Chrome 开发者工具 network 显示 Provisional headers are shown 的几种原因
HTTP 标头是显示在超文本传输协议 (HTTP) 的消息标头的请求和响应消息中的名称或值对。 请求标头包含有关要获取的资源或请求资源的客户端的更多信息。 响应标头包含有关响应的附加信息,例如其位置或提供它的服务器。 这些标头通常对最终用户不可见,仅由服务器和客户端应用程序处理或记录。
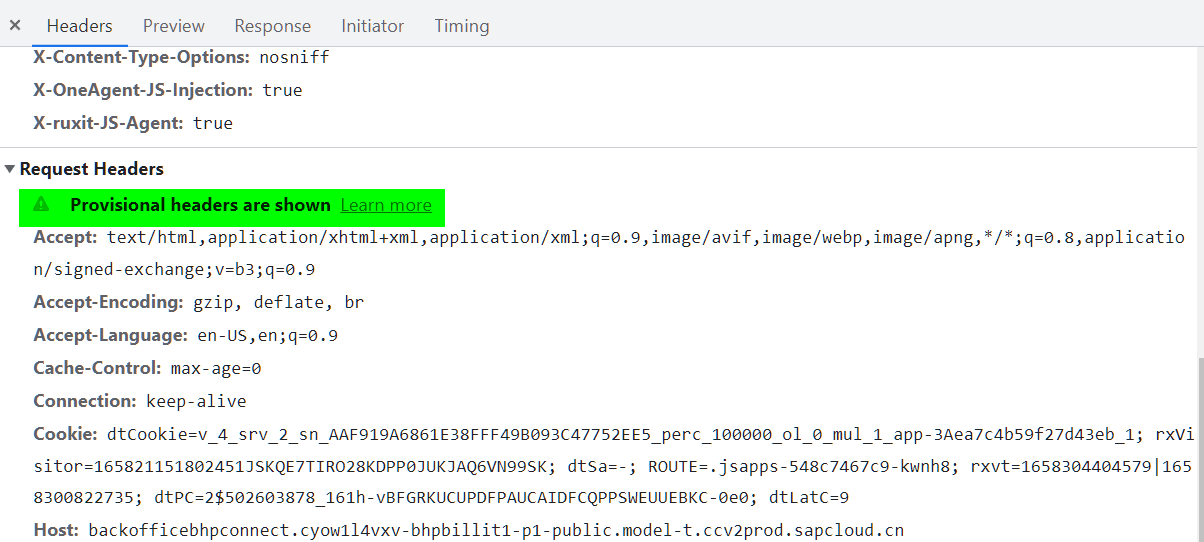
有时标头会显示警告消息 Provisional headers are shown,

这可能是由于请求未通过网络发送(而是从本地缓存提供),它不存储原始请求标头。 在这种情况下,我们可以禁用缓存以查看完整的请求标头。

也可能是由于网络资源无效。例如,在 console 中尝试输入下面的命令:
fetch("https://jec.fyi.com/unknown-url/")
由于安全原因,DevTools 也可能只显示临时标题。

为挂起的请求显示的 HTTP 标头是临时的。 它们代表从 Blink 发送到 Chromium/Chrome 的请求。Blink 是支持 Chromium(以及 Chrome)的开源浏览器布局引擎。
Chromium/Chrome 在服务器响应之前不会更新标头,以避免仅由 DevTools 使用的附加通知。 简而言之,临时标头意味着它们尚未响应的请求。 请注意,这只是一个通知,而不是实际的错误消息。
有可能 Chrome 使用自己的缓存来获取您的资源。 该请求不是通过网络发送的,而是从本地缓存中提供的,这种情况下该缓存不存储原始请求标头。
这个警告意味着:请求的资源可能被阻塞(扩展/其他机制)。
出现这个警告的原因是获取资源的请求并没有真正发生,所以header显示的是虚假信息,直到服务器真正响应回来,这里的header信息才会更新为真实的请求头部信息。但是,这可能也不会发生,因为请求可能会被阻止。 比如AdBlock之类的 Chrome 扩展。
- 点赞
- 收藏
- 关注作者


评论(0)