如何使用 multiparty 工具库在 Node.js 应用里解析 multipart form-data 格式的请求
我们使用 form 和 input 控件上传文件到服务器,服务器采取 Node.js 应用接收客户端上传的文件。可以使用 multiparty 这个库文件,解析从客户端提交的本地文件。完整的源代码如下图所示:
var multiparty = require('multiparty');
var http = require('http');
var util = require('util');
const PORT = 3003;
http.createServer(function(req, res) {
if (req.url === '/upload' && req.method === 'POST') {
// parse a file upload
var form = new multiparty.Form();
form.parse(req, function(err, fields, files) {
res.writeHead(200, { 'content-type': 'text/plain' });
res.write('received upload:\n\n');
res.end(util.inspect({ fields: fields, files: files }));
});
return;
}
// show a file upload form
res.writeHead(200, { 'content-type': 'text/html' });
res.end(
'<form action="/upload" enctype="multipart/form-data" method="post">'+
'<input type="text" name="title"><br>'+
'<input type="file" name="upload" multiple="multiple"><br>'+
'<input type="submit" value="upload your file">'+
'</form>'
);
}).listen(PORT);
console.log('listen on port:' + PORT);
文件上传的具体实现:
使用 HTML 标准的 form 标签,action 值为 /upload, 这个值在 Node.js 应用里会再次用到。
enctype 为 multipart/form-data:

使用 input 控件,属性指定为 file,multiple 属性为 multiple,以支持多文件上传。
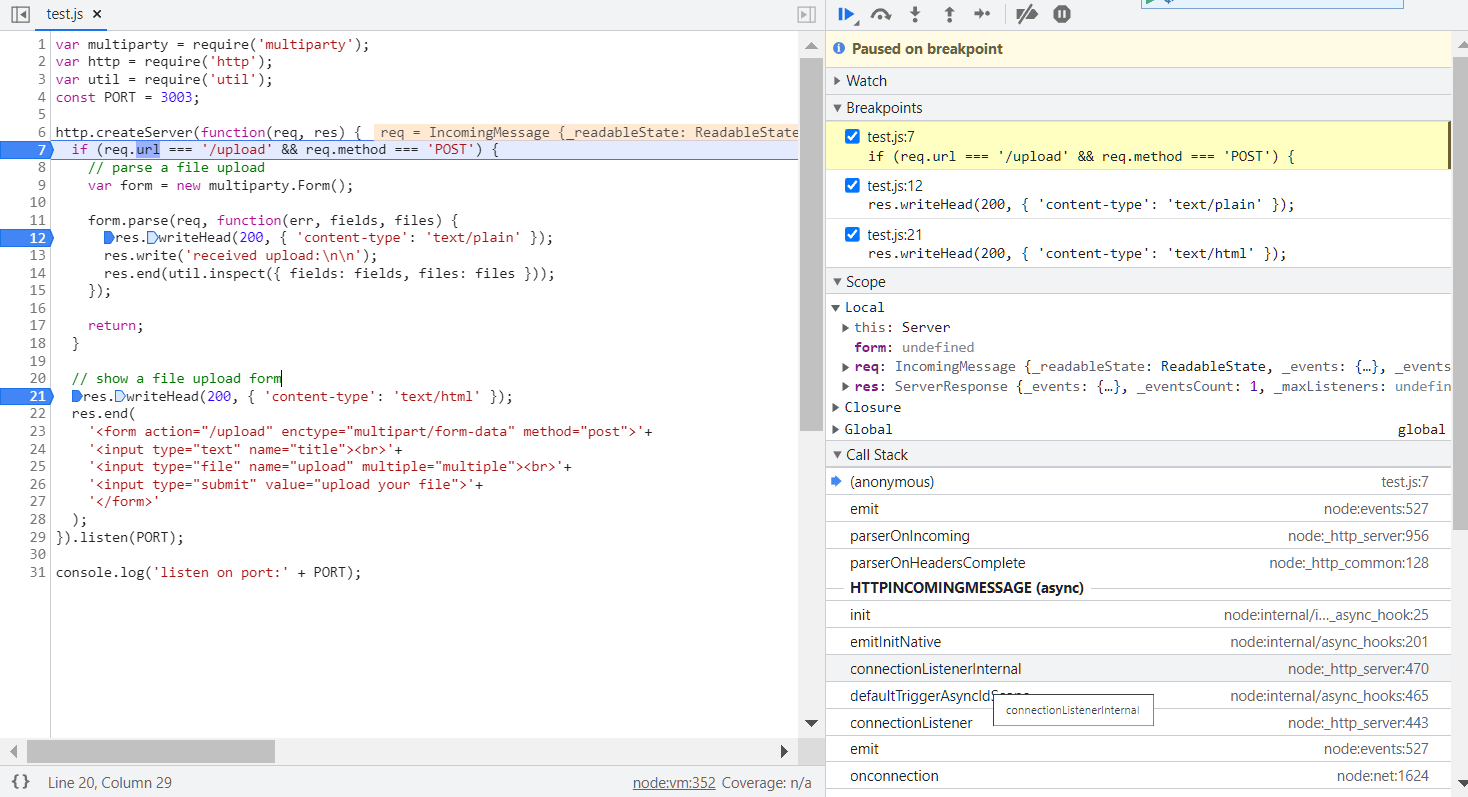
一旦我在浏览器里输入 http://localhost:3003/ 之后,下列断点就触发:提示有新的客户端连接到达:

