软件测试|Vue3 - 插槽 Slots
【摘要】 插槽 Slots插槽内容:<slot>编译作用域后备内容具名插槽作用域插槽插槽不仅仅可以传递数据,还可以传递视图。插槽多用来封装一些组件,比如:type的切换组件。常用的组件都是用插槽来实现的。vue实现一套内容分发的API,插槽通过<slot>元素作为承载分发内容的出口。1.插槽组件不是以单标签形式结束,而是以双标签形式结束。2.组件内的内容,就是插槽。如果什么都不操作,对应的组件的内容...
插槽 Slots
-
- 插槽内容:
<slot>
- 插槽内容:
-
- 编译作用域
-
- 后备内容
-
- 具名插槽
-
- 作用域插槽

- 插槽不仅仅可以传递数据,还可以传递视图。
- 插槽多用来封装一些组件,比如:type的切换组件。常用的组件都是用插槽来实现的。
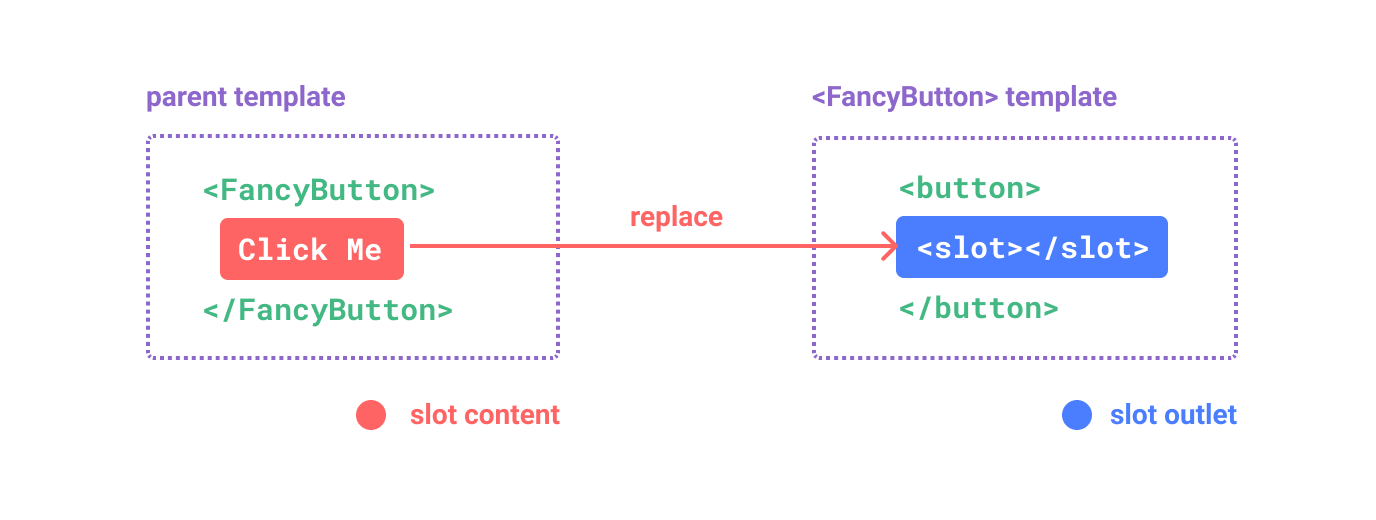
vue实现一套内容分发的API,插槽通过<slot>元素作为承载分发内容的出口。
- 1.插槽组件不是以单标签形式结束,而是以双标签形式结束。
- 2.组件内的内容,就是插槽。如果什么都不操作,对应的组件的内容默认不显示。
插槽内容
- 插槽内容:
<slot>
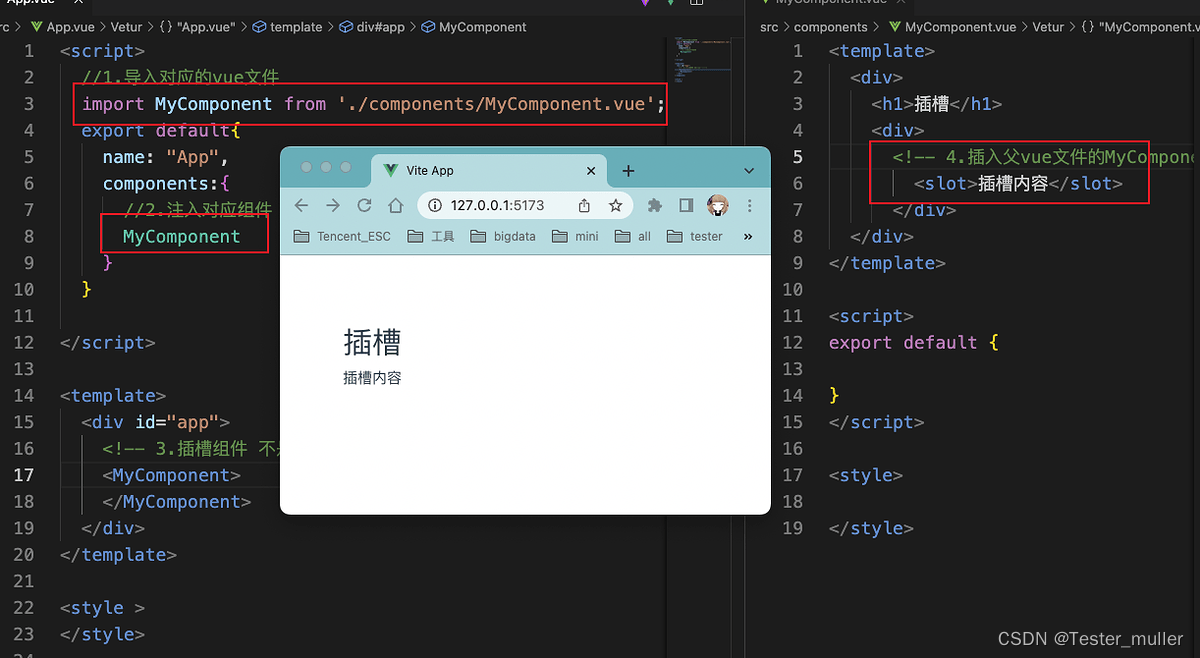
- App.vue
<script>
//1.导入对应的vue文件
