性能测试|基于JMeter 完成典型电商场景(首页浏览)的性能压测
1.1 场景预设
之前的测试中单独抽离出了一个注册登录的场景,而实际的电商场景中,绝大多数都是已经登录并保持登录状态的,用户的登录信息可能被保存在浏览器的 cookie 中或在 App 的 localstorage 中,更多的是拿到现有的 cookie 去做验证;
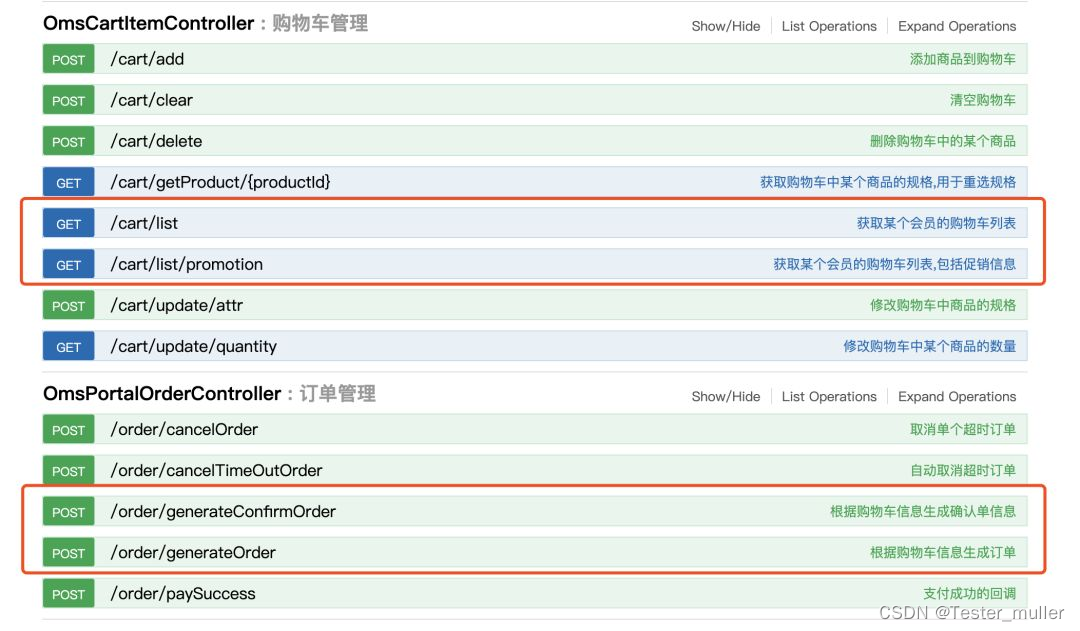
因此这里在默认用户登录状态下抽离出一个典型的电商场景,浏览首页-添加商品-下单结算,涉及到的接口如下:
1)浏览首页

2)增加浏览记录(自动触发)

3)添加商品/购物车

4)下订单/结算

1.2 Token 数据准备
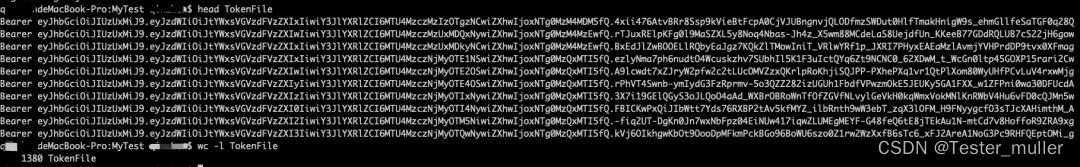
在此次演示场景中,是获取 token 值带入 header 中的 Authorization 以完成用户身份的验证,借用之前创建的注册登录脚本,获取到了很多用户 token 值保存在了本地以供测试使用:

2. 脚本编写


2.1 浏览首页
2.1 浏览首页
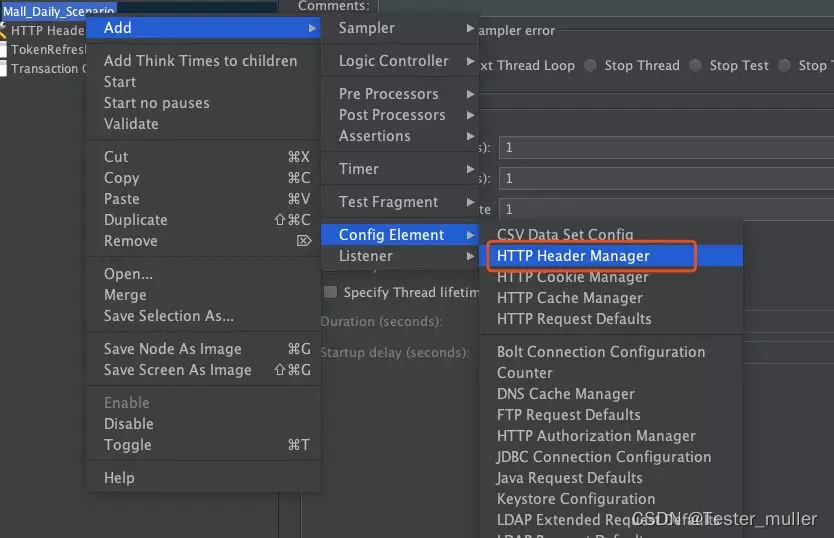
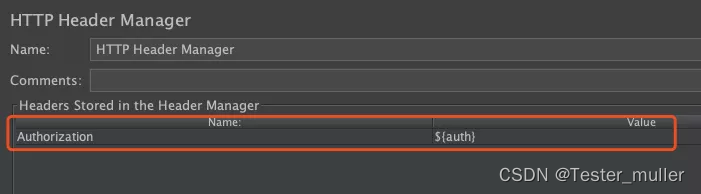
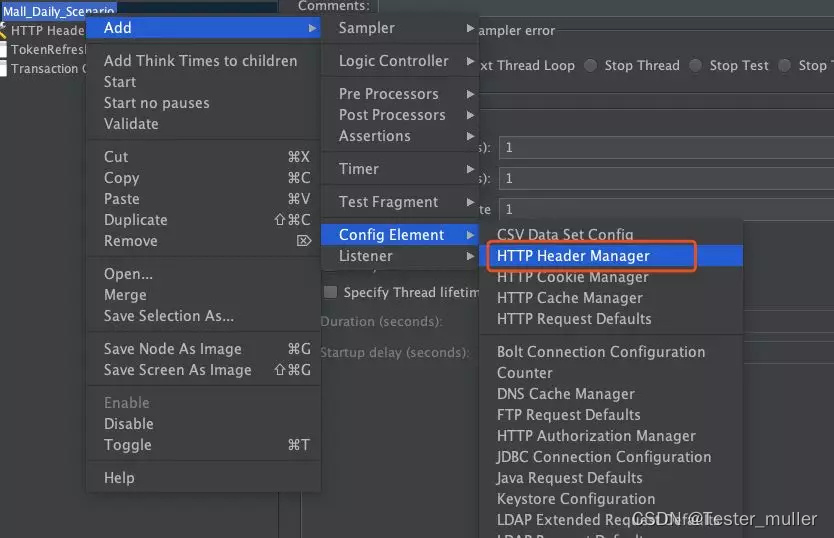
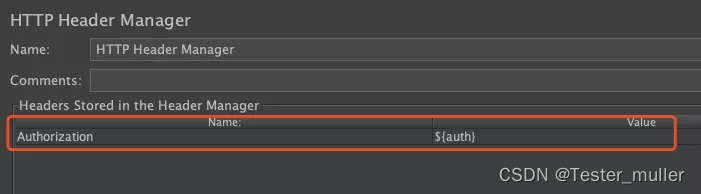
1)设置请求头的全局变量——HTTP Header Manager
由于每个请求都需要在 header 中带入 token ,所以我们借用 HTTP Header Manager 来完成一个全局变量的设定。


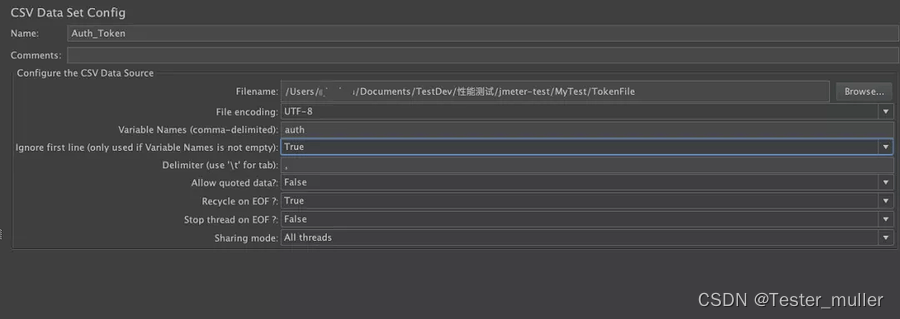
2)token数据的参数化获取——CSV Data set Config
利用 CSV Data set Config,获取提前在 TokenFile 准备好的 token 值,传给变量 ${auth}。

