cy.visit 执行逻辑的单步调试
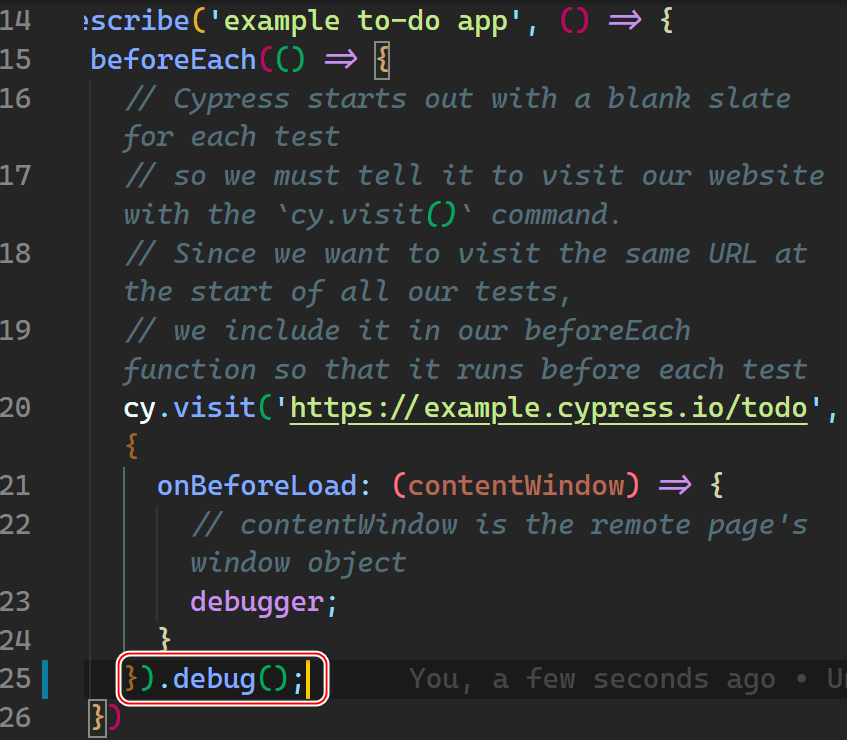
我们单步调试如下图第 20 行代码,cy.visit 执行后,不会立即去访问 url 里指定的网站:

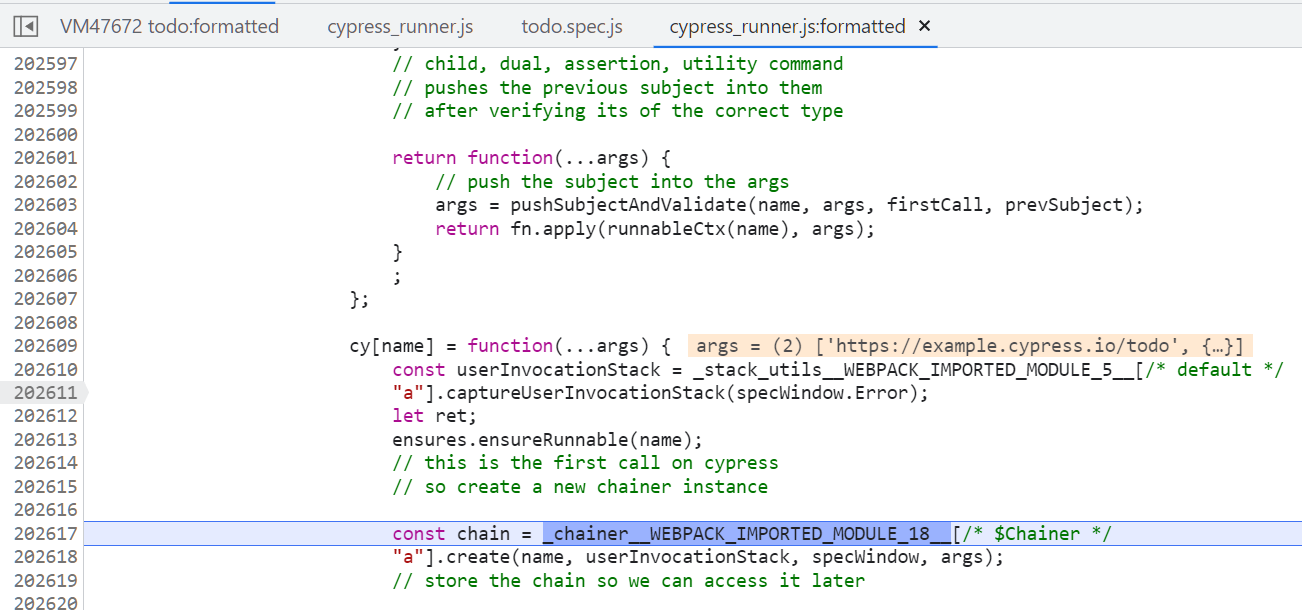
进入一个 generic 函数,这里发现 cy. 的函数,是运行时动态挂接上去的:

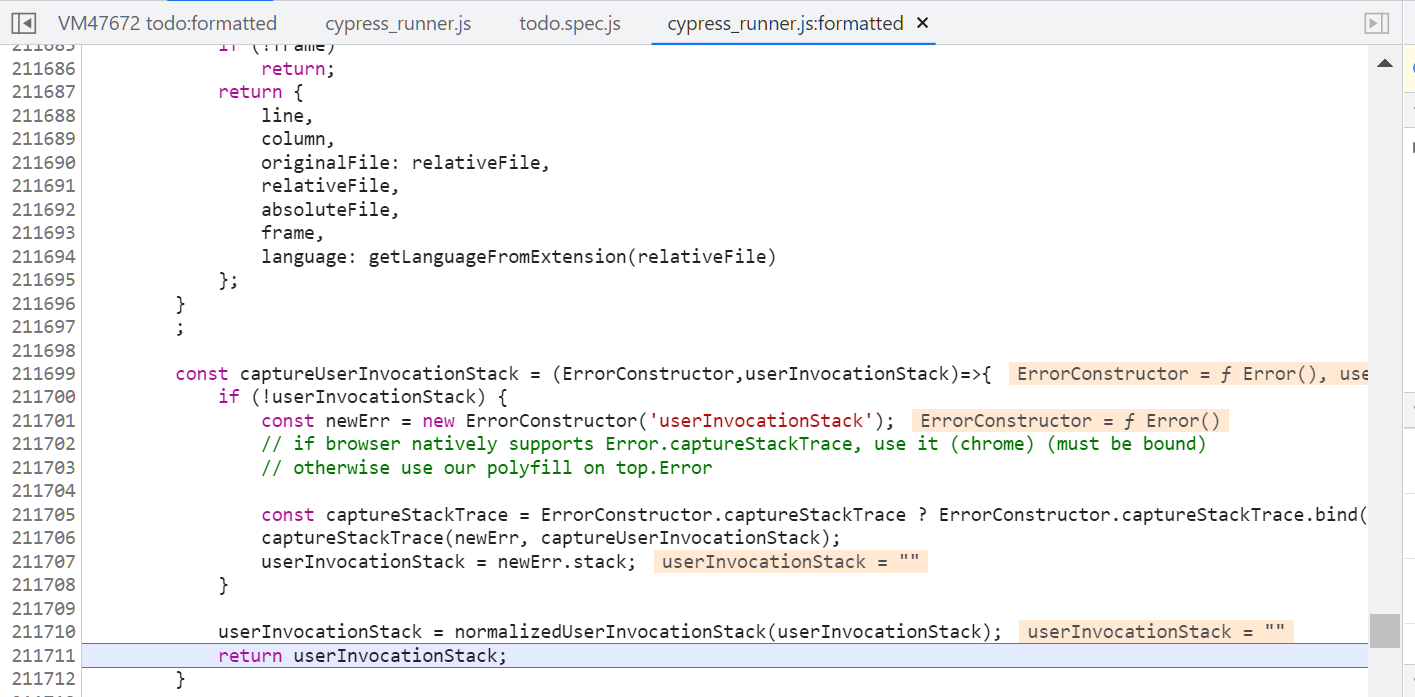
首先进行调用栈的保存工作?返回一个空的字符串:

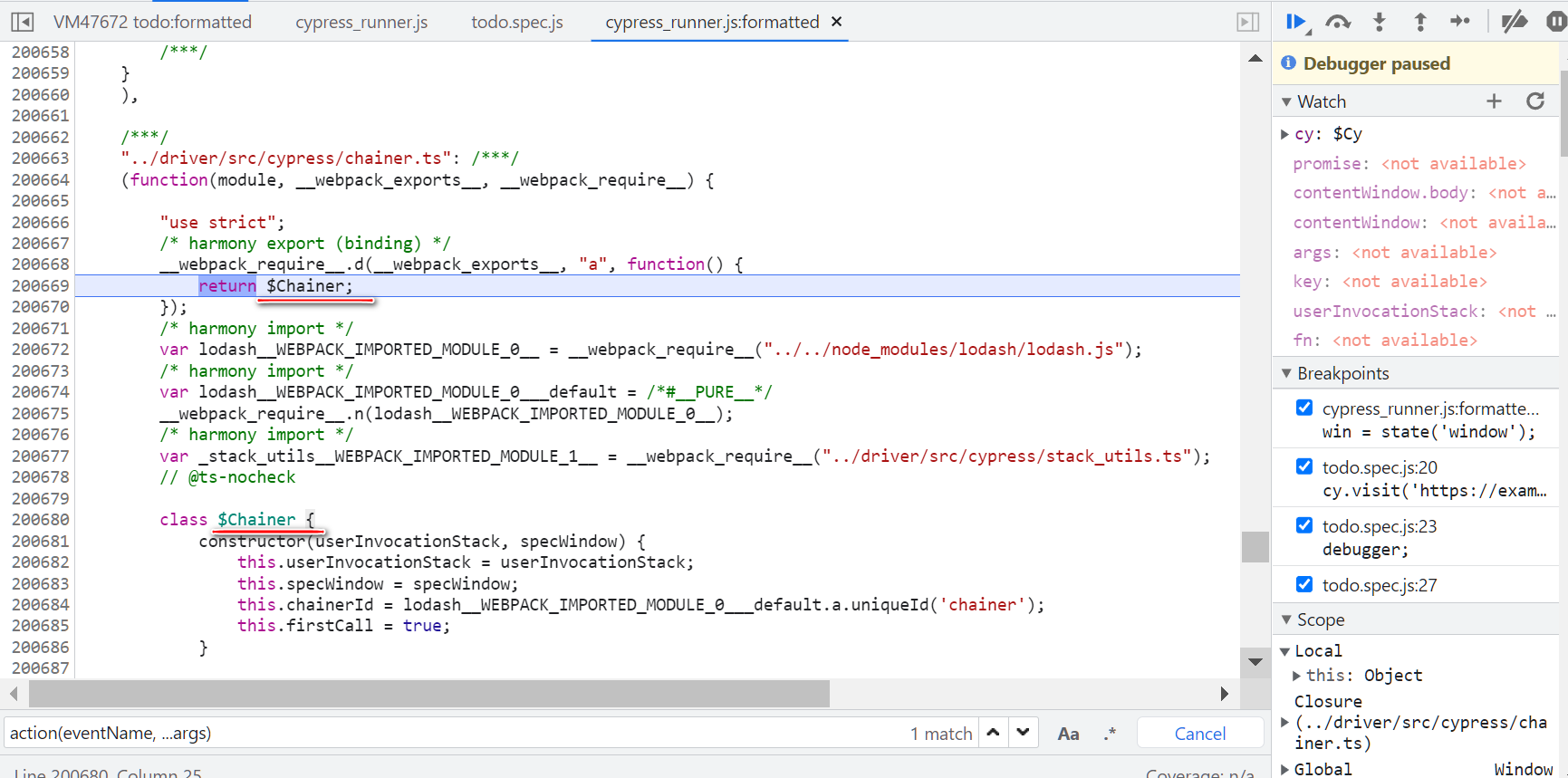
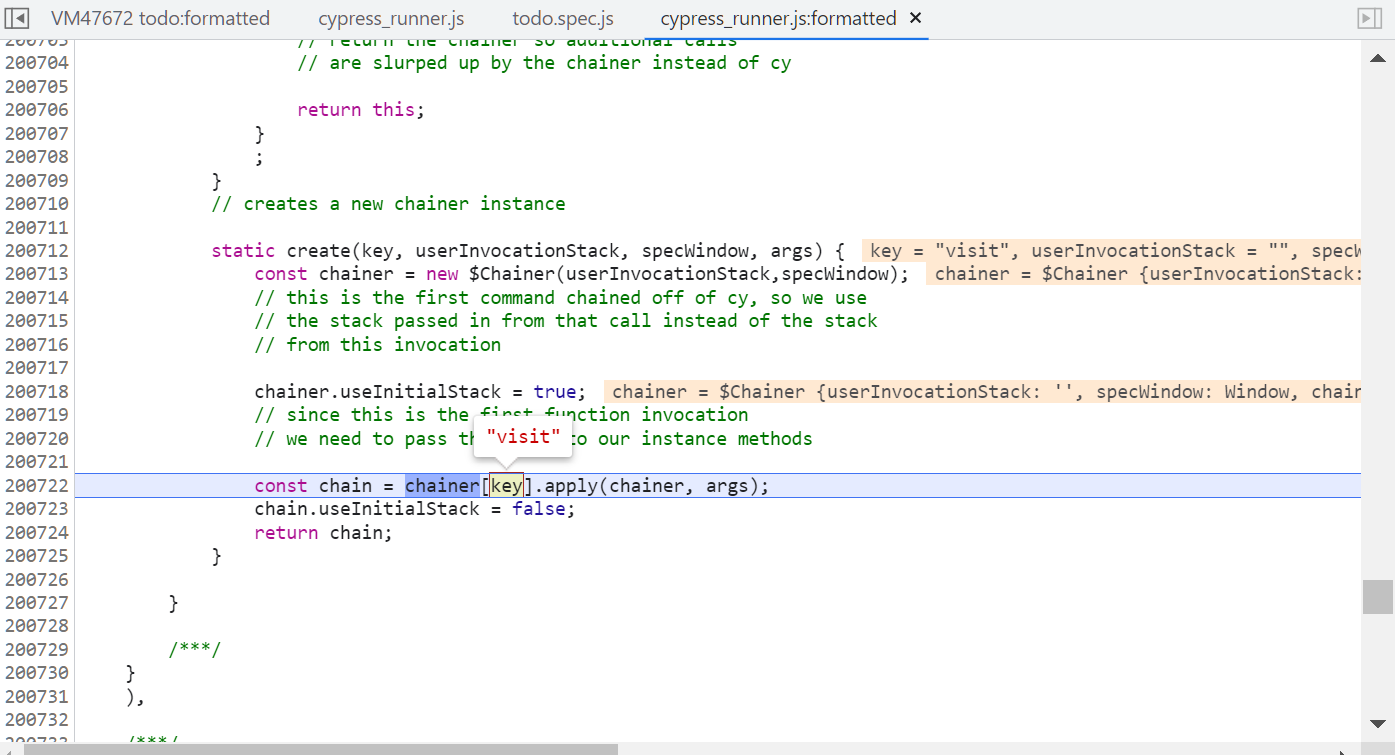
创建一个 chain 实例:

单例模式吗?

创建一个 chain 实例:

