使用 Dynatrace 对 Node.js 应用的性能数据进行分析
【摘要】 JavaScript 应用程序的性能问题的表现形式有多种,最典型的是响应时间(response time)的恶化,甚至由于资源耗尽导致的网站完全宕机。 由于 JavaScript Storefront 涉及许多组件,因此确定性能问题的根源可能具有挑战性。
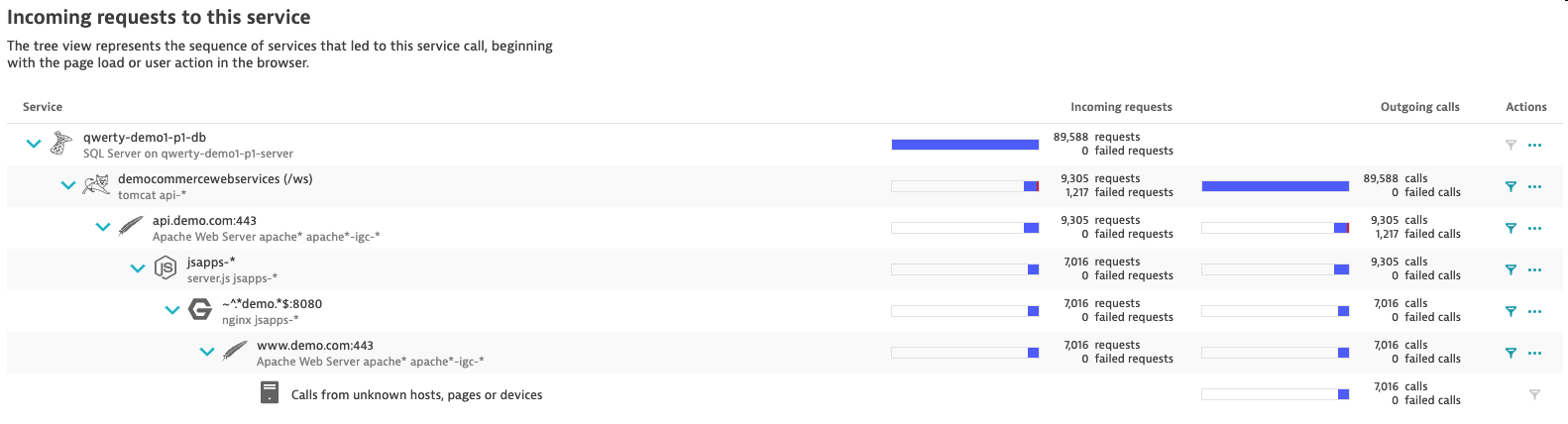
JavaScript Storefront 应用程序的性能问题的表现形式有多种,最典型的是响应时间(response time)的恶化,甚至由于资源耗尽导致的网站完全宕机。 由于 JavaScript Storefront 涉及许多组件,因此确定性能问题的根源可能具有挑战性,如下图所示:

一个客户请求发送到 JavaScript Storefront 之后,Storefront 应用对该请求的处理,将涉及以下组件,所有这些都可能是问题的根源:
- 客户端(浏览器或 CDN)
- Apache Web 服务器(通过 JS Storefront vhost),也就是 Commerce Cloud 支持的 redirect endpoint 功能的实现
- Nginx Web 服务器(jsapps pod 的 jsapps 容器)
- Server.js(jsapps pod 的 jsapps-ssr 容器 - 仅在启用 SSR 模式时相关)
- CDN(上面没有说明,但是如果使用 CDN,那么它将位于此级别 - 如果未找到缓存的响应,请求可以在此处结束或继续到源服务器)
- Apache Web 服务器(通过 API vhost)
- 商务网络服务(API pod)
- 数据库
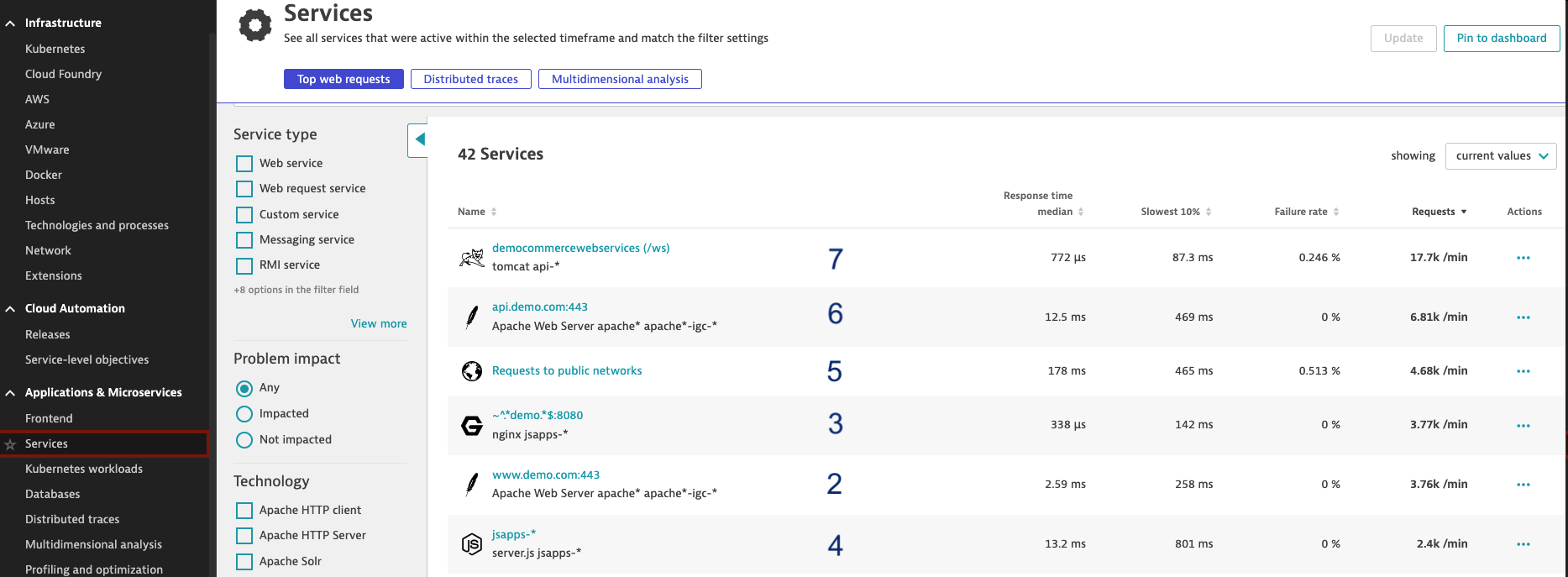
一般情况下,我们可以从 Dynatrace 的 Services 面板开始,这里能看到不同类别的服务的平均响应时间,最慢的响应时间,以及每分钟处理的请求数量。

