使用 http-proxy 代理 HTTP 请求时遇到的 the requested url is invalid 错误消息
使用如下代码创建 HTTP 代理服务器:
const http = require('http');
const httpProxy = require('http-proxy');
const targetUrl = 'https://www.sap.cn/index.html';
const proxy = httpProxy.createProxyServer({
target: targetUrl,
secure:false
});
http.createServer(function (req, res) {
proxy.web(req, res);
}).listen(8089);
console.log('Proxy listens in 8089');
浏览器输入 http://localhost:8089/,遇到如下错误消息:
The requested URL “http://%5bNo%20Host%5d/index.html/”, is invalid.

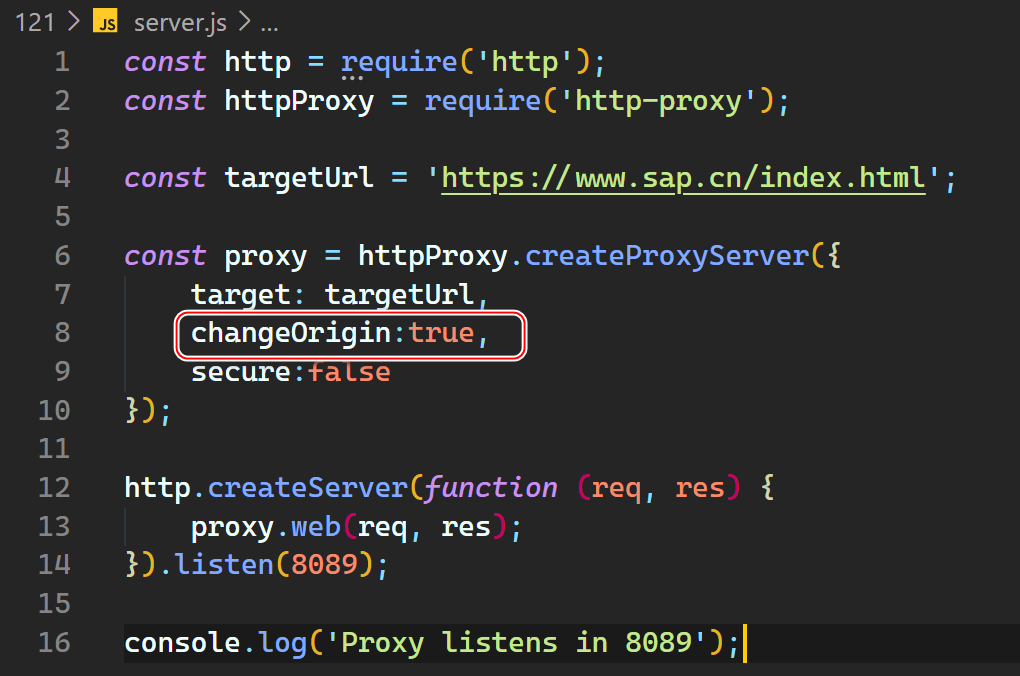
在 proxy 服务器构造时,添加一行 changeOrigin:true, 后,错误消失:


这行代码的作用:
changeOrigin: true/false, Default: false - changes the origin of the host header to the target URL
意思是:置为 true,可以将 host header 的 origin 值,更改为目标 URL。
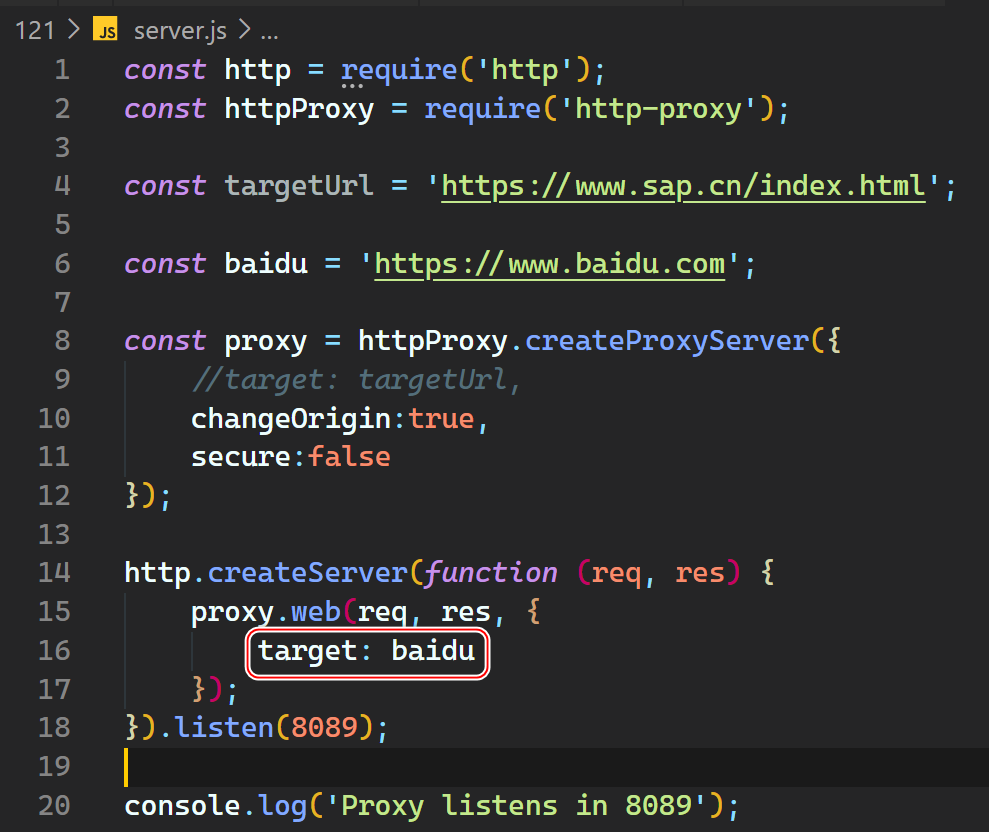
我们可以把 HTTP server 构造时指定的 target 字段,设置到 proxy.web 方法里,仍然工作:

第 15 行 web 方法的第三个参数,接收一个字段为 target 的 JSON 对象,值为期望跳转到的目标 url.
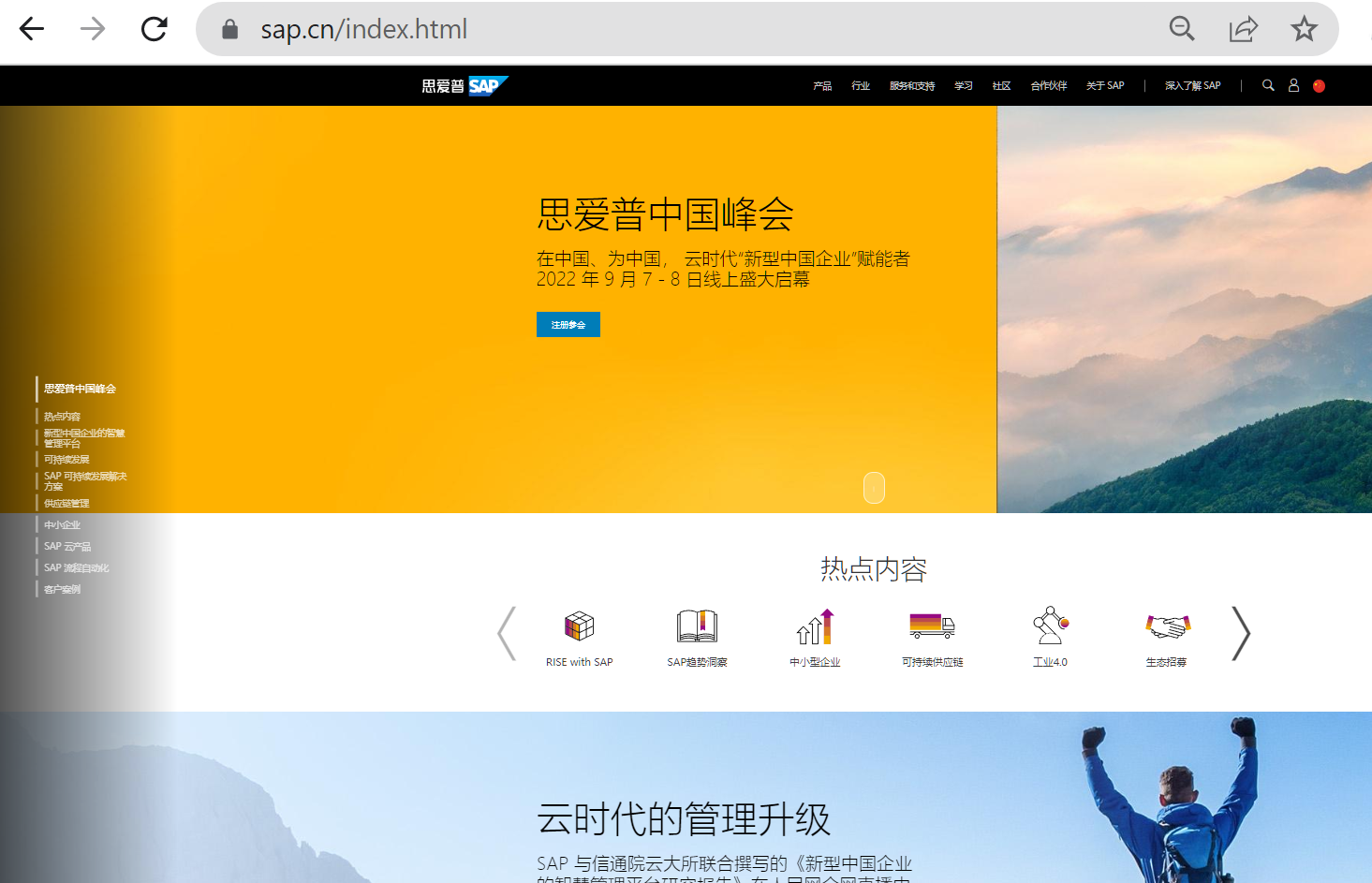