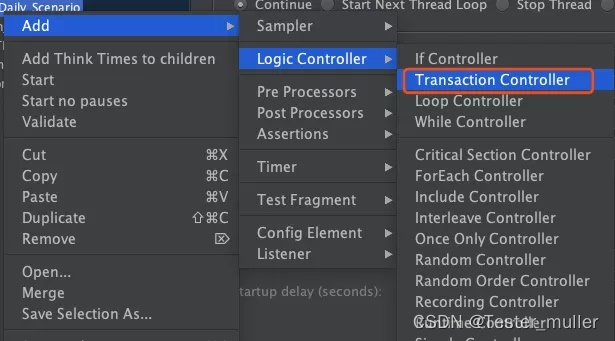
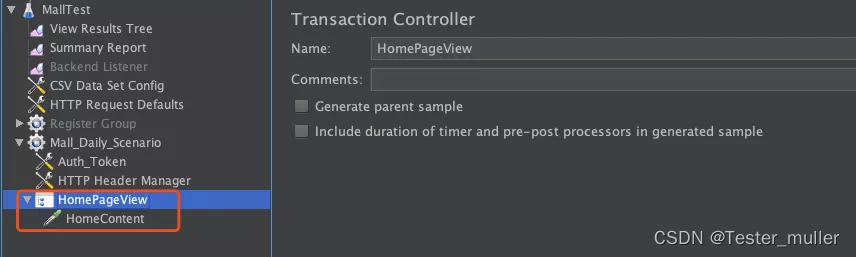
3)事务抽离——Transaction Controller
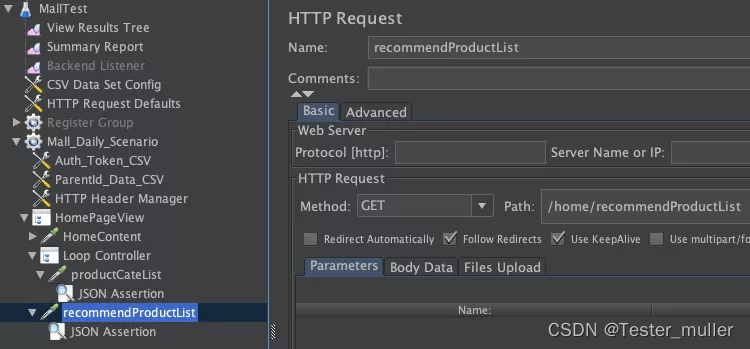
根据场景,我们可将不同的事务进行抽离合并,以方便我们后续的数据查看,这里可以事务控制器 Transaction Controller 将首页的事务单独抽离在一起。


