不写Js也能实现点击事件?说说你不知道的HTML之<Label>标签
label 是h5的原生标签。它的官方定义是这样的
标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
上面的意思呢,也就是说,label可以当作任意表单元素的标记元素。
因为它还有一个比较重要的特性,就是for属性。
标签的 for 属性应当与相关元素的 id 属性相同。
结合这句话,再加上官方的定义,你就会很明确的发现,label的for属性可以把label 绑定到另外一个元素。
而你需要做的就仅仅是把 这个标签的 ”for“ 属性的值设置为相关元素的id属性的值即可。
举例:
如上,我们就做了绑定,当我们点击label 这个标签的时候,其实变样的就等于我们点击了input.
有没有发现,这是许多人不曾注意的一项技能。
有了这个操作,我们可以增加许多类似的操作。且都比较简单,不用js。
如:
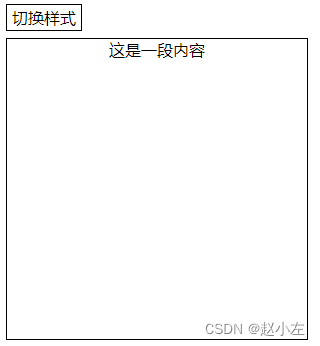
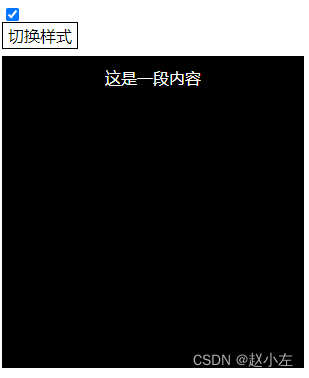
页面如上,我们需要在点击”切换样式“按钮的时候,将下方的白框变成黑色,将边框线及里面内容变成白色。
无脑做法
一般来说,我们看到这个需求,就很无脑的先给 ”切换样式“ 这个按钮加个点击事件。然后剩下的大家都懂,无非就是获取样式,修改样式等。
那如何利用我们刚学的label 实现 无js代码的切换呢?
看下面。
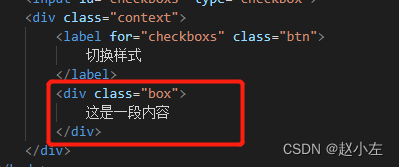
首先,我们需要在页面上 如上所示,画出页面。
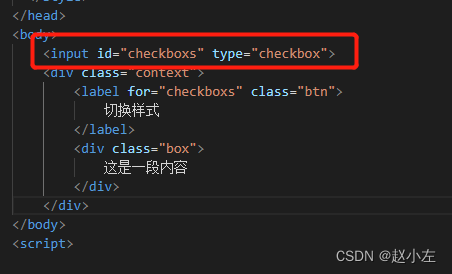
其次,给body下 放置一个 checkbox
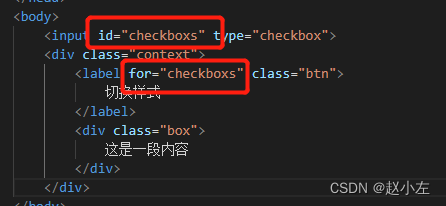
同时替换 class 为 btn 的标签为 label 。并设置它的 for 与 input的 id 的值一致。
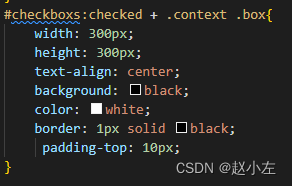
其次我们需要列出 要更换的 内容的样式。
这里的 #checkbox:checked + context .box
指的是 input的d:checked 意思是,input的 checkbox的选中情况。
后面的 .context .box 不用多介绍了吧,大多数人看的懂,指的是,当你选中上面checkbox后,去修改 class 为context 下的 class名为 box的样式。
也就是指的是这一步。
我们替换完成后,保存下代码去页面尝试。
发现当我们勾选 checkbox 或者点击按钮的时候,都会出发样式变化。也就是说我们试验成功!
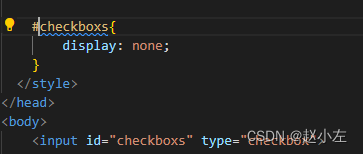
在最后我们将页面的 checkbox 在页面隐藏即可。
至此我们就无点击事件的情况下,完成了页面的样式切换。
最后来总结一下吧。label,好多人在日常开发中不经常用到,也经常不注意,说起切换样式或者获取焦点,第一反应大家都是先上个事件。通常往往忽略了html的一些”黑科技“。其实这些东西还挺好用的,至少让我们的代码更加的简洁不是吗。
- 点赞
- 收藏
- 关注作者









评论(0)