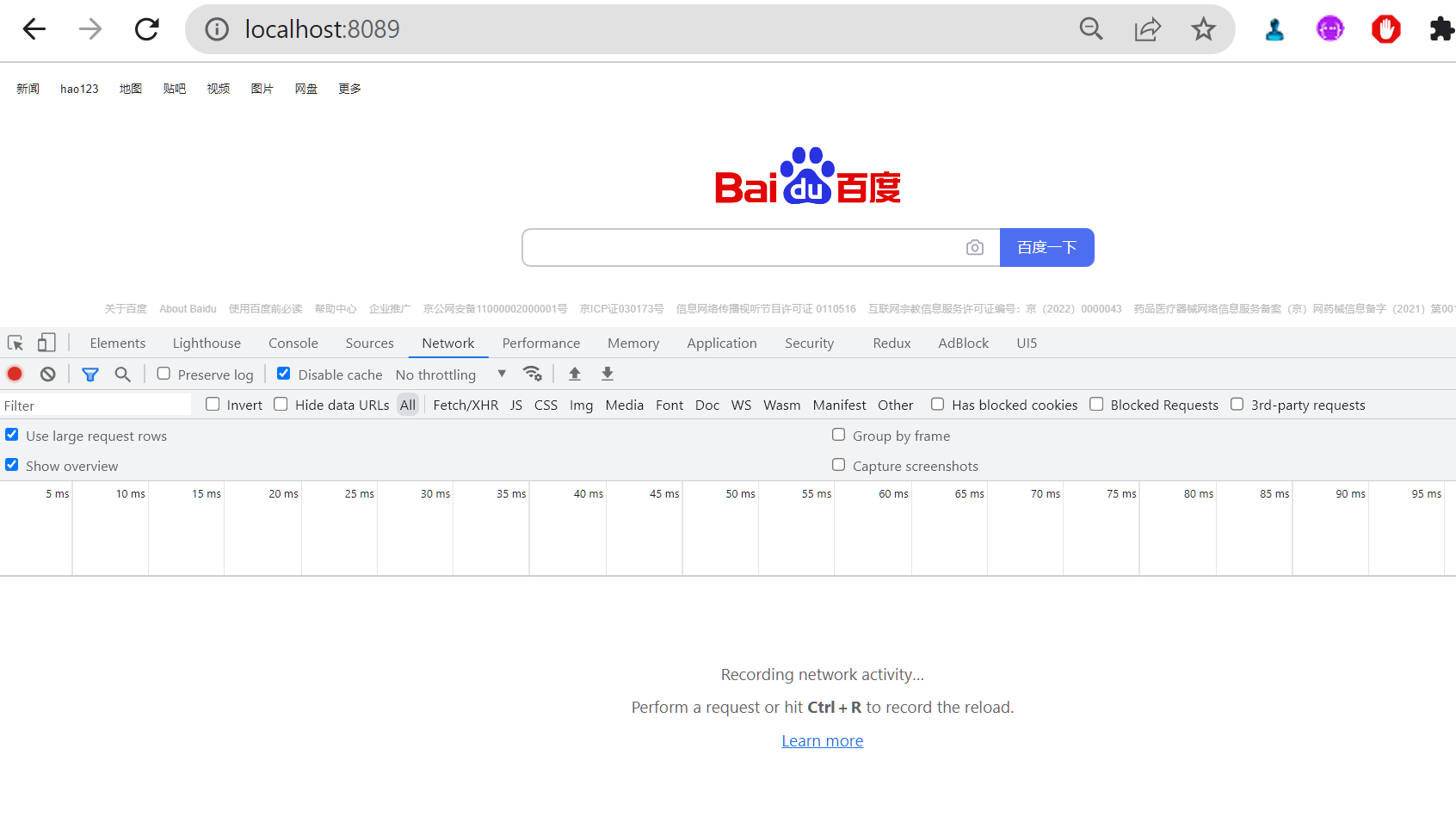
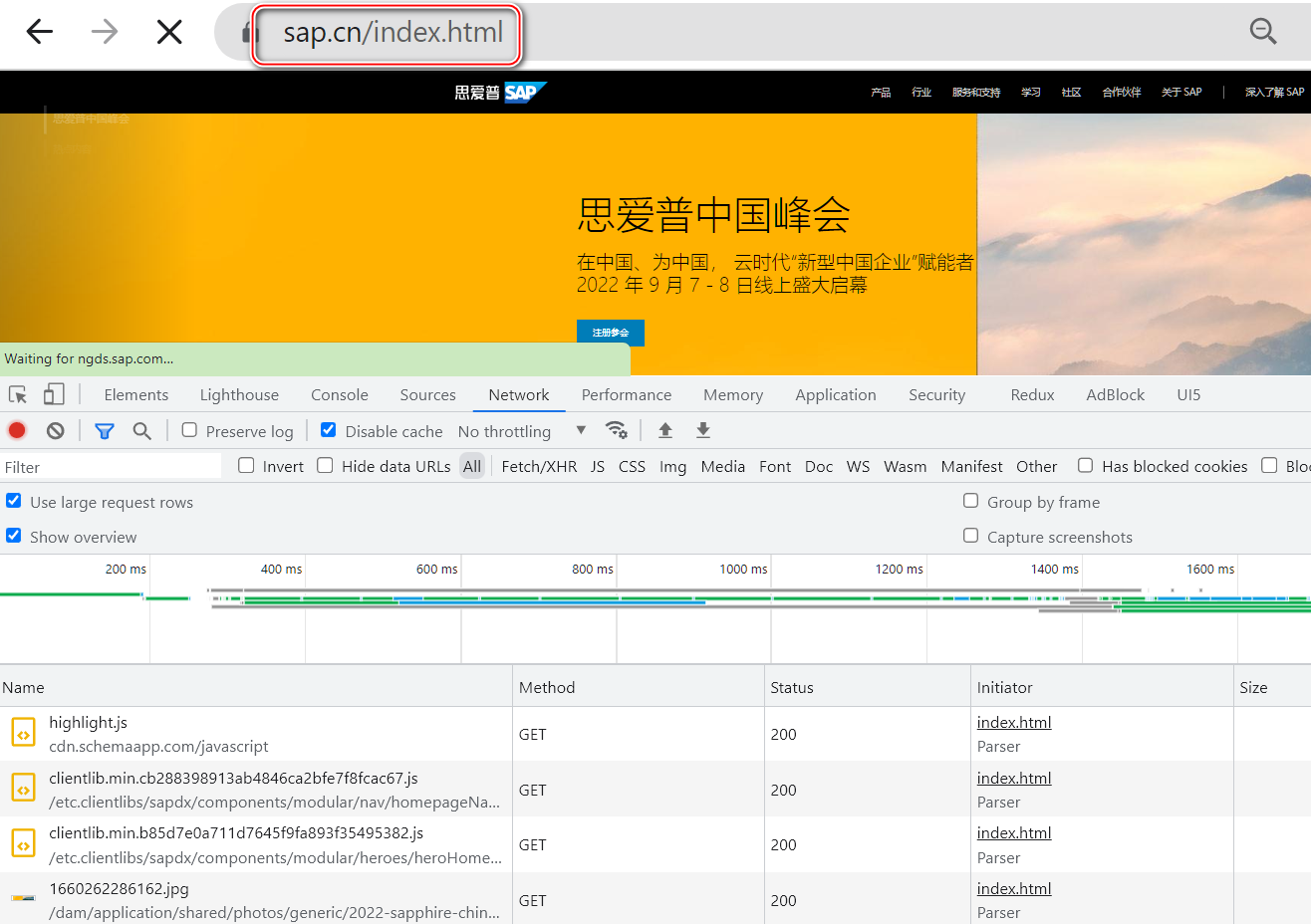
同第一种方法不同,大家注意到,这种方法,我们在地址栏里输入了 localhost:8089, 打开被代理的百度网页后,地址栏里的 localhost:8089 保持不变:

const http = require('http');
const httpProxy = require('http-proxy');
const targetUrl = 'https://www.sap.cn/index.html';
const baidu = 'https://www.baidu.com';
const proxy = httpProxy.createProxyServer({
//target: targetUrl,
changeOrigin:true,
secure:false
});
http.createServer(function (req, res) {