import MyComponent from './components/MyComponent.vue';
export default{
name: "App",
components:{
//2.注入对应组件
MyComponent
}
}
</script>
<template>
<div id="app">
<!-- 3.插槽组件 不是单标签-->
<MyComponent>
</MyComponent>
</div>
</template>
<style >
</style>
- MyComponent.vue
<template>
<div>
<h3>插槽</h3>
<div>
<!-- 4.插入父vue文件的MyComponent内的内容 -->
<slot>插槽内容</slot>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>

App.vue 里面的插槽组件显示的内容在 MyComponent.vue 文件内
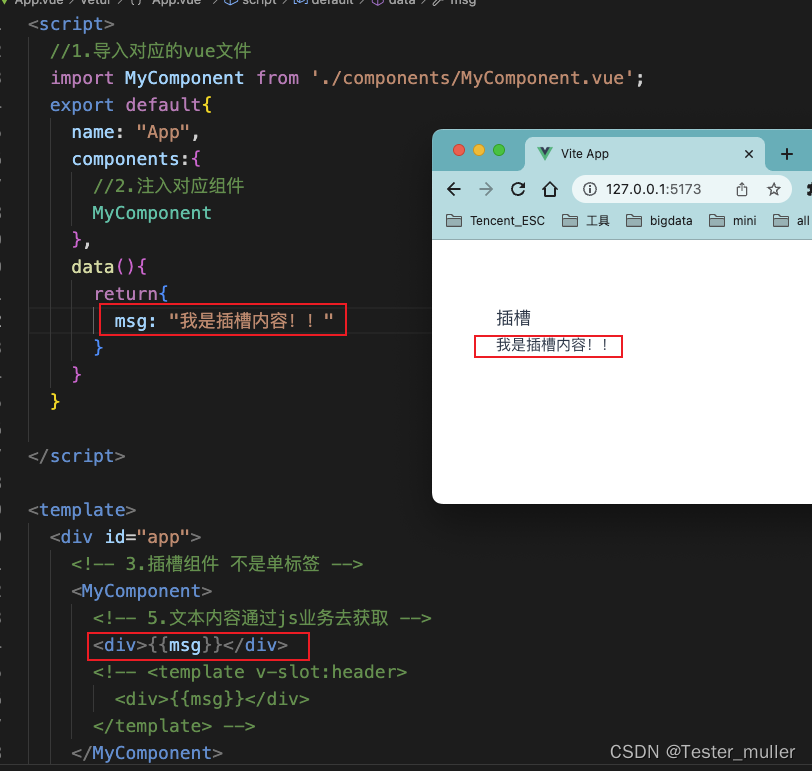
编译作用域
- 编译作用域
对应页面内容不是固定的,而是通过js业务去获取的。
<script>
//1.导入对应的vue文件
import MyComponent from './components/MyComponent.vue';
export default{
name: "App",
