Angular Ngrx store 里的 Selector 介绍
选择器是纯函数,它将状态切片(State slice)作为输入参数,并返回组件可以使用的状态数据切片(这些切片包含真正的业务数据)。 正如数据库有自己的 SQL 查询语言一样,Ngrx/store 模块也有自己的查询工具,即选择器。
在 Angular 应用程序中,每个功能模块负责将自己的状态注入到根应用程序状态(root application state)中。 因此,状态是具有子属性等的属性树。您可以在状态树的不同级别定义选择器,以避免每当 Store 组成新状态并通知组件时手动遍历状态树。
根据上面在代码中定义的状态,开发人员希望使用选择器从状态中查询并返回 Developers 数组:
export const getAllDevelopers =
createSelector(getState, (state): Developer[] => {
return state && state.developers;
}
);
上面代码 createSelector 的第一个参数,是一个返回根状态的纯函数。createSelector 返回一个选择器。
此选择器返回一个类型化的 Developers 数组。 现在,任何组件都可以使用 Store.select() 方法来订阅 Developers 数据(状态数据切片)的更改。
this.store.select<Developer[]>(getAllDevelopers).subscribe(
developers => console.log(developers)
);

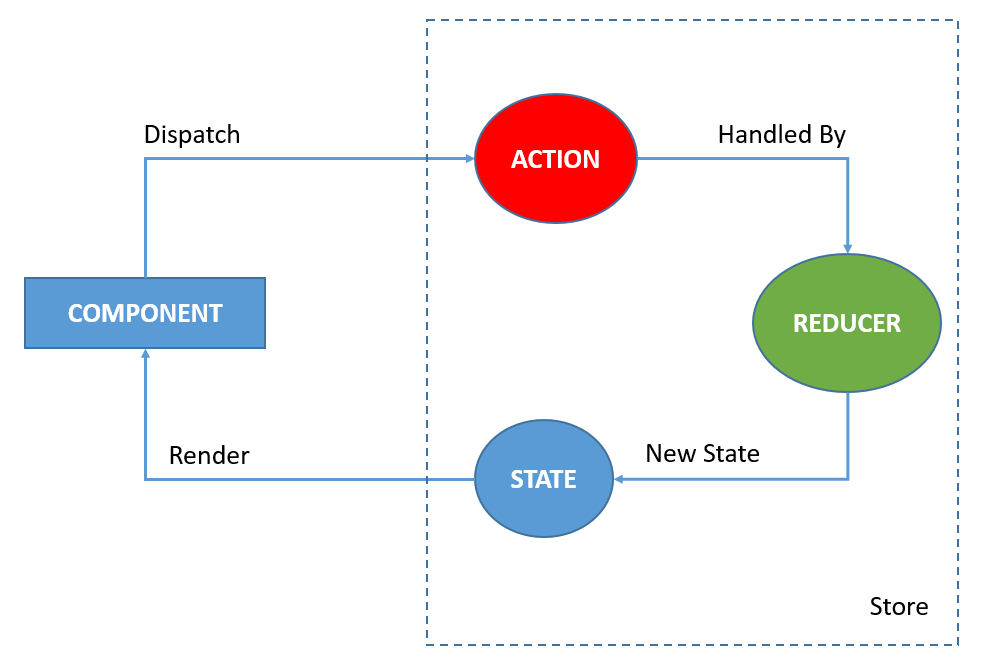
上图描述了一个控制和状态迁移的流程图。这个循环从一个 Angular 组件向 Store 分派一个动作开始。 Store 捕获动作并执行 reducer。 结果是保存在 Store 中的新组合状态。 只有这样,Store 才会通知与 state 中的更改相关的所有组件,新状态可用并准备好使用。 请注意,组件之间的流动发生在单向数据流中,简化并解决了由于不使用 Store 而仅依赖与服务通信的组件来读取和更新应用程序状态而导致的混乱。
下面是 SAP 电商云 Spartacus UI 实现中在 service 类里使用 store 的 select 方法进行查询的例子:

select 方法接受一个选择器 Selector,而不是单纯的 map 函数。
- 点赞
- 收藏
- 关注作者


评论(0)