SAP 电商云 Spartacus UI 的自定义 hamburger 菜单
什么是 hamburger menu?
汉堡菜单或汉堡图标是网站和应用程序中通常打开到侧边菜单或导航抽屉中的按钮。
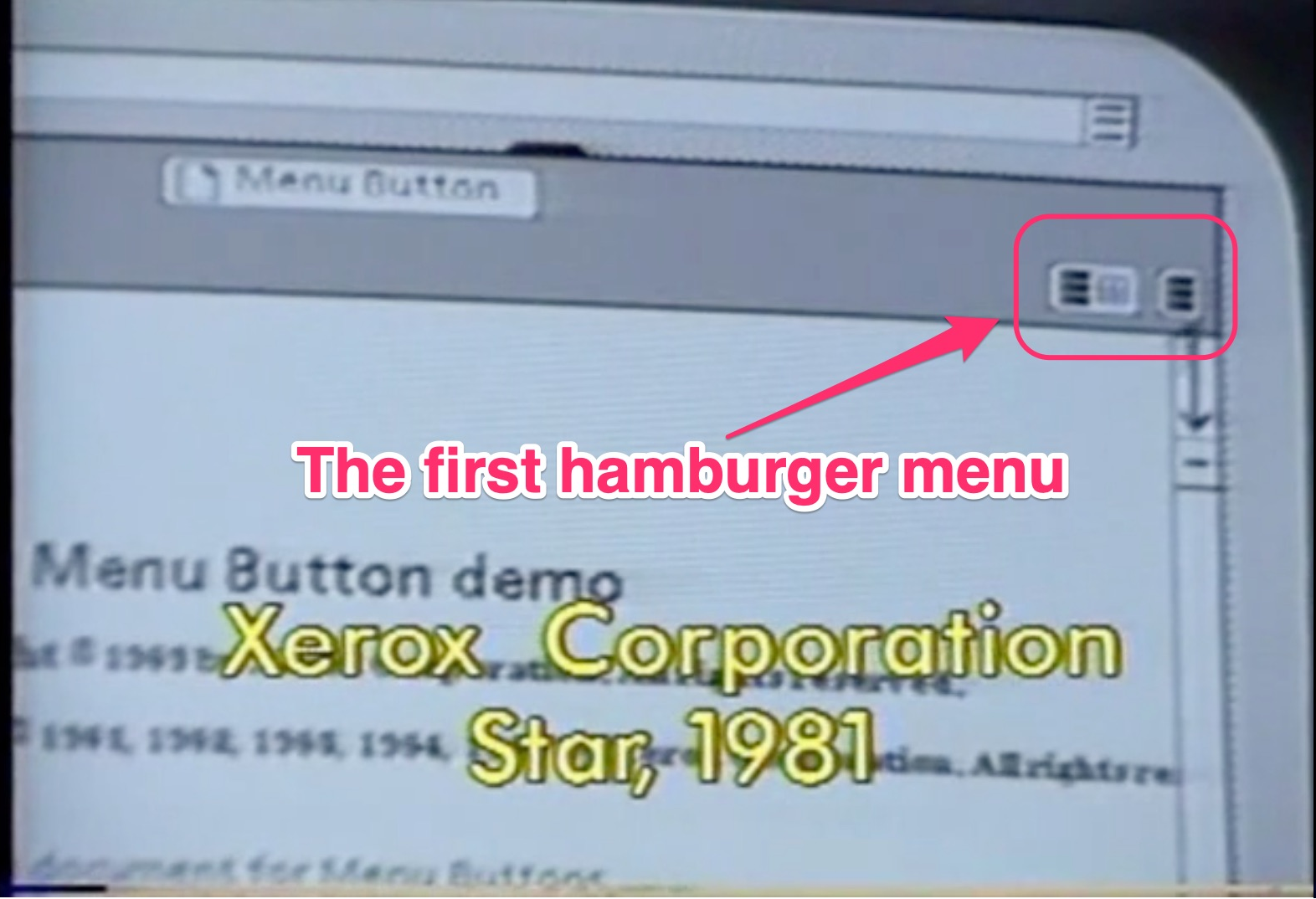
它是由交互设计师 Norm Cox 于 1981 年为 Xerox Star 个人工作站创建的,作为一种简单的方式与用户交流该按钮包含项目列表。

hamburger 菜单的一些优势
- Recognizable(可识别)
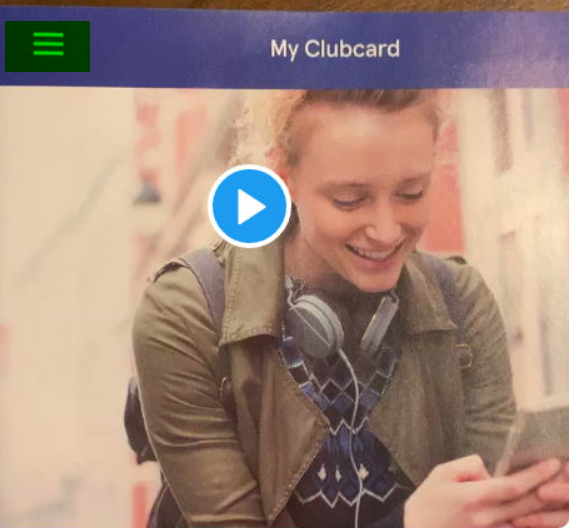
汉堡菜单无处不在——从应用程序到网站,再到计算机软件和视频游戏,几乎无处不在。

- clean