components:{
//2.注入对应组件
MyComponent
},
data(){
return{
msg: "我是插槽内容!!"
}
}
}
</script>
<template>
<div id="app">
<!-- 3.插槽组件 不是单标签 -->
<MyComponent>
<!-- 5.文本内容通过js业务去获取 -->
<div>{{msg}}</div>
</MyComponent>
</div>
</template>
<style >
</style>

- 父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
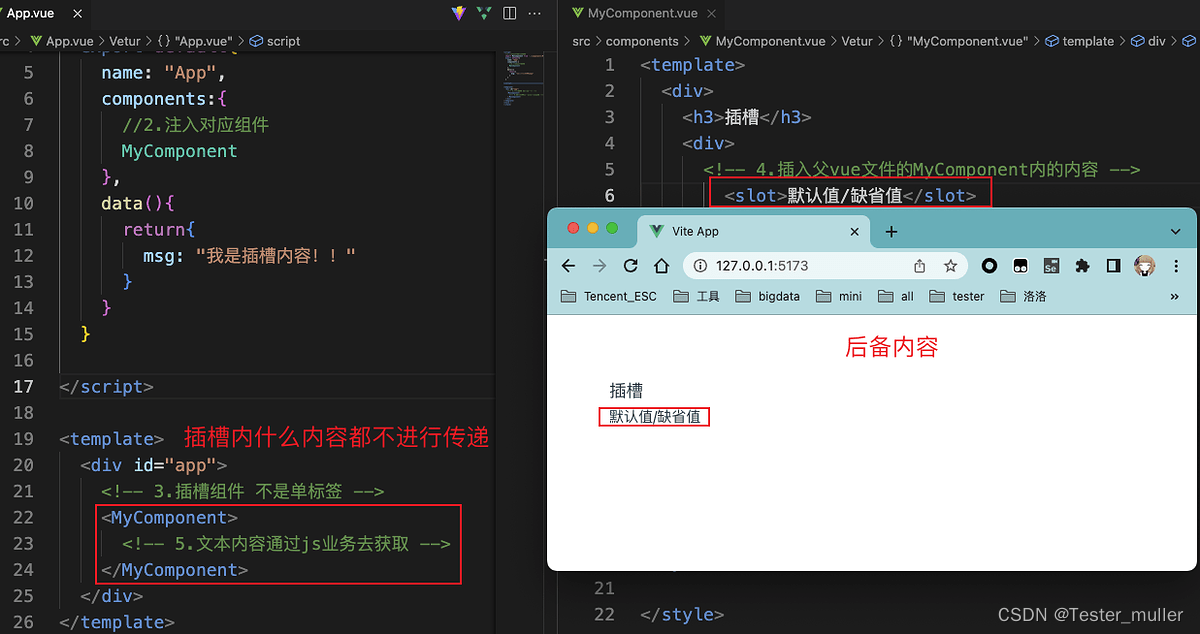
后备内容
为插槽设置具体的后备「默认」内容很有用,它只会在没有提供内容的时候被渲染。
- 后备内容
如果App.vue内对应插槽什么值都没有传递,则在 MyComponent.vue 文件中进行定义。
- App.vue
<script>
//1.导入对应的vue文件
import MyComponent from './components/MyComponent.vue';
export default{
name: "App",
components:{
//2.注入对应组件
MyComponent
},
data(){
return{
msg: "我是插槽内容!!"
