华为云ModelArts+AppCube低代码AI应用开发:识别101种西式美食完整体验【我的低代码AI体验】
一、项目介绍
1.系统流转逻辑
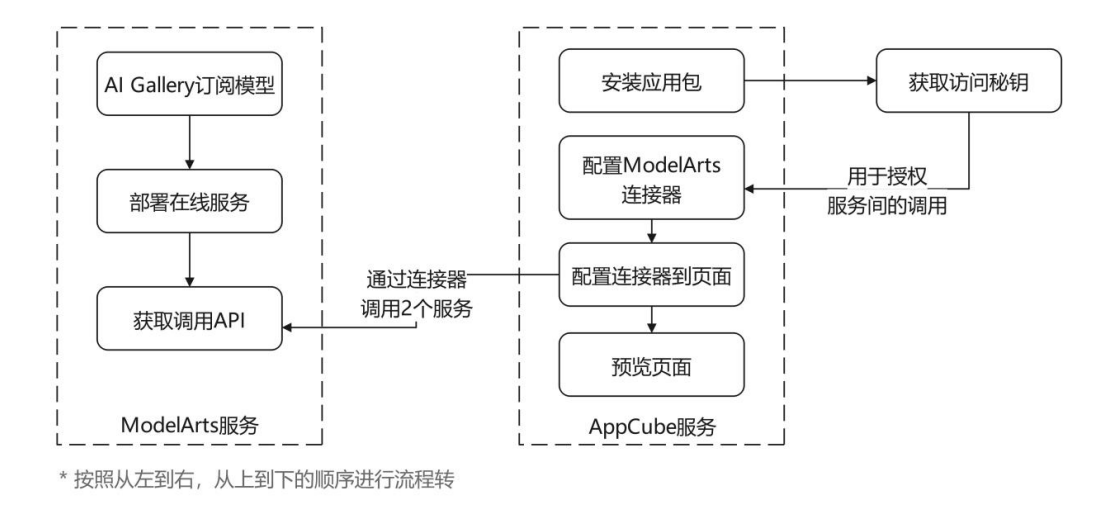
本教程按照以下系统流转逻辑进行编写,理解下图有助于理解本文

2.自动识别101种西式美食介绍
这个模型可以识别101种常见的西餐美食。输入一个西餐的照片,这个模型会预测5种最可能的西餐品类,以及相应的置信度得分。

目前该模型支持使用ModelArts平台进行交付,订阅该模型后,你可以将该模型发送到一个指定的Region的ModelArts平台。在ModelArts平台,你可以一键式地将该模型部署成在线API服务。你也可以收集、标注并上传自己真实业务场景中的数据,对该模型进行二次调优(Fine-tune)。
3.前提条件
项目需在华为云上进行,需要使用华为云账号进行登录并完成实名认证,用 Chrome 浏览器完成相关操作。
- 华为云账号注册步骤请参考:
https://support.huaweicloud.com/intl/zh-cn/usermanual-account/account_id_001.html - 实名认证操作步骤请参考:
https://support.huaweicloud.com/intl/zh-cn/usermanual-account/zh-cn_topic_0119621533.html - 已有账号或注册完成的用户登录华为云官网:https://www.huaweicloud.com/
- 华为云登录请参考:
https://support.huaweicloud.com/usermanual-iam/iam_01_0033.html
二、AI Gallery 订阅模型及部署
1.订阅模型
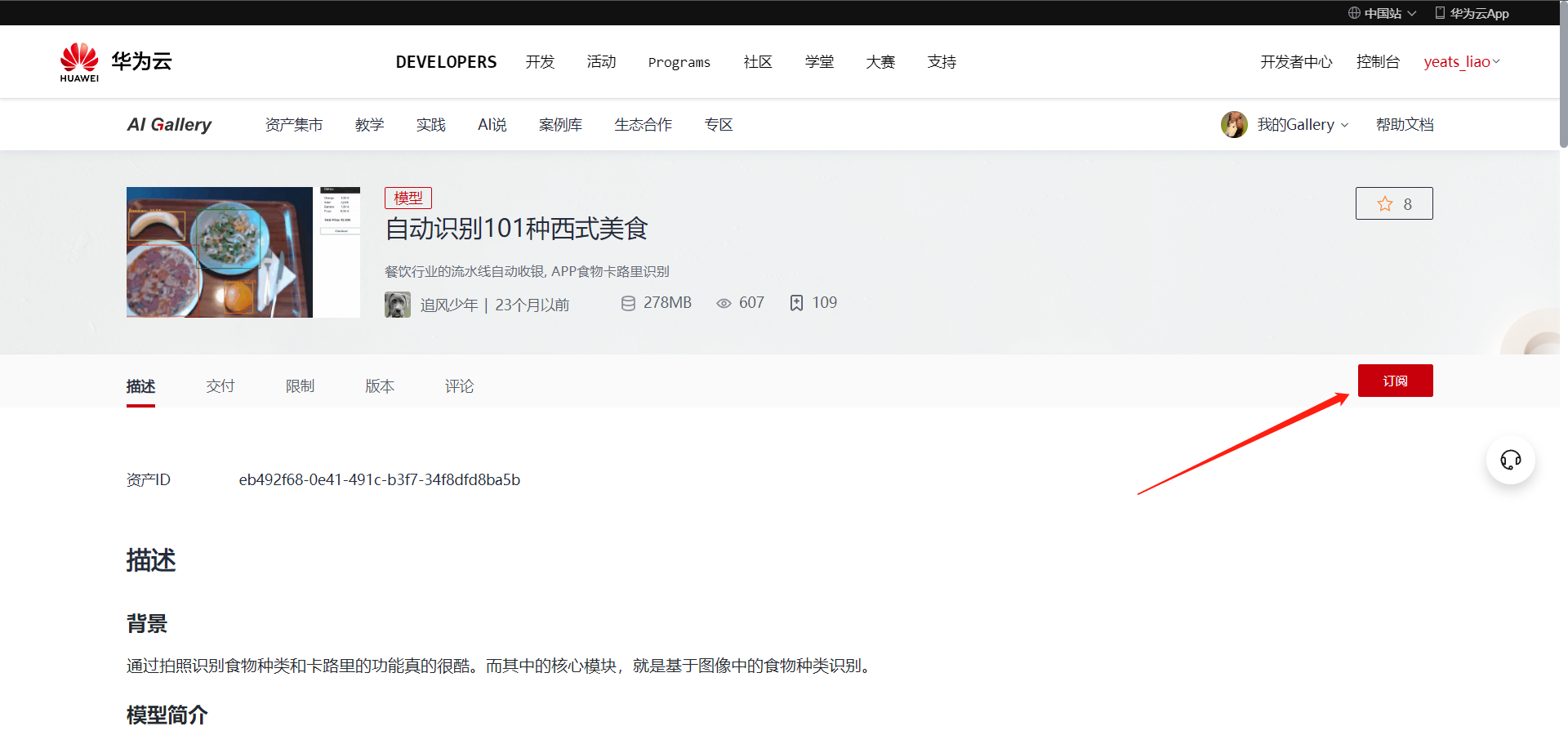
从AI Gallery 访问需要订阅的模型,本次以《自动识别101种西式美食》为例,点击订阅按钮,勾选同意声明,点击确定订阅

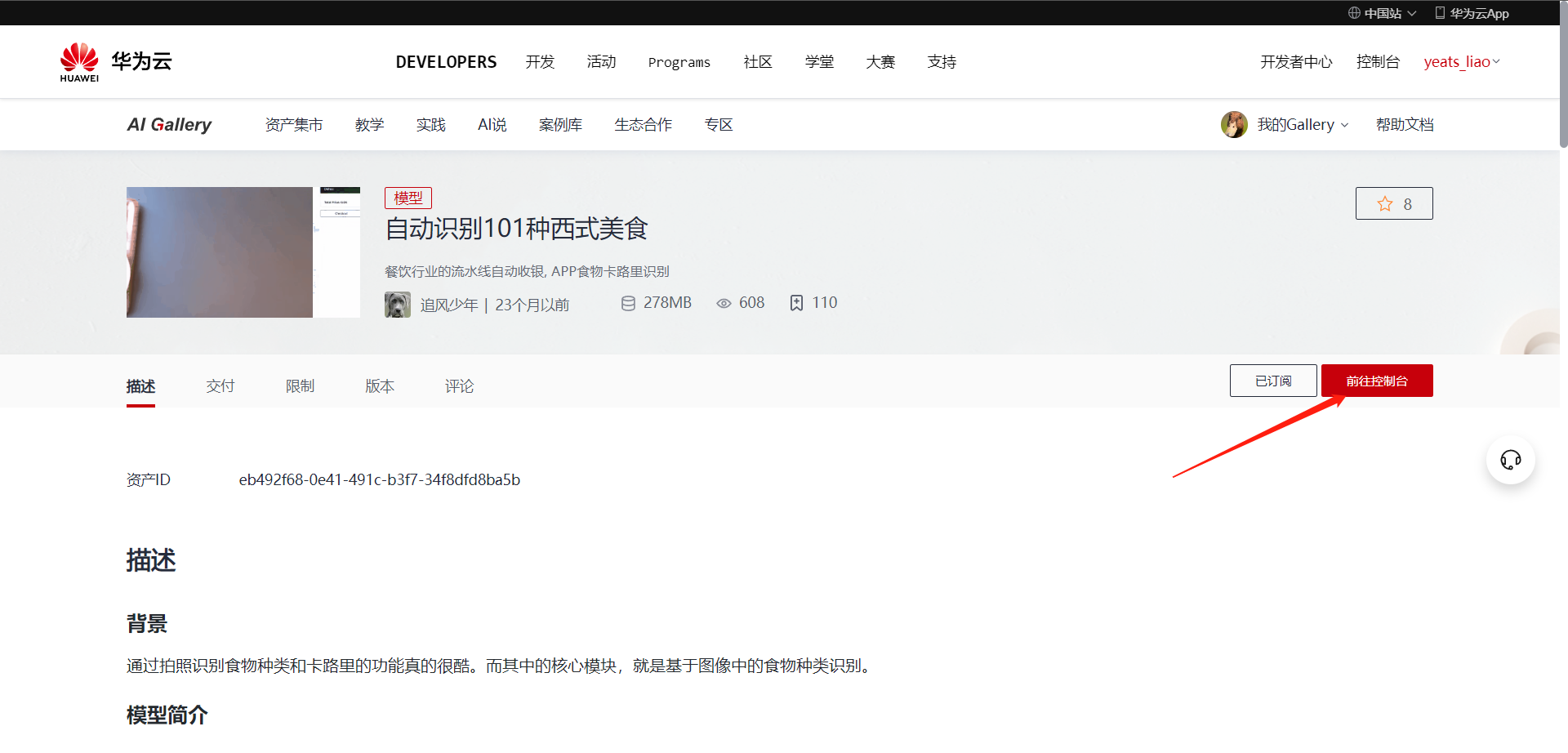
订阅成功后,点击前往控制台

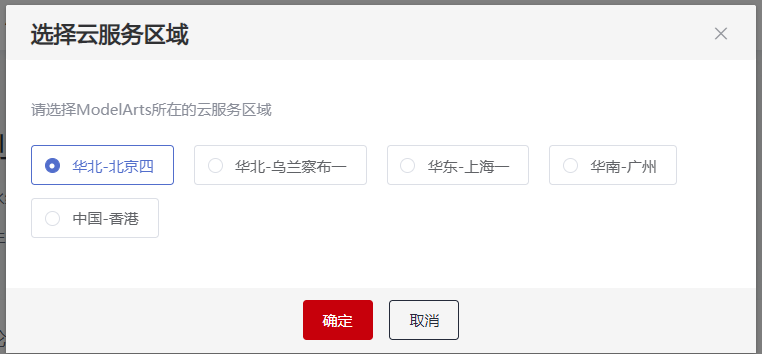
云服务区域选择华北-北京四

2.部署模型
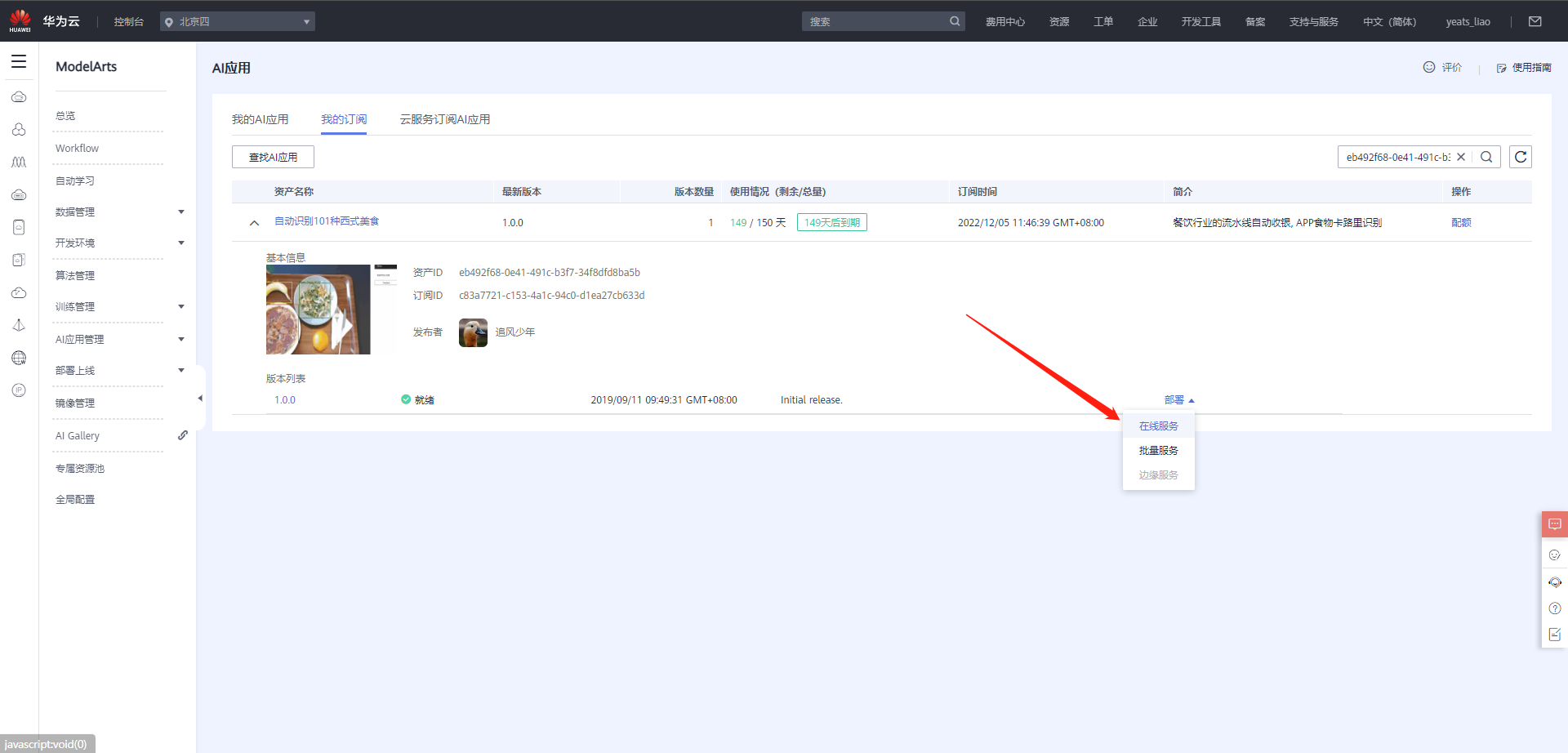
自动跳转到 ModelArts 控制台的 AI 应用订阅界面,查看到订阅的模
型,等模型同步完成后,点击右下角的部署按钮,选择在线服务


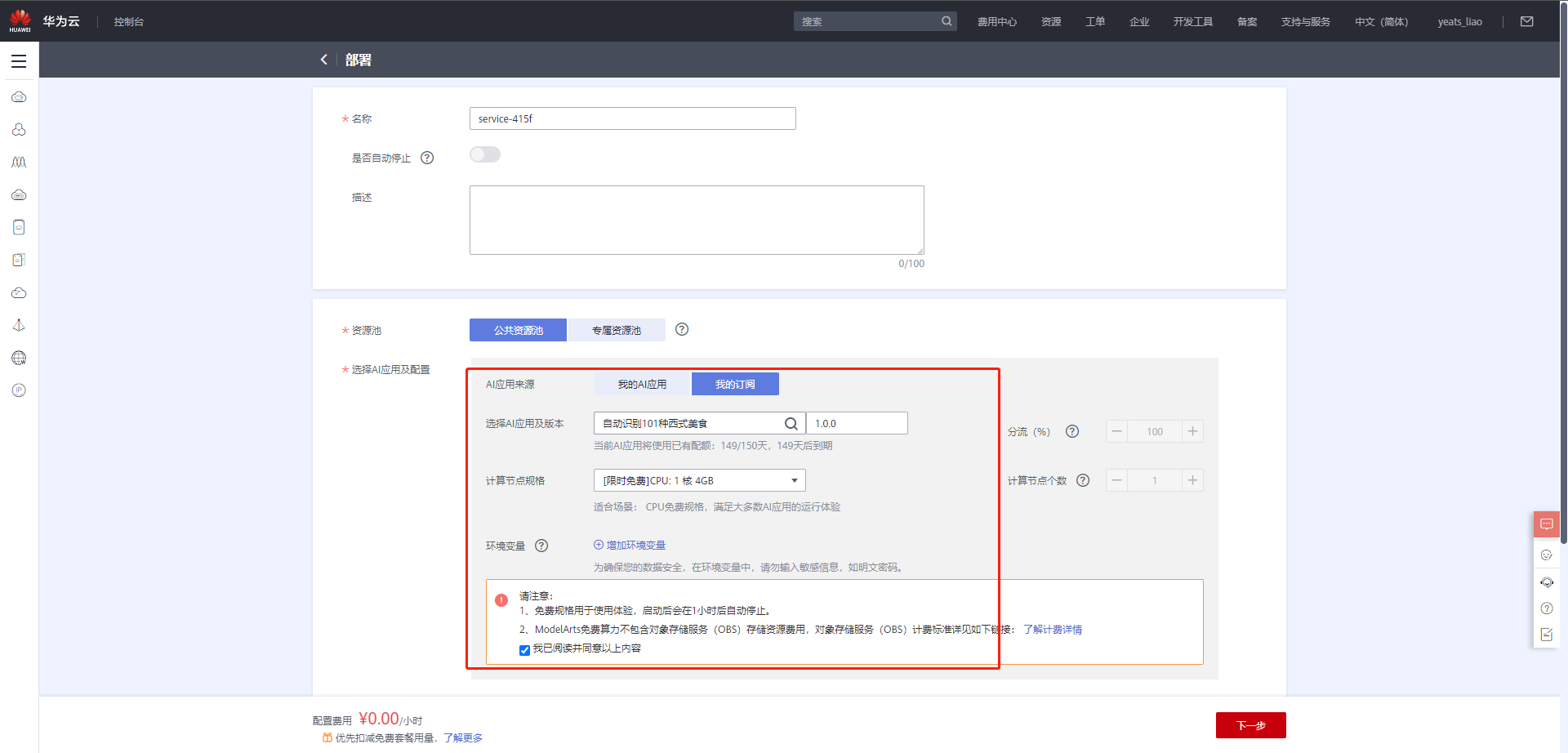
进入在线服务配置页面,配置示例:
- 名称:服务的名称,根据你设置或保持默认
- 计算节点规格:运行服务所用的计算资源(CPU/GPU),这里选择ModelArts提供的免费的算力规格,但注意一个账户下同时只能有一个免费规格的在线服务,如果无法选择,说明您之前部署过免费规格的服务,需要删除之前的才能继续使用
勾选同意声明后,点击下一步

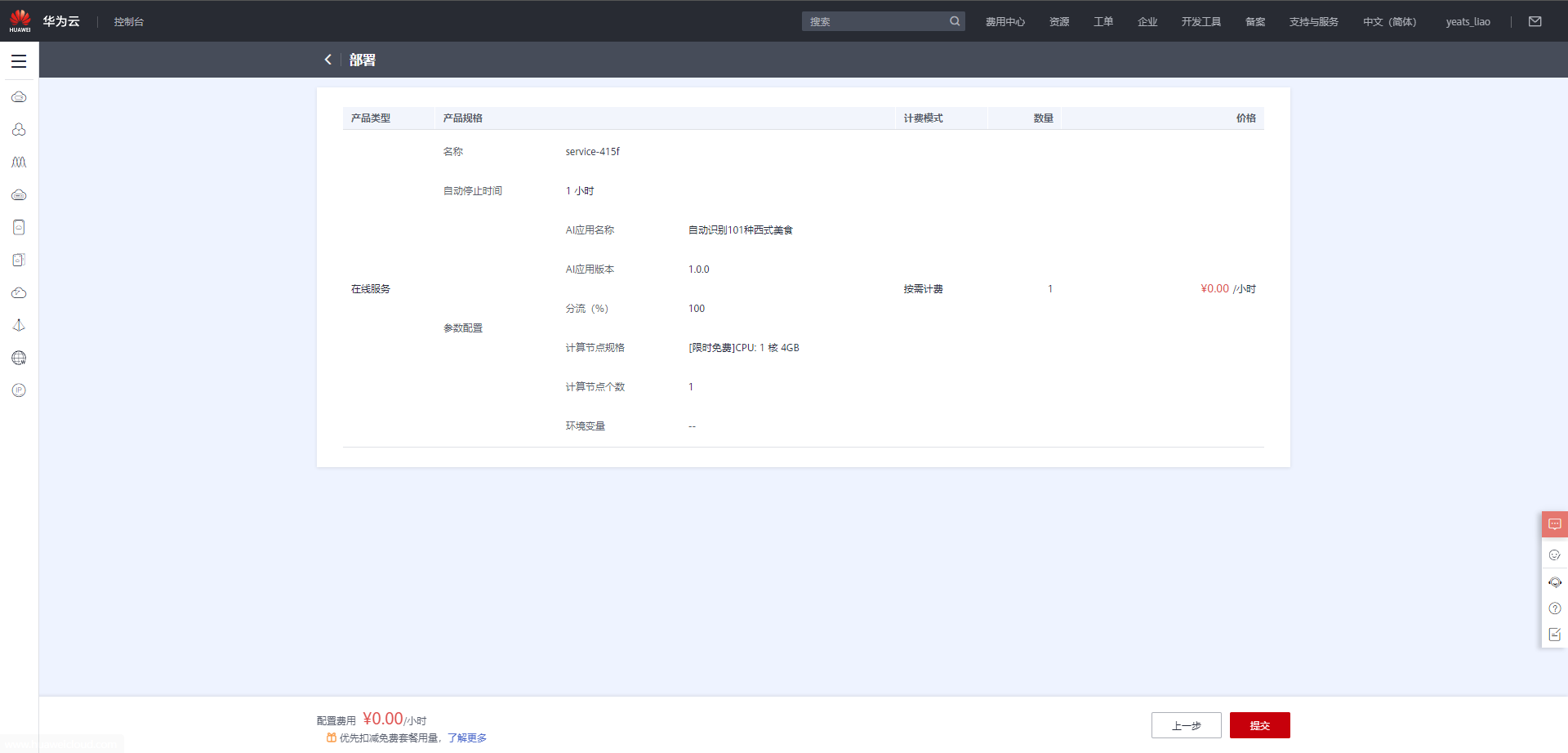
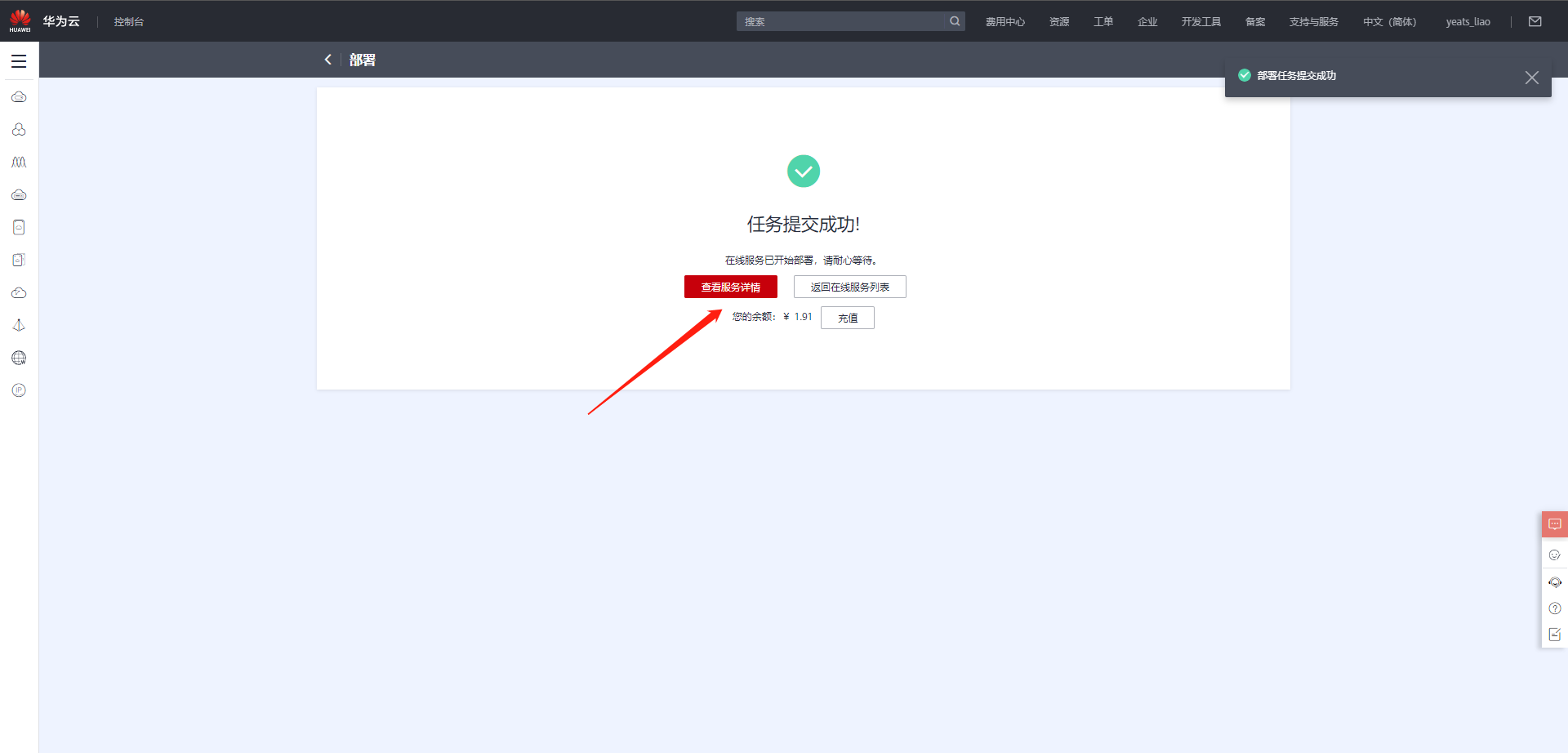
确认服务配置,点击提交即可进入模型部署状态