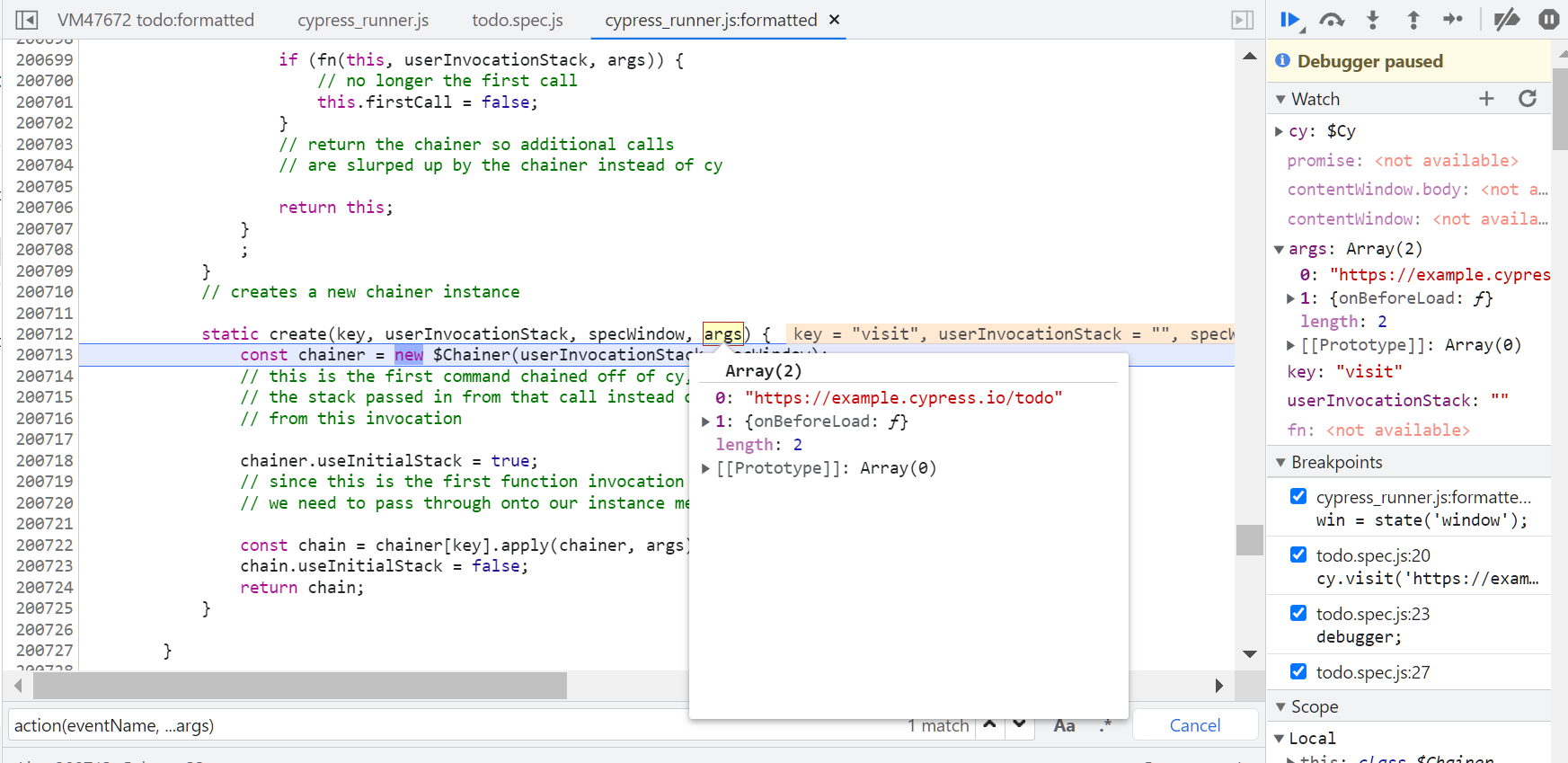
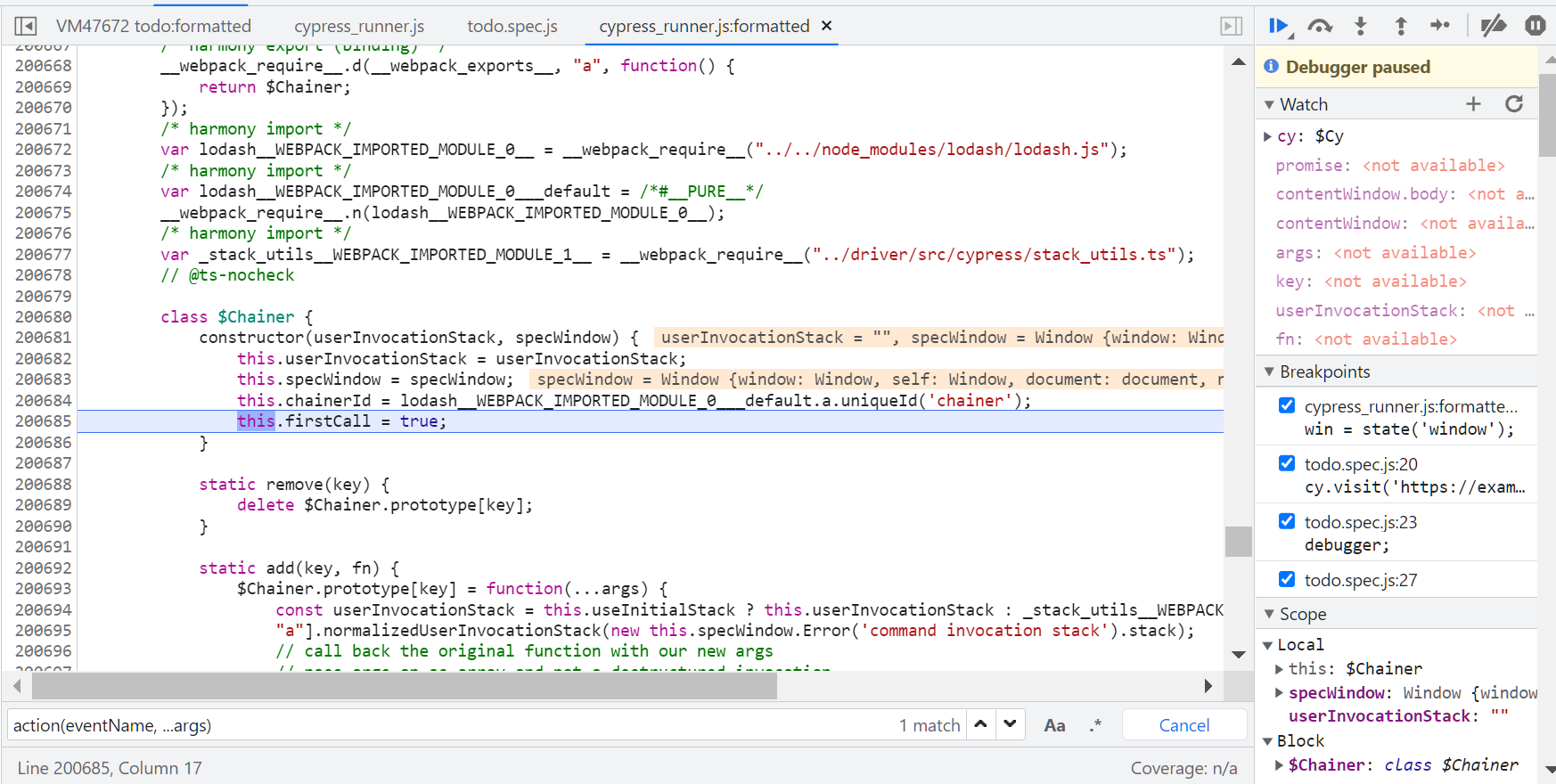
这里构造函数才正式调用:

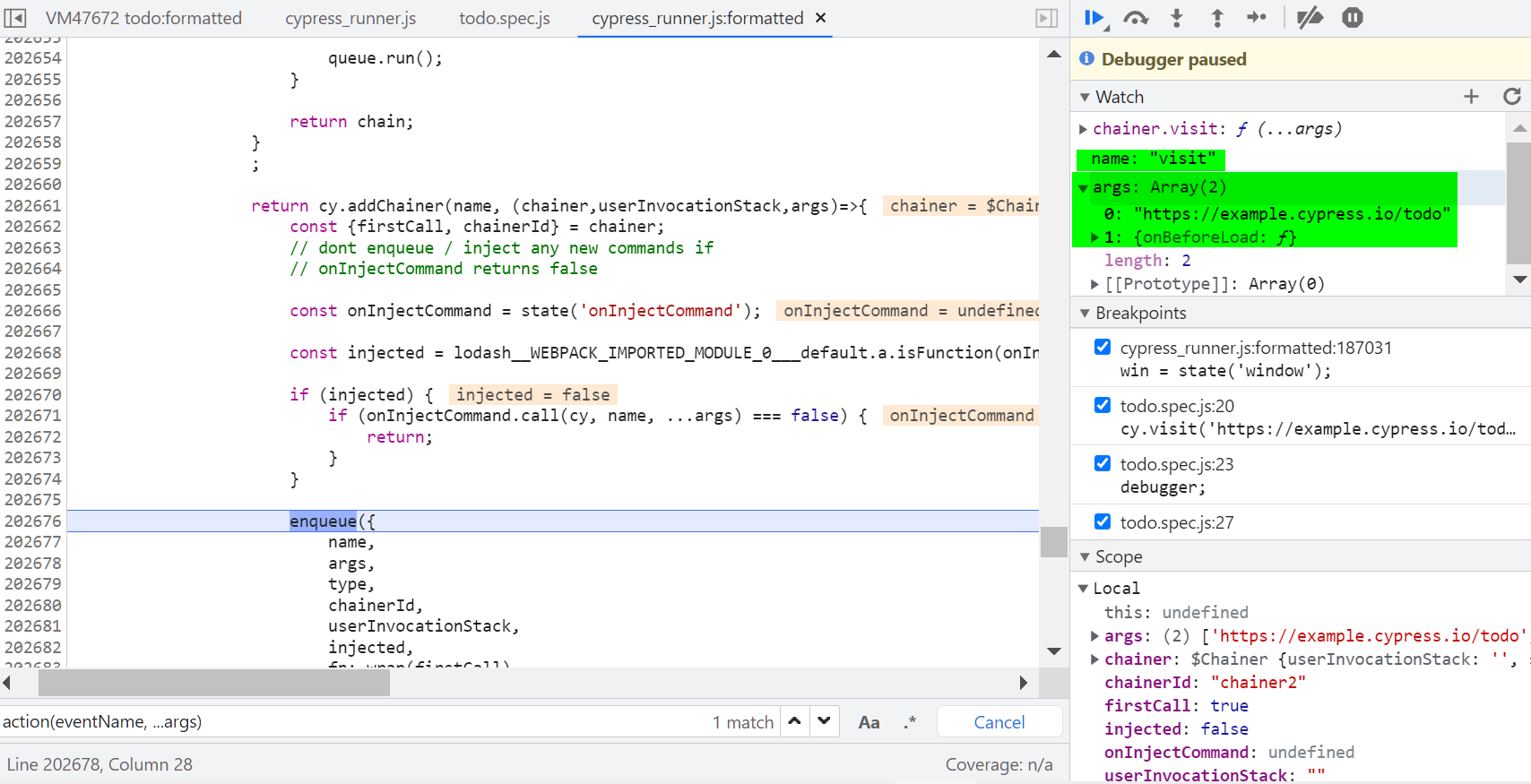
这个 chainer.visit 是个什么函数?

