Vue3 - 条件渲染
【摘要】 欢迎关注公众号:TestingStudio,学习更多测试开发必备技能 v-if条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。<script>export default{ name: 'app', data(){ return{ flag: true } }}</script><template> ---------- <main> ...
欢迎关注公众号:TestingStudio,学习更多测试开发必备技能
v-if
- 条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。
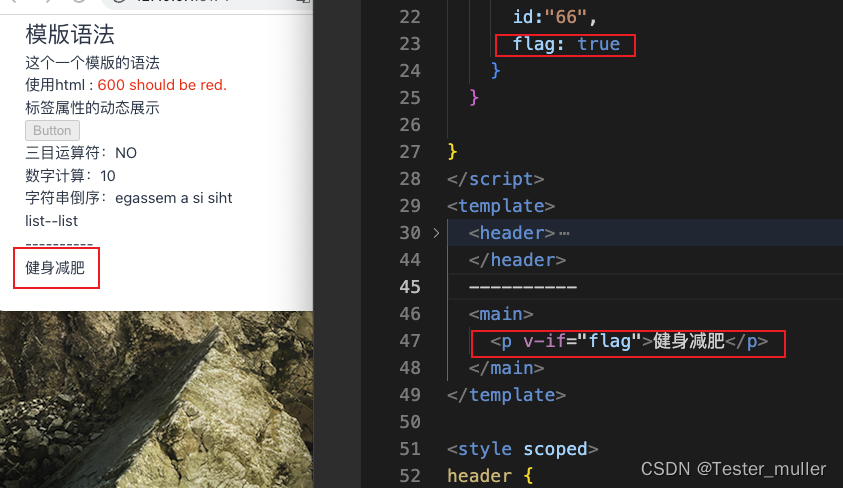
<script>
export default{
name: 'app',
data(){
return{
flag: true
}
}
}
</script>
<template>
----------
<main>
<p v-if="flag">健身减肥</p>
</main>
</template>

v-else
用 v-else 为 v-if 添加一个else 区块。
<script>
export default{
name: 'app',
data(){
return{
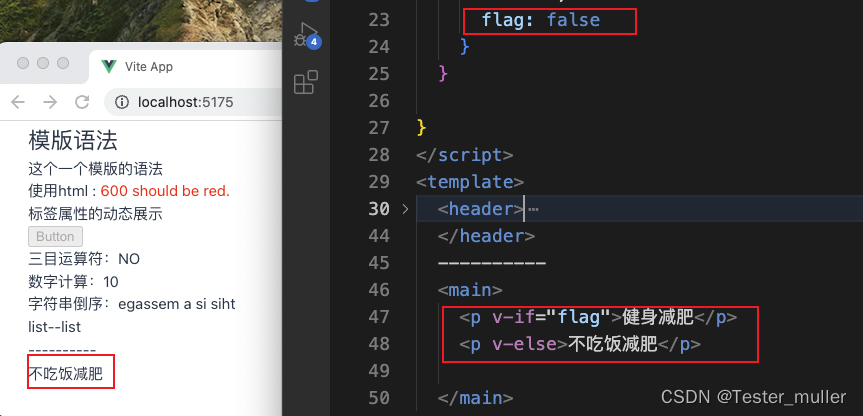
flag: false
}
}
}
</script>
<template>
----------
<main>
<p v-if="flag">健身减肥</p>
<p v-else>不吃饭减肥</p>
</main>
</template>

注意
一个 v-else 元素必须跟在一个 v-if 或者 v-else-if 元素后面,否则它将不会被识别。
v-else-if
提供的是相应于 v-if 的“else if 区块”。
- 可以连续多次重复使用:
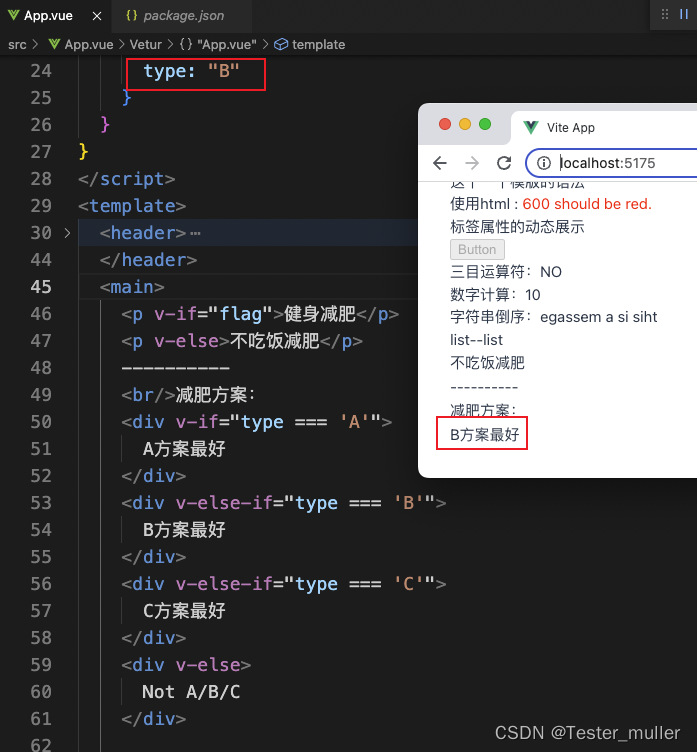
<div v-if="type === 'A'">
A方案最好
</div>
<div v-else-if="type === 'B'">
B方案最好
</div>
<div v-else-if="type === 'C'">
C方案最好
</div>
<div v-else>
Not A/B/C
</div>
- 如果
type没有值,则默认在页面显示:Not A/B/C

模块包装器v-if
v-if 是一个指令,他必须依附于某个元素。但如果我们想要切换不止一个元素呢?
不可见的包装器元素
<script>
export default{
name: 'app',
data(){
return{
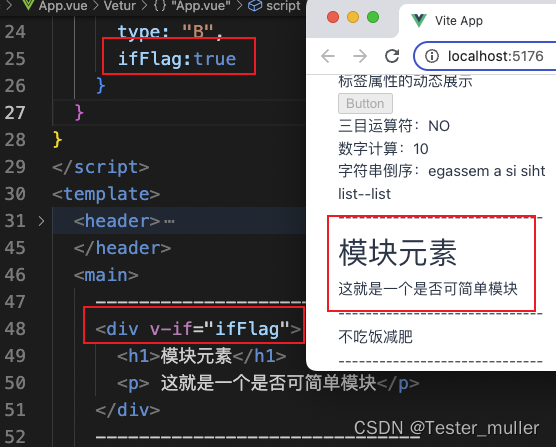
ifFlag:true
}
}
}
</script>
<template>
<main>
------------------------------
<div v-if="ifFlag">
<h1>模块元素</h1>
<p> 这就是一个是否可简单模块</p>
</div>
</main>
</template>

v-show
另一个可以用来按条件显示一个元素的指令是 v-show。其用法基本一样:
<h1 v-show="ifFlag">Hello!</h1>
不同之处在于 v-show 会在 DOM 渲染中保留该元素;v-show 仅切换了该元素上名为 display 的 CSS 属性。
注意⚠️
v-show不支持在<template>元素上使用v-show不能和v-else搭配使用###
v-if VS v-show
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
结论:
- 如果需要频繁切换,则使用 v-show 较好;
- 如果在运行时绑定条件很少改变,则 v-if 会更合适。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)