点击查看服务详情,进入服务部署详情页面,等待部署完成大约需要5-10分钟

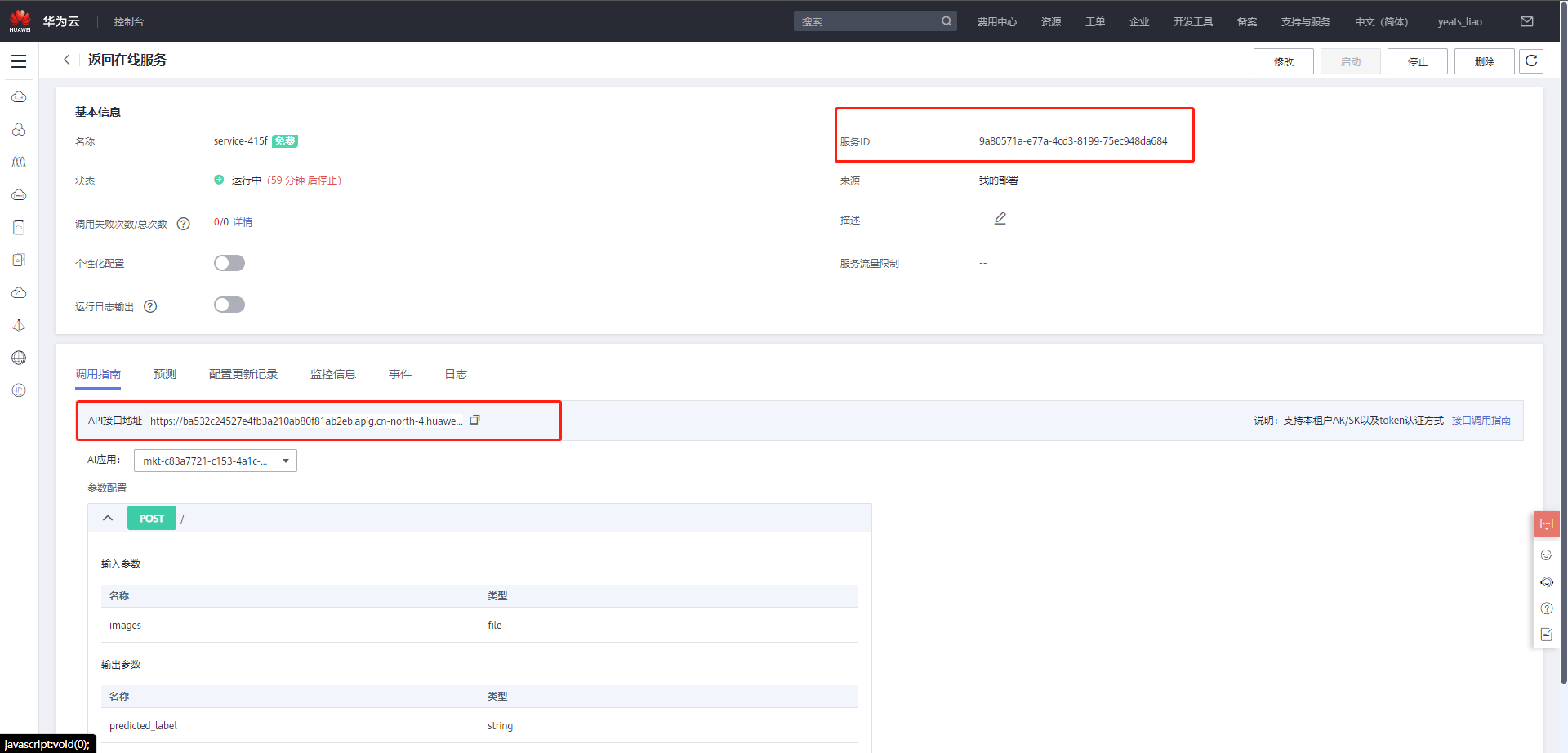
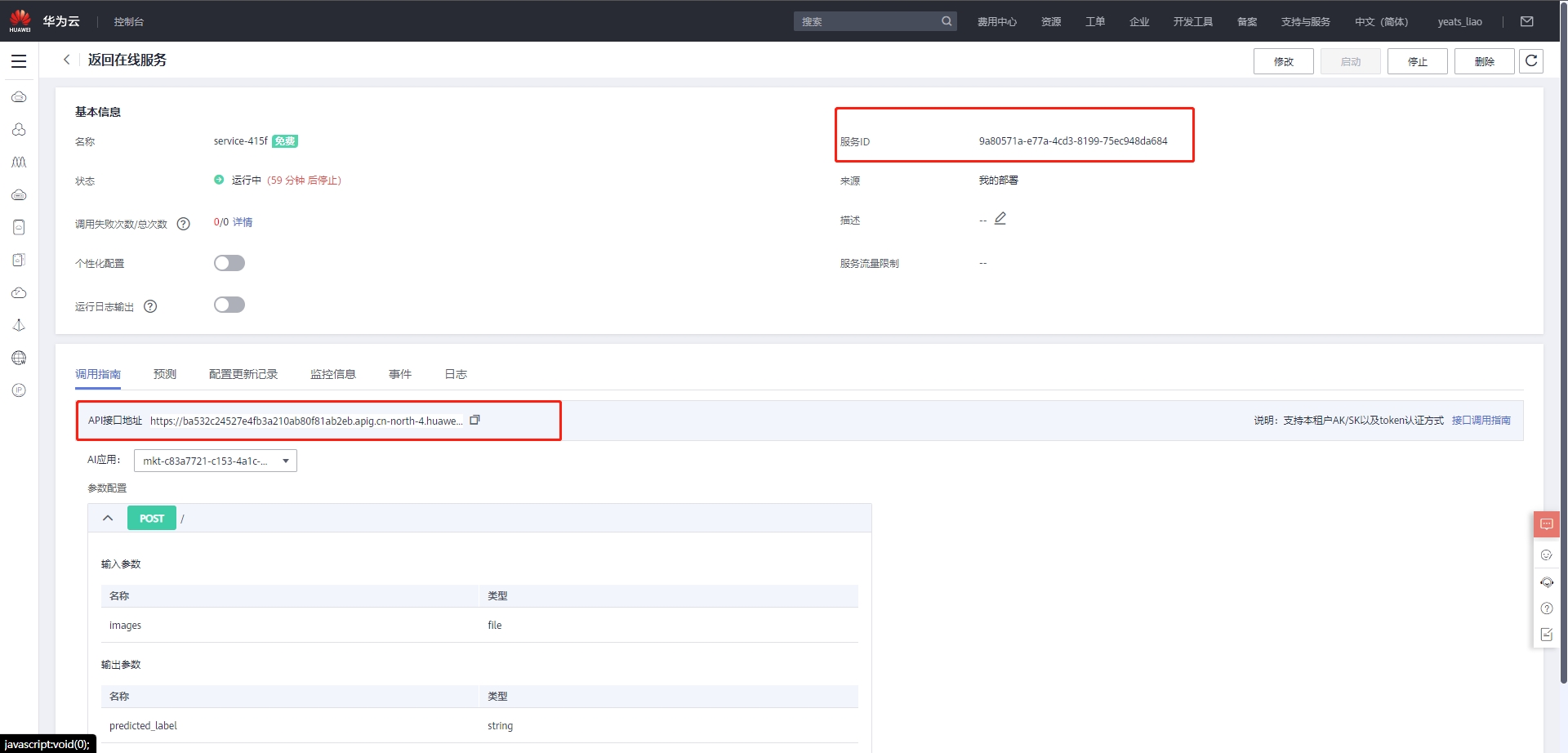
部署完成后,即可看到本服务的API接口地址和服务ID,后续创建连接器时会用到

注意:免费算力资源部署的服务当前运行1小时后会自动停止,停止后需要删除已有服务并重新部署(重复上面步骤),否则会启动失败哦
ModelArts 控制台点击左侧【部署上线】菜单,再点击【在线服务】即可看到所有已部署的服务,并可对他们进行管理,如启动,停止,删除等。
三、获取访问秘钥
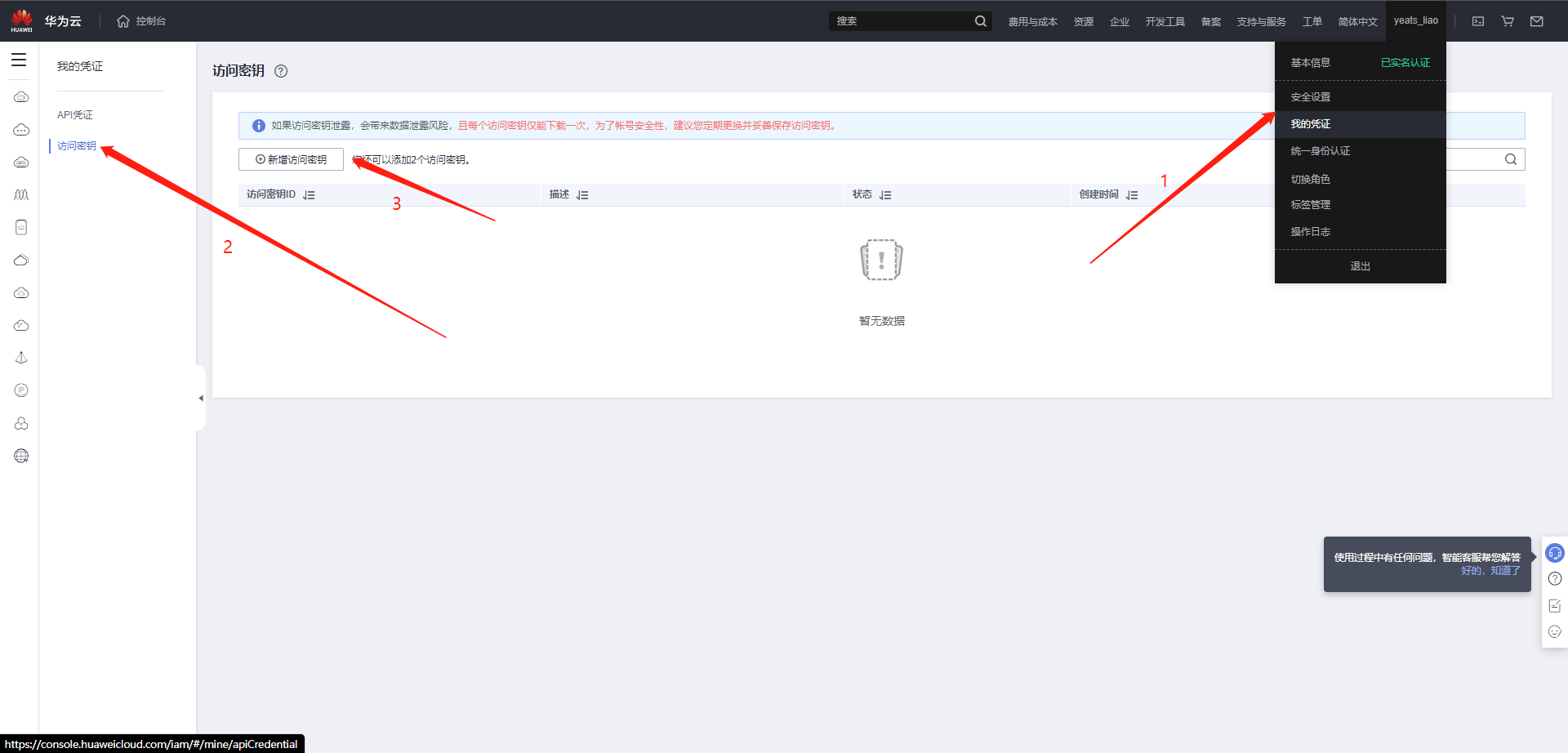
点击右上角的用户名,在下拉菜单中选择我的凭证,选择左侧的访问秘钥菜单
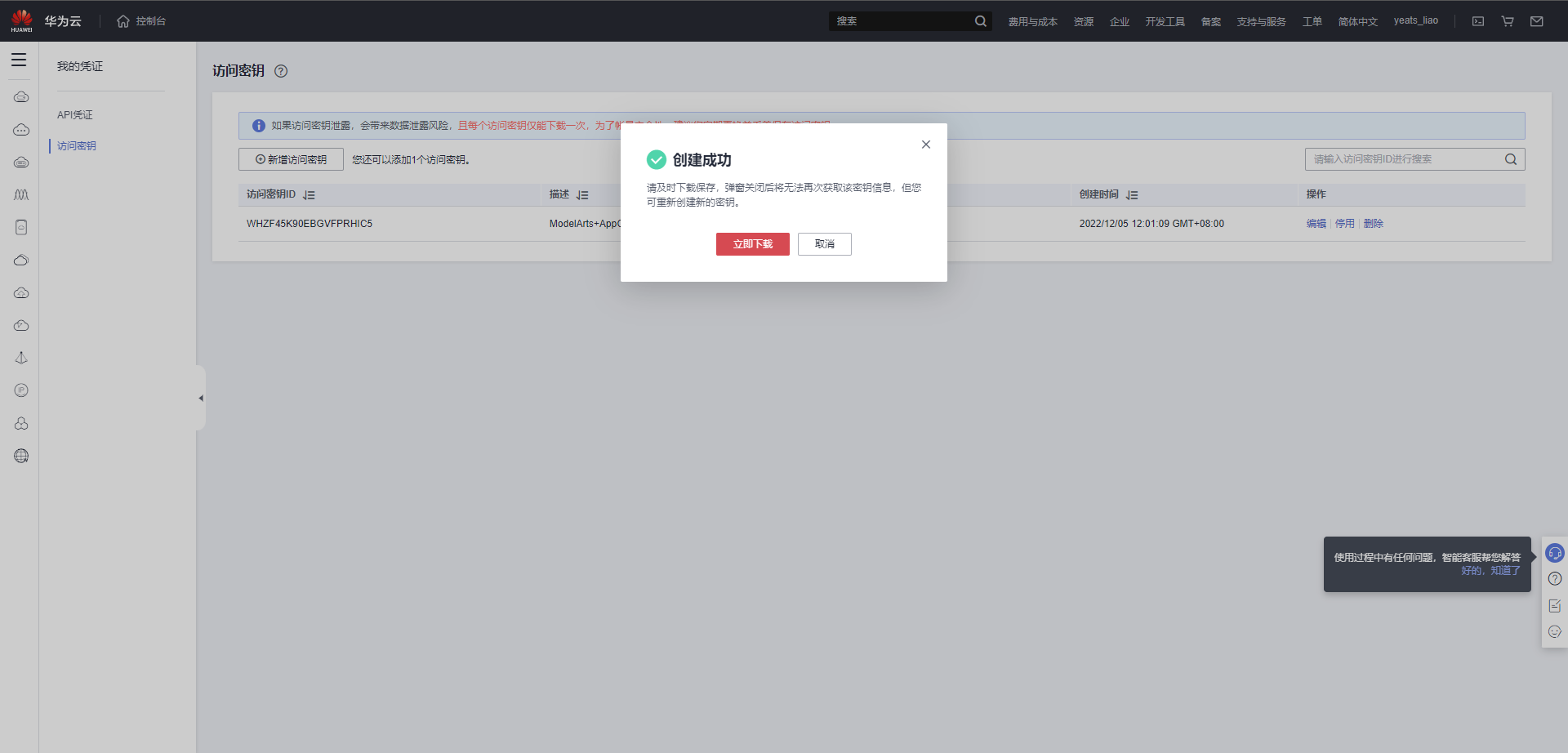
点击新增访问秘钥,按要求输入相关信息,有时候会有一个弹出框进行短信验证码认证,认证成功后即可下载秘钥信息


下载后是一个名为“credentials.csv”的文件,里面有AK和SK


四、创建 AppCube 应用
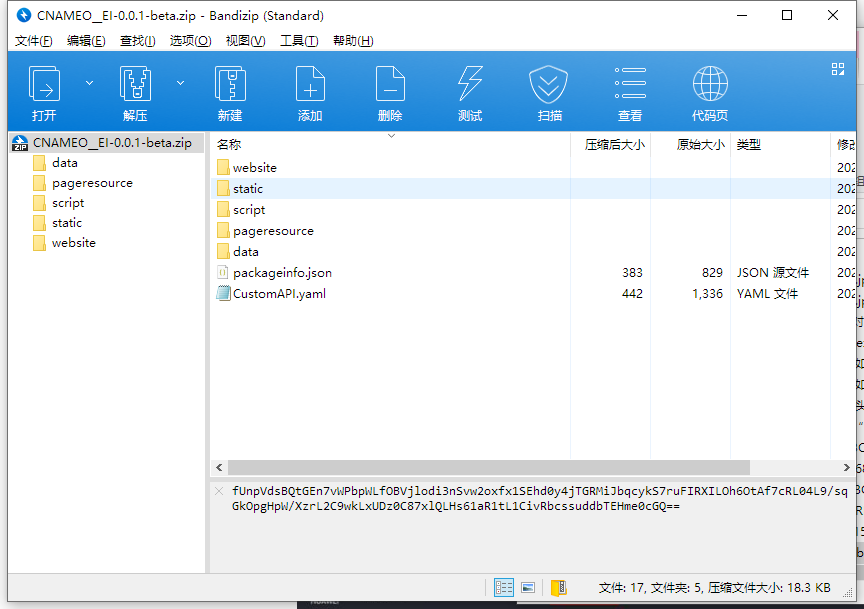
操作前请先下载示例安装包:点击下载

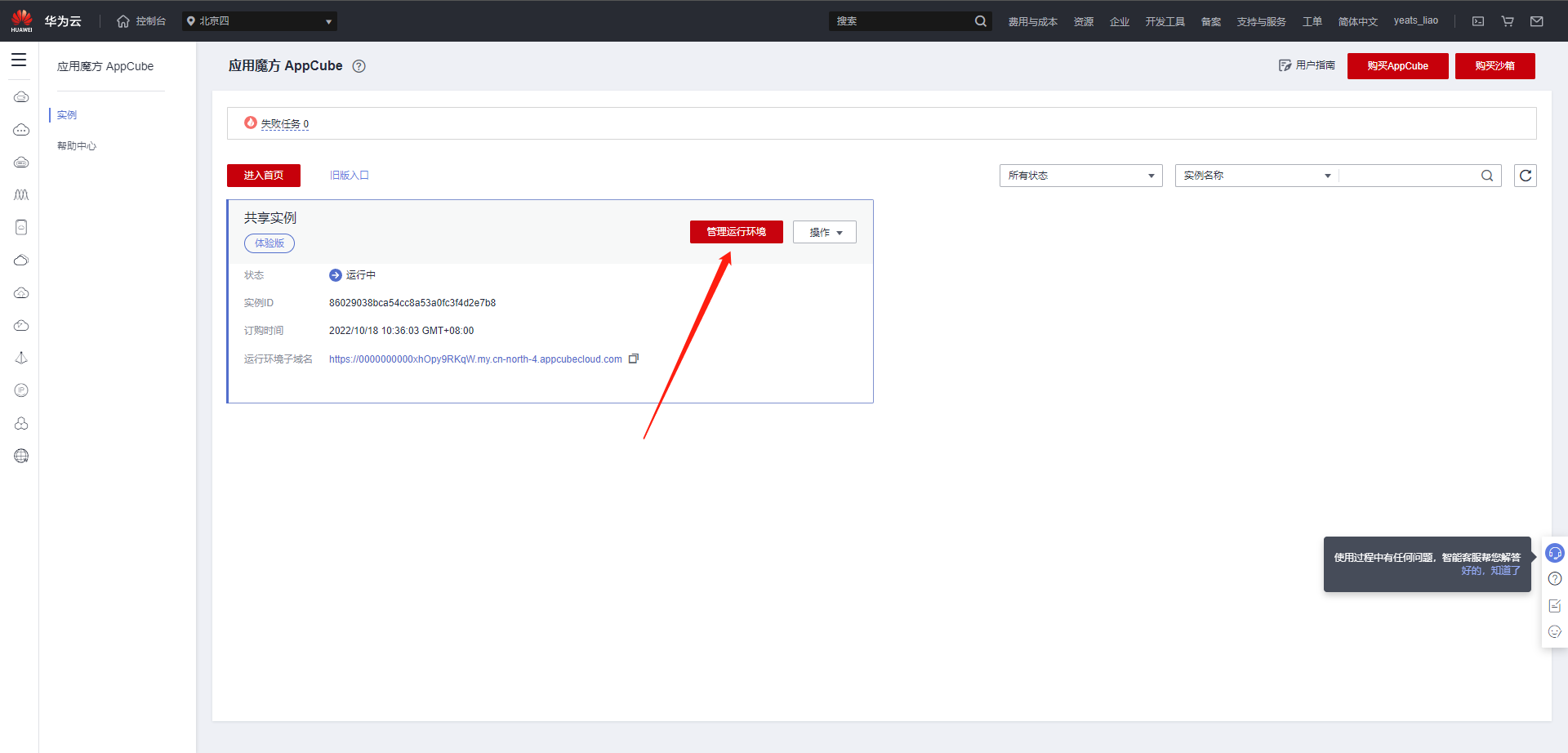
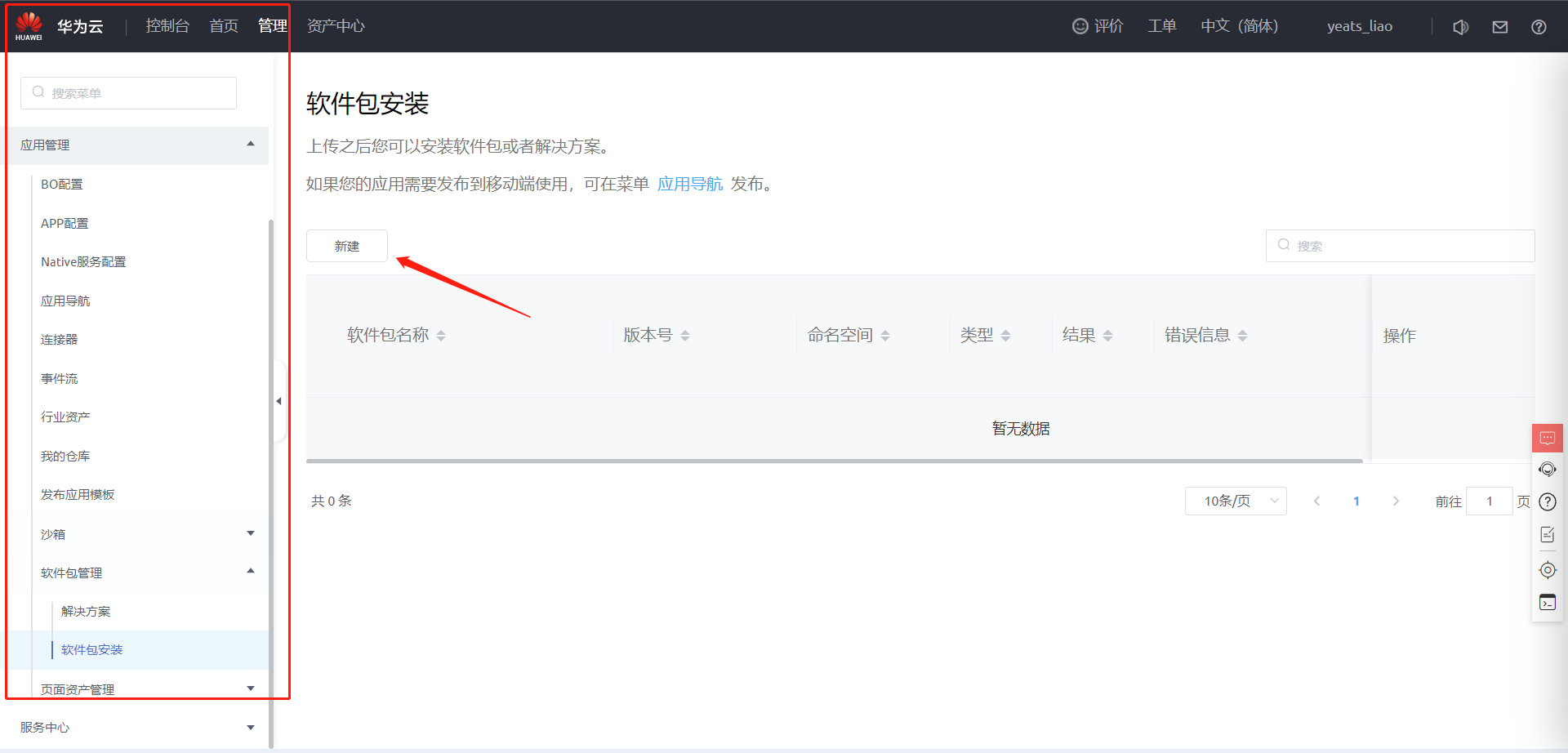
访问 AppCube 控制台,点击管理

