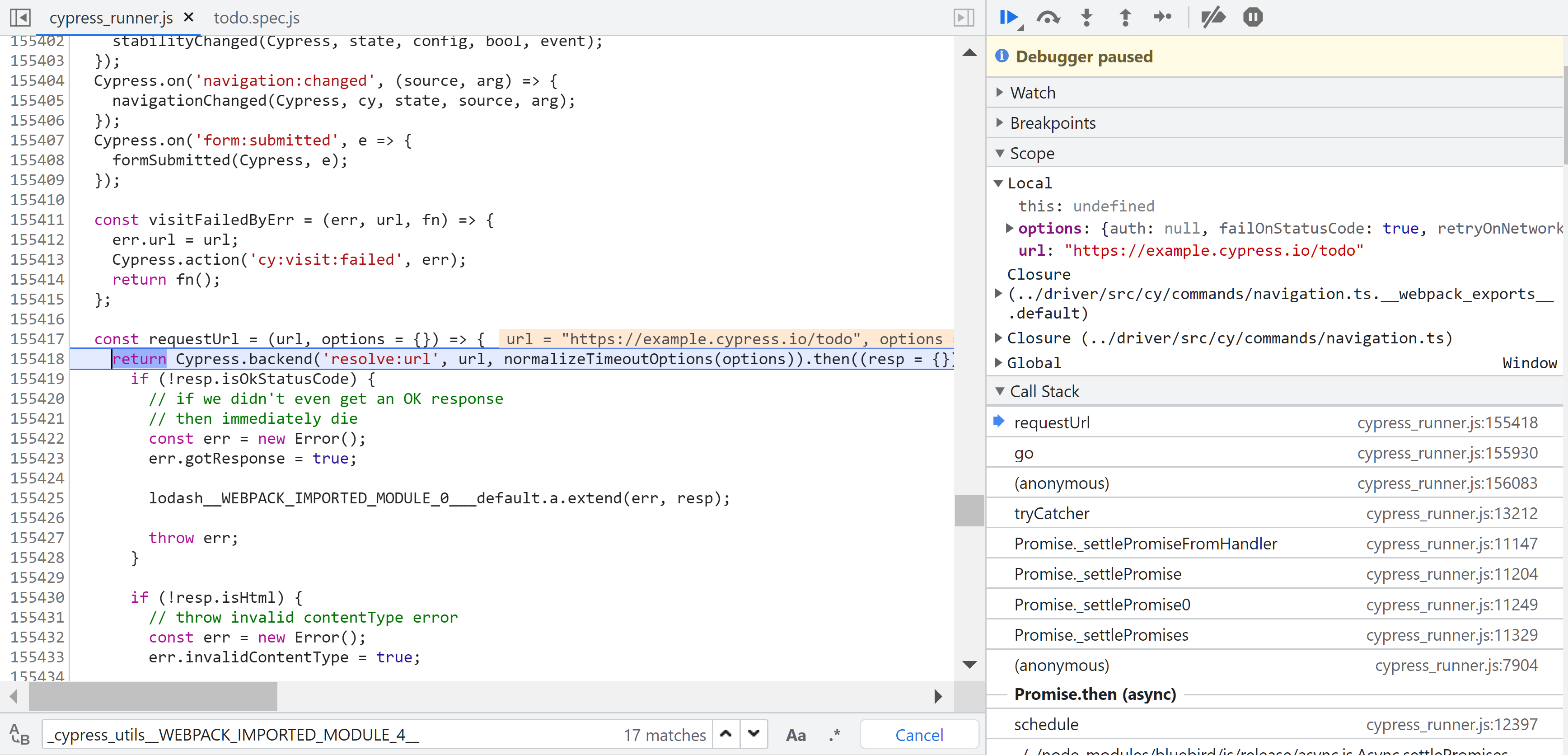
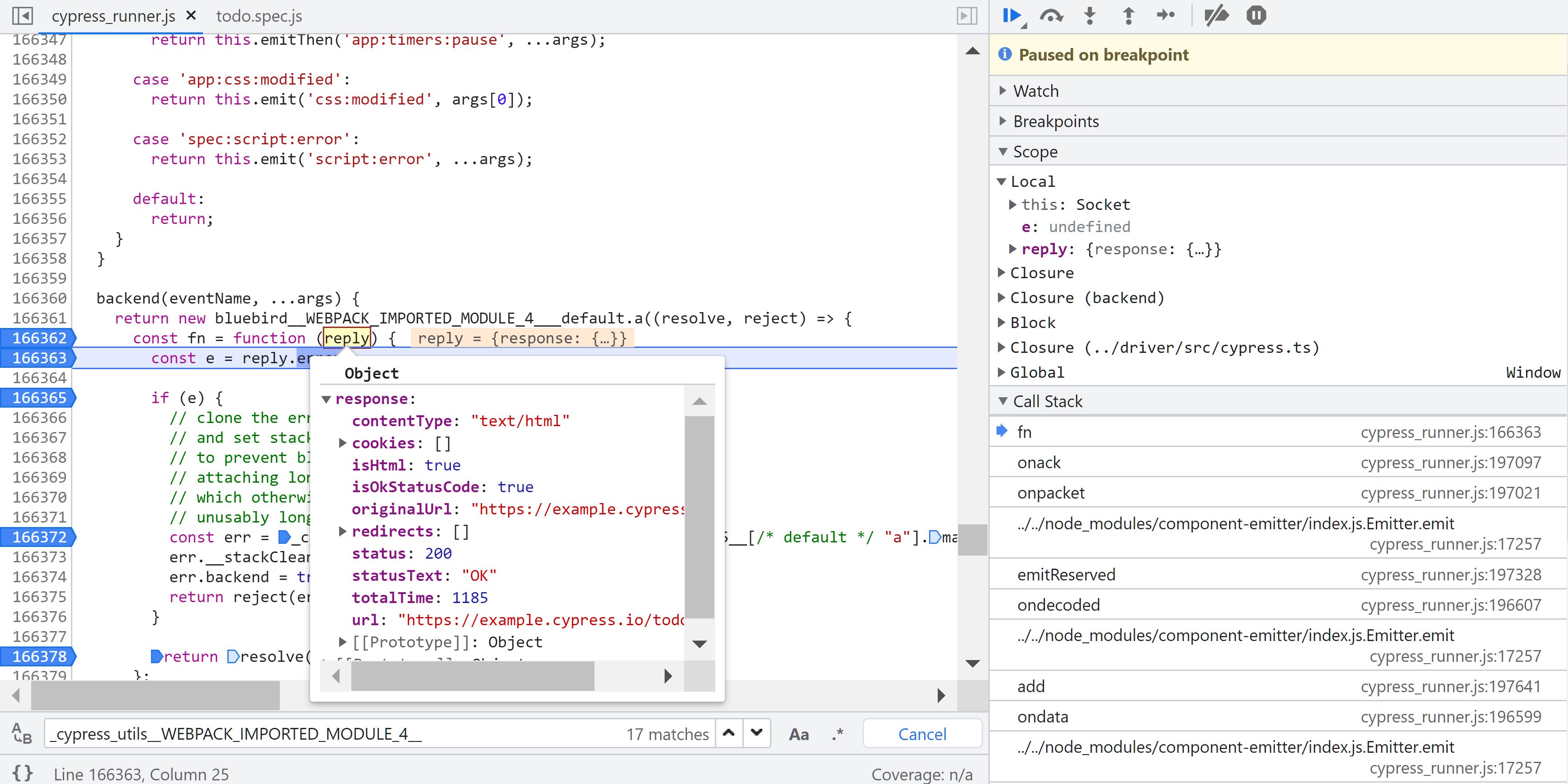
