UI5 按钮的类型和背景色设置例子
我在 SAP UI5 XML 视图里有一个 Button 控件,类型为 Accept:

运行时渲染出来的效果如下:

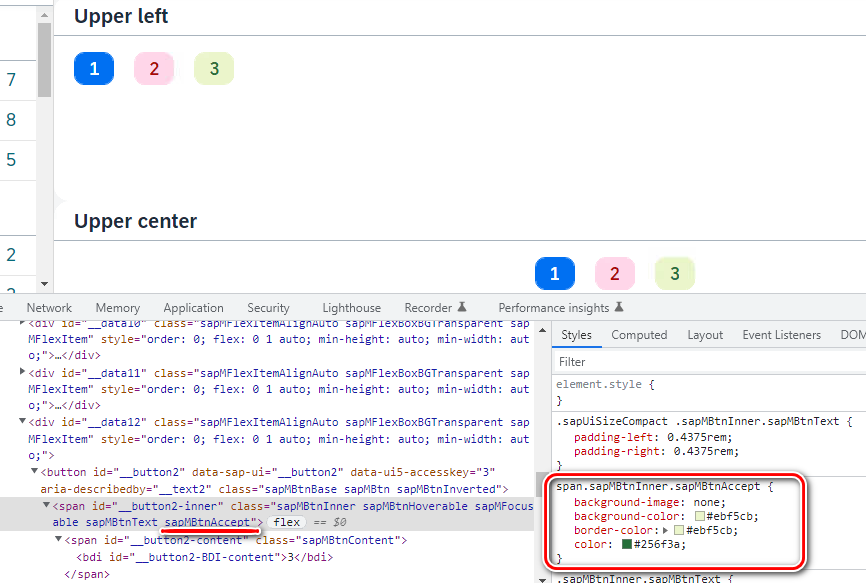
这个按钮对应生成的 HTML 视图代码里,起作用的 css:
span.sapMBtnInner.sapMBtnAccept {
background-image: none;
background-color: #ebf5cb;
border-color: #ebf5cb;
color: #256f3a;
}
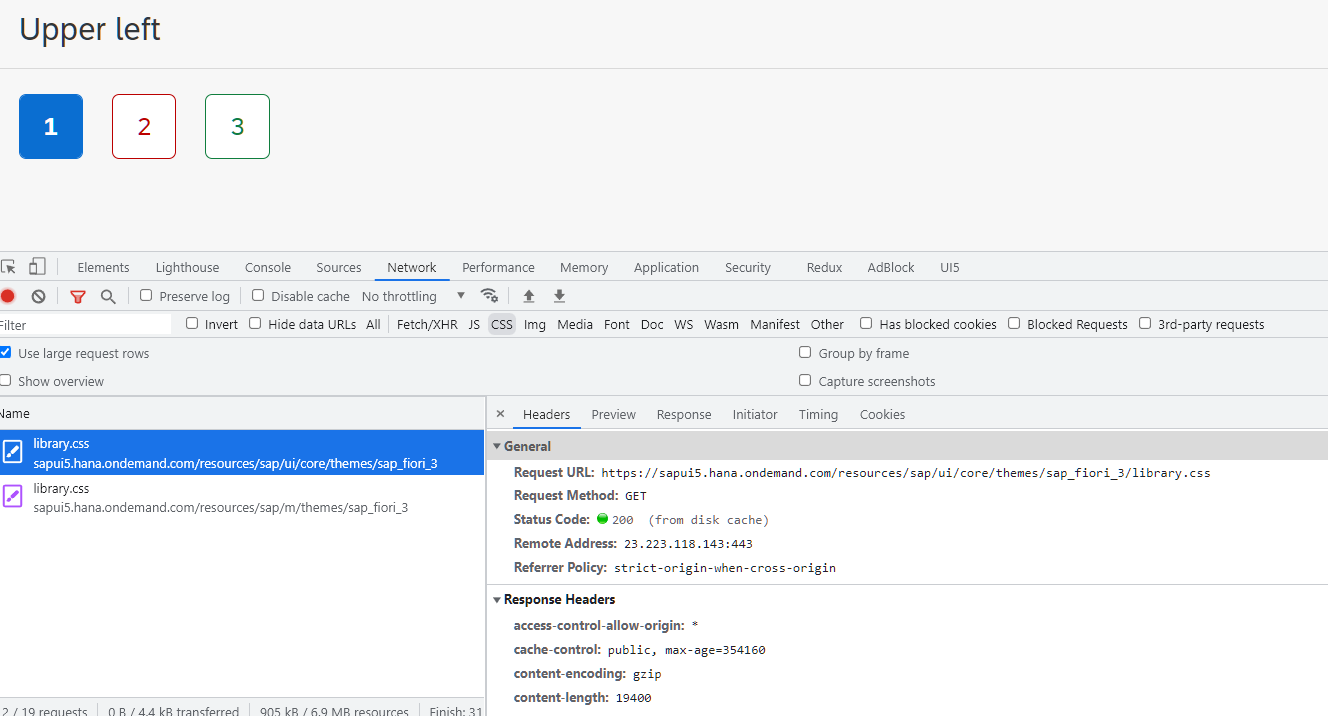
对应的 css 文件地址:https://sapui5.hana.ondemand.com/resources/sap/m/themes/sap_horizon/library.css