上传刚下载的安装包


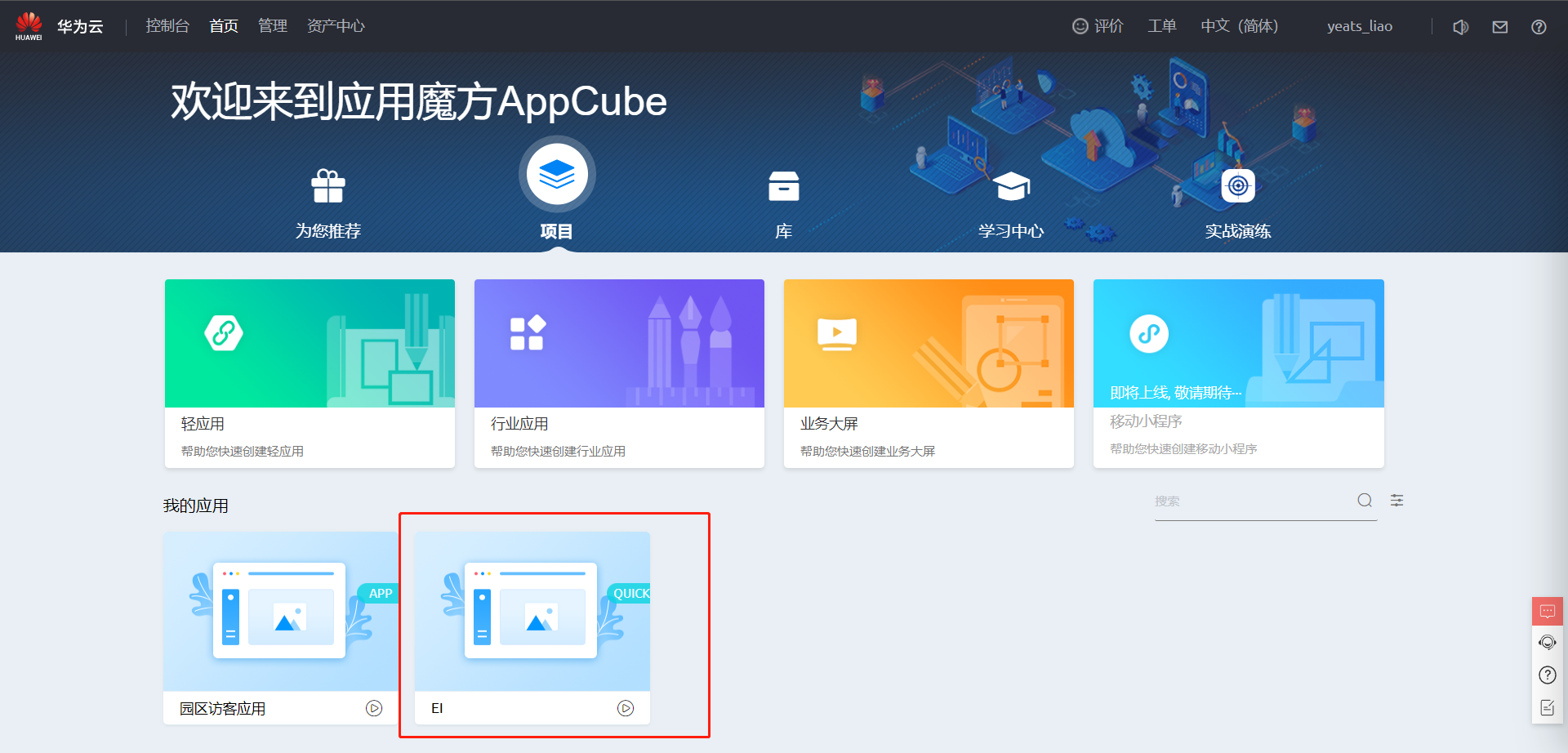
上传成功后返回首页,可以看到刚刚导入的应用“EI”

五、创建 ModelArts 连接器
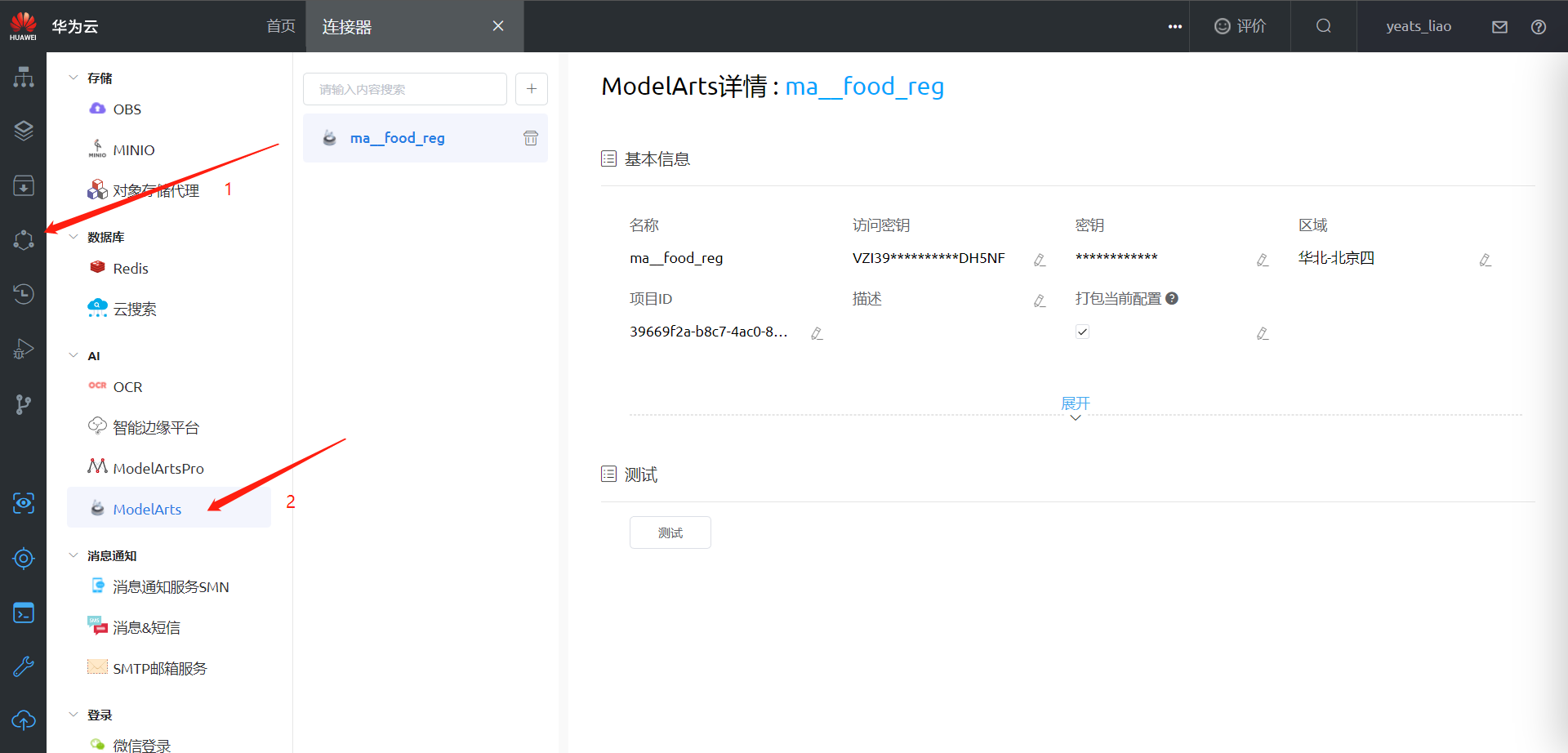
点击EI项目后进入应用编辑页面,点击左侧连接器,在AI分类下找到 ModelArts 选项,点击右侧的+号,新建一个连接器

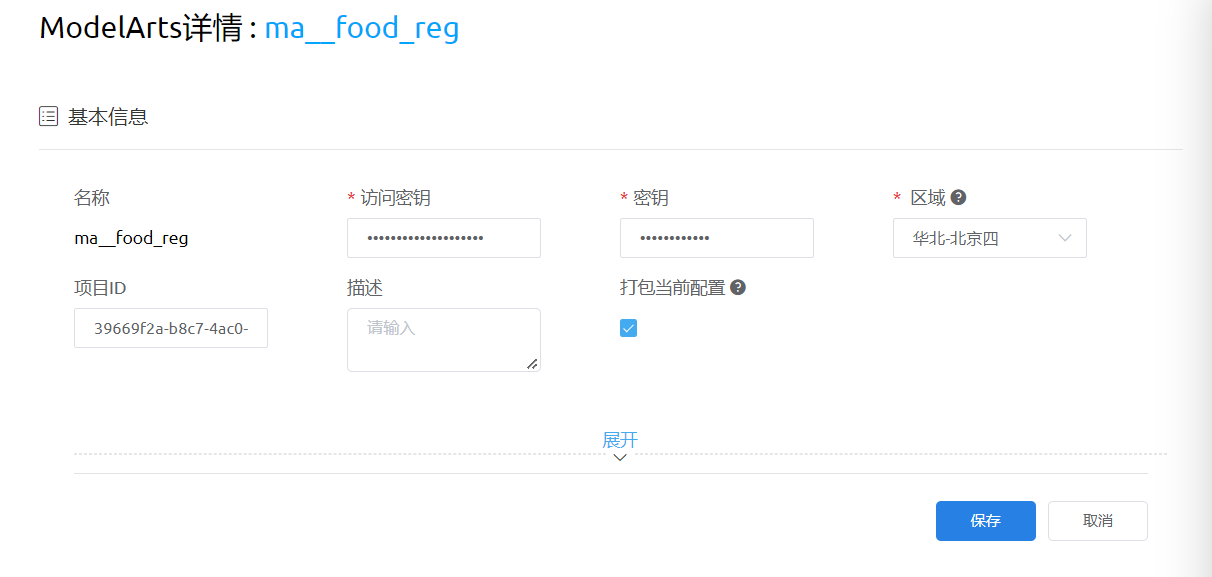
项目连接器设置默认都是配置好了,下面做参数说明
- 名称:对连接器的命名,根据自己的偏好设置
- 访问秘钥 ID:获取访问秘钥中下载的excel中Access Key Id字段对应的值
- 访问秘钥:获取访问秘钥中下载的excel中Secret Access Key字段对应的值
- 区域:请选择“华北-北京四”
- 项目ID:ModelArts 在线服务页面中的服务 ID (可在 ModelArts在线服务中获取)

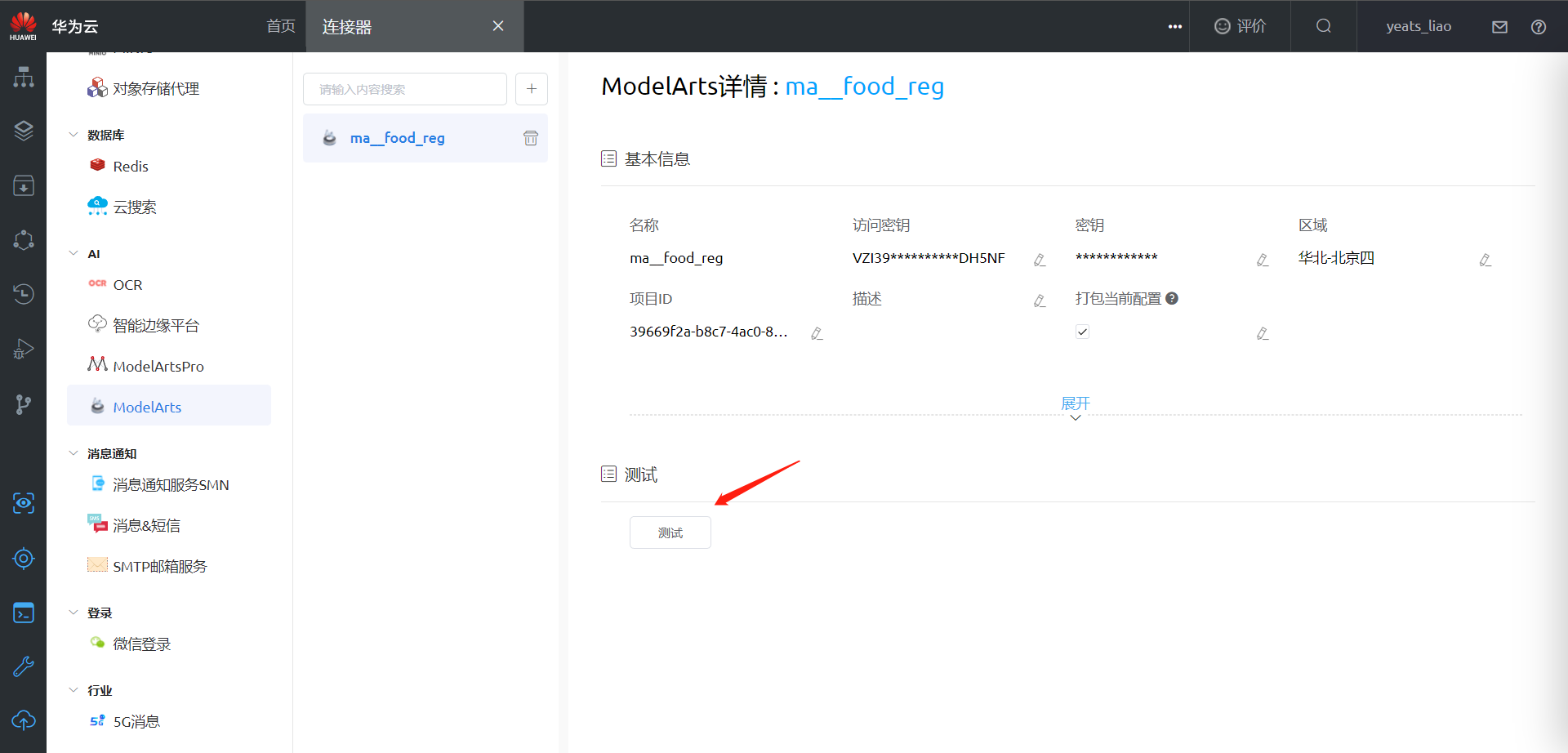
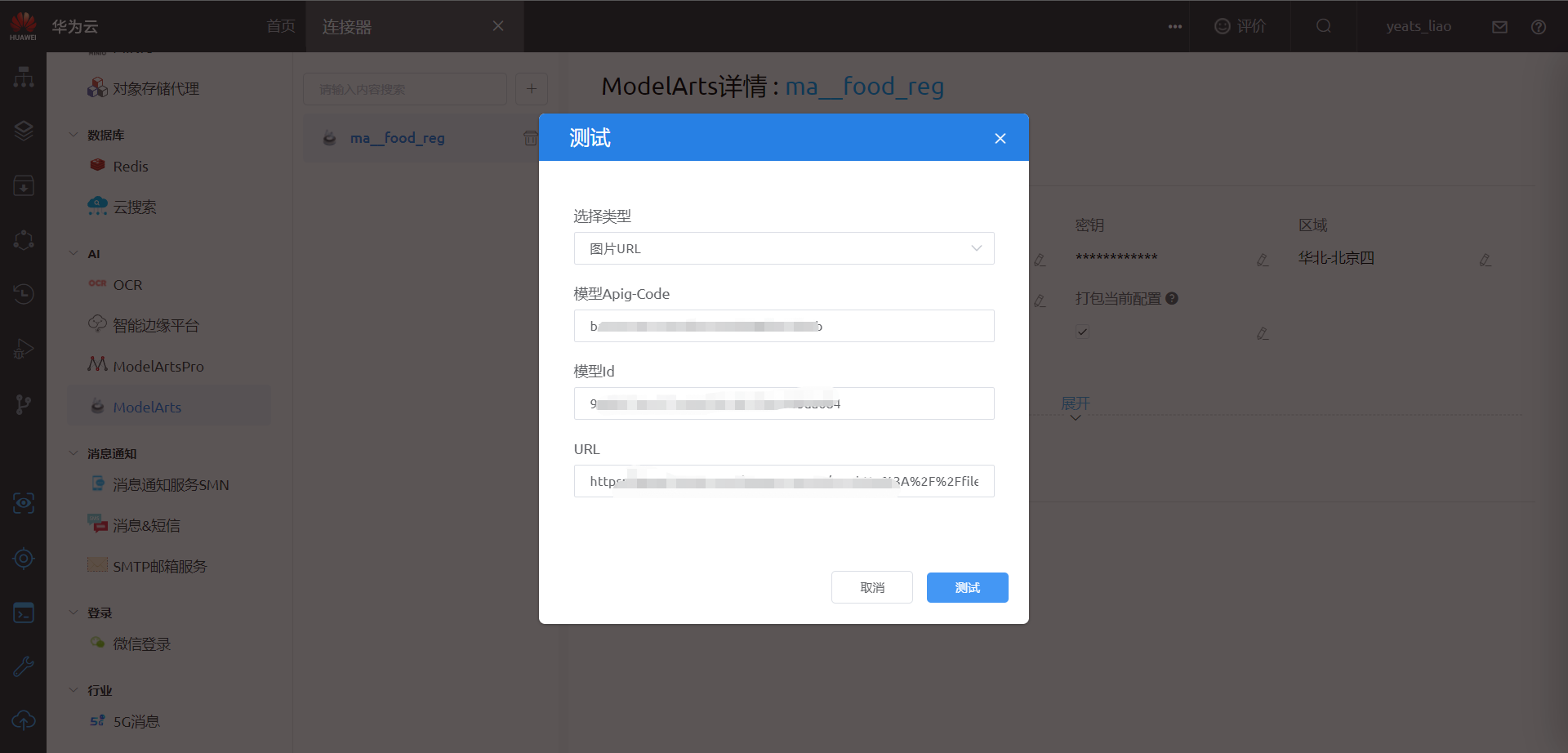
点击上图中的“测试”按钮进行调用测试,看是否配置成功,参数选项如下:

- 选择类型:图片的调用方式,本地上传和直接给图片 URL 都支持
- 模型 Apig-Code:ModelArts 在线服务中 API 接口中 .apig 前面的部分,不包含https://
- 模型 ID:ModelArts 在线服务中的 API 接口中最后一个斜杠(/) 后面的部分
- URL:你要进行测试的图片地址,图片当前仅支持 jpg、png 格式

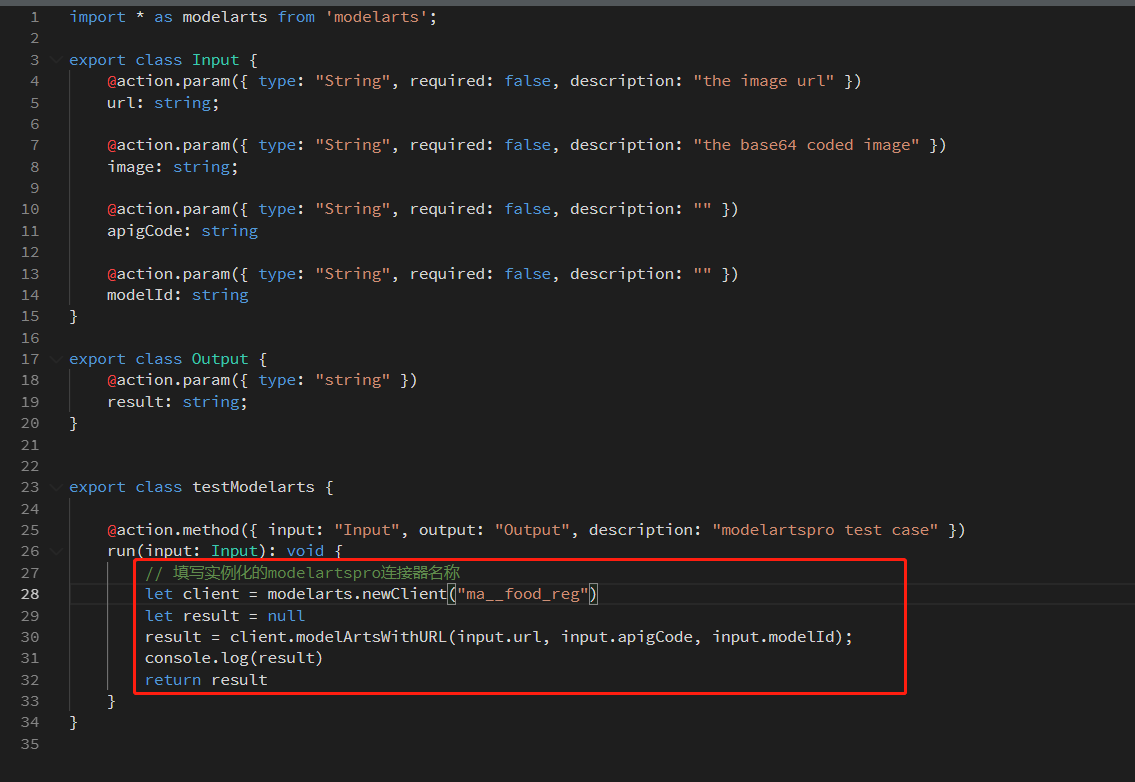
参考下图红框区域,将代码中的 apigCode 和 modelId 对应的值替换为你在在线服务ModelArts在线服务 API 接口中的参数和服务ID

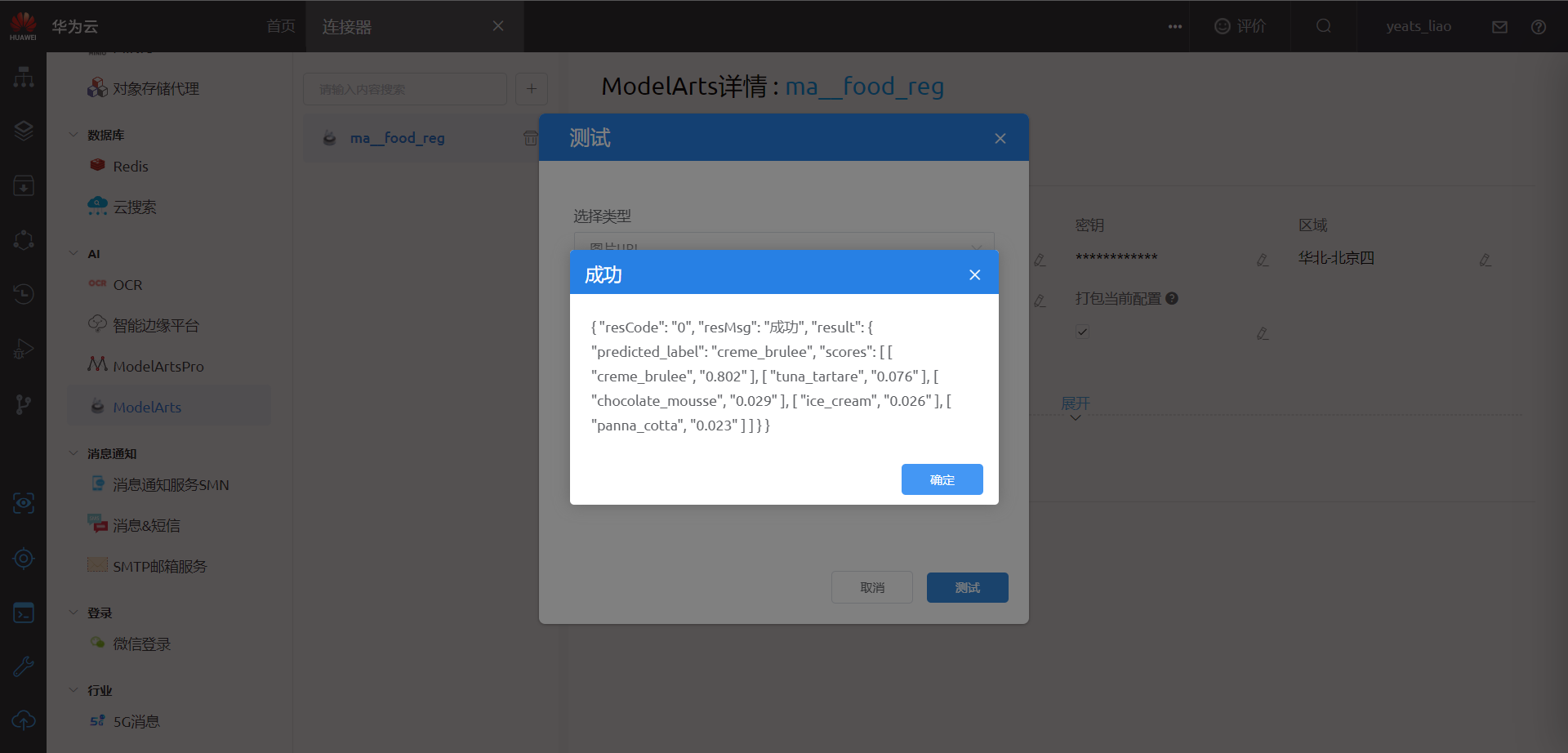
填写完成后点击测试,如果成功即可获得 ModelArts 服务接口返回的JSON返回值

