使用 http-proxy 对网络请求进行代理
使用下面这段简单的代码对网络请求进行代理:
const http = require('http');
const httpProxy = require('http-proxy');
const targetUrl = 'https://www.sap.cn/index.html';
const proxy = httpProxy.createProxyServer({
target: targetUrl,
});
http.createServer(function (req, res) {
proxy.web(req, res);
}).listen(8089);
console.log('Proxy listens in 8089');
这段代码的语义是,创建一个代理 HTTP 服务器,监听在端口 8089 上。因此该代理服务器接收到任何发送到 8089 端口的 HTTP 请求,都会自动将其发送到 targetUrl 指定的 sap 网站上。
我们命令行启动这个服务器:
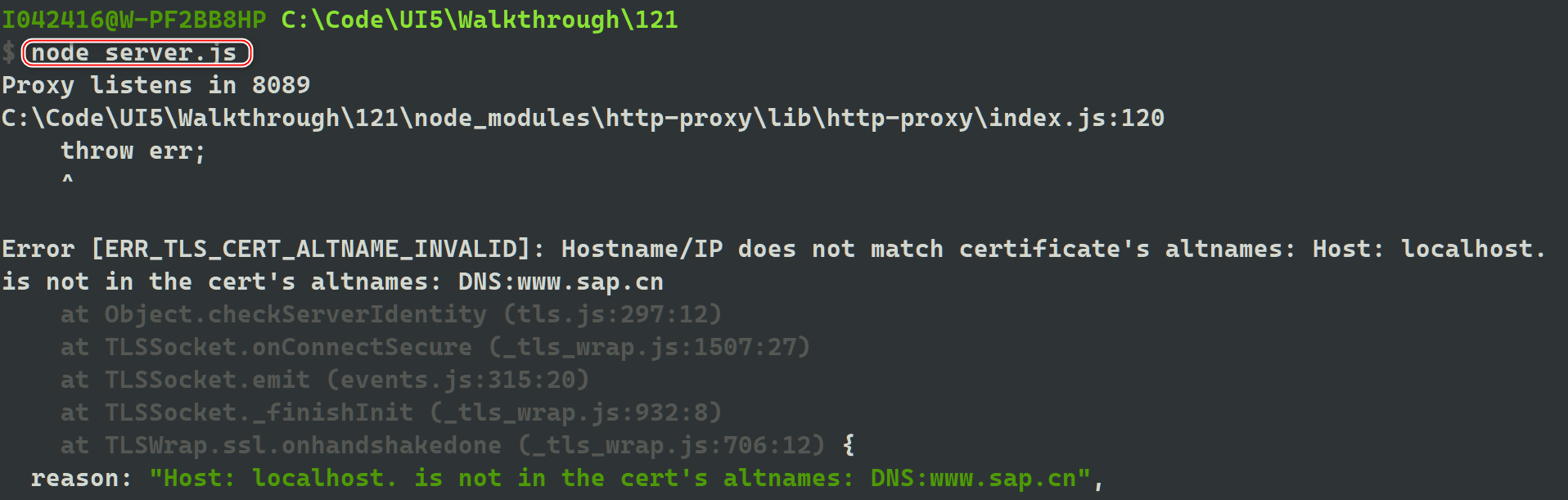
node server.js
遇到如下错误消息:

Error [ERR_TLS_CERT_ALTNAME_INVALID]: Hostname/IP does not match certificate’s altnames: Host: localhost. is not in the cert’s altnames: DNS:www.sap.cn
详细的调用栈:
at Object.checkServerIdentity (tls.js:297:12)
at TLSSocket.onConnectSecure (_tls_wrap.js:1507:27)
at TLSSocket.emit (events.js:315:20)
at TLSSocket._finishInit (_tls_wrap.js:932:8)
at TLSWrap.ssl.onhandshakedone (_tls_wrap.js:706:12) {
reason: "Host: localhost. is not in the cert's altnames: DNS:www.sap.cn",
host: 'localhost',
cert: {
subject: [Object: null prototype] {
C: 'DE',
L: 'Walldorf',
O: 'SAP SE',
CN: 'www.sap.cn'
},
当我们使用 SSL 连接到服务器时,服务器所做的第一件事就是提供一个证书,上面写着 我是 api.dropbox.com。 证书有一个 主题,该主题有一个 CN(Common Name, 通用名称的缩写)。证书也可以有一个或多个 subjectAltNames。 当 node.js 连接到服务器时,node.js 会获取此证书,然后验证它认为它正在连接的域名 (api.dropbox.com) 是否与主题的 CN 或其中一个替代名称匹配。 请注意,在 node 0.10.x 中,如果使用 IP 连接,则 IP 地址必须在 altnames 中 - node.js 不会尝试根据 CN 验证 IP。
虽然错误是关于 SSL 证书和域名不匹配,但是在 http-proxy 模块中,当您的服务器是 HTTP 并且目标是 HTTPS 时,通常会出现这种错误。
到这个开发包的官网 查找原因。
使用下列代码捕捉错误:
proxy.on('error', function(e) {
...
});
当一个请求被代理时,它遵循两个不同的管道,它们将转换应用于 req 和 res 对象。 第一个管道(传入)负责创建和操作将客户端连接到 target 的流。 第二个管道(传出)负责创建和操作从 target 向客户端返回数据的流。
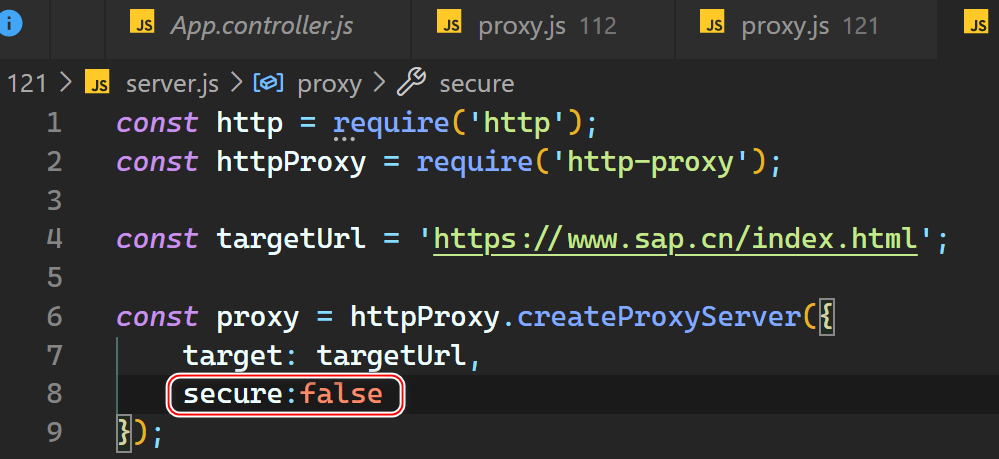
在创建时添加 secure:false 选项,问题消失:

- 点赞
- 收藏
- 关注作者


评论(0)