http协议简介
1. http 协议初识
当我们在浏览器的地址栏里输入 https://www.douban.com 并回车之后,如果网络一切正常的话,便可以看到豆瓣网的主页。当然豆瓣网的主页不是凭空显示出来的。这背后的过程是,根据浏览器地址栏中输入的 URL,浏览器从 Web 服务器端获取文件资源等信息,经过浏览器的渲染后,从而显示出豆瓣网的主页。像这种通过发送请求获取服务器资源的浏览器等,都可称为客户端(client)。

这里的 https://www.douban.com 叫做 URL,它的全称是 Universal Resource Locator,即统一资源定位符。URL 里的 http 指的是 http 协议,它的全称是 HyperText Transfer Protocol,即超文本传输协议。
http 协议是由万维网协会(World Wide Web Consortium)和 Internet 工作小组 IETF(Internet Engineering Task Force)共同合作制定的规范,目前广泛使用的是 http1.1 版本。
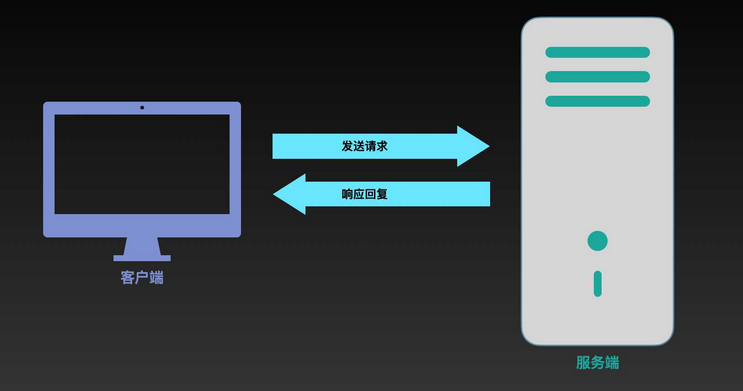
http 协议用于客户端和服务器端之间的通信,请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。