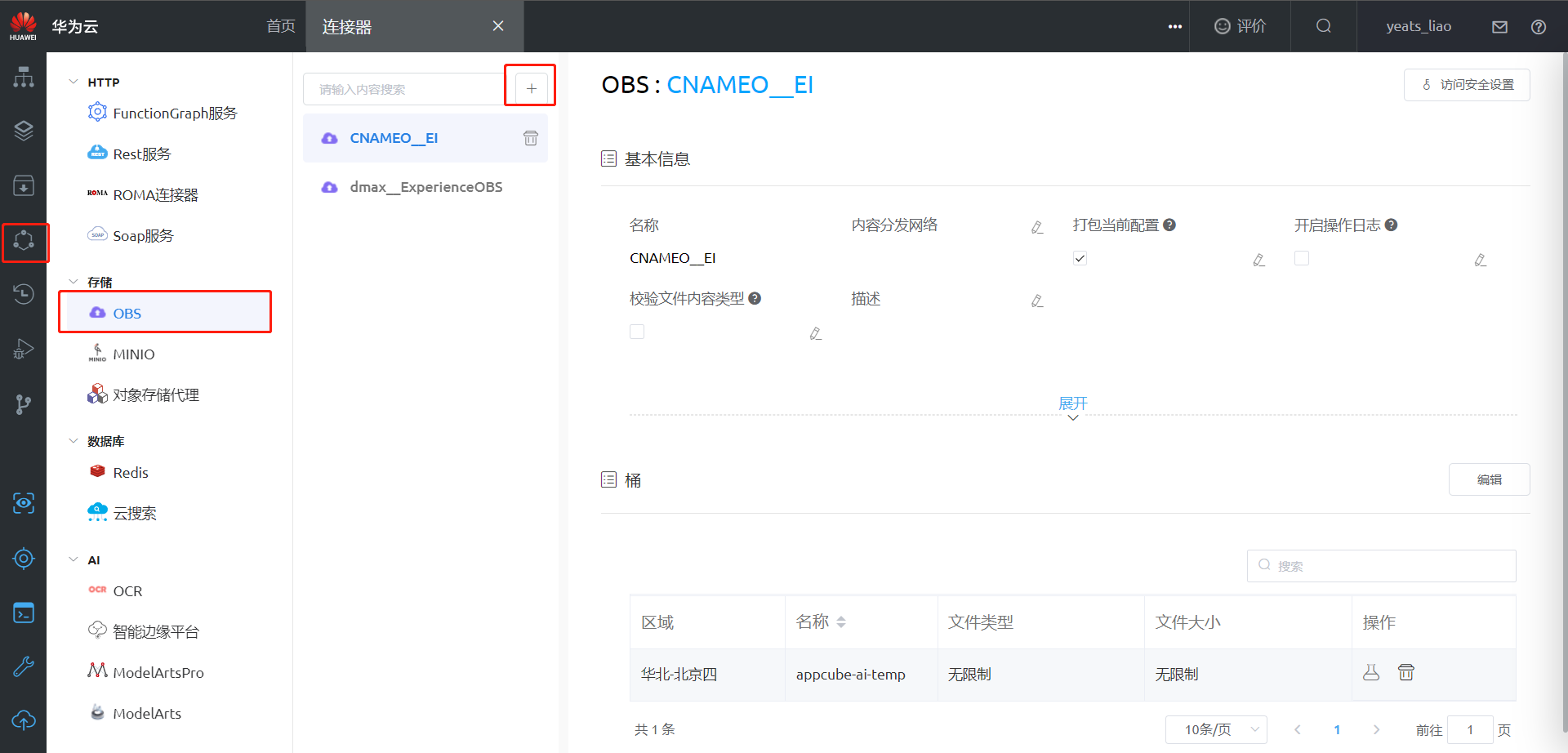
六、连接 OBS 服务
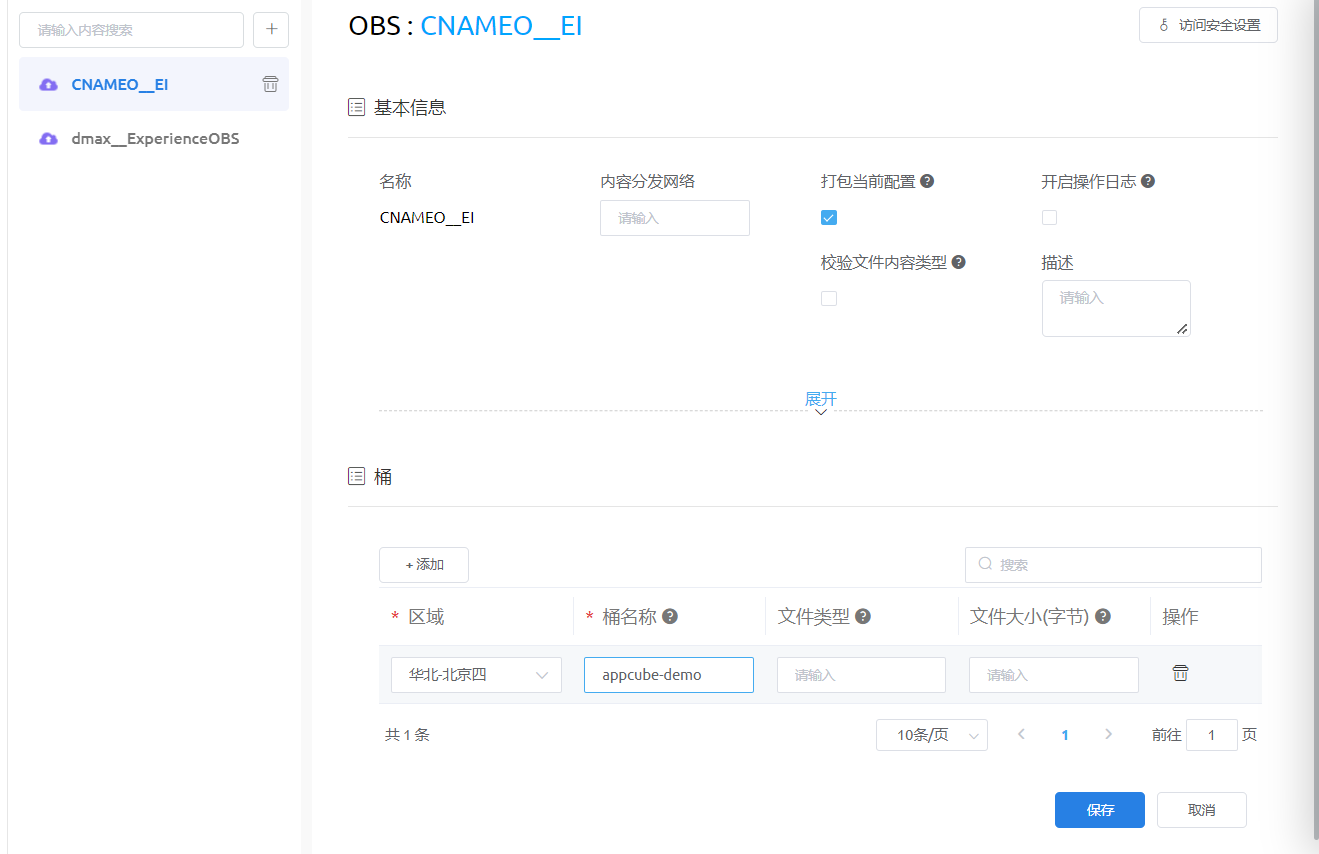
新建一个OBS服务连接器

项目中连接器设置:
- 名称:对OBS的命名,根据自己的偏好设置
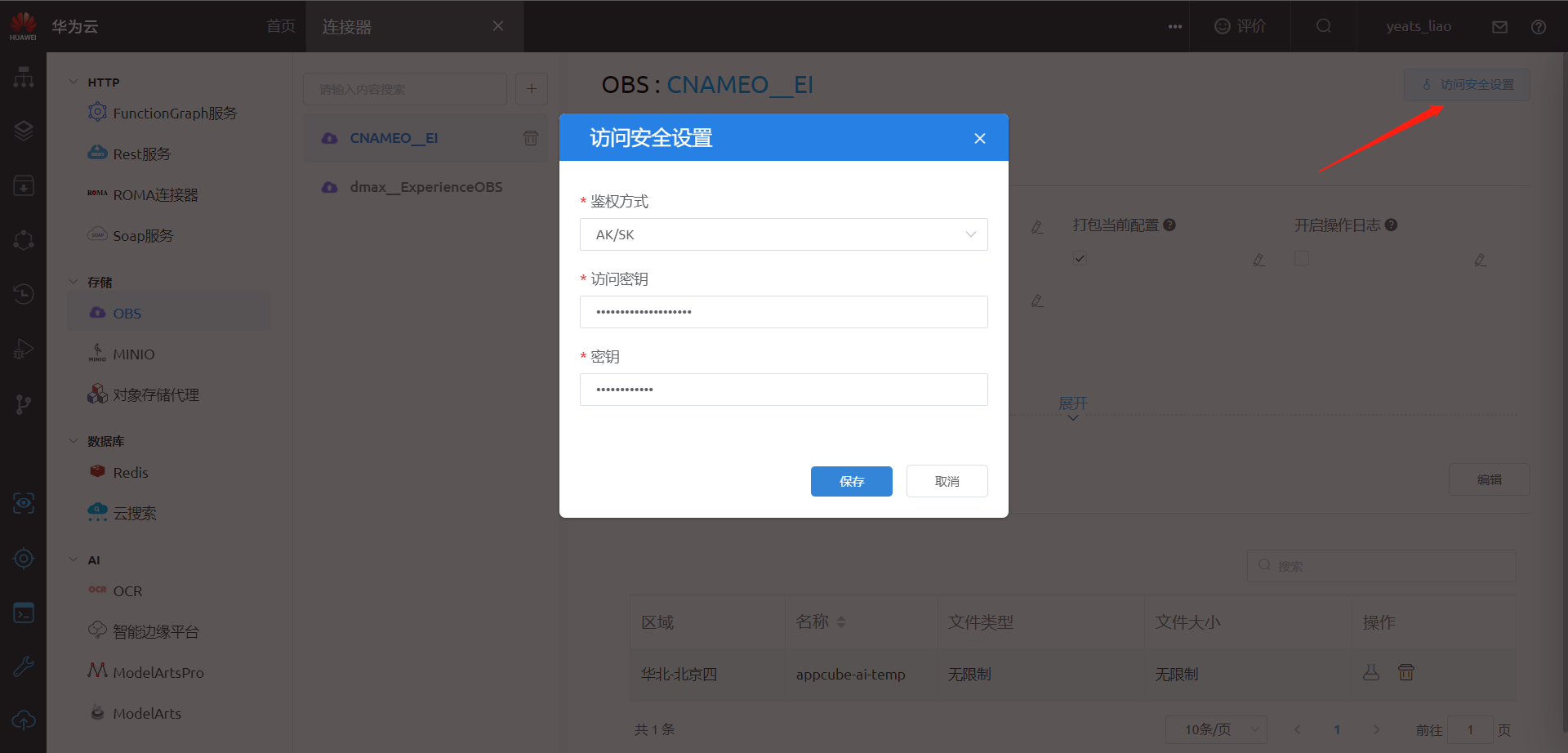
- 鉴权方式:AK/SK
- 访问秘钥:获取访问秘钥中下载的excel中Access Key Id字段对应的值
- 秘钥:获取访问秘钥中下载的excel中Secret Access Key字段对应的值

创建桶完成后点击访问安全设置,保存相关AK/SK

接下来进行桶测试,在桌面创建一个测试文本文件

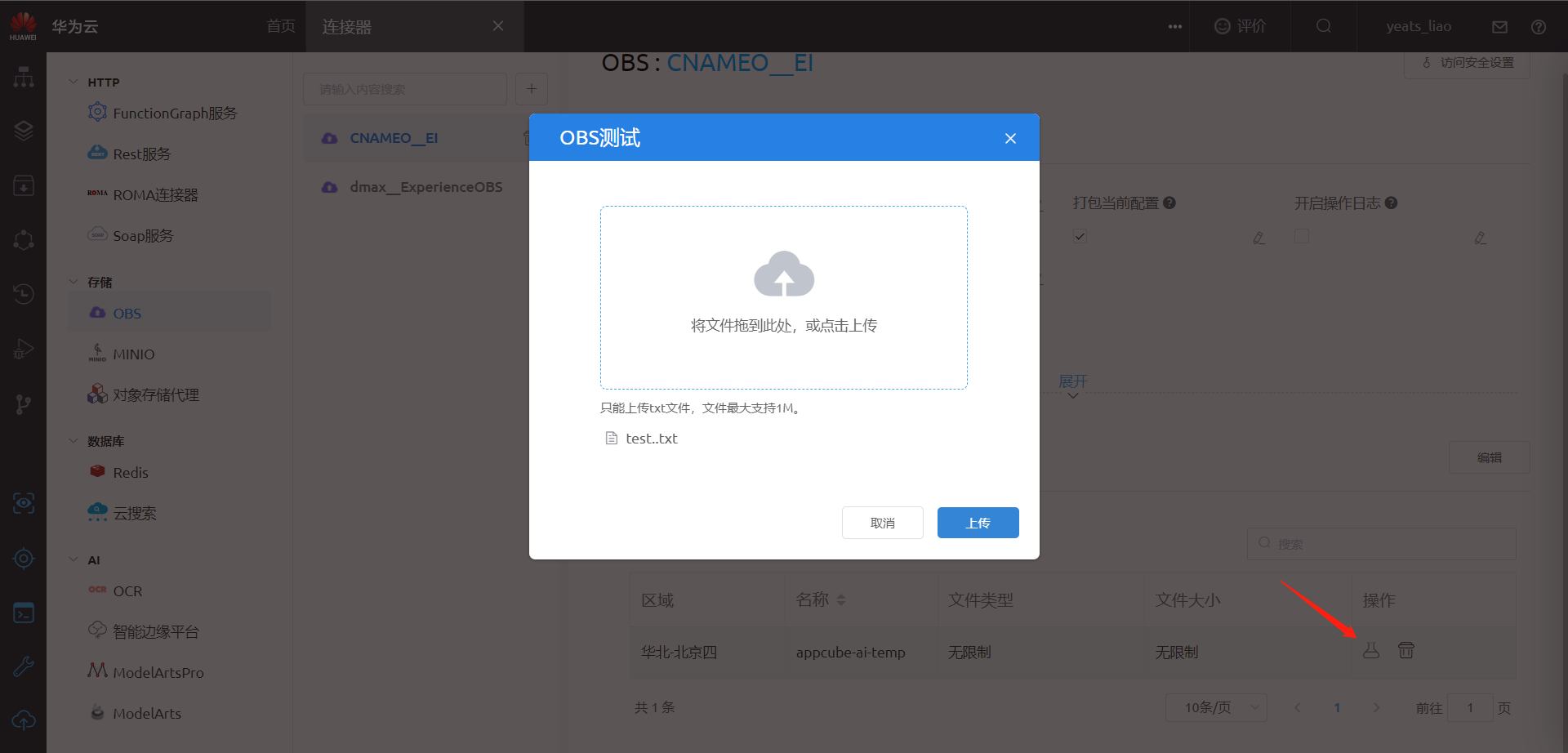
点击右侧第一个按钮OBS测试,上传刚创建好的测试文本文件,测试的时候只能选择一个 Text 文件

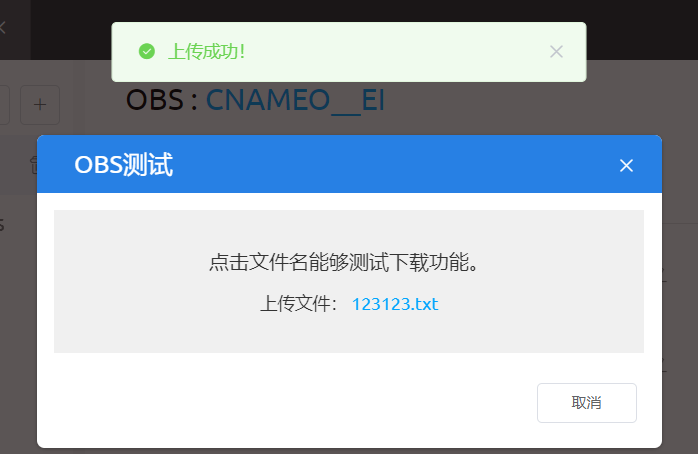
显示上传成功即可,此时桶中已有刚上传的文件

七、AppCube 页面开发
1.开发前注意事项
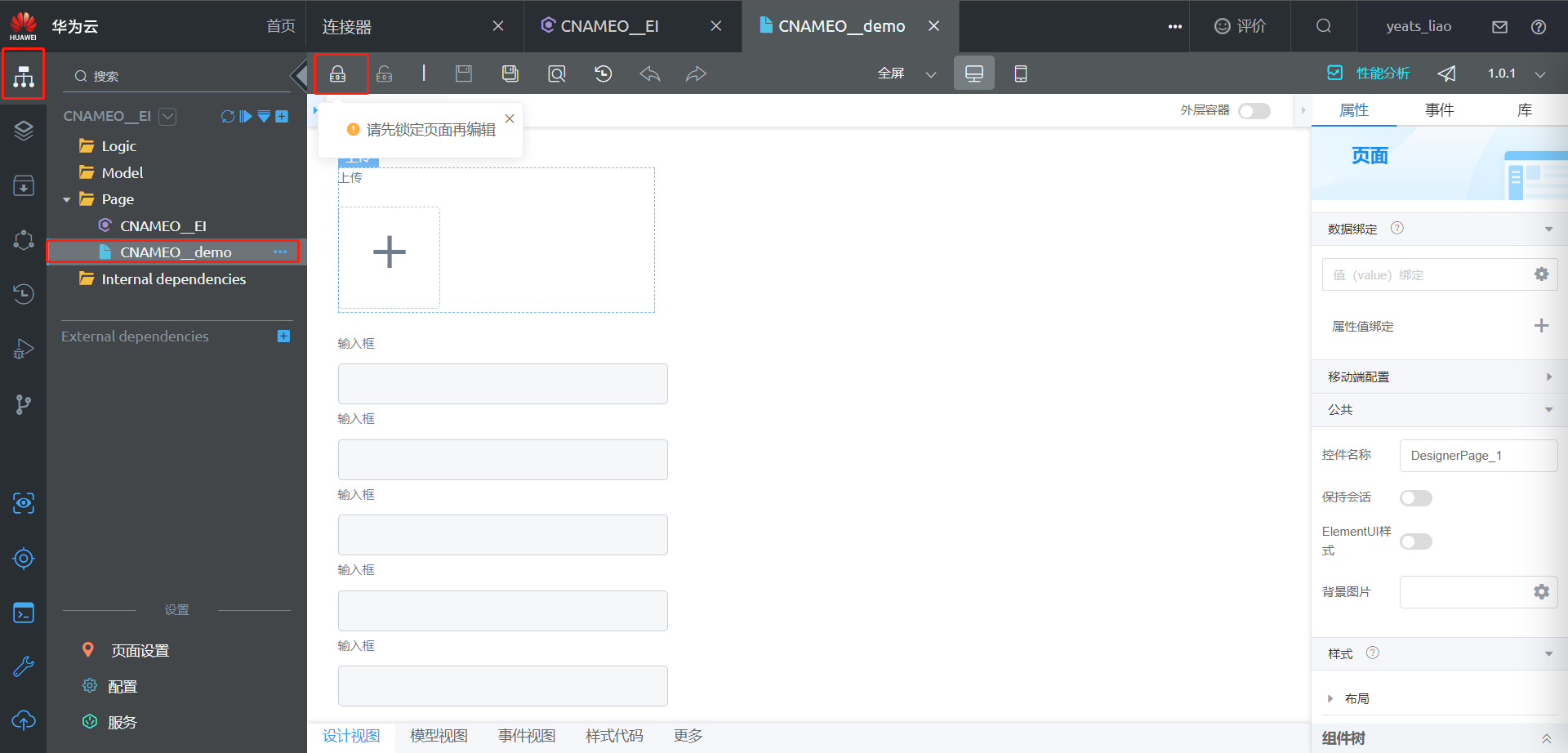
页面被锁定:锁定状态无法编辑(点击锁头按钮后可进入解锁状态),解锁状态可进行编辑

页面未保存状态:未保存状态下,改动不会生效,强行关闭会导致未保存的改动失效
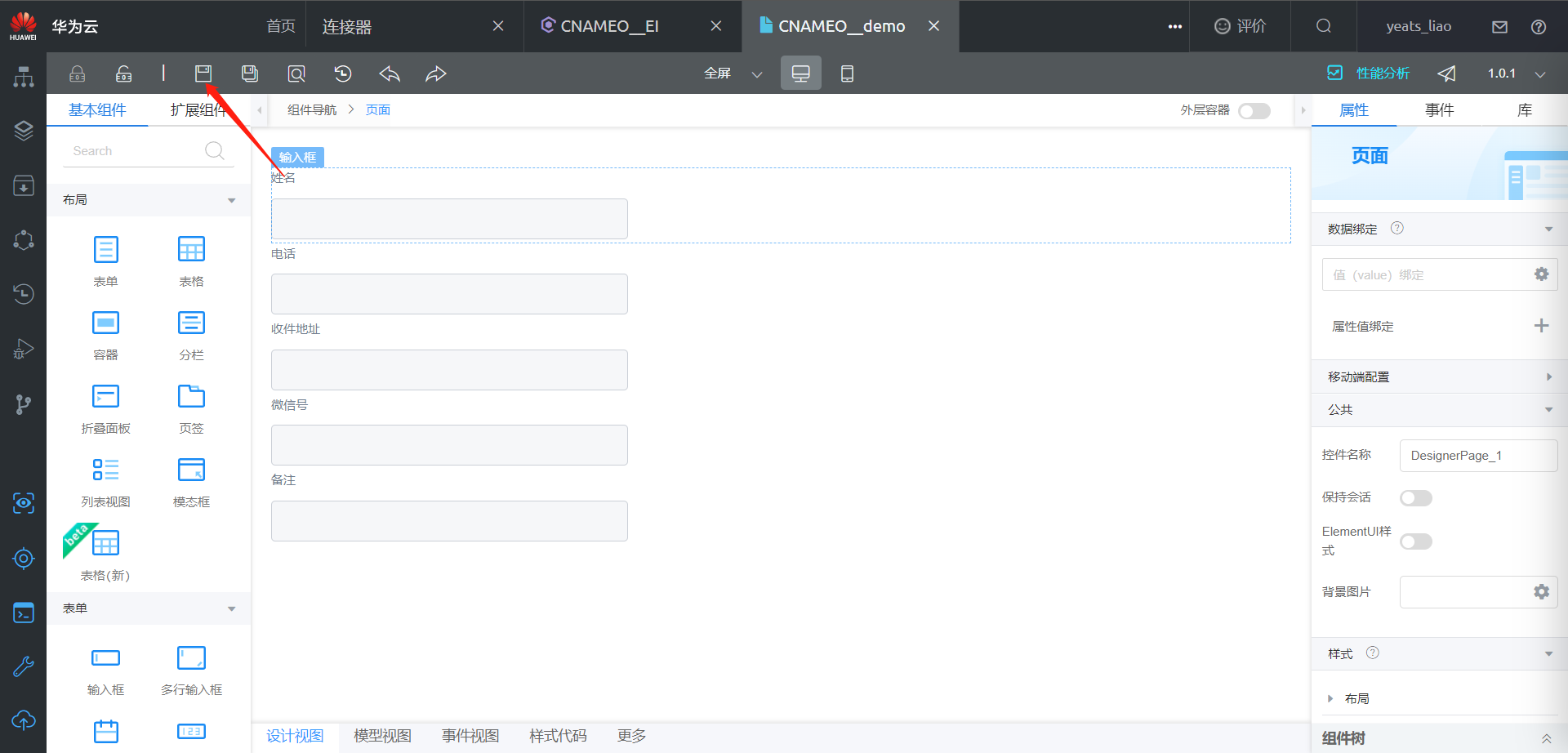
页面保存状态:点击保存按钮(或使用键盘 Ctrl+S 的组合键位)可保存代码

2.创建脚本
项目中默认已经创建好相关脚本,不在需要我们做改动,以下做创建说明
脚本未启用状态:未启用的脚本可以进行代码编写,但是无法正常运行
脚本启用状态:启用的脚本可以正常运行,但是无法进行编辑
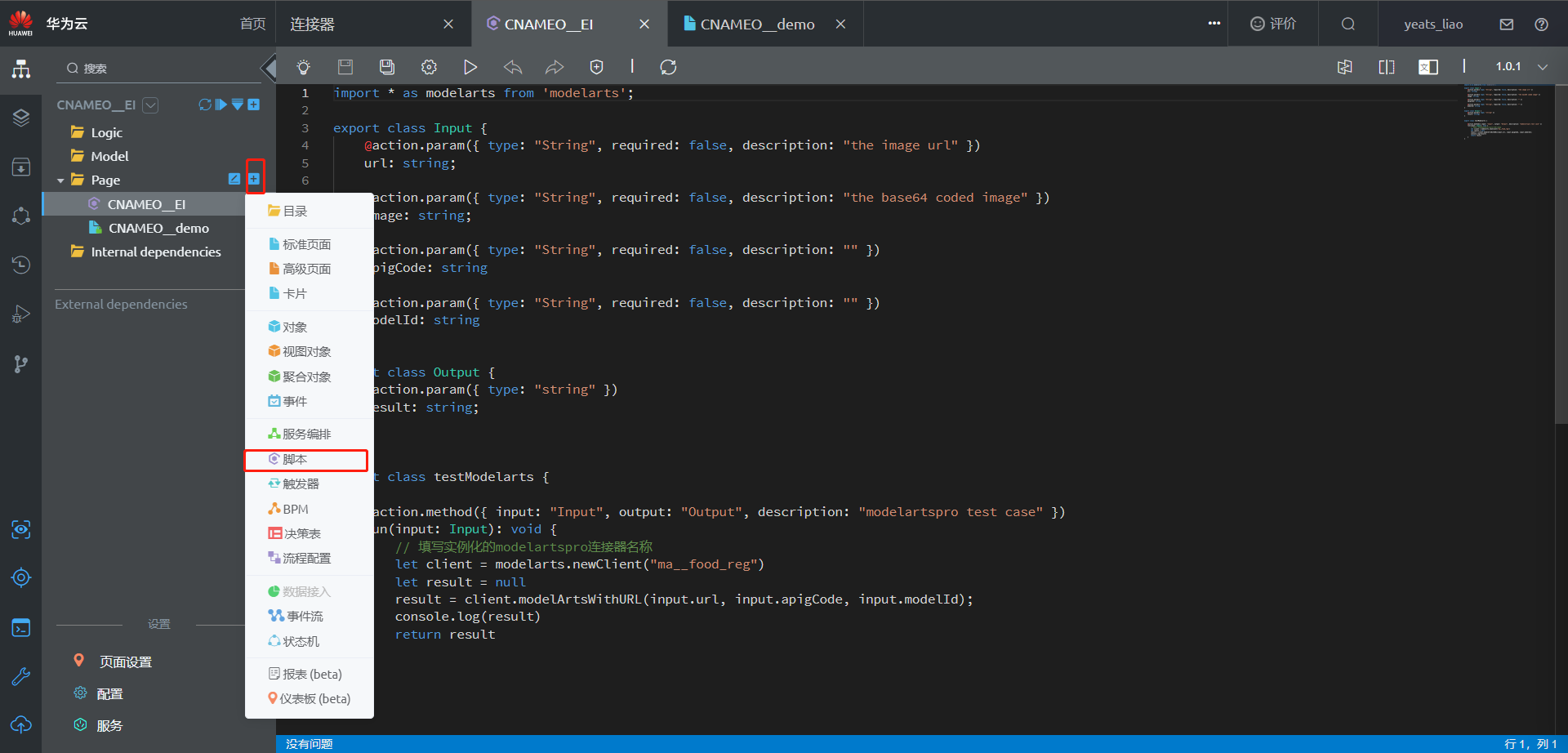
在 APPCube 应用编辑页面,创建一个脚本