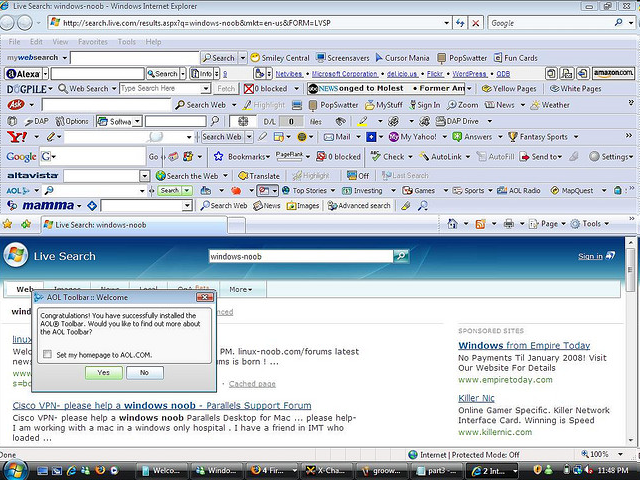
同下面这个糟糕布局的 web 页面相比,hamburger 菜单清爽得多:

在视觉空间非常宝贵的地方,例如移动应用程序和网站,汉堡菜单可以带来难以置信的价值。
毕竟,Web 页面的设计者永远不想让用户选择太多。 当面临大量选择时,客户很可能会感到沮丧,根本不会做出选择。
决策专家希娜·艾扬格 (Sheena Iyengar) 进行的一项研究发现,当购买选项较少时,人们购买的可能性要高出 10 倍。
这就是为什么汉堡菜单可以成为清理杂乱页面的好方法。
这是一个简单的解决方案,而且它不会妨碍您的用户体验。 因此,如果我们正在寻找一种方法来轻松访问您的导航菜单而不会让您的用户陷入困境,那么汉堡菜单是一个极佳的选择。