当两台计算机之间使用 http 协议通信时,在一条通信线路上必定有一端是客户端,另一端则是服务器端。有时候,按实际情况,两台计算机作为客户端和服务器端的角色有可能会互换。但就仅从一条通信路线来说,服务器端和客户端的角色是确定的,而用 http 协议能够明确区分哪端是客户端,哪端是服务器端。
细心的同学可能发现了,上面 URL 的 http 后面带了一个 s,这样便变成了 https。https 的全称是 Hyper Text Transfer Protocol over Secure Socket Layer,是以安全为目标的 http 通道,简单讲就是 http 的安全版,即 http 下加入 ssl 层,简称为 https。
https 的安全基础是 ssl,因此通过它传输的内容都是经过 ssl 加密的,它的主要作用可以分为两种:
-
建立一个信息安全通道来保证数据传输的安全。
-
确认网站的真实性,凡是使用了 https 的网站,都可以通过点击浏览器的地址栏的锁头标志来查看网站认证之后的真实信息,也可以通过 CA 机构颁发的安全签章来查询。
现在越来越多的网站和 app 都已经向 https 方向发展,例如:
-
苹果公司强制所有 iOS app 在 2017 年 1 月 1 日前全部改为使用 https 加密,否则 app 就无法在应用商店上架。
-
谷歌从 2017 年 1 月推出的 Chrome 56 开始,对未进行 https 加密的网址链接亮出风险提示,即在地址栏的显著位置提醒用户“此网页不安全”。
-
腾讯微信小程序的官方需求文档要求后台使用 https 请求进行网络通信,不满足条件的域名和协议无法请求。
下面我们通过豆瓣网主页的访问来看下客户端和服务器端交互的过程。
2. 请求和响应的过程
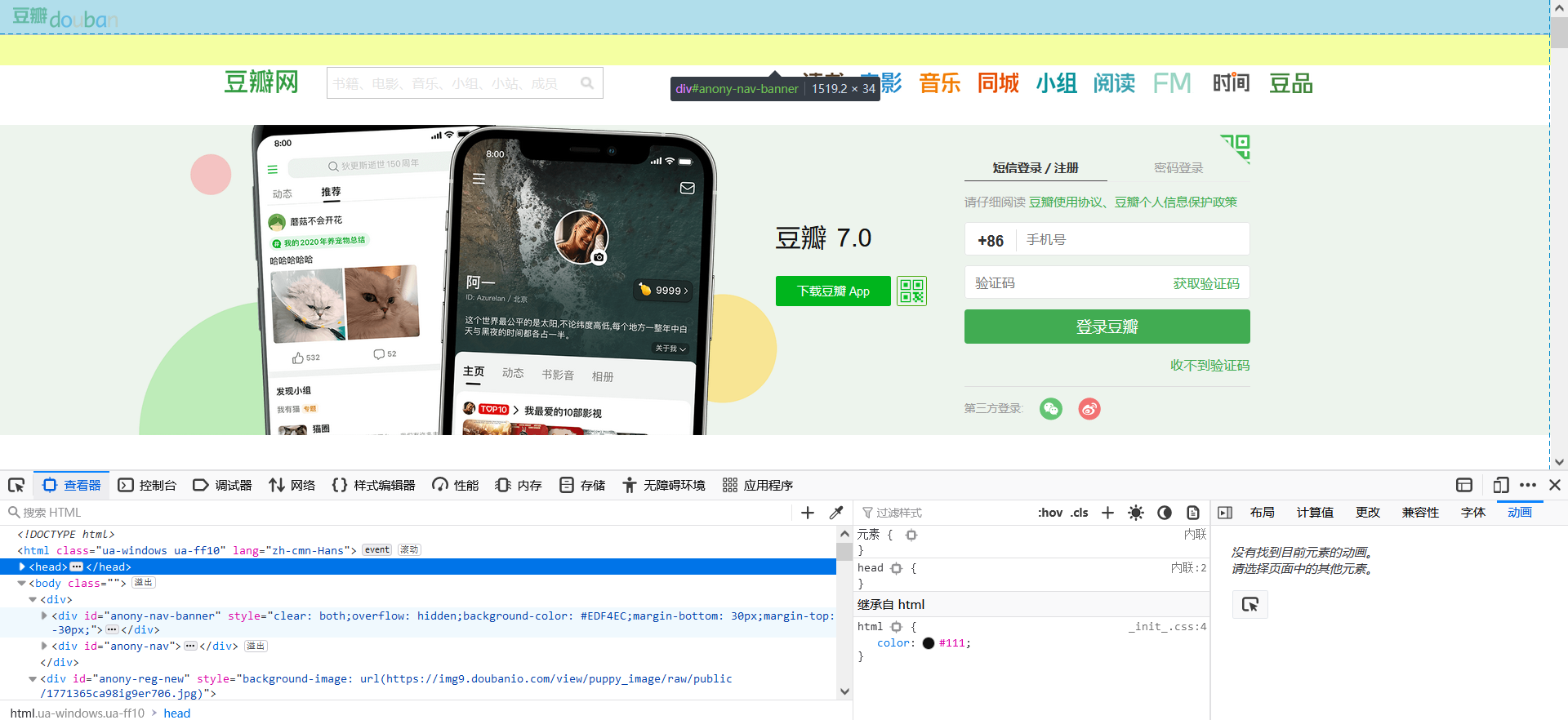
从在地址栏里输入 URL 到看到豆瓣网主页的过程中,浏览器会向服务器端发送 http 请求,并接收从服务器返回的响应。可以通过 Chrome 浏览器提供的开发者工具来查看这个过程。只要鼠标右击豆瓣网主页任一地方并选择检查项,就可以看到如下内容:

我们可以看到 Headers 里面包含了 Request Headers 和 Response Headers。
2.1 Request Headers
首先,我们一起来看下 Request Headers。

起始行开头的 GET 表示请求访问服务器的类型,称为方法(method)。随后的字符串 / 指明了请求访问的资源对象,也叫做请求 URI(统一资源标识符)。最后的 HTTP/1.1,即 HTTP 的版本号,用来提示客户端使用的 HTTP 协议功能。
请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段和内容实体构成的。
接收到请求的服务器,会将请求内容的处理结果以响应的形式返回。下面我们就来看下 Response Headers。
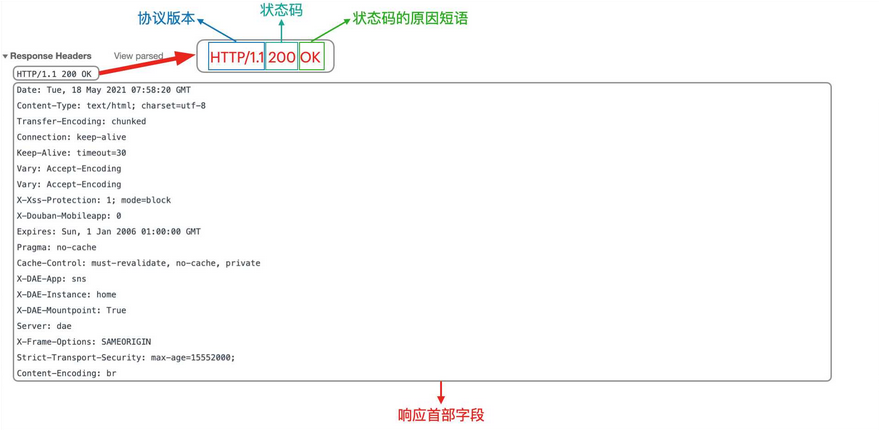
2.2 Response Headers