一个 enqueue 动作:

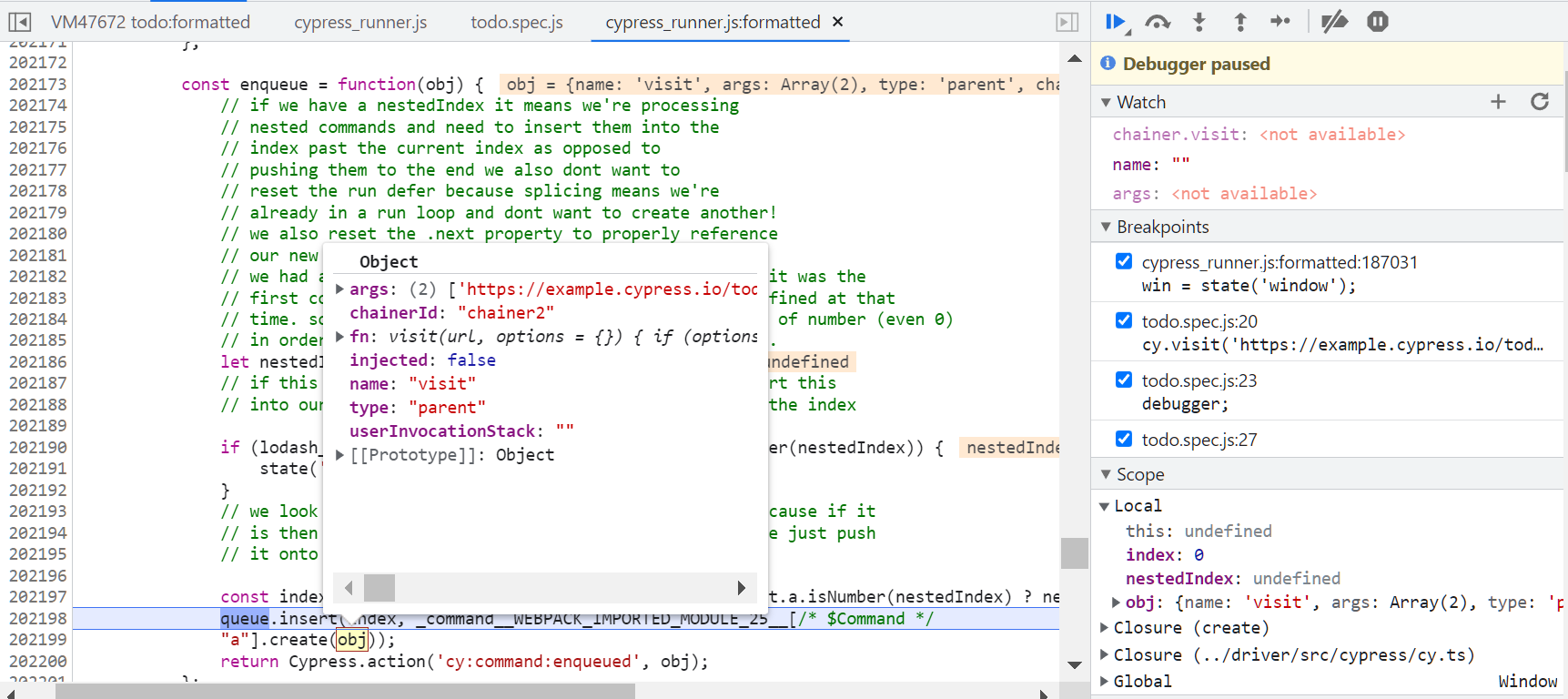
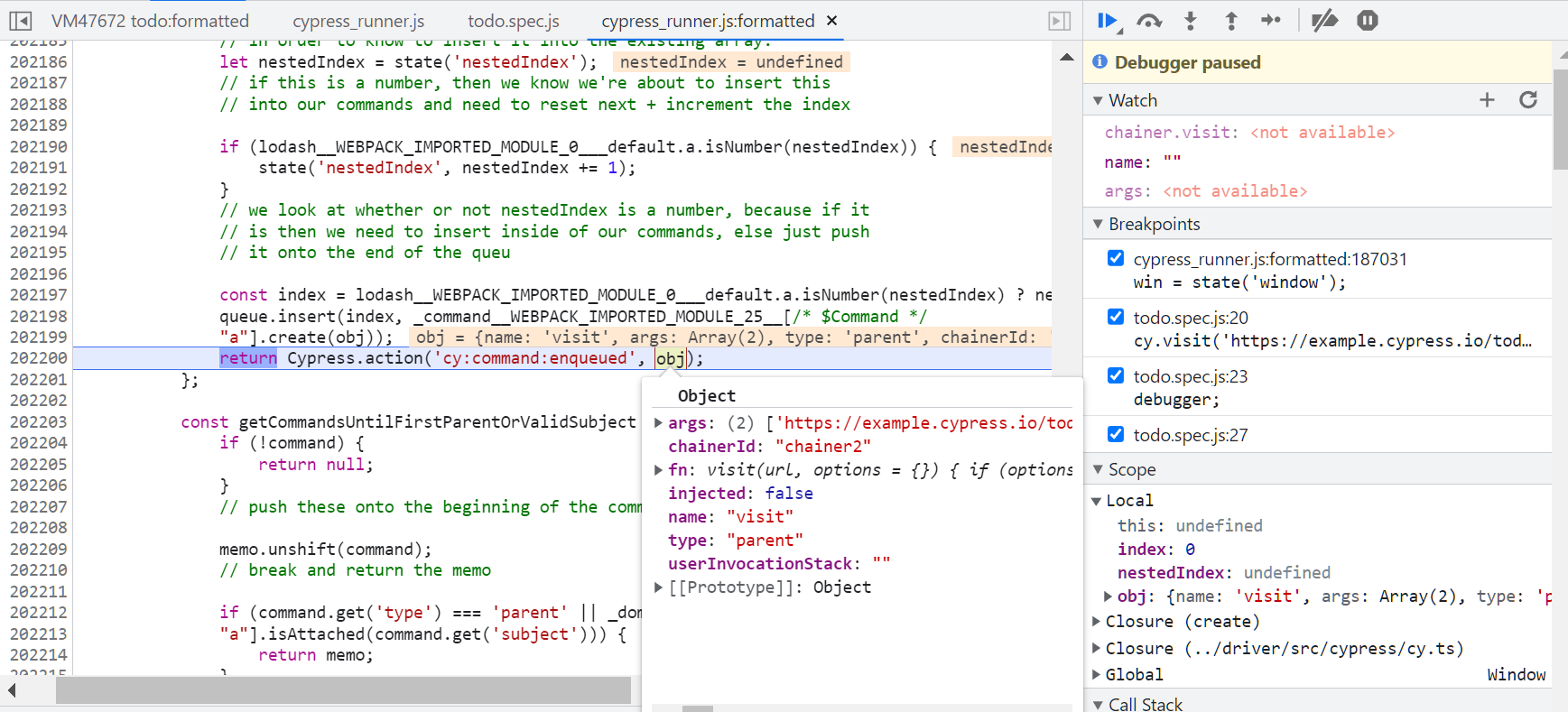
enqueue 的实现就是:创建一个 Cypress action 实例:


有限状态自动机:

如何开启 Cypress 的调试模式?