SAP Spartacus 项目里的 hamburger 菜单实现
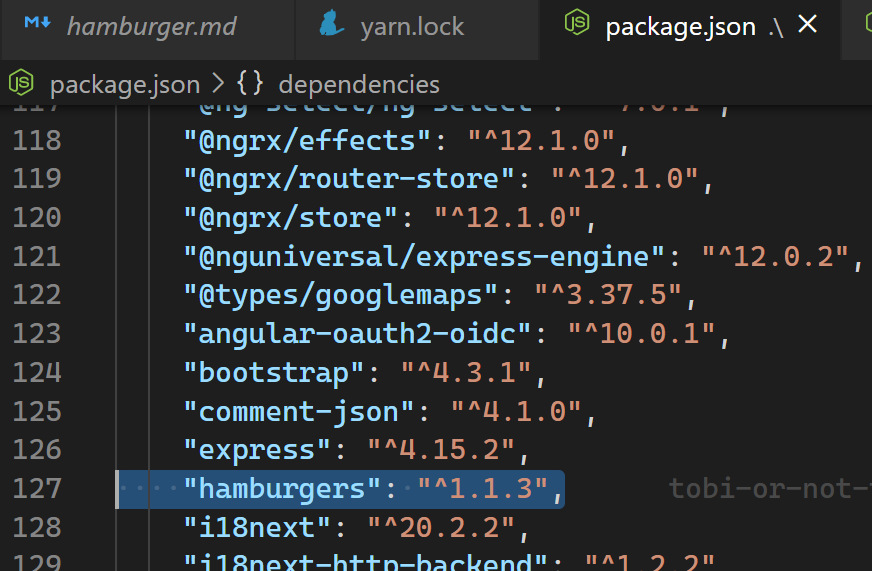
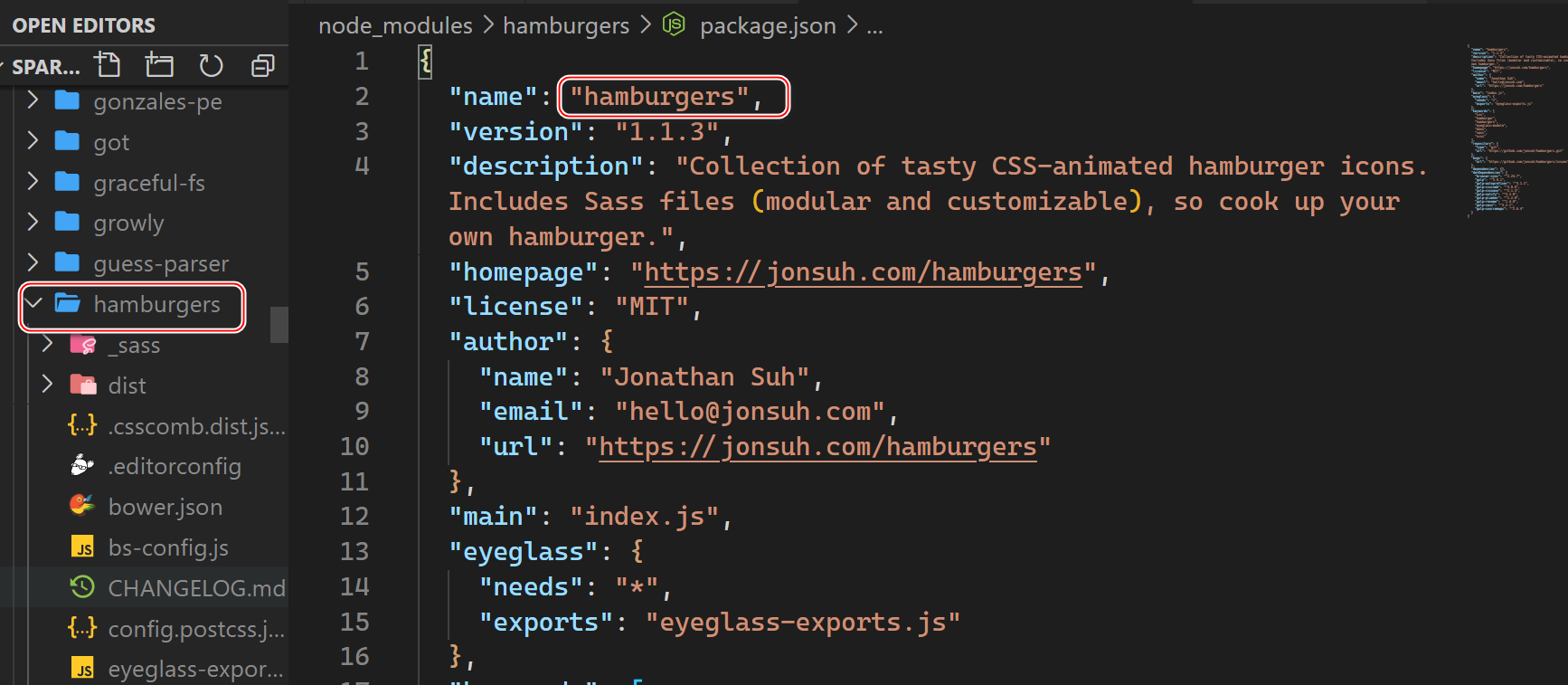
SAP Spartacus 项目 package.json 里有这样一个依赖:


这个代码仓库是一个 CSS 动画汉堡包图标的集合,包括 Sass 文件(模块化和可定制):
使用方式:
<link href="dist/hamburgers.css" rel="stylesheet">
汉堡菜单基于 https://github.com/jonsuh/hamburgers 的实现。 该库提供了多种可配置的汉堡包类型。 可以为菜单选择特定类型。
