软件测试|selenium常用页面信息对比方法expected_conditions
【摘要】 说明:本篇博客基于selenium 4.1.0 expected_conditions介绍expected_conditions是selenium的一个模块(简称EC),提供了一系列的对比页面信息的方法 expected_conditions作用expected_conditions可结合WebDriverWait中的until()和until_not()中的方法,完成显示等待expecte...
说明:本篇博客基于selenium 4.1.0
expected_conditions介绍
expected_conditions是selenium的一个模块(简称EC),提供了一系列的对比页面信息的方法
expected_conditions作用
- expected_conditions可结合WebDriverWait中的until()和until_not()中的方法,完成显示等待
- expected_conditions可用于页面断言,判断用例执行成功还是失败
expected_conditions使用方法
expected_conditions返回值为函数对象,需要传入driver才能返回最终值
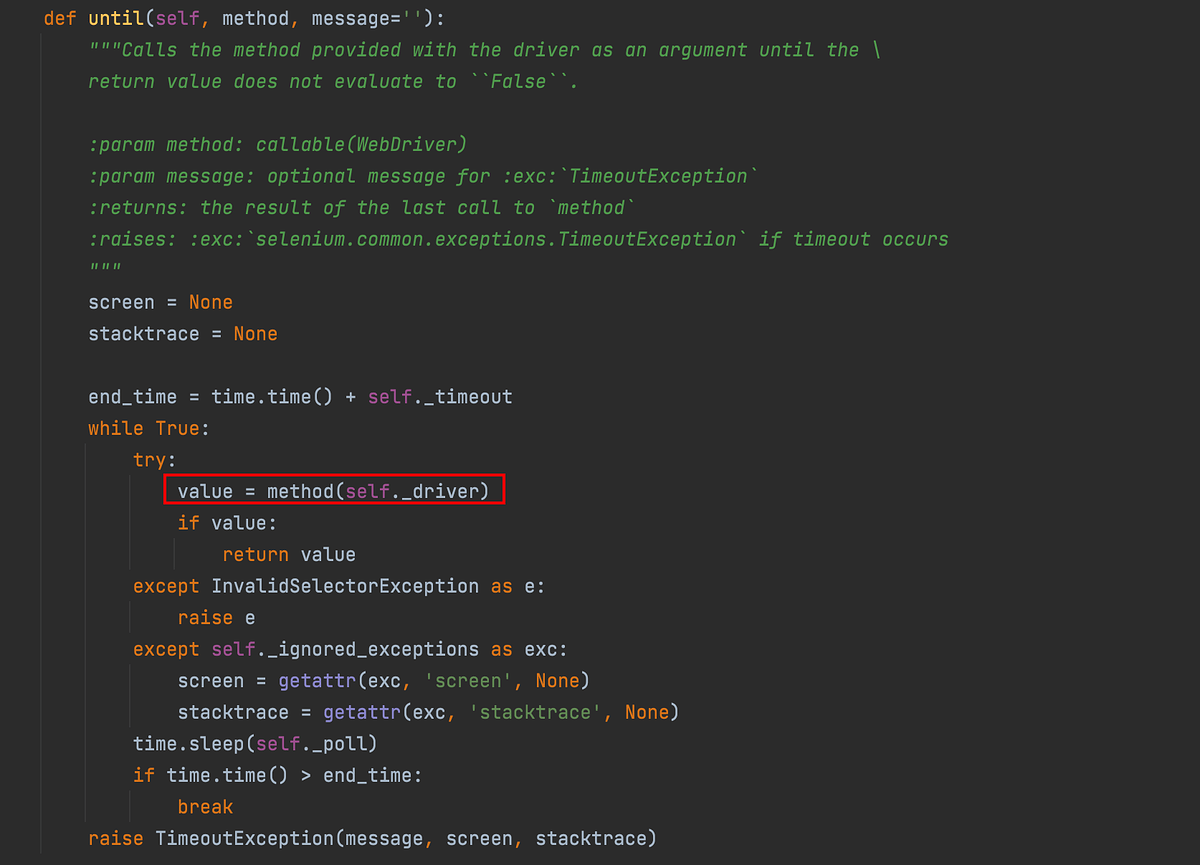
expected_conditions函数通用结构:
def method(*args):
def _predicate(driver):
...
