如何将每日新闻添加到自己博客中
【摘要】 大家好,我是雄雄。 前言最近新整了个博客网站,同事在gitee上找的,还不错,gitee上的地址在这里:拾壹博客管理系统。别人的业务,再好也有不满足自己的地方,所以我就拉下来源码看了看,改了些bug,其中我觉得这个需求是有人需要用到的——每日新闻推送到微信群中。效果图如下:每天定时凌晨5.20推送。 why在说功能之前先说说为什么要做这么件事儿,之前我是从比的微信群中将每日新闻复制到自己的群...
大家好,我是雄雄。

前言
最近新整了个博客网站,同事在gitee上找的,还不错,gitee上的地址在这里:拾壹博客管理系统。
别人的业务,再好也有不满足自己的地方,所以我就拉下来源码看了看,改了些bug,其中我觉得这个需求是有人需要用到的——每日新闻推送到微信群中。
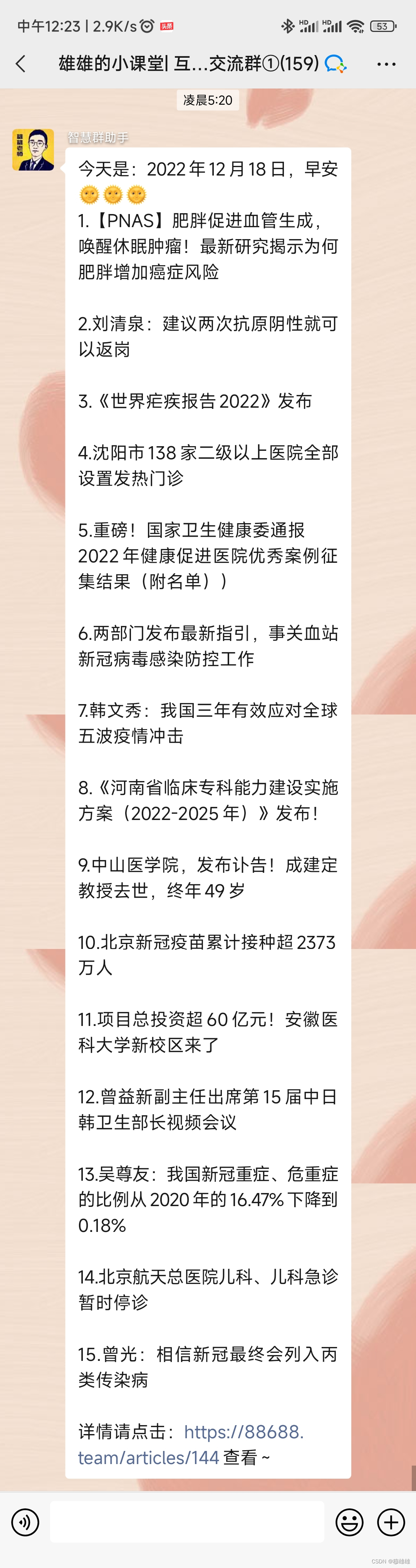
效果图如下:

每天定时凌晨5.20推送。
why
在说功能之前先说说为什么要做这么件事儿,之前我是从比的微信群中将每日新闻复制到自己的群的,因为群需要互动互动,不能成为一个死群,所以我就每天手动发,偶尔有几次不发,就有群友问我,为啥不发了呢,他们觉的这个东西还挺好(虽然发了之后也没有人回复,大家可能只是在默默的观察关注吧)
于是后面我就每天都发,但是吧,手动发,有时候记得,有时候忘记,并且别的群不发的话,我就没地方找去,还得自己去网上找,所以就想着自己写一个吧。
思路
- 网上有专门的这种接口,用来拿到每日新闻简要
- 将新闻整理成一篇文章,发送到博客中
- 利用别的途径,将新闻标题(因为微信发文字会有字数限制),推送到群中(智能微秘书)
然后按照这个思路我们去实现。
代码实现
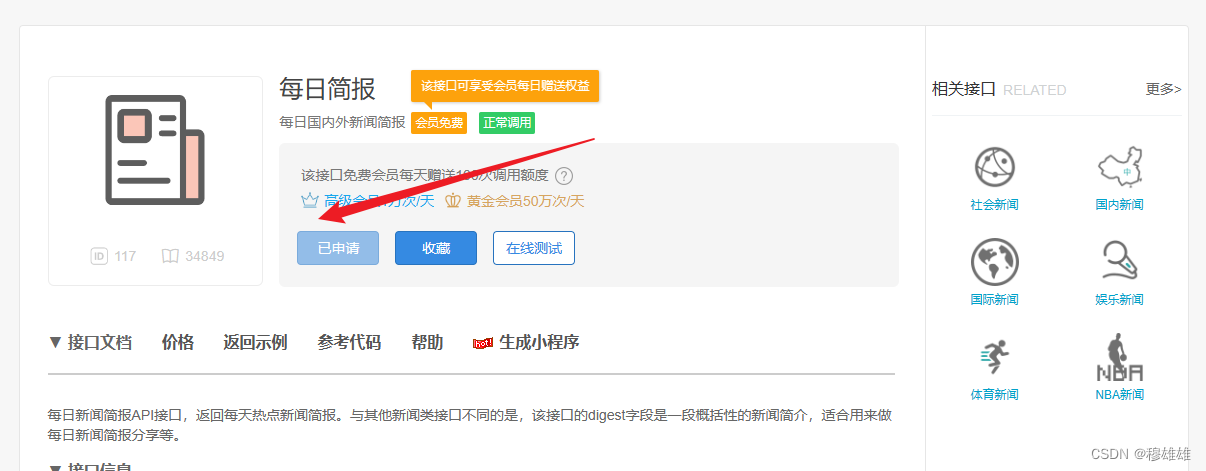
- 首先我们去天行数据,注册一个账号,然后找到每日新闻,申请改接口。
注册地址:天行数据,找到接口:

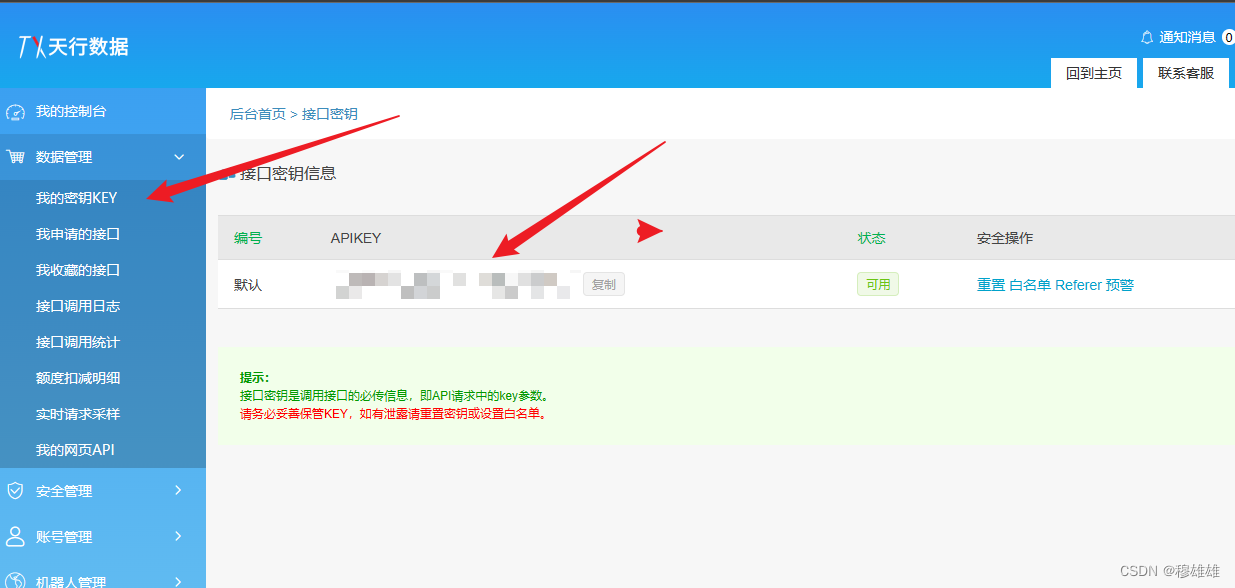
申请下来之后,去个人中心,看看自己的key是多少,我们在请求接口的时候需要拿着这个key去。

2. 在java中实现调用该接口,拿到数据发布到博客中。
关键代码如下:
/**
* 获取每日新闻,添加到文章里面
* @param
* @return
*/
@Override