}
}
}
</script>
<template>
<div id="app">
<!-- 3.插槽组件 不是单标签 -->
<MyComponent>
<!-- 5.文本内容通过js业务去获取 -->
</MyComponent>
</div>
</template>
<style >
</style>
- MyComponent.vue
<template>
<div>
<h3>插槽</h3>
<div>
<!-- 4.插入父vue文件的MyComponent内的内容 -->
<slot>默认值/缺省值</slot>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>

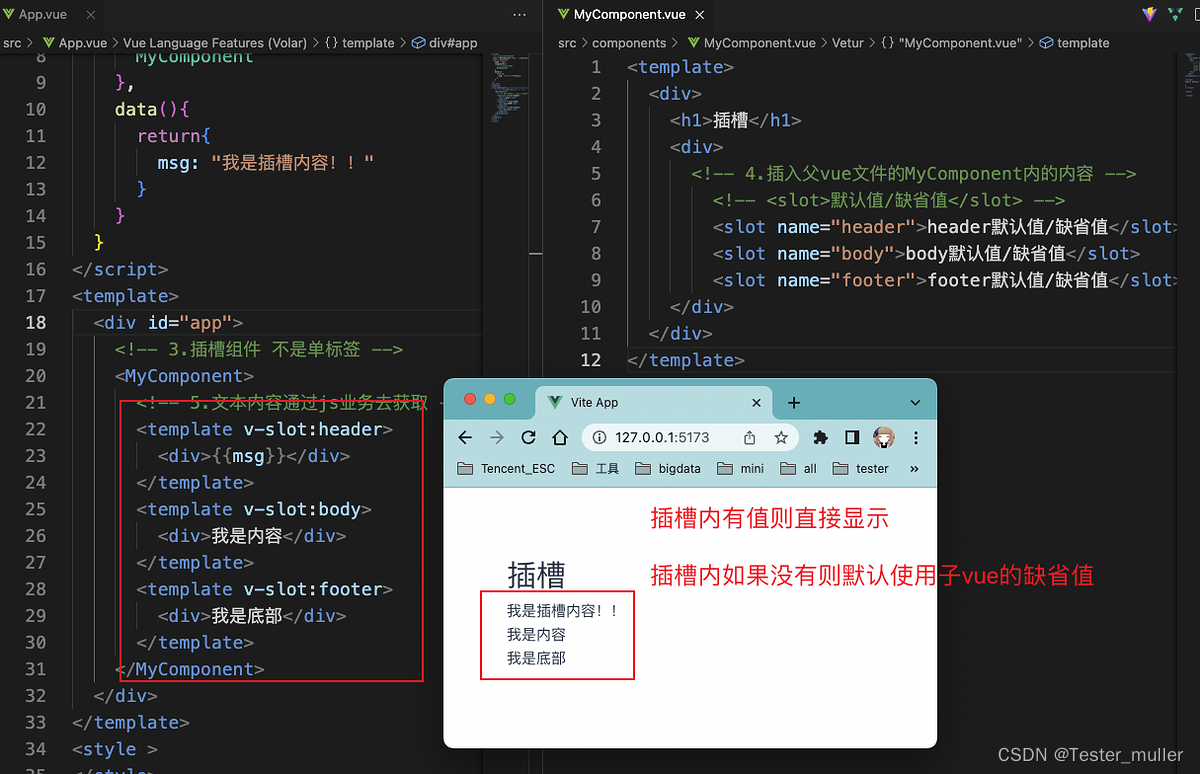
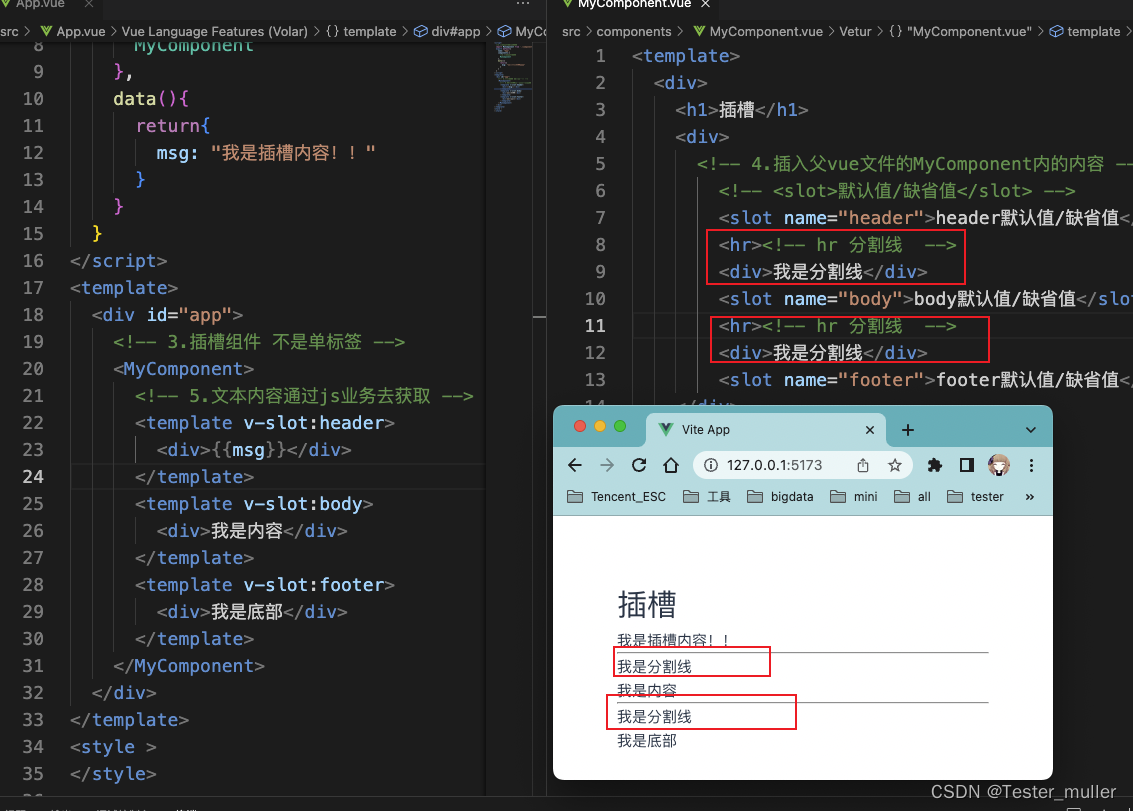
具名插槽
- 具名插槽
一个不带 name 的 <slot> 出口会带有隐含的名字“default”。
v-slot 指令只能在<template> 元素上使用
- App.vue
<script>
//1.导入对应的vue文件
import MyComponent from './components/MyComponent.vue';
export default{
name: "App",
components:{
//2.注入对应组件
MyComponent
},
data(){
return{
msg: "我是插槽内容!!"
}
}
}
</script>
<template>
<div id="app">
<!-- 3.插槽组件 不是单标签 -->
<MyComponent>
<!-- 5.文本内容通过js业务去获取 -->
<template v-slot:header>
<div>{{msg}}</div>
</template>
<template v-slot:body>
<div>我是内容</div>
</template>
<template v-slot:footer>
<div>我是底部</div>
</template>
</MyComponent>
</div>
</template>
<style >
</style>

可以通过名字去安排视图所在的位置。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)