此时 createServer 里的回调函数,req 的类型为 IncomingMessage,url 字段的值为 /:

此时返回一个文件上传的网页给客户端:

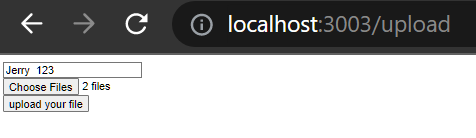
如下图所示:

选中两个文件后,点击 Upload your files:

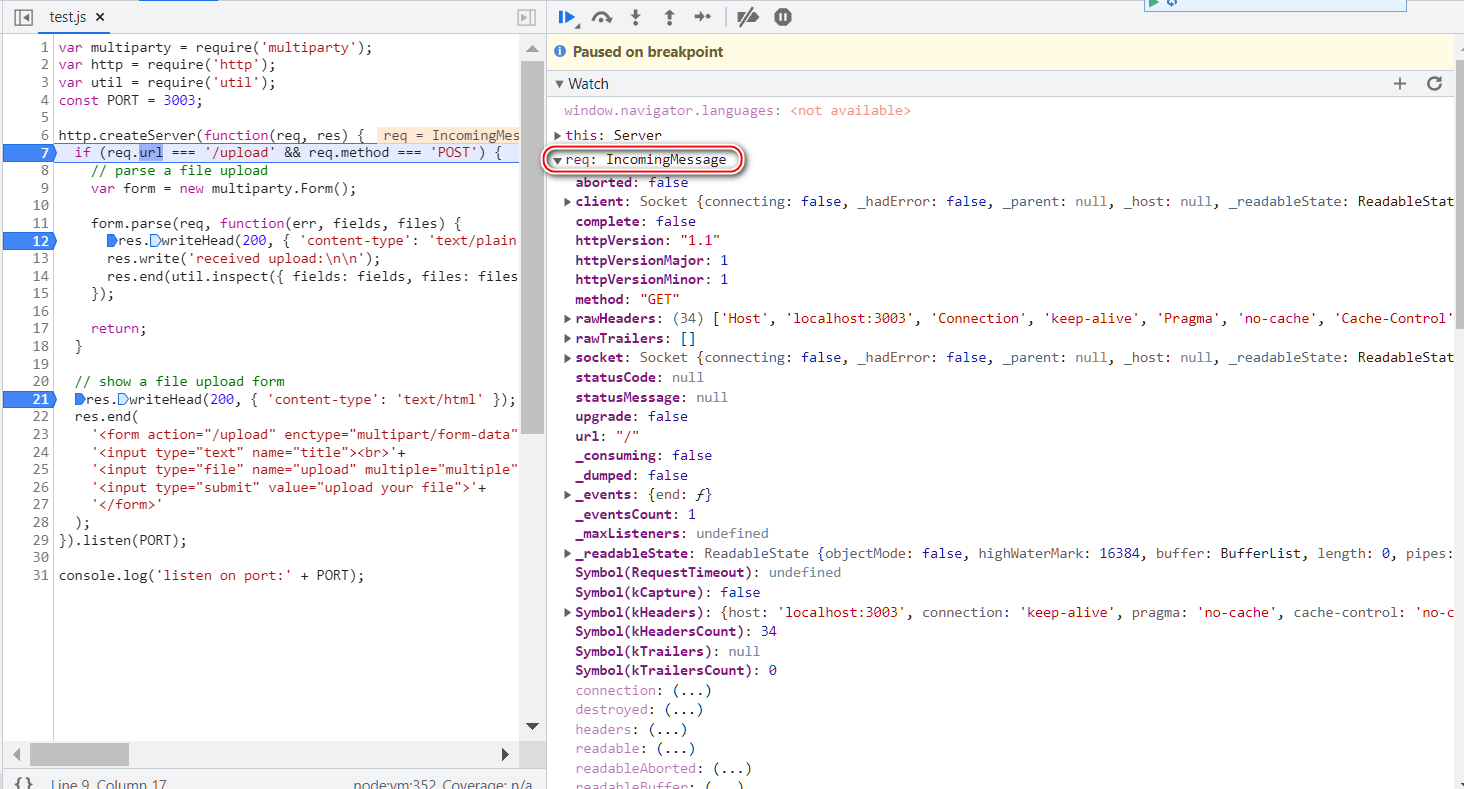
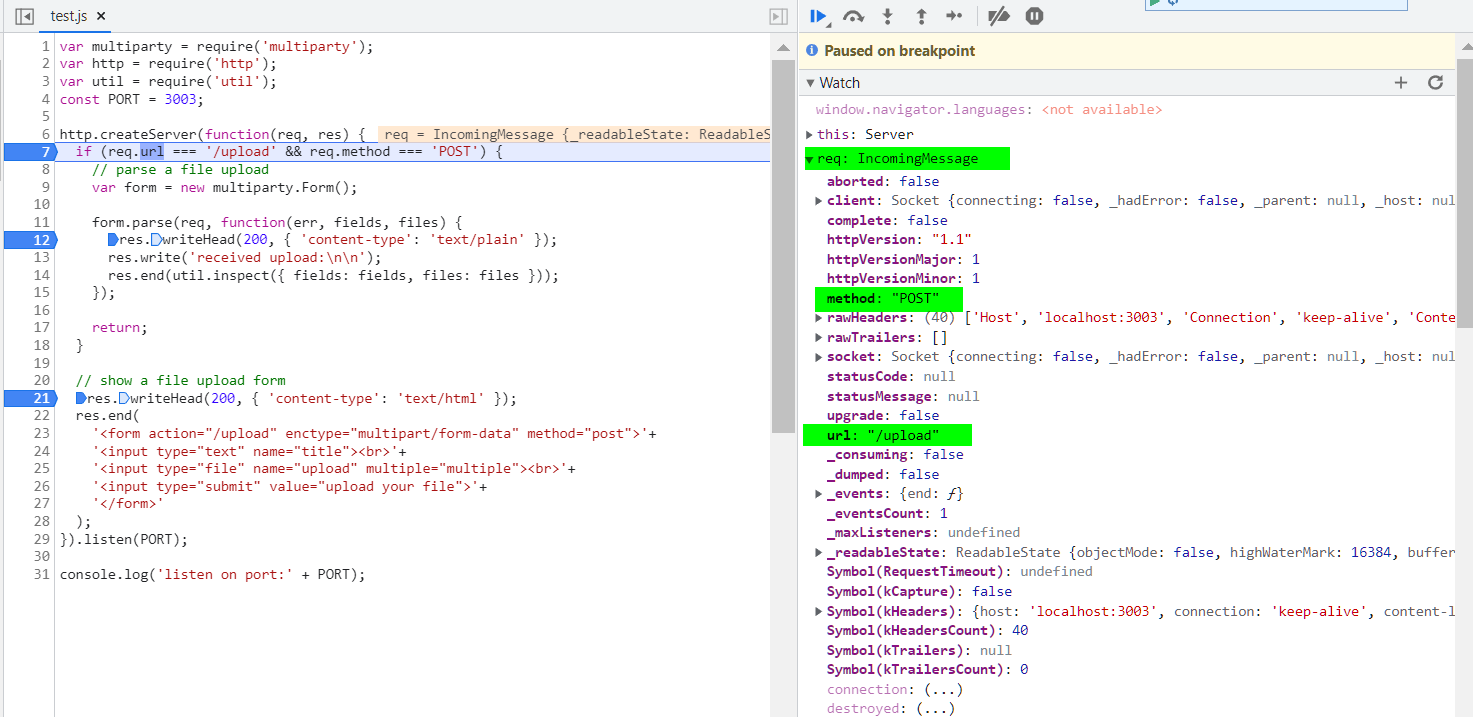
此时 url 变成了 form 里指定的 /upload,method 变成了 POST:

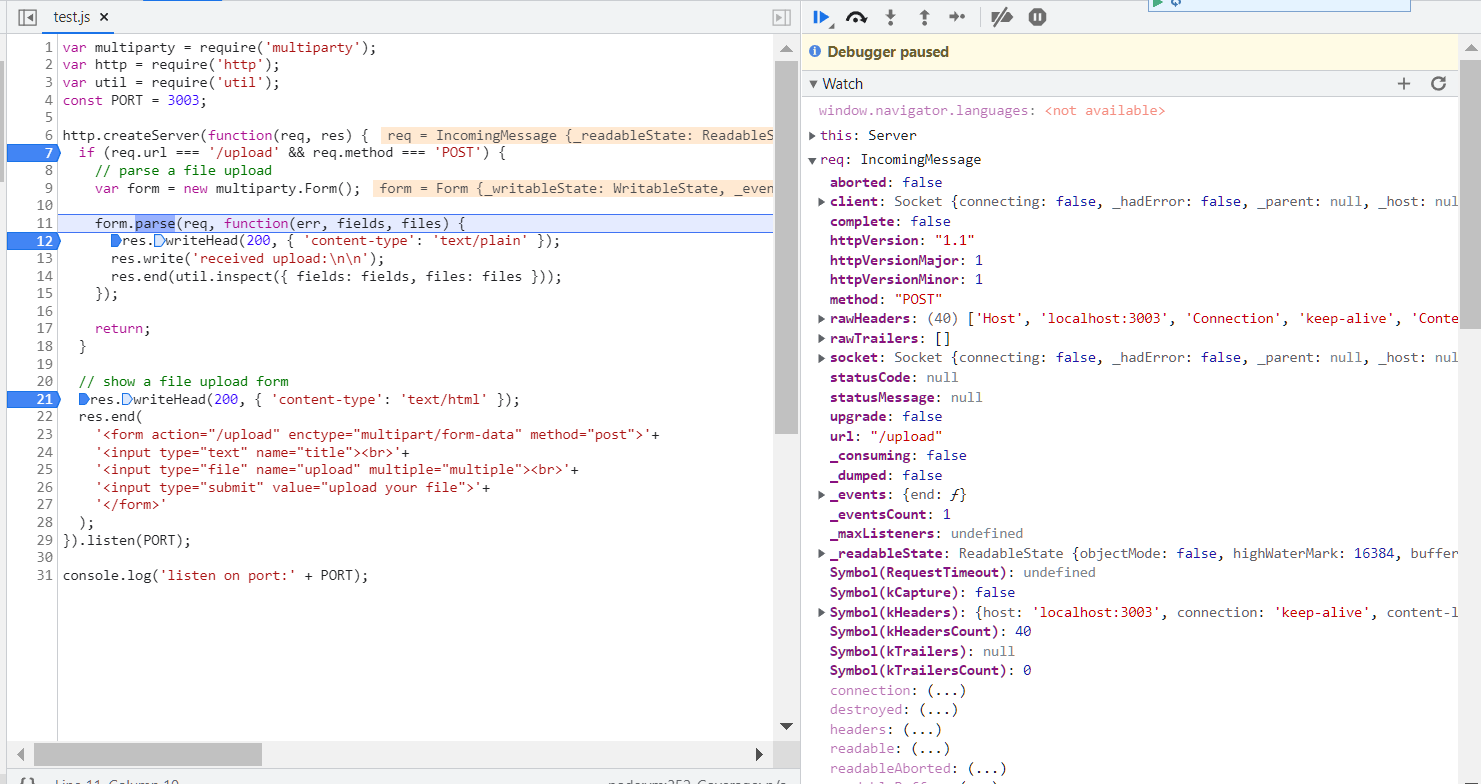
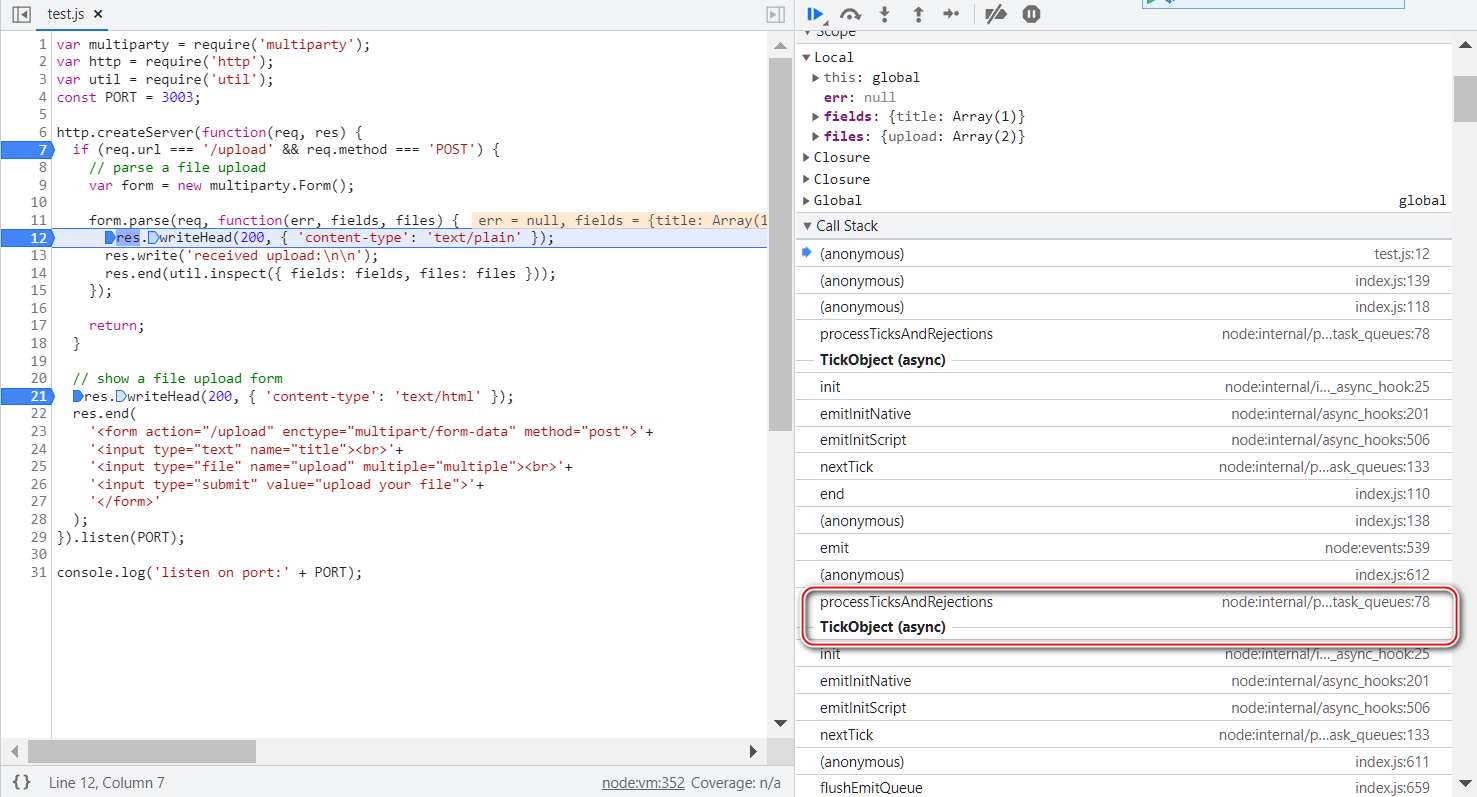
执行 form.parse 注册回调函数。注意,此时这个回调函数并不会立即执行。

