普通人也可以搭建自己的网站!10分钟教你如何使用DevCloud搭建基于WordPress的网站【开发者专属集市】
提到个人网站或者博客,很多小伙伴第一个想到的就是WordPress,曾几何时,WordPress已经成了个人网站或者博客的标配,但是想归想,并不是所有的人都能成功的部署好一套完整的WordPress网站,传统的部署方式,要手动安装php、nginx、mysql等基础服务,然后还要进行各种配置和安装,其过程很繁琐,且容易出错,往往解决问题的时候已经吓退了好多非专业的小伙伴。
针对此类情况,本文将给大家带来一篇针对小白的搭建WordPress的文章,全程非常丝滑,而且几乎不会存在需要我们手动去解决问题的情况,so,好好往下看,如果你也想搭建自己的个人网站,本文非常适合你!
一、WordPress概述
WordPress 是一个免费的开源内容管理系统 (CMS),它是用PHP语言编写的,WordPress适用于各种类型的网站,从博客到电子商务再到商业网站,WordPress 在设计时考虑到了可用性和灵活性,是大型和小型网站的绝佳解决方案。
WordPress官网地址:
https://wordpress.org/

在文章开头我们也说了,传统上搭建WordPress需要经历好多步骤,主要有:
- 安装Web服务器,比如Nginx;
- 安装MySQL数据库;
- 安装PHP
- 安装WordPress
- 创建WordPress数据库
大体上要经过以上五个步骤,且不谈步骤多,单单每个步骤如果出现问题,如果你不是专业的IT行业的人,是很难去排查,现在市面也有好多一站式部署WordPress的解决方案,那么本文,笔者也是想分享一下这块的部署方式,我主要会以华为云的DevCloud+ECS为基础进行部署,下面让我们进入实战环节。
二、搭建WordPress
2.1 在AppBazaar购买应用
首先访问AppBazaar的官网https://console.huaweicloud.com/appbazaar:

在开始之前,必须保证你注册了华为云的账号且开通了实名认证。
找到“DevCloud+ECS、MySQL搭建WordPress”,点击进入:

在此页面,你可以简单了解一下WordPress基本知识、所用技术、应用运行环境、涉及云服务以及架构图。
下一步,点击【立即购买】:

勾选【我已阅读并同意 《华为云商城通用商品用户协议》】,然后点击【提交订单】按钮:

点击【确认付款】:

然后你就会在【订单管理】界面看到你刚刚购买的“DevCloud+ECS、MySQL搭建WordPress”应用:

在此页面,官方提供了指导文档,我们可以点击【下载文档】按钮:

下载到本地后可以发现:

下面我们开始搭建,你可以不用下载官方给的文档,可以直接参考我下面的步骤。
2.2 开通DevCloud
在华为云首页https://www.huaweicloud.com/中点击【产品】,在搜索框搜索“DevCloud”:

我们点击【软件开发平台 DevCloud】,进入“软件开发平台 DevCloud”页面:

在此界面,你可以简单的了解一下DevCloud的基础知识,然后你可以选择“基础版”的套餐包进行体验:

我们直接点击【免费开通】的按钮。
配置全部默认,勾选【我已经阅读并同意 《软件开发服务使用声明》】,然后点击【下一步】按钮:

点击【去支付】:

点击【确认付款】:

看到此提示就代表支付成功:

2.3 创建WordPress项目
我们开通好DevCloud后,访问https://console.huaweicloud.com/devcloud/,进入DevCloud控制台界面:

点击右上角的【立即使用】按钮:

进入DevCloud项目页面:

在这个页面你可以创建项目,当然啦,你现在看到的项目是我在体验“斯瓦格”在线文档管理平台的时候创建的,你可以忽略不看。
在此页面的右上角,我们点击【新建项目】:

选择“空白项目”中的“Scrum”:

在项目基础配置页面,填写项目名称:项目名称:wljslmz-wordpress

点击【确定】按钮,就显示“创建成功”,页面会自动跳转到:

2.4 制作并上传软件发布库
我们将使用Docker去编译环境,所以需要先创建一个docker-compose.wordpress.yml的文件:

文件内容为:
version: "3"
services:
db:
image: mysql:8.0
command:
- --default_authentication_plugin=mysql_native_password
- --character-set-server=utf8mb4
- --collation-server=utf8mb4_unicode_ci
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: wljslmz-root
MYSQL_DATABASE: wljslmz-wordpress
MYSQL_USER: wljslmz
MYSQL_PASSWORD: wljslmz-user-passwd
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wljslmz
WORDPRESS_DB_PASSWORD: wljslmz-user-passwd
volumes:
db_data:
此文件中包含了数据库的版本信息、环境信息,WordPress的镜像信息、端口、使用的数据库等。
制作好docker的编译文件后,需要将此文件进行上传,我们点击【构建&制品】,找到“制品仓库”:

点击【制品仓库】:

在此页面可以进行上传我们刚刚创建的docker-compose.wordpress.yml文件:

右下角是文件上传的进度,上传后会在列表中进行展示。
下一步就是要购买云服务器进行部署了。
2.5 创建主机组
点击【设置】,选择“通用设置”,点击【通用设置】:

点击【主机组管理】:

点击【新建主机组】:

基本信息中主机组名填写为“wljlsmz-Linux-Group”,随后点击【保存】按钮。
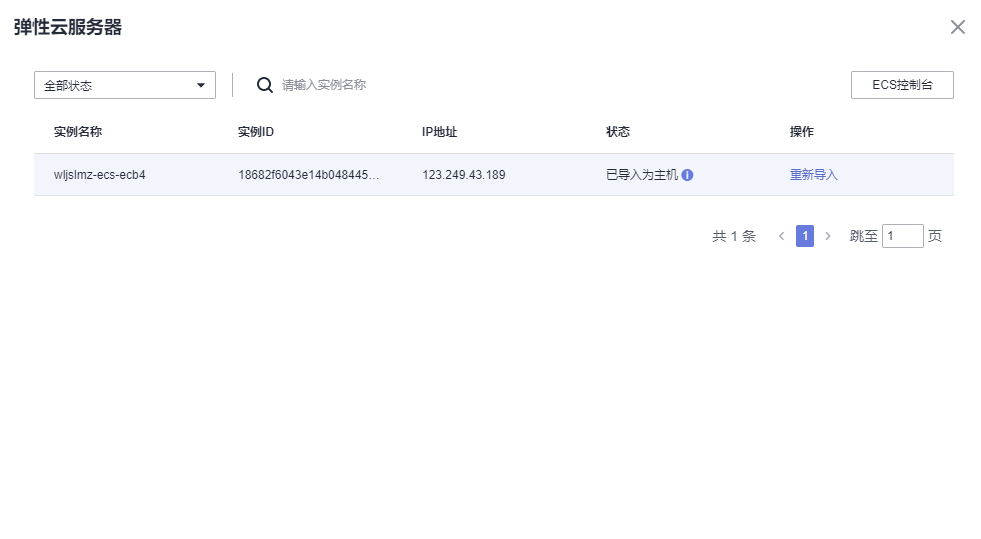
点击【导入ECS】:

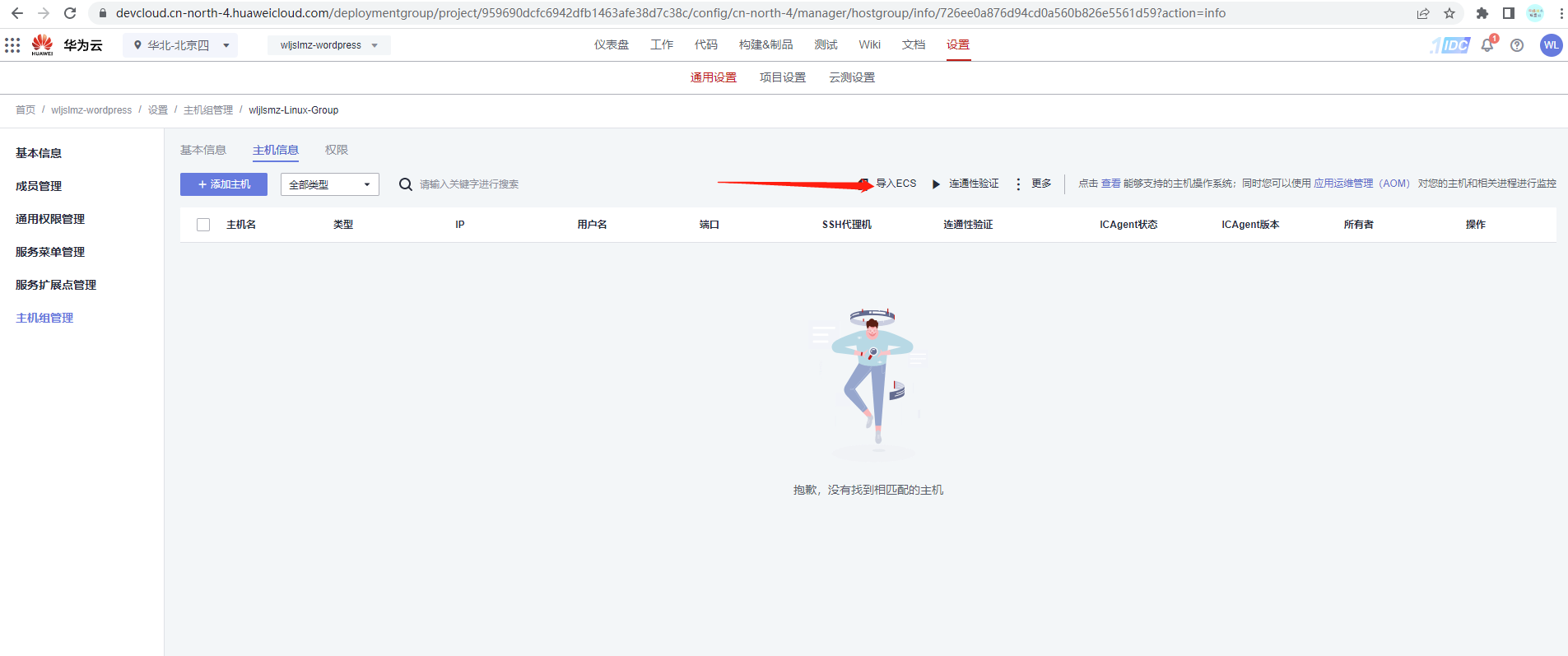
此时我们发现还没有可用的ECS弹性云服务器:

所以下一步就是购买ECS弹性云服务器,点击【ECS控制台】按钮,进入ECS控制台界面:

2.6 购买ECS弹性云服务器
在ECS控制台界面,点击【购买弹性云服务器】按钮:

由于我们是体验服务,所以这里只需要选择“按需计费”,规格选择最基础、最便宜的,具体选择看下截图,框选部分就是我自己选择的部分:


我们看到选择的规格是¥0.0988/小时,还是蛮便宜的,我们点击【下一步:网络配置】按钮。
网络选择系统自动生成的:

由于我们的应用是80端口,数据库是3306端口,所以我们需要新增安全组,放开这两个端口:

点击【新建安全组】:

在安全组页面,点击【新增安全组】按钮:

填写安全组名称为wljslmz-security-group:

我们看到已经默认放开了这些必要的端口:

回到云服务器购买界面,点击安全组旁边的刷新小图标:

看到了刚刚创建的安全组:

线路选择”全动态BGP“,公网带宽选择”按带宽计费“,释放行为选择勾选”随实例释放“:

配置费用为¥0.1618/小时,也还很便宜,点击【下一步:高级配置】:

填写云服务器名称为”wljslmz-ecs-ecb4“,设置一下密码,然后点击【下一步:确认配置】:

确认无误后,点击【立即购买】:

然后回到云服务器列表,就看到我们刚刚购买的那台服务器在”创建中“了:

创建完毕后,服务器的状态会变为”运行中“:

至此,ECS弹性云服务器购买就完成了,下一步就到了导入ECS步骤了。
2.7 导入ECS
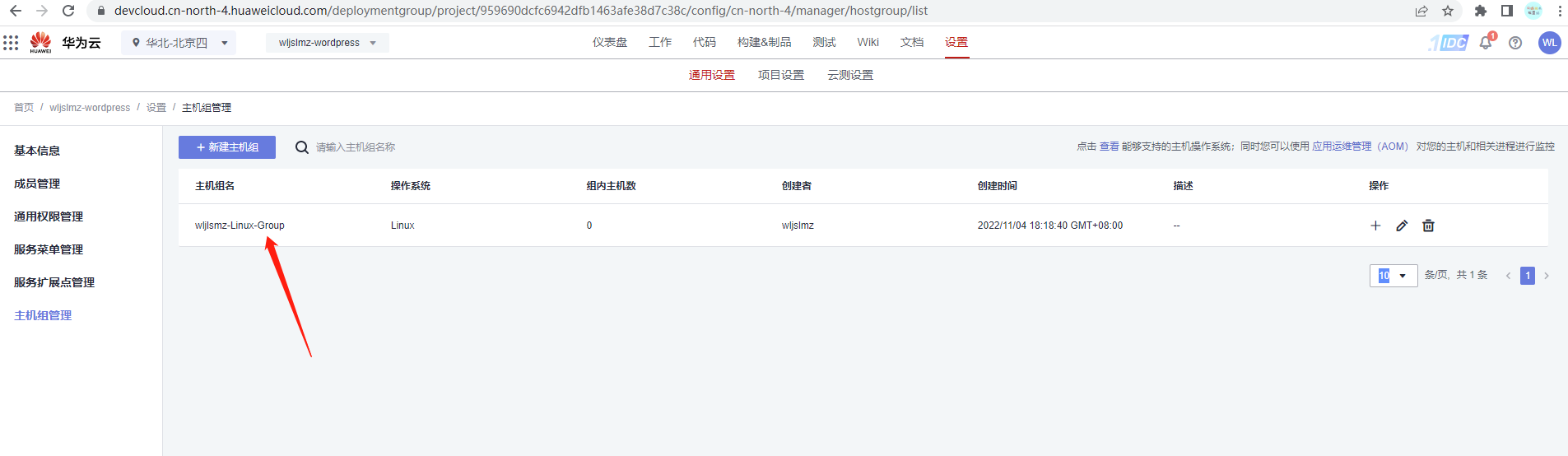
在”wljslmz-wordpress“的”设置“的”主机组管理“界面,点击我们创建好的”wljlsmz-Linux-Group“主机组:

点击【导入ECS】按钮:

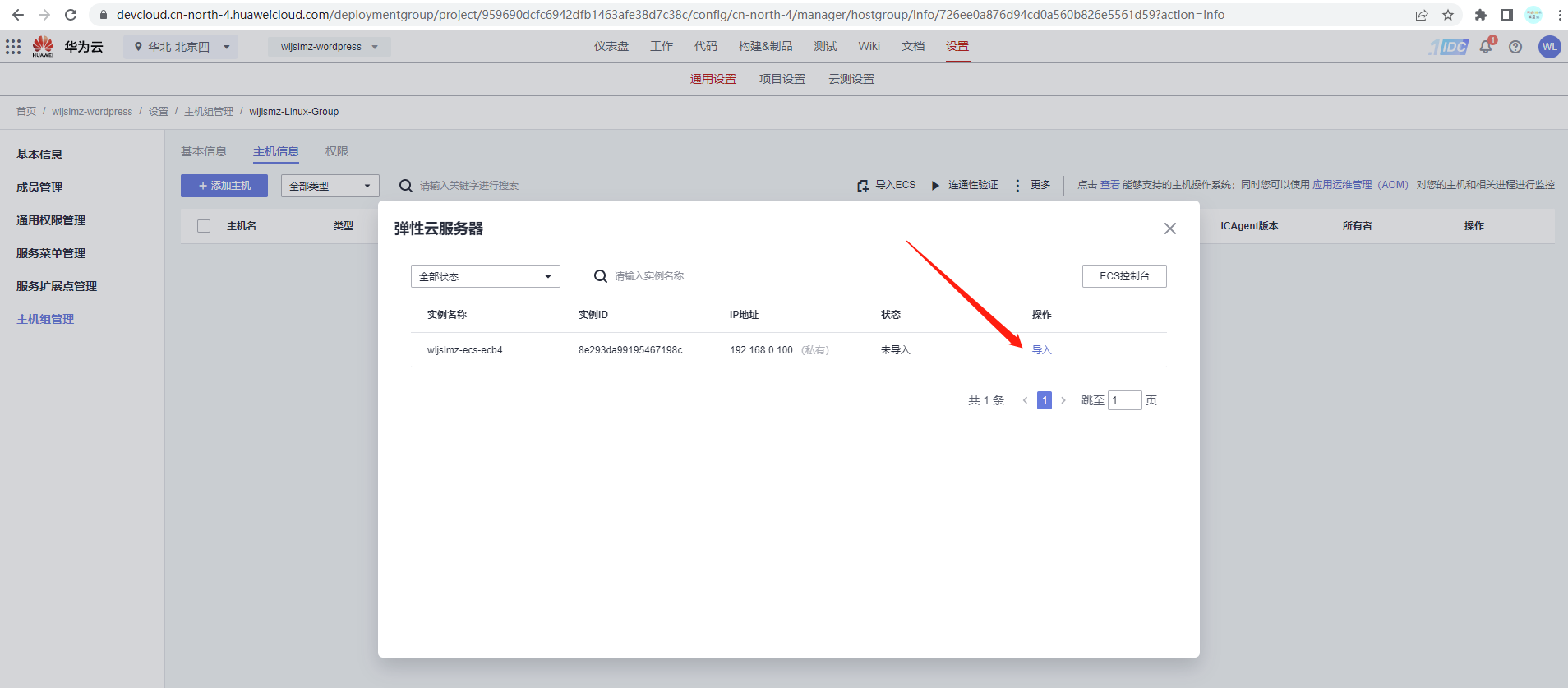
选择刚刚购买的ecs,点击【导入】按钮:

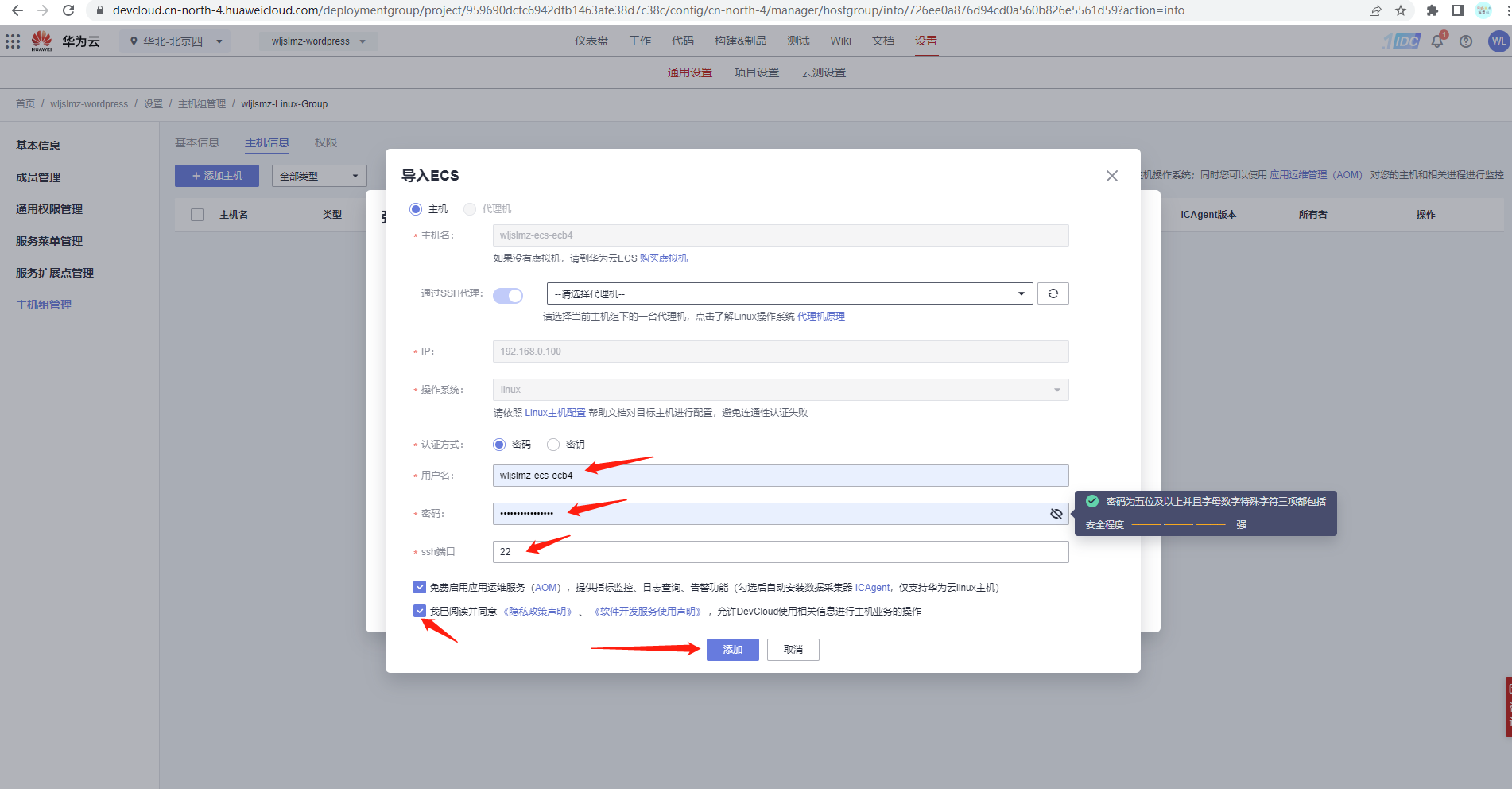
输入ECS的用户名、密码、ssh端口,勾上”我已阅读并同意……“,然后点击【添加】按钮:

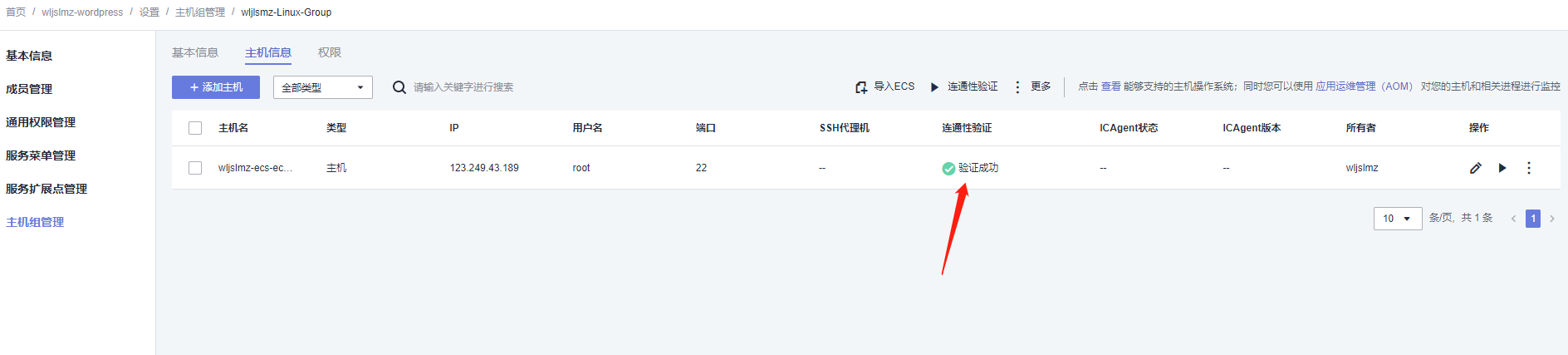
导入成功:

连通性验证成功:

接下来开始部署WordPress了。
2.8 部署WordPress
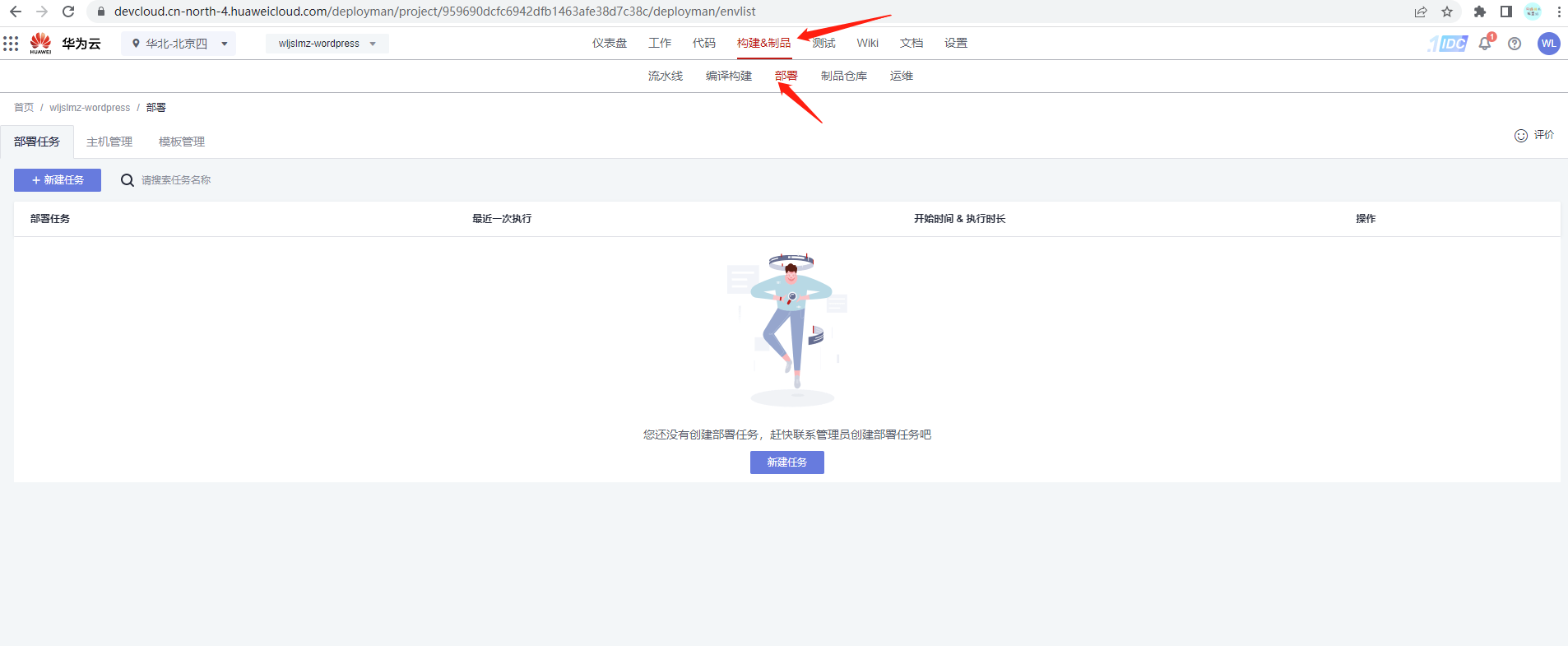
点击“构建&制品”的“部署”页签:

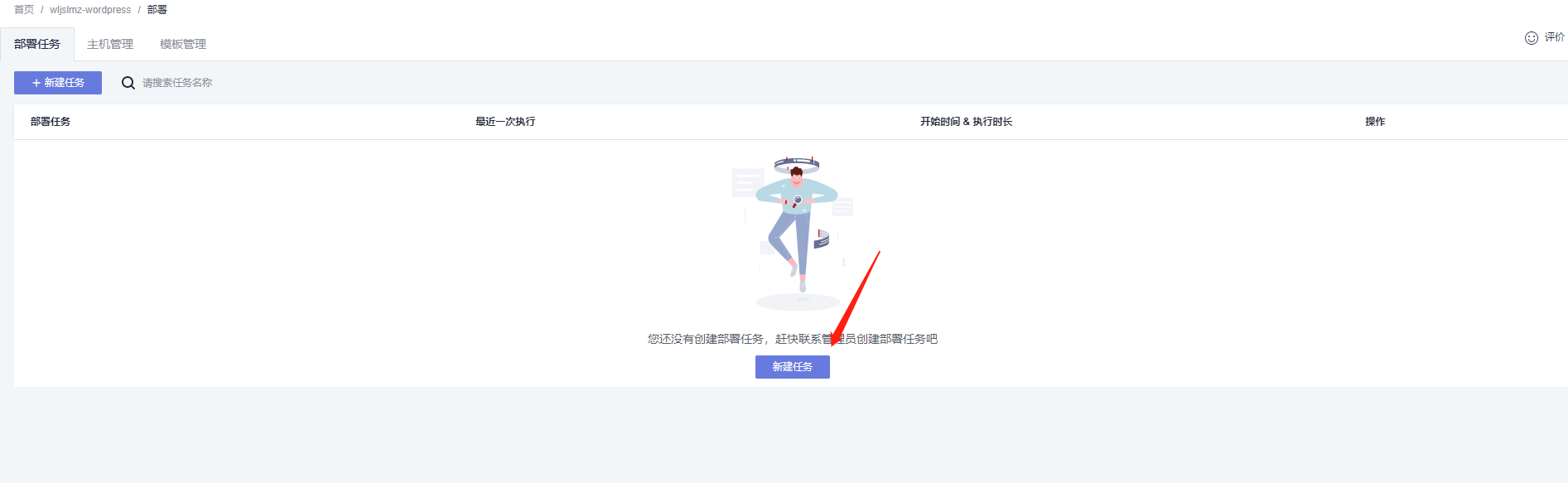
点击【新建任务】按钮:

