关于前端页面测试和抵御 clickjacking attack 的一些方法
点击劫持(clickjacking)是一种欺骗用户的攻击,当他们实际点击另一件事时,他们认为他们正在点击另一件事。 它的另一个名称,用户界面 (UI) 修正,更好地描述了正在发生的事情。 用户以为他们使用的是网页的普通 UI,但实际上有一个隐藏的 UI 在控制; 换句话说,UI 已被修复。 当用户点击他们认为安全的东西时,隐藏的 UI 会执行不同的操作。
由于 HTML 框架 (iframe) 能够通过框架在其他网页中显示网页,因此攻击成为可能。 如果网页允许自己在框架内显示,攻击者可以用隐藏的透明层覆盖原始网页,并使用自己的 JavaScript 和 UI 元素。 然后,攻击者诱骗用户访问恶意页面,该页面看起来就像用户知道并信任的站点。 没有迹象表明原始站点上有隐藏的 UI。 用户单击链接或按钮,期望原始站点执行特定操作,然后攻击者的脚本运行。 但是攻击者的脚本也可以执行预期的操作,让它看起来没有出错。
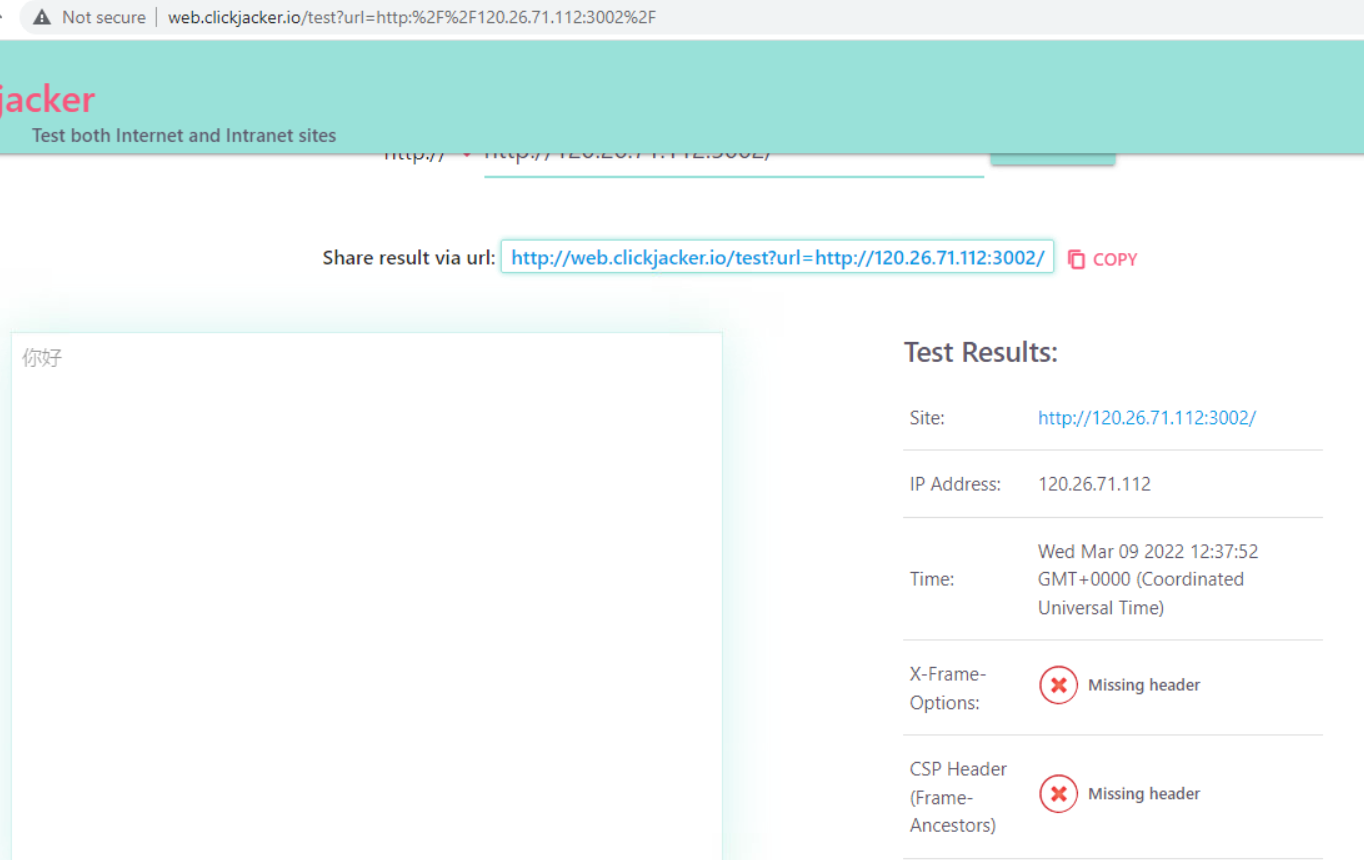
我们可以使用下面这个工具网站来检测自己的网站是否存在被 clickjacking 攻击的漏洞。
只需要把自己的网站 url,填入输入框,即可检测:

我本地开发的网站,使用 localhost 运行,当然没办法被这个工具网站扫描,所以我把它们发布到阿里云上,通过后者的公网 ip 地址进行访问。
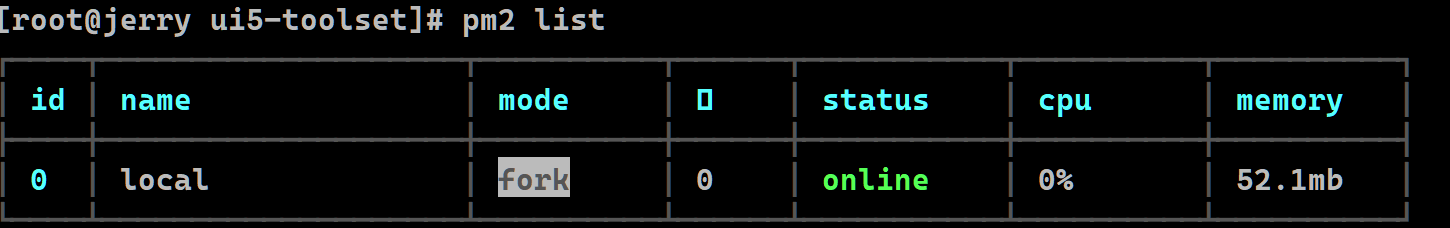
首先使用 pm2 list 查看阿里云服务器上运行的服务器进程:

使用 pm2 stop all 停掉所有的进程:

在 meta 元素中设置 X-Frame-Options 是没有用的! 例如, meta http-equiv="X-Frame-Options" content="deny" 没有效果。
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
X-Frame-Options 仅通过设置 HTTP 标头起作用,如下例所示。
const frameguard = require('frameguard');
app.use(frameguard({ action: 'SAMEORIGIN' }));
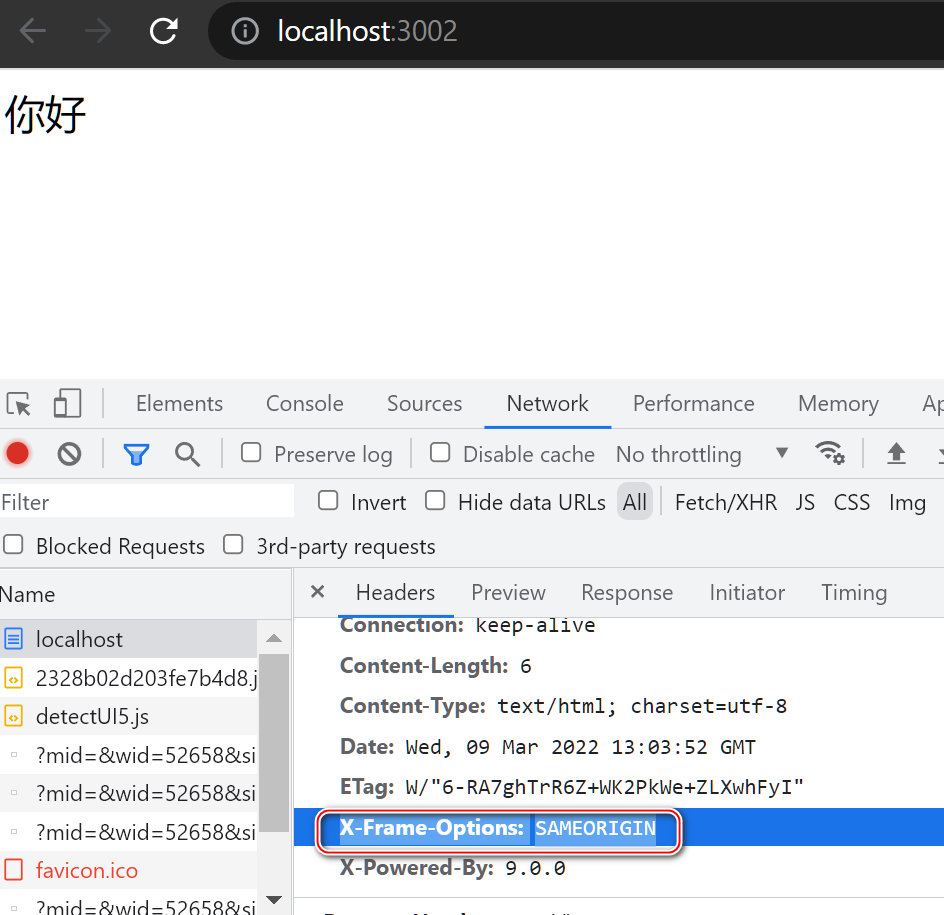
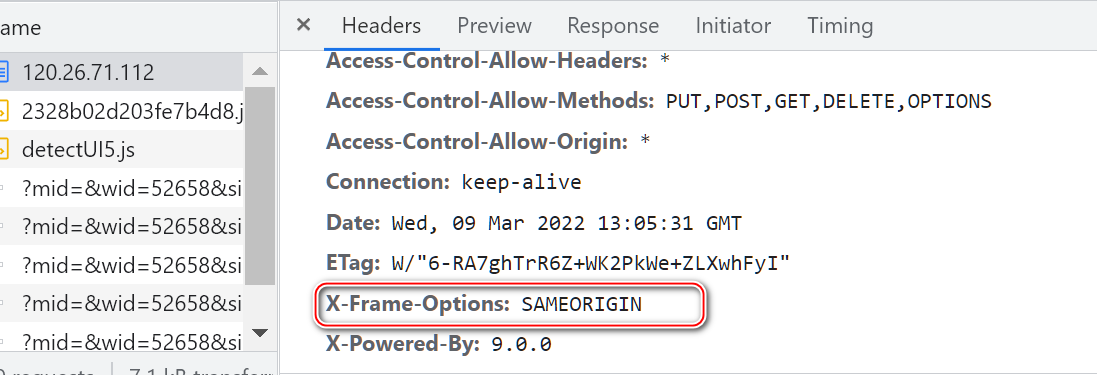
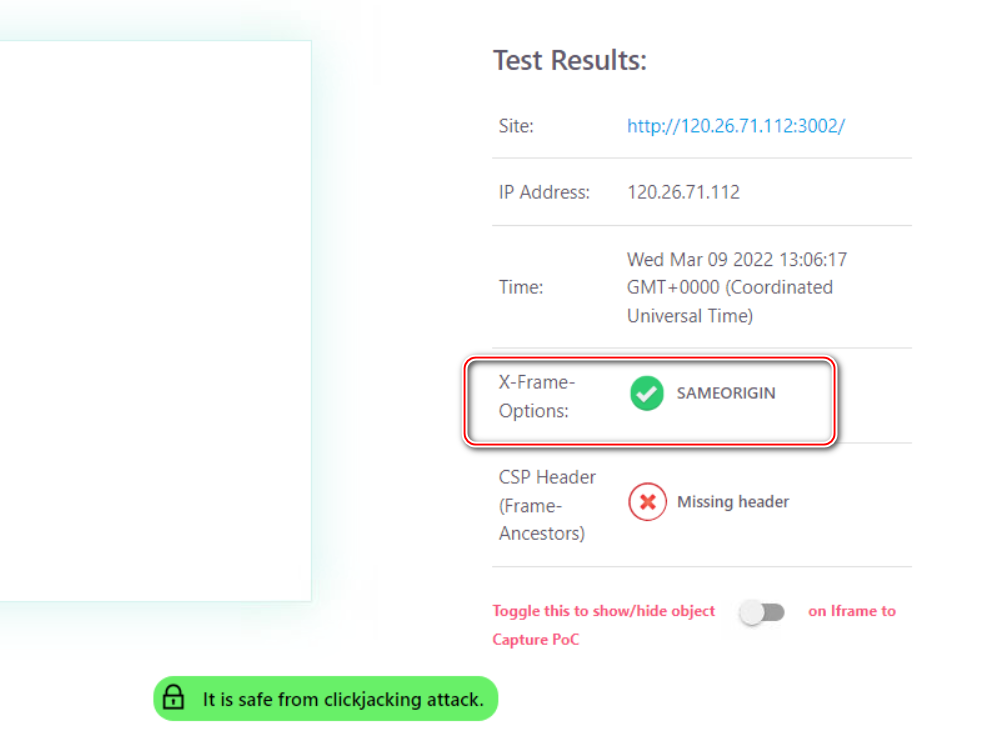
上面的代码效果如下:


使用本文开头提到的工具网站进行扫描:

上面的代码生效了,现在的输出是:
it is safe from clickjacking attack.

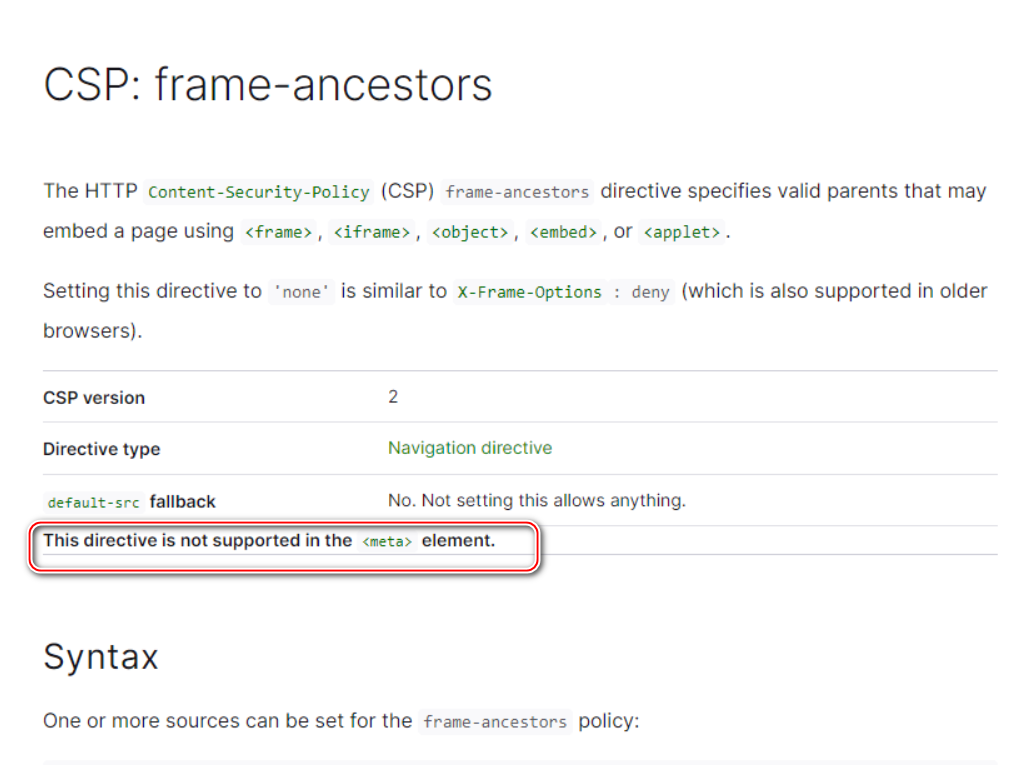
另一个指令:CSP: frame-ancestors,同样不支持在 meta 元素里定义:

var express = require('express');
var app = express();
app.use(function(req, res, next) {
res.setHeader("Content-Security-Policy", "script-src 'self'");
return next();
});
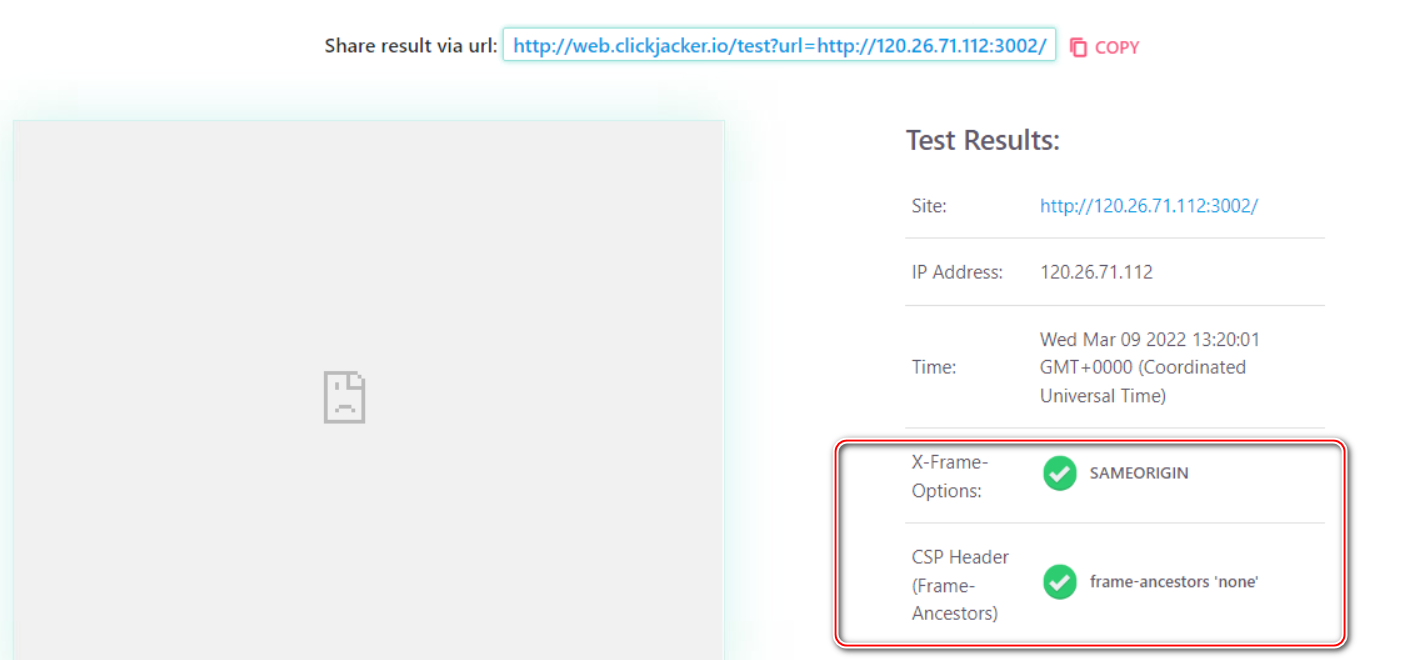
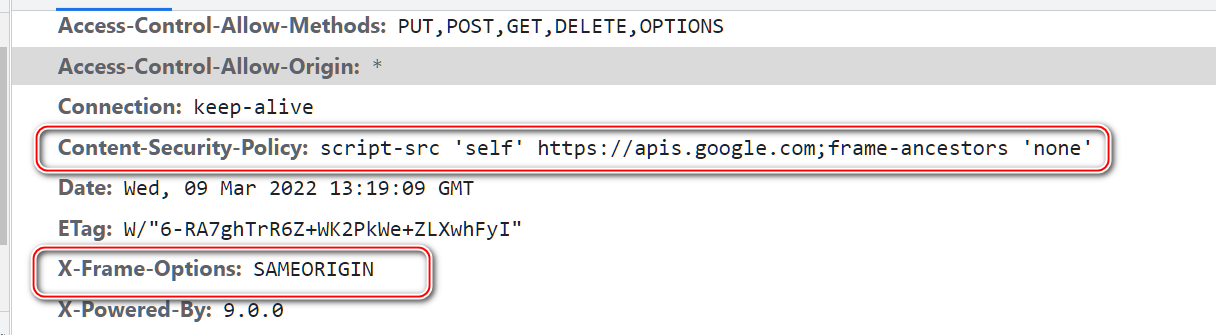
上述代码的作用,让工具网站的检查重新显示绿灯:


- 点赞
- 收藏
- 关注作者


评论(0)