使用 Chrome 开发者工具的 Memory 标签页分析内存泄漏问题
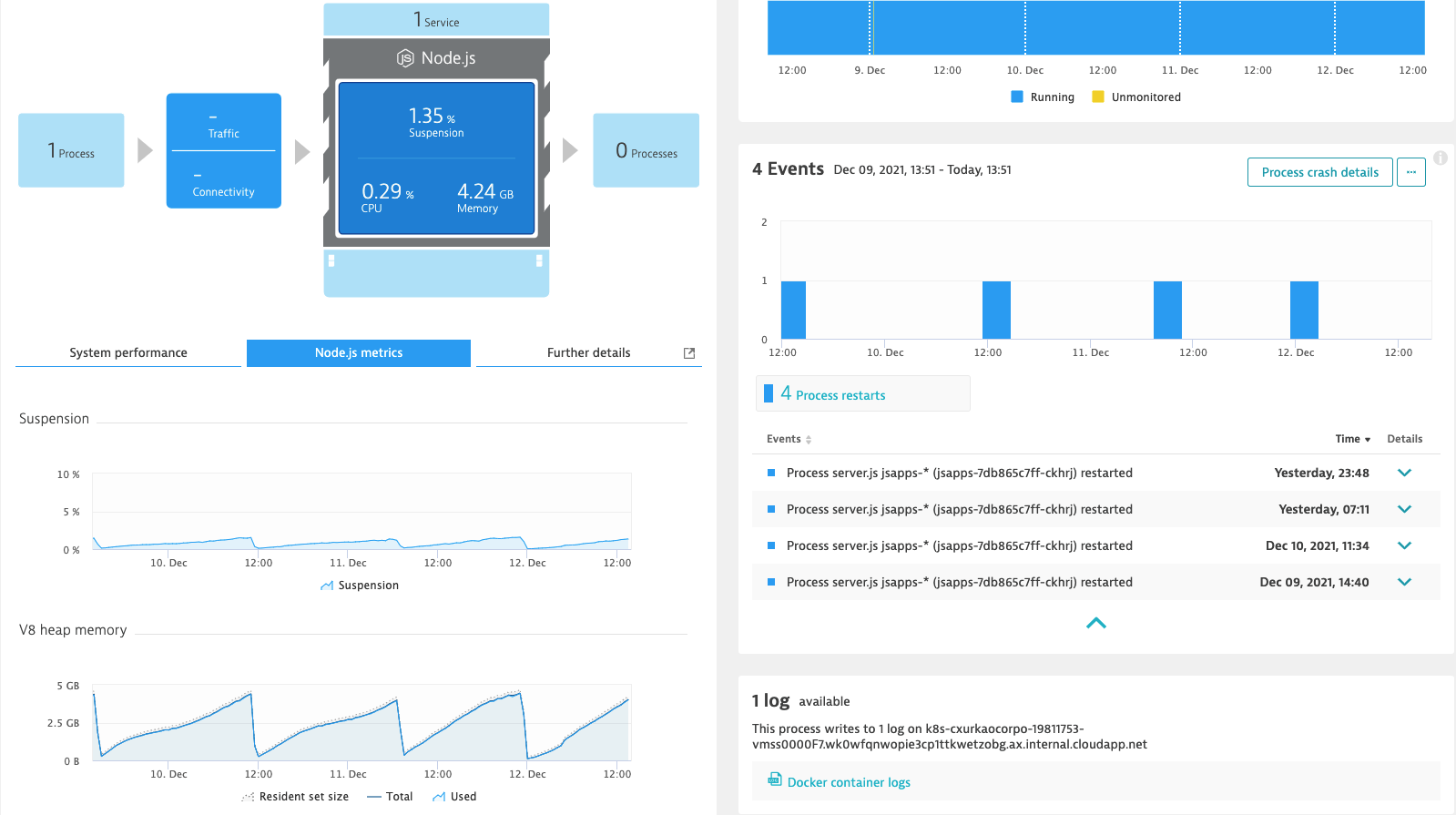
当以服务器端渲染模式运行的 Web 应用的 Node.js 进程遇到内存泄漏问题时,通常我们能够观察到注意到频繁的内存峰值和 pod 重启,如下图 Dynatrace 工具所示:

分析内存泄漏问题的关键是在不同的时间点收集多个内存转储(Memory Dump),并比较每个收集之间的对象增长,例如 在 Pod 重新启动后不久和内存饱和之前不久。
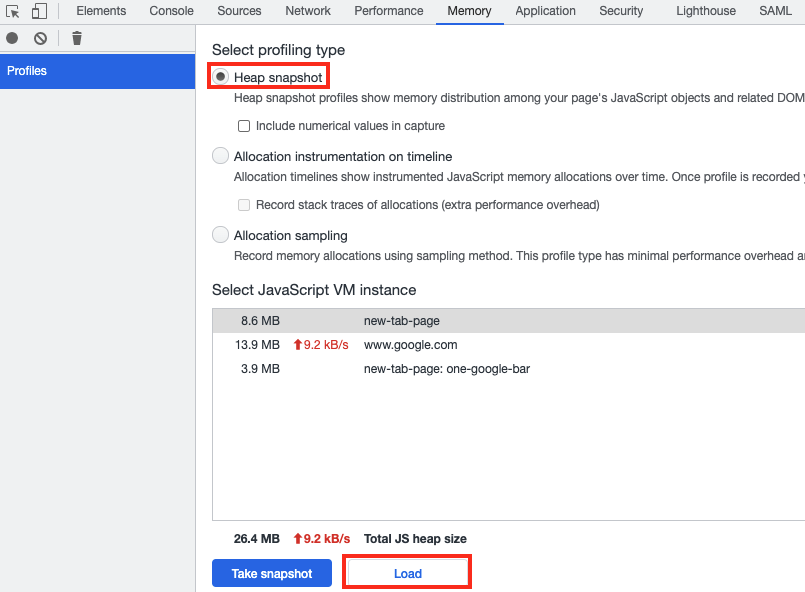
可以在 Chrome 中从浏览器开发工具 > 内存(应选择堆快照)> 加载进行 Memory Dump 的搜集和加载操作。

在不同的时间段内进行 Memory Dump 创建之后,就能够使用嵌入式比较工具快速识别两个时间点之间增长最多的对象。

使用 Chrome 检查工具,可以连接到远程目标并实时观察内存使用情况。 如果内存泄漏问题可以在本地重现,那么可以按照对运行在本地的 Storefront 进行调试。
在调试模式下运行 Node.js 应用程序,访问 chrome://inspect,如果在端口转发中配置了 localhost:9229,那么此刻应该能够看到应用程序并对其进行调试。

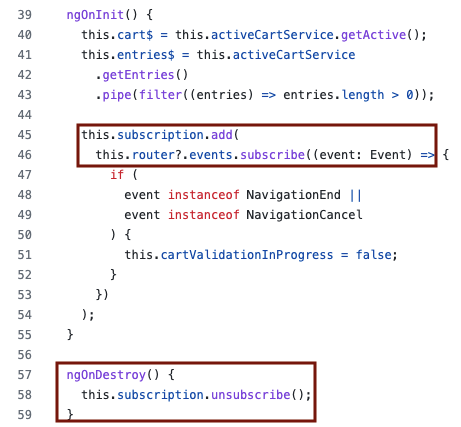
在 JS Storefront 应用程序中导致内存泄漏的一种最常见的错误是是订阅事件而不在组件被销毁后取消订阅。 下面是一个防止这种内存泄漏的示例——关键在于检查代码并确保在 ngOnDestroy() 中取消任何事件订阅。

当使用 EventService 并忘记从事件源 Observable 注销时,也会发生同样的情况。 任何时候使用事件服务,都应该使用 register() 返回的拆卸函数(tear down)来取消注册。
SSR Caching
在 SSR 模式下运行的 JS Storefront 应用程序中改善内存消耗的最强大工具之一是 SSR 缓存,有两种方法:
-
不推荐的做法:直接在服务器上缓存渲染的 SSR 页面。 在生产环境中不建议这样做,因为它不能很好地扩展,并且最终需要比不启用 SSR 缓存时消耗更多的内存。
-
推荐的做法:在 CDN 上缓存渲染的 SSR 页面。 这可以提高 SSR 应用的性能,因为它将减少访问 SSR 服务器的请求数量,同时将预渲染页面的存储到专门为此目的构建的服务器上。
- 点赞
- 收藏
- 关注作者


评论(0)