作为性能分析的切入点,我们可以从应用响应用户请求的最外层服务开始入手,单击右侧的服务列表中的 ... 符号。
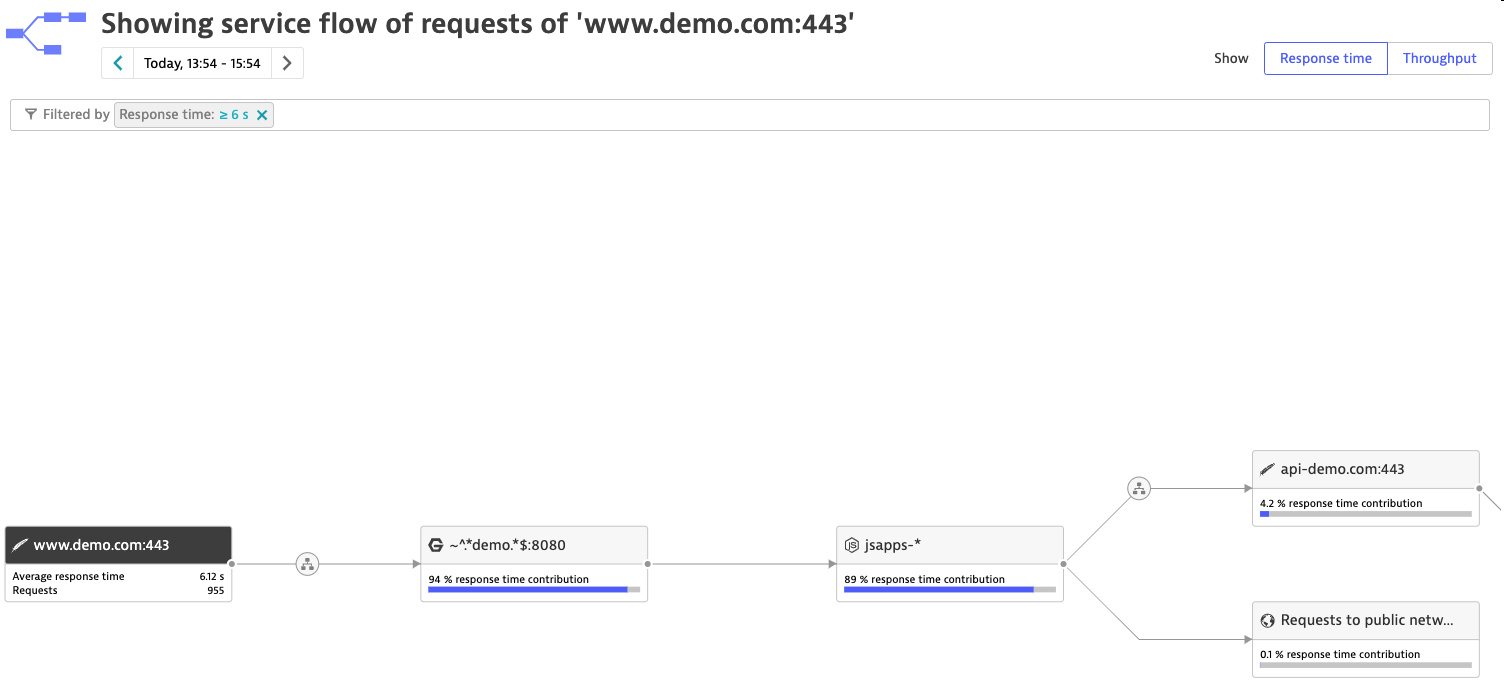
下图的含义是,设置过滤器的值为 响应时间 >= 6s, 这将允许仅可视化最慢请求的响应时间热点。

另外注意,Promise.all 这个 API,如果使用不恰当,也可能带来性能问题,特别是用大量的操作调用它的时候。
例如,我们有一个 ids 数组,需要从数据库中根据 id 读取实体。 如果列表中有 10 个 id,那不是问题,但如果有 1000 个的话,不建议一次性从数据库中完成全部的数据读取操作。一种更优的解决方案是,采用批量操作 + 游标的方式,从数据库中读取数据。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)