return _predicate
使用方式举例:
result = EC.title_is('企业微信')(driver)
备注:WebDriverWait中的until()和until_not()会自动传入driver,不需要自己传入

expected_conditions操作列表
备注:注意传入参数,locator表示元素定位信息,element表示元素对象
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions
driver = webdriver.Chrome()
driver.get('https://work.weixin.qq.com/')
time.sleep(5)
locator = (By.CSS_SELECTOR, '[data-js-click-report-log="79506103,web_first_khq_click"]')
element = driver.find_element(*locator)
EC = expected_conditions # expected_conditions简写EC
# 对比页面标题:对比driver.title与传入值
# EC.title_is('标题内容') # 判断:'标题内容' == driver.title
# EC.title_contains('标题内容') # 判断:'标题内容' in driver.title
# 对比url
# EC.url_to_be('url') # 判断:'url' == driver.current_url
# EC.url_changes('url') # 判断:'url' != driver.current_url
# EC.url_contains('url') # 判断:'url' in driver.current_url
# EC.url_matches('正则表达式') # 判断:driver.current_url是否匹配正则表达式
# 对比窗口
# n = 3
# EC.number_of_windows_to_be(n) # 判断:当前窗口数量 = n
# 对比frame
# EC.frame_to_be_available_and_switch_to_it(locator) # 元素所在frame可切入则切入并返回True,否则返回False
# 对比弹窗
# EC.alert_is_present() # 有弹窗则返回弹窗对象,否则返回False
# 判断元素是否出现:指元素在网页中是否存在,不关注元素状态
# EC.presence_of_element_located(locator) # 返回元素对象
# EC.presence_of_all_elements_located(locator) # 返回元素列表
# 判断元素状态
# EC.element_to_be_clickable(locator) # 元素可点击则返回元素对象,否则返回False
# EC.element_to_be_clickable(element) # 元素可点击则返回元素对象,否则返回False
# EC.element_to_be_selected(element) # 元素是否被选中
# EC.element_located_to_be_selected(locator) # 元素是否被选中
# EC.element_selection_state_to_be(element, True) # 元素是否被选中
# EC.element_located_selection_state_to_be(locator, True) # 元素是否被选中
# EC.staleness_of(element) # 元素不存在
# 判断元素是否可见(注意传入参数)
# EC.visibility_of(element) # 元素可见则返回元素对象,否则返回False
# EC.visibility_of_element_located(locator) # 元素可见则返回元素对象,否则返回False
# EC.visibility_of_all_elements_located(locator) # 全部可见则返回元素列表,否则返回False
# EC.visibility_of_any_elements_located(locator) # 返回可见元素列表,无则返回空列表
# EC.invisibility_of_element(element)) # 元素不可见则返回元素对象,否则返回False
# EC.invisibility_of_element_located(locator) # 元素不可见则返回元素对象,否则返回False
# 对比元素属性值
# EC.text_to_be_present_in_element(locator, '文本内容') # '文本内容' in element.text
# EC.text_to_be_present_in_element_value(locator, '文本内容') # '文本内容' in element.get_attribute("value")
# EC.text_to_be_present_in_element_attribute(locator, '属性', '属性值') # '属性值' in element.get_attribute("属性")
# EC.element_attribute_to_include(locator, '属性') # element.get_attribute("属性") is not None
# 组合判断
# li = [EC.title_is('标题内容'), EC.url_to_be('url')] # expected_conditions列表:['EC1', 'EC2', '...']
# EC.any_of(li) # 或:任意一个满足则返回True,否则返回False
# EC.all_of(li) # 且:全部都满足则返回True,否则返回False
# EC.none_of(li) # 非:全部都不满足则返回True,否则返回False
driver.quit()
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)