为了允许自定义汉堡,我们在汉堡组件中使用了 cx-hamburger 选择器。 这个选择器扩展了 lib 提供的汉堡包选择器。
为了方便切换汉堡包类型,我们引入了$hamburger-type,可以设置为库提供的类型。
客户可以使用以下 sass 配置来更改类型:
$cx-hamburger-type: elastic;
@import 'storefrontstyles/index';
注意:必须在导入 storefrontstyles 库之前设置 sass 变量。
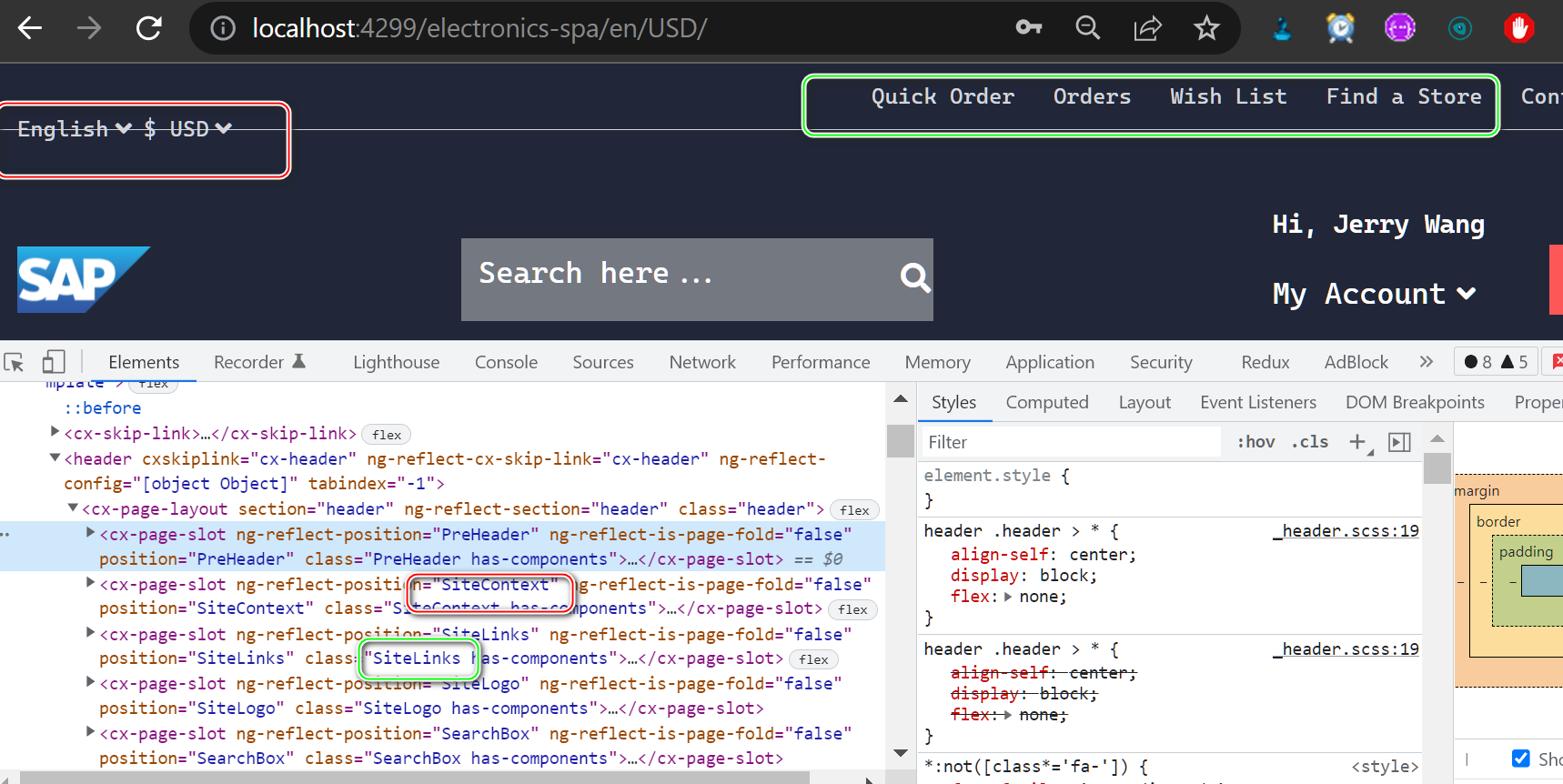