requestUrl 函数的实现:

当这个函数触发时,已经从 url 得到回应了,所以这里并不是我们要找的函数:

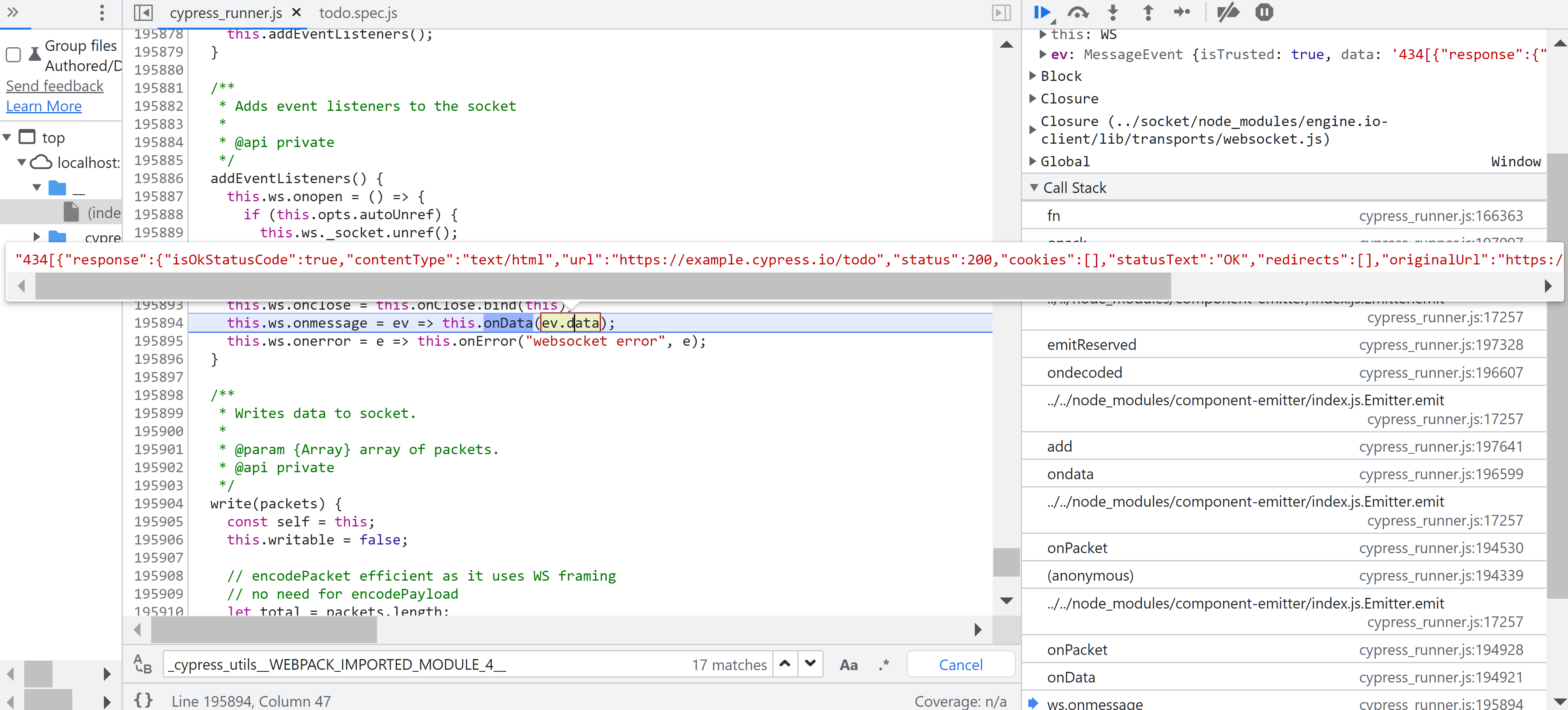
收到的回应:

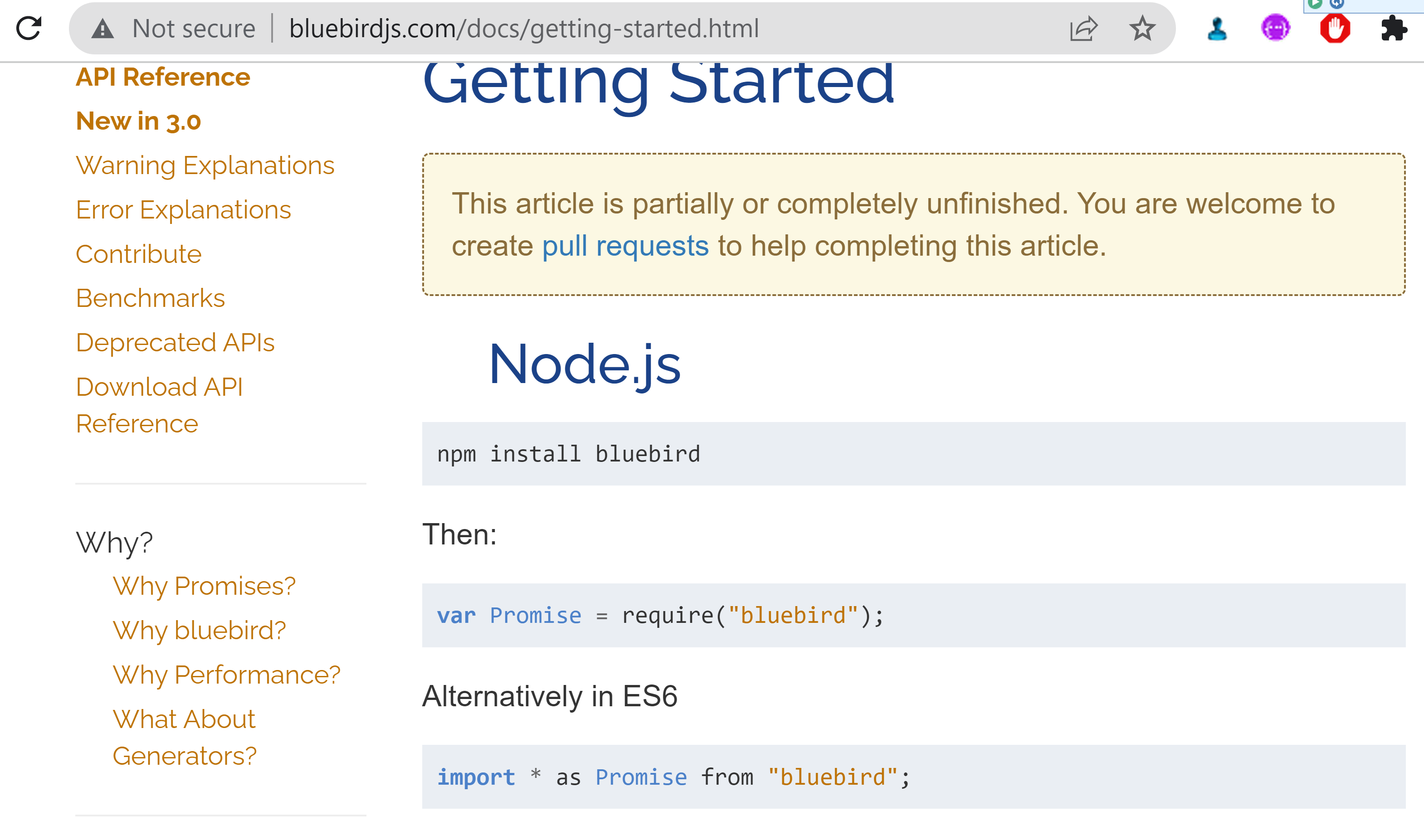
这个 bluebird 是什么鬼?



未完待续。
- 点赞
- 收藏
- 关注作者


评论(0)