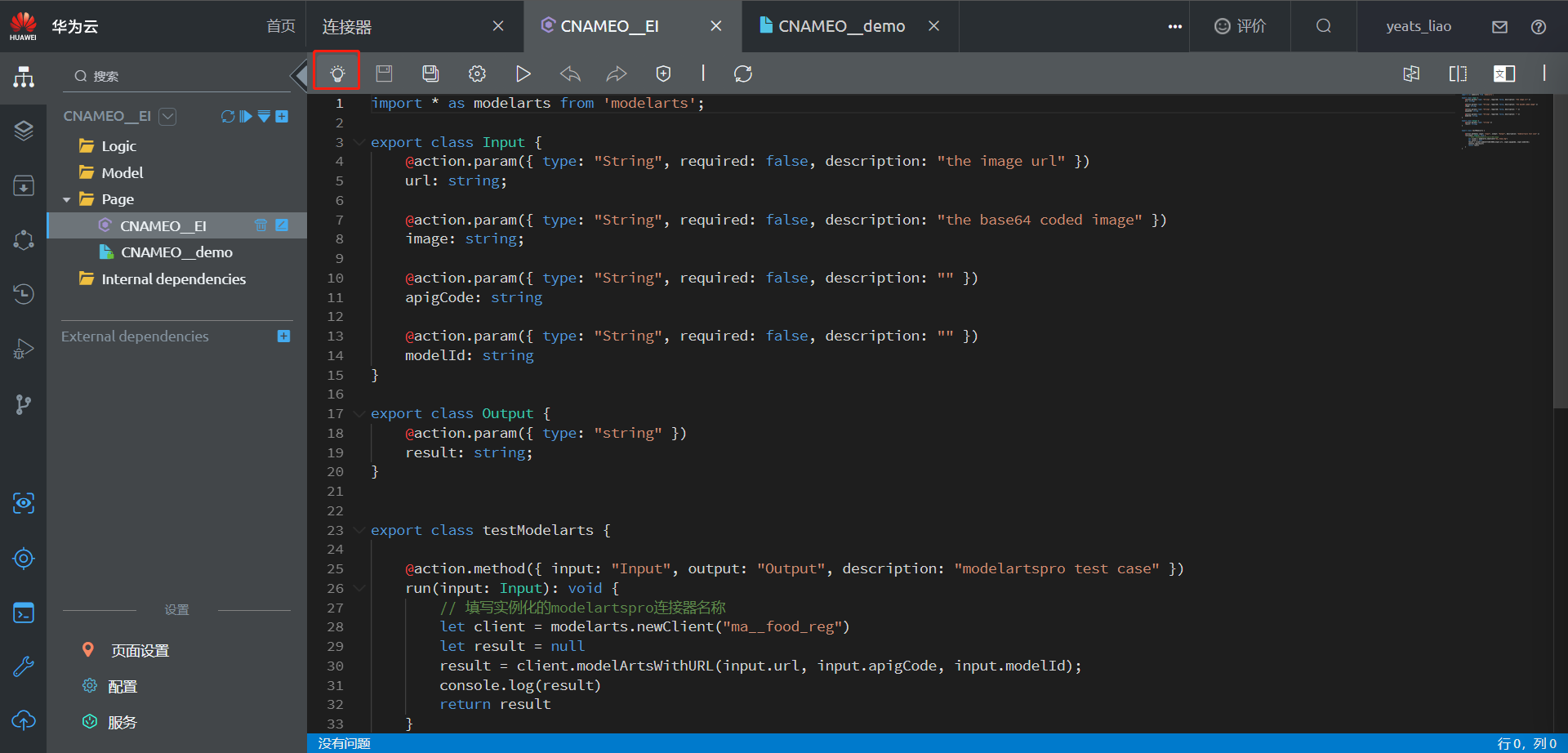
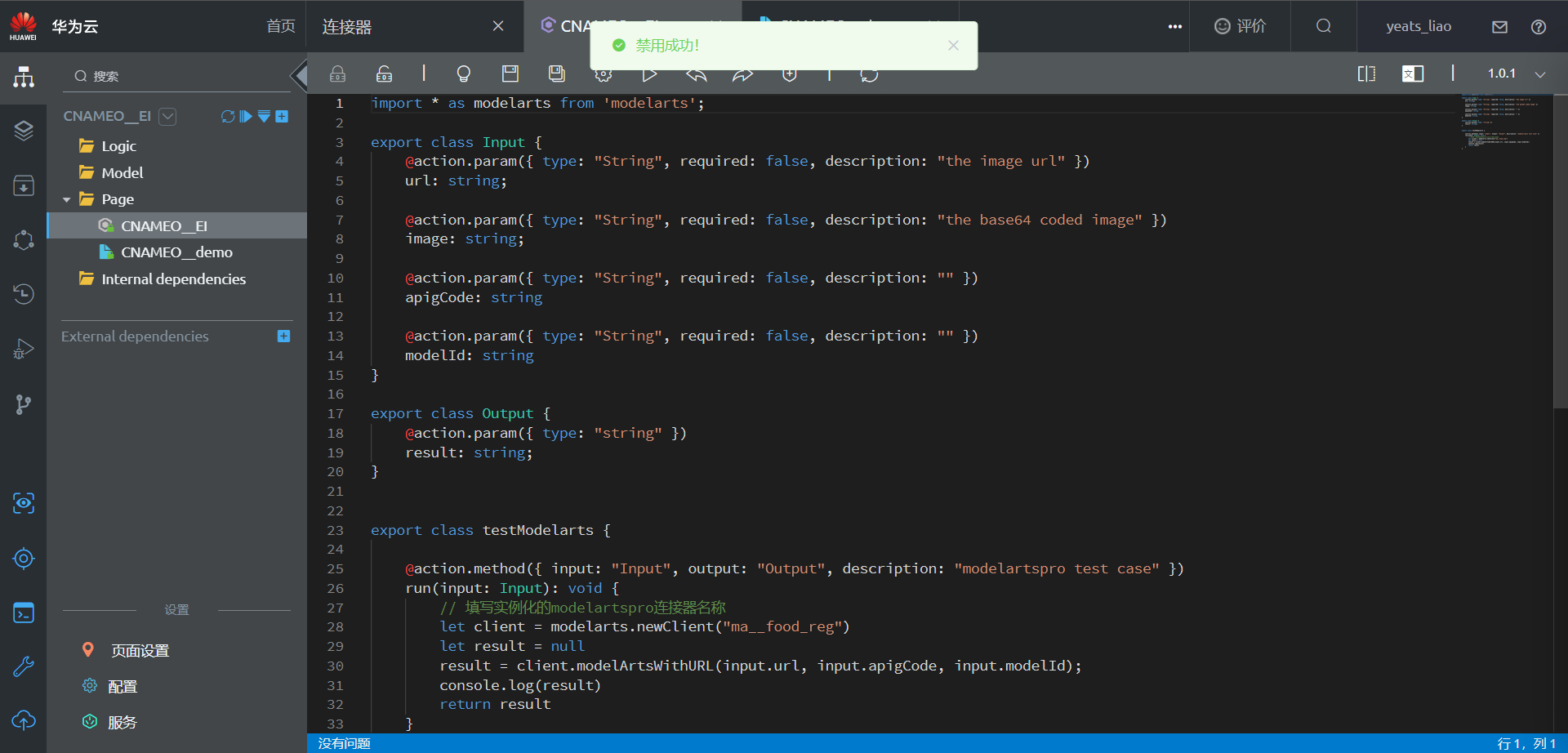
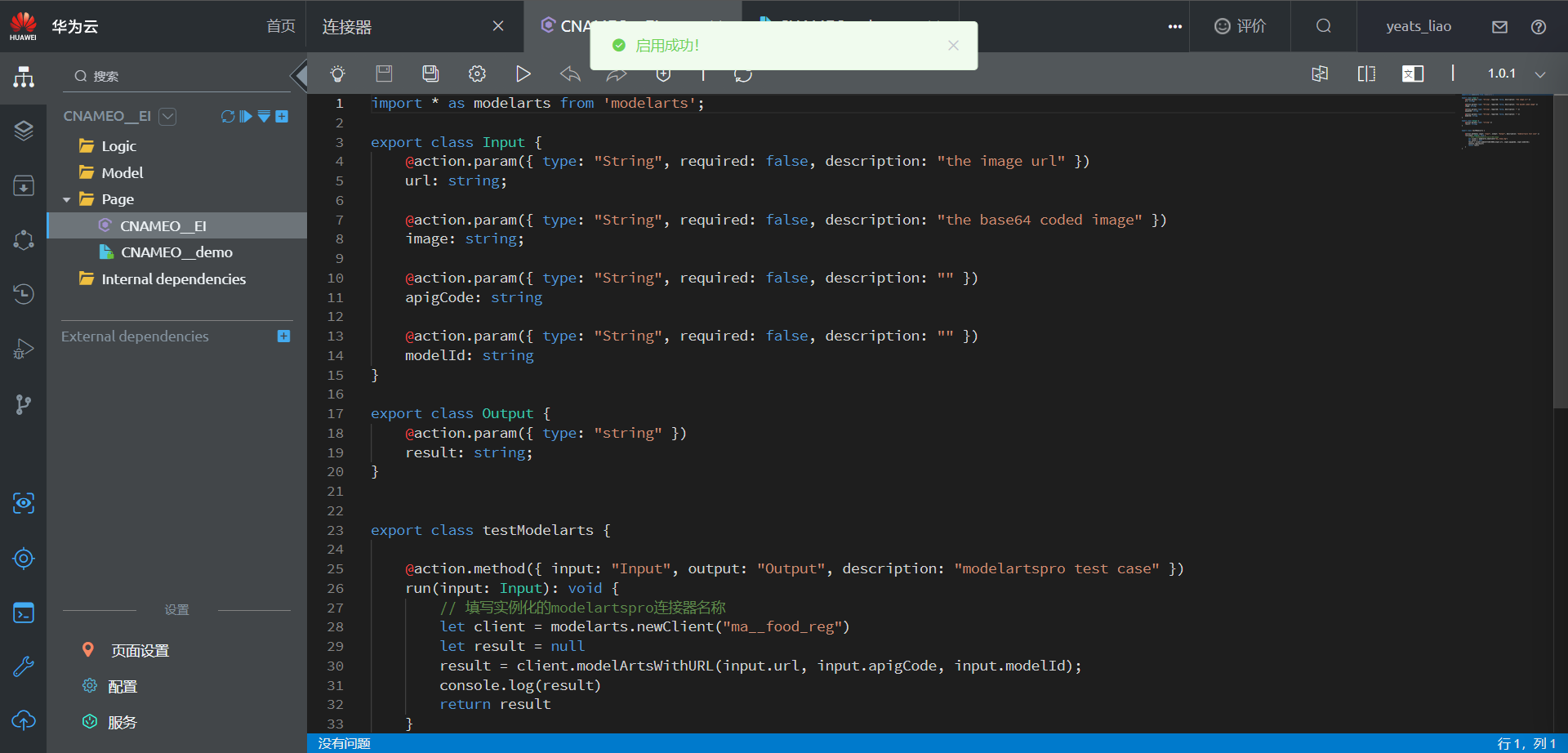
下图为启用状态,可点击关闭启用,进入编辑状态



红框部分,根据实际创建的服务填写,也就是创建ModelArts连接器时你输入的名称

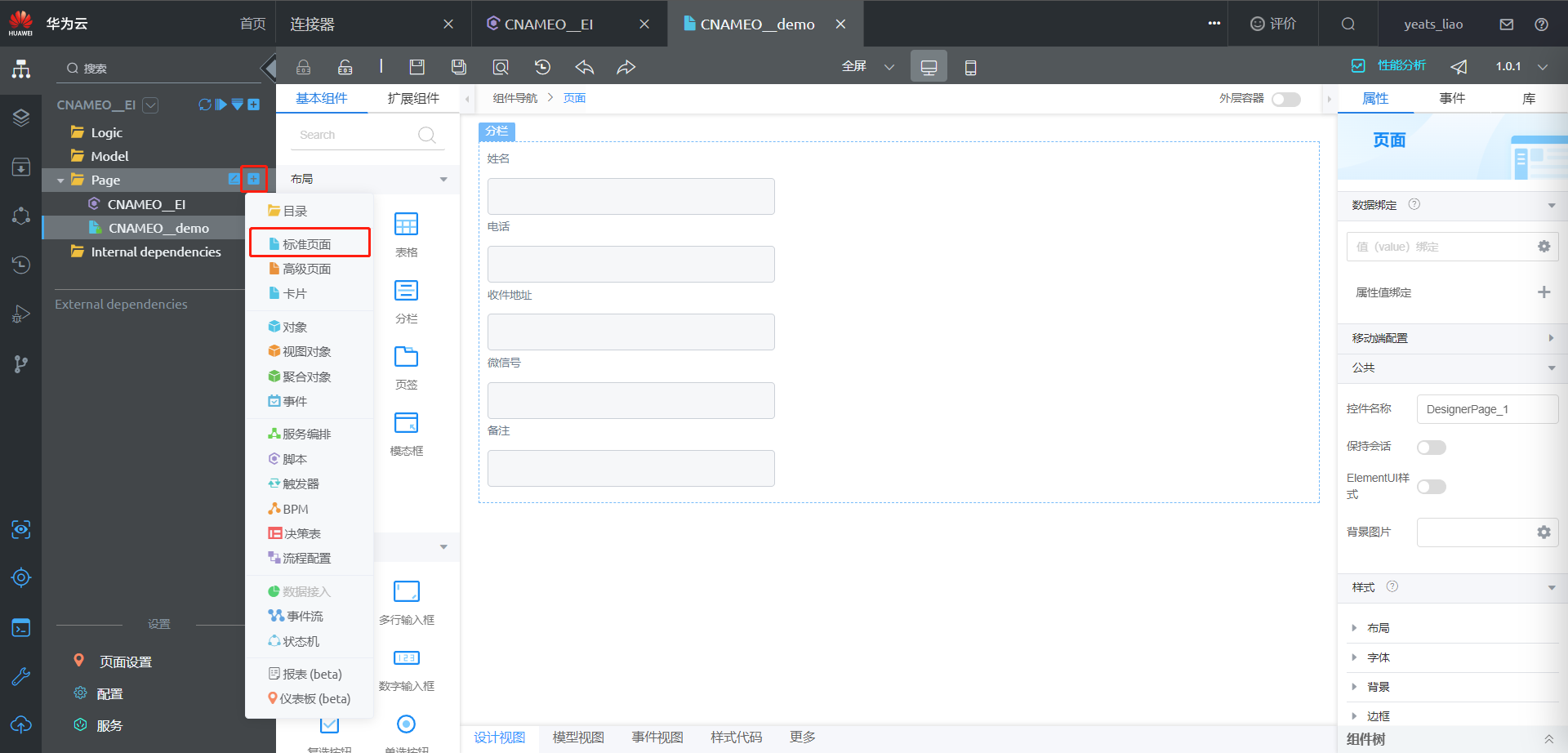
3.创建标准页面
项目中默认已经创建好相关页面,不在需要我们做改动,以下做创建说明
参考创建脚本,创建标准页面

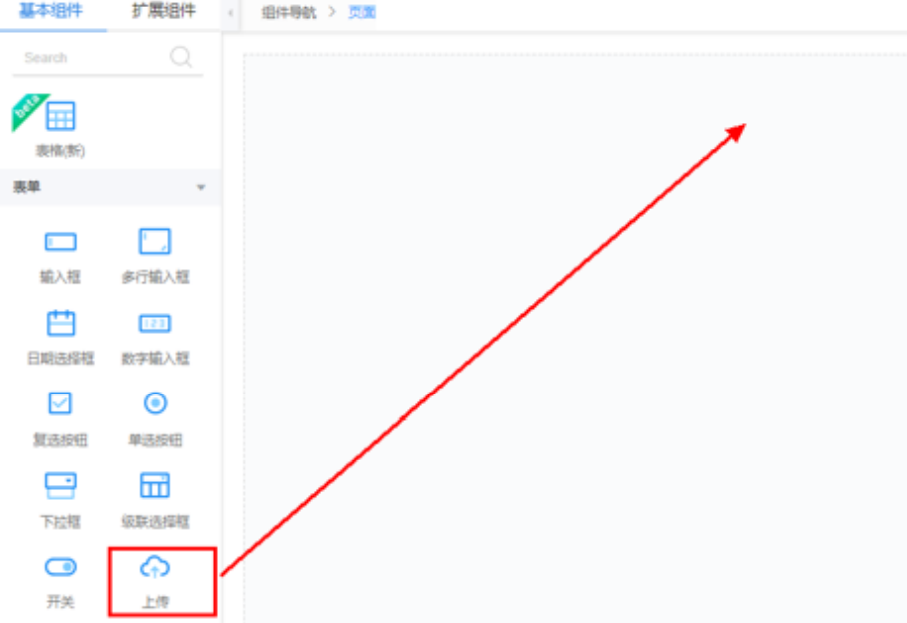
4.创建上传组件

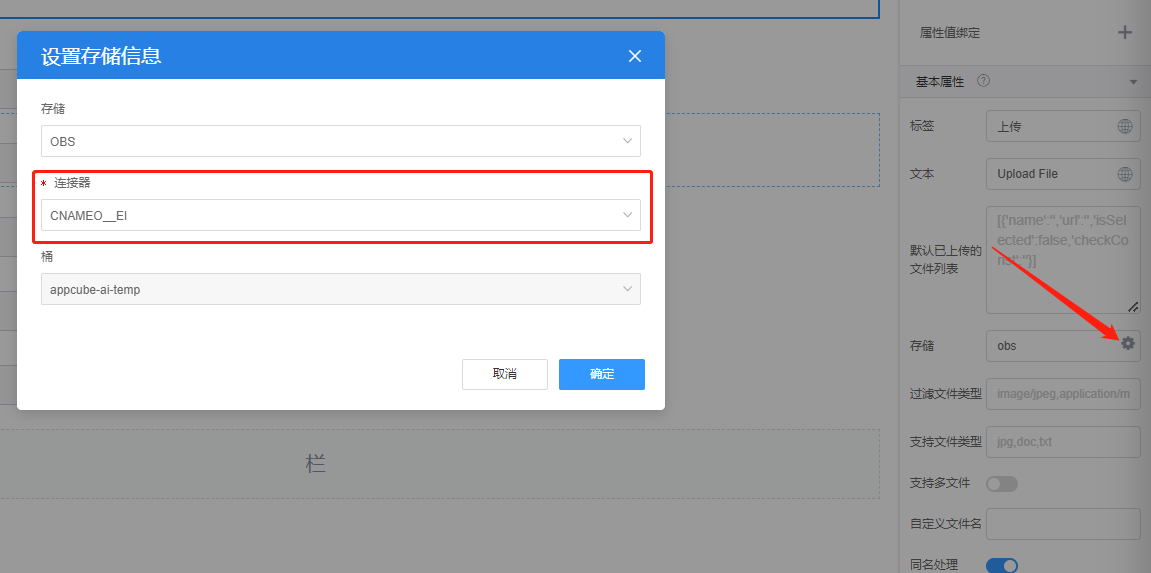
点击上传组件,在右侧有可配置选项
- 存储:点击最右侧设置按钮,在弹框中选择创建的OBS连接器(即创建的OBS连接器的名称),选择后点击确定按钮
- 文件数量:设置为1
- 宫格:勾选上,设置为开启状态


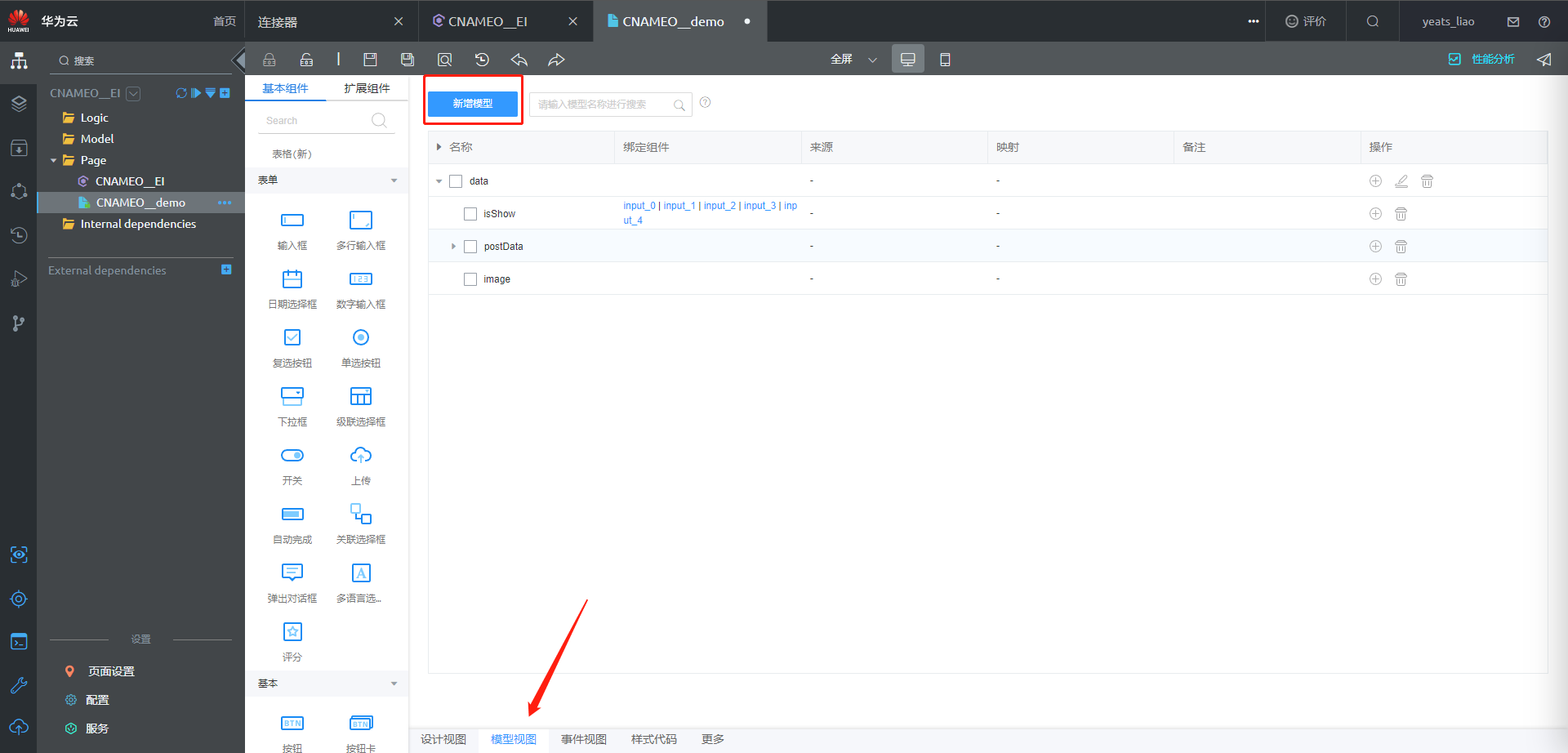
5.创建模型视图
新建模型:点击下方的模型视图,切换到当前页面,点击新建模型按钮

