关于单页面应用的 Token Storage 设计策略
单页面应用(Single Page Application) 通过 API 调用同外界交互。调用 API 时我们通常需要在请求中附加访问令牌,即 Access Token. SPA 开发人员需要确保令牌和其他敏感数据不易受到跨站点脚本 (XSS) 的攻击,并且不会被恶意 JavaScript 读取。

Auth0 SDK 建议将令牌存储在浏览器内存中作为最安全的选项。 使用 Web Worker 处理令牌的传输和存储是保护令牌的最佳方式,因为 Web Worker 运行在与应用程序的其余部分不同的全局范围内。 使用 Auth0 SPA SDK,其默认存储选项是利用 Web Workers 的内存存储。
如果由于某种原因不能使用 Web Workers,Auth0 建议使用 JavaScript 闭包来模拟私有方法。
使用默认存储选项为内存存储的 Auth0 SPA SDK,根据令牌的类型利用 Web Workers 和 JavaScript 闭包。
注意:采取这种方式存储的 Access Token 不提供跨页面刷新和浏览器选项卡的持久性。

Browser local storage scenarios
使用浏览器本地存储可以替代需要从 iframe 检索访问令牌和跨域基于 cookie 的身份验证的机制,因为这些机制由于浏览器限制(例如 ITP2)而无法实现。

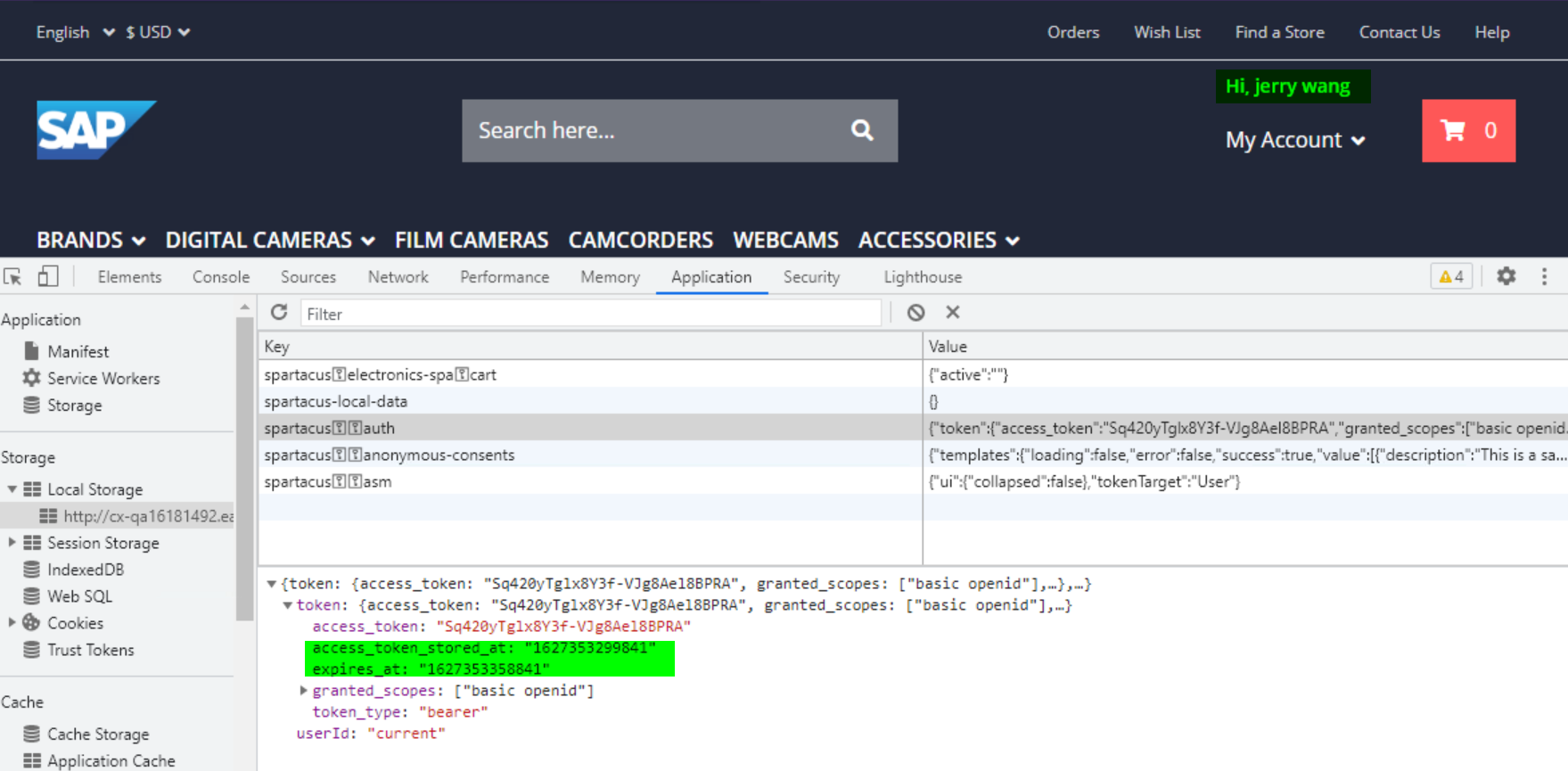
将令牌存储在浏览器本地存储中提供了跨页面刷新和浏览器选项卡的持久性,但是如果攻击者可以使用跨站点脚本 (XSS) 攻击在 SPA 中运行 JavaScript,他们可以检索存储在本地存储中的令牌。 导致 XSS 攻击成功的漏洞可能位于 SPA 源代码中,也可能位于 SPA 中包含的任何第三方 JavaScript 代码(例如 bootstrap、jQuery 或 Google Analytics)中。
如果 SPA 使用隐式(业界规范是建议使用带有 PKCE 的授权代码流)或混合流,为了降低安全风险,可以减少令牌的到期时间。 这减少了反射 XSS 攻击的影响。要减少过期时间,可以在 Dashboard > API > 设置里修改浏览器流的令牌过期,单位为秒。
将来自域外源的第三方 JavaScript 代码的数量减少到所需的最低限度(例如指向 jQuery、Bootstrap、Google Analytics 等的链接)。减少第三方 JS 代码可降低 XSS 漏洞的可能性。 在第三方脚本中执行子资源完整性 (SRI) 检查以验证获取的资源是否在没有意外操作的情况下也能够安全地交付。

- 点赞
- 收藏
- 关注作者


评论(0)