软件测试|vue3项目创建并运行
# vue搭建
## 准备环境
- npm
- node
- webpack
- vs code
### npm
使用brew命令行进行下载安装指定版本:
```
brew install npm
```
查看版本号:
```
$ npm -v
8.15.0
```
### Node
进入官网nodejs,根据自己电脑的版本进行下载安装,如果是mac电脑,可以直接使用brew命令行进行下载。
安装指定版本号:
```
brew install node@16
```
安装完成后,使用node -v的命令查看版本号,本地使用的版本是:16.15.1
```
$ node -v
v16.15.1
```
### webpack
JavaScript 应用程序的 静态模块打包工具
### vsCode
官网根据当前系统版本直接下载安装
- 安装插件:
- vetur:语法、语义高亮
## 创建一个 Vue 应用
- 前提:已安装 16.0 或更高版本的 Node.js
vue3官网示例步骤:
- 打开命令行终端
- 在终端cd到想要创建项目的目录,本次在桌面创建: cd Desktop
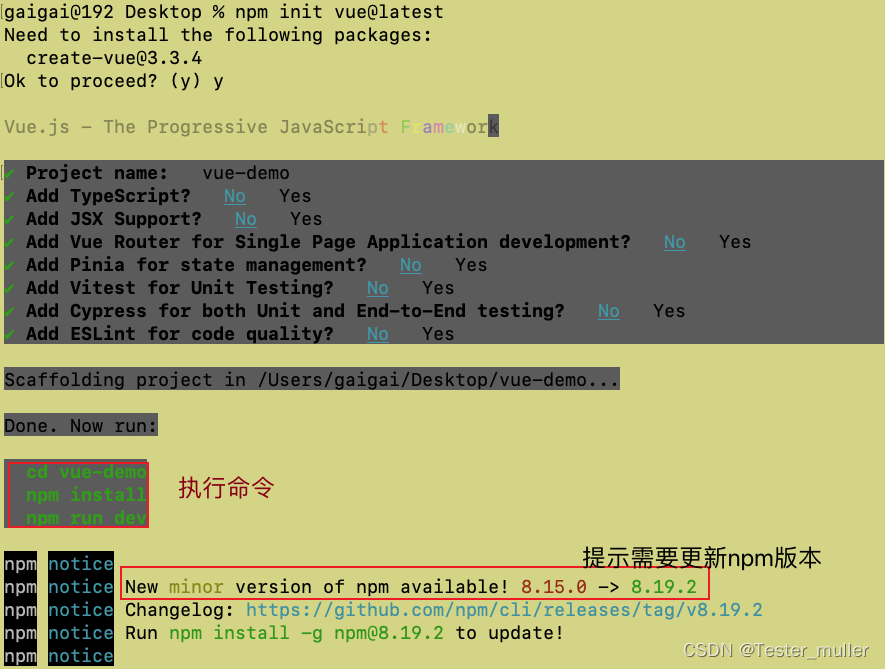
- npm安装最新版本vue:npm init vue@latest
- 这个指令会安装并执行创建vue的项目,项目名称为:vue-demo,它是 Vue 官方的项目脚手架工具。
- 在安装过程中,会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

整体项目不确定是否要开启某个功能,则可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
```
cd vue-demo「进入创建的项目路径下」
npm install
npm run dev
```
## 目录结构解读
- node_modules:所有的相关依赖的文件夹,文件夹很大,不要移动。
- src:源码文件,所有的源码都在该文件夹内。
- package.json:通过该文件具体看项目有哪些依赖。
- 点赞
- 收藏
- 关注作者


评论(0)