Service Worker Cache 和 HTTP Cache 联合使用的场景讨论
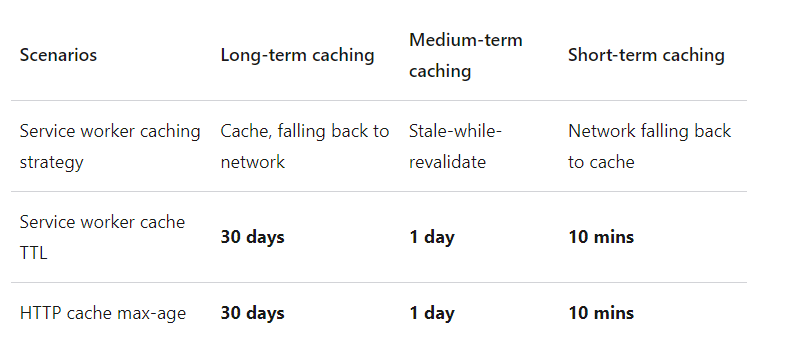
本文基于下列的表格进行讨论。

场景1:Long-term caching (Cache, falling back to network)
-
当缓存资源有效时(<= 30 天):Service Worker 立即返回缓存的资源,无需访问网络。
-
当缓存资源过期(> 30 天)时:Service Worker 去网络获取资源。 浏览器在其 HTTP 缓存中没有资源的副本,因此它在服务器端获取资源。
缺点:在这种情况下,HTTP 缓存提供的价值较小,因为当 Service Worker 中的缓存过期时,浏览器总是会将请求传递给服务器端。
场景2:Medium-term caching (Stale-while-revalidate)
-
当缓存资源有效时(<= 1 天):Service Worker 立即返回缓存的资源,并去网络获取资源。 浏览器在其 HTTP 缓存中有资源的副本,因此它将该副本返回给服务工作者。
-
当缓存资源过期(> 1 天):Service Worker 立即返回缓存的资源,并去网络获取资源。 浏览器在其 HTTP 缓存中没有资源的副本,因此它会在服务器端获取资源。
缺点:Service Worker 需要额外的缓存清除来覆盖 HTTP 缓存,以便充分利用“重新验证”步骤。
场景3:Short-term caching (Network falling back to cache)
-
当缓存的资源有效时(<= 10 分钟):Service Worker 去网络获取资源。 浏览器在其 HTTP 缓存中有资源的副本,因此它会将其返回给服务工作者,而无需进入服务器端。
-
当缓存资源过期(> 10 分钟):Service Worker 立即返回缓存的资源,并去网络获取资源。 浏览器在其 HTTP 缓存中没有资源的副本,因此它会在服务器端获取资源。
与 Medium 缓存场景类似,Service Worker 需要额外的缓存清除逻辑来覆盖 HTTP 缓存,以便从服务器端获取最新资源。
在所有场景下,Service Worker 缓存在网络不稳定的情况下仍然可以返回缓存的资源。 另一方面,当网络不稳定或宕机时,HTTP 缓存是不可靠的。
总之,Service Worker 缓存逻辑不需要与 HTTP 缓存到期逻辑保持一致。 如果可能,在 service worker 中使用更长的过期逻辑来授予 service worker 更多的控制权。
HTTP 缓存仍然发挥着重要作用,但在网络不稳定或宕机时它并不可靠。
- 点赞
- 收藏
- 关注作者


评论(0)