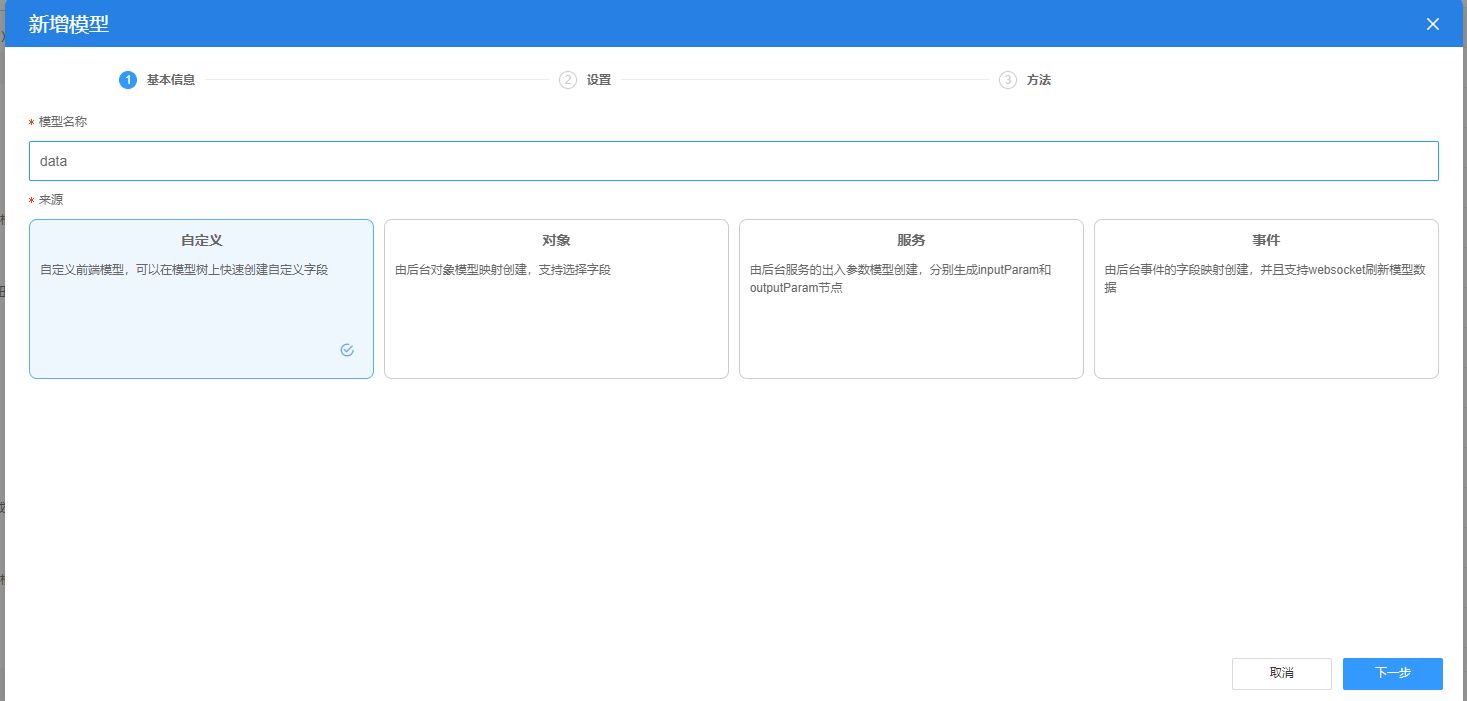
- 设置模型名称为:data,点击下一步

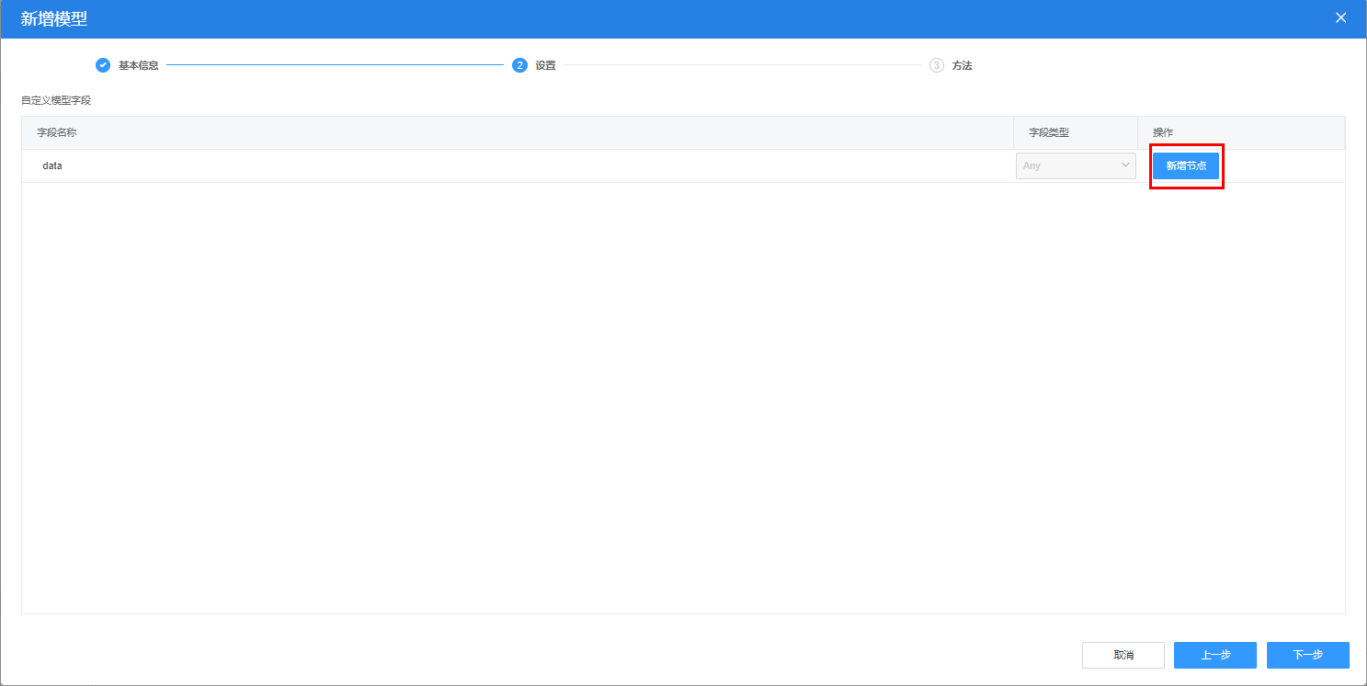
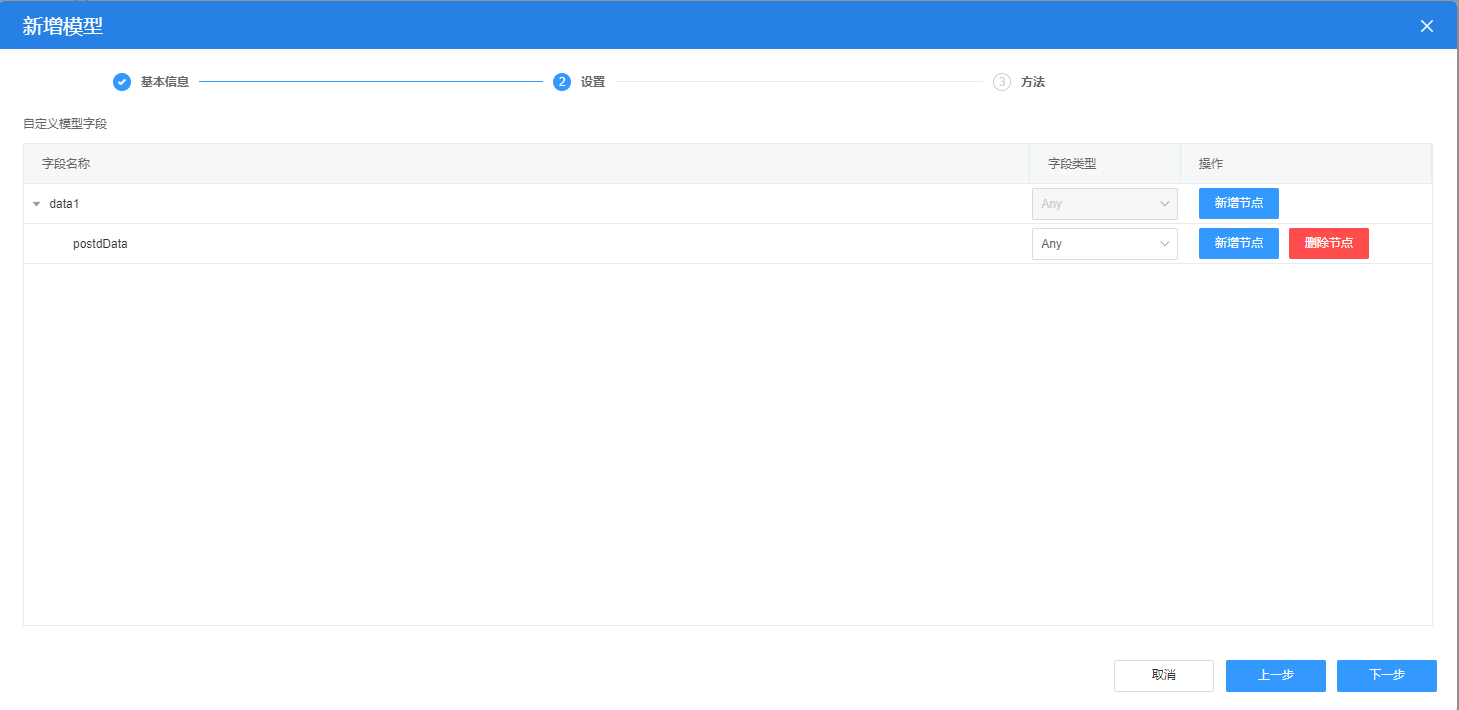
- 点击右上方的新增节点

- 双击红框位置,输入名称:postData,选择 any 类型
- 在 postData 下新增节点 data1(点击 postData 右侧的新增节点按钮),字段类型为any

- 在 data1 下新增两个节点,名称分别为name、num,字段类型Text

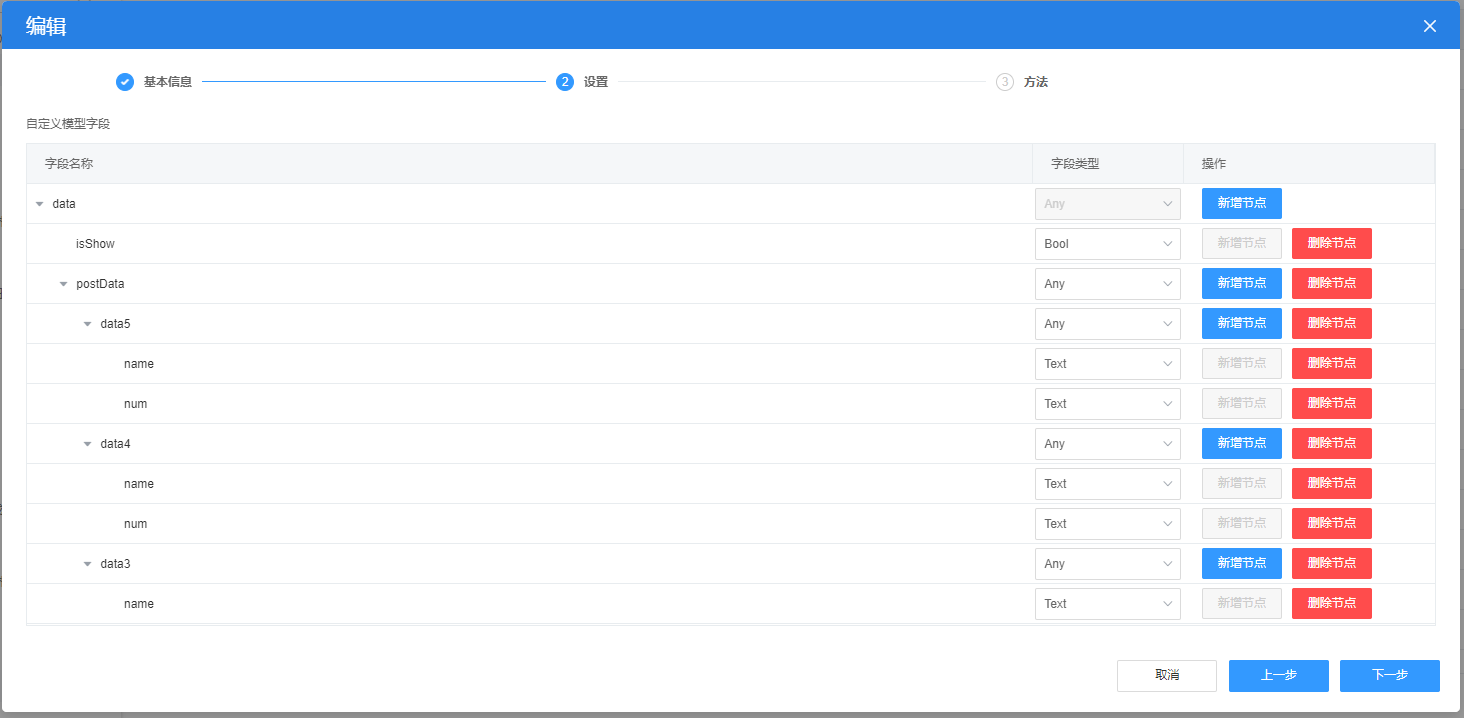
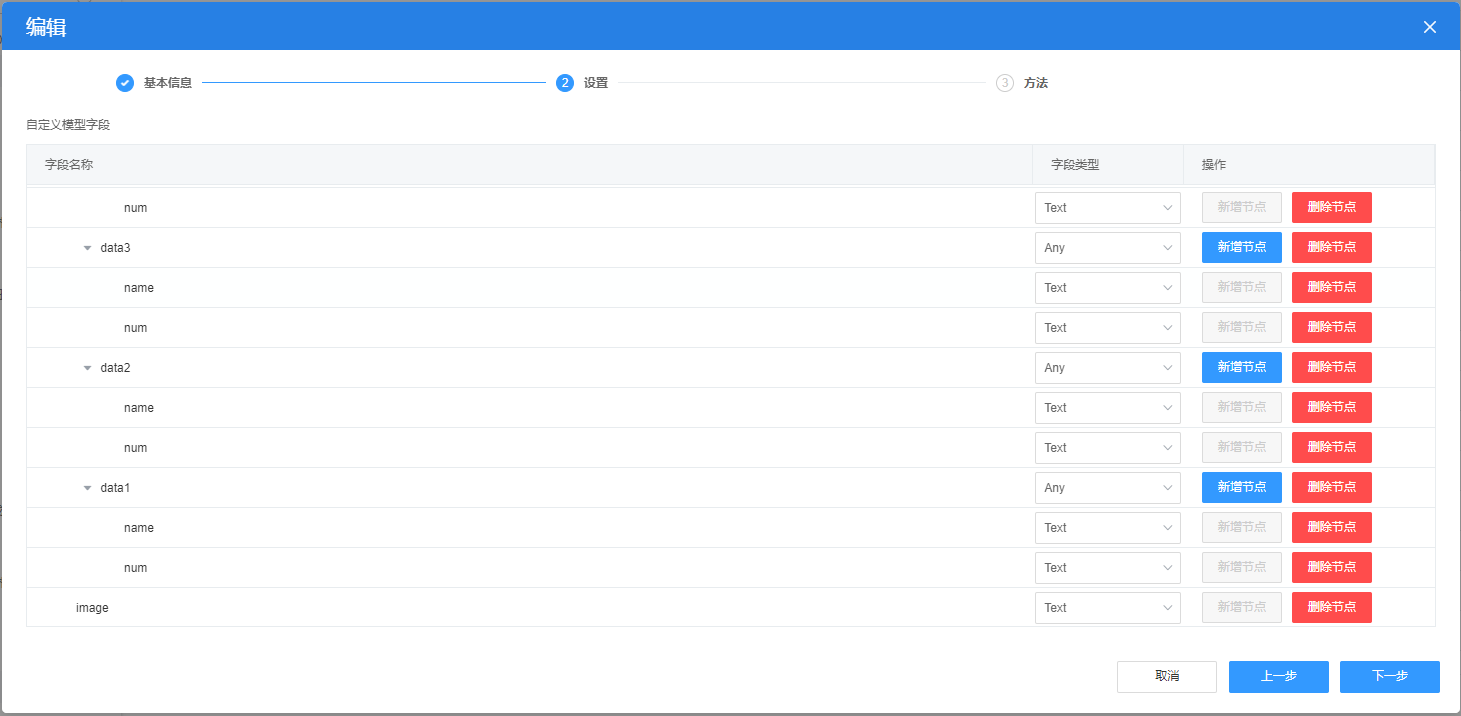
- 在 postData 下,依次新增节点 data2、data3、data4、data5
- 并仿照 data1新增两个节点,分别name、num,字段类型不变
- 在data下,新增节点 isShow,字段类型为 Bool
- 在data下,新增节点 image,字段类型不变
效果如下图所示:(其中 data3、data4、data5 展开后,格式与 data1 类似)

6.绑定组件属性
点击下一步,完成创建即可,回到设计视图
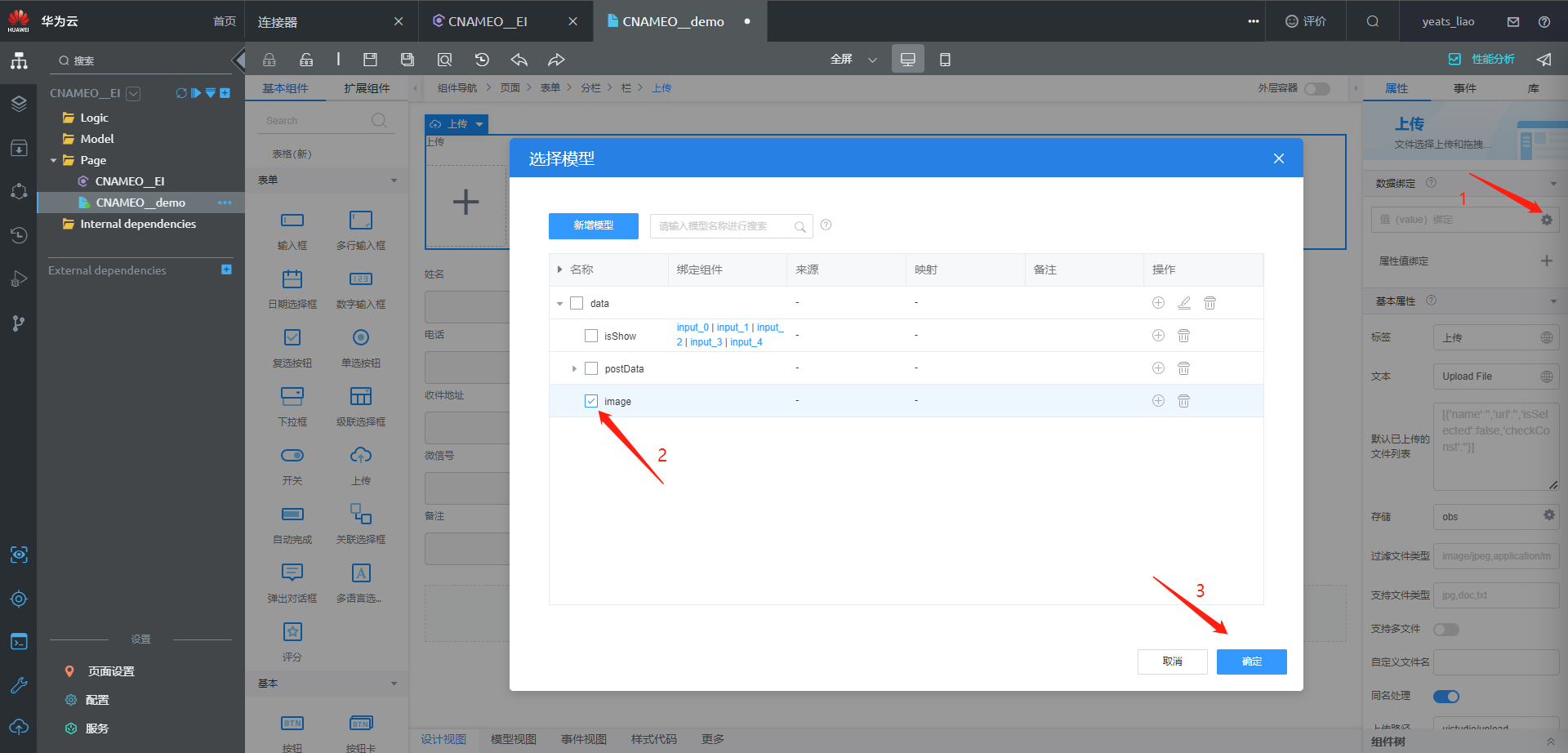
- 为上传组件绑定模型,点击右侧属性绑定的设置按钮,绑定 image,点击确定

完成后,从左侧拖动五个输入框组件到上传组件下方,依次为每个输入框组件绑定标签
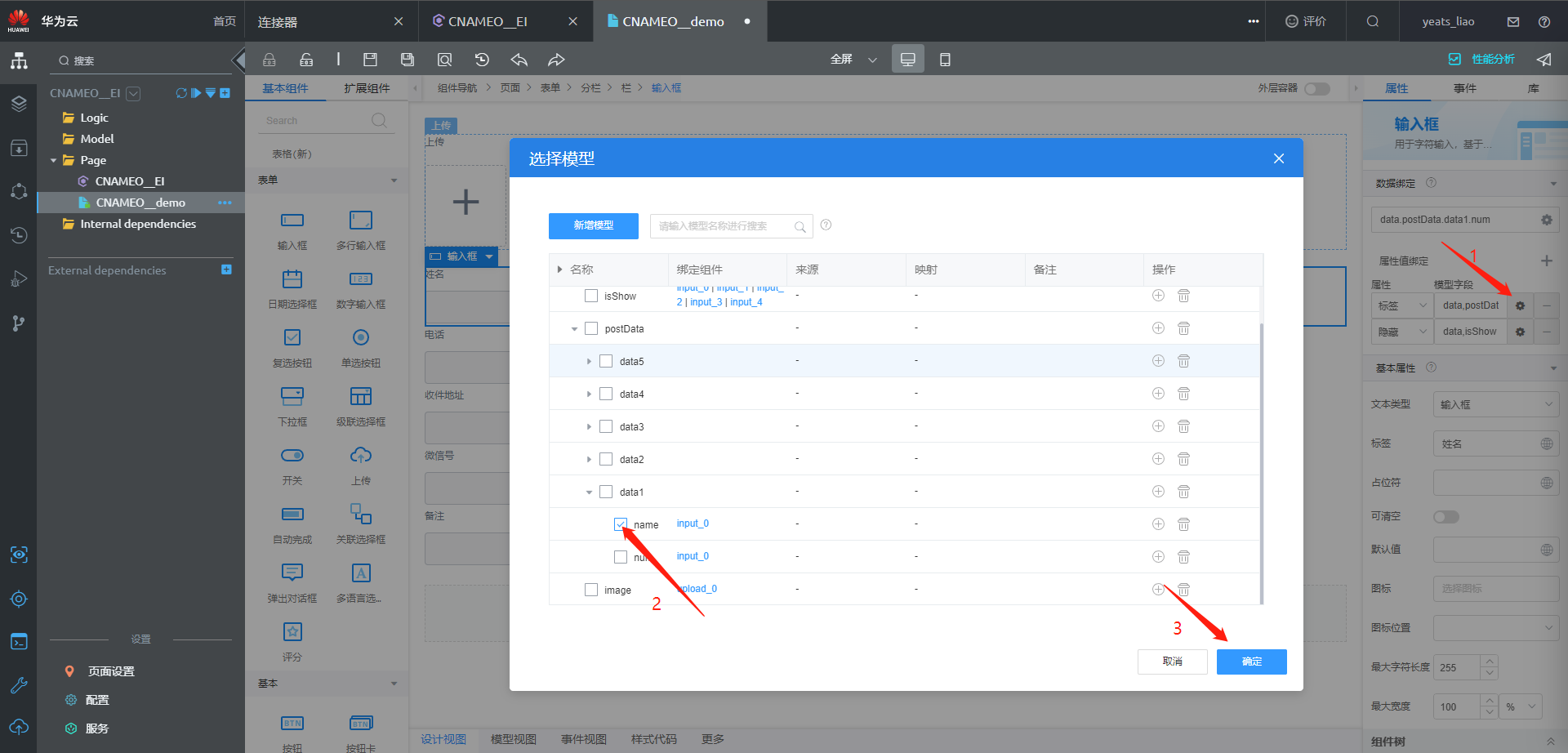
- 点击属性值绑定的右侧+按钮,选择下拉框中的“标签”后点击右侧设置按钮

- 在弹框中选择 data1 的 name,其他四个输入框组件绑定标签,绑定字段依次为data2、data3、data4、data5 的 name
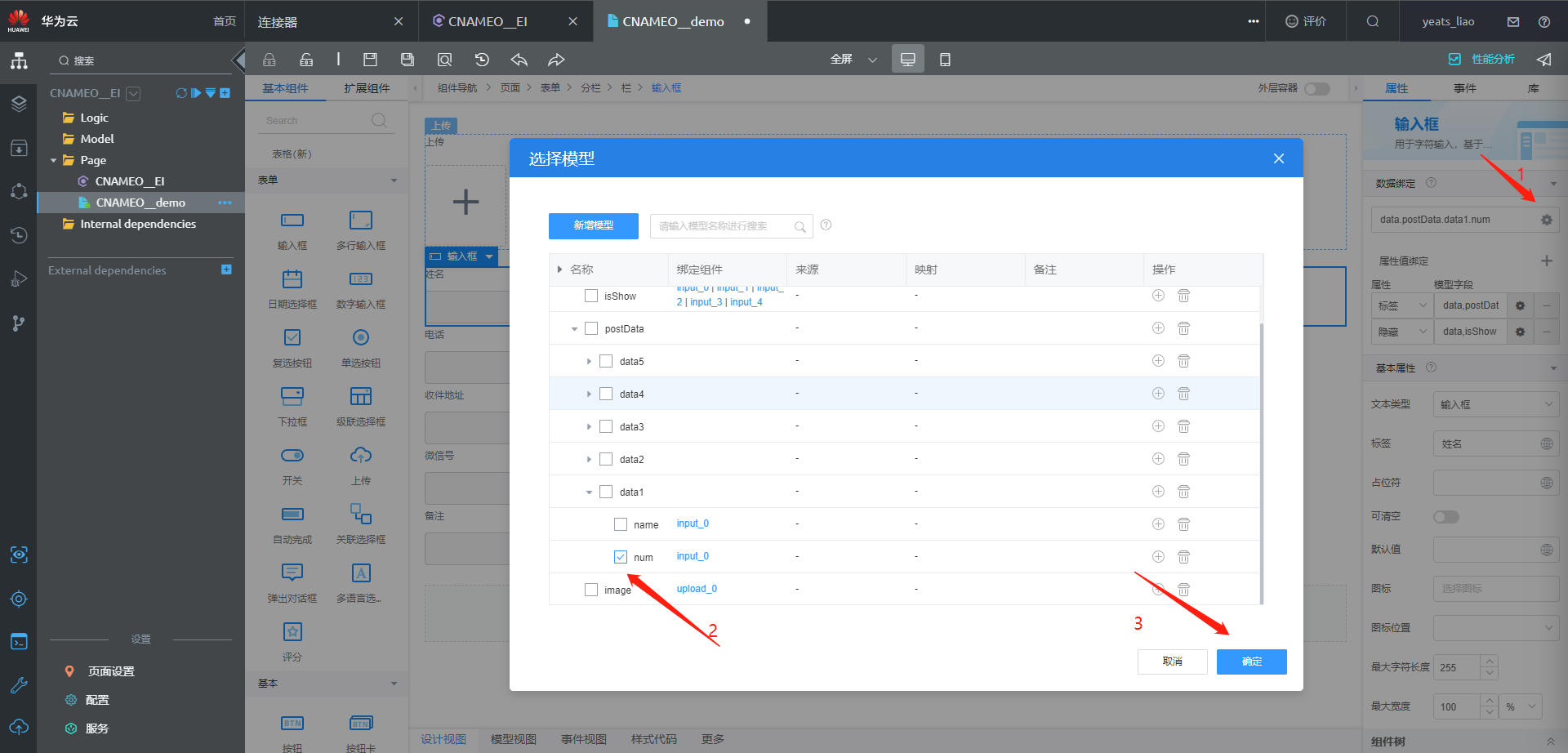
- 在右侧“数据绑定”处给五个输入框依次绑定 data1、…、data5 的 num