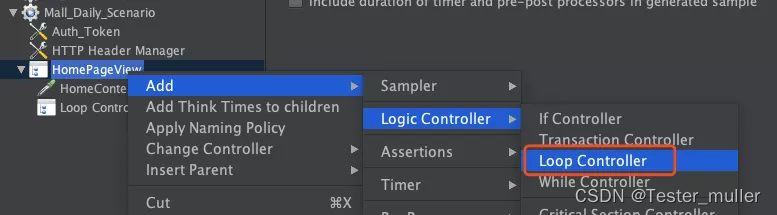
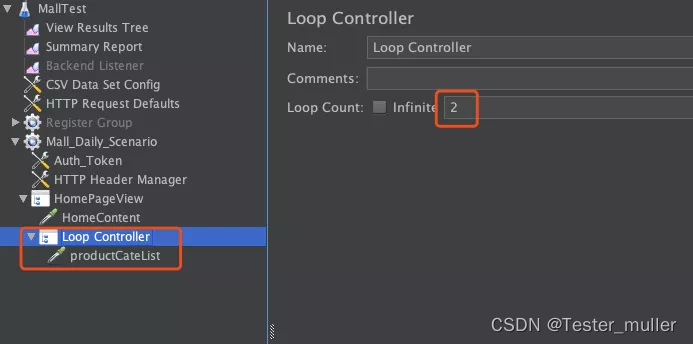
4)控制首页接口比例——Loop Controller
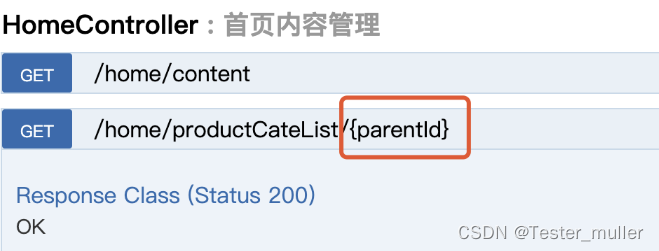
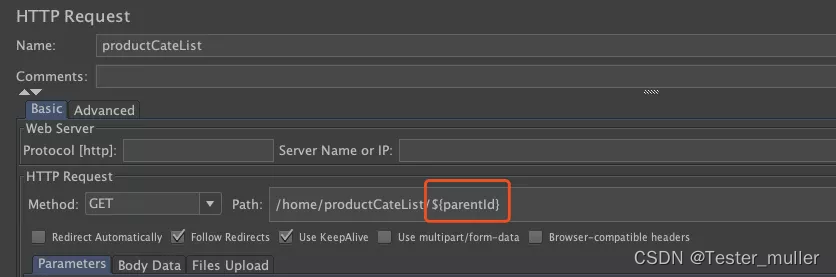
首页中有很多商品分类,这里假设访问一次首页后会访问两次商品分类列表,那么利用 Loop Controller 来控制在它里面的商品分类列表请求 /home/productCateList/{parentId} 会被请求两次:


5)这里可以看到商品分类接口需要传入参数 parentId:

通常不太建议在压测脚本中使用
同一个 id去访问,一来是容易命中缓存,即使没有Redis缓存,MySQL对于同样的请求也会有加载上的优化,这样就会对测试数据与真实场景造成误差。因此这里我们还是选择提前将分类 id 获取,通过CSV Data set Config传入。
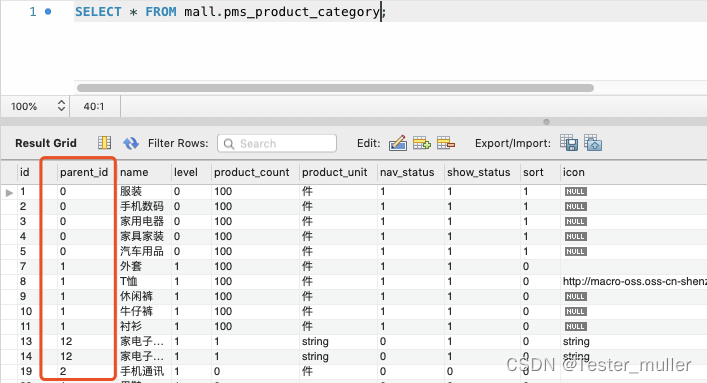
查看数据库,不同的分级有多种分类信息

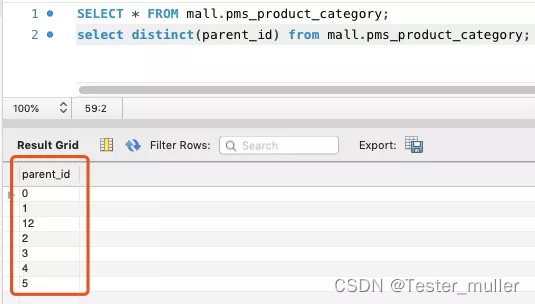
去重后获取所有的 parent_id :