仅响应式方法无法解决 Accessibility 的所有用例,例如重新排序组件的能力。 可能还需要重新订购组件,以优化访问您店面的不同设备的用户体验。 Spartacus 中的标题就是一个很好的例子:对于大屏幕,所有元素都是可见的,但在小型设备上,一些组件隐藏在汉堡菜单后面,一些组件被重新排列。
尽管 CSS 支持 DOM 元素的重新排序,包括 flex-box 和网格,但重新排序的 DOM 元素与 HTML 选项卡系统不同步。 这不会为使用标签系统浏览店面的人提供最佳体验。 每个断点的插槽配置解决了这个问题。 为每个断点(重新)构建布局。
例子:

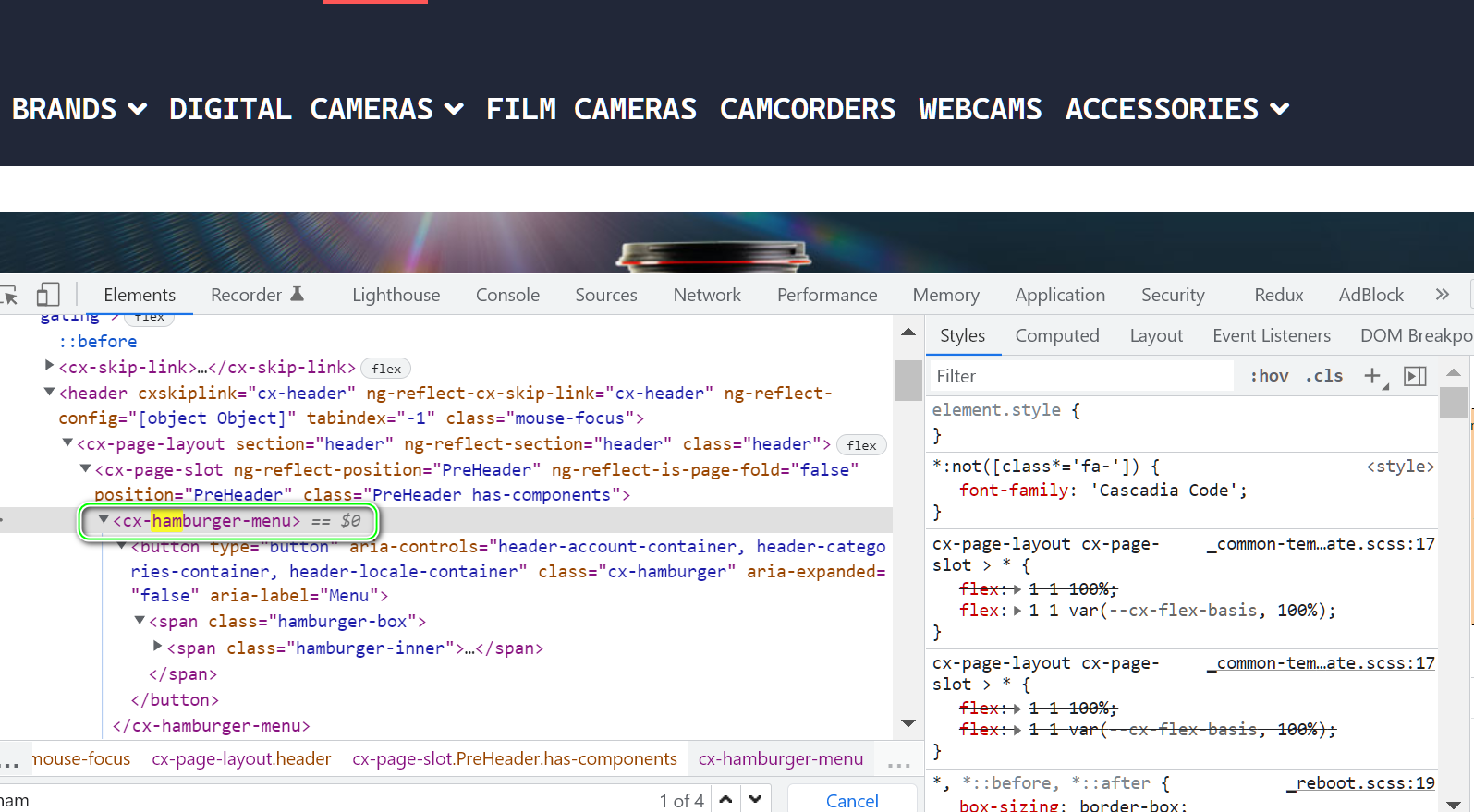
hamburger menu 在 preheader slot 内部:

- 点赞
- 收藏
- 关注作者


评论(0)