Vue3 - 列表渲染
【摘要】 欢迎关注公众号:TestingStudio,学习更多测试开发必备技能 Vue 列表渲染 v-for我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名:<script>export default{ name: 'app', data(){ ...
欢迎关注公众号:TestingStudio,学习更多测试开发必备技能
Vue 列表渲染
v-for
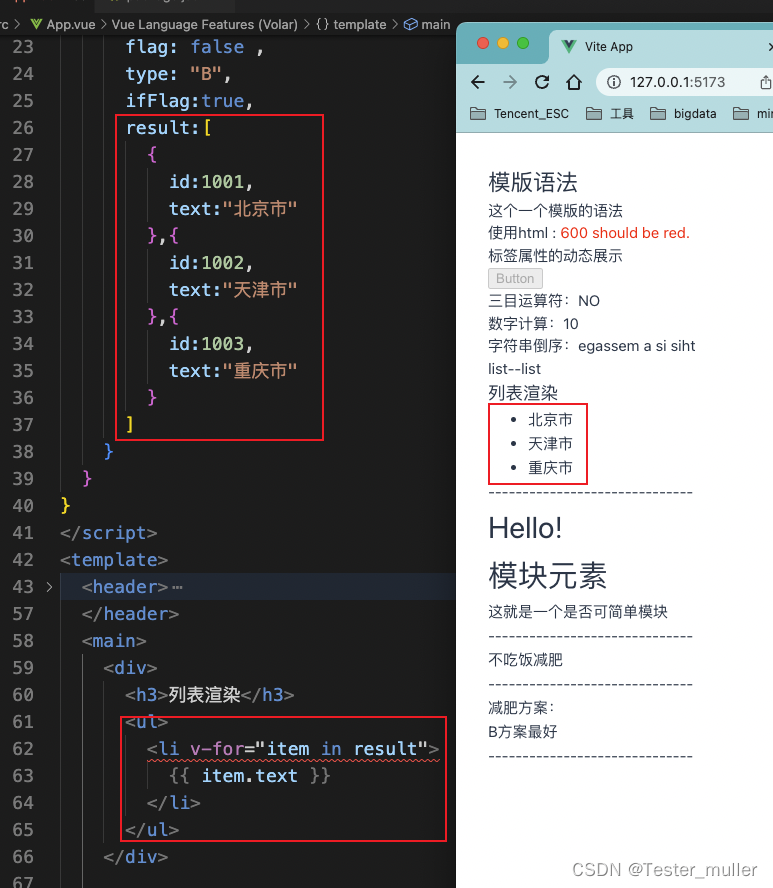
我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名:
<script>
export default{
name: 'app',
data(){
return{
result:[
{
id:1001,
text:"北京市"
},{
id:1002,
text:"天津市"
},{
id:1003,
text:"重庆市"
}
]
}
}
}
</script>
<template>
<main>
<div>
<h3>列表渲染</h3>
<ul>
<li v-for="item in result">
{{ item.text }}
</li>
</ul>
</div>
</main>
</template>

注意⚠️
问题描述
<li v-for="item in result">标红警告
原因
- 每一个列表都需要唯一的索引。
解决方案
- 标签内属性使用
:key声明对应的索引
<li v-for="item in result" :key="item.id">
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)