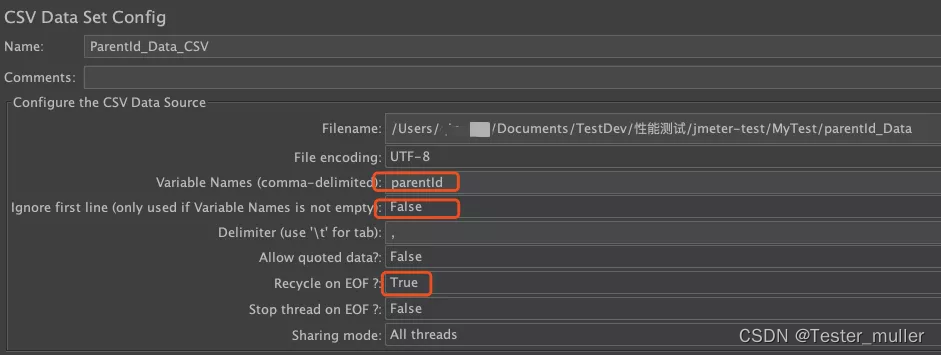
将parentId保存文件中并设置CSV:
$ cat parentId_Data
0
1
12
2
3
4
5


tp=webp&wxfrom=5&wx_lazy=1&wx_co=1)
6)获取推荐商品设定和首页的访问量一致:

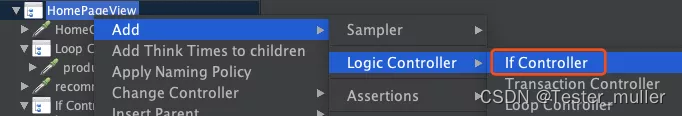
7)控制首页分类专题接口比例——if Controller
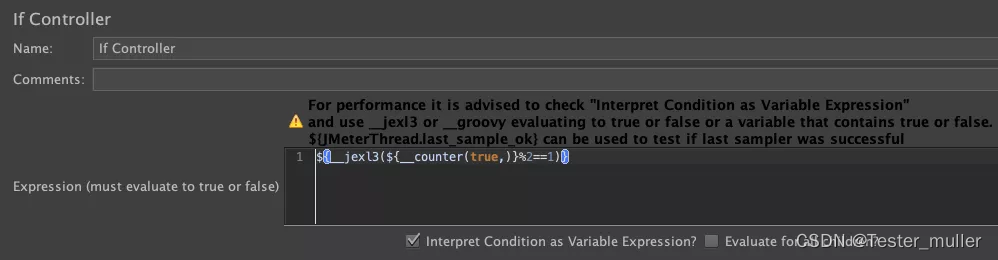
这里我们设定的场景为访问专题的用户量为主页的一半,那么利用 if Controller 写方法定义,使请求数量不能被2整数的时候再执行请求,这样就可以保证请求数减半,具体如下:


关于/home/subjectList利用 CSV Data set Config 做参数化的方式和上述分类信息接口一致,这里就不再赘述:

关于 if Controller 中函数的说明
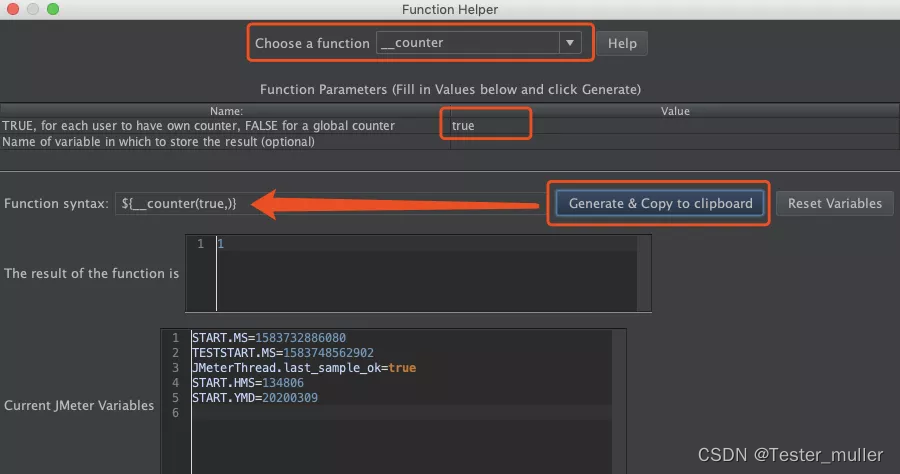
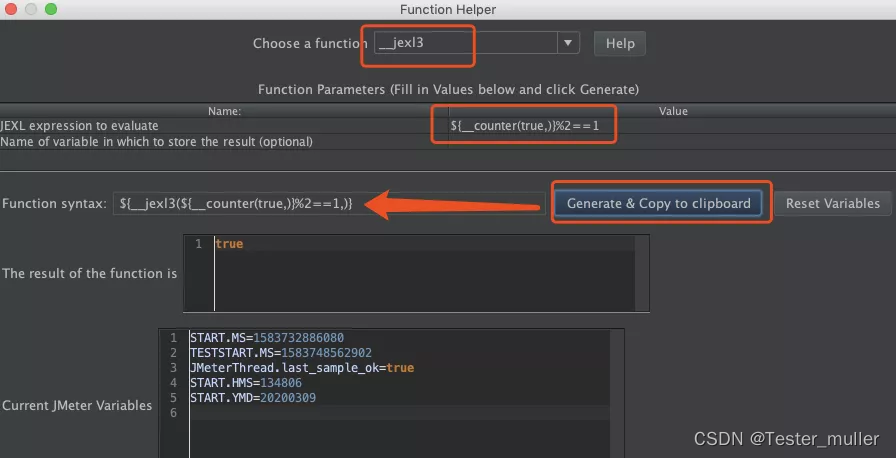
上述的函数生成可以利用JMeter自带的函数助手( Tools->Function Helper Dialog )中的 __jexl3 函数或 __groovy 函数,对判断条件的表达式进行求值计算,生成对应的求值运算函数,然后将此运算函数复制到 If Controller 的 Expression 输入框中即可:
例如本例中我们需要先获取用户请求的数量,可以先在 Function Helper 中选中 __counter ,设置为true,点击 Generate & Copy to clipbord 生成函数式

