SAP 电商云 Spartacus UI 的 style library 介绍
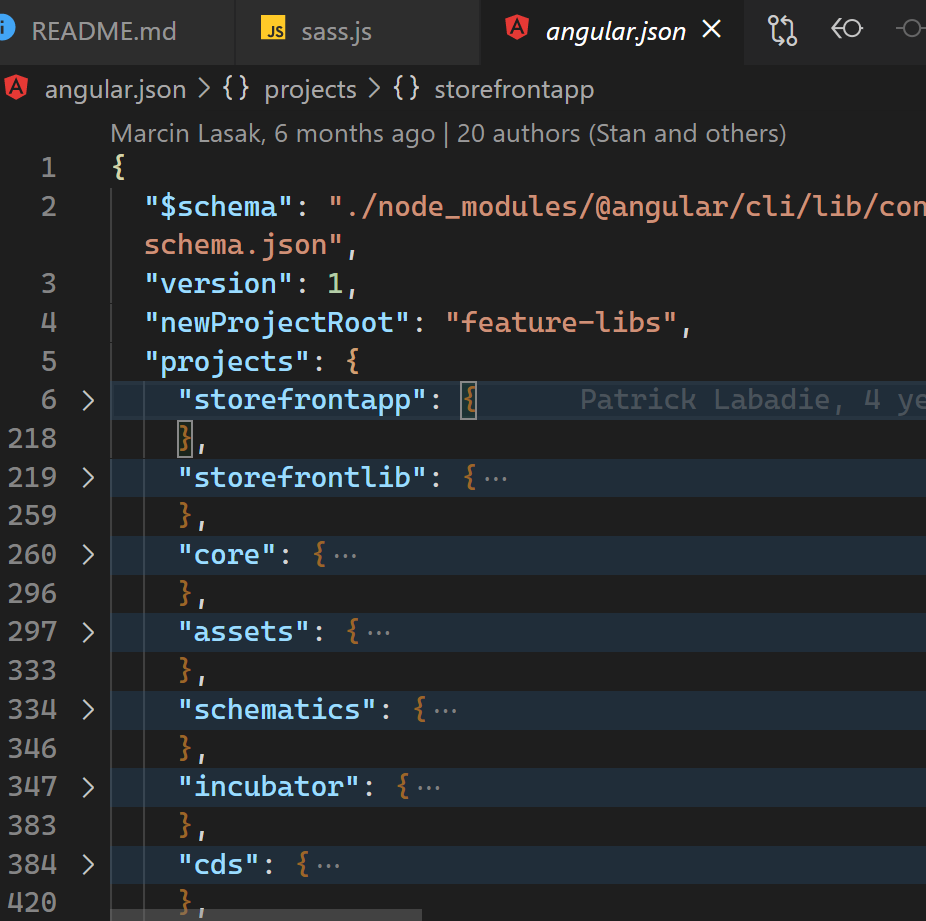
Spartacus 项目的 angular.json 的 projects 节点下面,并没有和 style 相关的记录:

build 里也同样没有:

这个 Storefrontstyles:

这个 storefrontstyles 文件夹下的 package.json 里定义了 hamburgers 的依赖。


style library 名称:@spartacus/styles

作为 peerDependencies 被其他 feature library 引用:

全部内容可以被其他 project 采用 @import 导入:

Configuring styling
Spartacus 提供了两种样式自定义方法。首先,可以通过提供自定义主题来更改站点的全局外观。其次,Spartacus 提供了一种称为灵活样式, Flexible Styling 的机制,它允许在组件级别更改样式。
theming
Spartacus 中的主题是指网站的全局外观。这包括(但不限于)颜色、字体和字体大小。通过重新设置 Spartacus 的主题,可以创建一个具有您自己的自定义品牌和身份的网站。
Spartacus 在 @spartacus/styles 包中提供了一个名为 Sparta 的默认样式库。这个包应该通过 styles.scss 文件导入到您的项目中。
如下图所示:

有三种可能的方式来个性化 Spartacus 的主题。
覆盖全局变量
默认的 Sparta 主题提供了大量的变量,可以覆盖这些变量来自定义主题。这些变量包含在@spartacus/styles/scss/theme/sparta/_variables 中。为了给 scss 变量分配一个新值,变量中的值必须在库导入之前重新分配。

例子:
$primary: #e502bf
$font-weight-normal: 500;
@import '~@spartacus/styles/index';
Extending Sparta theme
当变量没有提供足够的配置选项但您希望重用 Sparta 的某些样式时,扩展 Sparta 主题很有用。
可以通过创建新库并导入默认主题来扩展库。 具体步骤如下:
创建一个新的 theme library:
custom-styles/index.scss
然后在里面导入 default theme:
@import '~@spartacus/styles/index';
// Custom Style or imports from other files
最后,在项目的 styles.scss 里面,导入自定义 theme library:
@import 'custom-styles/index.scss';
另一种方法是创建一个新库,并在默认主题之后导入到项目中。
@import '~@spartacus/styles/index';
@import 'custom-styles/index.scss';
Creating a brand new theme library
这种方式的主题覆盖是完全省略默认样式导入。
因此,必须复制 Sparta 中存在的所有类和变量(可以修改),或者必须从项目中删除它们的使用。
Flexible styling
对于更细粒度的定制,可以直接影响每个组件的样式。 每个组件的样式中内置了一组可以被覆盖的自定义属性(css 变量)。 这些变量可以从浏览器的检查器中查看。
以下过程将演示更新组件样式的步骤。
- 使用浏览器的检查器工具找到组件的选择器。
- 使用检查器查看组件的标记和可用变量。
- 在您选择的文件中编写自定义 SCSS(必须通过标准 Angular/SCSS 构建包含在构建中)。 自定义样式必须遵循这些规则。
- 引用组件是通过它们的选择器完成的,例如
cx-product-images - 它必须覆盖默认类和规则
- 规则可通过 css 变量自定义
以下示例代码演示了 product image component 中 thumb 的配置。
默认:
:host {
display: flex;
flex-direction: var(--cx-flex-direction, column);
}
.thumbs {
display: flex;
justify-content: flex-start;
[...]
}
自定义:
cx-product-images {
--cx-flex-direction: row-reverse;
justify-content: flex-end;
.thumbs {
flex-direction: column;
}
}
可以将自定义 SCSS 直接写入应用程序的 style.scss 文件或应用程序中包含的任何其他样式表中。
来自自定义 SCSS 的规则不会覆盖默认规则。 Spartacus 中已经存在的规则可以使用自定义属性覆盖。
例如下面是 Spartacus 标准的 rule:
cx-cart {
.container {
margin: var(--cx-margin, 0);
}
}
以下代码不会修改 margin 属性,但会更改 display 效果。
cx-cart {
.container {
display: inline-block;
margin: 0 10px;
}
}
下列代码会同时覆盖 margin 和 display 属性:
cx-cart {
.container {
display: inline-block;
--cx-margin: 0 10px;
}
}
- 点赞
- 收藏
- 关注作者


评论(0)