public ResponseResult getDaysNews() {
//调用每日简报的接口
String body = HttpUtil
.createGet(DAYS_NEWS_API + "?key=" + TIAN_KEY)
.execute()
.body();
JSONObject jsonObjectResult = JSON.parseObject(body);
Integer code = jsonObjectResult.getInteger("code");
if(code!=200){
log.error("请求每日新闻的接口出错,出错信息:"+body);
return ResponseResult.error();
}
log.error("请求每日新闻的接口成功:"+body);
JSONObject resultObject = jsonObjectResult.getJSONObject("result");
//获取新闻列表
JSONArray contentList = resultObject.getJSONArray("list");
//获取文章的封面信息
String strResult = restTemplate.getForObject(IMG_URL_API, String.class);
JSONObject jsonObject = JSON.parseObject(strResult);
Object imgUrl = jsonObject.get("imgurl");
//将新闻列表封装成markdown文章
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy年MM月dd日");
String todayDate = simpleDateFormat.format(new Date());
String titleContent = "# "+todayDate+"新闻简要<br/>";
StringBuilder stringBuilder = new StringBuilder(titleContent);
//发送到微信群里面的信息
JSONObject contentObject = new JSONObject();
contentObject.put("todayDate",todayDate);
JSONArray array = new JSONArray();
//遍历接口返回来的json数据
contentList.forEach(item->{
JSONObject arrayObject = new JSONObject();
JSONObject itemObject = (JSONObject)item;
stringBuilder.append("⏱️");
stringBuilder.append(itemObject.getString("mtime"));
stringBuilder.append("<br/>");
stringBuilder.append("### ");
stringBuilder.append("🏷️");
stringBuilder.append(itemObject.getString("title"));
stringBuilder.append("<br/>");
stringBuilder.append("📃");
stringBuilder.append(itemObject.getString("digest"));
stringBuilder.append("<br/>");
stringBuilder.append("<br/>");
stringBuilder.append("---");
stringBuilder.append("<br/>");
//标题
arrayObject.put("title",itemObject.getString("title"));
//内容
arrayObject.put("digest",itemObject.getString("digest"));
//时间
arrayObject.put("mtime",itemObject.getString("mtime"));
array.add(arrayObject);
});
contentObject.put("list",array);
stringBuilder.append("(本文所有数据均来自天行数据api,如有侵权,联系即删~)");
//将拿到的内容放在Markdown中
String newContent = stringBuilder.toString();