复制函数式,再次选中 __jexl3 ,然后设置生成counter不能整数2时的函数式:

3. 实操演示
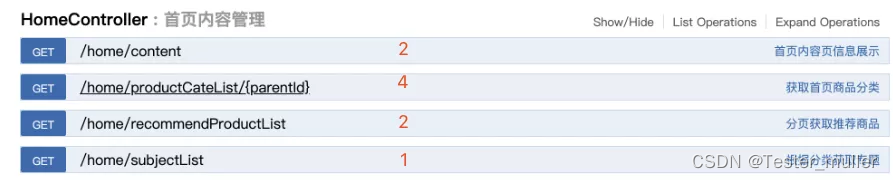
脚本的首页部分已经完成,各个接口的比例按照2:4:2:1的比例安排,然后实际运行检验一下效果

先起10个线程运行一次验证脚本的正确性:
从结果可以看到接口都请求成功并且按照了2:4:2:1的比例

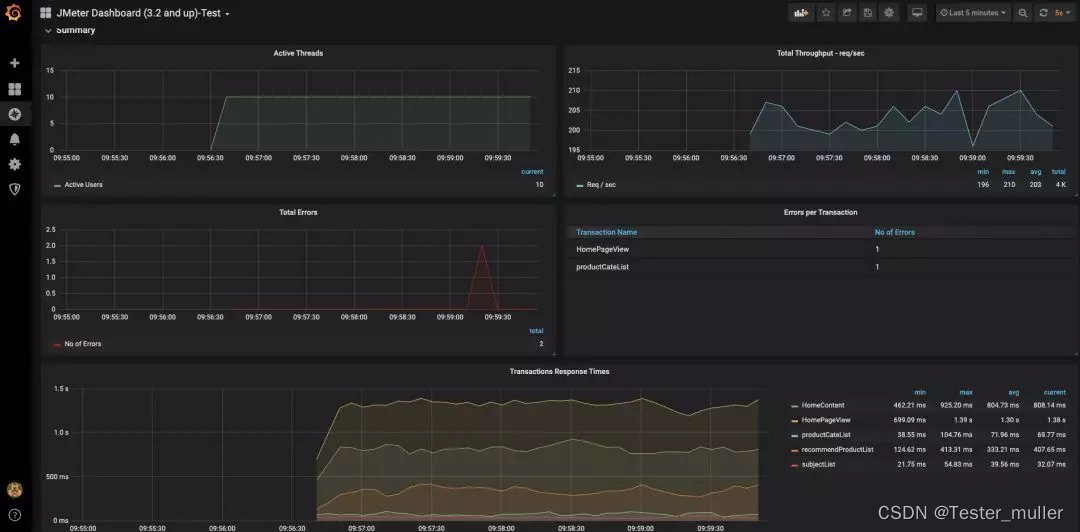
如果持续压测,也可以在 Grafana 中看到测试数据的显示:

以上,后面将继续完成下单支付场景的测试。
- 点赞
- 收藏
- 关注作者


评论(0)