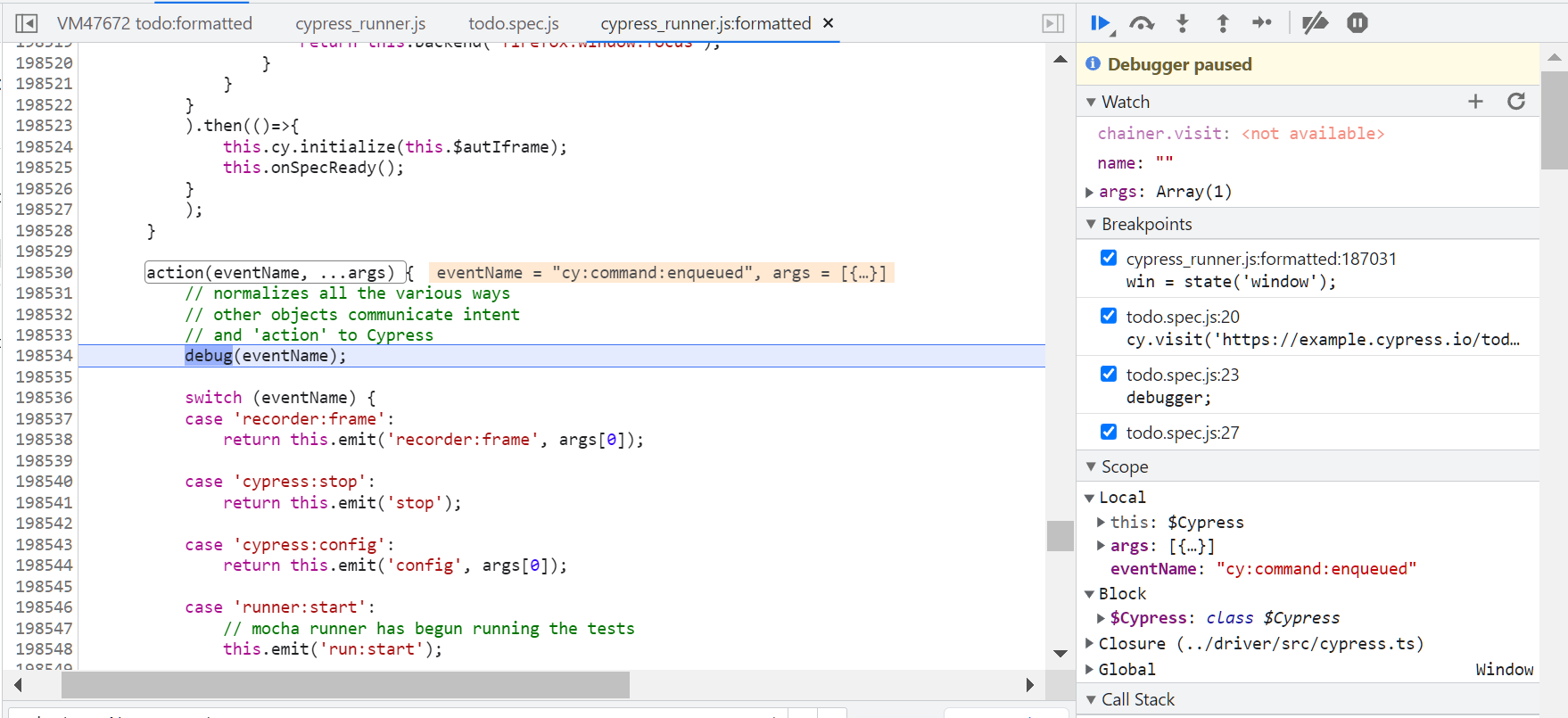
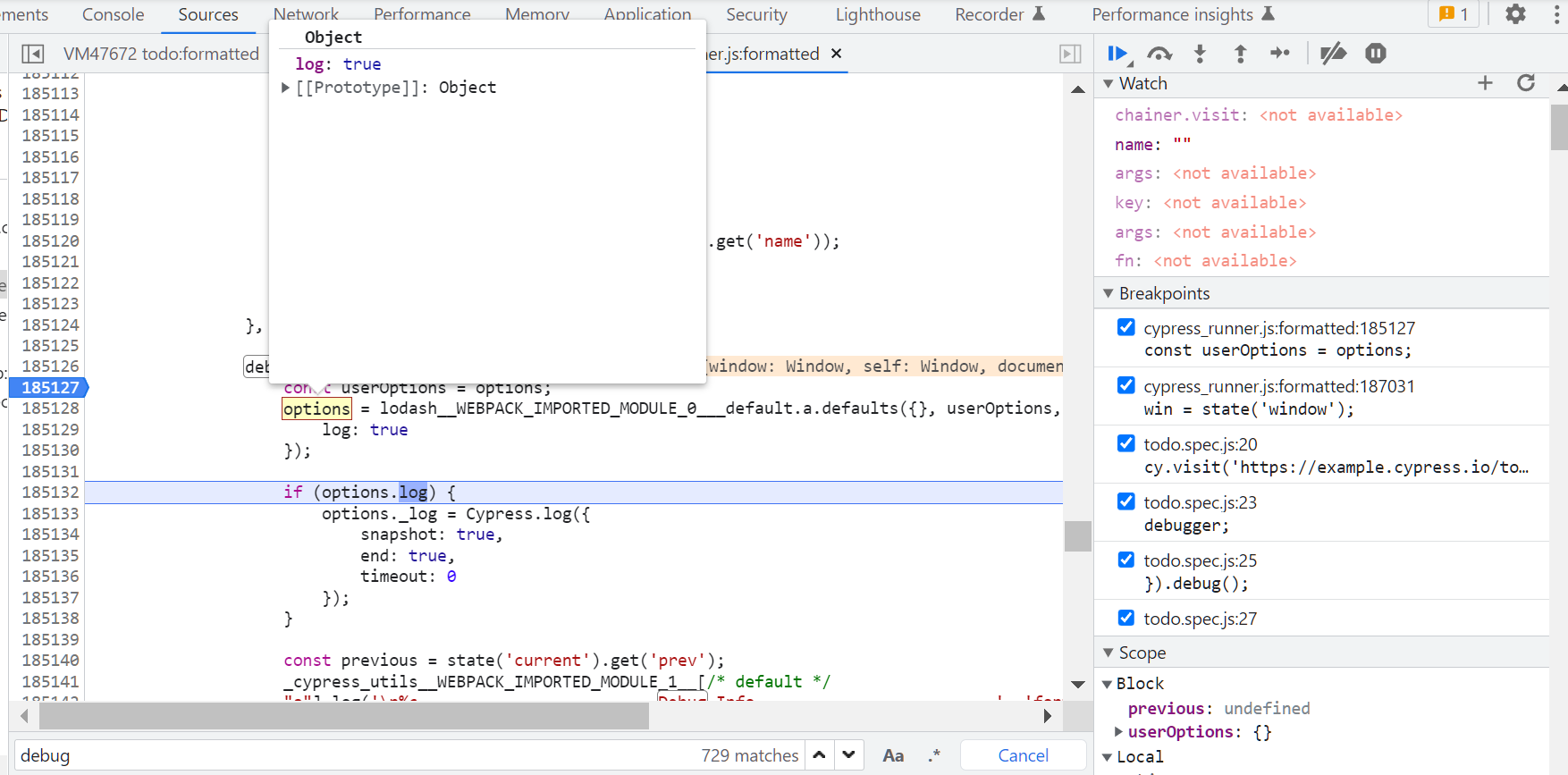
加一个 debug 操作:

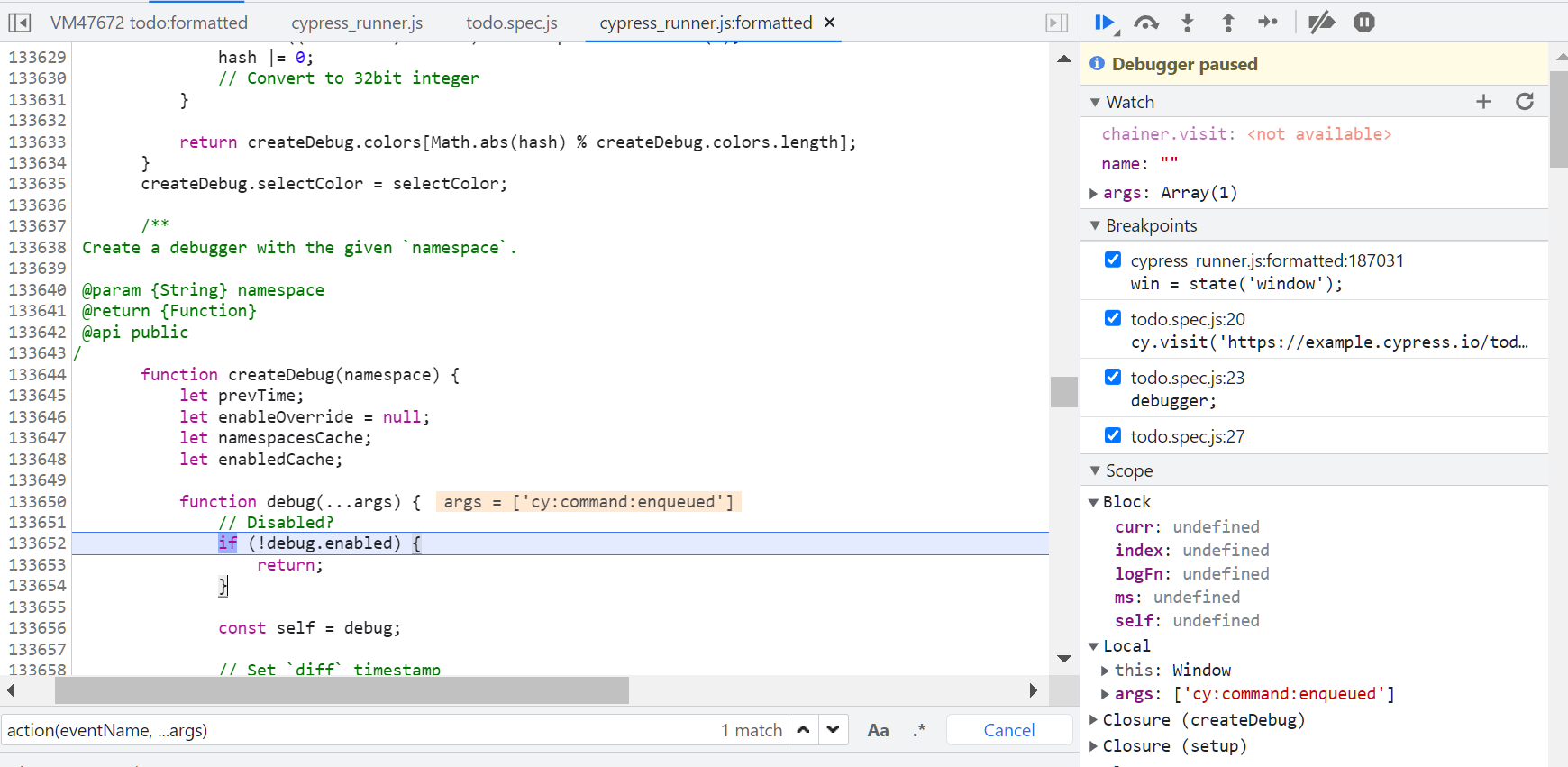
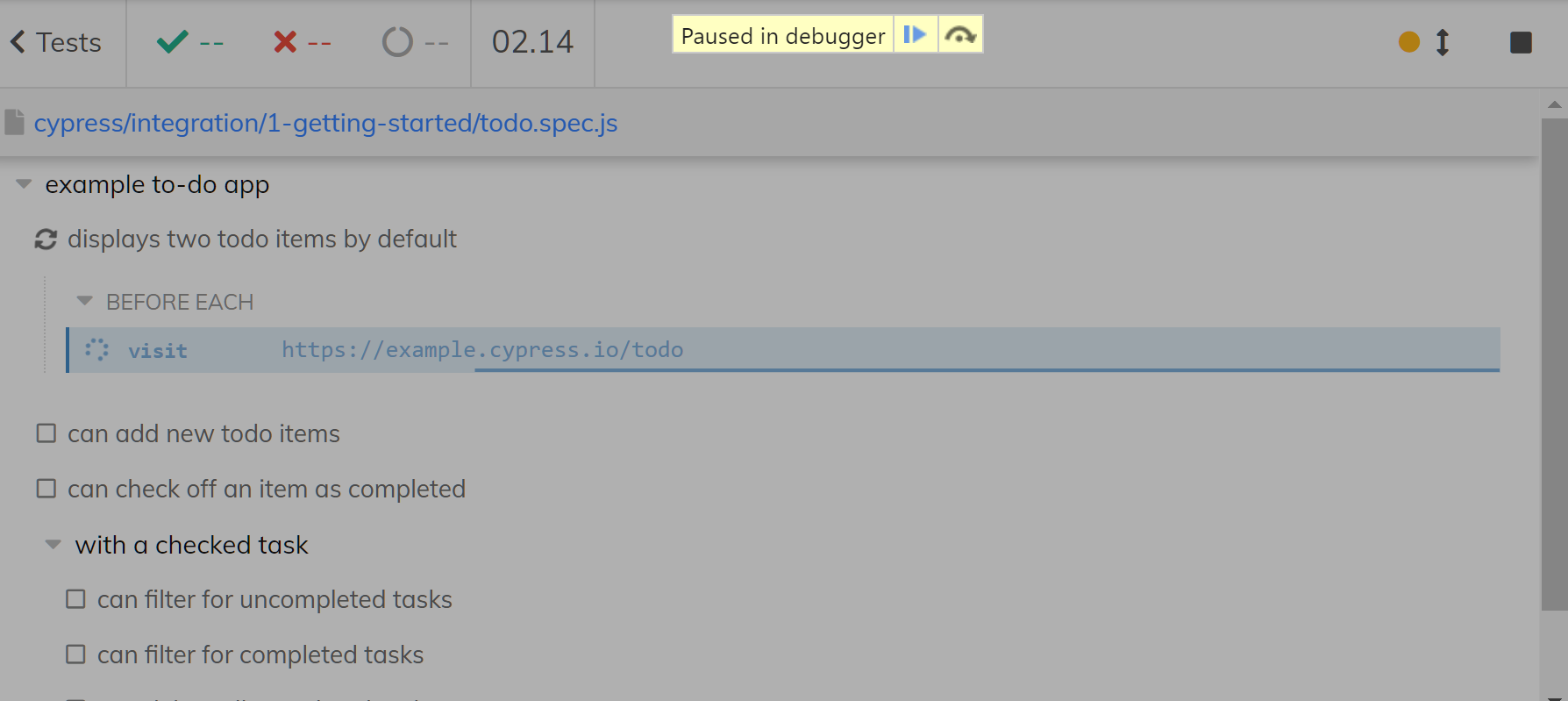
断点停下来之后,进度条仍然在走:

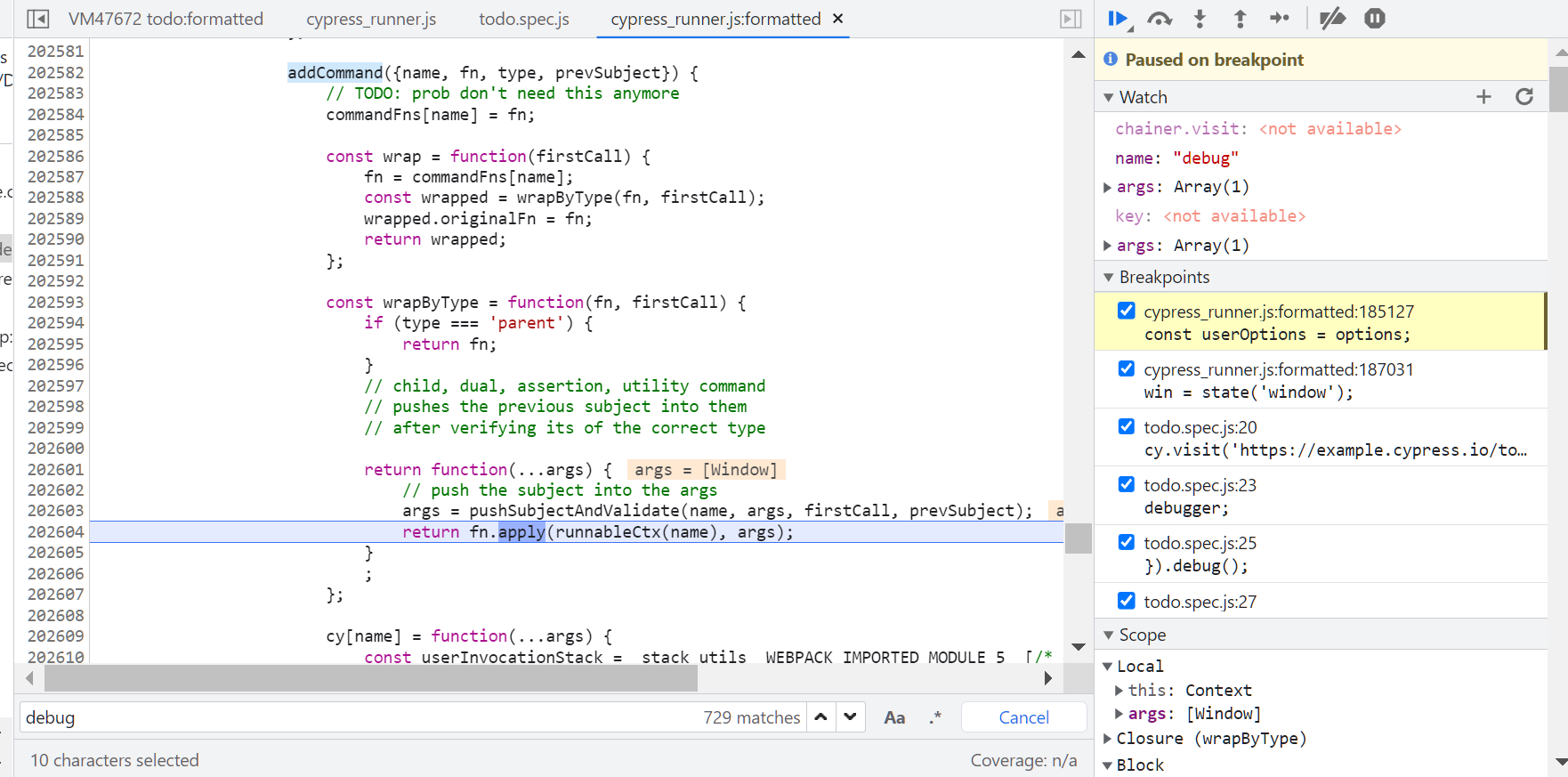
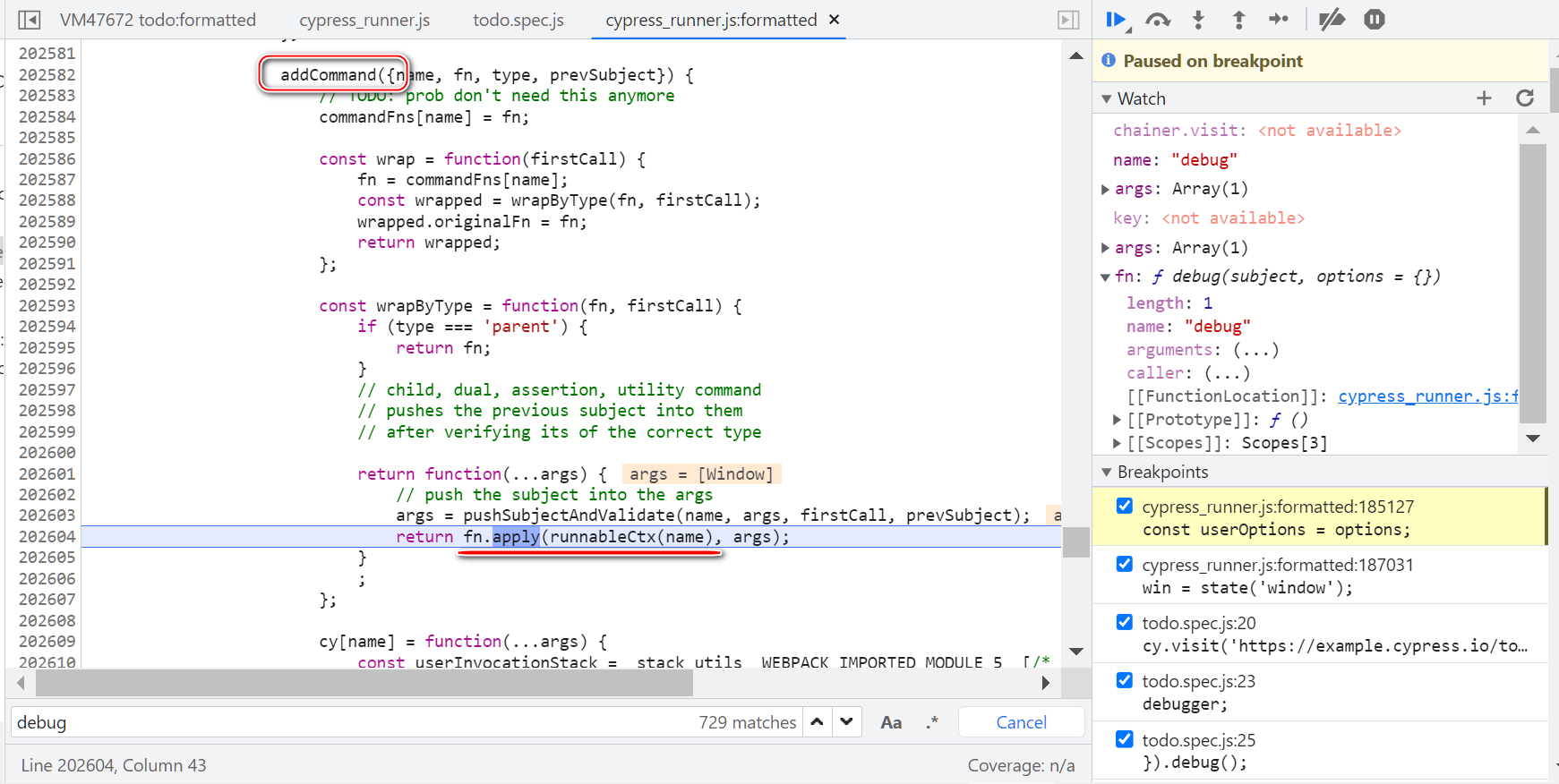
从 queue 里摘出一个 action,执行:

每个 command 添加到 queue 里之后,都有一个伴随的 fn:


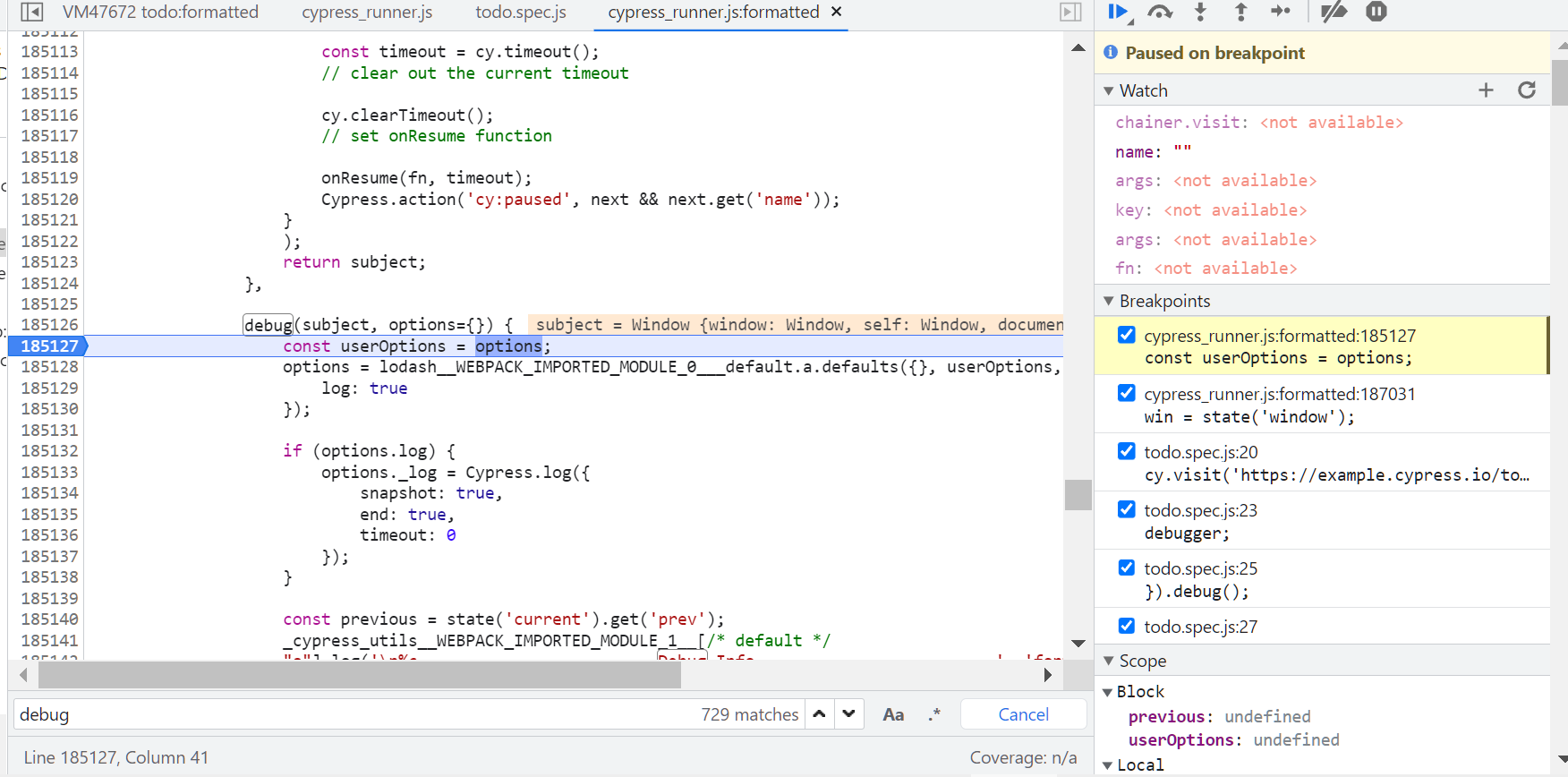
这个 useroptions 如何指定?

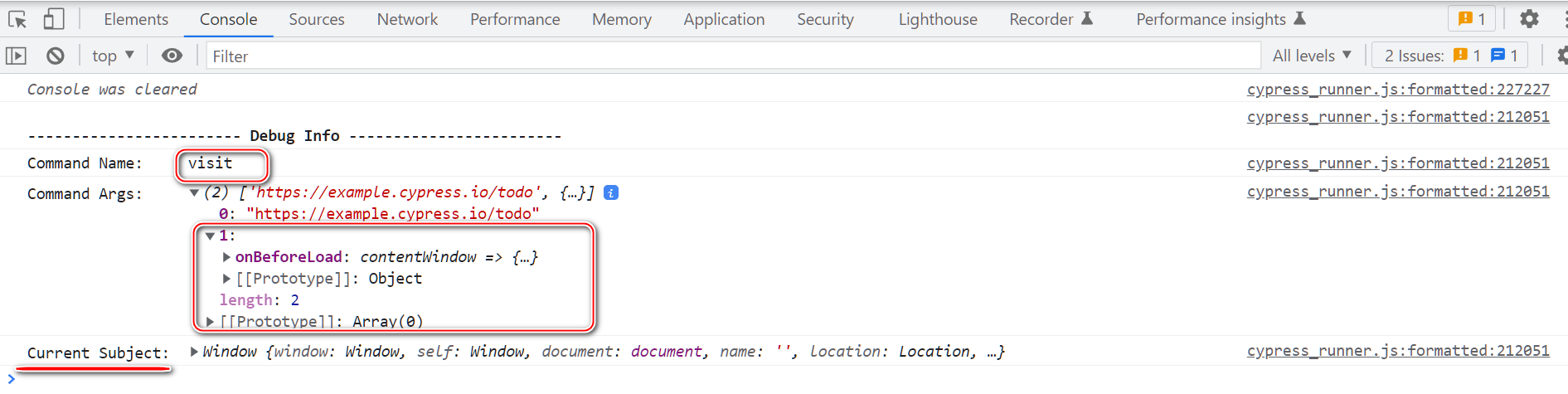
打印出 command 名称,参数,还有当前的 subject:

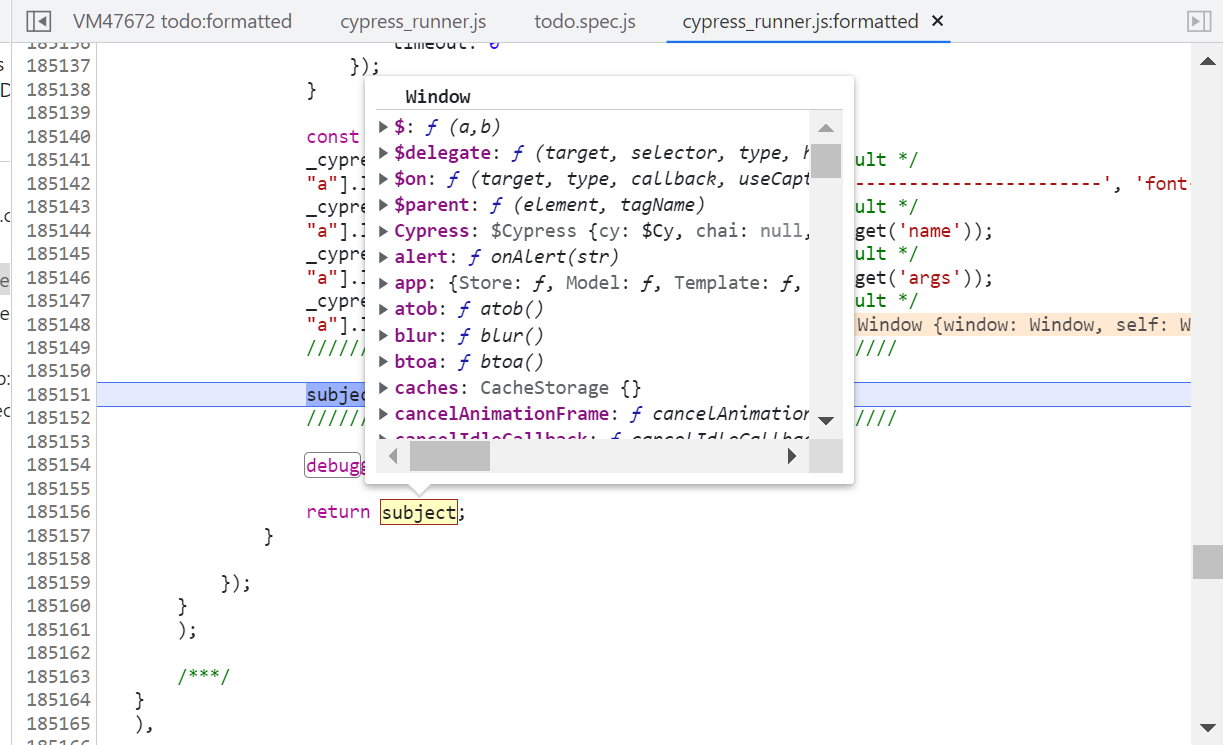
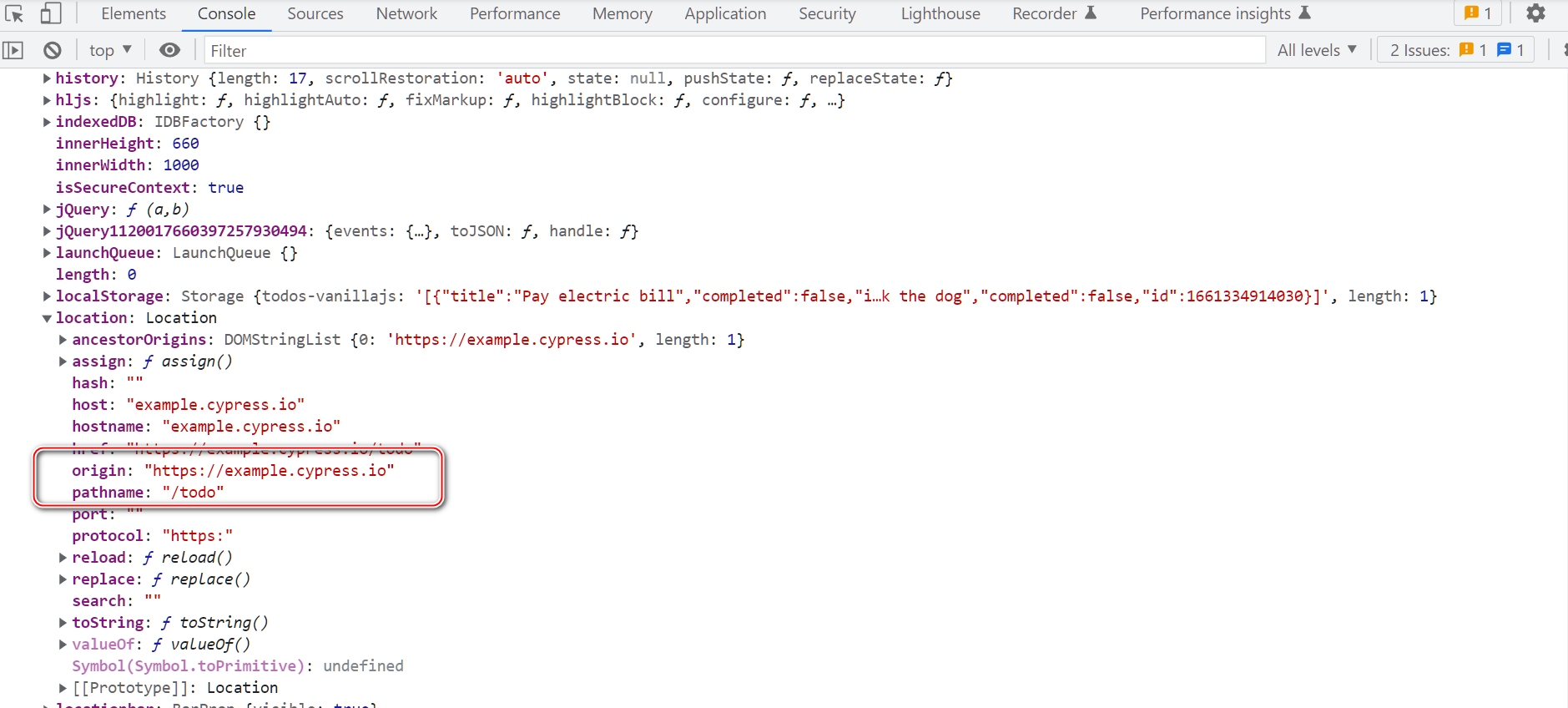
subject 就是全局 windows 对象:

成功加载的页面:

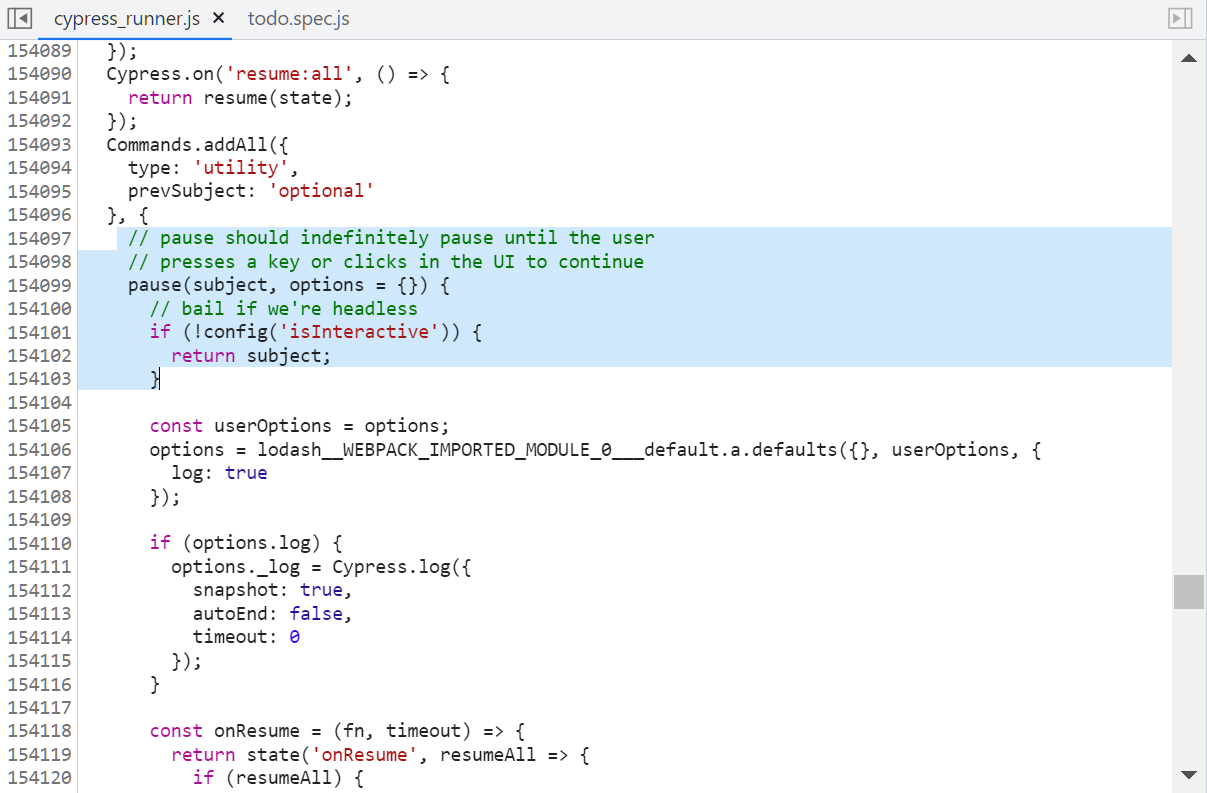
debug 上面就是 pause 指令:

Cypress测试代码在与应用程序相同的运行循环中运行。这意味着 Cypress 测试编写人员,可以访问在页面上运行的代码,以及浏览器提供给开发人员的辅助工具,如文档、窗口和调试器。
我们直接在 Cypress 测试代码里,插入 debugger 之类的关键字,是无法按照我们期望的方式工作的:
it('let me debug like a fiend', () => {
cy.visit('/my/page/path')
cy.get('[data-testid="selector-in-question"]')
debugger // Doesn't work
})
cy commands 会将一个 action 实例加入一个任务队列中。
上面代码的 cy.visit() 和 cy.get() 调用将立即返回,并将它们的工作放入队列等待稍后完成,而 debugger 指令将在这两条调用产生的任何命令实际得到调度并运行之前执行。
- 点赞
- 收藏
- 关注作者


评论(0)