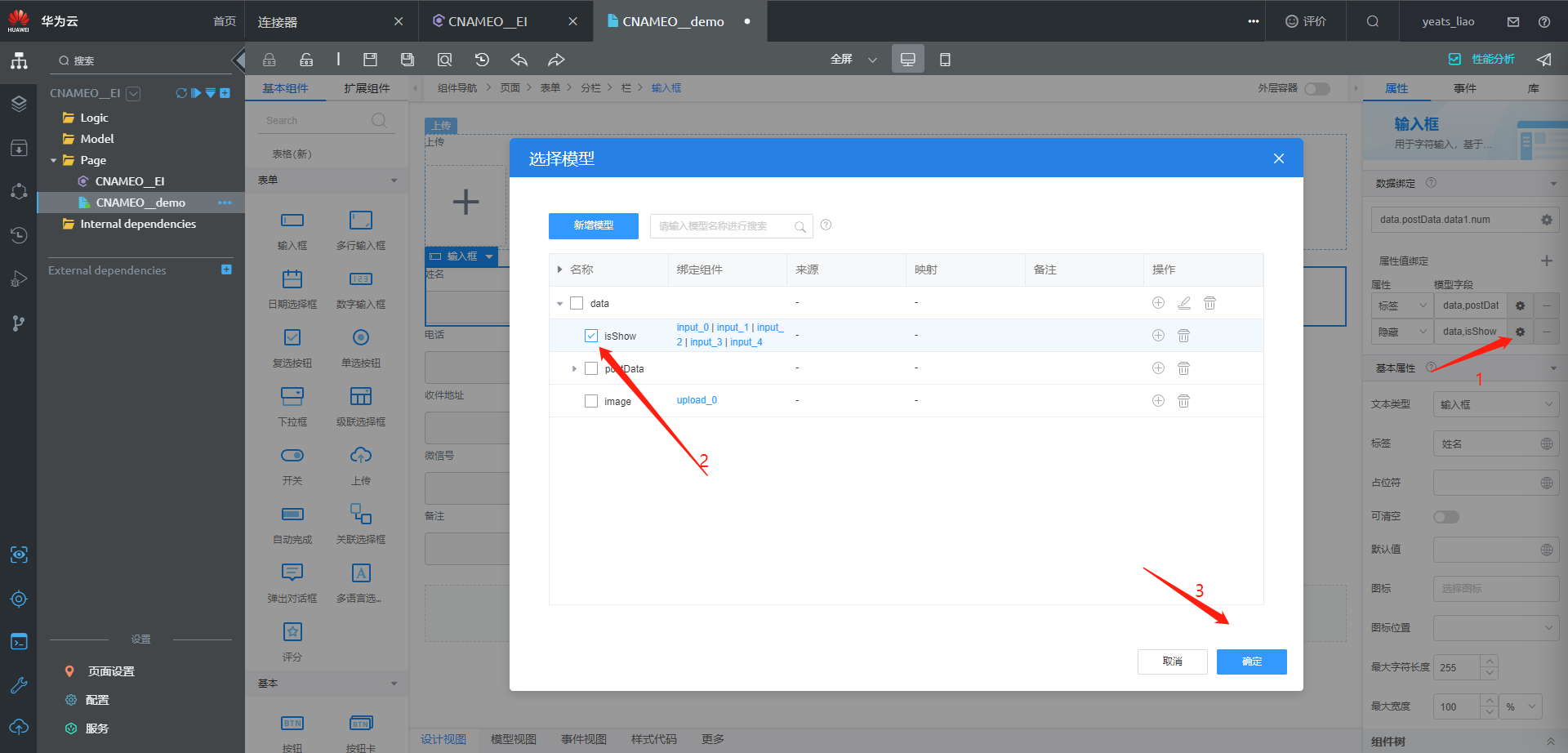
- 在右侧配置处,给五个输入框依次开启“禁用”,给五个输入框依次绑定“隐藏”属性为 isShow

7.创建组件与页面事件
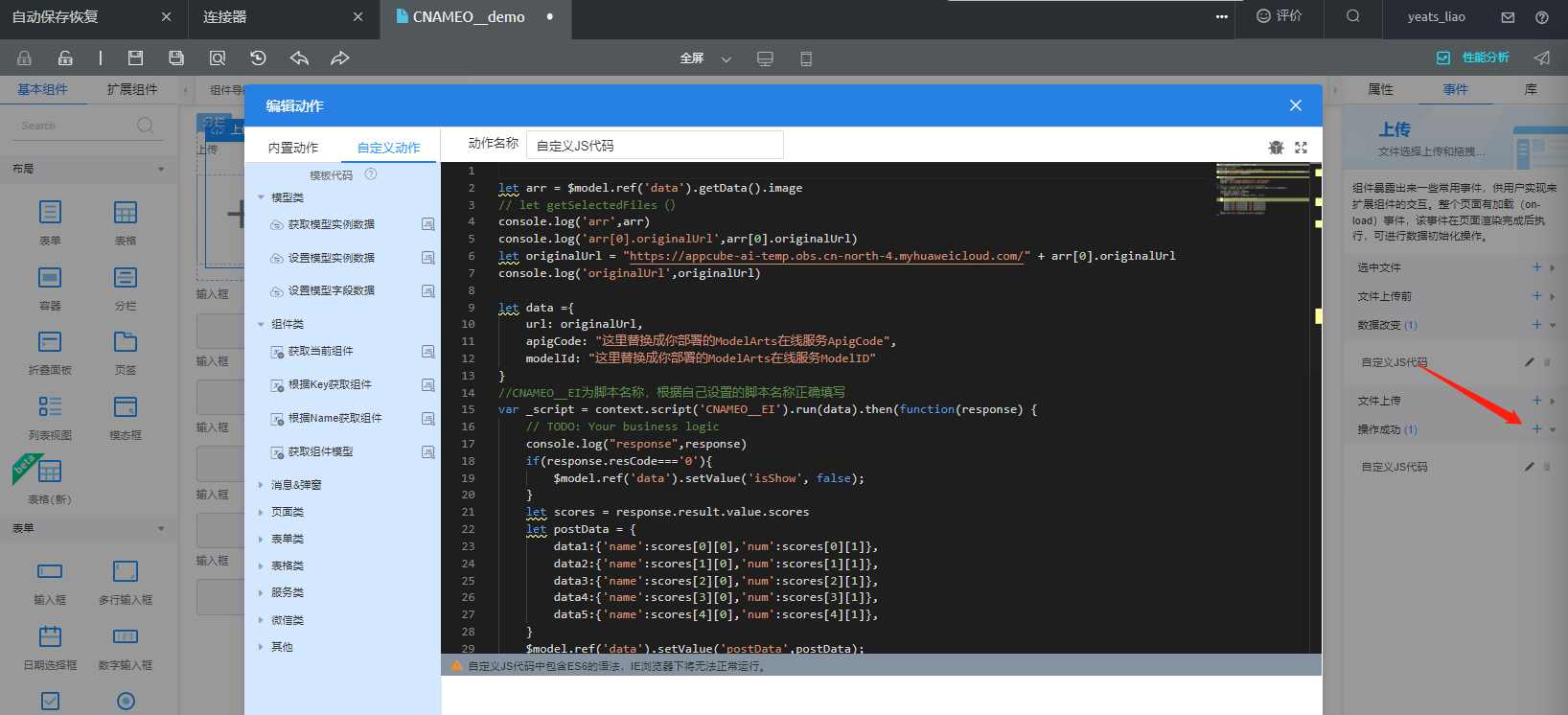
创建“上传成功事件”:双击上传组件上,点击右侧 事件菜单,点击操作成功右侧+号,进入代码编辑页面
let arr = $model.ref('data').getData().image
let originalUrl = "变量1" + arr[0].originalUrl
let data ={
url: originalUrl,
apigCode: "95b94b723a8b418f901c12b72e48a798",
modelId: "37c8ad89-7390-4006-a407-bd925f90d08a"
}
//变量2为脚本名称,根据自己设置的脚本名称正确填写
var _script = context.script('变量2').run(data).then(function(response) {
// TODO: Your business logic
console.log("response",response)
if(response.resCode==='0'){
$model.ref('data').setValue('isShow', false);
}
let scores = response.result.value.scores
let postData = {
data1:{'name':scores[0][0],'num':scores[0][1]},
data2:{'name':scores[1][0],'num':scores[1][1]},
data3:{'name':scores[2][0],'num':scores[2][1]},
data4:{'name':scores[3][0],'num':scores[3][1]},
data5:{'name':scores[4][0],'num':scores[4][1]},
}
$model.ref('data').setValue('postData',postData);
});

- originalURL:https://appcube.cn-north-4.huaweicloud.com/u-route/baas/sys/v1.1/connectors/obs/CNAMEO__EI/getendpoint
- 模型 Apig-Code:ModelArts 在线服务中 API 接口中 .apig 前面的部分,不包含https://
- 模型 ID:ModelArts 在线服务中的 API 接口中最后一个斜杠(/) 后面的部分

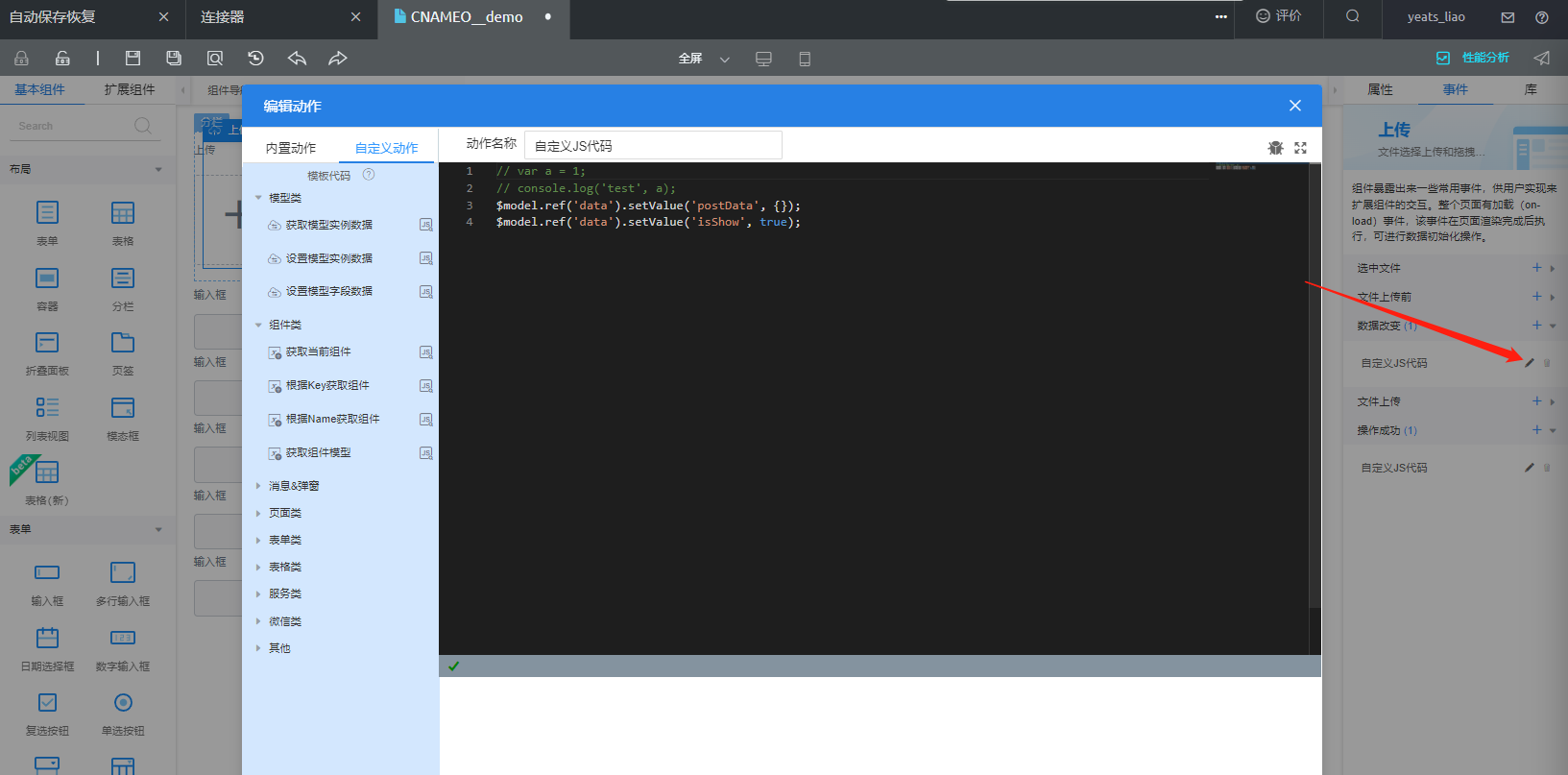
创建数据改变事件
$model.ref('data').setValue('postData', {});
$model.ref('data').setValue('isShow', true);

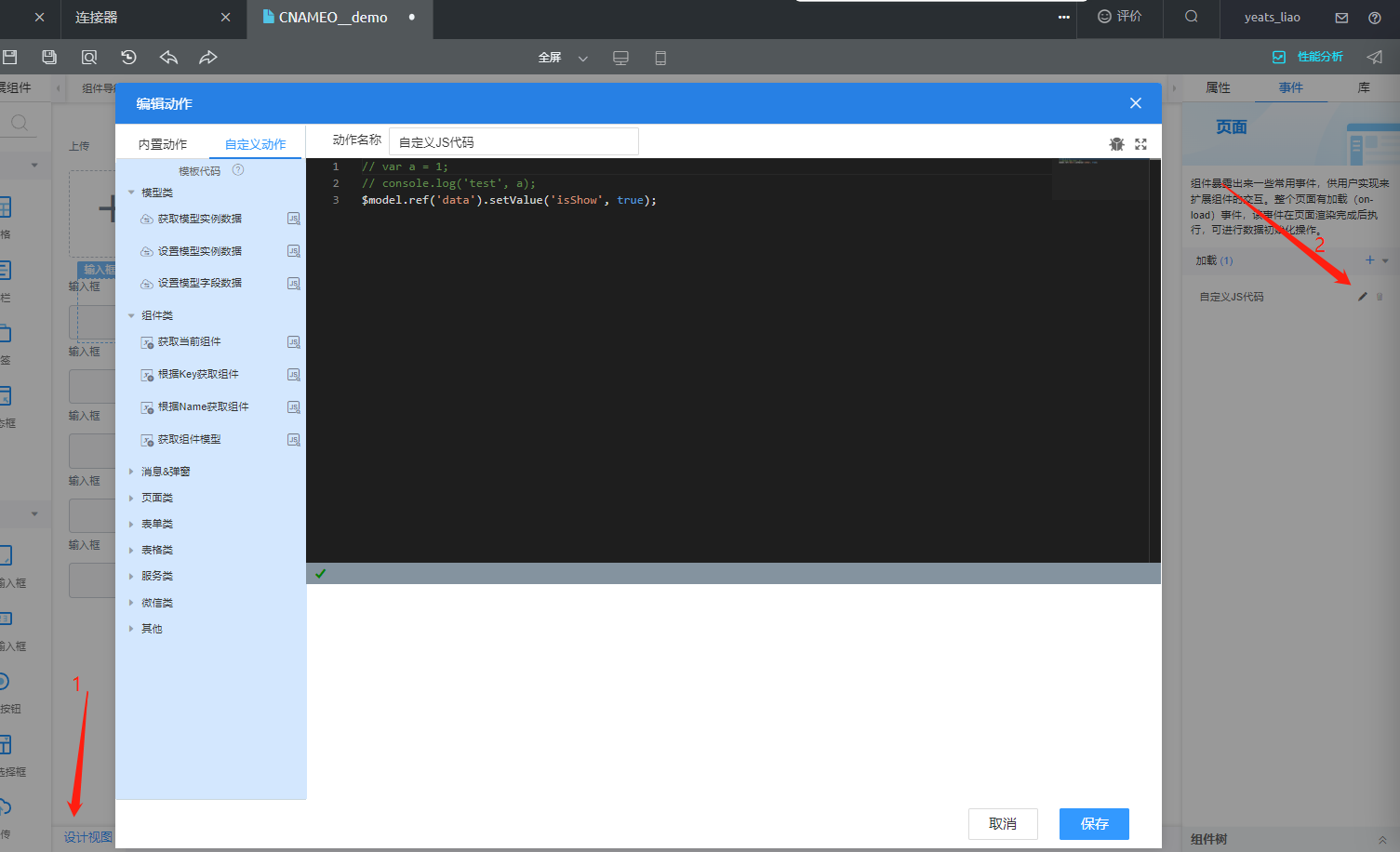
创建页面加载事件,在下方选择设计视图之后,在右侧为页面添加加载事件
$model.ref('data').setValue('isShow', true);

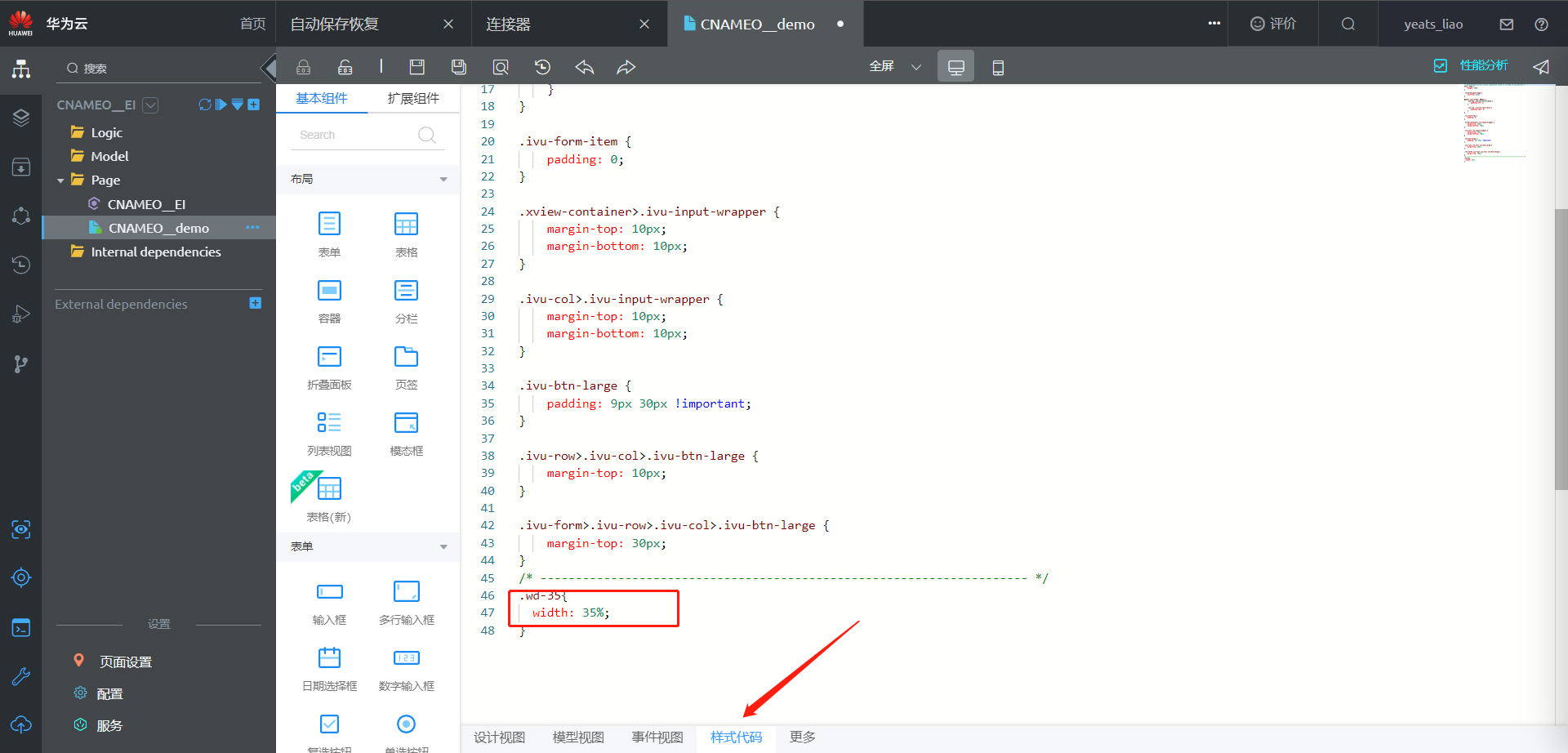
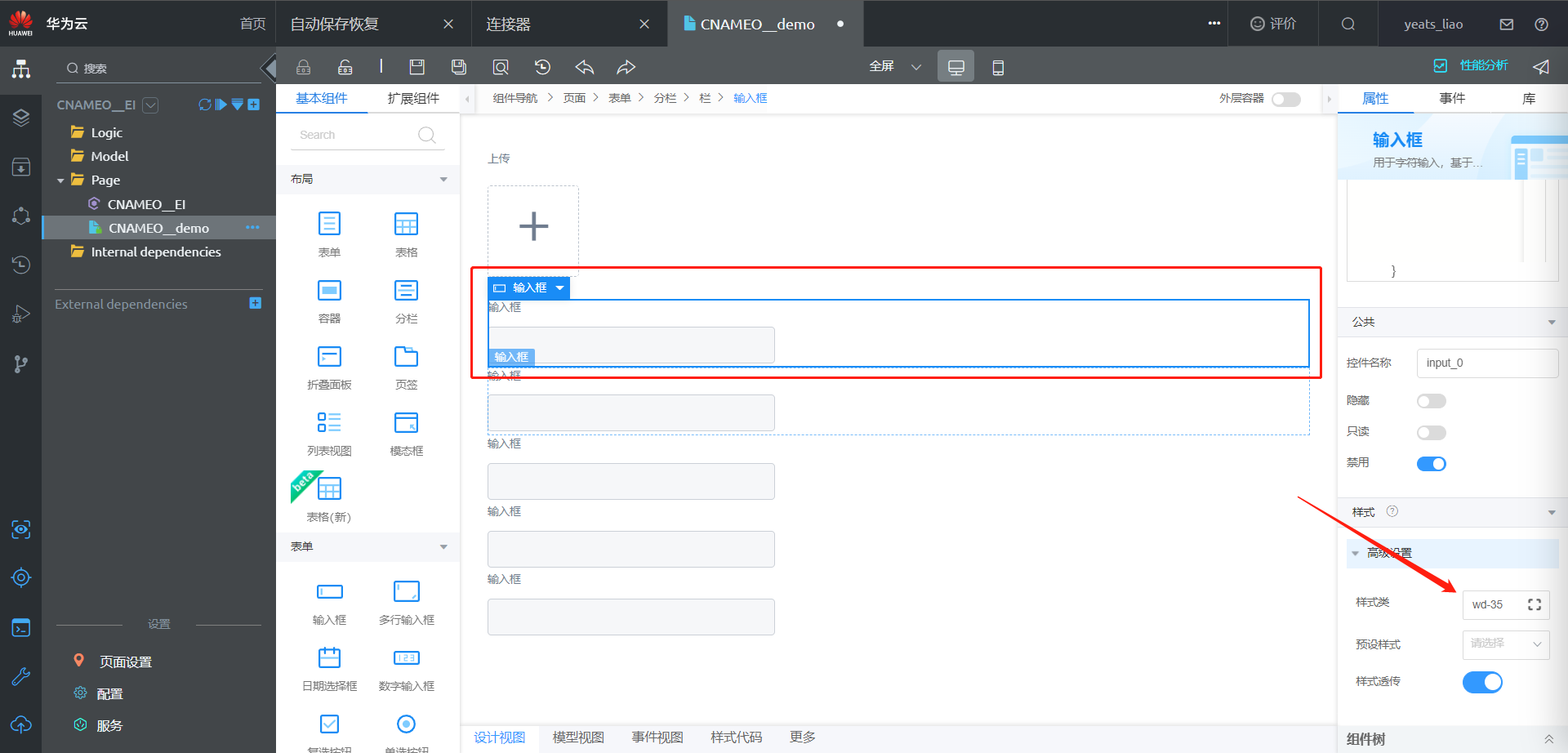
进入样式代码试图,对页面进行简单优化,依次为输入框组件,添加样式类
.wd-35{
width:35%;
}