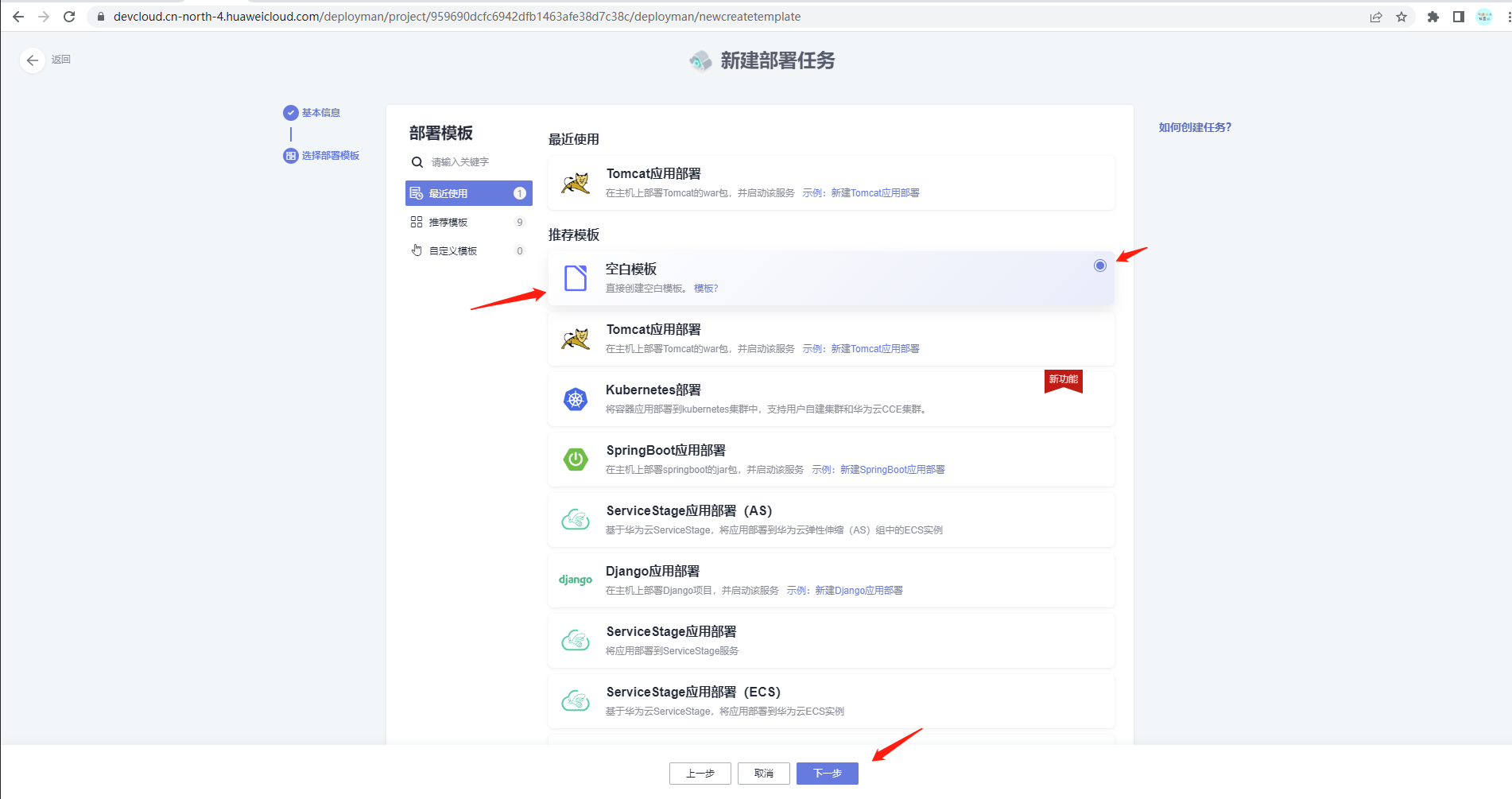
选择“空白模板”,点击【下一步】按钮:

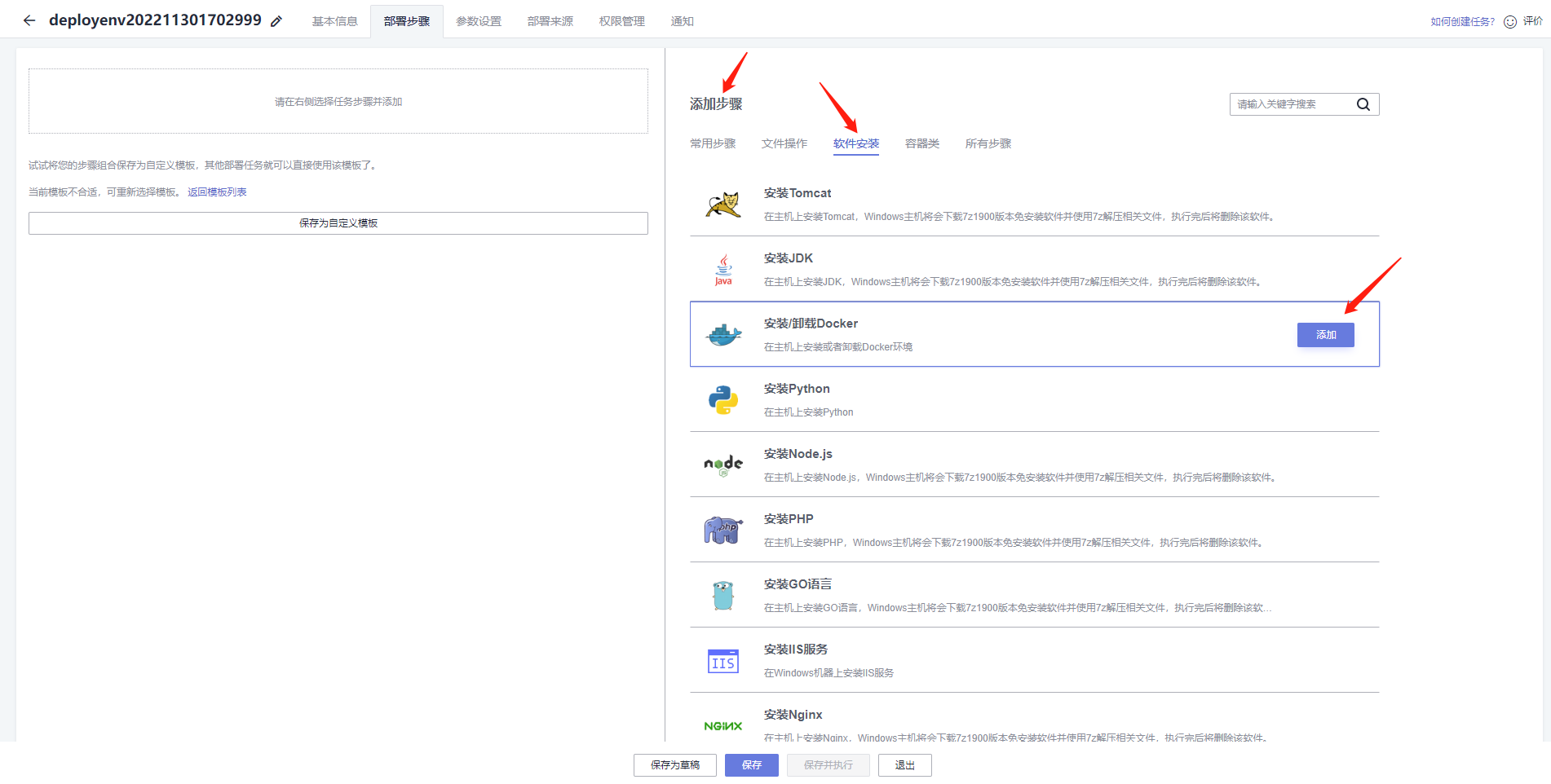
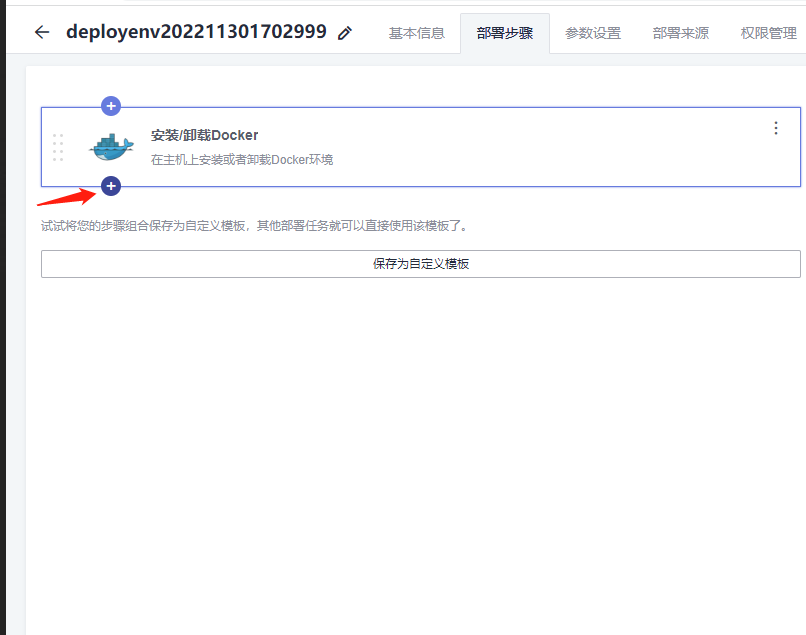
点击”添加步骤“的”软件安装“,选择”安装/卸载Docker“,点击【添加】按钮:

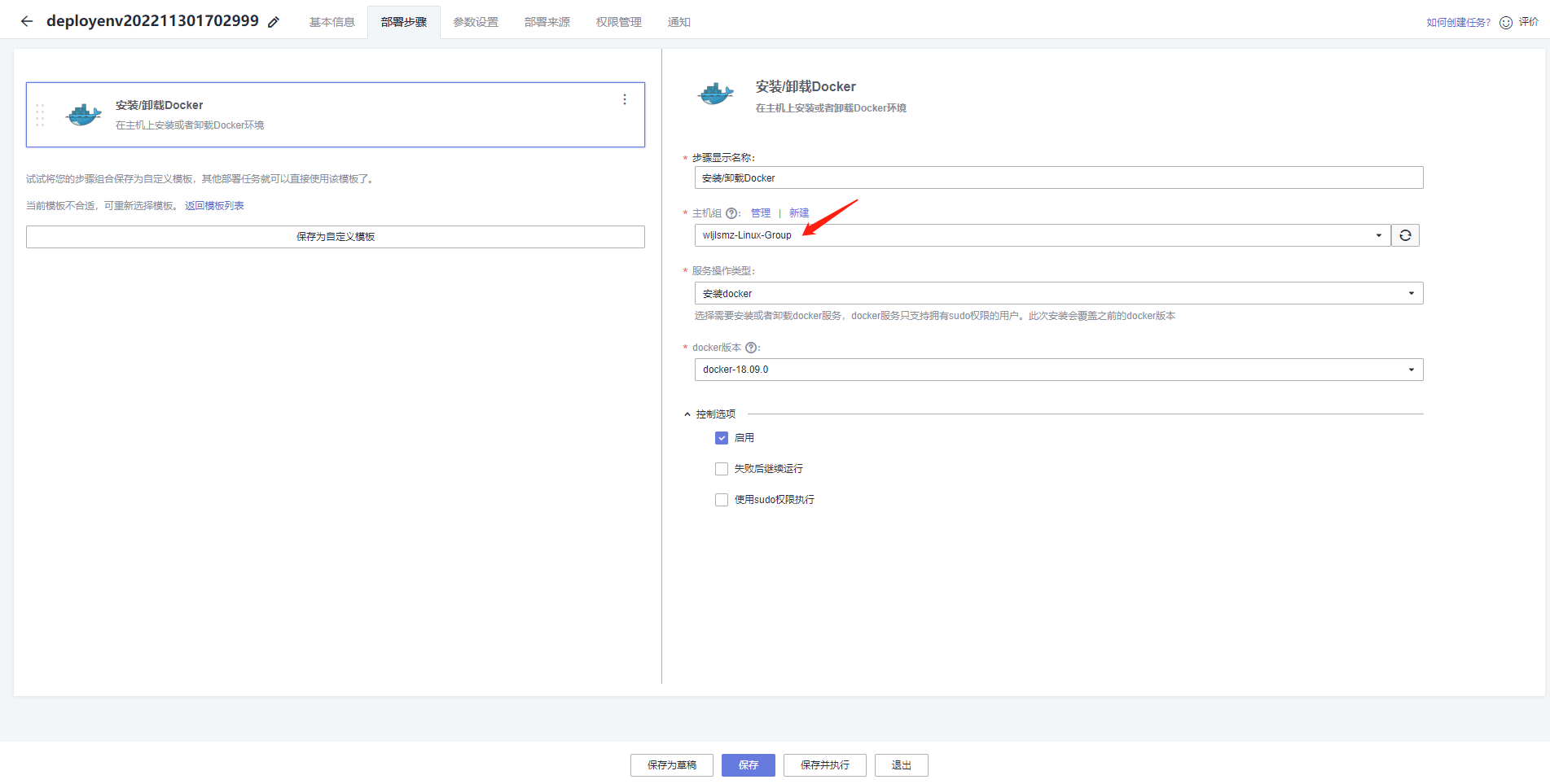
选择我们新建的主机组”wljlsmz-Linux-Group“:

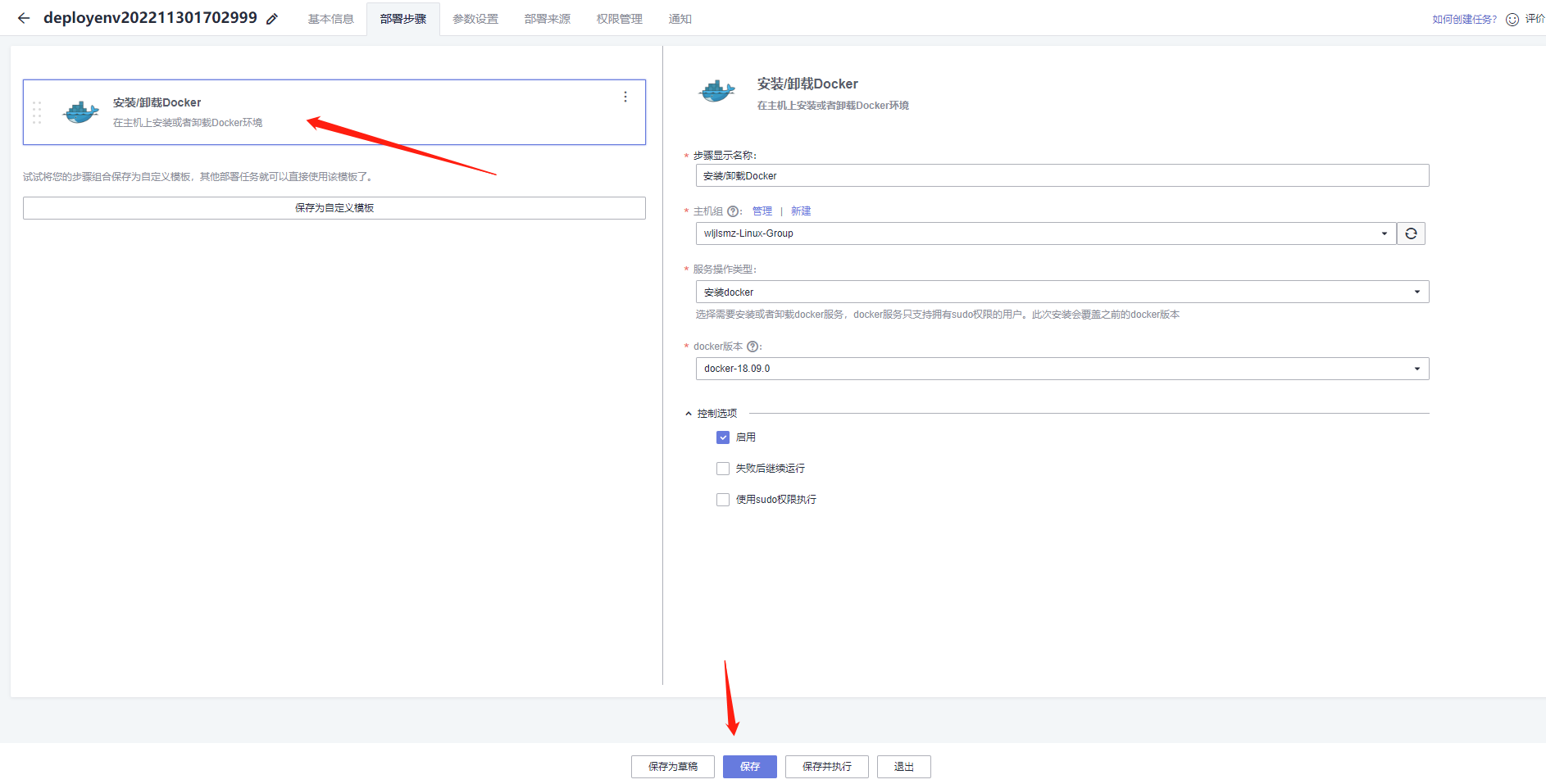
点击【保存】按钮:

鼠标悬浮左侧步骤框,直至有+号:

依次增加这三个步骤:

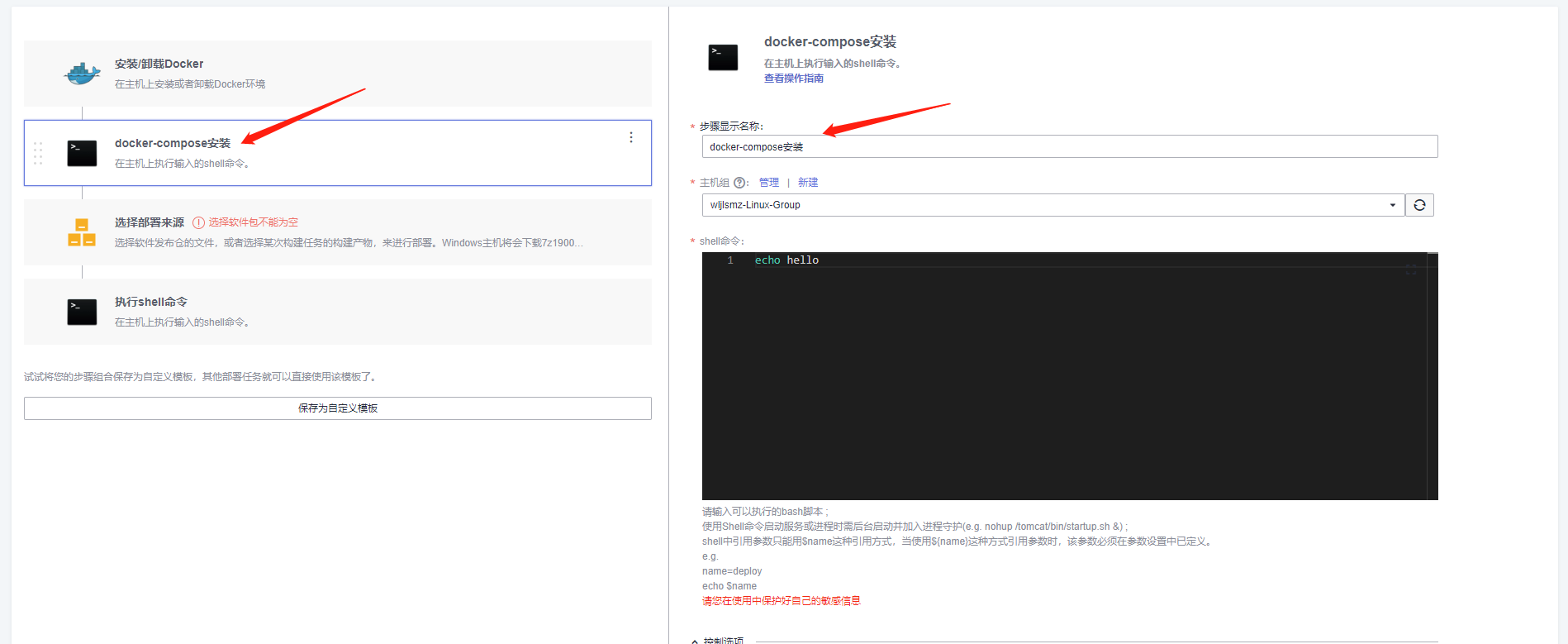
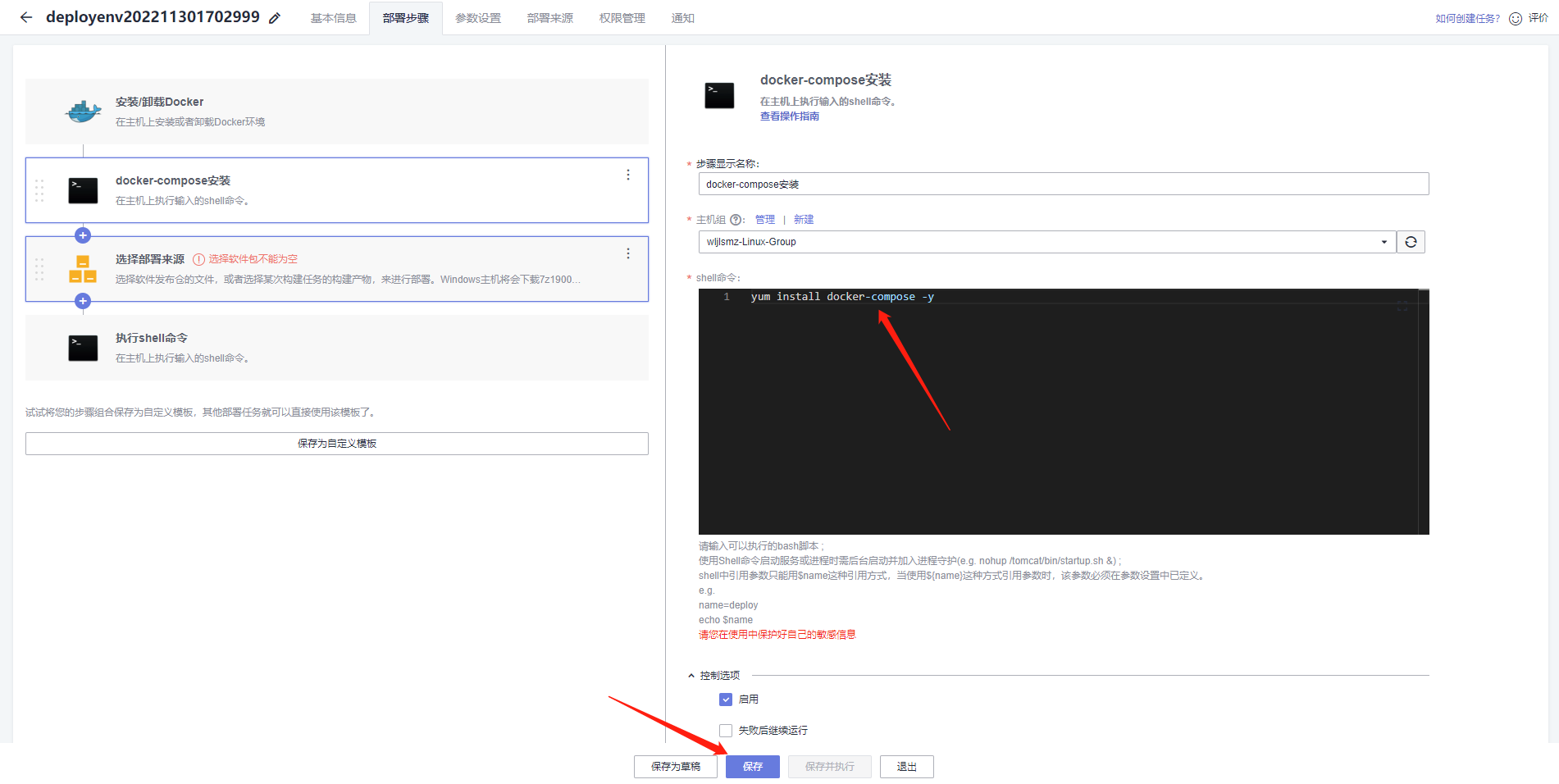
把第一个”执行shell命令“改名为”docker-compose安装“:

在”docker-compose安装“步骤中增加命令:
yum install docker-compose -y
然后点击【保存】按钮:

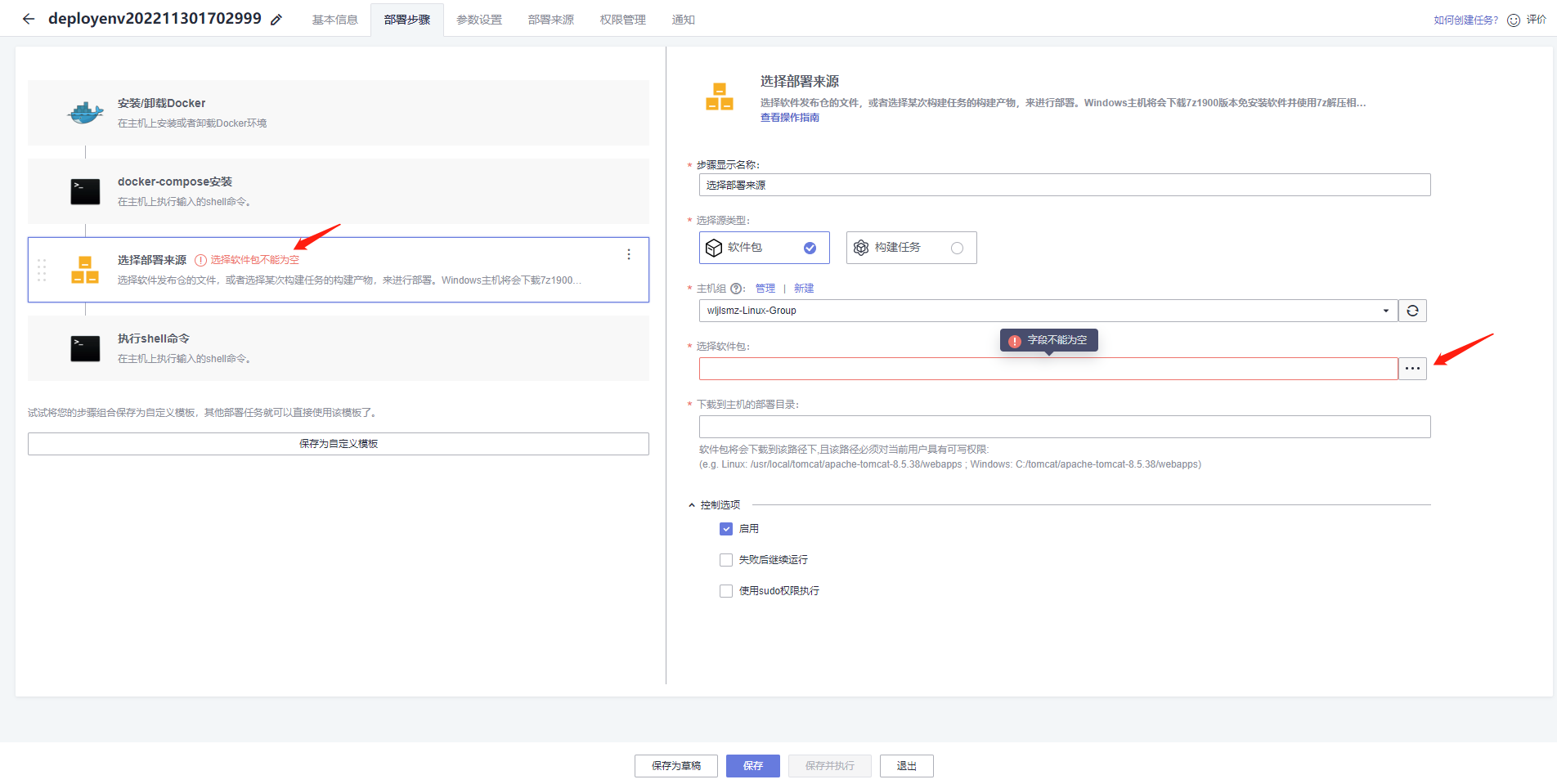
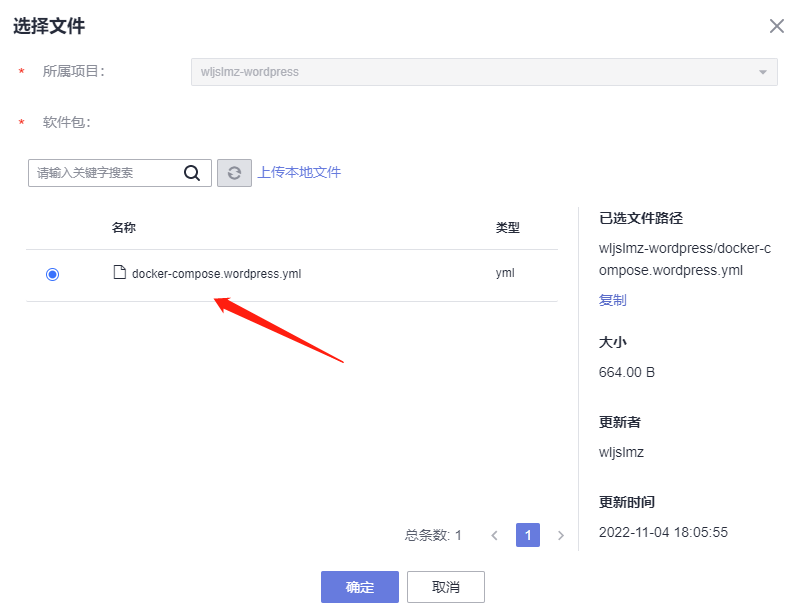
在”部署来源“的步骤中,”选择软件包“选择我们新建的”docker-compose.wordpress.yml“:


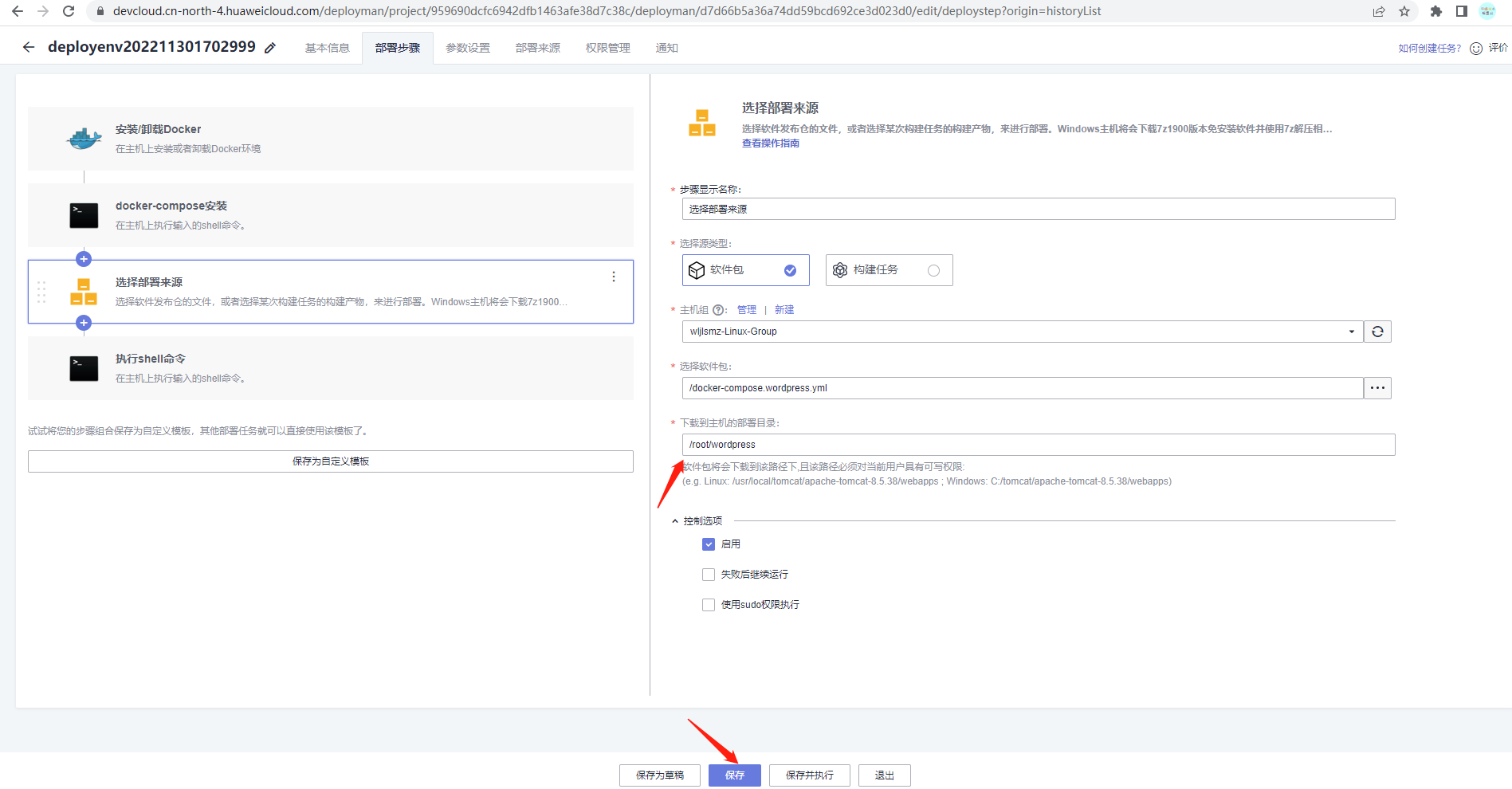
设置”下载到主机的部署目录“为/root/wordpress,点击【保存】按钮:

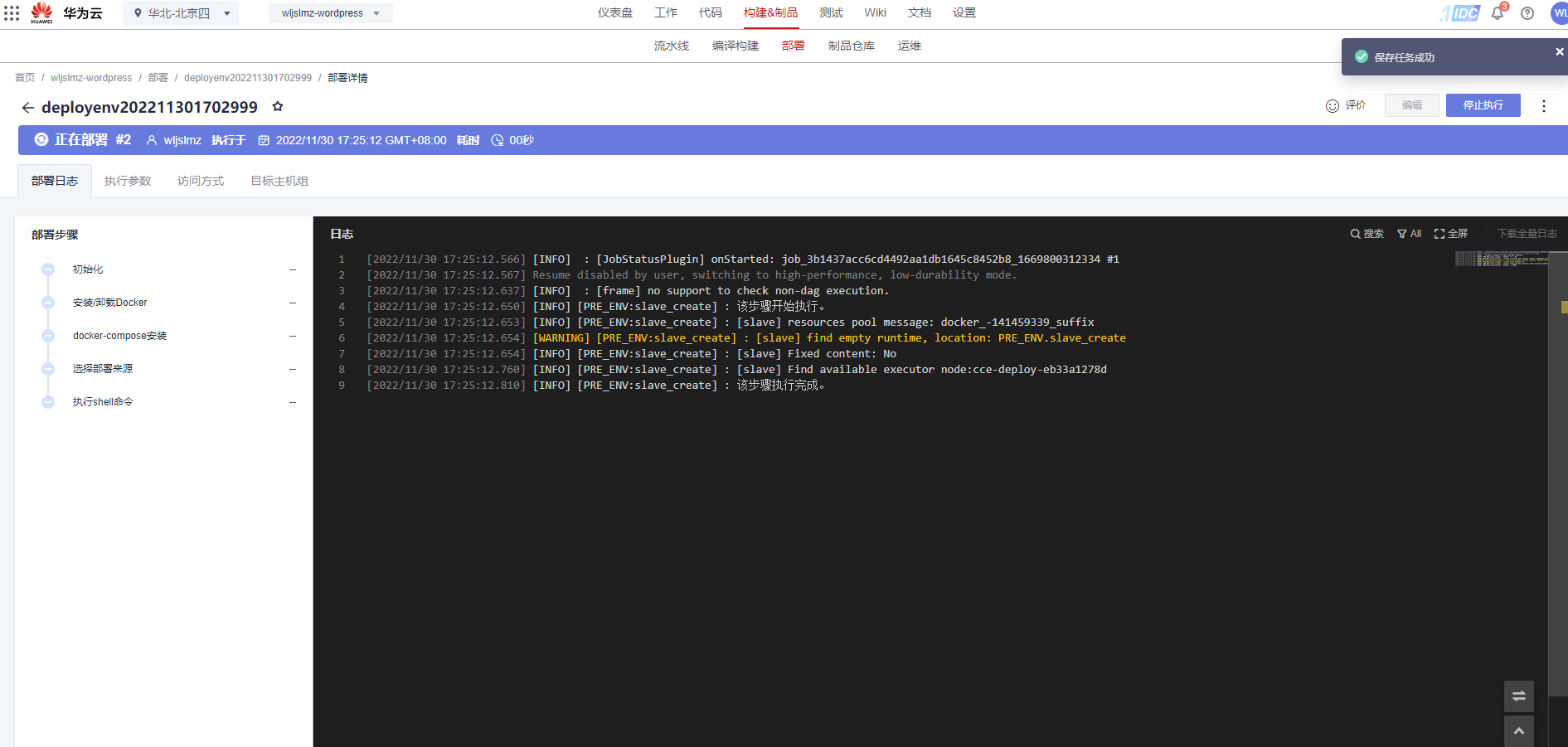
在”执行shell命令“步骤中添加命令docker-compose -f /root/wordpress/docker-compose.wordpress.yml up -d。然后点击【保存并执行】按钮:

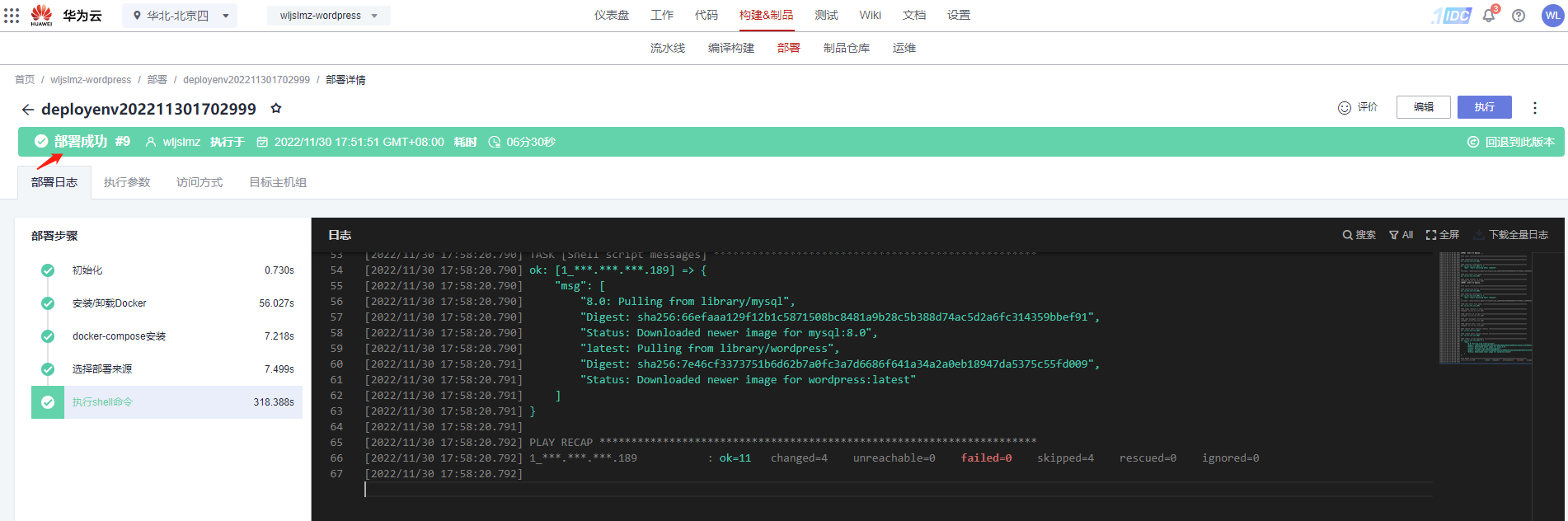
然后就会自动化进行部署安装:

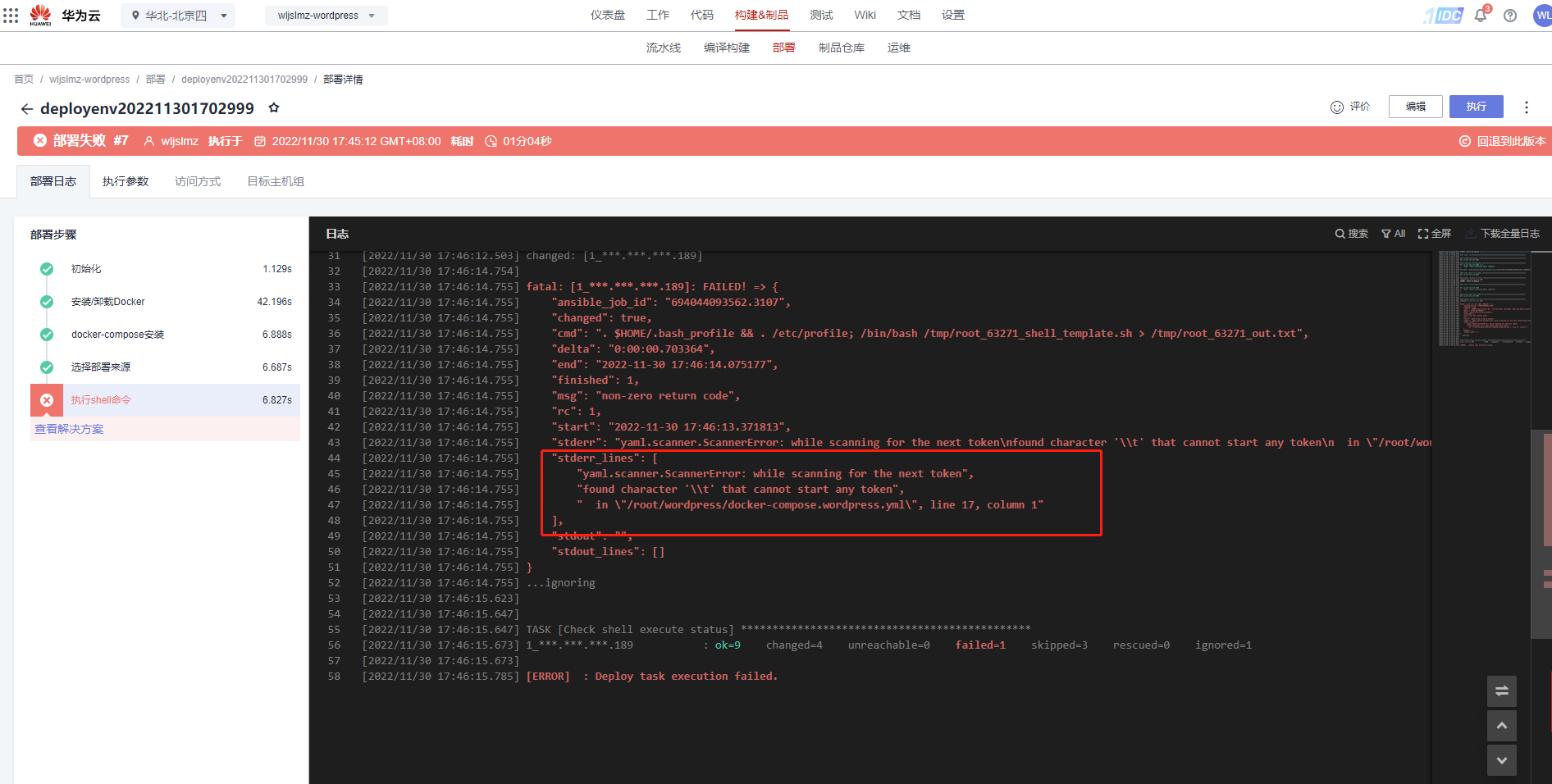
如果在执行的过程中遇到问题,那么大多数是”docker-compose.wordpress.yml“文件的问题,请根据我上面给的示例检查一下。
注意:yml文件严格区分缩进!缩进符为两个空格。

大概等个10几分钟,就会部署成功:

三、访问和配置WordPress
上面已经提示WordPress,我们通过公网ip和”docker-compose.wordpress.yml“文件中的端口进行访问:

我这边是http://123.249.43.189:8000/,如果访问的时候遇到不能访问的情况,基本上都是防火墙的问题:

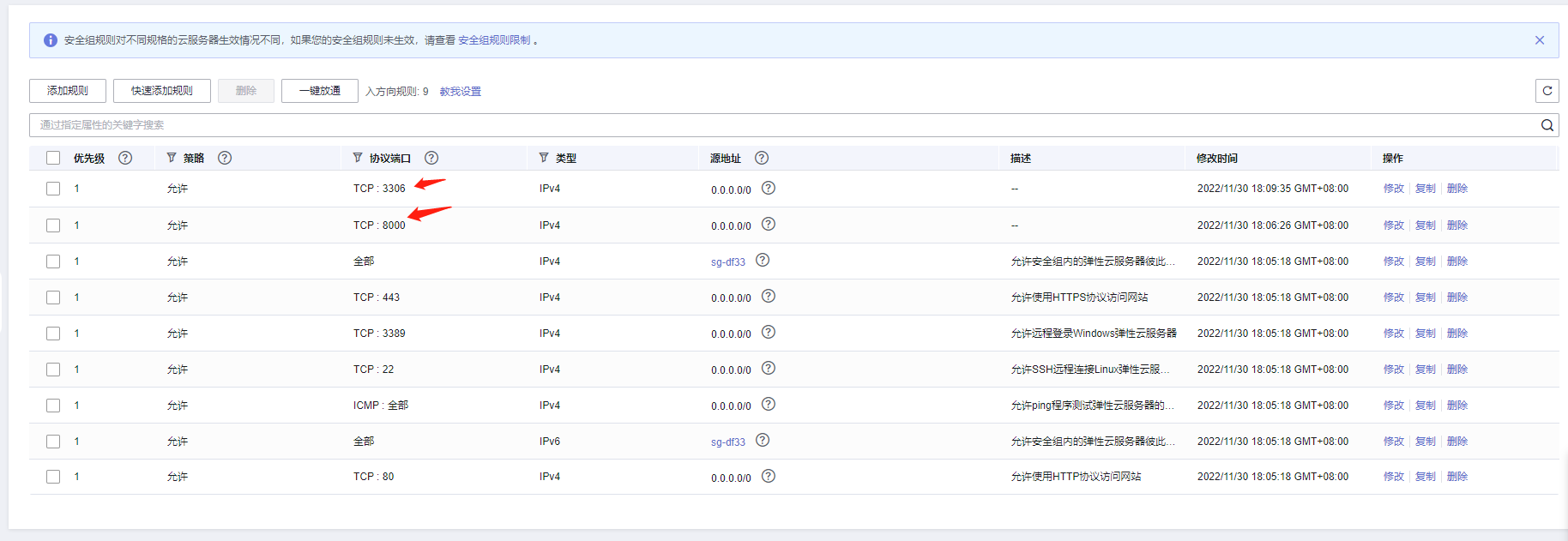
安全组需要放开你在”docker-compose.wordpress.yml“的端口:

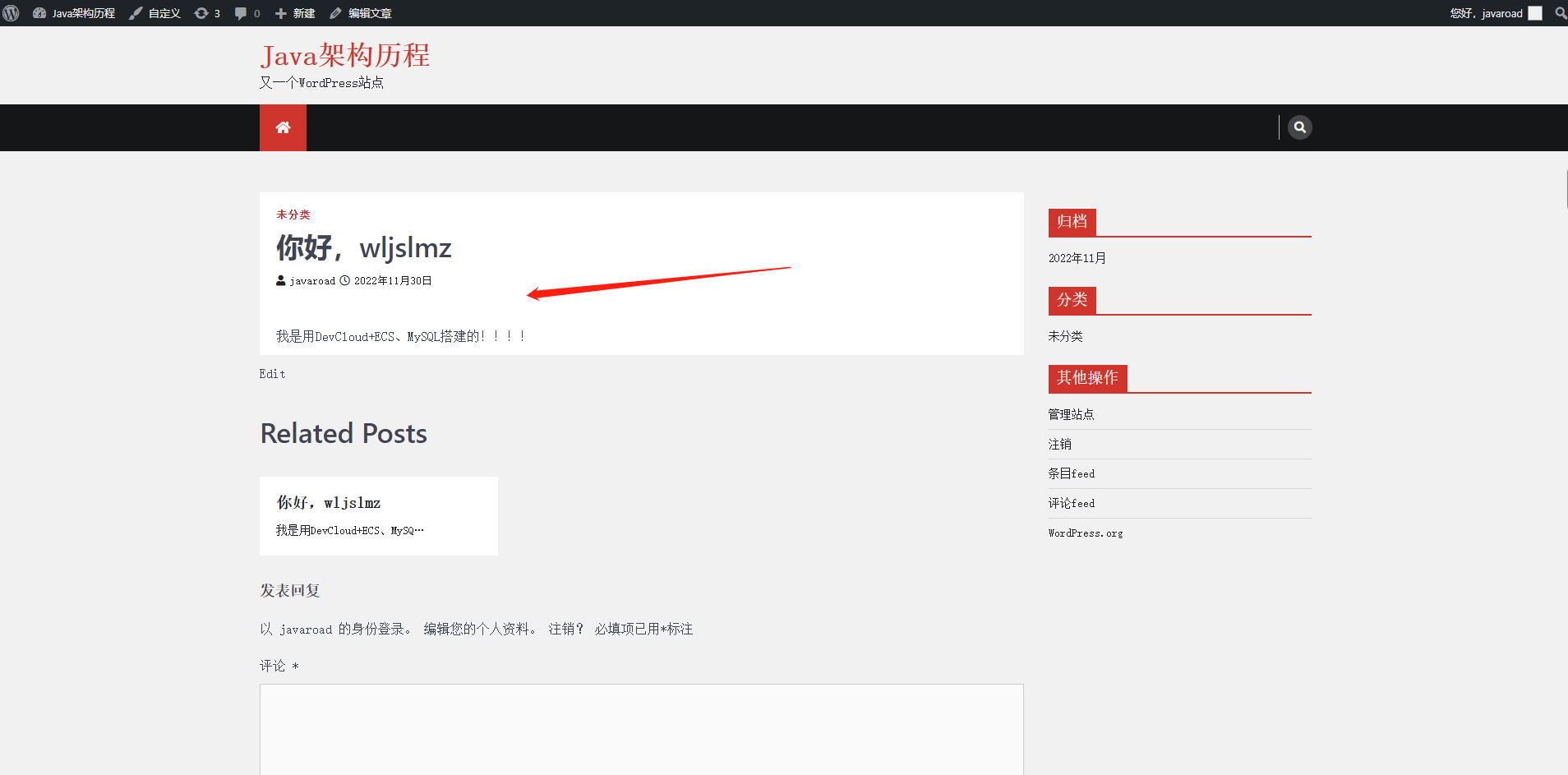
然后根据页面提示进行配置,然后最终访问到我们自己新建的wordpress站点:

到这一步wordpress搭建完毕!
总结
如果你想试一下零代码搭建自己的网站,那么本文一定不要错过,基于华为云DevCloud+ECS、MySQL可以轻轻松松搭建好网站,希望本文对您有所帮助,有任何问题欢迎在下方评论区与我讨论!
{
【购物节已开启,个人开发者的专属集市AppBazaar来啦(所有商品购物节期间免费体验)】有奖征文火热进行中:https://bbs.huaweicloud.com/blogs/381337
此外,在(https://bbs.huaweicloud.com/activity/suggestion.html)提出您的宝贵建议,标题以【云驻计划-定向征文】开头,还有机会赢取额外奖励。
}
- 点赞
- 收藏
- 关注作者


评论(0)