微信小程序使用蓝牙通信协议连接硬件整理总结(初始化蓝牙、搜索设备、展示设备)
大家好,我是雄雄。

@[TOC]
前言
最近我们上线了个小程序的项目,全国独家的~主要就是检测人身体的一些基本生命体征的,比如检测心电图、心率、血氧饱和度、血糖、尿酸等等,因为产品是我们自主研发的,硬件也是我们自己造的,所以软件也是由我们整个研发团队来研发。
目前的检测板只支持蓝牙协议传输数据,需要小程序与检测板通过发送和接受指令来实现各项功能,趁热打铁,今天我就来整理一下我们在使用小程序中,是如何连接蓝牙的。
初始化蓝牙模块
在小程序中,要想使用蓝牙能力必须得先调用一下wx.openBluetoothAdapter初始化蓝牙适配器模块,起生效周期为调用wx.openBluetoothAdapter至调用wx.closeBluetoothAdapter或小程序销毁为止。
微信开放文档:
只有在小程序蓝牙适配器模块生效期间,开发者才能够正常调用蓝牙相关的小程序 API,并收到蓝牙模块相关的事件回调(绑定监听不受此限制)。
小程序对蓝牙支持情况如下:
经典蓝牙:iOS 因系统限制暂无法提供,安卓目前已在规划中。
蓝牙低功耗 (BLE):
主机模式:基础库 1.1.0(微信客户端 iOS 6.5.6,Android 6.5.7)开始支持。
从机模式:基础库 2.10.3 开始支持。
蓝牙信标 (Beacon):基础库 1.2.0 开始支持。
蓝牙连接的大致过程
1.初始化蓝牙设备
首先我们来调用一下初始化蓝牙模块的方法wx.openBluetoothAdapter,在手机端为开启蓝牙或者小程序蓝牙授权背拒绝时,就会触发失败的回调,为了加强用户的有好体验,我们可以给其一个有效提醒。
代码如下:
wx.openBluetoothAdapter({
success: function (res) {
console.log("初始化蓝牙成功")
//查找蓝牙设备
findBlue();
},
fail: function (res) {
wx.showModal({
content: '请开启手机蓝牙!',
showCancel: false,
success (res) {}
})
}
})
注意:
其他蓝牙相关 API必须在wx.openBluetoothAdapter调用之后使用。否则API会返回错误**(errCode=10000)**。
2.搜索蓝牙设备
当我们初始化蓝牙模块成功后,下一步我们就可以搜索一下蓝牙设备了,我们需要调用这个方法wx.startBluetoothDevicesDiscovery,调用该方法开始搜寻附近的蓝牙设备,此操作比较耗费系统资源,在搜索到需要的设备后,需要及时调用wx.stopBluetoothDevicesDiscovery停止搜索。
相关代码如下:
const findBlue = model => {
wx.startBluetoothDevicesDiscovery({
services: ["xxxxxxxx", "0000FFB0-xxxxxx"],
interval: 0,
success: function (res) {
ConnectedDeviceRelated.isSearchBluetooth_detectionBoard = true
if (model != 'repeat' && e != 'notSearch') {
wx.showToast({
title: '正在搜索中...',
icon: 'none',
duration: 1500
})
}
//解决iOS第一次进入检测页面卡死的问题
setTimeout(function (params) {
getBluetoothDevices()
},500)
},
fail:function (res) {
console.log('搜索蓝牙设备错误',res)
if (res.errMsg == 'startBluetoothDevicesDiscovery:fail:location permission is denied') {
wx.showModal({
title: '警告',
content: '微信的位置权限被拒绝,请到设置中手动开启授权!',
showCancel: false,
success(res) {}
})
}
}
})
}
其中services为要搜索的蓝牙设备主服务UUID列表,某些蓝牙设备会广播自己的主service 的 UUID。如果设置此参数,则只搜索广播包有对应 UUID 的主服务的蓝牙设备,可以通过该参数过滤掉周边不需要处理的其他蓝牙设备。
我的示例代码里面写的是XXX,你可以根据你的实际情况而来。
注意
蓝牙功能需要用到定位权限,安卓微信 6.0 及以上版本,无定位权限或定位开关未打开时,无法进行设备搜索。这种情况下,安卓微信 8.0.16 前,接口调用成功但无法扫描设备;8.0.16及以上版本,会返回错误。返回错误后,建议提示用户开启定位权限.
代码就是下面的这段,其实已经在上面放过了:
fail:function (res) {
console.log('搜索蓝牙设备错误',res)
if (res.errMsg == 'startBluetoothDevicesDiscovery:fail:location permission is denied') {
wx.showModal({
title: '警告',
content: '微信的位置权限被拒绝,请到设置中手动开启授权!',
showCancel: false,
success(res) {}
})
}
}
3.获取搜索到的蓝牙设备
上个方法我们是进行了搜索附近蓝牙设备,那么搜索到之后我们怎么办?我们就将其获取出来,以供在业务场景中使用。
获取在蓝牙模块生效期间所有搜索到的蓝牙设备,包括已经和本机处于连接状态的设备。当获取到你指定的设备后,要把蓝牙设备的设备id单独保存,在后面的操作中会用到。
代码如下:
//获取蓝牙设备信息
const getBluetoothDevices = () => {
wx.getBluetoothDevices({
success: function (res) {
if (res.devices.length > 0) {
for (var i = 0; i < res.devices.length; i++) {
if (res.devices[i].localName == ConnectedDeviceRelated.inputValue) {
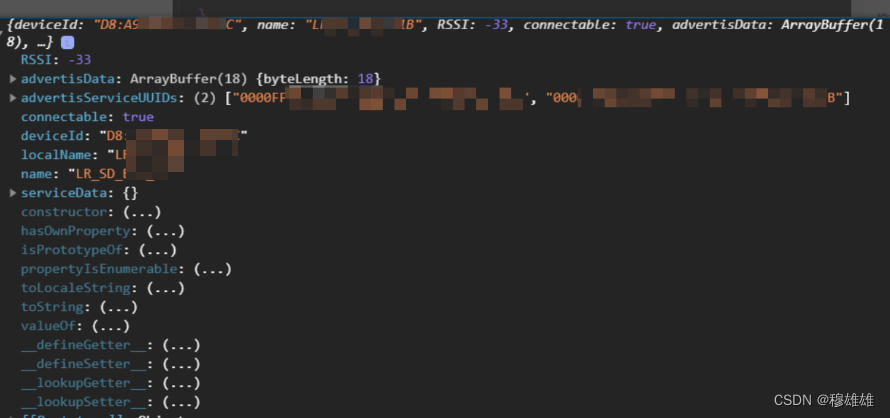
console.log('看一下获取到的指定设备', res.devices[i])
ConnectedDeviceRelated.deviceId = res.devices[i].deviceId
app.globalData.deviceId = res.devices[i].deviceId
app.globalData.bluetooth = res.devices[i].localName
createBLEConnection()
break;
}
if (res.devices.length - 1 == i) {
findBlue('repeat')
}
}
} else {
findBlue('repeat')
}
},
fail: function () {
console.log("搜索蓝牙设备失败")
}
})
}
下图就是我们获取到的设备打印信息:

至此,小程序中初始化设备、到搜索设备,再到展示设备,都已经完成,后面的功能我写完了之后在发出来。
- 点赞
- 收藏
- 关注作者


评论(0)