本地渲染:sapui5.hana.ondemand.com/resources/sap/ui/core/themes/sap_fiori_3

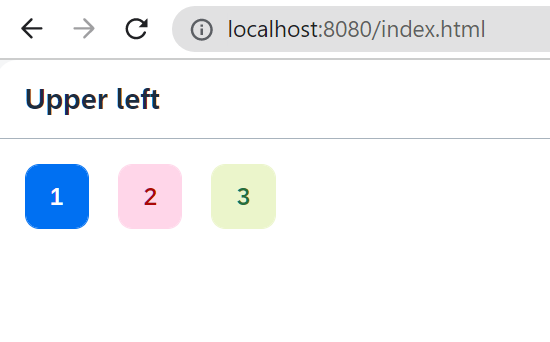
本地改成sap_horizon 会怎样?
成功了:

用户通过单击或点击按钮或按下某些键盘键(例如 Enter)来触发操作。
对于按钮 UI,可以定义文本、图标或两者。 您还可以指定是先显示文本还是先显示图标。
可以从一组预定义的 ButtonTypes 中进行选择,这些 ButtonTypes 提供不同的样式以对应于触发的操作。
可以将按钮设置为启用或禁用。 启用的 Button 可以通过单击或点击来按下,并且它会更改其样式以向用户提供视觉反馈,即它被按下或鼠标光标悬停在上面。 禁用的 Button 显示为非活动状态且无法按下。
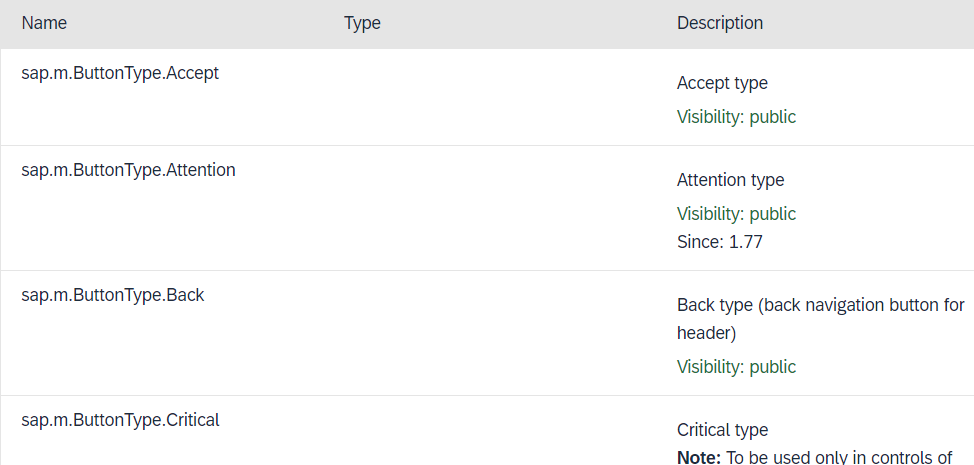
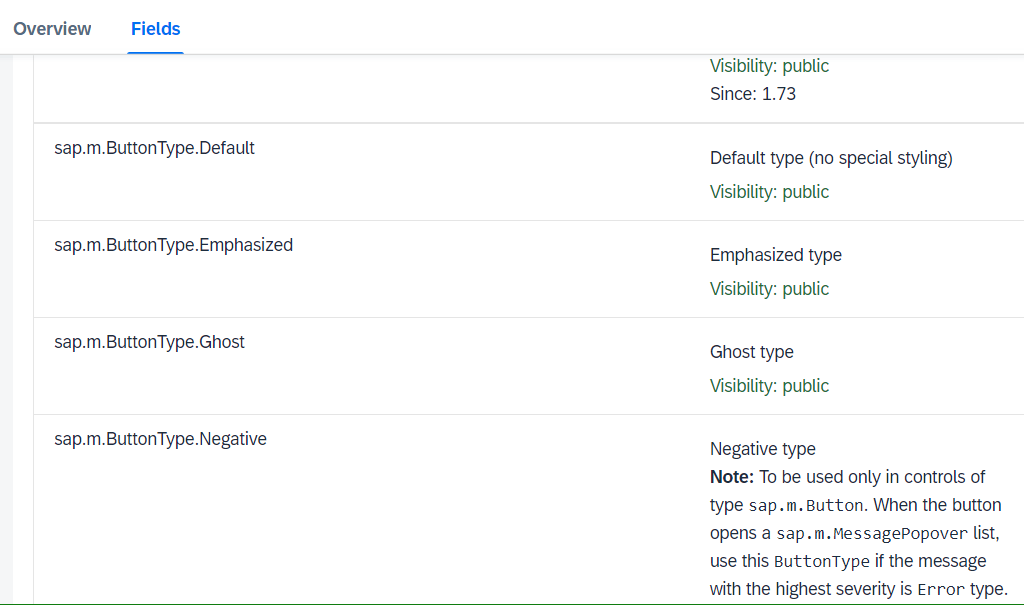
SAP UI5 所有支持的 Button类型,在这个枚举类型里可以找到:sap.m.ButtonType


button 的 ariaHasPopup 属性:指定 aria-haspopup 属性的值
如果值为 None,则不会呈现该属性。 否则它将使用选定的值呈现。
仅当按钮与弹出窗口相关时才使用此属性。 该值需要等于弹出窗口的主要/根(main/root)角色,例如对话框、菜单或列表。
下图是在 XML 视图里嵌入 css style 的方法:
<mvc:View controllerName="sap.hcm.Address" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"
xmlns:html="http://www.w3.org/1999/xhtml">
<html:style>
.mySuperRedButton {
color: red;
}
</html:style>
<Panel>
<Button class="mySuperRedButton" text="Press Me"/>
</Panel>
</mvc:View>
为了允许 XML 视图在内容安全策略拒绝内联样式的环境中使用(即没有 style-src 指令的不安全内联源),则开发人员需要引用外部样式表,而不是将样式表嵌入到 SAP UI5 XML 视图。
- 点赞
- 收藏
- 关注作者


评论(0)