MutableDataSet options = new MutableDataSet();
String markdown = FlexmarkHtmlConverter
.builder(options)
.build()
.convert(newContent)
.replace("lang-java","java");
//构建文章的实体
BlogArticle entity = BlogArticle.builder()
.userId(7L)
.contentMd(markdown)
.categoryId(DAYYS_NEWS)
.isOriginal(YesOrNoEnum.NO.getCode())
//转载地址
.originalUrl("https://www.tianapi.com/")
.isPublish(1)
.keywords("每日新闻,穆雄雄,新闻简报,早安")
.title(todayDate+"新闻简要")
.avatar(imgUrl.toString())
.content(newContent)
.build();
baseMapper.insert(entity);
//添加标签
tagsMapper.saveArticleTags(entity.getId(),new ArrayList<Long>() {{add(63L);}});
log.info("每日新闻添加到文章成功:"+ JSON.toJSONString(entity));
contentObject.put("aid",entity.getId());
//调用推送到微信的方法
sendWechat(contentObject);
return ResponseResult.success("发送成功");
}
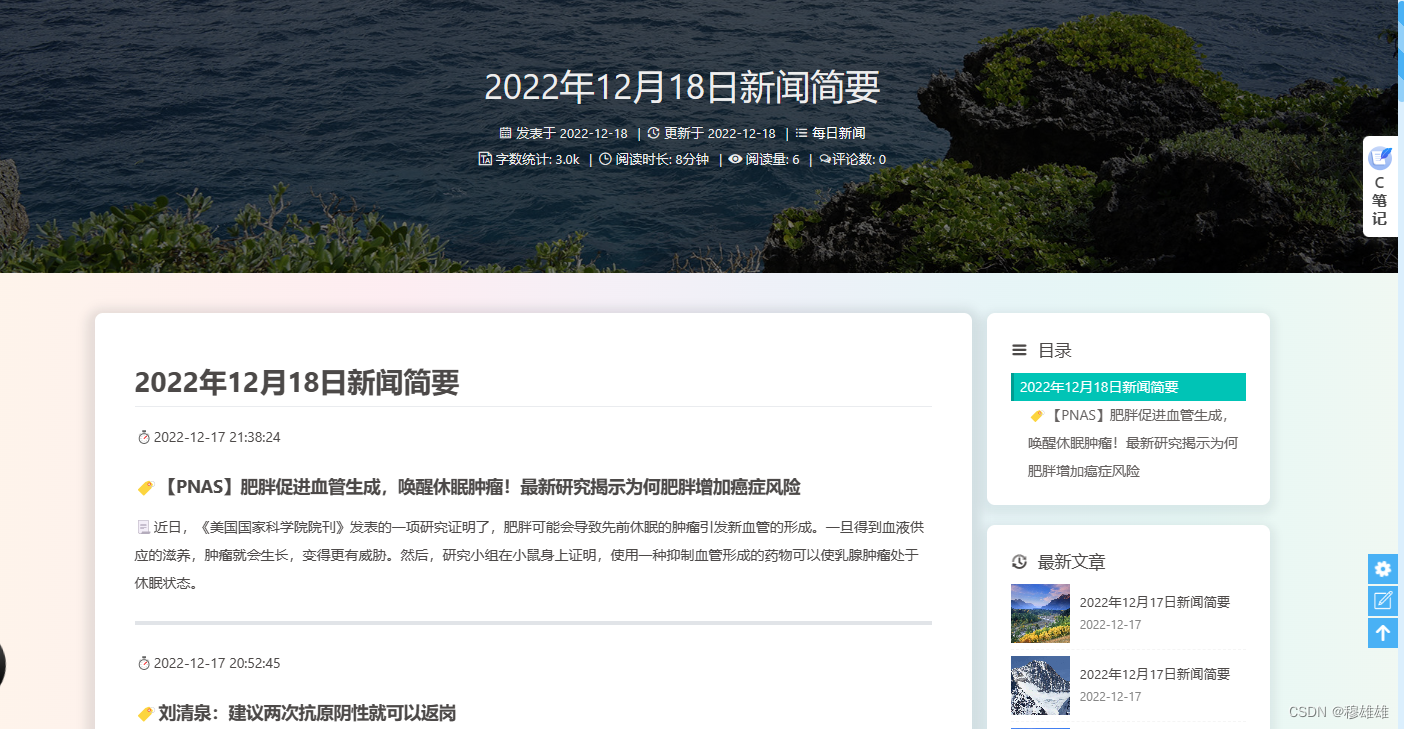
需要注册的是:记得吧DAYS_NEWS_API 和 TIAN_KEY的值换一下,换成你自己的,然后生成的文章如下所示:

有需要看链接的,可以点击这里看:2022年12月18日新闻简要
类似这样的~
给微信群众发送消息,我们下一篇再讲,这一篇内容有点多,写起来很卡。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)