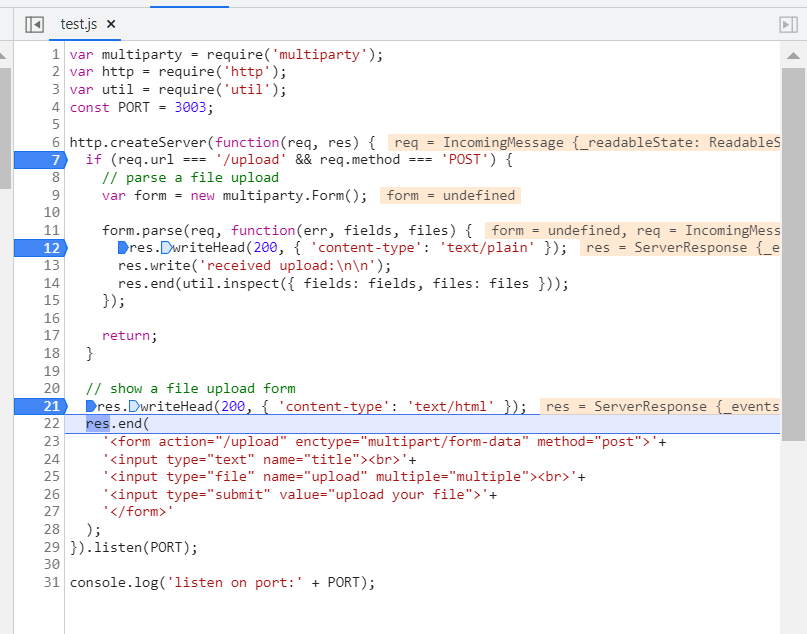
稍后,当两个本地文件的数据流都完整上传到服务器之后,注册的回调函数以异步的方式被触发:

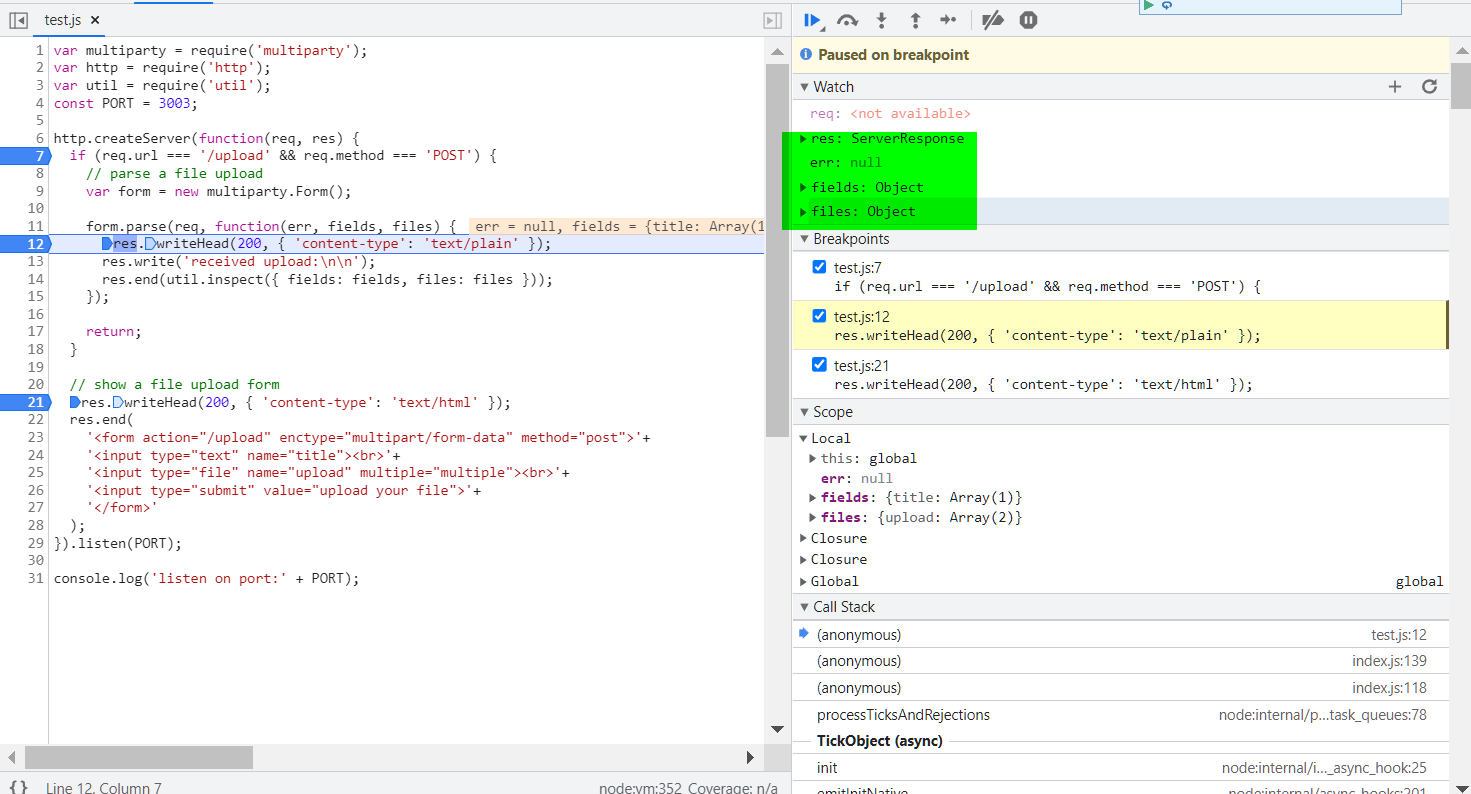
在此回调函数里,req 对象不再可用,只能访问 res(ServerResponse), error, fields, files 这种字段:

我们在 title 字段输入 Jerry 123 之后,点击 upload 按钮:

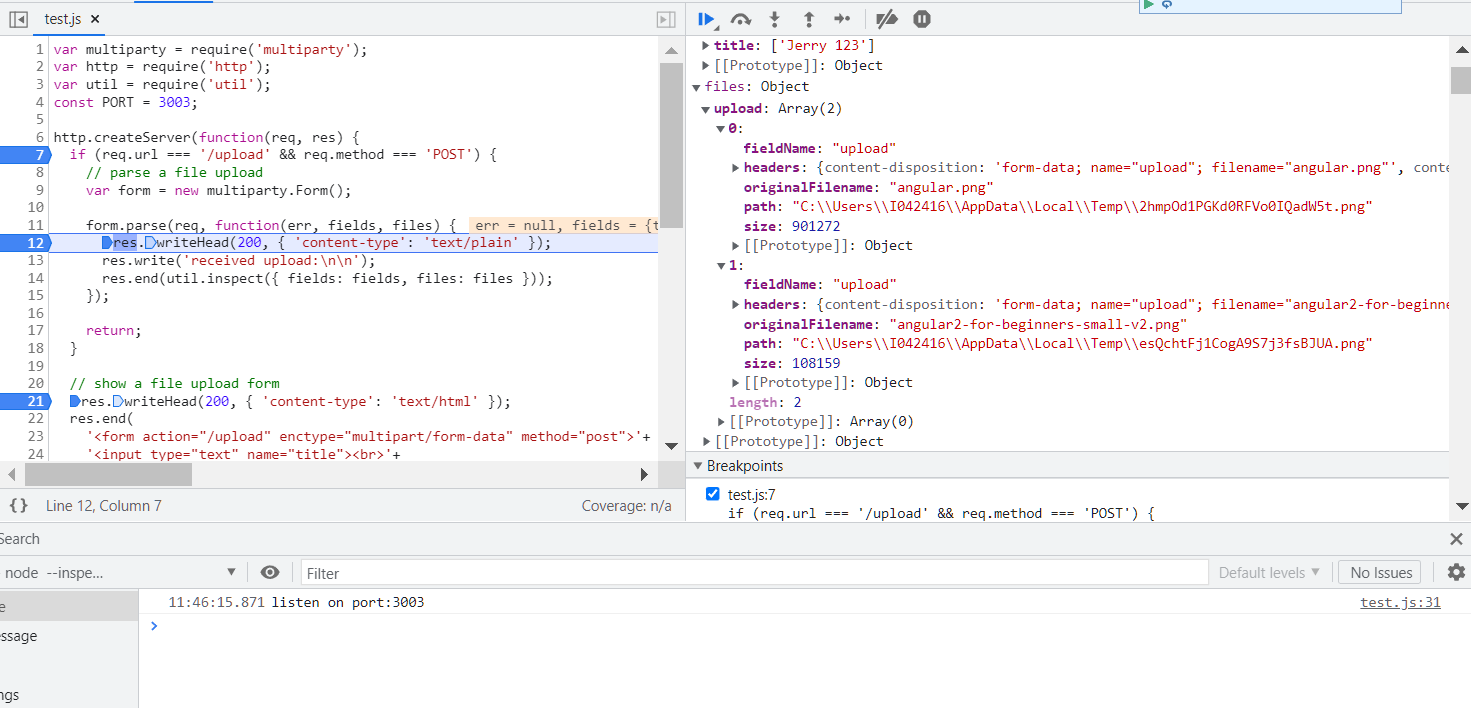
可以从 fields 字段获得 title 内容,从 files 字段获取上传的文件的文件名和尺寸,以及本地的绝对路径:

- 点赞
- 收藏
- 关注作者


评论(0)