运行在生产系统中的企业级 JavaScript 应用的性能问题分析指南
企业级 JavaScript 应用部署在生产系统并运行后,如果出现性能问题,则找出引起这些性能问题的根源,往往不像找出引起运行时故障或者异常的根源那么简单。JavaScript 应用的性能问题往往表现在用户请求响应时间的下降,系统可用资源的降低甚至耗尽。
本文以一个开源的电商 Storefront 企业级应用Spartacus为例,来给大家分享 JavaScript 应用在生产系统遇到性能问题时,开发人员应该如何去分析可能的原因。

当用户在浏览器里发起一个对 Storefront 的访问请求之后,会经由下列组件进行处理。因此从理论上讲,所有这些组件都可能成为导致出现性能问题的根源之一。
- 负载均衡服务器
- 运行 JavaScript Storefront 的 Web Server(比如 Nginx,Apache)
- Server.js:JavaScript Storefront 运行在服务器端渲染模式下的实现
- CDN
- API 服务器
- 数据库
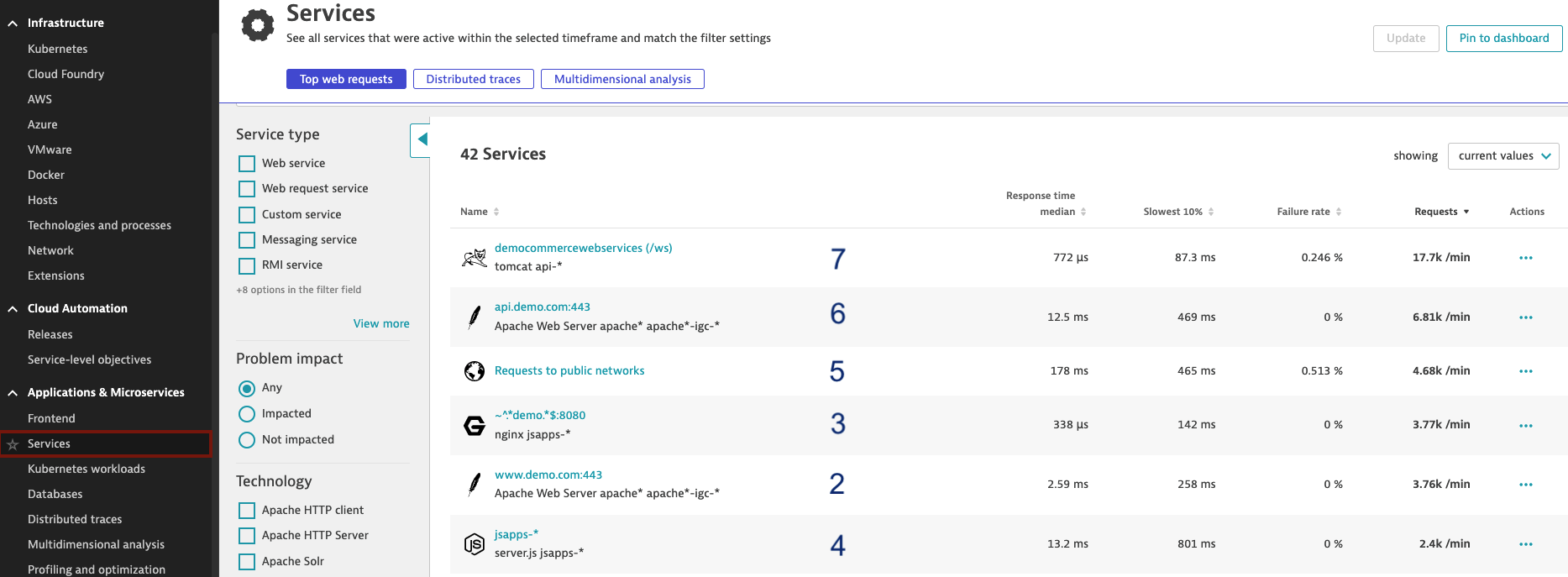
我们可以使用 Dynatrace 这个强大的平台来分析 JavaScript 应用的执行性能数据。Dynatrace 中的服务菜单是开始性能分析的推荐入口,因为这里能看到上述所有组件的性能数据。

