软件测试|测试平台Vue3 - 表单的输入与绑定
【摘要】 Vue - 表单的输入与绑定输入框输入文本,对应以前都是操作DOM树结构进行的绑定。现在学习了VUE不建议大家通过DOM树进行绑定获取数据。 需求一输入框输入文本,对应页面联动显示:<script>export default{ name: 'app', data(){ return{ username:"" } }}</script><template> <...
Vue - 表单的输入与绑定
输入框输入文本,对应以前都是操作DOM树结构进行的绑定。现在学习了VUE不建议大家通过DOM树进行绑定获取数据。
需求一
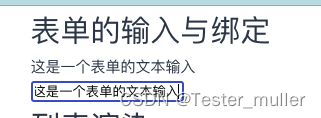
输入框输入文本,对应页面联动显示:
<script>
export default{
name: 'app',
data(){
return{
username:""
}
}
}
</script>
<template>
<main>
<div>
<h1>表单的输入与绑定</h1>
<p>{{username}}</p>
<input type="text" v-model="username">
</div>
</main>
</template>

需求二
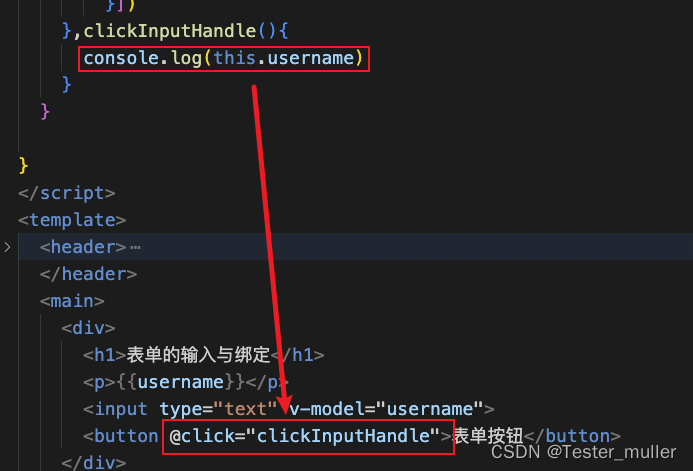
输入框输入文本,点击按钮,对应控制台打印输入的文本内容:
<script>
export default{
name: 'app',
data(){
return{
username:""
}
},
methods:{
clickInputHandle(){
console.log(this.username)
}
}
}
</script>
<template>
<main>
<div>
<h1>表单的输入与绑定</h1>
<p>{{username}}</p>
<input type="text" v-model="username">
<button @click="clickInputHandle">表单按钮</button>
</div>
</main>
</template>

点击后的效果如下图:

总结
不只是input标签的输入框,常见的输入框都可以。单选框、多选框select标签都可以。
修饰符
需求三 - .lazy
- 在每次 change 事件后更新数据
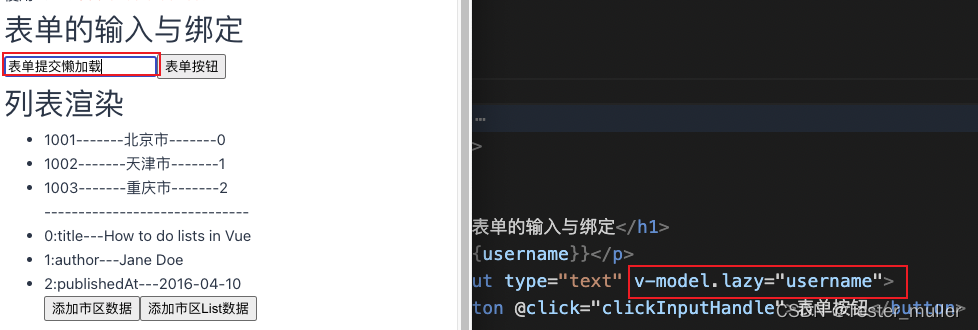
在失去输入框焦点时获取输入文本框的信息:
<script>
export default{
name: 'app',
data(){
return{
username:""
}
},
methods:{
clickInputHandle(){
console.log(this.username)
}
}
}
</script>
<template>
<main>
<div>
<h1>表单的输入与绑定</h1>
<p>{{username}}</p>
<input type="text" v-model.lazy="username">
<button @click="clickInputHandle">表单按钮</button>
</div>
</main>
</template>