起始行开头的 HTTP/1.1 表示服务器对应的 HTTP 版本。紧挨着的 200 OK 表示请求的处理结果的状态码(status code)和原因短语(reason-phrase)。
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。
2.3 响应的主体
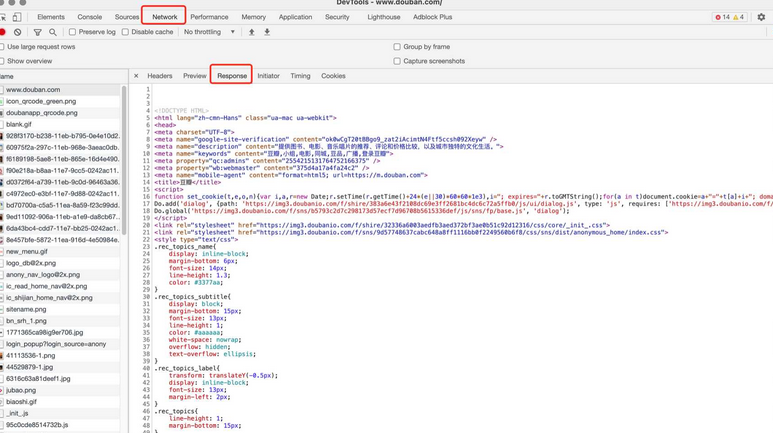
上面我们看到了响应的头部信息,下面我们来看下响应的主体内容,响应的主体内容为下图 Response 中的 HTML 代码。浏览器就是通过渲染这段 HTML 代码来显示豆瓣网主页的。

编写爬虫就是为了能够自动化地获取网站的 HTML 代码,并从 HTML 代码中解析出我们感兴趣的内容,从而达到自动化获取信息的目的。
3. HTTP 是无状态协议
HTTP 是一种无状态协议,即 HTTP 协议自身不对请求和响应之间的通信状态进行保存。也就是说在 HTTP 这个级别,协议对于发送过的请求和响应都不做持久化处理。
使用 HTTP 协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把 HTTP 协议设计成如此简单的。
随着 Web 的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到一家购物网站,当他跳转到该站的其他页面后,需要能继续保持登录状态。在这种情况下,便需要保存用户的登录状态。
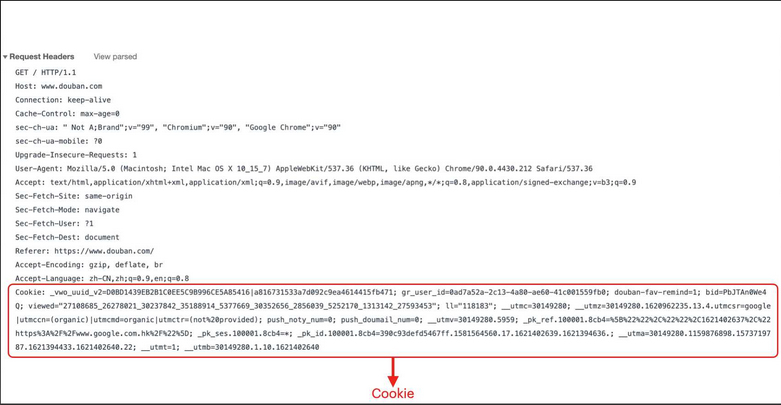
为了实现状态保持的功能,引入了 Cookie 技术。有了 Cookie 之后,我们就可以管理状态了。下图是 Cookie 的一个实例。

Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。这样便达到了状态保持的目的。
- 点赞
- 收藏
- 关注作者


评论(0)