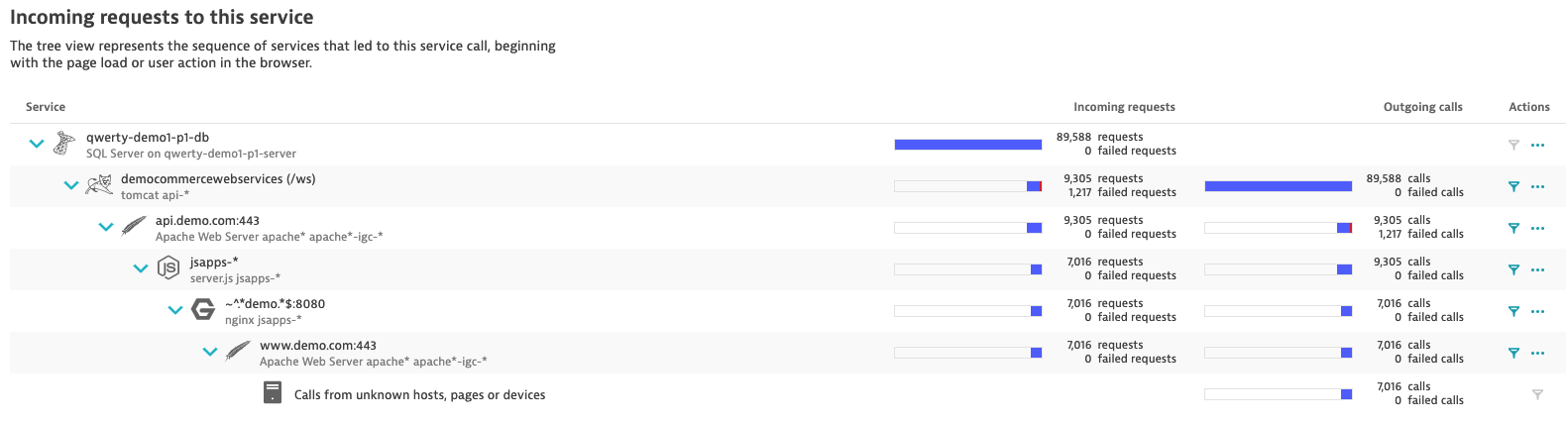
可视化所有组件及其响应时间贡献的一个推荐的方法,是尽可能从调用的最外层开始,即 JavaScript Storefront 运行网站对应的 Apache 服务,在本例中为 www.demo.com:443.
单击右侧的图标 ... 并选择 Service Flow. 在随后显示的页面中,最好将分析时间的范围缩小到有明显性能问题的时间窗口。 另一种方式添加响应时间过滤器,以仅关注响应时间最慢的那些请求。
例如,设置过滤器响应时间 >= 6s,将允许仅可视化那些响应时间等于或者超过 6 秒的请求热点。

需要强调的是,Service Flow 图表里显示的每一个节点都依赖于前一个节点,因此在分析一个时间段的性能数据时,可能相邻若干节点的响应时间百分比通常都会很高,直到遇到真正有性能问题的服务为止。例如,如果性能瓶颈是数据库,那么它之前的所有层也都将参与整体贡献,即使它们只是在简单的等待数据库操作的结束。
例如,在上图所示的场景中,瓶颈似乎是 Node.js 应用程序,因为响应时间的百分比下降,发生在这个 Node.js 程序之后。
通过单击任何层并使用 ... 按钮,选择响应时间热点选项,可以查看每个级别的单个贡献者。 例如,从 www.demo.com:443 开始,我们发现一个特定的请求,对总体的响应时间百分比贡献最大。
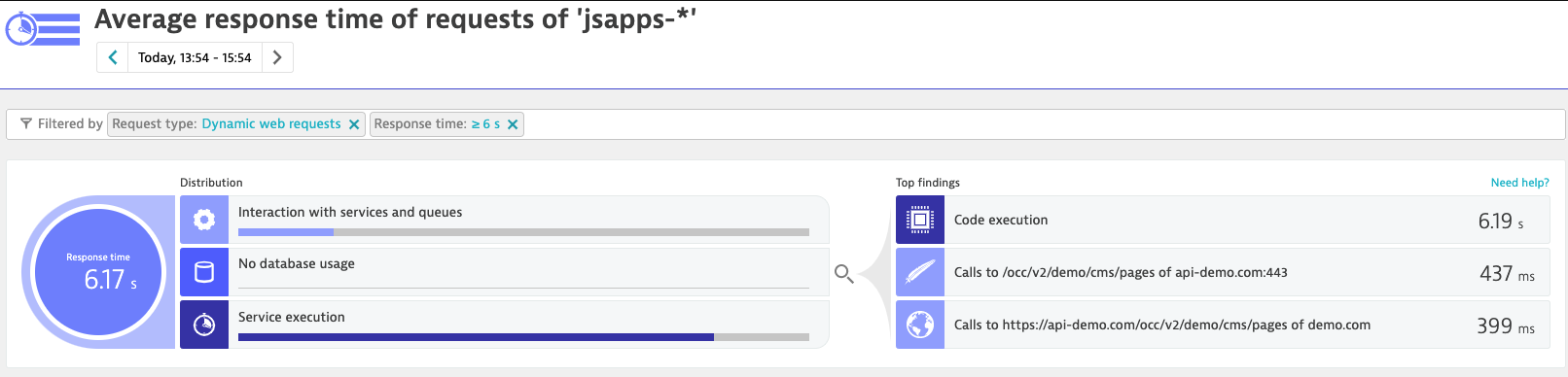
既然我们猜想是 Node.js 应用造成的性能问题,可以进一步查看 jsapps 的性能数据,如下图,其 Code Execution 花费了 6.19 秒。

点击上图的 Code Execution,进入明细页面,再重复点击 ... 继续查看,直至发现对响应时间 6.19 s 贡献最多的那一行函数调用。
- 点赞
- 收藏
- 关注作者


评论(0)