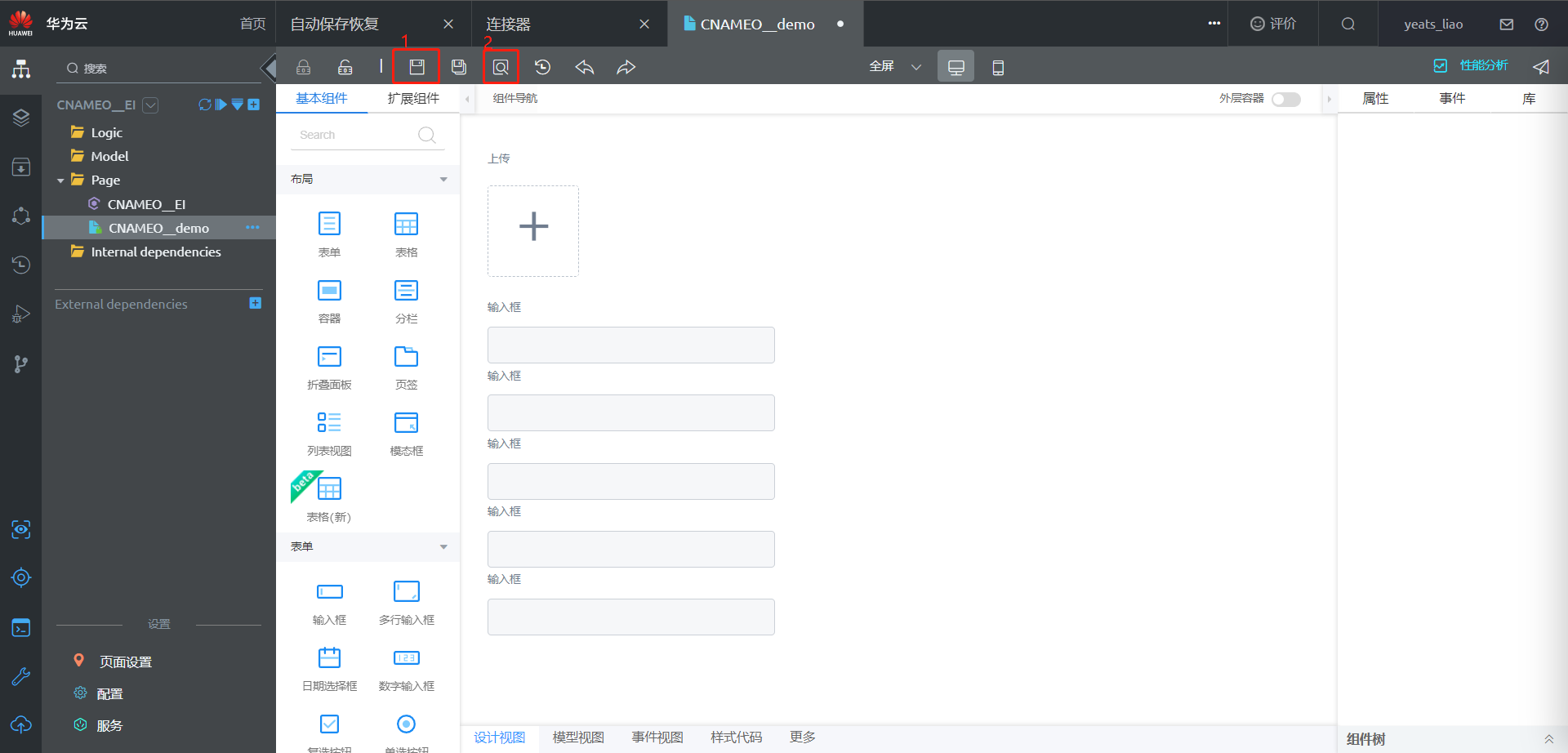
最后点击保存按钮后,点击预览按钮

进入预览页面后,可以上传图片查看结果,上传前:

上传且调用成功后(调用时,ModelArts必须在运行状态):


八、 发布页面
在AppCube低代码平台中,编译发布应用主要包括如下三步。
1.属性设置
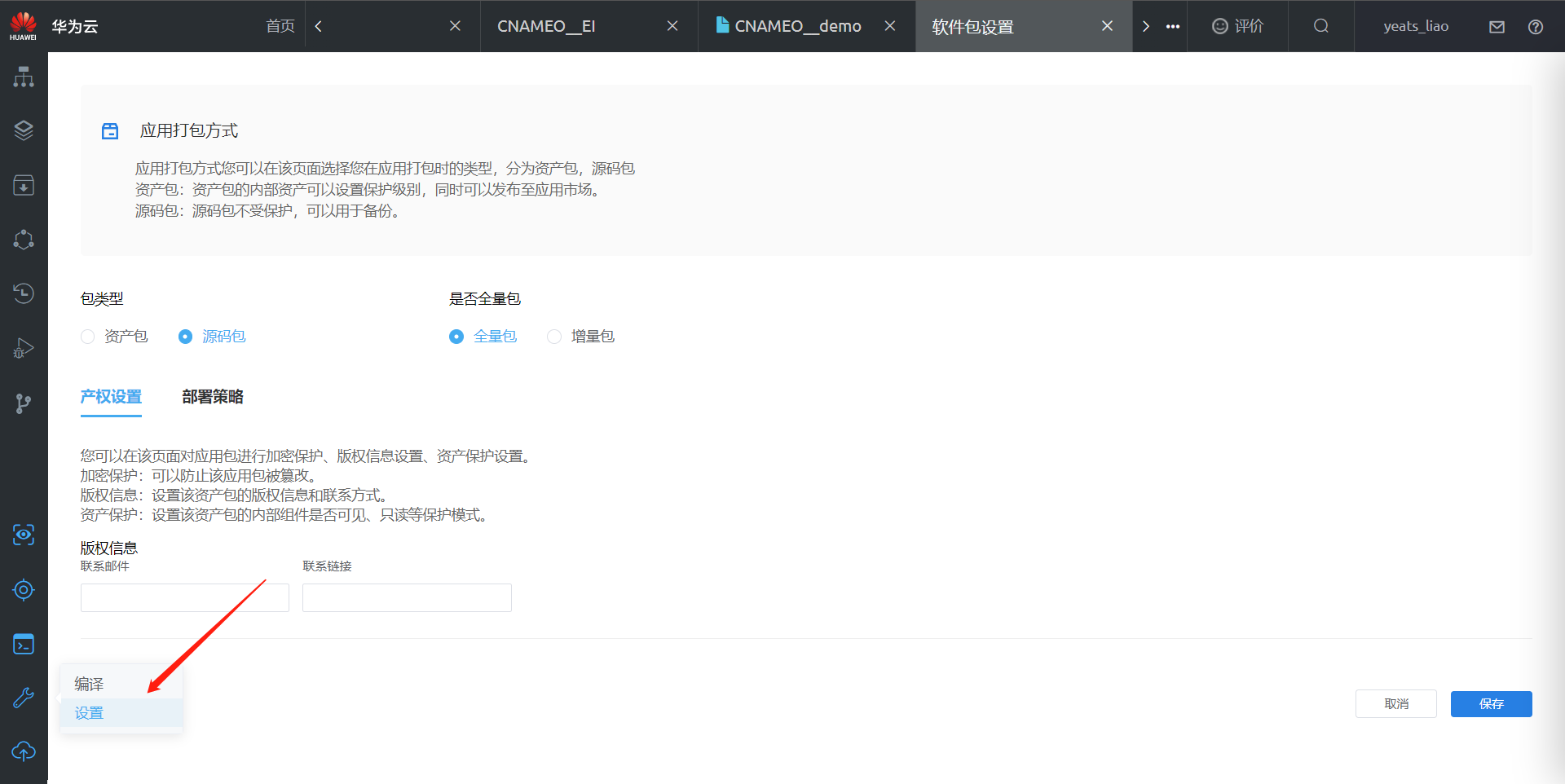
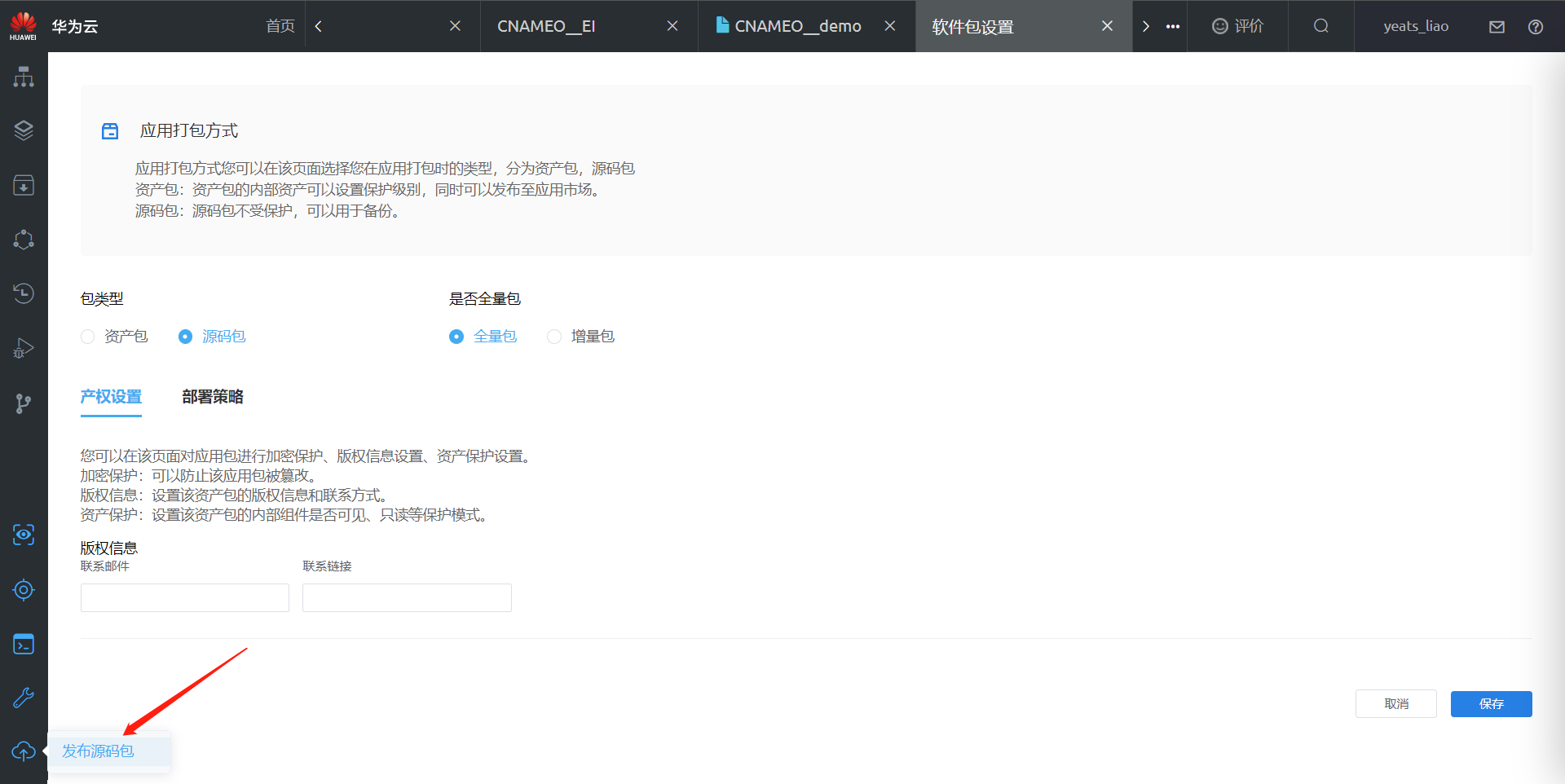
在应用中,单击左下角的,选择设置
请根据实际用途设置需要编译的应用包类型(资产包、源码包)以及相关组件的属性(例如是否组件代码受保护、是否只读可写等)

2.编译
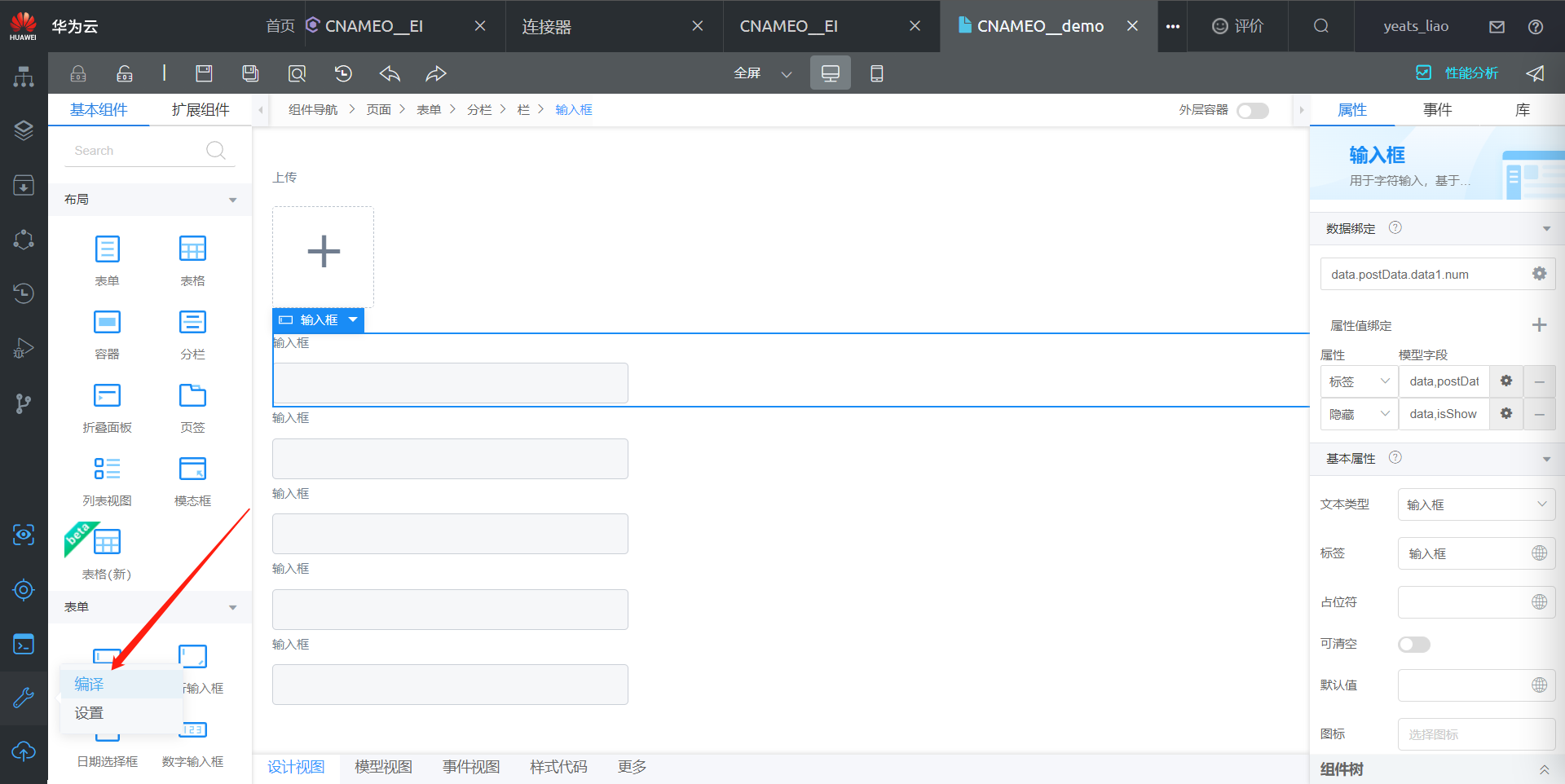
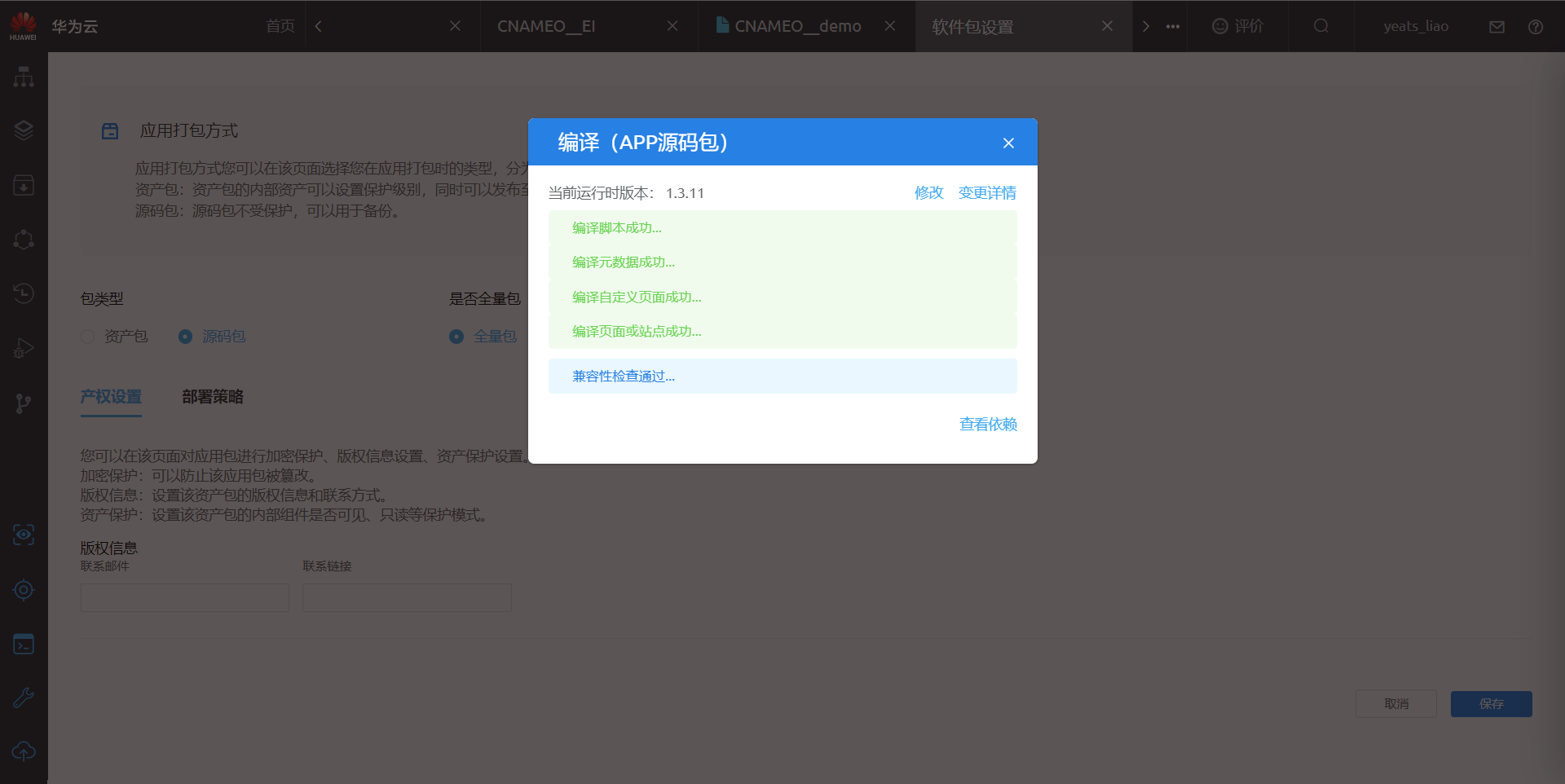
设置完成后,单击左下角的图标,选择编译,启动应用编译。如果编译错误,则需要对错误组件进行修复,完成后才可进行下一步


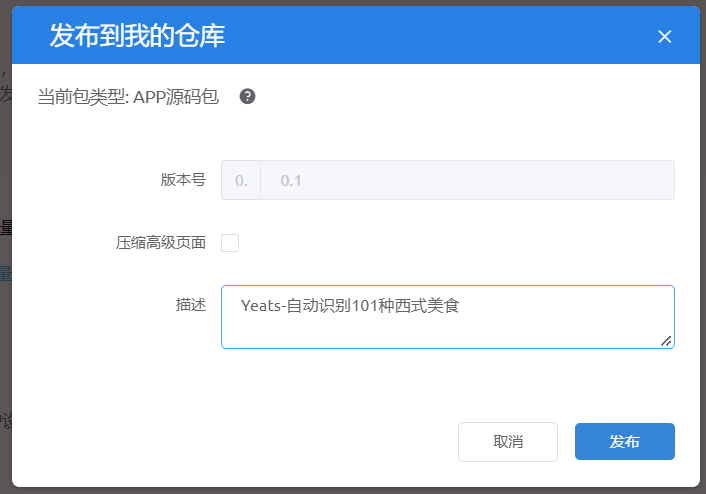
3.打包发布
发布到“我的仓库”主要用于后续的沙箱环境测试和生产环境运行
发布到其他平台主要用于应用分享和商业用途
编译(资产包)完成后,选择发布源码包方式,编译类型为源码包时,只有发布到我的仓库一种发布方式


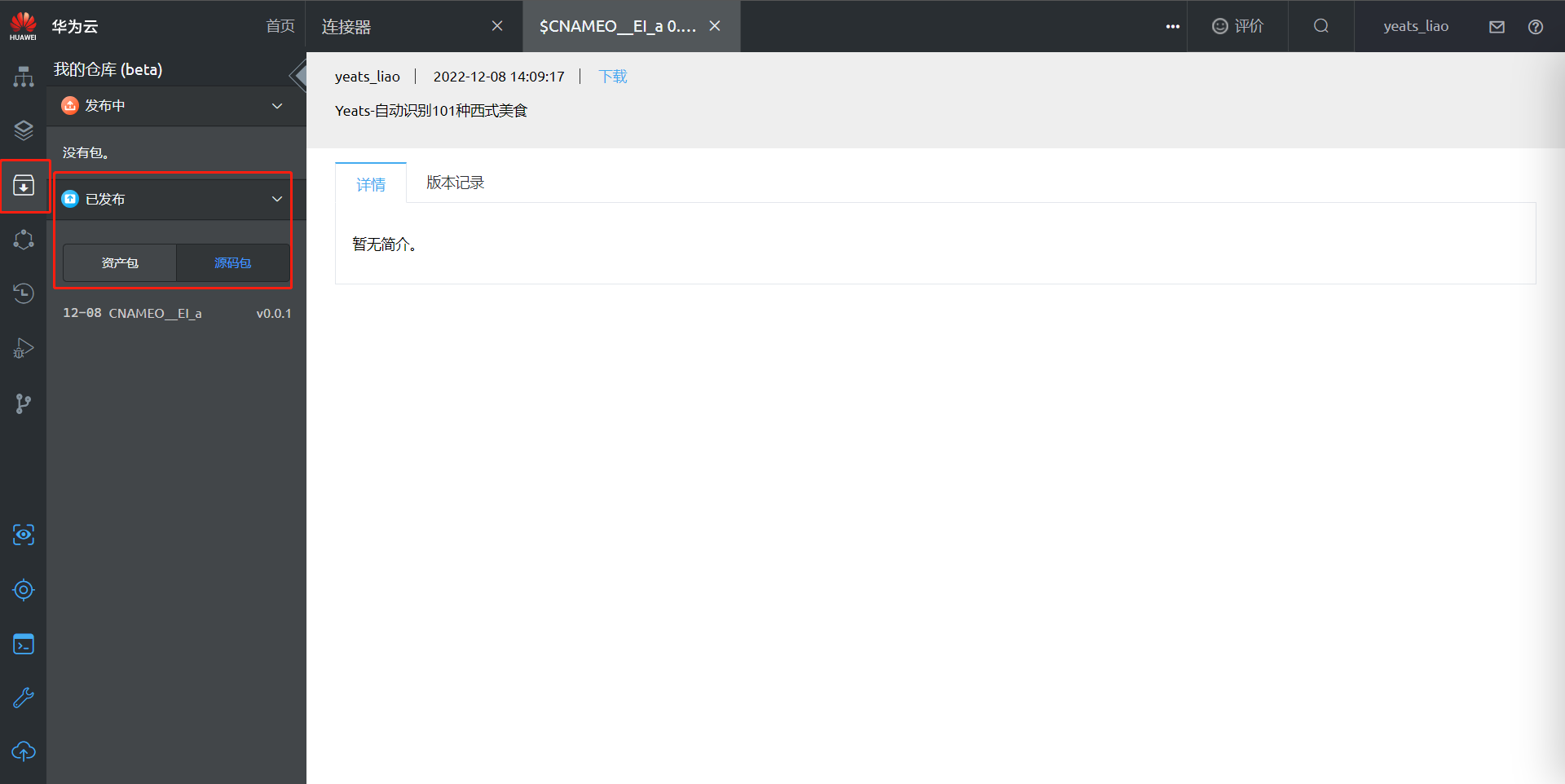
可以看到已发布

以上是华为云ModelArts+AppCube低代码AI应用开发:识别101种西式美食完整体验
AppCube能够轻松构建专业级应用,创新随心所欲,敏捷超乎想象 —— 高效易用的低代码aPaaS平台。更多内容详见:
ModelArts+AppCube低代码AI应用开发10分钟入门指南.pdf
ModelArts+AppCube低代码AI应用开发完整指南.pdf
【万众瞩目的低代码AI应用开发实战营来啦!开启实战营之旅(免费体验),写体验文章,赢开发者大礼包!】有奖征文火热进行中:https://bbs.huaweicloud.com/blogs/384262
此外,在云声平台提出您的宝贵建议,标题以【云驻计划-定向征文】开头,还有机会赢取额外奖励。
- 点赞
- 收藏
- 关注作者


评论(0)