proxy.web(req, res, {
target: baidu
});
}).listen(8089);
console.log('Proxy listens in 8089');
但是对于 sap 官网来说,有一个重定向的行为:


Access to fetch at ‘https://wappass.baidu.com/static/captcha/tuxing.html?&logid=11334581951689513341&ak=c27bbc89afca0463650ac9bde68ebe06&backurl=https%3A%2F%2Fwww.baidu.com%2Fbaidu&signature=266d81f92ed0df604946084fd4d93f4c×tamp=1661502581’ (redirected from ‘http://localhost:8085/baidu’) from origin ‘http://localhost:8085’ has been blocked by CORS policy: The ‘Access-Control-Allow-Origin’ header has a value ‘http://wappass.baidu.com’ that is not equal to the supplied origin. Have the server send the header with a valid value, or, if an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
正常情况下,使用 fetch 请求绝对路径:

在 Chrome 开发者工具 network 标签页里,没有观察到 OPTIONS 请求:

直接就是 HTTP GET CORS 错误了。当站点 A 尝试从站点 B 获取内容时,站点 B 可以发送一个 Access-Control-Allow-Origin 响应标头,告诉浏览器该页面的内容可以从某些来源访问。 源是一个域(domain),加上一个方案(scheme)和端口号。
- 点赞
- 收藏
- 关注作者


评论(0)