.number
用户输入自动转换为数字
.trim
默认自动去除用户输入内容中两端的空格
Vue - 计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。推荐使用计算属性来描述依赖响应式状态的复杂逻辑:
需求一
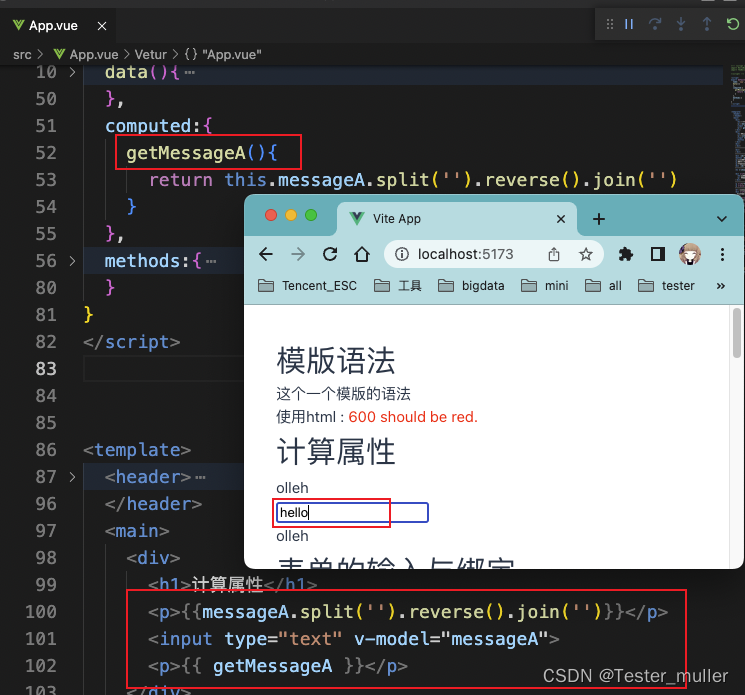
输入框输入文本,在页面对应文本倒序操作:
<script>
export default{
name: 'app',
data(){
},
computed:{
getMessageA(){
return this.messageA.split('').reverse().join('')
}
}
}
</script>
<template>
<main>
<div>
<h1>计算属性</h1>
<p>{{messageA.split('').reverse().join('')}}</p>
<input type="text" v-model="messageA">
<p>{{ getMessageA }}</p>
</main>
</template>

computed:编写对应的方法,不用加括号methods:编写对应的方法与computed效果一致,调用时要加括号
Vue - 侦听器
使用 watch 选项在每次响应式属性发生变化时触发一个函数。
<script>
export default{
name: 'app',
data(){
return{
listenT:""
}
},
watch:{
listenT(newValue,oldValue){
console.log(newValue,oldValue);
}
}
}
</script>
<template>
<main>
<div>
<h1>侦听器</h1>
<p>{{question}}</p>
<div>
<input type="text" v-model="listenT">
</div>
</div>
</main>
</template>

- 监听每一次操作的值的变化
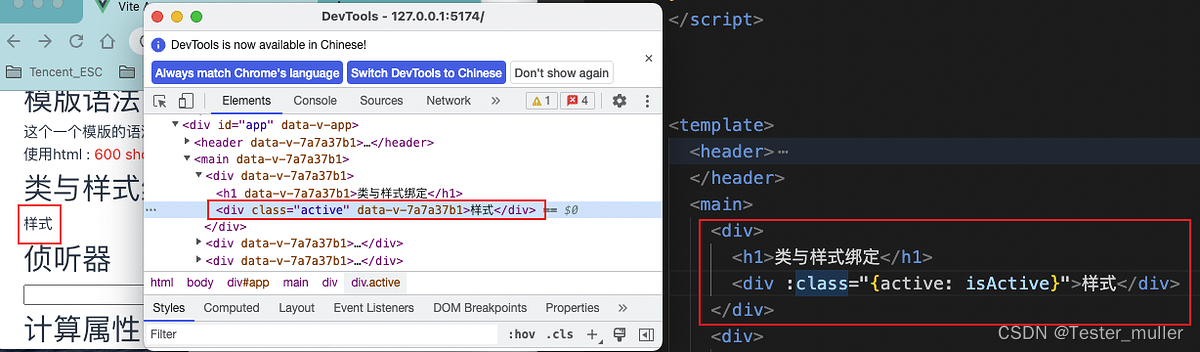
Class 与 Style 绑定
:class (v-bind:class 的缩写) 传递一个对象来动态切换 class:
<script>
export default{
name: 'app',
data(){
return{
isActive: true
}
}
}
</script>
<template>
<main>
<div>
<h1>类与样式绑定</h1>
<div :class="{active: isActive}">样式</div>
</div>
</main>
</template>

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)